Icon fonts are incredibly useful when designing a site, and have a huge number of advantages over regular icons.
Icon fonts are incredibly useful when designing a site, and have a huge number of advantages over regular icons.
Because they are delivered as a font file and embedded like a font, these icons are easily scalable, their color can be altered live, rather than having to edit images; along with that, various effects can be added via coding, such as shadows, stroke effects, or gradients, making them far more versatile than images.
Here, we will be rounding up some of the best icon fonts the world wide web has to offer, for you to use on your sites.
Fico
Fico is a fantastic looking font, presented on a beautiful site, which makes it a joy to download and use. The site clearly shows which letter or glyph is used for each icon, which removes the sometimes painful process of downloading an icon font only to find you have no idea where to find each icon on your keyboard, and spending precious time cycling through each key. These icons look fantastic in conjunction with Helvetica, the clean smooth lines working together thematically create a sense that Fico was made for sans serif typefaces. Further examples can be seen on their site.
Pixelated
Pixelated is a font which, despite all it's charm, has a practical use. Pixelated is extremely lightweight, icon file sizes average about 60 bytes! Not megabytes, or even kilobytes, bytes! You can also download them as transparent GIFs, so are compatible down to IE6, and should you wish to edit them, you can download a PSD. The font comes with two color schemes, shown below, making using them even simpler. It's completely free of charge, and is available for commercial use!
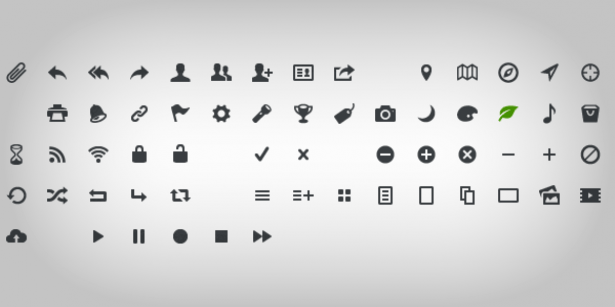
Entypo
Surprisingly for a font with 100+ icons, Entypo comes completely free of charge, and like Pixelated, is available for commercial use. It can be downloaded as a vector file for editing alongside the OpenType font file. This font is very reminiscent of the Apple interface icons, used in iOS5 and OSX10, and as a nice touch, 50% of any donations made on the font's site are donated to Wikipedia.
Uicons
Besides the rather witty name, Uicons offer 391 icons in their set, and include social network specific icons that are often sorely missed in icon fonts. Not surprisingly this set is not free, however for a relatively cheap $20 all subsequent updates to the font are free. These icons are designed to be infinitely scalable, making responsive design, from 1080p desktop displays down to mobile devices such as the iPhone,much easier. It can be downloaded in multiple formats, however not as a font currently, it is included on this list as support is pending, and it deserves a place here.
Iconic
Iconic is an open source icon set consisting of 171 icons in various formats, including as a font. It is designed to be scalable, 'aims to be the most forward-thinking icon set around based on its support of forward facing display/deployment methods. Icons should not just be clear and attractive, they should be easy and flexible to work with'. The open source nature of this font means that it has been added to out of necessity when icons were needed, rather than planned as a set from the start, leading to some rather interesting and less than conventional icons being included in the set.
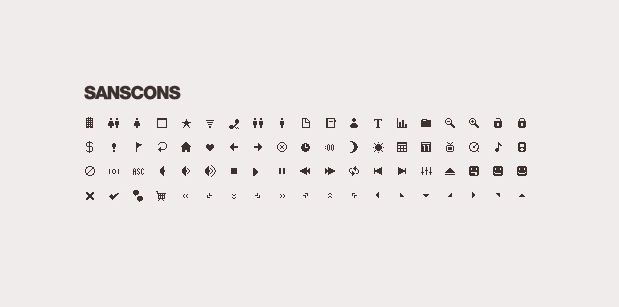
Sanscons
This is an adaptation of another font, Bitcons, a set of 120 icons in 10 different colors and various sizes. Sanscons aims to make Bitcons more CSS friendly, with transparent backgrounds and 13 colors. The icons also come in 16×16, 32×32 and 64×64 pixels as well as cropped to size. The 32×32 and 64×64 icons have a chunkier look, maintaining the pixel style. The set is free under the creative commons license.
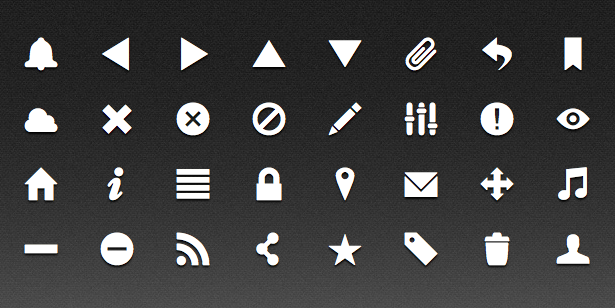
Heydings
Heydings is a font created out of the 'frustrating deficit of high quality, free icon web fonts available for embedding', in the creators words. It contains 60 Glyphs, and the website even offers CSS to make your coding with the font easier. The author has also mapped the icons alphabetically for further ease of use. These are designed to be used as part of the core user interface of your site, and so the glyphs cover a wide range for a variety of different sites.
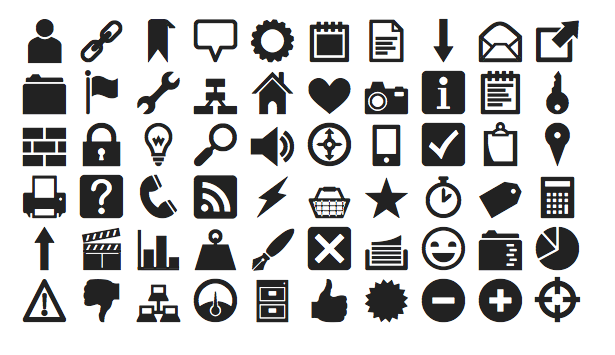
Just Vector
This icon set is accompanied by an extensive website covering all aspects of Just Vector, from how it's rendered in-browser to what it would look like on a formatted site, in various sizes, along with code to make @fontface'ing easier. It even includes a handy troubleshooting guide that applies to all webfonts, covering loading in various browsers, including mobile ones. The website demonstrates the font's scalability, showing sizes much larger than many icon fonts bother to support.
![]()
Flexi Social Icons
Flexi is available on myfonts.com, which handily offers a page showing the font's rendering on multiple browsers. The font has 68 glyphs, and costs $29, and as well as a webfont gives OpenType OTF and TrueType options for versatility.
WriteSocial
Writesocial only has the 18 icons shown below, however the $10 is justified in the variations in which they can come, with such options as square or circle icons. It comes with an Open Type Format, as well as being licensed for usage with @font-face. On purchase you are provided with a HTML file with multiple @font-face usage examples of the font. Besides this, you can opt to pay $15 for the font, instead of the standard $10, where $10 of the $15 goes to Charity: Water.
ikoo
ikoo is a font specially developed to be integrated into an html page without using images via @FontFace or other means. It is focused on site navigation, and offers a number of really clean icons in both white and black variants, with 65 free icons in total.
InfoBits (Icons & Dingbats)
This gives you two sets for the price of one, just $29 for 190 characters, InfoBits has two separate icons fonts, shown below, which are also available individually for $19 each. The characters have a playful, yet traditional style, with a huge range of uses and options, being hugely versatile for both site navigation and other peripheral uses.
Pictos
Pictos is an icon set available in a mind blowing number of formats, and the site has a built in keybinder to customise your own Pictos font. It contains 650 icons, and is considered good enough to be used all over the web, by sites such as Microsoft's, Adobe and BitTorrent. Becuase of the custom font functionality, it is used directly off the Pictos servers, and so requires a scalable subscription after a 10 day free trial. It's an incredibly attractive font, and it's easy to see why it's used by so many reputable websites.
Font Awesome
This font is designed to be used with Twitter's Bootstrap CSS framework, including 220 icons, giving examples of the icons being used in the Bootstrap interface on their site. They are also given as vector icons for easy editing, and the new 2.0 version supports IE7, for maximum compatibility.
What do you find the most useful icon, a cart, a twitter icon? Did we miss one of your favorite sets? Let us know in the comments.