Yesterday, Adobe used the keynote slot of their 'Create the Web' event in San Francisco to preview what they hope, will be the next generation of tools that you and I use to build the web.
Yesterday, Adobe used the keynote slot of their 'Create the Web' event in San Francisco to preview what they hope, will be the next generation of tools that you and I use to build the web.
For those of us not lucky enough to be in the hall with them, the event was streamed online — ironically displayed using Flash Player. That was however, the only dated aspect of the presentation.
Much of the community has been querying Adobe's commitment to innovation in the last couple of years, especially with the apparent cash cow of 0.5 incremental releases of the Creative Suite products. However, we're now starting to get a glimpse of what the web enthusiasts at Adobe have actually been working on; not behind closed doors, but seemingly, in the real world.
Community driven projects frequently disappoint: slow development, numerous bugs, and a lack of direction are frequent criticisms. Adobe have managed to avoid at least the latter.
There is now a clear commitment from Adobe to what we think of as core web technologies — HTML(5), CSS(3) and JavaScript — and they've built a suite of products not only around these technologies, but actually with them.
CSS3 filters, apparently based on the PixelBender toolkit that was popular with Flash developers several years ago have been actively developed and implemented in both Webkit (which powers Chrome and Safari) and iOS6. These filters are vendor-prefixed for now, but Adobe's involvement with the W3C means we should see them across the board in the not too distant future.
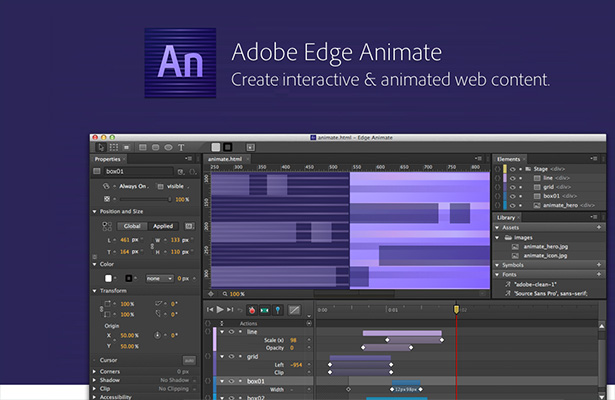
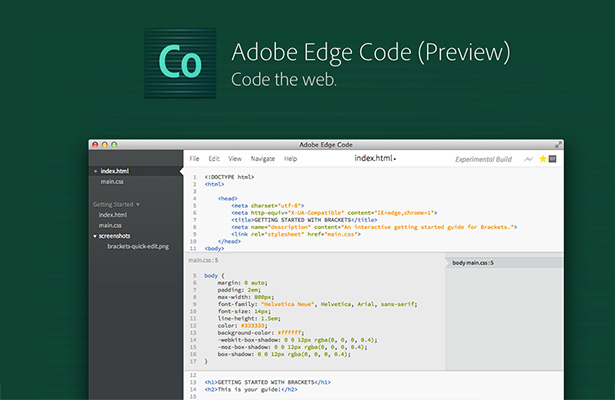
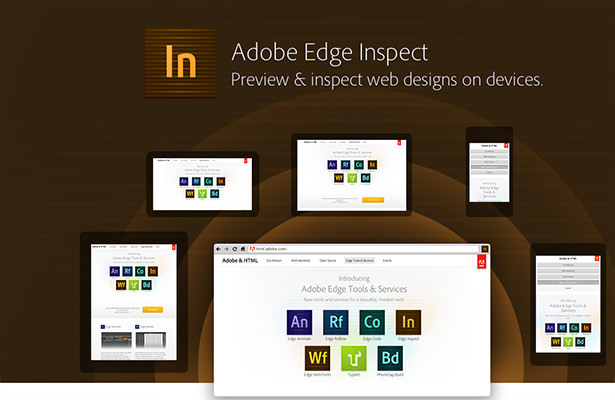
A number of new products were announced, including: Adobe Edge Animate, for animation using HTML5; Adobe Edge Code, for coding sites and live previewing in a browser; Adobe Edge Inspect, for testing sites across multiple devices simultaneously; and Adobe PhoneGap Build, an application version of the PhoneGap SDK for building mobile apps using core web technologies.
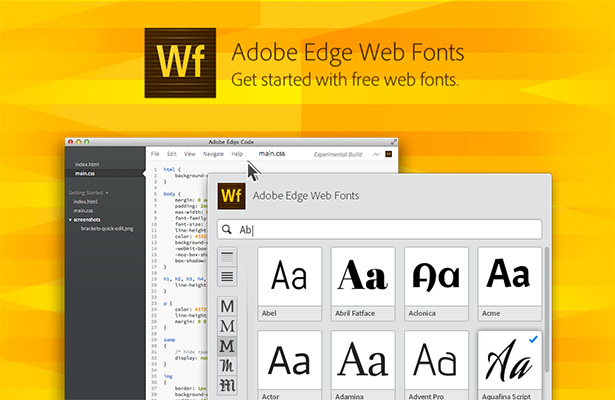
Another headline grabbing announcement is that of Adobe Edge Webfonts, a service of over 500 open source fonts for use online and in apps. Developed as a partnership between Adobe's Typekit and Google, Edge Webfonts are available for use as of today. This looks like a move to reassert control over the lucrative font market that has been diversifying in the last year or so.
The most exciting part of the keynote was the announcement of Adobe Edge Reflow. Reflow could be the next generation of WYSIWYG editor, designed to help you create responsive websites. With built-in support for breakpoints and working natively in CSS, it could be the go to tool for responsive design very soon. Edge Reflow is expected to be available before the end of the year.
All tools are part of Adobe's Creative Cloud set of products, but the biggest announcement of the day was that they're all part of the free subscription, meaning they'll cost you nothing at all to use.
Learn more at html.adobe.com or watch the full 80 minute keynote at html.adobe.com/events
Are you excited by Adobe's latest products? Does anyone else make tools to rival Adobe's? Let us know your thoughts in the comments.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.