10 JavaScript frameworks to improve your mobile development

 Issues of cross-browser compatibility, screen resolution and inconsistent HTML and CSS code are things of the past in mobile development. Developers who are still grappling with these issues are far behind the times and need to learn a few new tricks.
Issues of cross-browser compatibility, screen resolution and inconsistent HTML and CSS code are things of the past in mobile development. Developers who are still grappling with these issues are far behind the times and need to learn a few new tricks.
Mobile developers today are widening the scope of their expertise; they are not only solving these issues but are developing mobile websites that have impressive layouts, are touch-friendly and are based on frameworks that work flawlessly on smartphones and tablets.
More and more businesses are confidently developing mobile versions of their websites as well as launching apps that help them market their products and services successfully, and JavaScript has been the main reason for the mobile development upsurge.
Generally, JavaScript has made it easy to use touchscreen devices. With it, we can enable websites to respond to finger gestures such as tap, scroll and zoom. JavaScript has not only resolved cross-browser compatibility issues but has made it easy to develop cross-platform websites, which increases the number of users.
Most JavaScript frameworks are lightweight, which makes web browsing fast without compromising the look of a website. Mobile websites increasingly use HTML5 and CSS3, adhering to the W3C specifications—which are another boon to JavaScript frameworks.
jQuery Mobile
If there is a JavaScript framework that every mobile developer would vouch for, it is jQuery Mobile. Like its desktop equivalent, jQuery Mobile has a widget library that converts semantic markup into a gesture-friendly format, making operations easy on touchscreens. The HTML5 mobile framework also allows developers to build cross-platform websites and apps.
jQuery Mobile has a lightweight code base that packs a punch with a lot of graphical elements. Developers can easily integrate switchers and sliders. The progressive enhancements and the designs that can easily be made into themes make it extremely developer-friendly.
The latest is a beta version with lots of scope for improvement.
The M Project
The M Project is an easy-to-use JavaScript framework that efficiently incorporates the advanced features of HTML5.
With its model-view-controller (MVC) architecture, The M Project is popular among mobile developers for several reasons. The open source module, which is based on MVC, allows developers to isolate the data from the business logic. Moreover, the JavaScript framework supports multiple devices, making it easy to develop apps and websites that for smartphones, tablets and desktop computers.
Recently, The M Project collaborated with Panacoda, which helped the framework expand its enhancements and features.
Appcelerator Titanium
If you are looking for a JavaScript framework that seamlessly combines the flexibility of open source with the powers of cloud computing, then you’re looking for Appcelerator Titanium. It’s a next-generation mobile platform that can be used to develop apps for Apple and Android.
Your existing knowledge of HTML, CSS and JavaScript programming will come in handy while using Appcelerator Titanium, which is its biggest advantage. You can use Appcelerator Titanium to build table views, switches, tabs and popovers. It also enables easy integration with mobile devices’ cameras and files stored on the devices. Moreover, if you want to avoid learning Objective-C and Android SDK, Appcelerator Titanium offers several helpful tips.
The community support for Appcelerator Titanium is strong, and you can find help in several forums where mobile developers continuously work on the framework.
Sencha Touch
Counted among the best JavaScript frameworks, Sencha Touch is also a preferred framework among mobile web developers. The full-featured widget library is based on the Ext JS JavaScript library and targeted for Class A WebKit browsers. This high-performance HTML5 framework can be used for developing apps for multiple mobile operating systems, including iOS, Android, BlackBerry OS and Kindle.
The latest from Sencha Touch boasts an easier API, enhanced MVC and increased speed with native packaging, which is easy to use.
Zepto
Zepto was built specifically for mobile WebKit browsers such as Safari and Chrome and obeys a minimalist development philosophy that makes mobile development fast and easy.
Zepto is about keeping things simple—the goal of the framework is precise and to the point: to have 5 to 10k modular libraries that can be easily downloaded and quickly executed. It also scores brownie points for being extremely light, at only 5 KB.
The familiar API lets developers concentrate on getting things done quickly.
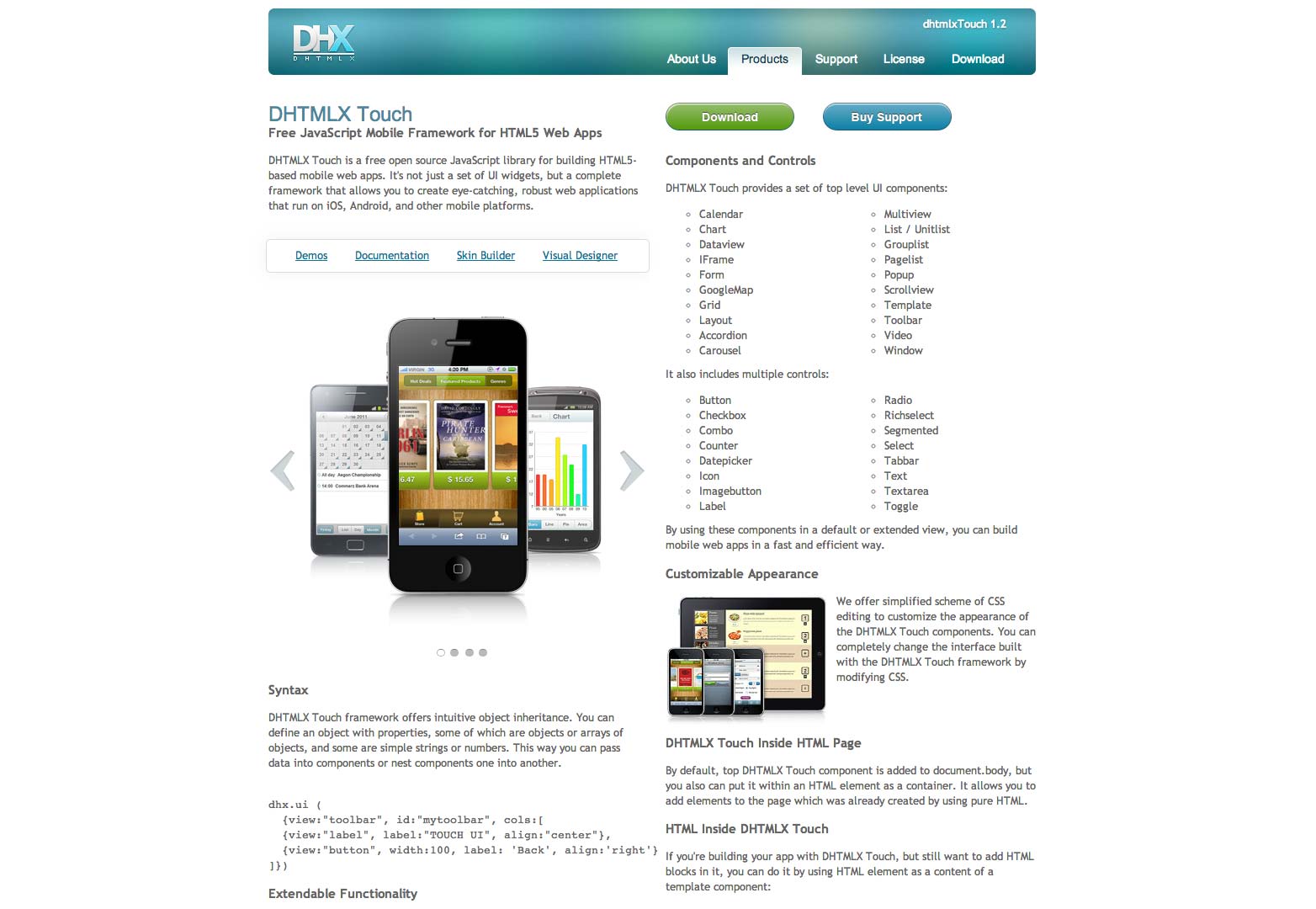
DHTMLX Touch
This is another HTML5 JavaScript mobile development framework that helps create designs for smartphones and touch devices.
If you are looking for a framework that advocates minimal coding, choose DHTMLX Touch. The user interface is easy to use and the framework lets developers churn out different kinds of apps for different mobile platforms.
LimeJS
If you want a JavaScript framework specifically for game development, try LimeJS. It uses HTML in several ways and makes games that are touchscreen-friendly and work both in browsers and applications.
Get the native experience of gaming with LimeJS.
jQTouch
If you are familiar with jQuery Mobile, then jQTouch won’t be difficult to use. jQTouch also has a widget library with semantic markup conversion.
Note, though, that apps built on the jQTouch framework only work on small screens and are specifically targeted for Class A WebKit browsers, such as those on Android and Apple devices.
TreeSaver
TreeSaver uses standards-compliant HTML and CSS and is perfect for developing magazine-style layouts that can dynamically fit into different mobile browsers and devices.
TreeSaver can be used to design a large array of websites and apps without the need for JavaScript programming.
Mobilize.js
Oftentimes, developers want to lessen their workload, so they seek a framework that can directly import an existing desktop-friendly website into a mobile-friendly platform. Mobilize.js is one such JavaScript framework that automatically detects mobile browsers and easily integrates, without the need to change anything on the server.
That it’s open source and has a WordPress version are additional conveniences for developers.
Have you used any of these frameworks? Do you prefer a framework that we haven't covered? Let us know in the comments.
Featured image/thumbnail, framework image via Shutterstock