
 When I start telling people about the importance of a favicon to their overall online branding strategy, they usually say the same thing: "Aren't you taking this branding thing a little bit too far?"
When I start telling people about the importance of a favicon to their overall online branding strategy, they usually say the same thing: "Aren't you taking this branding thing a little bit too far?"
My answer usually goes: "Not if you're serious about your own branding efforts!"
It's true, favicons are very little things, probably the least important bit of a site, but it's attention to detail that makes a site stand out; and even if it sounds crazy, favicons are very important from a branding point-of-view.
Considering WDD is a website oriented to a designer audience, my guess is that many of you already know what favicons are and how to create them; but this article may still help you to undertstand why you should make them, and also serve as a good resource page.
I'm sharing a big list with favicon-related resources below, so consider bookmarking this page for future reference. Oh, and if you do, notice the WDD favicon right in your bookmark list ;)
Just in case you're not a designer, or any sort of black-belt in favicon-arts, this article covers probably everything you will ever need to know about these elusive little 16x16 pixels squares, and even some interesting favicuriosities as well. So enjoy!
What is a favicon?
Favicons are small square images usually 16x16 pixels which are used by web browsers to show a graphical representation of the site being visited at the left side of the browser's address bar. You have probably seen many favicons before, even if you don't know what they are. If there's any doubt, the image below will help.
![]()
Two examples of favicons on a Google Chrome tabbed browser.
If you're interested in understanding a piece of internet history, here's a interesting fact:
The word favicon is a portamentau made out of the words "favorite" and "icon", and it was named as such because it was first supported by Microsoft's Internet Explorer 5 and just in case you don't use IE, this browser bookmarking feature is called favorites.
What's the purpose of a favicon?
Back in the early days of the internet, tools such as Google Analytics were mere dreams in the minds of a few web-nerds, so as strange as this may sound, at that time, favicons were used as a way to estimate website traffic by counting the number of visitors who bookmarked the page. (That's another interesting snippet in the history of the internet!)
But interesting facts aside, the main reason for having favicons nowadays is to improve user experience. Favicons are used in all modern browsers at the address bar, in the links bar, in the bookmarking area and in its browsing tabs. Besides that, a few browsers also show favicons whenever you create a shortcut link for the corresponding website in your desktop and your mobile device.
Surely the main reason to have a favicon is the obvious improvement in user experience. A website without one will show a generic browser symbol on all the points-of-interaction I mentioned above, and if you care about your user experience, you must care about favicons.
![]()
But I cannot avoid seeing things through the lense of branding, my area of expertise, so I think favicons are even more relevant from a branding point-of-view. Again, with so many points of interaction, not using them to raise brand awareness is a crime. Truth is that finding creative ways to improve your online branding is always a challenging task, and having a favicon is an easy and simple way of accomplish that. So get yourself one my friend!
How to create a favicon?
Creating a website favicon is easy as pie. As a matter of fact, you don't even need to be a designer to do that. Surely it helps if you are, as you can put your skills to work and create something that really stands out, but even the less tech-savvy of us can do it in about 5 minutes or less, using the right tools.
The websites in the list below allow you to create a favicon simply by uploading a pre-existent image. So if you want to create a favicon for your brand, all you need to do is to upload your logo to one of the following sites and download the favicon file. Easy peasy, lemon squeezy.
Here's the Favicon generator list you're looking for:
- Favicon CC
- Favicon Generator
- Dynamic Drive Favicon Tool
- Chami Favicon Service
- Favicon Generator ORG
- Favicon UK
- Degraeve Favicon
- Anti-Favicon
- Gen Favicon
- Favigen
The websites above vary a lot in terms of the resulting file you get; especially in terms of file size and extension. If you are looking to get the most compatible file possible, I strongly recommend downloading a image sized 16x16 pixels with the "ico" format.
If you need some inspiration, try checking out the favicon galleries below:
How to use your favicon?
Once you have your favicon carefully designed, installing it on your server shouldn't take more than a couple of minutes in two easy steps. For that you'll need access to your website root folder and a text editing tool to change your website HTML code.
Step 1
You'll need to upload the "favicon.ico" file to your server. In order to do that, point your browser address bar to your FTP server; your URL should look similar to this:
ftp://[email protected]
Press enter and the browser will prompt you for an username and password before granting access to the file server. Once you're in, just upload the "favicon.ico" file to the root folder and you're done.
Step 2
Now you'll need to edit your website HTML page to help browsers find your favicon image. Keep your FTP window open, find and download the "index.html" or "header.php" file from your server and follow the steps below according to the file you get:
If your website is made of plain HTML, insert the code below in the HEAD area of the "index.html" file, and don't forget to change "yoursite.com" for your own website address.
<link rel="shortcut icon" type="image/x-icon" href="https://yourwebsite.com/favicon.ico">
If you use WordPress, insert the code below in the HEAD area of your "header.php" file.
<link rel="shortcut icon" type="image/x-icon" href="<?php bloginfo('url') ?>/favicon.ico">
With that done, upload the file back to where you got it from. You're done!
On a matter of fact, most modern browsers are smart enough to find your favicon file even without any piece of code, but only as long as the favicon image has 16x16 pixels, it has been named as "favicon.ico" and is saved in the root folder of your website folder.
How to create a favicon in Photoshop
With so many tools available to help you create your favicon, why would you want to take the hard road and create it in Photoshop? Well, if you're a designer and want to get the best out of your favicon, certainly that's the professional way of doing it. The trick is that Photoshop doesn't natively support "ico" files, so you need to download this plugin from Telegraphics.
Be sure to install it before following the tutorial below. Photoshop will not work without it.

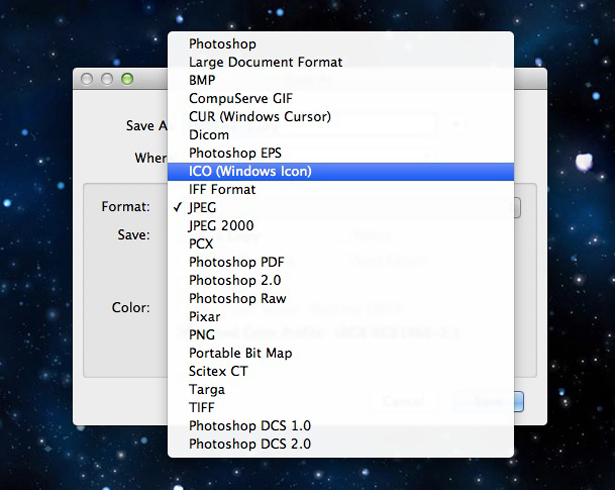
Look for the "ICO" option in your Photoshop "Save As" box to confirm the plugin is installed.
Create a new document in Photoshop selecting the menu item "File" and the following option "New", then set your canvas at 64x64 pixels. Why? Since the 16x16 final favicon size is so small, having a bigger canvas to work on will help you get your creative juice flowing. Then paste your logo into the document and release your magical unicorn-creative power.
Once you're done, simply select the menu "Image" and the following option "Image Size" and reduce the image to 16x16 pixels. Remember to click on "Resample Image" and choose "Bicubic Sharper", this is to make sure the image doesn't blur when resized. If you don't like the final result simply undo your latests changes with "AltCtrl/AltCmd+Z" and keep on working on the design until you're happy with it.
In order to finish your favicon all you have to do is to click on the menu "File" and the following option "Save As", there you remember to name your file as "favicon.ico". Once again, job done!
Conclusion
Favicons are one of those little things that we usually don't pay too much attention to, but the truth is that far from being insignificant, they are a very important part of the web, both from a user interface perspective and a branding point-of-view.
Some say that great things come in small sizes, and I think that applies to favicons as well, because any web designer and/or branding specialist who always take the time to add a favicon to their clients' sites, even when the client has no idea of what a favicon is, demonstrates a great deal of professionalism and attention to detail; the sort of quality that every client appreciates.
Do you create favicons for your clients? Are they too much trouble for too little reward? Let us know your thoughts in the comments.
Featured image/thumbnail, bemused image via Shutterstock
Ray Vellest
Ray Vellest is a brand identity specialist based in London and working with organizations and individuals from all over the world. Ray’s approach to identity design position his clients as leaders of their industries while creating a valuable long-term asset for their businesses. Follow @rayvellest on Twitter to keep up with his latest updates.















