![]() When creating website designs, it's almost impossible to leave out icons. They help visualize pieces of copy and are absolutely necessary in a detailed and consistent website. Icons create a heightened user-experience and are typically included in all websites.
When creating website designs, it's almost impossible to leave out icons. They help visualize pieces of copy and are absolutely necessary in a detailed and consistent website. Icons create a heightened user-experience and are typically included in all websites.
What I dislike most about icons is the time it takes to make them.
Yes, there are iconsets already out there. I could search the world wide web for the right icon but I always feel like there's something wrong with them. It could be the stylings or the actual execution of the icon that just didn't sit right with me. Also, it's kind of hard to keep up with a set of 100+ icons when you may only need a handful at a time.
Iconbench?
Insert Iconbench. Though they're still in beta testing, they're an online app that allows you to style your own icons. I decided to check them out to see what was going on.
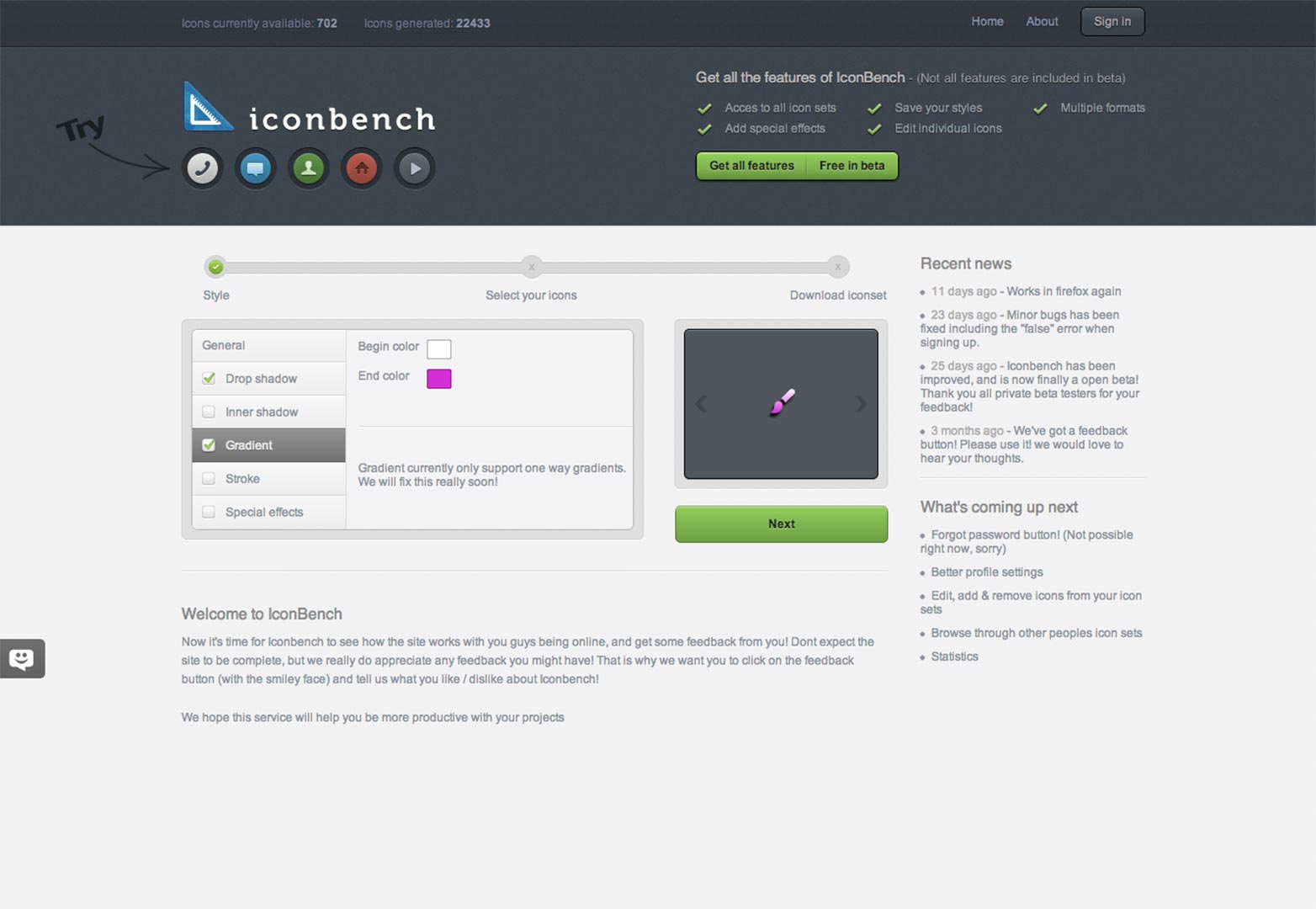
Step 1: creating styles with Iconbench
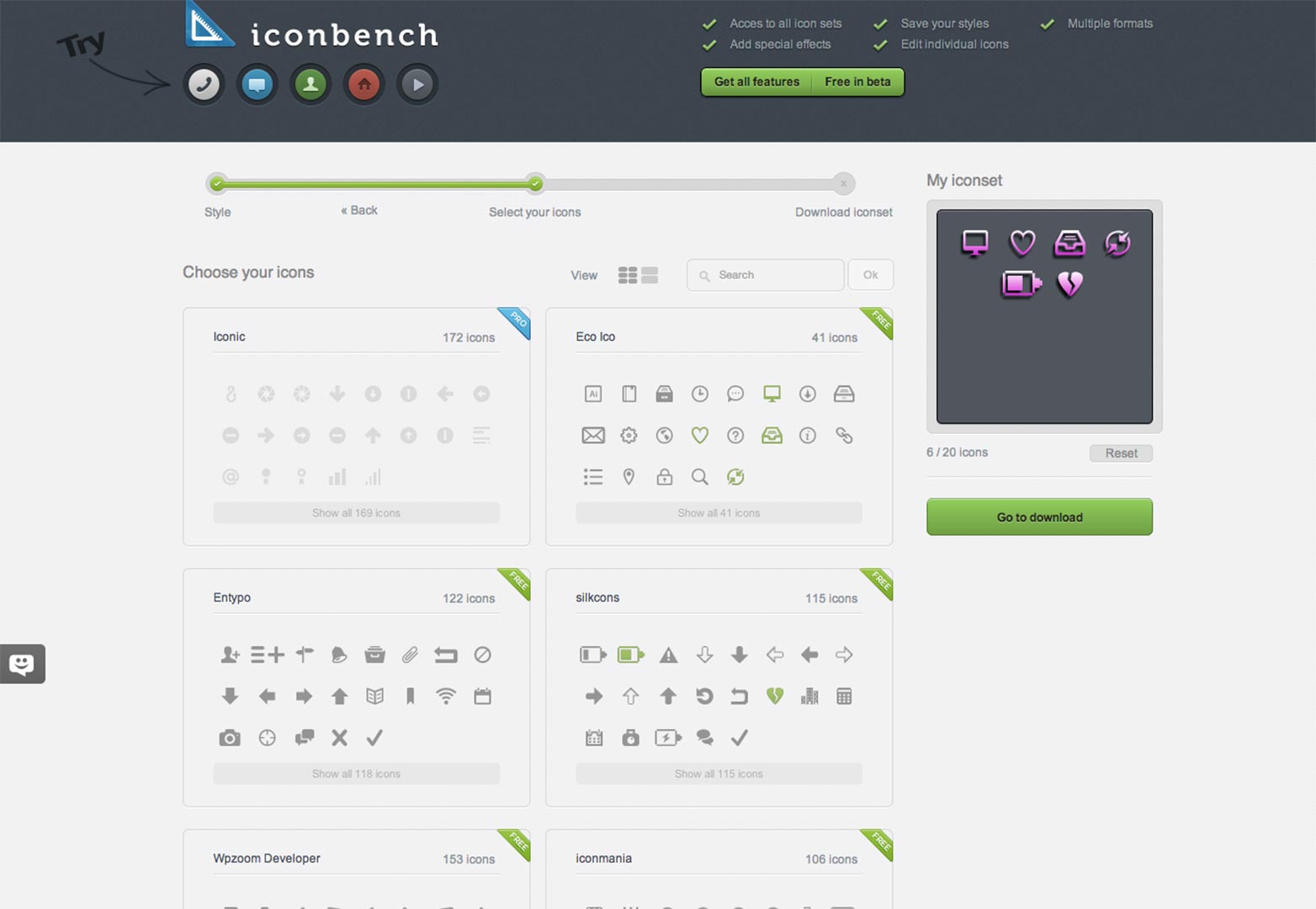
Step 2: Choosing icons to download
Pros
- Icon depth: There are many icons to choose from. Right now, there are about seven sets that are available on Iconbench. In total, there are more than 700 icons available. There is one set that is premium, but the rest are free. Many of the icons are pretty standard, so they are very versatile.
- Pick and choose: like I said, it's a bit of a pain to have to download a huge set of icons when you only need about 10 or 20. With Iconbench, I can pick whatever icons I want. I can also choose different icons from different sets, allowing me to mix and match. Or just stay in one set.
- Can register: you do not need to create an account, but the option is available. I like this because immediately, you may only need a handful of icons. Registering saves your sets so you can go back and download similarly styled icons.
Cons
- Limited downloads: unfortunately, you can only download 20 icons at a time. It is no big deal, because most times that's about the amount you need. However, it would be nice to be able to download more just in case. I guess they countered this by allowing you to register and make changes to your sets.
- Would like more creative control: this may be a shot in the dark, but as a designer I wanted to be able to do more. I wanted to be able to choose between square and circle, but I was unable to. Most of the effects were nothing spectacular. And when you download the icons, you only get the PNG file in one size. I was kind of hoping for more.
- Background color irrelevant: I'm not sure if I did something incorrectly, but when I went to download my icons after playing with the styles, I seriously only got the white icon. There was no background but just the icon. I'm assuming it's a beta bug.
Verdict?
All in all I think Iconbench has some great potential. I think the key here is to keep working with and being able to choose the icons you want. I'm hoping some things could open up stylistically for them.
Right now, it's kind of a big waste because of the background color issue but if they can correct that, this has great potential to be a tool useful to every web designer.
Have you used Iconbench? What do you think? Let us know in the comments below.