Techniques, technology and terminology change constantly in web design, and keeping up with them is crucial to your success in online design and development.
Techniques, technology and terminology change constantly in web design, and keeping up with them is crucial to your success in online design and development.
Device-agnostic and responsive design are two of the current hot terms being bandied around in technology circles, and often in the same sentence.
With the increasing use of a wide variety of internet-enabled mobile devices, web designers and developers are encouraged to keep work responsive; adapting content and design elements to the limitations of whichever device is being used. However, labelling responsive design as a technique using the device agnostic approach is a tricky business.
What exactly is the device-agnostic approach, and is it even necessary to identify it as an approach to responsive design?
Defining device-agnostic
We are all familiar with the term responsive design, and hopefully you know what a device is, but how about an agnostic?
Dictionary.com defines an agnostic as “a person who holds that the existence of the ultimate cause, as God, and the essential nature of things are unknown and unknowable, or that human knowledge is limited to experience.”
According to PC Magazine, device-agnostic simply means “not tied to a particular device. Same as machine-independent.”
In other words, the site you build is not dependent on knowing what device it is being displayed on.
Hardware or software that is device-agnostic is compatible across systems and doesn’t require manual modification to run on a wide variety of handheld devices, laptops or desktops.
When Ethan Marcotte first introduced the term ‘responsive design’ into the lexicon of technology he wrote, “Responsive design is not about ‘designing for mobile’. But it’s not about ‘designing for the desktop’, either. Rather, it’s about adopting a more flexible, device-agnostic approach to designing for the web.”
Responsive design is device-agnostic because it focuses on users' needs regardless of the device. However, it isn’t that simple. According to Google’s Our Mobile Planet 2012 study, the way a visitor uses and engages with a site differs depending on the device they use, their environment, time of day and other factors known as 'user context'.
As businesses and academics uncover the details of user context in a responsive design environment, the importance of designing to support user needs and the tasks they will most likely want to complete becomes more apparent. Therefore the concept of truly using a device-agnostic approach to responsive design is flawed.
How the device-agnostic approach differs from mobile-first and traditional web design
A device-agnostic approach to web design, and specifically to responsive design, is different from other approaches in that the device becomes secondary. The content takes centre stage.
Alternatively, in traditional web design, much is made of the framework and elements of the screen and how it frames the content, which is almost an afterthought.
The mobile-first school of thought seeks to design for the mobile experience first, again focusing on the device.
The device-agnostic approach to responsive design essentially says forget about the device. This impacts the sequence of web design creation, with design, development and content creation changing places. Responsive design also puts the focus on creating content, but taking the device parameters into place. For example, the “design to the smallest screen” school of thought reminds us to keep screen size in mind when creating print and image content.
Device-agnosticism, responsive design and user content
Anticipating a user’s needs is a crucial aspect of designing affective web pages and creating content. Responsive design with a strictly device-agnostic approach can present the content best suited for the device onto the screen, but is this the content the user wants?
It doesn’t seem to be: as Google’s Our Mobile Planet 2012 shows, the information accessed and tasks completed by mobile users differs with the available device.
Therefore, a completely device-agnostic approach is ineffective, because it seeks to offer the same user experience and content regardless of device. Instead, the design should adapt to the device to offer the tasks the user is most likely to want to perform on that device.
In addition, anticipating a user’s needs usually requires creating user content based on data regarding the user’s activities, movements, and engagement with content. But how do you analyse their activity if the content isn’t there yet?
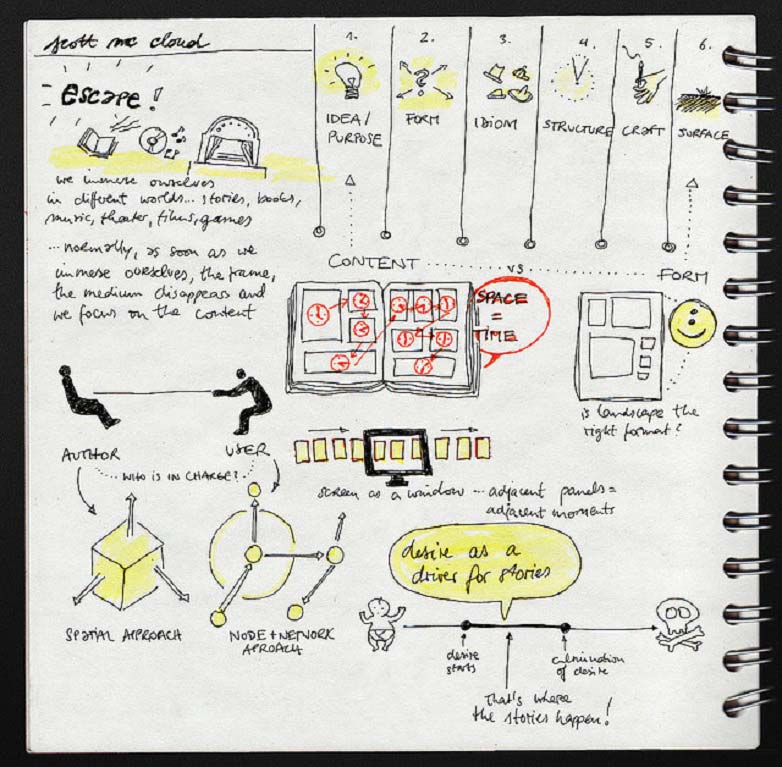
Scott McCloud's notes show the simultaneous nature of designing in today's world.
One solution may be to take a “best guess” approach and simply start publishing content, then evaluate user activity and perform task analysis. This can be supported by rearranging project phrases from the typical design, develop, content creation sequence, to a content creation, design, and develop sequence. Changing the content hierarchy to address content first, then navigation, elevates decision-making about content.
While this sounds like a good fix, creating great websites in today’s ever-broadening technology environment may require more than rearranging the flow of creation. It may require moving away from a sequential order of site design to simultaneously working on content, development and design, with team members interacting at all phases.
Conclusion
With the current explosion in mobile use to access the internet, it can be argued that all design should be approached through a device-agnostic filter, and that the term itself will become redundant. Device-agnosticism is becoming absorbed into the essential elements of responsive design, and it is quite possible that soon it will no longer be necessary to identify it separately and hold it out as a special approach.
At the same time, device agnosticism and responsive design are terms reflecting focus on the device instead of the user. Instead of focusing on meeting the needs of the device, the needs of the user should be paramount, because websites exist to meet the needs of people, not machines!
A user’s decision to perform a task can be made easier through responsive web design providing them with easy access to the tasks they will most likely want to perform. Responsive design can become both device-agnostic and context reactive, effectively providing content optimized for the current device. Optimization should result from task and context analysis, so the user will receive the content they are most likely to require to perform the tasks given the device they use in the context of their environment. Ultimately, in a web design movie, content is the star, and the design is the supporting actor, and the whole thing is produced for the user’s viewing pleasure.
Do you consider devices when designing sites? Is it possible to ever be truly device-agnostic? Let us know what you think in the comments.
Featured image/thumbnail, by psd via Flickr