
 WordPress is a powerful and popular CMS for nearly all types of websites. But what about content creation? Writing is one of the most important aspects of a website especially for freelancers, small business owners and individuals.
WordPress is a powerful and popular CMS for nearly all types of websites. But what about content creation? Writing is one of the most important aspects of a website especially for freelancers, small business owners and individuals.
WordPress is actively criticised for this part of the experience. Users frequently find themselves using other software to write and then somehow transferring it into WordPress (very often by copying and pasting). This practice isn't productive.
Let's see how the situation can be improved. Can we write directly in WordPress? Can it help us to setup a smooth content creation process? We'll undoubtedly need some plugins for that. In this article we'll review some nifty tools and tips to enhance the WordPress writing experience and therefore become more productive content creators.
Markdown syntax
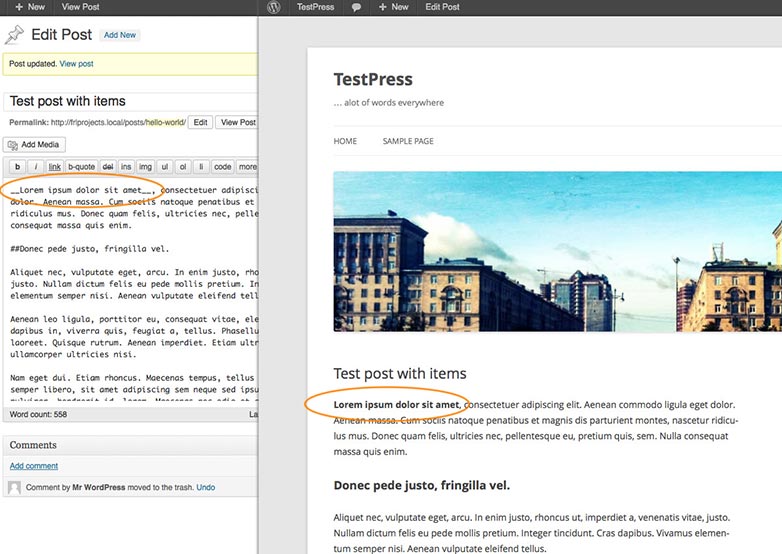
Markdown syntax — a kind of plain text markup language — is easy to write and increases productivity enormously. There are plenty of complaints from the WordPress community that markdown isn't supported by the WordPress core. Fortunately there are a few simple steps we can take to make use of it.
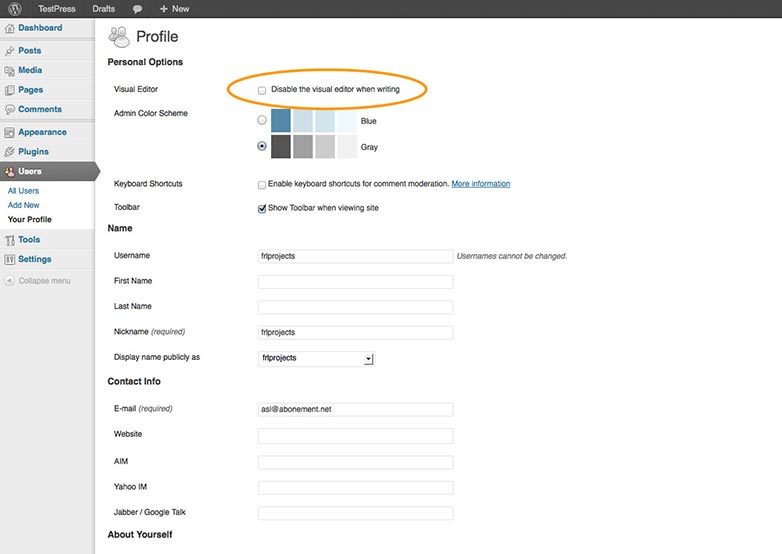
First, you have to get rid of the visual editor. There is nothing particularly bad about the visual editor, but switching between modes (Visual and Text) can mess-up your markup so just disabling it is a better alternative. It can be done in the user's profile settings.

In the case of multi-author sites you may want to remove it for all users at the same time. That can be achieved with a simple filter:
add_filter('user_can_richedit', '__return_false');
Then you have to install a plugin that adds the markdown functionality to the core. One of the best available options is a plugin written by Michel Fortin. The plugin can be downloaded on author's site, which also has instructions for installing and activating.

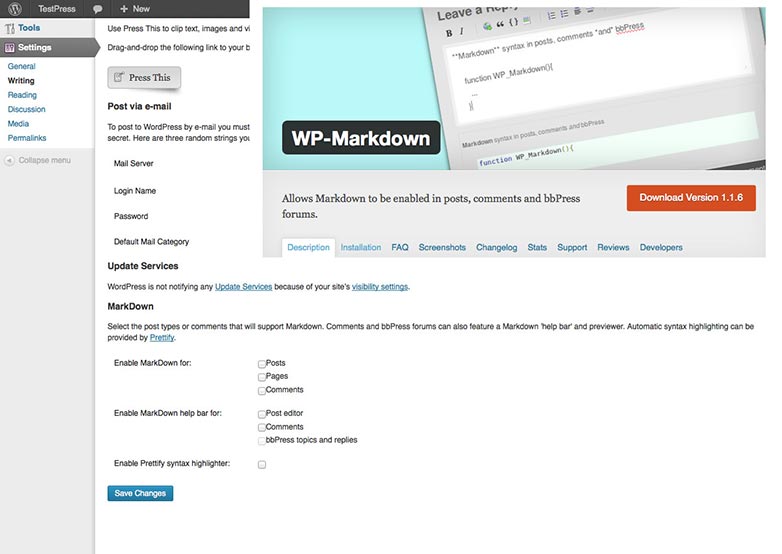
Another great option to consider is WP-Markdown by Stephen Harris. It uses a slightly different approach to parsing post content: the plugin converts the markdown into HTML prior to saving the post. When editing a post, HTML is converted back into Markdown. The plugin stores the processed HTML instead of your Markdown input, so deactivating the WP-Markdown will not affect how posts are displayed.

Writing & typing assistance
Anybody who has ever written something longer than a tweet knows how time consuming it is to prepare texts for publication. Misspellings, special characters, repeated words; there are so many obstacles between you and a well-written post. WordPress' built-in "lookup" tool is obviously not helpful enough to overcome them.
You can improve your spelling with the After the Deadline plugin that has become the part of Jetpack. The plugin uses artificial intelligence to check spelling, style, and grammar in WordPress.
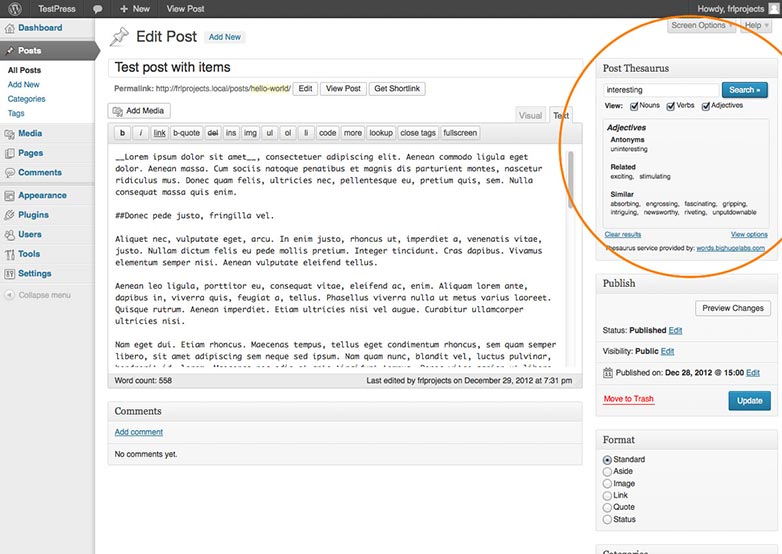
Post Thesaurus adds the ability quickly look for synonyms of any word directly from post edit screen.

The plugin creates a simple metabox where you can type a word and see results immediately without ever leaving the page. It uses the Big Huge Thesaurus API to handle the request. Unfortunately, it has not been updated for a long time, but the plugin doesn't break anything even in latest WordPress version.
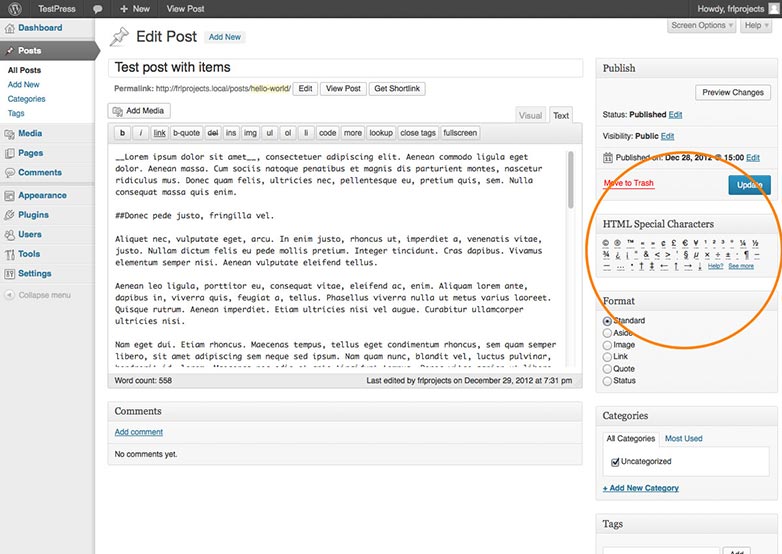
The HTML Special Characters Helper plugin is another simple solution that removes the pain of inserting special characters when typing. It creates another metabox on the post edit screen which carries a set of commonly used symbols like the copyright mark, m-dashes or quotes. Clicking on any special character in the widget causes the corresponding entity to be inserted into the editor field at the current cursor location.

One of the most useful plugins does not deal with grammar, but it may quickly become your favourite by removing one small but highly irritating issue from the editor. The Preserve Editor Scroll Position plugin, does exactly that; restore the scroll position inside the post editor after the post has been saved. The plugin has no settings, it just works out of the box saving the writer from scrolling back through reams of text.
Distraction free writing
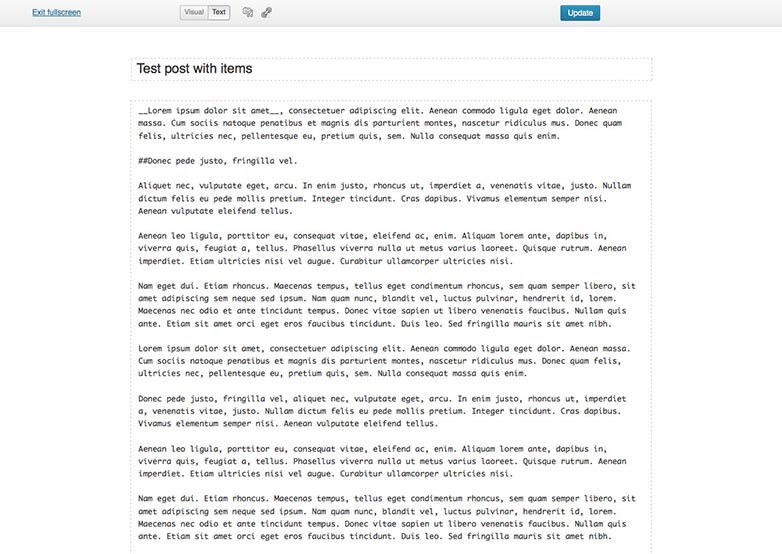
The Distraction Free Editor has been available since WordPress version 3.2. When activated, it hides the regular admin screen with an overlay leaving a user with an editing field and tiny toolbar containing the most important buttons for things like inserting links. After a few seconds, the toolbar fades so that you get a completely clean screen to concentrate on the writing itself.

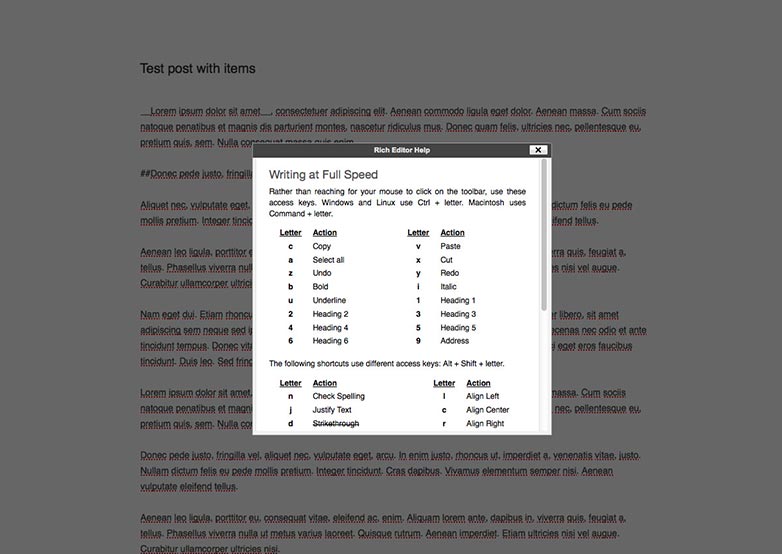
The native DFE in WordPress is sometimes criticised for removing too much, so the lack of important features distracts the user once again. The answer to that is to support keyboard shortcuts, which, once learned, will increase your writing speed dramatically. When in the Distraction Free Editor, click on the help button and you will be presented with a list of keyboard shortcuts for common formatting features.

Apart from that, you can also customise the width of the editing field to match your theme (or just your preferences):
add_action( 'after_setup_theme', 'frl_theme_setup' );
function frl_theme_setup() {
set_user_setting( 'dfw_width', 800 );
}
Unfortunately, at the present time, the WordPress core does not provide us with a simple way to disable the visual editor in distraction free mode, so we are still able to switch into it. If you're relying on Markdown syntax be extra careful with the DFE option.
Content creation
The process of content creation goes further than just writing. In particular, it involves gathering ideas and materials, planning topics and formats, consistency with formats and structure, draft writing, management and more. All these aspects are applicable to sites and teams of any size, from solo bloggers to large editorial groups.
First of all, you may need a solution to store and manage the ideas for future posts and related materials. Many people use the native WordPress drafts feature for that. But in doing so, the ideas get mixed up with other post types in the admin panel. Subsequently "ideas management" becomes non-intuitive and can't be separated from general content management. Finally, there always is a chance of accidentally publishing a draft and it appearing live to your visitors.
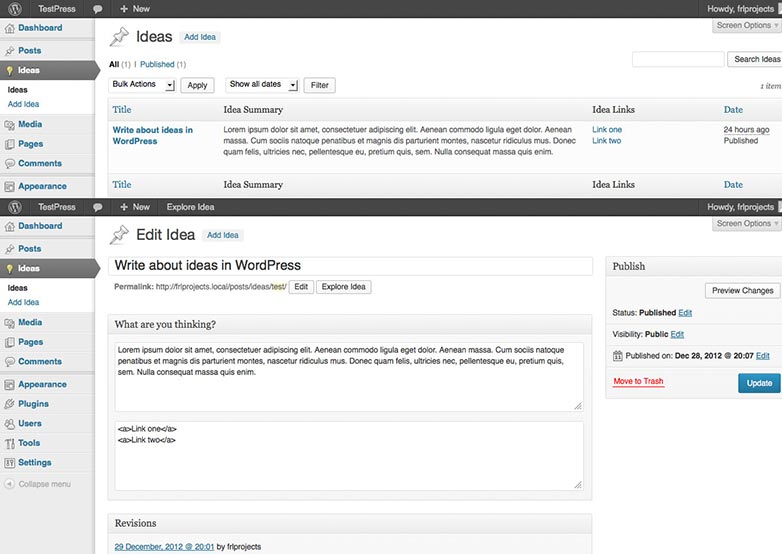
The better approach is to use a custom post type to store all your ideas in a separate section of the WordPress admin area. In this way they can also have their own taxonomies for filtering. They can be prevented from appearing on the site by specifying the correct parameters on registration.
Actually, there is a ready to use plugin - Ideas that does exactly that - register custom post types to store all your ideas and adjust the admin UI for it.

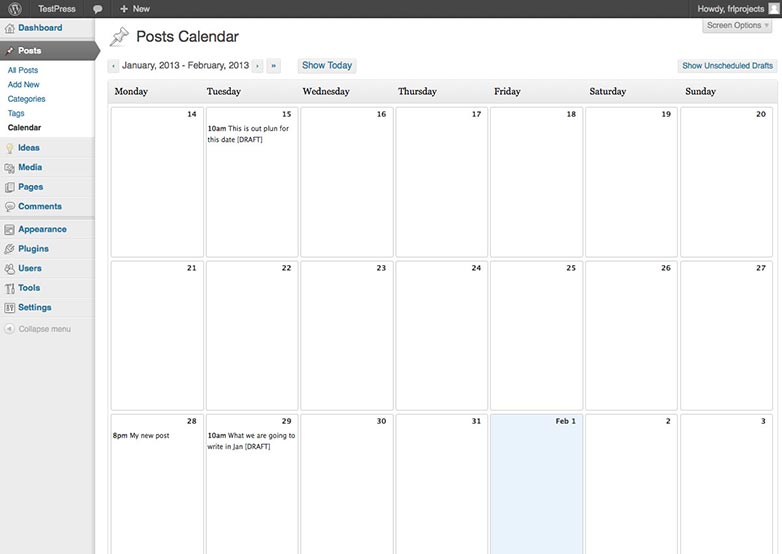
What else could we need? Let us think about planning. Amongst all the content-planning tools available, the Editorial Calendar plugin is very popular and as an intuitive solution is highly effective.

This plugin adds a calendar grid to your admin interface so you can see all posts scheduled for a particular month distributed by dates. Moreover, you can create draft posts directly from the calendar page which will then schedule them for you. Despite its simplicity this plugin is a really impressive tool for content planning.
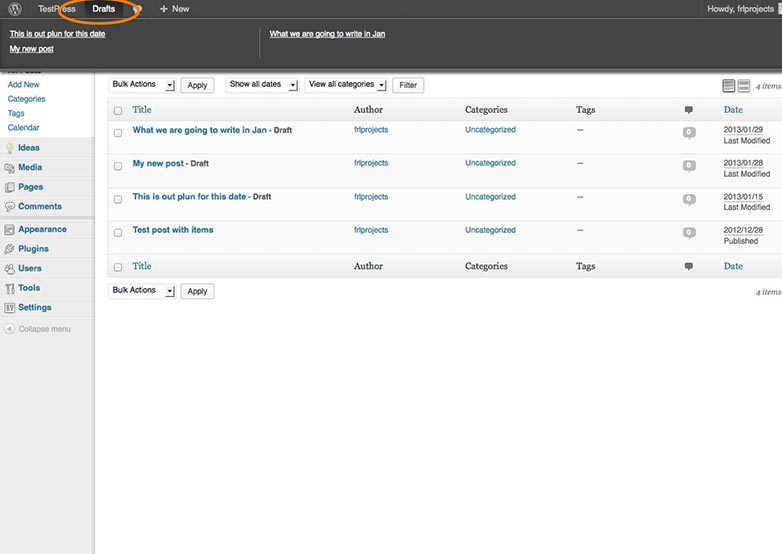
The calendar plugin gives us a chance to plan our posting activity and see our drafts at a glance, but sometimes all we really need is quick access to our drafts to start editing. That can be achieved with the Drafts Dropdown plugin. It does one really simple thing: adds the drafts drop-down menu to the admin bar.

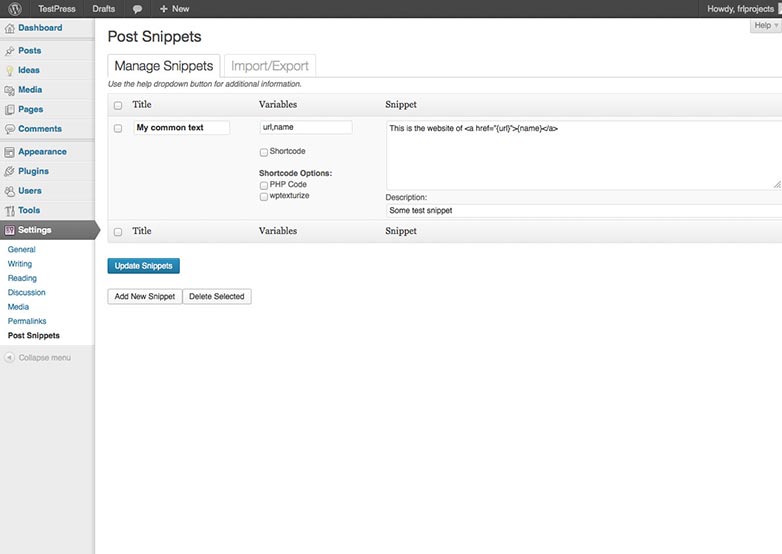
Trying to be consistent you may find yourself repeating the same pieces of text, code, and formatting over and over again. There are plenty of snippet management tools out there, but what if you could have one directly in your WordPress admin? Actually, you can with the Post Snippets plugin. The plugin adds a simple management screen to the WordPress Settings menu where you can define your snippets.

They could be anything, like code, fragments of text, markup or shortcodes. Also the plugin adds a button to your WordPress editor toolbar that allows you to insert any previously defined snippets into a post. If parameters were used by the snippet a tiny modal will be opened for you to set their values.
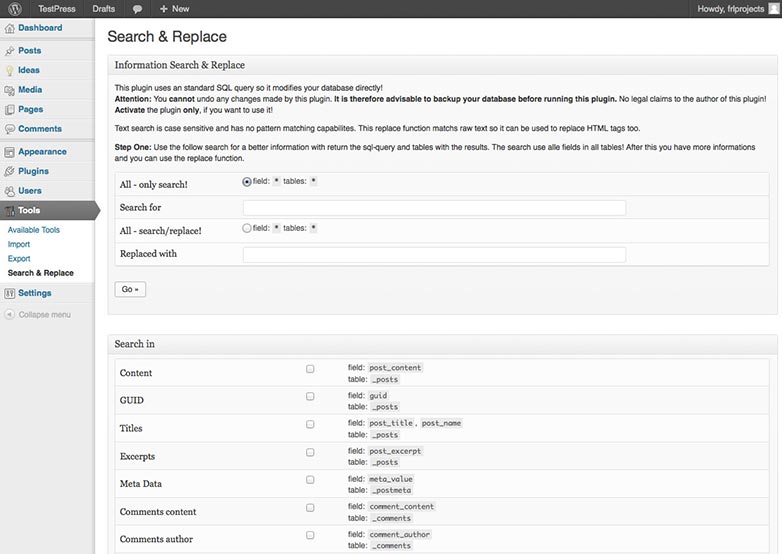
At the end of our round-up I'd like to mention another plugin that could make your content-editing life much easily. Humans are doomed to make mistakes even when creating WordPress content. Actually, it's normal, the real problems start when the same mistake appears in a bunch of posts, so that you have to edit them all. This is when the Search and Replace plugin comes to the rescue. It simply allows you to search and replace any string inside your DB without any of the normal hassle. The plugin operates directly with the database through SQL queries, so it's strongly recommended that you backup your database before using it. But with its flexible approach you can correct not only the content of your posts and comments but also metadata, taxonomies and user information.

These plugins may seem simplistic — especially in comparison to workflow titans like Edit Flow or Collabpress. But small improvements can have a real impact on productivity and subsequently our content.
Have you tried any of these tools? Are there other WordPress plugins that help you write? Let us know in the comments.
Featured image/thumbnail, blogging image via Shutterstock.















