 Every web designer requires the right tools to do their job. To create well crafted original designs you certainly need to be inspired to do so.
Every web designer requires the right tools to do their job. To create well crafted original designs you certainly need to be inspired to do so.
Getting to that point is sometimes the hardest challenge in the field of web design. Luckily enough for us and our fellow design community there are tools available to assist in completing the job quicker and more efficiently.
Below, I have outlined a list of tools I recommend for any web designer. Be sure to bookmark these pages so you can utilize them to your advantage like I have!
Color
Adobe Kuler (free)
A great tool offered by Adobe which allows members to upload, create, and edit color schemes of their choice.
Pictaculous (free)
From the creators of Mailchimp comes a color palette generator different to any other. Simply upload an image and colors within the image are sampled to create a custom color scheme.
Colorzilla (free)
ColorZilla for Google Chrome is an extension that assists web developers and graphic designers with color related tasks - both basic and advanced.ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools.
Dribbble.com (free)
Many designers turn to dribbble.com for great inspiration. You can search common terms but even better you can search by color. Visit dribbble.com and click the explore link in the top navigation and then select colors to explore inspiration for your designs by color.
Hues ($2.99)
Interested in native apps rather than web apps? Hues from giant comet is a color scheming tool for you. At only $2.99 from the app store you can sample colors on any project you're working on.
Typography
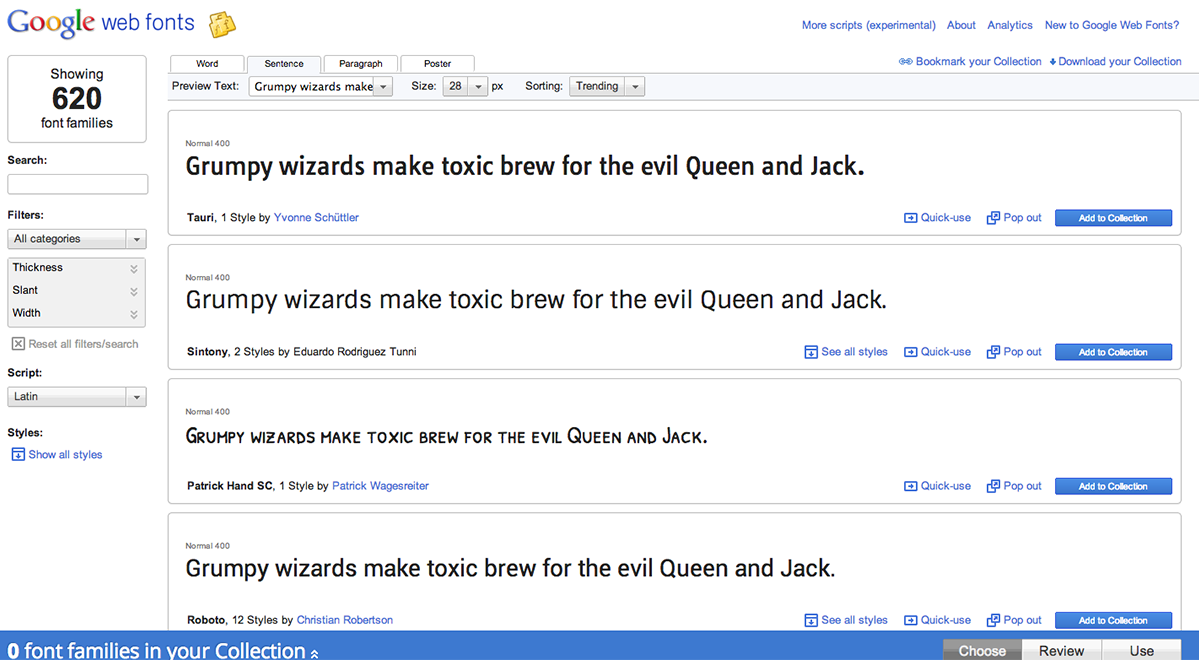
Google Webfonts (free)
Google has numerous web fonts for any web designer to make great use of. They are free and incredibly easy to implement into your projects.
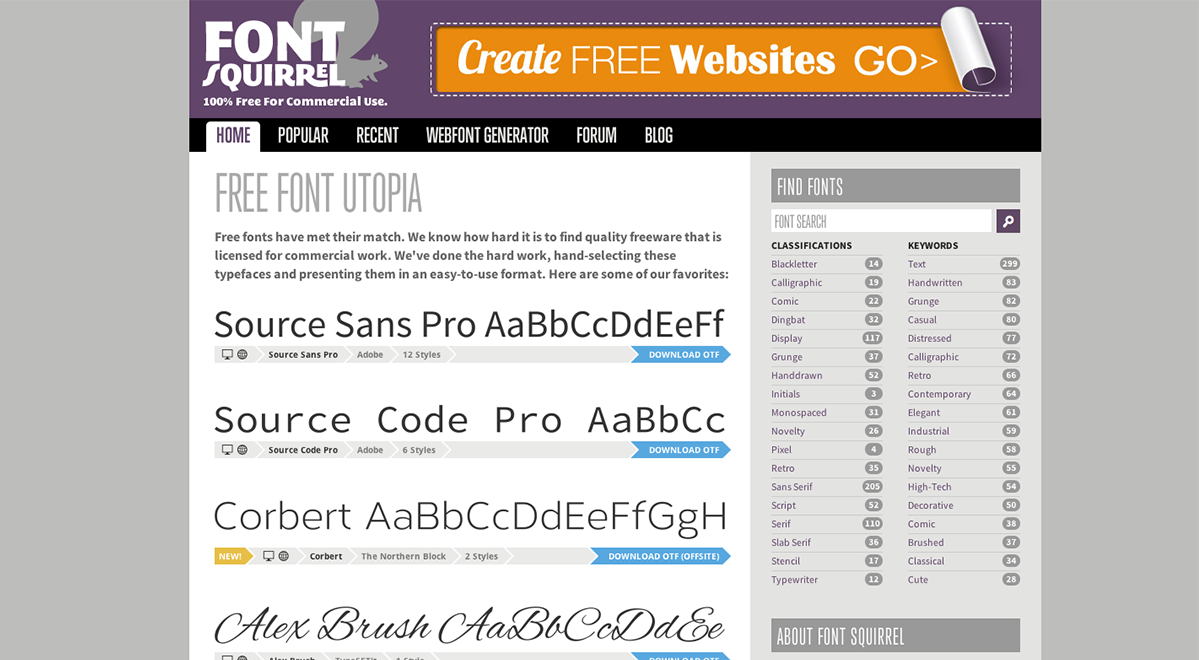
Font Squirrel (free)
Font Squirrel is your best resource for free, hand-picked, high-quality, commercial-use fonts. Even if that means they send you elsewhere to get them.
Lost Type (from $1)
The Lost Type Co-Op is a Pay-What-You-Want Type foundry, the first of its kind. With a great selection of fonts any web designer could push their designs to the next level.
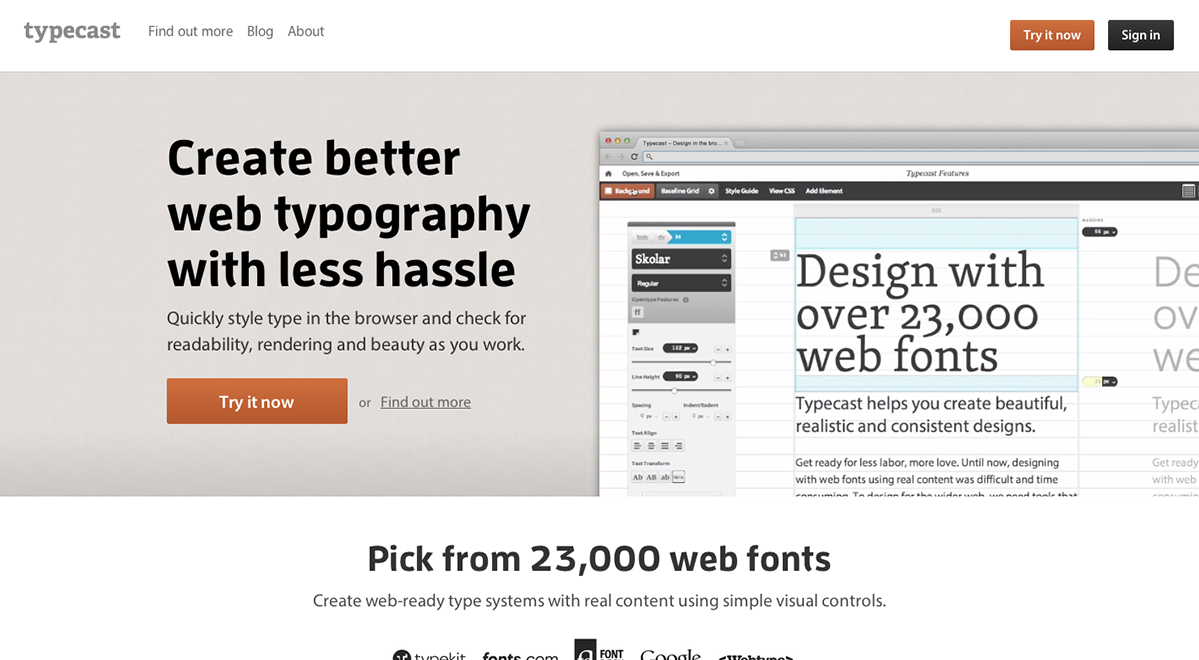
Typecast (from $29 per month)
Typecast is a very valuable tool which allows you to quickly style, check readability, and rendering as you work. Instead of downloading web fonts and constantly changing the way they read inside a Photoshop document this new technology will help any designer's work flow.
Wireframing
Balsamiq (from $79)
Balasmiq is a rapid wireframing tool used to produce mockups of user experiences. Their sketched UI design embraces the fact that it's a tool for brainstorming and critical thinking when it comes to designing with users in mind. Options to design for web, mobile, and tablets all exist and are easy to implement.
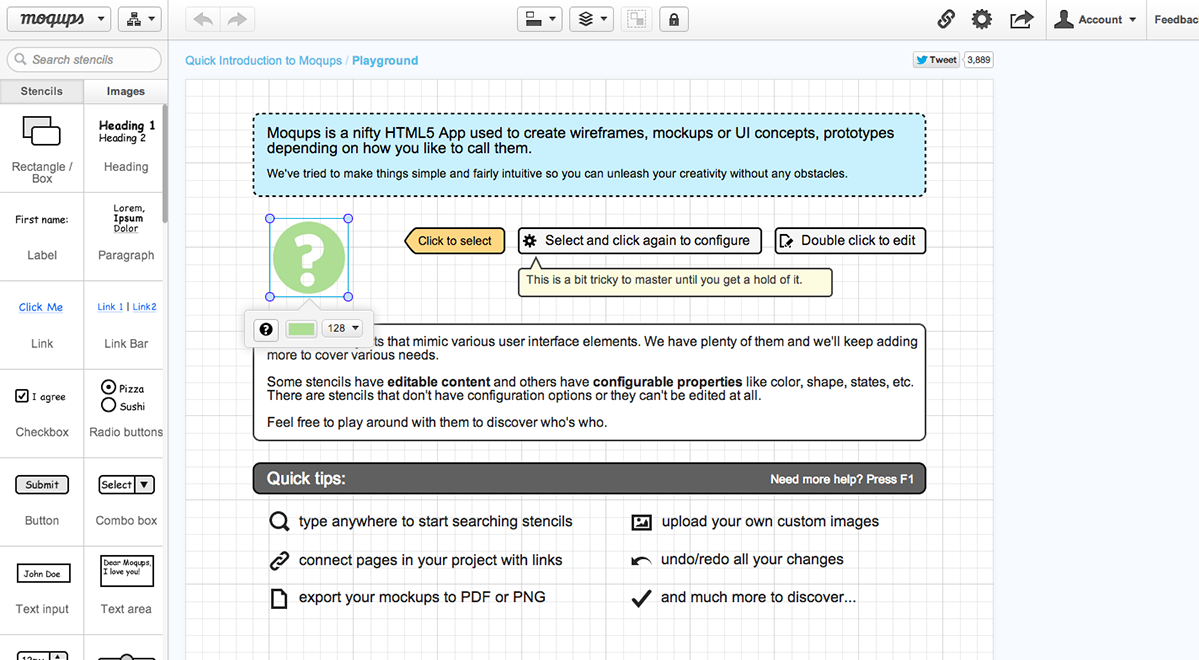
moqups (free)
moqups is a HTML5 app used to create wireframes, mockups or UI concepts. The style and features available are very similar to balsamiq. It all boils down to which tool you are more comfortable using.
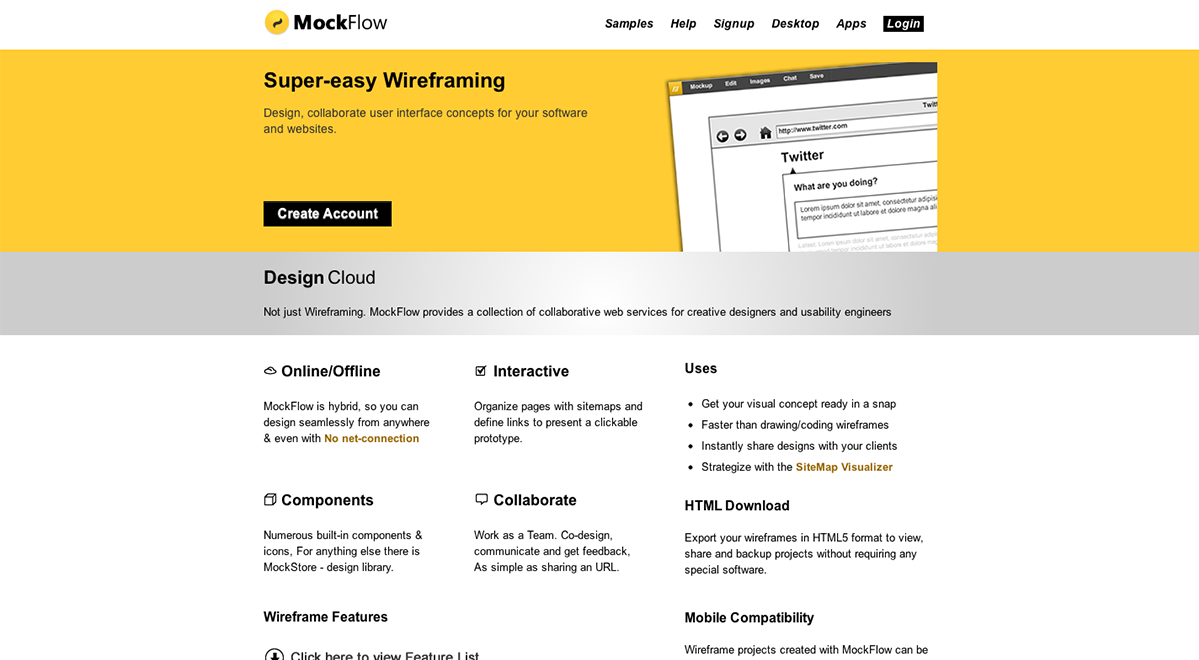
Mockflow (from free)
Mockflow is an online wire framing tool like the couple I mentioned above. The feature I find neat is the collaboration tools. You can make notes to allow another user to see your changes or concerns as well as chat with each other in live time regarding important UI decisions or functionality.
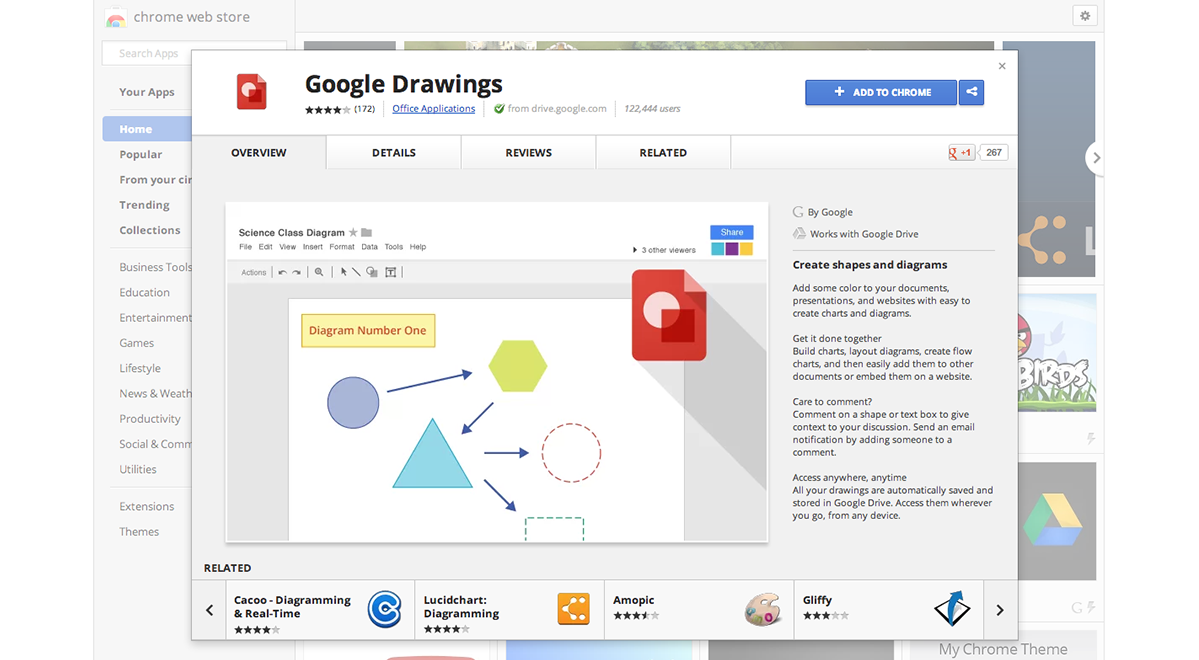
Google Drawing (free)
A valuable tool that a lot of web designers pass up is Google Drawing. While it doesn't feature any presets like those on balsalmiq or moqups, it is an entirely free service which you can store on your online google drive. You simply need a gmail address to get started.
Photoshop/Indesign/Fireworks (from $49.99 per month)
The easiest of solutions in my opinion is to create a wireframe from scratch. Going this route is only limited by your creativity and imagination instead of preset UI solutions like many wire framing tools offer. It may take longer but the end result is more personal and customized to fit each individual user experience be it a website, app, mobile website, or tablet app.
Layout and Boilerplates
960 Grid (free)
The 960 grid is the benchmark of the web. Every good web designer should already understand the importance using a foundational grid for their layout as it keeps web design much more usable for the end user. The accompanying photoshop actions in the download have saved me numerous hours of getting alignment issues in check.
1140 CSS Grid ($5 donation)
If you're interested in a wider grid width then I recommend the 1140 CSS grid as a great starting point. The complete grid fits perfectly to a 1280 monitor and better yet for smaller monitors or devices the grid becomes fluid and adapts to any width of the browser.
Bootstrap (free)
If you're looking for a pre-made user experience out of the box, then bootstrap will become your best friend. There are numerous features bundled with the framework which is completely adaptive and sexy looking to boot.
LessFramework 4 (free)
Less is a framework dedicated to making websites truly adaptive. It's made to fit nearly any device on the market. It contains 4 layouts and 3 sets of typography presets, all based on a single grid.
Skeleton (free)
Skeleton is simply a great starting point for any website. Its simple, light weight structure benefits those who are looking to get started without studying up on how the framework really works.
Foundation by Zurb (free)
Foundation just released Foundation 4 which according to them is the most advanced responsive front-end framework in the world. With many new added features and awesome templates to start off with I can say that I am a true fan. Test drive it today.
Reset CSS (free)
Without a doubt this globally recognized browser CSS reset is an absolute must for any web designer to offer their designs across any platform or browser.
Content Management
WordPress (free)
WordPress takes the cake when it comes to Content Management Systems. Originally the most popular blog posting platform has turned into that and more in the CMS world.
Joomla (free)
Joomla is another popular CMS used by millions worldwide. Much like WordPress the default layout installed with the CMS is user friendly and mobile ready.
Expression Engine (from $299)
Developed by EllisLab, Expression Engine is a CMS built with the help from an open source PHP framework called Codeigniter. Many larger corporations like Apple, Ford, Nike, and Sony choose Expression Engine to fit their own demands. Expression Engine as a result is not a free CMS but it's definitely worth reading up on and/or downloading a copy to become familiar with, for future work you may encounter.
Drupal (free)
Drupal is an open source content management platform for powering millions of websites and applications. It's built, used, and supported by an active and diverse community of people around the world. Drupal can be used for everything from blogs to extensive web applications.
Radiant CMS (free)
Radiant is a no-fluff, open source content management system designed with small teams in mind. Their slogan says it all: content management simplified.
Useful Apps, Actions, and Resources
GuideGuide (free)
GuideGuide is an awesome photoshop extension which allows you to create perfect grids on the fly. By using GuideGuide you can create more accurate columns,rows, midpoints, and baselines with one click.
iOS Photoshop Actions & Workflows (free)
One of my favorite resources is on a website called bjango.com. The specific article features a detailed listed of actions and workflows created by Bjango. Actions to create new templates for iPhone, or iPad are made with a simple click or if you're designing an app icon for an iPhone app there is a great action which resizes the app to each pixel width and height necessary. This find was the equivilent to finding gold for me.
By People (free)
By People is a great and simple website feature packed with resources which are all free and easy to use.
Temboo (from free)
Temboo lets developers focus on what makes their software unique. Temboo normalizes access to APIs, databases, and more to save you time and give you the creative space you need.
LittleIpsum (free)
Download this! If you're a web designer on a mac, you'll use this every day. I promise!!
awesome-fontstacks.com (free)
Awesome Fontstacks is a great online tool to help you mix and match web fonts on the fly. When you are satisfied with your fontstack you get greeted with ready-to go CSS code.
Code Editors
Coda 2 (from $99)
Ever since coda was introduced to me I have been a fan. I typically compare other code editors to coda and for me Coda always wins the fight. This may be different for you but I suggest giving coda a try if you haven't yet. Coda2 is packed with features and easy to use UI which makes coding for the web a breeze.
SublimeText 2 ($70)
SublimeText 2 is right up there with Coda for me. There are a ton of features and the sleek UI of the app itself lets you concentrate on the coding process rather than messing with the app to get it in usable condition for your own projects.
TextMate (from $59)
TextMate brings Apple's approach to operating systems into the world of text editors. It's simple and easy to use and takes up less screen real estate than many other Code Editors.
Aptana Studio (free)
Aptana Studio is the industry's leading web application IDE. Available for both Mac and PC this software harnesses amazing potential to code virtually any type of application you can think of.
BBEdit ($49.99)
BBEdit is a professional HTML and text editor for Mac.
FTP Clients
CyberDuck ($23.99)
By far my favorite FTP client is CyberDuck. There's endless ways to connect to web servers, local servers, access devices via ssh, and more. A great tool available for both Mac and PC platforms.
FileZilla (free)
FileZilla is a free FTP solution. It's also open source software.
Transmit ($34)
From the makers of Coda comes Transmit. A very fast and effective solution for FTP.
FireFTP (free)
Fire FTP is a client available for Firefox users. The application is built into the mozilla browser and offers a quick and easy way to transfer your files.
Have you tried out these resources? Have we missed any of your favorites? Let us know in the comments.