
 Responsive design not only challenge our tools and approaches to web design and development, but also forces us to review our ways of planning and managing content. New workflows require the right tools. Upon first thought, this opens an opportunity for completely new content management systems (CMS) and publishing platforms (and we’ll probably see plenty of them in the near future). But anyone who has ever migrated from one CMS to another knows very well that the process is not painless. So, can we adapt a familiar and popular CMS such as WordPress to help us create and manage adaptive content?
Responsive design not only challenge our tools and approaches to web design and development, but also forces us to review our ways of planning and managing content. New workflows require the right tools. Upon first thought, this opens an opportunity for completely new content management systems (CMS) and publishing platforms (and we’ll probably see plenty of them in the near future). But anyone who has ever migrated from one CMS to another knows very well that the process is not painless. So, can we adapt a familiar and popular CMS such as WordPress to help us create and manage adaptive content?
First, we’ll need to get things straight. What does adaptive content mean, and why do we need it in the age of responsive design? We’ll also discuss WordPress’ features and tools that can help us create a future-friendly publishing platform. We are aiming for a high target: having content that, once created, can be presented flexibly on different devices and in different viewing conditions. Let’s see how close we can get to it.
Adaptive content, and why we need it
In her recent book Content Strategy for Mobile, UX and content strategy specialist Karen MacGrane gives a detailed and well-argued explanation of why we need a new approach to content management. We are going further than building responsive sites — we are creating content that can be published on different platforms and accessed on various devices. What if tomorrow a refrigerator becomes someone’s primary tool for consuming information? Is your website ready for such a use case?
Responsive design has arisen mostly out of the need to provide mobile users with an adequate experience. Honestly, though, “mobile” is only part of the picture. If we think of the future, we can easily expect other new platforms and devices on which our content will appear: watches, refrigerators, eye glasses, talking robots — anything one can imagine. Does this mean we need to create a “talking robot” version of our site? That would be madness. So, what’s the solution? The solution is adaptive content — content that, once created, can be reused in different situations and scenarios. Sounds great, doesn’t it? How do we achieve it?
1. Structured content
Our content no longer consists of “pages.” It consists of objects, each of which should be considered a package of predefined elements. For each structural component — a chunk — the design system would account for how it should be displayed in all scenarios. Chunks may be presented in alternative media or formats for different use cases. For example, if we have a video in our content object, we could have descriptive text or a transcript for scenarios where the video cannot be viewed. Or the annotations for an object could vary according to the scenario — such as when shared in social media, or included in search results, or introduced on a site.
2. Presentation-independent content
We have to take the next step towards separating content from presentation. Actually, this is an important principle of redesign and a cornerstone of web standards. But we have to go further and free ourselves of the WYSIWYG mentality. “What you see” is not “what your users see” anymore. That is a dangerous illusion. We should not be marking our text with italics or inserting images as HTML in the “content” field of a “page.” We should just include a reference to a content object and let our design system decide how to present the object.
3. Meta data
The more work we offload to program tools (after all, we do want our content to be presented on various platforms automatically based on predefined scenarios, right?), the more information we should provide to those systems about the content. For example, in the past we could write in plain English that the author of a text was John Doe and mark his name in bold — now we can’t. We need a separate field in our CMS to enter the name and a set of rules for how to present it in different scenarios.
4. Reusable content
We need a single source of content and a scenario-based publishing system that can decide how to present the requested content to a user according to their environment (device, screen resolution, connection speed, etc.).
Can all of these aspects be achieved with WordPress? MacGrane blames WordPress and other blogging software for not supporting publishers as a tool for adaptive content. Specifically, we still have a WYSIWYG editor in WordPress, with a single text area to enter our “post.” Unfortunately, this is the situation facing a designer using the plain out-of-the-box version of WordPress. Fortunately, WordPress is a bit more than just “blogging software.” It has evolved into a development platform, a framework with which a developer can provide clients with a truly modern and future-proof experience.
Transforming WordPress into an adaptive publishing platform
Let’s see what tools we have as developers, and how to implement them to transform WordPress into an adaptive publishing platform for our clients.
WordPress started its movement towards being a full-fledged CMS with the introduction of custom post types and custom taxonomies. Another powerful feature to be used in combination with these are the so-called custom fields. This simple name refers to the GUI; in fact, these custom fields represent the set of meta data that can be associated with any object in WordPress. WordPress gives us the ability to create a highly customizable UI for meta data and a flexible API to store and access it.
Why is this helpful? With custom post types, we are not locked into the “page” concept anymore. We can create a post type for any object we need (such as news, events, partners — whatever we like), and we can define the object’s structure through this set of meta data. We can also create a separate UI to manage the meta data. All of this gives our content more structure. As soon as WordPress allowed us to create meta data of any type, we could use it to store alternatives for built-in content blocks such as titles and descriptions. (For example, we might see SEO plugins that allow for a unique SEO-targeted title and description for each content object.)
What are its limits? WordPress is criticized a lot for not consistently providing an API to store meta data. Specifically, we can have meta data for posts (and custom posts types) and users, but not for taxonomies (a plugin is needed for that). Creating a custom UI in the editing screen for a post is not as easy as it could be. Predefined functions and standards are missing (which is why different plugins do it differently, leaving us with a mess, rather than a system). But recent changes that help to unify and optimize the WordPress dashboard give us hope.
Another great feature of WordPress is that it allows several instances of the rich-text editor on one page. This can be implemented with the wp_editor function, which not only creates the corresponding textarea markup, but also assigns rich-editing functionality to it and to the media selection buttons.
Why is this helpful? With this function, we can break a single content field into several according to an object’s structure. In doing so, we add a structural component to our objects. Also, each editable area will have a unified and familiar GUI that will help editors easily insert the necessary markup into the appropriate fields, including shortcodes.
What are its limits? We should be storing data entered into such rich-editing areas as meta data, and that means more database calls, etc. So, this approach will require further attention to optimization of the site, such as caching. There is no built-in function to represent this data in templates, so we will need to create it.
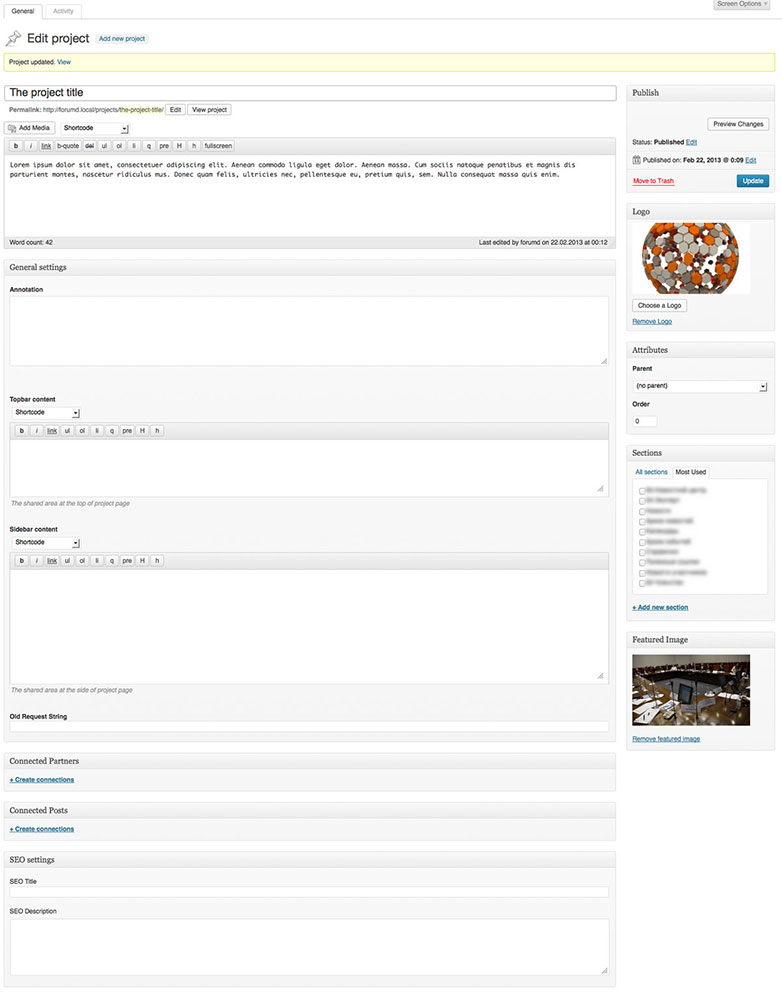
With this approach, the familiar post-editing screen would be completely transformed:

The WordPress tools discussed above enable us to make our content more structured by defining objects and replacing a single blob of content with a set of fields that store the content’s various parts and meta data.
Now let’s see what tools we have to separate meaning and presentation. Actually, there are just two basic rules:
- Get rid of the visual editor.
- Avoid using plain HTML in content fields as much as possible.
The first rule is easy to follow. With a simple filter, we can remove the visual editor for all users.
add_filter('user_can_richedit', '__return_false');
The second rule is much more difficult to follow. Certainly, we are not going to hunt for every HTML tag in our text — the ones that represent truly semantic elements are absolutely OK. But when we start inserting <div> into a content object, we get into trouble. As we know, a column in one scenario might be something completely different in another.
Another huge problem arises from the way WordPress inserts rich media — particularly images — into content fields. Currently, it prints plain HTML that hardcodes the link to the image, its size and wrapping markup. It’s the worst possible scenario for an adaptive approach. What if we needed another variant of an image for a particular use case? What if we have moved our media library to another domain? What if we have changed the design of an object and, thus, need the image in another size? What if we are implementing a responsive technique that requires us to specify several sources for one image? All of these use cases are absolutely impossible if we do not alter WordPress’ default behavior.
And yet WordPress has nearly everything to make a move to an adaptive approach possible:
- Every media item in the media library has its own entry in the database that stores all relevant information, including the data about the source file. But WordPress doesn’t store an absolute link to a file; rather, it stores the file’s name and the path to the
uploadsfolder separately, so that the full path can be built dynamically. - WordPress has shortcode functionality that allows you to reference any markup inside content fields and to create the actual markup dynamically when the content is printed in the front end.
Putting it all together, we can represent the markup for media with a shortcode containing the ID of the item in the media library. A very basic example would look like this:
add_shortcode('frl_image', 'frl_image_screen');
function frl_image_screen($atts, $content = ''){
extract(shortcode_atts(array('id' => 0, 'link' => 'file', 'size' => 'medium'), $atts ));
$out = '';
$id = intval($id);
if($id == 0)
return ''; // no attachment
$out = "<figure class='image {$size}'>";
$args = array(
'class' => 'frl-image',
'title' => ''
);
$img = wp_get_attachment_image($id, $size, false, $args);
/* linked image */
if($link == 'none'){ //no link
$out .= $img;
} elseif($link == 'file') { //link to file
$url = wp_get_attachment_url($id);
$out .= "<a href='{$url}'>{$img}</a>";
} else { //custom url
$url = esc_attr($link);
$out .= "<a href='{$url}'>{$img}</a>";
}
if(!empty($content))
$out .= "<figcaption>{$content}</figcaption>";
$out .= "</figure>";
return $out;
}
Conclusion
Why is this helpful? It doesn’t force us to hardcode the markup for media (or other content elements). By storing the reference to the object, we defer the decision about the actual markup to the design system, rather than to the content’s author.
What are its limits? This approach is not supported by core WordPress, so we will have to alter WordPress’ default behavior to achieve this.
Currently, shortcodes almost singlehandedly separate structure from presentation in our content chunks. We have to use them responsibly by creating a meaningful shortcodes system so that our authors and content managers are able to learn and use it.
What about reusable content, i.e. content that targets different use cases? WordPress’ templating system supports child themes, allowing us to switch themes dynamically and assign a template to a content object based on hierarchy, which is a good foundation for content reuse. With one central content engine, we can create different design scenarios and switch between them depending on the user’s needs.
The “best” way to take advantage of all these opportunities is unfolding right before our eyes. For now, we have examples of responsive WordPress themes and mobile-only WordPress themes; and, generally speaking, nothing prevents us from having a WordPress theme for talking robots.
Would you like more detailed insight into the topic? Do you use any of these (or other) tools in projects to make content more adaptive? Let us know in the comments.
Featured image/thumbnail, adaptive image via Shutterstock.















