
 Today we have a neat giveaway from our friends at Jumpeye which will come in handy for all developers.
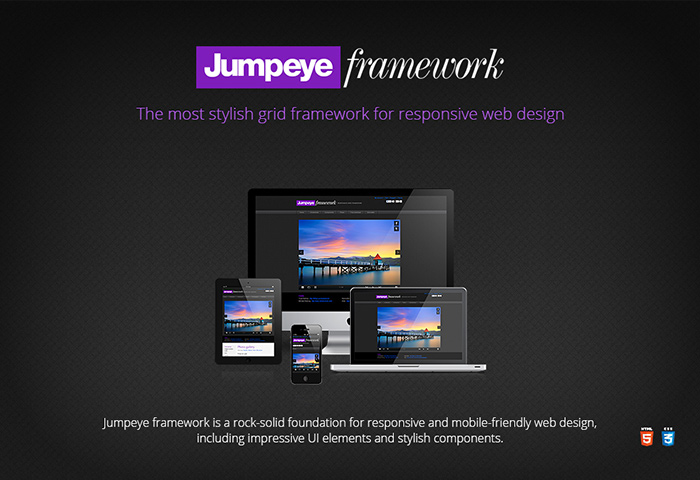
The Jumpeye framework is a responsive design framework that helps users build websites that look perfect on desktop, tablets and smartphones. By using the included fluid grid system, UI elements and components along with the recently added responsive website templates users will be able to build stylish responsive websites much easier and much faster.
Today's your chance to win 1 of 10 commercial licenses of their superb framework. Each license is available for 100 domains and is worth $99/license.
Read on for more details on the Jumpeye framework as well as details on how to enter...
Today we have a neat giveaway from our friends at Jumpeye which will come in handy for all developers.
The Jumpeye framework is a responsive design framework that helps users build websites that look perfect on desktop, tablets and smartphones. By using the included fluid grid system, UI elements and components along with the recently added responsive website templates users will be able to build stylish responsive websites much easier and much faster.
Today's your chance to win 1 of 10 commercial licenses of their superb framework. Each license is available for 100 domains and is worth $99/license.
Read on for more details on the Jumpeye framework as well as details on how to enter...Here's more information about the Jumpeye framework...

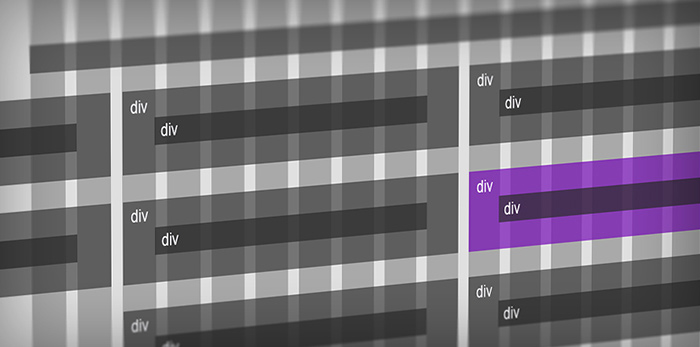
1. Fluid grid system
The core of the framework is the CSS grid system. Before users start designing their website, they can easily create a grid structure by using the online grid editor on the page of the product.
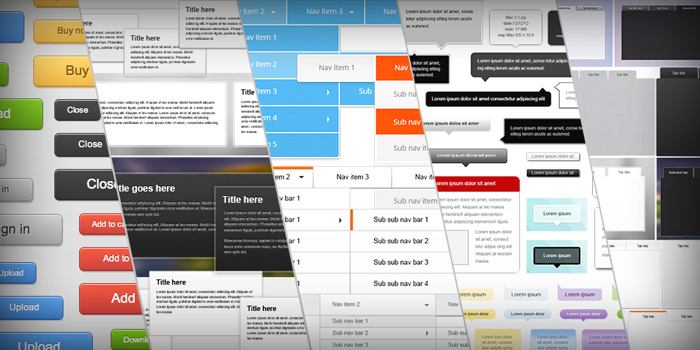
2. Responsive stylish UI elements
Jumpeye framework comes with a huge set of stylish UI elements: drop down menus, buttons, panels, tabs, tooltips, alerts, forms, tables and typography. Each type of UI element has several readymade skins and they are highly customizable, so it will be easy to select the most appropriate design for any user’s site
3. Responsive JavaScript components
Two jQuery based responsive components are included in the framework: a photo gallery and an image & content slider. By using these components users can easily create image and content sliders, photo galleries, slideshows or portfolios inside their responsive websites built with the framework's grid.
The slider component supports image and HTML content in order to create website headers, tours and presentations, image sliders, banner rotators or any other type of slider.
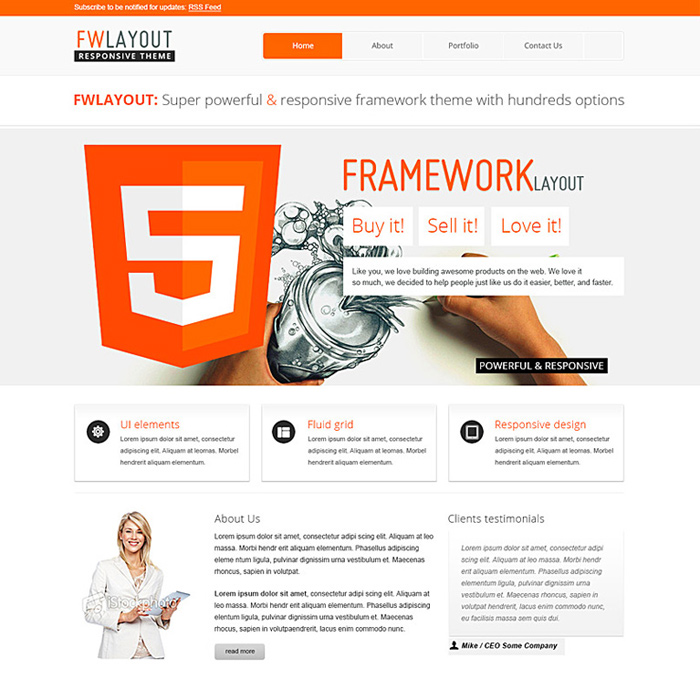
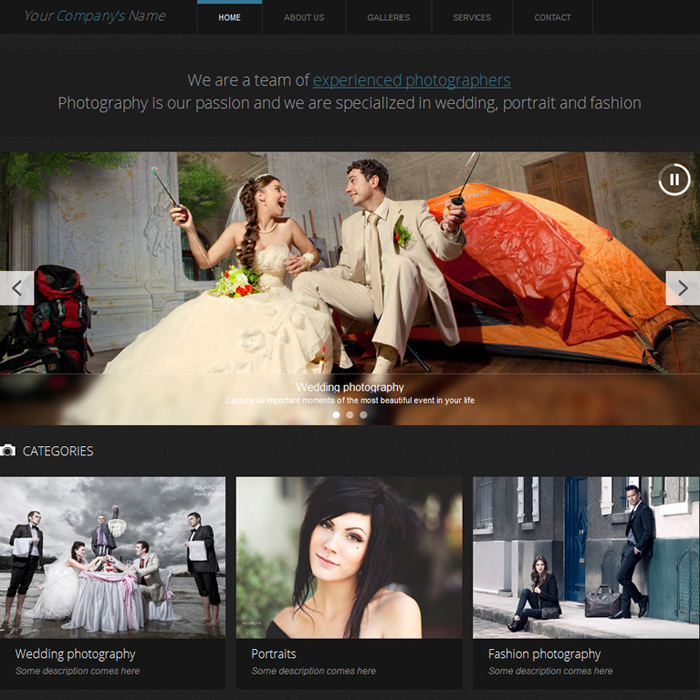
 Jumpeye framework was recently updated with two responsive templates. These templates were created using the elements and components of the framework and users can use them for commercial purposes by only changing the media content (text and images).
Jumpeye framework was recently updated with two responsive templates. These templates were created using the elements and components of the framework and users can use them for commercial purposes by only changing the media content (text and images).
Empower: Responsive personal/small business website template

Glimpses: Responsive photography website template

How to enter:
- Leave a comment below about what you like most about the framework (e.g. image slider component, drop down menus, the included templates)
- Generic comments won't be eligible
- Enter your comment using your email address (not Twitter/Facebook, etc)
#17 - Pixellingo
#22 - Kathryn
#33 - Andy G
#41 - Volker
#45 - Motty
#51 - Horea
#52 - Gerben
#88 - Max
#100 - Arturo M.
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















