
 As a freelance web designer and developer I have become accustomed to working in a specific order from start to finish on a typical client's website. My typical workflow starts with programming/sketching which then leads to development and revisions all with constant contact with the client along the way.
As a freelance web designer and developer I have become accustomed to working in a specific order from start to finish on a typical client's website. My typical workflow starts with programming/sketching which then leads to development and revisions all with constant contact with the client along the way.
When I was asked about developing for Tumblr my mind initially went blank. Tumblr at the time was something I never knew of or understood why someone would want to use it. I had no clue how customizable it truly was until I dug deeper.
The purpose of this post is to share some insight about Tumblr and how you can use it effectively for your own upcoming projects.
Key benefits
The true benefits of Tumblr are within the blogging section of each site. The one concept that stood out to me was FREE hosting for your theme. There are steps to make this work but once you carry them out all you need is the domain name and you're golden.
The same rules apply when it comes to developing a traditional website with tumblr but any includes such as CSS or JavaScript files need to have absolute URLs (more on this in a bit).
Getting started
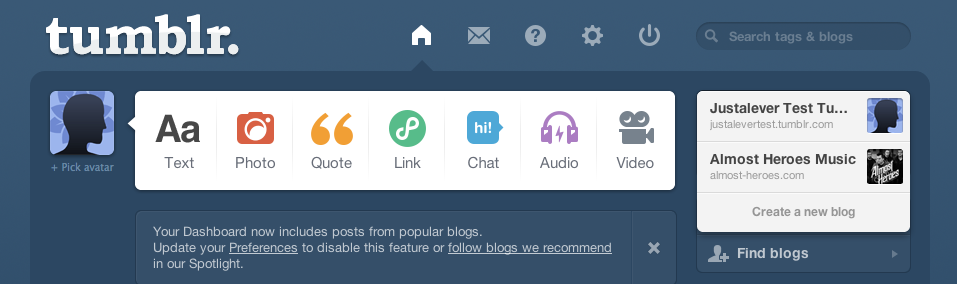
To get started you first need to create a Tumblr account. Set one up and then navigate to the settings area after logging in. For each client I'll typically set up two Tumblr blogs or use my own testing Tumblr and create a password-protected blog for development and viewing before the site goes live. For the purpose of this demo I've included my band's most recent blog design (music coming soon :)). Inside the sidebar you see my test blog and then the main blog featuring the band's Tumblr.

You may be wondering why I created two blogs? Well to password protect a blog or make it private you need to have a base blog in place on Tumblr, which I did here in order to do so. Later on you can switch this feature off and either keep the sitename.tumblr.com extension or switch it to a direct URL like I have. You can also just skip this step if you're not worried about only releasing the site once it's fully developed.
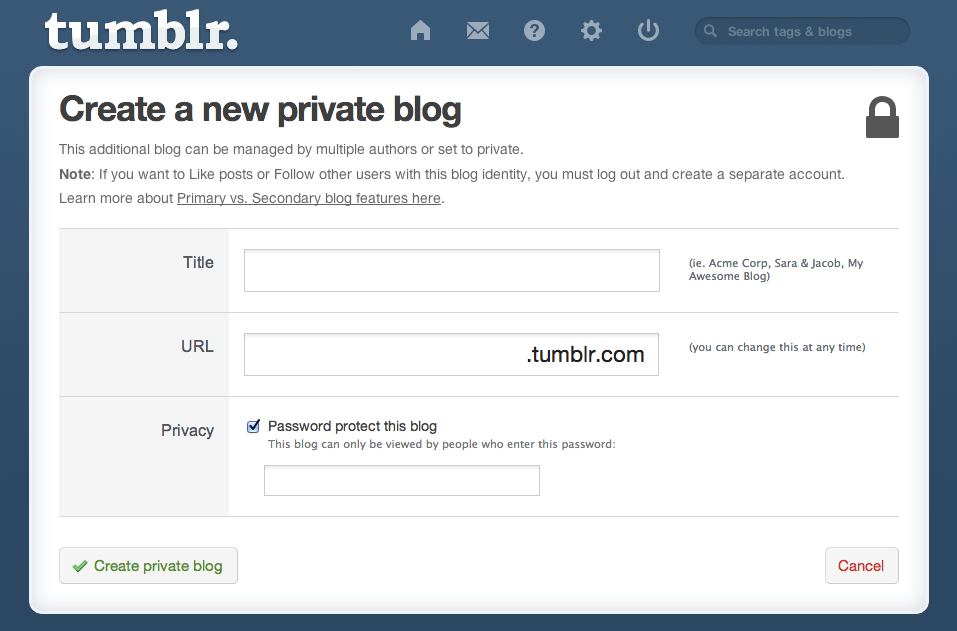
To create a private blog click on the Create a new blog link inside the side bar and you'll be taken to the page below. Make sure the Privacy tick is selected and you're good to go.

Moving forward
Now we move into the meat of Tumblr: after you have your site designed and finalized it is then time to move into the slicing and dicing of it to optimize it for Tumblr. There are two types of operators to render content into your existing HTML. You will need to have a basic HTML shell built when starting a custom theme.
Some key terms and useful lins:
- Variables: are used to insert dynamic data like your blog's title or description.
- Blocks: are used to render HTML or set data like a previous link or a blog post.
There is a complete list of the different types of Variables and Blocks you can assign to your HTML here. Rather than copy the site I HIGHLY recommend you visit this page and get familiar with it. It would be best to even do this before you start your design. There are a lot of features available for any Tumblr theme which can be used or not used inside your own design. My band's site is a bare bones site. I needed a place for people to go to find out more and see what we are always up to and that's about it.
You'll want to have a plan for all types of posts that are available inside of Tumblr. Code these and style them properly for every blog you create and of course see the documentation to include other elements that are essential like navigation, pagination, meta data, reposts, comments (notes) etc:
- {block:Posts} This is a wrapper or sorts to any post {/block:Posts}
- {block:Text} For text based posts {/block:Text}
- {block:Photo} For photo posts {/block:Photo}
- {block:Photoset} For photo posts in gallery form {/block:Photoset}
- {block:Quote} For quotes {/block:Quote}
- {block:Link} For Links {/block:Link}
- {block:Audio} For audio posts {/block:Audio}
- {block:Video} For video posts {/block:Video}
So where do I put my code?
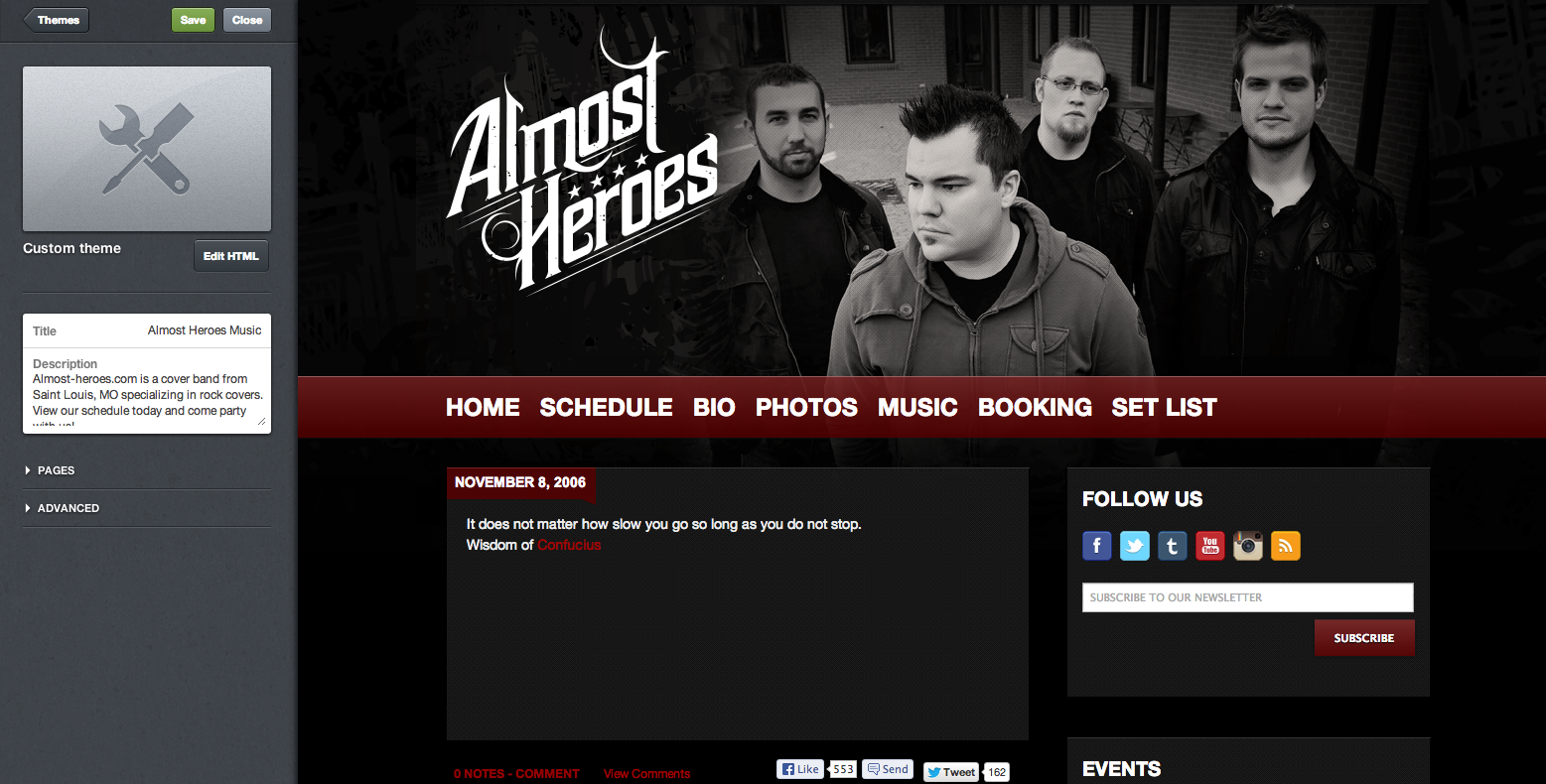
To import your freshly polished HTML into your custom theme you will need to login and select the appropriate blog on the left sidebar inside the Settings section of the dashboard. Look for the Heading titled Theme and click the Customize button.
Once you click the button you are greeted with a new page with some custom editing options for your site. Below you see how my finished site currently looks with Tumblr dummy content. This area is great to see updates to any changes you make inside Tumblr's code editor but I really recommend developing the site using a basic code editor and browser from the start. Once the code is in place you can insert the custom Tumblr based variables and block elements within the HTML. Then simply copy and paste your changes into each custom Tumblr page.

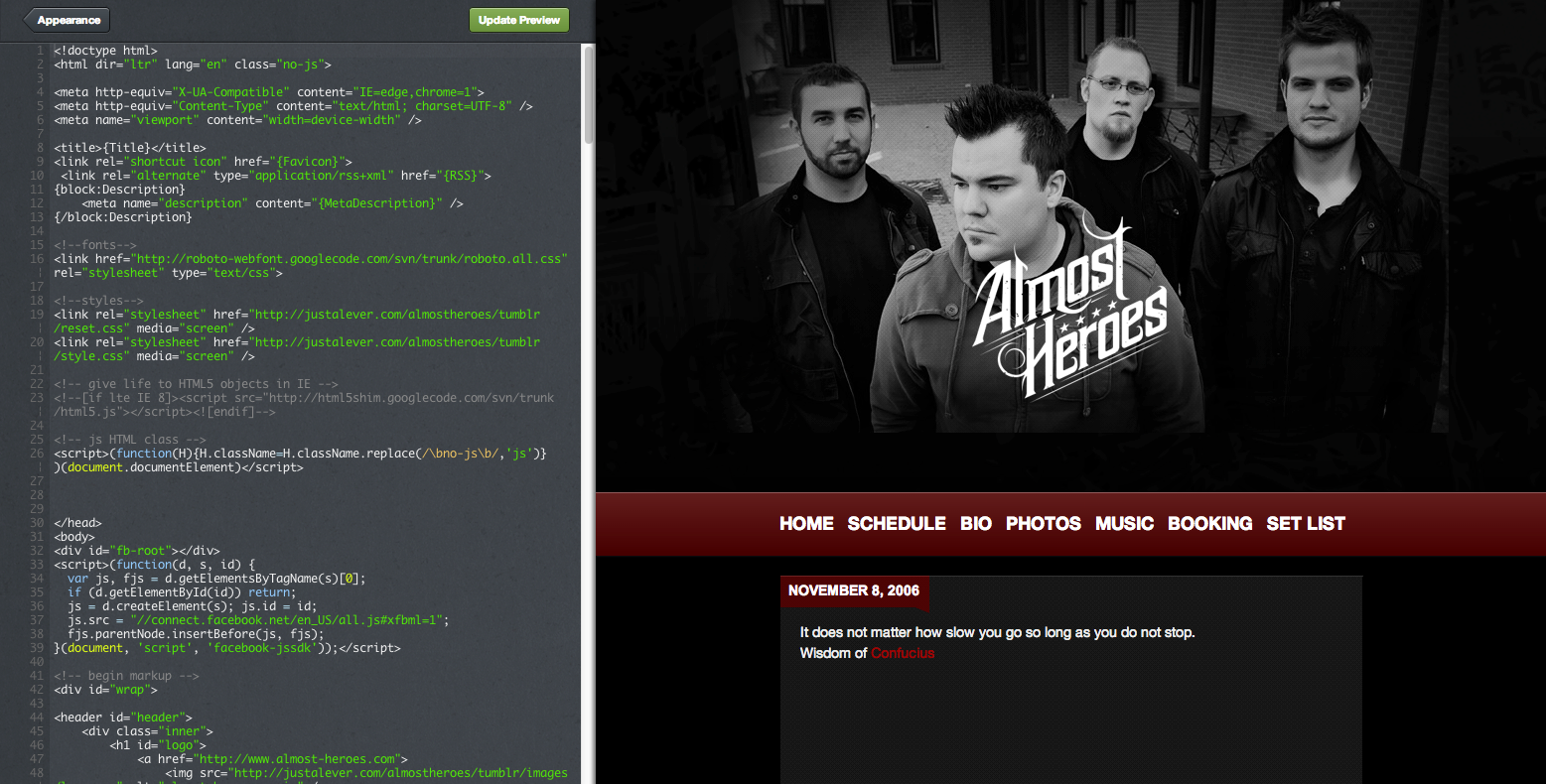
To edit the HTML click the Edit HTML button (yes it's that easy) and a new side window appears. You'll see some HTML with whatever base theme you are customizing. Delete or alter that code to match your own style and design and then click Update Preview to see the page update to your right. One thing I cannot stress enough is to use absolute URL's to host your images, CSS, JavaScript, and whatever includes you may have because they will not link properly inside of Tumblr if you don't. I happen to have hosting for my own website so I just created a directory to link the images and includes. You could just as easily use an image or file hosting service for free. I would only do that if you are completely sure the links won't drop and leave your website without styles or images, etc...

What if I want more pages?
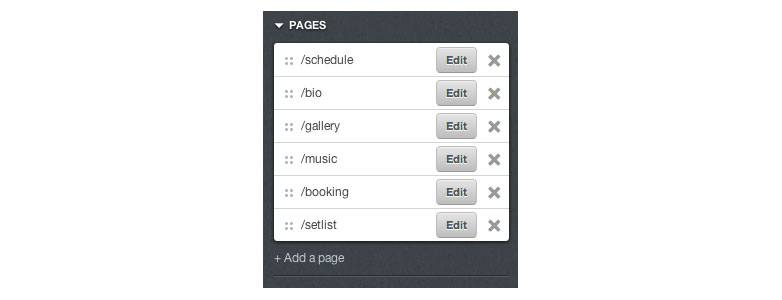
Easy. After you've clicked the Edit HTML button like I mentioned above, scroll down to the pages section of the sidebar on the left that appears. Here you'll see the example I've provided with additional pages of my band's website. You can drag the order of them and edit each individually.
Simply click the +Add a page link to create another. With each new page you will need to update the content as well as navigation if, for example, you have active states that change via CSS. This should be a no brainer if you've worked with HTML and CSS before. If not, you should check out the numerous tutorials and posts on this subject on this site.

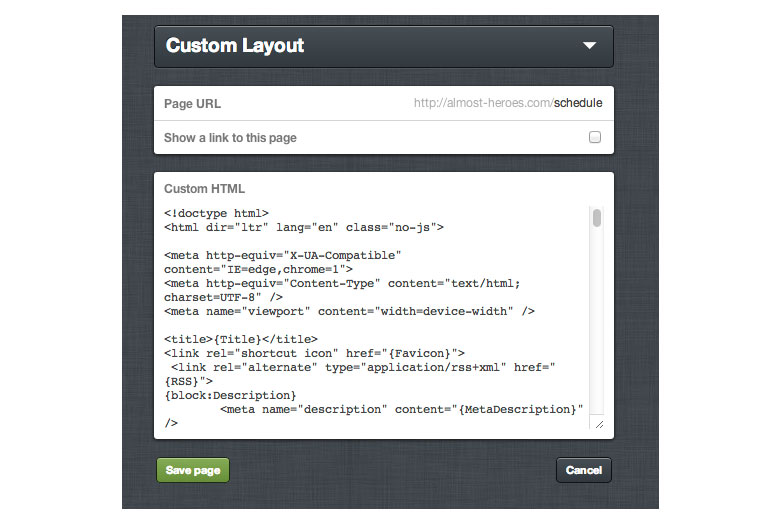
One thing to note is that when you click edit beside an existing page you will see a new browser window appear like below. Be sure to have the custom layout active in the drop down as you are creating a custom layout for each page. The option is there to use a standard layout and have a navigation link redirect to another.

Advanced features
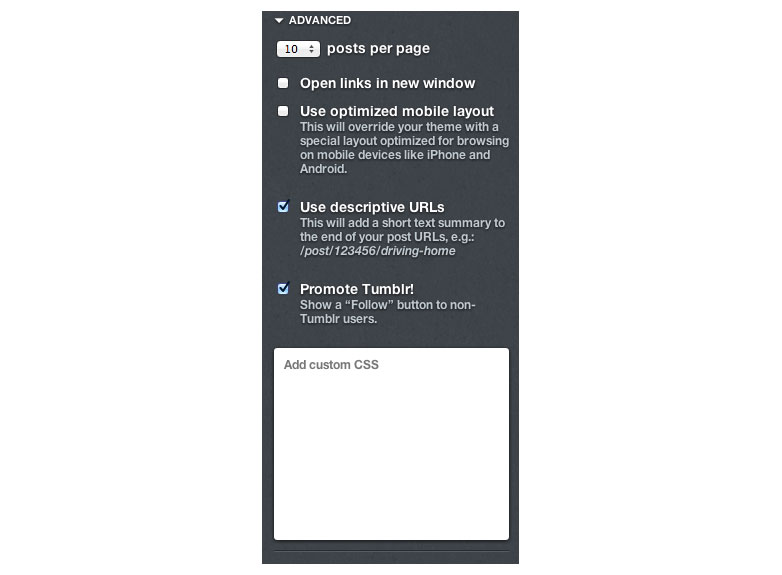
On top of creating your own CSS styles and HTML documents you have the ability to use some of Tumblr's advanced features, which are bundled with each blog. Right below the Pages section you will see an Advanced section with a few options available.

Most of these are self-explanatory. If your site doesn't have a mobile optimized layout like mine does then I would switch on the use optimized mobile layout option. Descriptive URLS make the permalink to any post much more identifiable. Finally, if you're in a pinch, you can insert some custom CSS below that but it's just as easy to include your own CSS via absolute link.
I don't want the .tumblr extension
The folks at Tumblr made this easy. All that is required is that you own the domain name you are trying to redirect your Tumblr blog to.

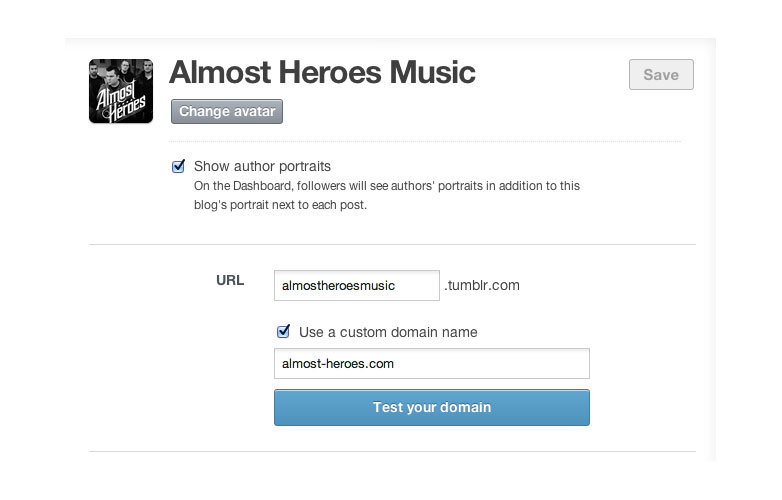
To lose the extension you'll need to navigate to the settings area of your dashboard. From there select Use a custom domain name inside the URL section. Enter the appropriate domain you have registered and then make sure to test your domain by clicking the blue button staring back at you. Once you do that you'll need to update the A-record of your current domain supplier to point to Tumblr’s, which is 66.6.44.4. Complete directions on how to do this are available here.
To summarize
Using Tumblr is a great option for anyone interested in keeping an active blog or even developing a complete website.
I built the example site you've seen throughout this tutorial from the ground up. The website was first designed inside of photoshop. Once I decided on the style and look I began translating the static design into an interactive experience much like a similar website but then added the variables and blocks required for Tumblr to function as an additional, but easy step. From there I optimized it to fit on mobile devices and the rest is history.
There are plenty more customizations available like incorporating Google analytics, customizable options which can be turned on and off from the settings panel, the connection to other apps like Instagram, Facebook, and more, but the process overall was very easy and highly recommended to anyone interested in a new way to host a blogging based website.
This tutorial is meant to be a very broad overview of how to start developing websites with Tumblr. To get more information and to gain a better understanding please read the full documentation provided by Tumblr.
Have you built a project around Tumblr? What tips would you add? Let us know in the comments.















