When developers build websites, they often focus on the layout and technical features but neglect one very important aspect — how the user experiences the site. If users have a hard time figuring out how to accomplish their goals, they will look elsewhere and not come back. A pleasant user experience, on the other hand, can create a favorable and lasting impression that differentiates a site from its competition.
When developers build websites, they often focus on the layout and technical features but neglect one very important aspect — how the user experiences the site. If users have a hard time figuring out how to accomplish their goals, they will look elsewhere and not come back. A pleasant user experience, on the other hand, can create a favorable and lasting impression that differentiates a site from its competition.
This is why it is so important to carefully consider what users experience when they visit your website. You have to ask yourself: Does this page provide the information the user expects? As with many things, the tiniest details can make the biggest difference in the user's experience.
In this post, I'll introduce 30 excellent tools and services for creating websites with better usability.
Mind maps, flow charts and sitemaps
The foundation of a usable website is a good plan. If you don't have a basic idea of where your project is headed, it's unlikely you'll arrive at the right place. Mind maps, flow charts, and sitemaps are effective tools for creating the diagrams you need. Mind maps are great for generating and organizing ideas, while flow charts help visualize and plan the steps in a process. Sitemaps can be used to identify the navigation structure of a website. Here are some applications that can assist you with these tasks:
XMind (from free)
XMind is an open-source mind mapping program for Windows, Mac OS X, and Linux.
ConceptDraw Office (from $199)
A powerful diagramming tool, ConceptDraw Office provides support for flowcharts and mind maps on Windows and Mac.
OmniGraffle ($69.99)
Mac OS X and iPad users can choose OmniGraffle to create flow charts, organizational charts, and many other types of diagrams.
Gliffy (from free)
Gliffy is a web-based diagram application with support for flow charts and sitemaps.
Wireframes and prototypes
Before the actual coding begins, it often makes sense to do some prototyping. Prototypes allow you to play with different ideas and uncover possible issues without investing much time in coding and design. You can start with low-fidelity wireframes in grayscale and later create visual mockups and high-fidelity functional prototypes.
PowerMockup (from $59.99)
Use PowerMockup to create wireframes with PowerPoint.
Pencil (free)
Available on several platforms, this open-source software provides GUI prototyping.
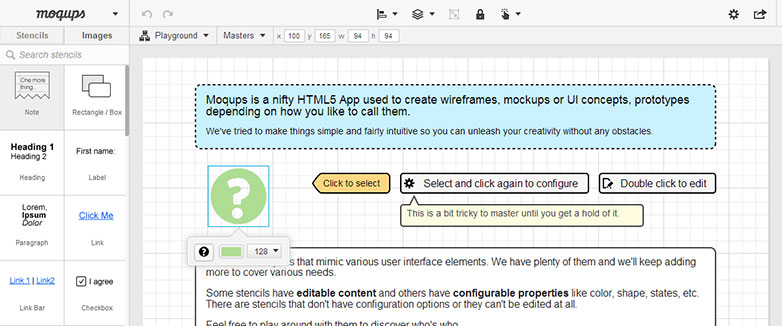
Mogups (from $9/month)
Moqups is an online wireframing and mockup tool.
Justinmind Prototyper (from $19/month)
This application for wireframing web and mobile apps runs on Windows and Mac OS X.
FileSquare (from free)
FileSquare is a web-based tool for creating click-through prototypes by linking together uploaded mockup images.
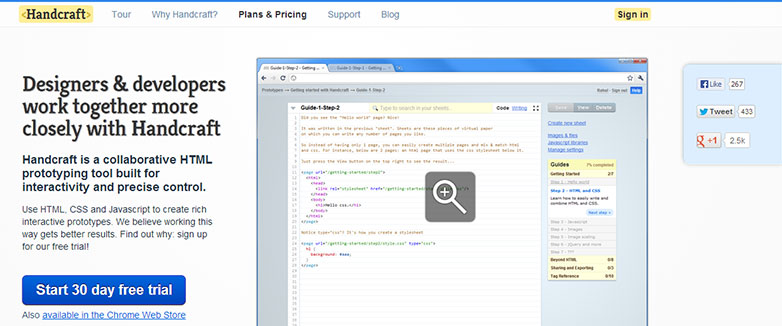
Handcraft (from $19/month)
Handcraft is a collaborative HTML/CSS/JavaScript prototyping tool.
User testing and feedback
Once you have something concrete to show, you should get it out in front of actual users, gather feedback, and act upon it. The applications and services listed below help you perform usability tests and organize user feedback.
IntuitionHQ (from free)
This remote usability testing service allows you to run various user tests on your designs and get instant feedback.
Verify (from $19/month)
This online application collects and analyzes user feedback on screens and mockups.
Polldaddy (from free)
Polldaddy is a web application for creating and publishing surveys and polls.
Concept Feedback (free)
Visit this online community to exchange feedback on designs.
Fivesecondtest (from free)
This service gathers feedback by asking users to recall the elements of a website after having seen it for only five seconds.
PickFu (from $20)
This crowdsourcing service provides quick feedback via simple A/B polls.
UserTesting (from $49)
UserTesting lets you "look over the shoulders" of people browsing your website.
UsabilityTools (from $39/month)
This collection of tools offers user research including surveys, card sorting, and feedback forms.
Morae (from $402 approx.)
This desktop software records user interactions (keyboard/mouse input, eye-tracking, audio, etc.) and analyzes the results.
BugHerd (from $29/month)
BugHerd is an online bug tracker specially designed for web development projects.
A/B split tests
A/B testing is simple: You create two variations (A and B) of a page and then determine which one produces better results measured in terms of purchases, newsletter sign-ups, or other factors you value, which reflect a better user experience. These two services can help you with that:
Optimizely (from $17/month)
This A/B split testing tool can help you find the most effective way to increase conversions on your website.
Visual Website Optimizer (from free)
Like Optimizely, Visual Website Optimizer provides support for A/B testing, multivariate testing, behavior targeting, and more.
Analytics
Web analytics provide valuable insights into how people use your website. They can tell you how visitors typically navigate through the website, how long they stay on each page, when they leave the site, and much more. This information can be extremely helpful for identifying usability problems and their causes.
Crazy Egg (from $9/month)
This web analytics service visualizes user behavior with heat maps, scroll maps, and confetti reports.
Inspectlet (from free)
Another web analytics tool, Inspectlet provides heat maps, real-time analytics, and screen recordings of visitor behavior.
Mixpanel (from free)
Mixpanel is an analytics platform for tracking custom events in mobile and web applications.
Validation, link checks and speed tests
For a positive user experience it's also important that the technical side of a website works as intended. Nothing is more frustrating than links pointing to non-existant pages, websites taking forever to load, or broken pages because of HTML and JavaScript errors.
W3C Markup Validation Service (free)
This online service checks to determine whether the code of a web page is valid (X)HTML.
Dr. Link Check (free)
This web app checks a site for broken and blacklisted links.
Pingdom Full Page Test (free)
Use this tool to test and analyze how long it takes your webpage to load.
Google PageSpeed (free)
This Google service analyzes a web page and makes suggestions for how to improve its load time.
CrossBrowserTesting (from $29.95/month)
This service provides virtual machines for testing a website in different browsers on different operating systems.
Do you use any of these tools? Have we missed any that you rely on? Let us know in the comments.