 Modern browsers can support rich animation and interactive content without requiring use of plugins such as Flash. Instead, using a combination of JavaScript, HTML5 and CSS3 it's possible to create quality animated, interactive content that works on desktop browsers and on mobile devices such as tablets and smartphones.
Modern browsers can support rich animation and interactive content without requiring use of plugins such as Flash. Instead, using a combination of JavaScript, HTML5 and CSS3 it's possible to create quality animated, interactive content that works on desktop browsers and on mobile devices such as tablets and smartphones.
While there are a number of JavaScript animation frameworks (and we'll take a look at a few of them later), there are only a few applications that offer a rich visual editor where the code is kept in the background. The best known of these are Adobe Edge Animate and Tumult Hype. A third contender in this arena is Sencha Animator, while Google has also entered the arena with Google Web Designer.
These tools may appear to be fairly similar on the surface, but use different underlying technologies, which creates certain restrictions and opportunities. While I've called this an HTML5 app smackdown, strictly speaking not all of these tools limit themselves to HTML5.
In the red corner…
Edge Animate CC is part of Adobe's Edge family, offering a suite of next-gen development tools and services for the modern web. It's available for both PC and Mac as part of Adobe's subscription-based Creative Cloud, as a single app for $17.58 a month, or as part of the full CC suite for $46.88 a month.
Tumult Hype 2 is Mac only, and comes with a current single app price of $29.99.
Sencha Animator 1.5 is one part of Sencha's HTML app development eco-system, available for Mac, PC and Linux, it's priced $199.
Google Web Designer, currently in beta, is free. It's a bit of an unknown quantity, so let's run the rule over it.
(30-day trial versions are also available for the paid tools, so you can download them and find out for yourself which one suits your requirements.)
Tumult Hype
Tumult Hype 2, billed as the HTML5 creation app, is firmly focused on creating simple interactive multimedia animations. At just under $30 it's great value for money.
Being Mac only allows it to offer a familiar UI for Mac apps, which makes it easy to get up the speed with.
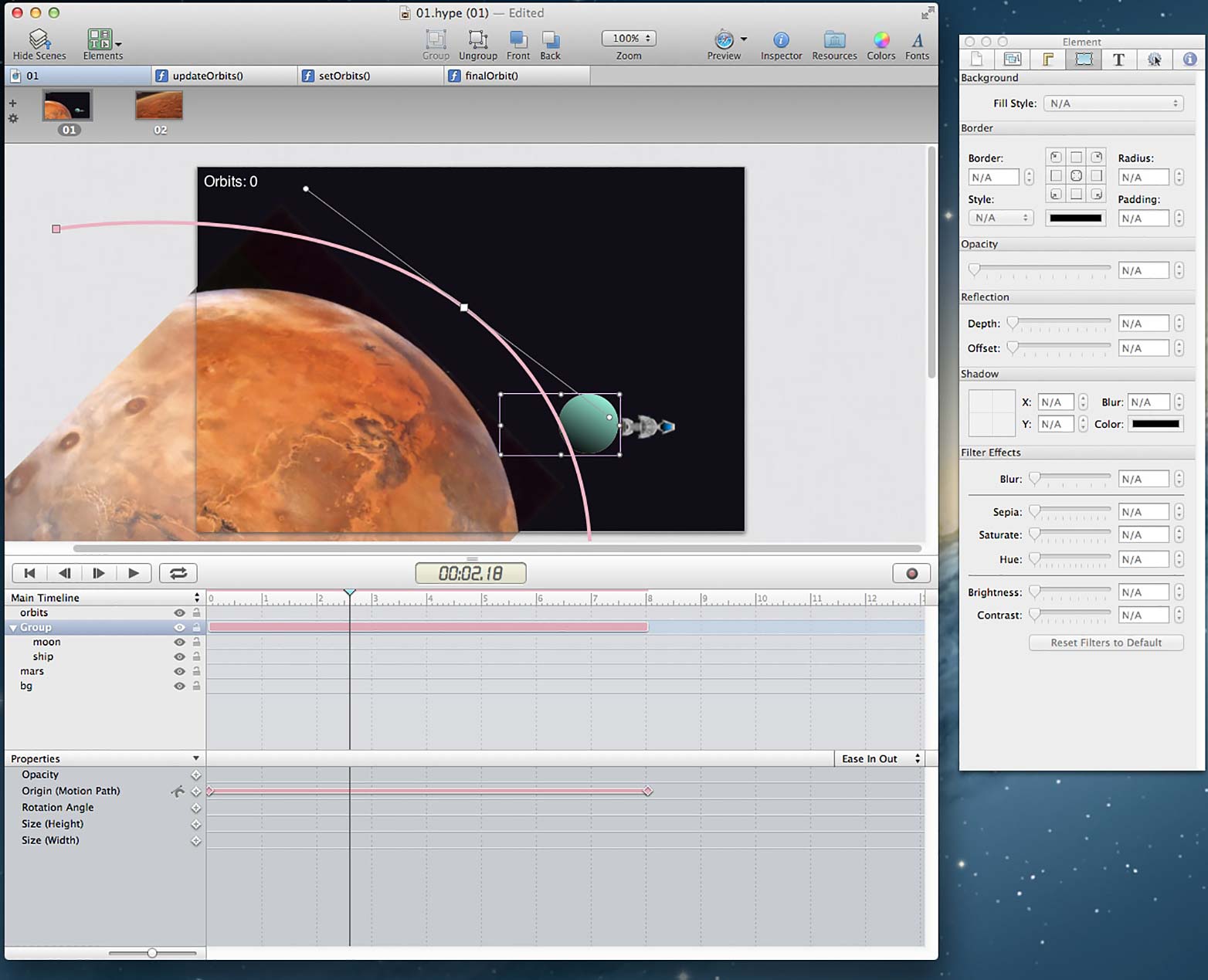
The UI features a main window with a document area and timeline, and a floating inspector window. There are other windows for Media browser and a Resource Library where you can add additional files, JavaScript functions and fonts.
The document area is set to the screen size you want to create, and onto which elements are placed, such as text, buttons and simple shapes, or imported media such as images, video, audio, and HTML widgets, which are displayed in an iframe.
Changing the properties of elements over time to create animation is controlled on the timeline. By default only 3 properties are shown — size, opacity and position — but there are plenty more that can be updated, including rotation, text effects, border radius etc., not all of which are relevant to all elements.
Hype supports multiple timelines, so that you can have 2 different animations that play depending on which button is pressed for instance. It is also possible to get one timeline to play relative to the main timeline, so that both play at once. In practice this can get mighty confusing, and it's nowhere near as easy to create nested timelines as in Edge Animate or Sencha Animator.
Hype uses Scenes to separate out distinct animations, and it is easy to create transition effects between scenes. This makes Hype great for creating interactive presentations, or storybooks.
Interactivity and control is added in Hype through the Actions panel and the Scene panel of the Inspector, and is done by selecting from drop-down lists for different interactions or different event triggers, such as timeline completing. This makes it easy to add simple controls and interactivity, but doing anything beyond this requires delving into JavaScript. For instance if you want to dynamically update the text of a text element, or on a mouse click change the properties of another element, then the only way to do this is by writing a JavaScript function.
With version 2 of Hype there is a supporting product called Hype Reflect, which lets you preview your Hype creations on iOS devices, without having to export, then upload to a server to check on an iPad or iPhone. It's a great timesaver but does show Hype's Apple bias; the Hype Reflect app is iOS only.
Here is where Hype shows it's limitations, as there's really very little help. You are pitched straight into hardcore JavaScript programming and trying to understand the DOM of the files that Hype creates. More guidance and examples here from Tumult are essential if Hype is going to move beyond a simple animation tool. This is a pity because Hype gets so much else right, but it needs much better documentation.
Edge Animate CC
Originally just called Edge, Adobe changed the name to Edge Animate when they respun the Edge brand to cover a whole suite of next-web technologies. Edge Animate CC is the second update to the application, and it shows Edge Animate is now a well-considered, mature product.
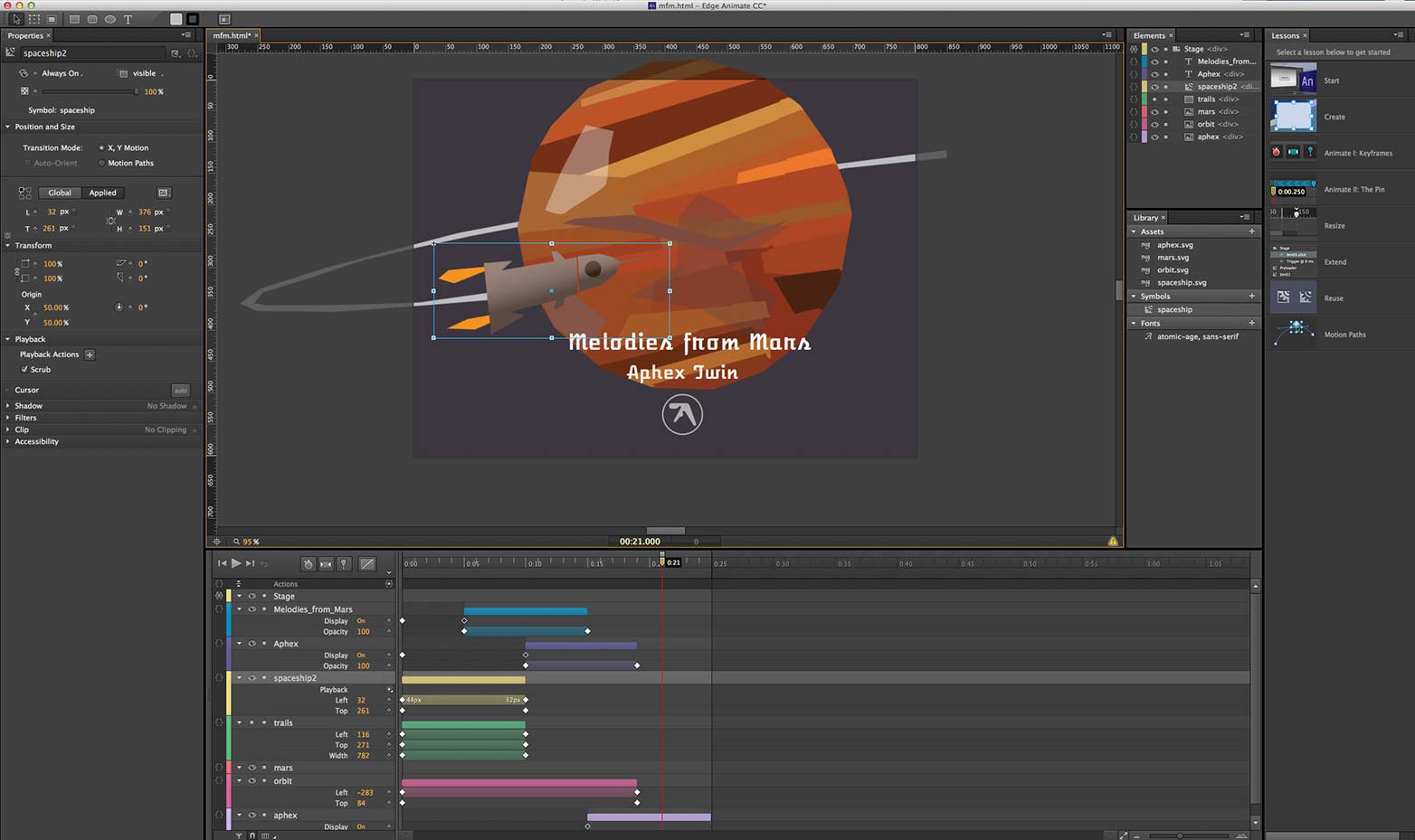
The look and feel utilizes the 'dark' UI that characterizes all of Adobe's current lineup of programs, which looks very professional, and with the docked panels works really well on a big screen display.
For users of Flash or After Effects the interface will be familiar, and it shares many concepts with those apps. As with Hype, elements are imported, positioned on the stage, and animated by adjusting properties in the timeline. Adding keyframes to properties in the timeline is almost exactly like After Effects. One nice touch is that you can 'snap' keyframes so it is easier to sync animations together.
Interactivity is added in a very similar way to Flash, by adding actions to elements, or on the timeline. As with Hype, interactivity is implemented using JavaScript, but the inclusion of code snippets means that you are led gently into it, until you feel confident enough to start hand-coding. I think this approach works really well, and Edge Animate serves as an excellent introduction to JavaScript animation programming.
Unlike Hype, Animate does not support the import of audio or video, though there are extension frameworks to support them.
A key new feature in the updated version is the ability to specify the position of each object either in fixed pixel units, or as a percentage of the width. This allows you to create responsive designs that can adjust to different screen sizes. It's especially useful if creating animated interactive banner ads.
What Animate lacks are distinct Scenes, but I actually like this. You can add labels to the timeline, and can easily add stop points on the timeline and add interactivity to jump to another points. But it also means that if you want to animate transitions from one screen of content to another, you have complete control.
A powerful feature of Animate is the ability to create Symbols. A Symbol acts like a MovieClip in Flash, adding a new timeline that is independent of the main timeline. Symbols are powerful if you want to create a piece of animation and then use it in a larger animation. For example you may animate a spaceship orbiting a moon as one symbol, and then set the moon symbol orbiting a planet on another. Adding interactivity to target symbols is also very straightforward.
When outputted Edge Animate uses the ubiquitous jQuery library to handle display elements and handle animation, and CSS3 to handle some transitions and effects. While this makes it flexible, and easy to write external code to target the Animate content, it is really pushing the boundaries of the jQuery.animate library. This can result in sluggish performance on slower devices. Also published Edge Animate projects are larger file sizes than the output of any of the other tools here — resulting in longer download times.
Another new feature is the ability to easily add web fonts using Adobe Edge Web fonts which currently includes 100s of free web fonts hosted on Adobe's CDN. You can also add you own custom web fonts relatively easily.
Another Edge product, Edge Inspect (formerly called Shadow) allows you to preview your work across devices. It's not as well integrated with Animate as Hype Reflect is with Hype, but works on more devices including iOS and Android.
Edge Animate comes with 8 good tutorials included to explain the basics, and there is a growing user community to provide further support and tutorials, and extend the functionality of Edge. Ultimately perhaps this is Edge Animate's greatest asset. I have seen some examples where the Greensock Animation Platform (GSAP) is used inside of Edge Animate to use JavaScript for animation rather than jQuery, and this is an exciting development that I will be looking at further.
I found Edge Animate to be great for creating fairly sophisticated interactive animations, the sort of thing that Flash was used for, but it gave me the desire to see an leaner, meaner HTML5 based tool with a better JavaScript based animation engine.
Sencha Animator 1.5
Sencha Animator promises to let you "Create rich CSS3 animations with ease". But at just under 200 bucks it doesn't appear to offer great value for money.
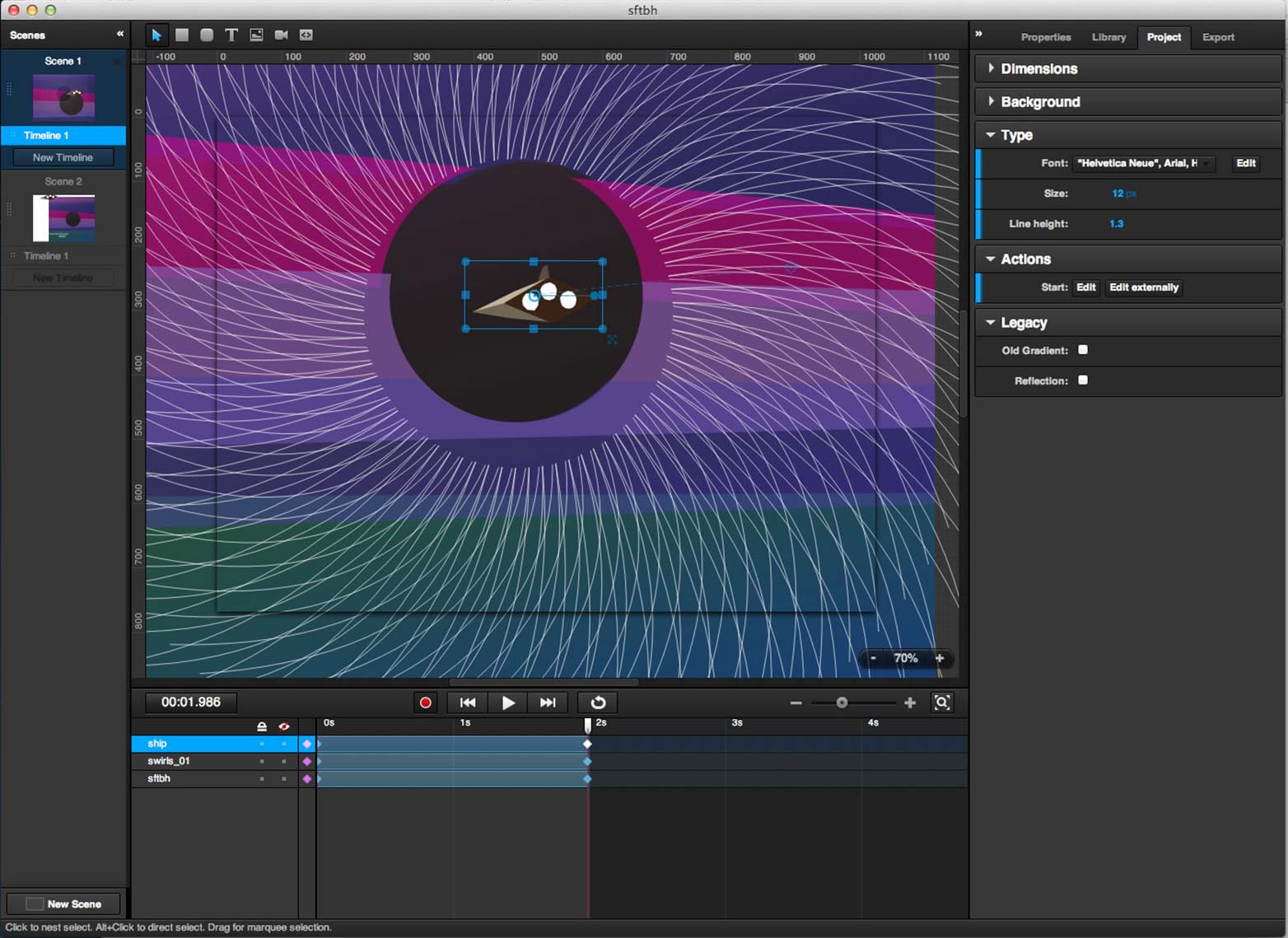
In many ways it offers a similar approach to that of Hype, with the idea of linking Scenes of content, each with its own timeline. But unlike Hype or Animate, individual properties of elements do not have their own track on the timeline. All the keyframes for an element, e.g. for position, rotation, opacity etc are all on the same track - I think this is due to the use of CSS3 for the animation, where you cannot animate individual transforms independently. This can make creating complex animations difficult.
Like Edge Animate, a new feature of Animator 1.5 is that elements or groups of elements can be converted to Symbols, which can be animated with their own self-contained timelines.
As with Hype, adding simple interactivity is provided with drop down actions to provide basic navigation, or run custom JavaScript. Choosing JavaScript opens up a custom JavaScript window where you can punch your own code, and there are lots of code snippets to use too.
I started off thinking that Sencha Animator was too limited to be useful, but its power and flexibility slowly reveals itself. While there are a good number of sample animations included I would have liked to see some samples with more advanced JavaScript code that really pushed the interactive capabilities of Sencha Animator.
While using CSS3 for animations and transitions means that animations will not work in some browsers, I believe that it is more forward looking than Edge Animate's over reliance on jQuery.
Google Web Designer
Very much the new kid on the block — and like most of Google's products destined to remain forever in beta — Google Web Designer offers a visual IDE to create animations and interactive content, for free. However, it is only free if you do not value your time, as you will be spending a lot banging your head off the desk.
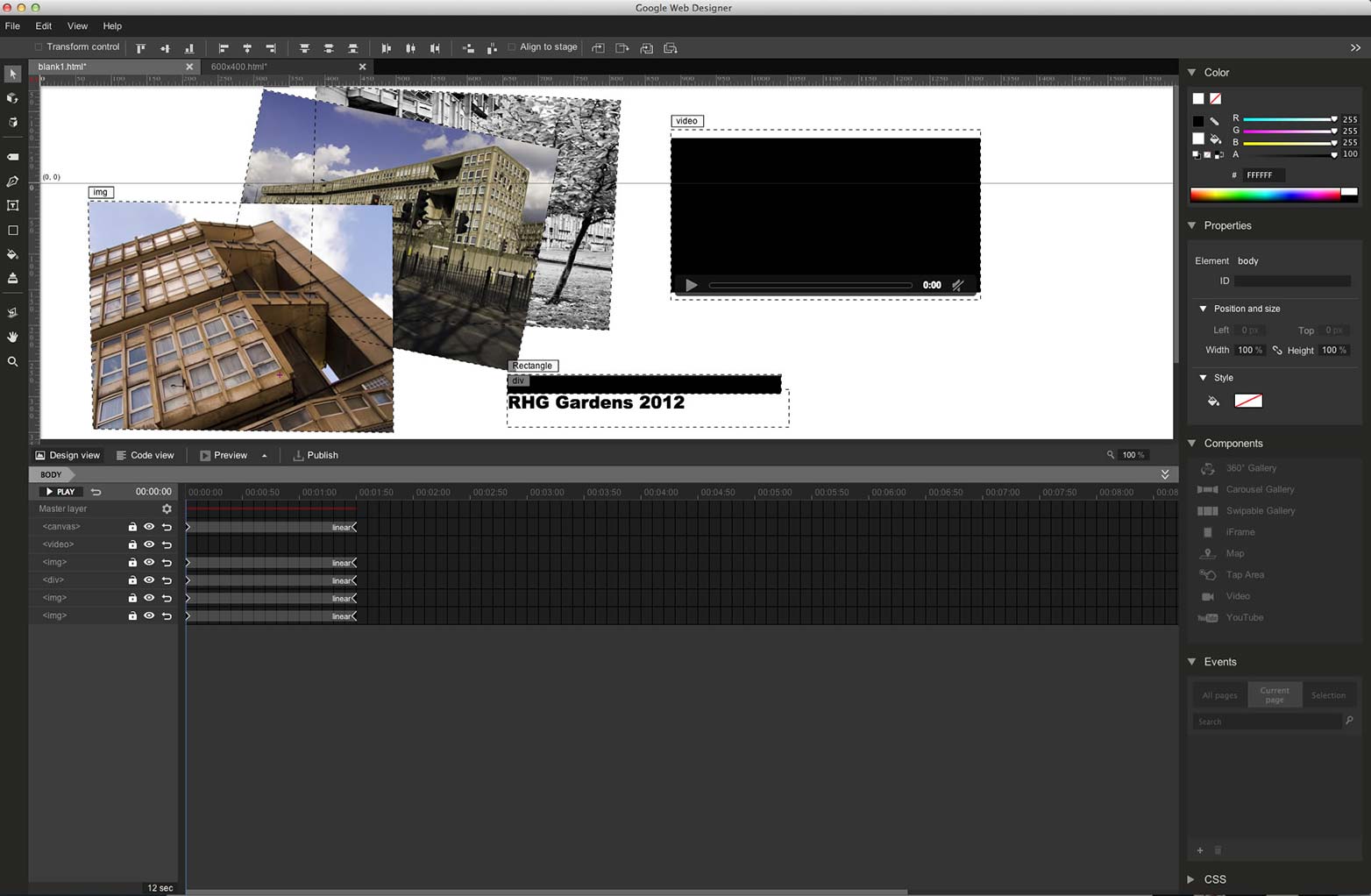
GWD, as we'll call it from now in, is in fact itself an HTML5 app, packaged using the Google Chromium Embedded Framework. This may explain why the UI lacks finesse.
A big part of GWD's focus seems to be aimed at producing interactive advertising. When creating a new file you can specify to create a Google Ad, with options to select DoubleClick Studio Rich Media and AdMob as two of the 'Environment' options. The other option is to create a Blank html file, which has no pixel dimensions.
GWD also has two animation modes, Quick and Advanced. The Quick mode is more like the slideshow mode that Hype uses, to transition between scenes. Only in the Advanced mode do you get a timeline where you can add keyframes.
GWD is hard to use. The clunky timeline interface means adding keyframes takes some getting used to, and you cannot 'scrub' the timeline (ie drag the playback head to preview the animation) as you can with all the other apps. Adding elements such as video or images to the page requires manually typing the file name in to the source property of the object. All of these are fairly minor but show there's still plenty of work to be done to turn this into a fully realized app.
Adding events and interactivity is not at all obvious. As far as I can tell you can only create click events when working with the Ad type.
At least GWD is fully HTML5, with graphic elements rendered as canvas elements, and video and audio objects embedded using native HTML video and audio tags. It also includes 3D transforms, which is a unique feature, though not supported by all browsers.
An interesting part of GWD are Components, which are little bits of functionality which you can drag and drop onto your creations. Sample components include a swipable image gallery and video, as well as Google specific options such as a Map or a YouTube video. I think this shows that Google see this app almost more of a Dreamweaver-like web creation tool than an animation tool. Ultimately perhaps it tries to be all things to all people, and falls short on all counts.
Unlike the rest of the apps reviewed here, which are tools to build your project, which is then published to create the HTML, with GWD you are building the actual HTML file. This means you can switch between design view and code view, and edit in either. As you'd expect, the final file sizes are small, and the CSS3 animations quick.
Not surprisingly there's very little documentation and practically no examples, the whole thing seems to have been thrown up there with no consideration on how to ease users into it. I really don't know why Google release this kind of half-hearted shovelware, unless they want to try and annoy people. Which is a shame, because there is genuine promise here.
Some conclusions
Each of these tools has its strengths and its weaknesses. Hype is a great tool for creating animations and simple interactivity, but doesn't have aspirations to be the more fully featured development environment that Edge Animate and Google Web Designer do. I started off thinking that Sencha Animate was overpriced and under featured, but out of the box it is probably the best of the bunch.
Edge Animate offers by far the best working environment and with its responsive features and ease of adding Web fonts, is probably the quickest to get up to speed with. However, the reliance of jQuery for animation creates large files that hog memory. The pricing model for Adobe Creative Cloud also makes it hard to judge. If you are already a Creative Cloud customer then you can download it for free, otherwise at $17 a month it is an expensive proposition.
Google Web Designer is the dark horse, and probably the biggest threat to Adobe's crown in this arena. After all it's very difficult to compete with free. I will be spending more time with GWD to see if really is a feasible choice as a development tool.
There is no doubt that JavaScript, HTML5 and CSS3 are the future, even if the optimal way of leveraging these technologies is still up for grabs.
Pure code alternatives
There are a number of JavaScript libraries that offer all the functionality of these tools, but lack the rich visual editor. As such they have a much steeper learning curve, but can create leaner, meaner code.
Greensock Animation Platform
The Greensock Animation Platform (GSAP) springs from the Greensock animation tweening engine that was much loved by Flash developers. Now ported to JavaScript, it allows developers to chain together complex sequences of animation. However a timeline based IDE is much easier to visualize.
CreateJS
The CreateJS suite of JavaScript libraries contains everything you need to create rich interactive applications for the browser. EaselJS is the library used to create elements using HTML5s canvas object, while TweenJS is used to control animation and interactivity. As with GSAP, its pure code based approach makes it a tough learning, though an active developer community means there is plenty of help out there.
Some day a dedicated IDE for CreateJS may appear. There is a component for Flash that exports Flash assets and animations to CreateJS. There are some limitations to this export, but it offers a great way for Flash designers and developers to transition to a JavaScript based tool.
ProcessingJS
A port of the Java-based Processing visual programming language to JavaScript, Processing.js offers a rich and mature programming environment for creating interactive and animation content, displayed within a canvas element. The processing script language offers a powerful way to work with animated interactive content, and is converted to JavaScript on export.
PaperJS
Another visual programming language, Paper.js uses its own PaperScript code language to help simplify creating animations and interactivity. It is based on the very popular Illustrator plug-in Scriptographer. As with Processing, PaperScript code is converted to JavaScript on export, and displays within a canvas element.
Which of these tools do you favor? Did we miss your tool of choice? Let us know in the comments.
Featured image/thumbnail, uses smackdown wrestler image via Shutterstock.