Recently while perusing some of the discussions that are currently happening throughout the web design community, I happened across an active dialog going on in the comments of a Tuts+ article, All About Trends in Web Design. The write-up itself, plus the lively convo in the comment section got me to thinking about "flat design", and the nature of trends in the community. Furthermore, it got me asking whether this technique was actually a trend ready to pass in the wake of our attentions turning elsewhere, or something more?
Recently while perusing some of the discussions that are currently happening throughout the web design community, I happened across an active dialog going on in the comments of a Tuts+ article, All About Trends in Web Design. The write-up itself, plus the lively convo in the comment section got me to thinking about "flat design", and the nature of trends in the community. Furthermore, it got me asking whether this technique was actually a trend ready to pass in the wake of our attentions turning elsewhere, or something more?
We all know the nature of trends in the industry, and unfortunately, that tends to equate to something of a short shelf life for any one particular technique. But what if "flat design" wasn't just a trend, but in fact, a return to a cleaner, simpler aesthetic in the wake of minimalism's popularity and an evoloving web? What if it is in fact, an retrograde evolution in the field's tendency toward flatness? Reaching back to a time before designers so embraced the depth creating embellishments and accents that have ruled the field for years.
It was these questions that got me up and back onto the laptop to contemplate and consider this post. Because at its core, "flat design" is really about getting back to design basics whilst simultaneously pushing forward and allowing room for working within responsive frameworks. The Ultimate Guide to Flat Design is a great place to get more information about this style, but we will press on examining why this design route could just be the resetting of our compasses back to a focus on basics, functionality, and a simple aesthetic flexibility.
Pleasing aesthetics
One of design's very foundations is the aesthetic qualities we can craft into a project to sell an idea, and start a virtual, highly visual conversation with those it interacts with. Flat design has a tight focus on aesthetics, that are easy on the eyes and welcoming as it presents its visual palette. This technique is clean and minimal with a focus on great typography, color schemes and simple icons. Quite the equation for delivering the pleasing aesthetics clients and users expect.
Given that this style plays so heavy on the softer aesthetic edge, it allows the design to effortlessly shift the focus from the design itself over to the content. Which is another must for design to work its magic correctly. It must exist as an impacting carrier, never stealing the attention away from the content it drives. It should compliment it. Flat design's light touch does just that, as we show in the examples below.
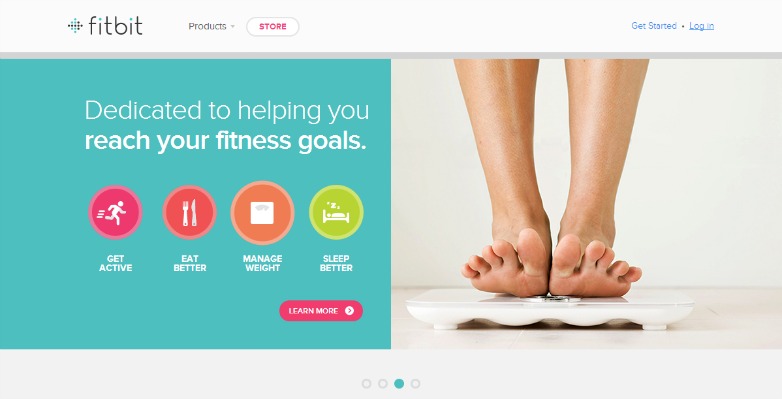
Fitbit
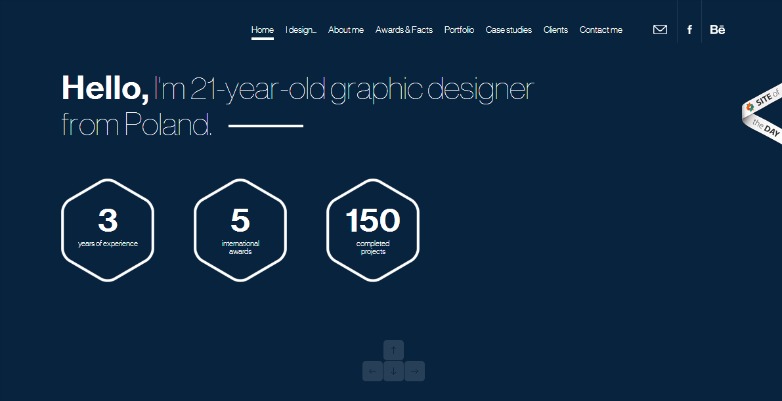
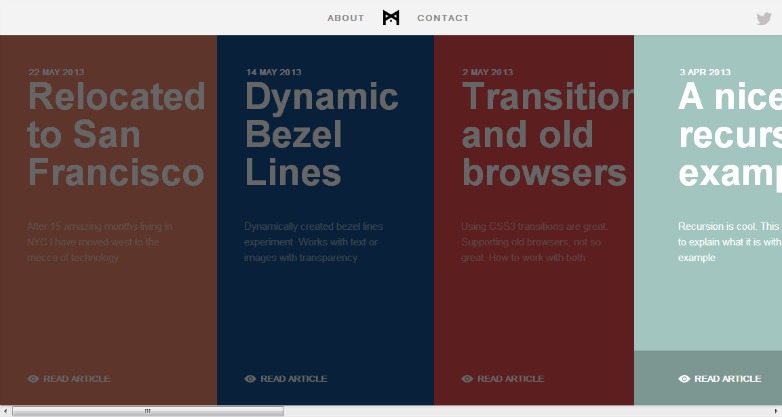
Adam Rudzki
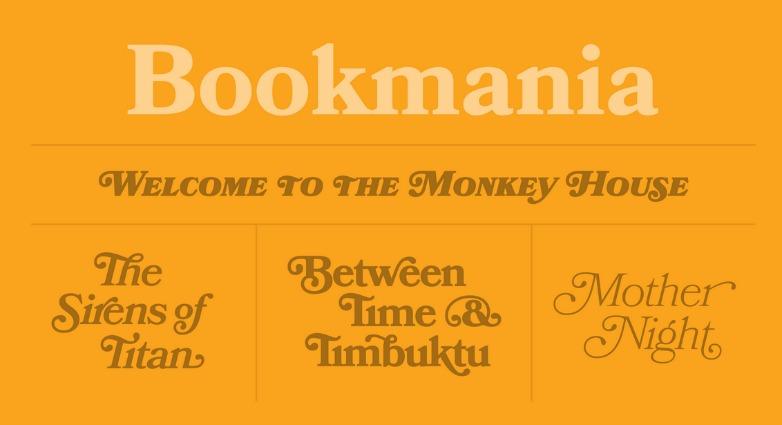
Mark Simonson
Easily made responsive
Another aspect of this technique where its simplicity really shines, is in how well its flat aesthetics translate so strongly on smaller screens (handhelds and mobile devices) without losing any of the impact they deliver. This is one way that it becomes so flexible. The focus on 2D environments and shying away from depth, help with the scaling down onto the screens that tend to hold the web for so many users these days. And one of the basics of design is that we remain flexible, so it is only fitting that our output for the clients would too.
While the tendency of flat design to focus on blocks of information as far as delivery styling makes it easy to rearrange the content on the page for responsive environments. And with a continuing push for responsiveness, scaled down visual presentations are certainly appealing. They meet a number of clients' needs and wishes at the same time. Complimenting designer intent with client desire all in an easily responsive package. Just check out the sites we included below that prove the flexibility of this approach.
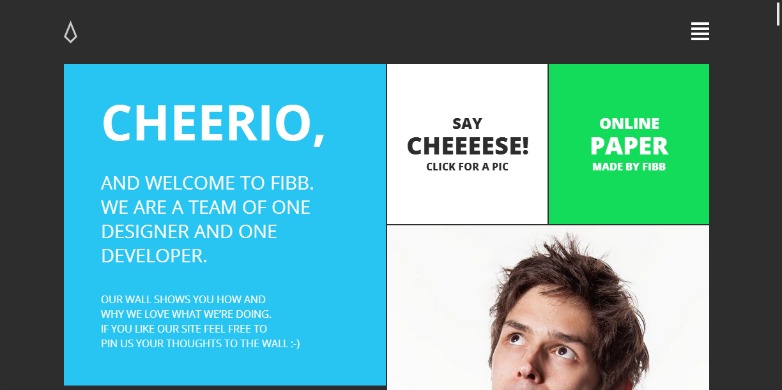
Made by FIBB
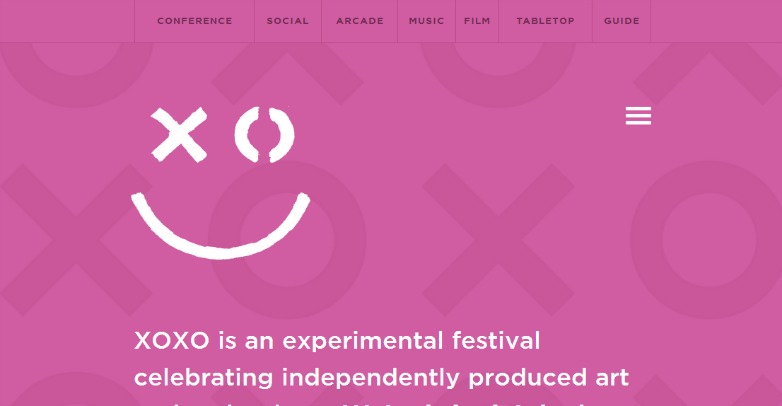
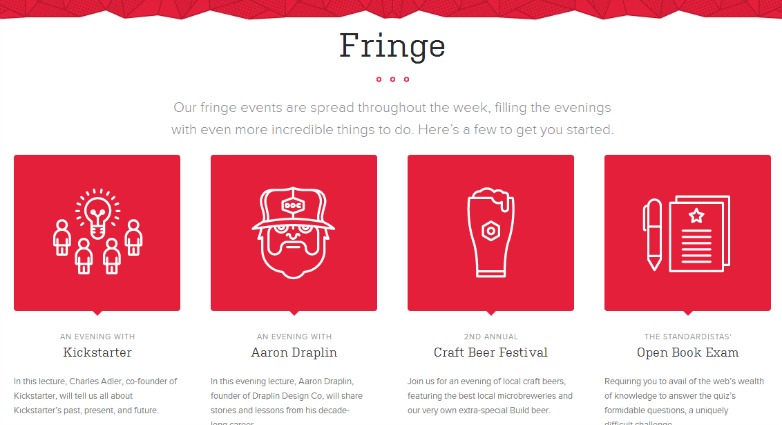
2013 XOXO Festival
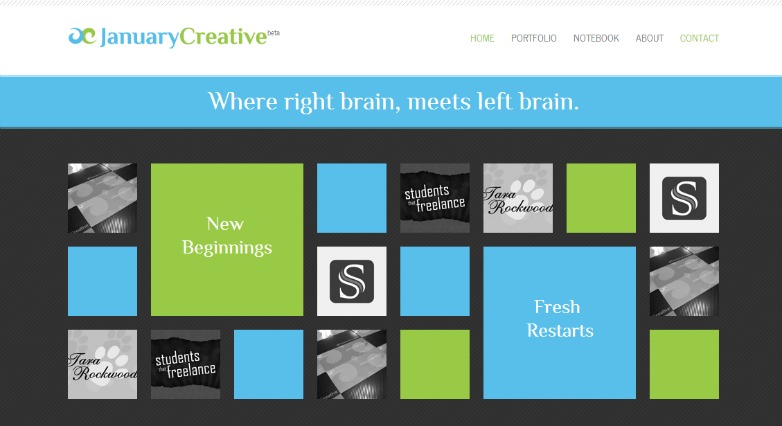
January Creative
Fast load times
Another principle focus of web design is to present the design as quickly as possible. Especially in an ever-increasing mobile market where mobility (on the go browsing) tends to place a high value on fast delivery of the goods. Which means having a site that is as lightweight. Flat design easily meets this benchmark of success. Because of the focus on plain color fields for buttons and blocks, icons and simple imagery, the design stays light and the load times stay low.
As mentioned before, flat design also contains a lack of drop shadows, noticeable gradients, and other realistic dimensional effects, so the simpler environments overall render with a quickness. Generally, if you build it quicker, they will come faster and not bounce before the load completes because their attention span has shifted them onto other endeavors. A few examples await you that demonstrate the speed with which flat designs can bring it.
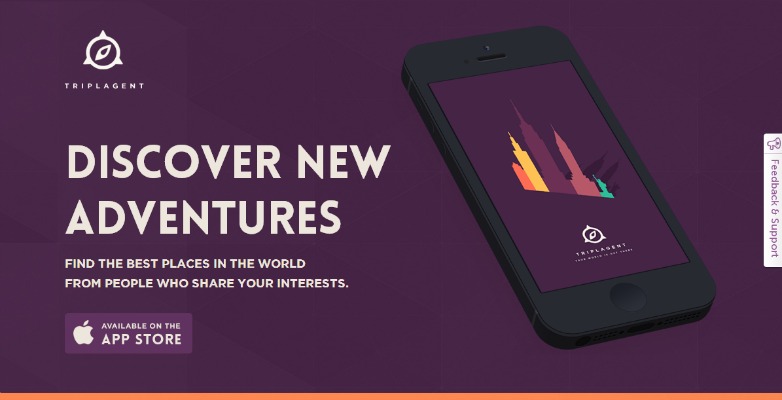
Triplagent
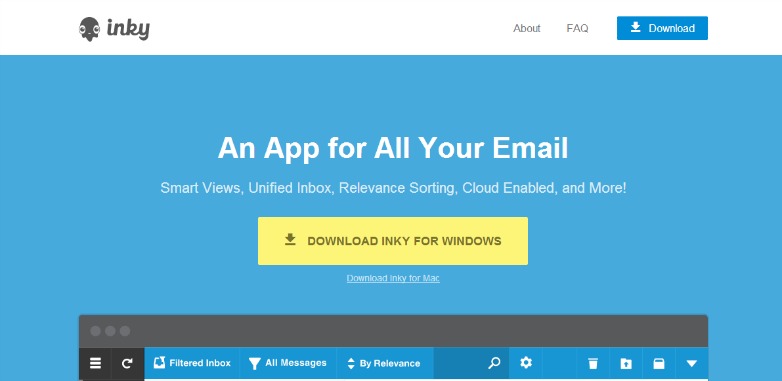
Inky
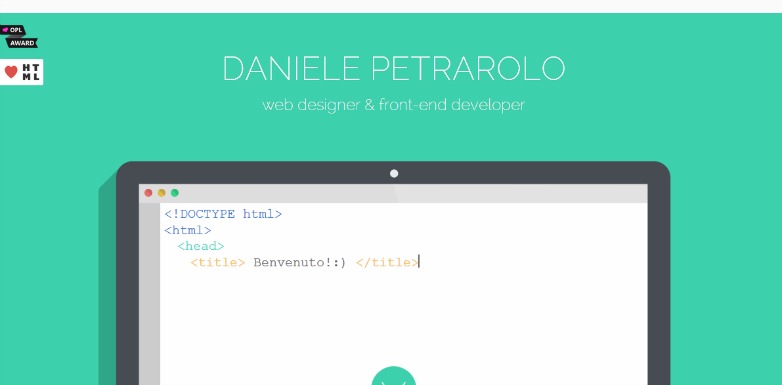
Daniele Petrarolo
Enhanced usability and functionality
Finally we come to the most basic of design rules, the design has to be functional, and user friendly. It should be easy to follow and be concise in presentation so as to not confuse or mislead the users. It is easy to see where some designers go astray, focusing too heavily on trying to recreate a 3D environment that they sacrifice fashion for function. Flat design's clear, minimal layouts make it ideal for guiding the eye and helping users navigate the page with ease.
This allows for the focus of the website to shift to the needs of the user rather than the design of the site. Which is how we get to find the user-friendly route expected and needed to make more than an impression, but a conversion. Furthermore, the basic importance of content presentation is never lost in an arena that strives towards reducing unnecessary clutter on the screen. This is the perfect breeding ground for sites with enhanced usability and functionality as the examples below highlight.
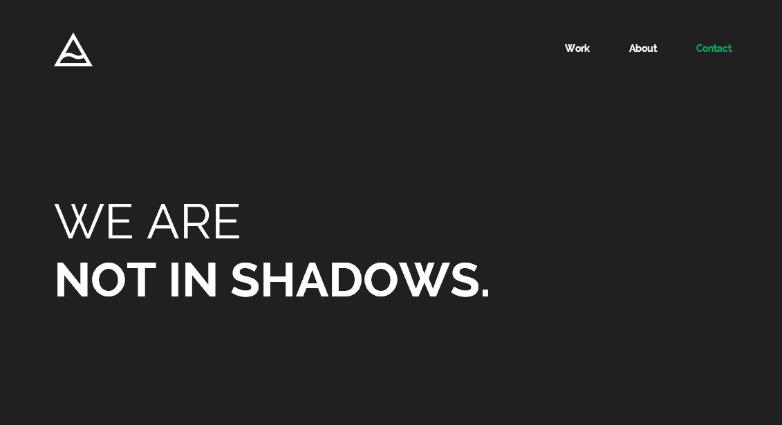
Minimal Monkey
TheIssland
2012 Build Conference
To conclude
While it is true that even trends can alter the usual aesthetic output in the design field, an evolution that shifts us back into a purely basics approach for a cleaner new age of the web seems to be more what we are seeing with flat design.
I do not believe that this, like trends do, will become a flavor of the week kind of technique we are looking back on one day with fondness. Instead, I think it is going to be shaping things to come in the field for some time.