When I was around 16, I got into freelancing for graphic design through a small non-profit. They needed some posters and book covers and I figured I could do that pretty easily. I handled things well for my age and made a couple bucks so I could buy shoes for the first days of school. As I continued to do this, I realized I really liked the work and was even interested in doing some web design. It couldn't be much different, right?
Boy, was I wrong. I set up shop online and went looking for clients. I got a few in and I immediately realized I wasn't going to handle this as easily as my print work. There were so many things I had to do and so much information I needed to know about the web in general. I was obviously ill-prepared. Up until about 3 years ago, I was really off-and-on with web design just because it was so taxing.
Fast forward to today and I have a new outlook on web design. Many of the struggles I went through with my web design clients, I figured could be taken care of in a variety of ways. I look back today on my mistakes and notice what I could've done better. Here are 7 huge mistakes I made then that I try not to make now.
Disregarding paperwork
We are creatives and we tend to do things creatively. Unfortunately, that means some of us forget about contracts, briefs, proposals, etc. However, this is one of the most important things you could have as a designer of any kind. Your paperwork allows you a point of reference with clients when things start to go awry.
Contracts are hard to really I up if you don't have a lawyer. Briefs are typically something the client comes up with and you follow it. Because I work with smaller businesses, I typically write up proposals (much like bids). In these proposals I go over my entire process from start to finish. I also include any design features I'd like to implement and any other recommendations.
At the end of my proposals, I also include a list of prices. I give options for items as well (for example, web design only and web design with WordPress development). The idea is to be as clear and concise as possible. Once, we agree, we move forward and I have an invoice.
All these things allow me to stay on track, it clarifies the project and allows me the opportunity to go back over things if there any discrepancies. This is extremely important in web design, especially if you are attempting to run this as a lucrative business.
Sloppy first drafts
I've done this before and it does nothing but set me back. There are times when my first draft's deadline is due or I'm just dragging my feet about a project. I open up Photoshop and just throw stuff around. I don't name my layers, make a grid, or even make swatches. I just wing it.
This is a huge mistake. Many times I assume that the client may dislike and want another design. Rarely does that happen — they almost always want minor changes. The issue is when it's time to make these changes, nothing is in order and I end up adding even more time redesigning and fixing things.
Even if you are close to a deadline, I'd recommend taking your time even on the first drafts. They are important. I'd also tell you to make sure every piece of your work and project is organized, especially if you hand off the editable deliverables. Name your layers, create swatches and keep it clear and concise.
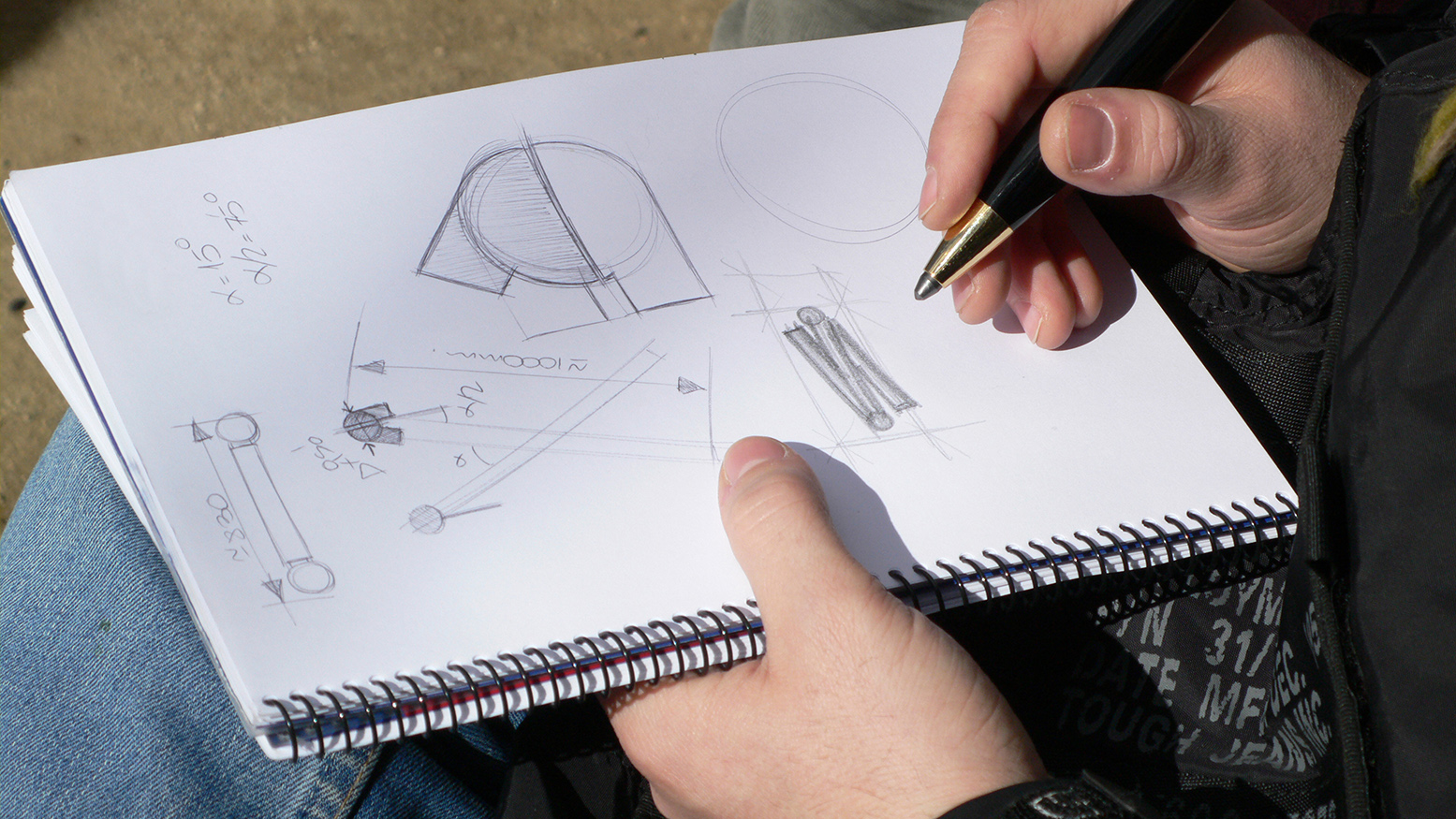
Not sketching
After a certain time you start to believe in yourself as a web designer. Sometimes you might even start to think you don't need to sketch out your ideas. You'll just open Photoshop or even your code editor and dive right in. You may be good, but that's just a bad idea.
Sketching allows you to make mistakes and figure out your solutions as you go. Going right into your first draft doesn't necessarily allow you that. Sketching out your draft also allows you to beat any type of creative block. Sometimes you just don't see it on the screen as well as you do on paper, where you can erase and edit as you go — you know it doesn't have to be perfect there.
Aside from creatively, sketching your ideas down allows you to figure out how you can see this web design responsively. Many times I've just created a regular desktop site and hoped for the best. When drawing your ideas out, you can really get an ideas as to how you want your work to be seen in all sizes. Sketching isn't just a thing for artists, but it's a great way to gather thoughts.
Inadequate testing
One of my least favorite parts of designing and developing is the testing phase. It is an easy step to want to skip because it's almost always the part where the most things go wrong. It's still amazing to me how a website can look perfect in one browser and awful in the next. Because of this, we've got to do extensive testing to make sure it works everywhere.
There are many short cuts for this step including patches and websites that act as different browsers. However, I've found most of these don't work and can end up making the situation worlds worse.
Whether you're testing for responsiveness or just across browsers, try to make sure you have many of these readily available. To avoid lots of testing make sure your design and your code are perfect beforehand. Good clean design and code can go a long way.
Learning as you go
It's happened to us all. We need to implement some new thing into our design that we've never done before. So, we research it and it seems like it can't be that hard to do. Right?
Wrong. Learning on the fly is never the best idea especially if you are working on something with a deadline, for a client and/or with a partner. The reason is because most times we don't have a great understanding of it. Sure we can copy and paste code, but when it doesn't work or messes with something else in a design, we probably aren't all that skilled at fixing it.
Obviously, I'm not saying you shouldn't learn new skills. Learn as much as you want, but in your free time. When you need to do something on the fly, try to find someone who knows what they're doing. They'll get it done quicker and much more effectively than you may be able to. And when everything is all done and perfect, you can even ask that person to teach you a few things.
Reinventing the wheel
Designers like to think of themselves as problem solvers. Design is our method of trying to fix things. For example, if a client's website isn't converting like it should, we'll take a look around and recommend some changes. That's how we (should) operate.
How we fix the problem is what makes us all different. We strive to find the correct solutions in an innovative way. However, many designers make the mistake of trying to be too innovative and creative by trying to reinvent the wheel or come up with brand new solutions.
Of course this is not absolute, but the point is there are solutions to all problems out there, we just have to find them. If the website isn't converting, you don't have to make a new script or piece of code. It could be as simple as a sticky button or call to action.
We can show our creativity through the execution of the ideas. Apple didn't invent the MP3 player but they executed it better than anyone else.
Over-designing
With your execution, it's important that you don't over-design. What I mean by this is cluttering your pages, having way too many colors and making things confusing.
While designers solve problems, we want to do them in a way that's still aesthetically pleasing. The task is to always make sure our designs are legible, readable and easy to use. As I say time and time again, you want to design in a way that's intuitive; pretend like someone has never seen a website before and design for that person.
Conclusion
It seems like there are a lot of rules to designing for the web. However, it's just about being smart with your workflow and your designing. It's rare to get a web design project where things go smoothly as that's just the nature of the industry. However, these are just ways to make sure you can do everything humanly possible on your end.
What mistakes have you made in the past that you try to avoid? What mistakes do you see others making? Let us know in the comments.