Albert Einstein once said, “Any fool can know. The point is to understand.” It’s one thing to be aware of what’s new in web design, quite another to be in the thick of it actually producing usable designs that solve problems.
Albert Einstein once said, “Any fool can know. The point is to understand.” It’s one thing to be aware of what’s new in web design, quite another to be in the thick of it actually producing usable designs that solve problems.
To keep up in this industry, You need a heightened sense of curiousity and a desire to keep learning.
As a user-centered designer, I literally spend half of my days meeting with stakeholders, peers, and subject matter experts. Finding enough quiet time just to deliver what’s expected of me consumes the remainder of my day. But this is the career I’ve chosen (I might argue it’s chosen me) — I enjoy solving problems, love design, and am captivated by technology, so I’m not sure I ever had a choice to be honest. But for any of us, keeping our skills current as technology changes can be challenging.
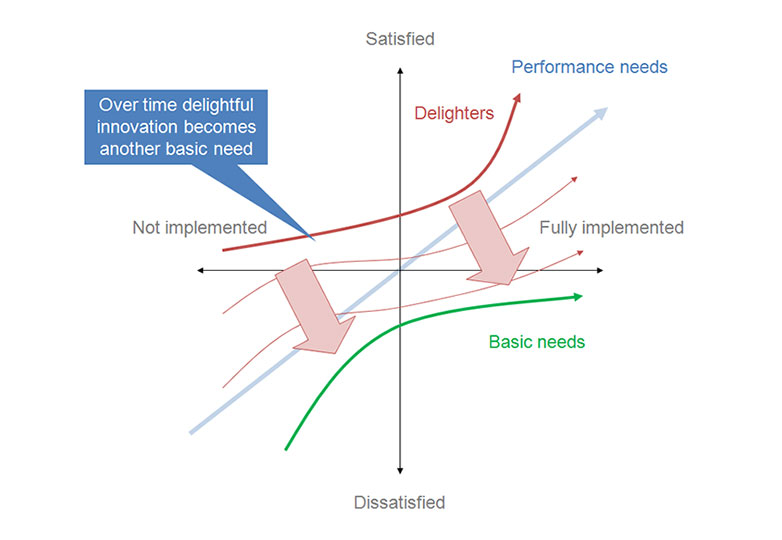
As the Kano Model reminds us, today’s delights rapidly transform into tomorrow’s minimum expectations from users.

It’s not easy keeping up. Factor in family life, hanging with friends, watching the big game, or whatever your guilty pleasure may be at the time, and you have a constant deluge of competing forces vying for whatever “me time” remains. And then there’s that other thing called sleep that nobody has (yet) figured out how to achieve.
So what’s your secret, or not so secret, weapon? What’s in your go-to arsenal. How do you stay current? Do you read, watch videos, listen to podcasts, experiment with code, or a little of all of the above?
Let me start by sharing what has worked for me personally, and in turn invite you to reveal where you go when you need to stay up to date.
I’m aware that there are many resources out there that I have yet to try, such as Adobe TV, Code Academy, Tuts+, Code School, and others. So don’t take offense if one of your favorites isn’t on my personal go-to list. I intend to eventually check all those out, but you know what they say about good intentions.
Two of my longtime favorites are lynda.com and teamtreehouse.com depending on which side of my brain I’m using. Both offer courses for design and coding, but for my money (or my employer’s money as they’re footing the bill), I’m turning toward lynda.com for my creative, artistic right brain, while leaning on Treehouse for my left brained logical analytical side.
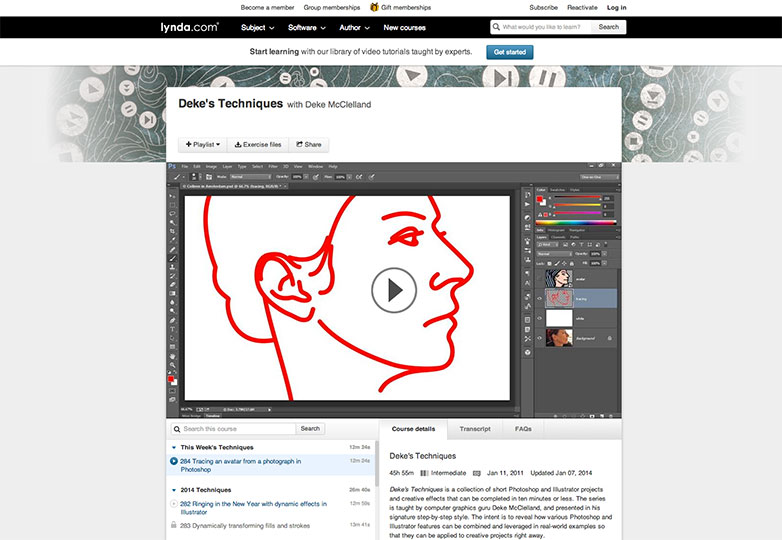
One of my favorites on lynda.com is Deke’s Techniques, an ongoing collection of Photoshop and Illustrator projects that can be completed in ten minutes or less. But I also rely on lynda.com for full on courses, such as the nearly four-hour long Edge Animate Essential Training, which takes you from an overview of the interface all the way through publishing. Likewise, Luke Wroblewski’s Web Form Design Best Practices really opened my eyes to why forms matter and some savvy techniques behind form design. I’ve also turned to lynda.com for more technical tutorials, such as iOS SDK Essential Training.
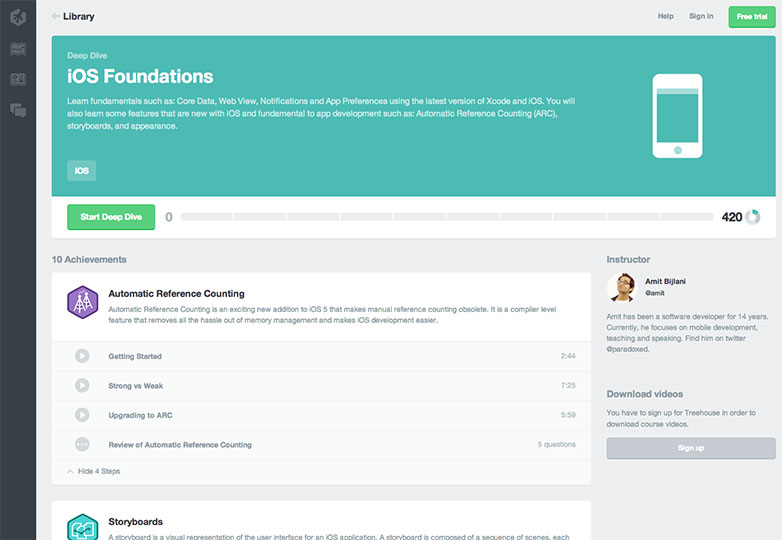
As I alluded to earlier, teamtreehouse.com is my home when I want to get my hands a little bit dirty. Although, still providing very high quality video tutorials like lynda.com, Treehouse’s presentations carry a much more quirky vibe in the way they engage the viewer. Sometimes it comes across as a bit much for my taste, but the quality of the content is ultimately my main concern, which is very good. For example, to contrast their iOS Foundations tutorial to the equivalent on lynda.com, what I love about Treehouse are the code challenges and quizzes. What I’ve found, personally, is that I have a tendency to nod along while watching a tutorial, saying “yep I get it.” But Treehouse presents code challenges throughout a tutorial that really test your knowledge, and it’s usually at that point in time I realize I really didn’t get it at all like I thought I had.
Treehouse has also gamified the learning experience for subscribers. You earn badges as you complete various tasks, tutorials, and adventures where you can see how you rank amongst your peers. For instance, I’m number 2 on my group standings amongst my collegues at work. The fact that I even know that proves the method behind their madness works on at least one of us. They also enable you to share your achievements via social media if you’re into braggadocio, which I never realized before, but apparently I am.
Not to be outdone, Lynda offers certificates of course completion that you can print out or even email, although I’m not sure how much, if any, weight that carries with your current or potential employers contrary to what lynda.com may want you to believe.
In my opinion, you can have all the degrees or certificates or badges that you want, but in the end it comes down being able to produce something. And that’s exactly why I love codepen.io. Codepen is a front-end sandbox whose motto is “Demo or it didn’t happen” where people can view and rate your demos or even provide feedback.
I use Codepen on multiple fronts. First, it’s a terrific source of HTML/CSS/JS inspiration. There’s a ton of awesome demos that leave you thinking: I never knew that was even possible with CSS or HTML. How did they do that??
Second of all, it’s a great way to reverse engineer something you like. Granted, it’s not a tutorial site, but all of the code used for each demo is interactive where you can literally play with it and test out other people’s work to learn what does what. Or if you prefer, like GitHub, you can fork it and extend someone else’s demo in a new direction.
And last but certainly not least, it’s just a great way to practice. It offers tons of resources you can tap into, such as CSS preprocessors like Sass, LESS, and Stylus. With the click of a checkbox you can also choose to write prefix-free code or normalize your CSS. Have an external stylesheet, script or even just something from another “pen” you’d like to link to? Not a problem. If you prefer, write your code using CoffeeScript or LiveScript. You can even link to an external library such as jQuery, Zepto, MooTools, YUI and others with the click on a button. Still not finding the one you want? No fear, you’ll probably find it in the CDNJS library to which Codepen allows you to externally link. For what it’s worth, I look at Codepen as the holy grail of front-end experimentation.
So let’s see, I’ve got more video tutorials than I can handle, and I have my sandbox. What else could I want?
Well, one of my favorite passtimes is reading magazines, and two of my all-time favorites happen to be .NET Magazine and Web Designer, which both offer iPad subscriptions. In either publication, you’ll find terrific interviews with insanely creative people and tons of amazing tutorials each month. I get excited with every new release to say the least.

Add in Chris Coyier’s CSS-Tricks and Luke Wroblewski’s lukew.com, and I’d argue that 24 hours isn’t enough time in the day to fit all of this in, at least not for me.
So there you have it, my repository of “expert-ness” that I turn to for education, inspiration, experimentation, and general insight from people just like you all around the world.
Where do you get your knowledge and inspiration? How do you plan to increase your knowledge in 2014? Let us know in the comments.
Featured image/thumbnail, learning image via Shutterstock.