Despite the fact that it's a huge trend these days, using large scale photographs, or just photography incorporated into your design at all, can be tricky to get right.
Despite the fact that it's a huge trend these days, using large scale photographs, or just photography incorporated into your design at all, can be tricky to get right.
If you're struggling to get it right, you could do worse than read How To Use Photography in Web Design, a post from the archives that walks you through ways to pull this off. But when you decide to go all out and build your entire background using a photograph the ante has officially been raised, and you have to take even more care to ensure you do it well.
So we went out and scoured the web to find enough fine examples to build a showcase of websites that successfully use images as their backgrounds to help get your inspiration fuelled and firing on all cylinders. Scroll on down through the collection and see how this stylish and often daring design choice can pay off when effectively crafted.
Herzschmerz 2.0
Herzschmerz 2.0 does a great job of using a number of large images throughout the site all the while maintaining a clean minimalist look.
Jens Lehmann
Jens Lehmann uses a large photo of himself as his background giving the site a level of personalization. Users can get a sense of who he is.
Whatsmynvame
Whatsmynvme uses a large gridded image not only as the background, but they make each piece of the grid into a different link in their portfolio. Clever execution of the concept overall.
Pauline Osmont
Pauline Osmont uses beautiful, clean background images with creative use of typography and geometry layered on top of them to create a clean but very visually stimulating site.
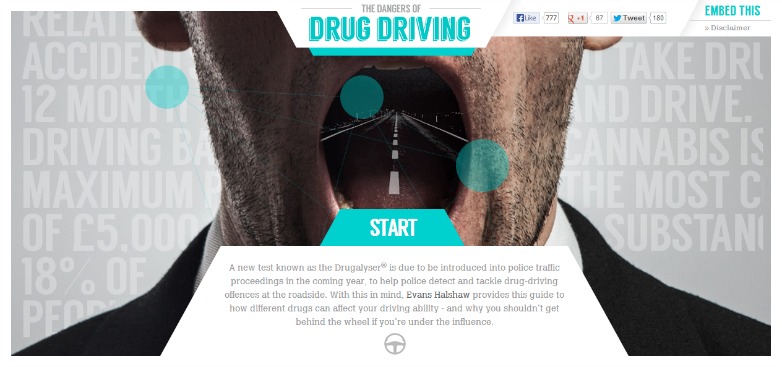
Dangers of Drug Driving
The Dangers of Drug Driving site uses large background images through the dashboard of a car to convey what it's like driving on various controlled substances. Very tongue-in-cheeky and playful in their delivery.
Humblebee
Humblebee uses large, strong imagery fully filling the background of the site with small bits of minimalist typography for a clean bold look that just works.
Hotel Universo Lucca
Hotel Universo Lucca makes use of large, full color background images to show off the beauty of their establishment. Keeping the brand at the forefront of the site.
Gyga Voyages
Gyga Voyages uses this same technique to show off the gorgeous places you can visit around the world via their specialized travel services. Working from the mission that a good journey is a work of art, their site sells this idea with perfect tone and style.
Vilebrequin Magazine
Vilebrequin Magazine uses its entire front page as its main menu, using a different background image for each link. The large, beautiful imagery continues throughout the site keeping you engaged in its message.
Prime & Fire
Prime & Fire uses multiple large scale images as backdrops for the site's mission and presentation of their content. Instilling the design with a sense of dynamic creativity, and winning users over instantly.
J Taylor design
J Taylor Design uses a large background image to highlight their cause by showcasing their hoodies for charity and directing users to where they can be printed.
Vita Frute Cocktails
Vita Frute Cocktails uses big vibrant images of tropical locations as you scroll through the site. You can almost taste the cocktails via their picturesque pulling at your imagination!
Customedia
Customedia takes a slightly different route by using a heavily blurred image as their background with clean, elegant typography on top creating a unique yet pleasing experience.
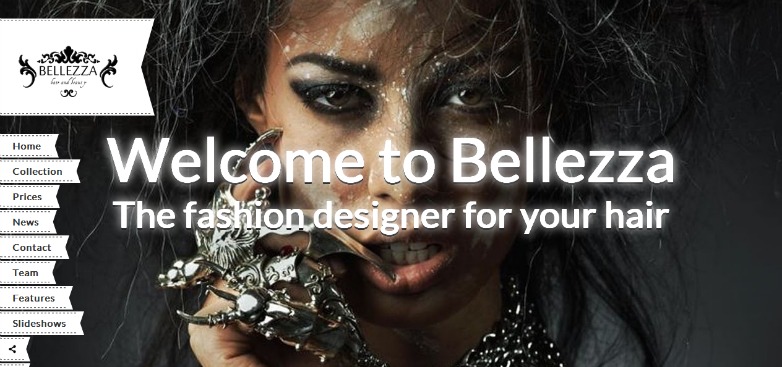
Bellezza
Bellezza use amazingly wild and stylish background images that perfectly conveys their unique and wild style to the user with all the boldness and flair you would expect from this brand.
Pavel Huza
Pavel Huza's use of a muted, monochrome pink background offers a very calm and friendly feel for this site. Welcoming the user in with a warm and soft feel to the design.
Platinum PR
Platinum PR uses bright, fun and quirky images with big bold typography layered over the top. Perfectly representing their unique style and playful nautre.
Telegraph Creative
Telegraph Creative uses a simple photograph of a clear sky above thick clouds. Couple this with the clean title and menu, not to mention the abundant white space, and this design denotes clear and open communication with ease.
House: Kampania
House: Kampania uses large background images along with video that when combined create a site that captures the user's attention making them want to go on an adventure.
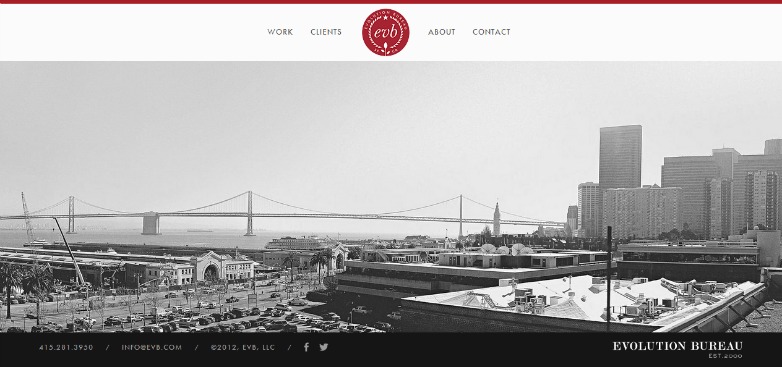
Evolution Bureau
Evolution Bureau uses a huge panoramic image as its background that you can scroll through a full 360 degrees. Really taking this idea of using large image backgrounds and evolving it. Pun intended, but it fits.
IVEO
iveo uses a large image background to sell the idea that their web agency can really take your web presence to new heights. The hot air balloons could also make some see that they are full of hot air as the old saying goes, but hopefully those are not the dots that get connected.
That's all folks!
This technique is not always the easiest to make work. With too busy an image, or one that doesn't connect with the users, the entire concept you are trying to create can fall apart. Hopefully these examples have helped inspire you with some ways to pull this off with ease.
Have you used large images in the background of a site? Which of these designs works best for you? Let us know in the comments.