It's looking to be the hottest trend to hit web design since large text: inline typefaces are the perfect marriage of character and clarity.
It's looking to be the hottest trend to hit web design since large text: inline typefaces are the perfect marriage of character and clarity.
Perfect for flat design, inline typefaces create texture without using bevels or drop shadows. Typically they have hairline strokes inside the thicker bold strokes; this gives them a bold, chunky legibility, coupled with a delicate touch.
Display type needs to stand out from body type, especially when set over large images, and inline typefaces provide that texture in a clean way. They've been around for centuries, but it's only recently that their potential for websites has begun to be picked up.
This is one bandwagon you will want to jump on, so put down Proxima Nova for a minute, and take a look at some of the best inline fonts available:
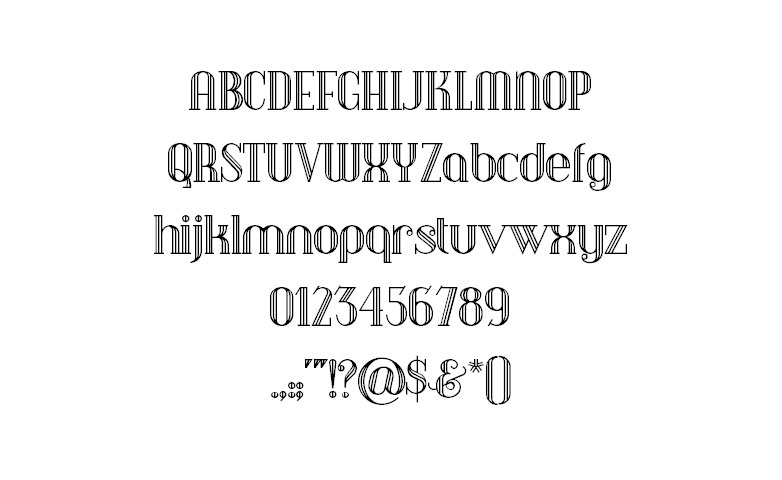
Conqueror Inline (free)
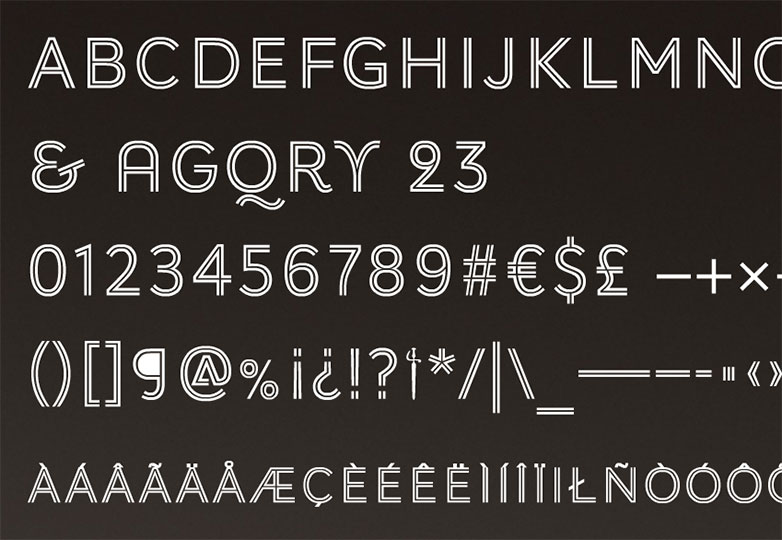
Intro Inline (free)
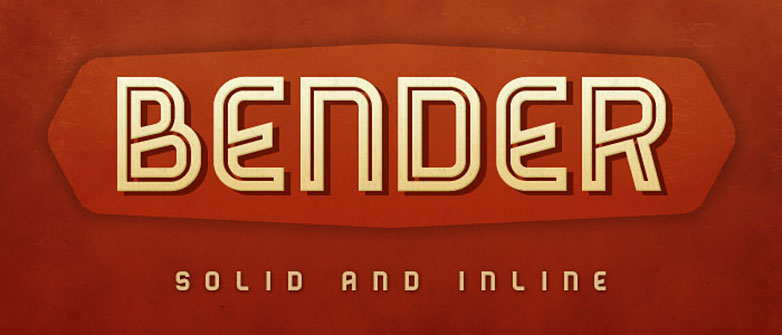
Bender Inline (free)
Newton Inline ($39 approx.)
Felina Serif Inline ($40 approx.)
Cyclone (subscription)
Skunkling ($19)
Ostrich Sans Inline (free)
Debonair Inline (free)
Goudy Handtooled ($29)
Borba ($14 approx.)
Carisma Inline ($49 approx.)
Neutra No.2 Display Inline ($150)
Rex Inline (free)
Sans Serif Inline ($35)
Landmark Inline (subscription)
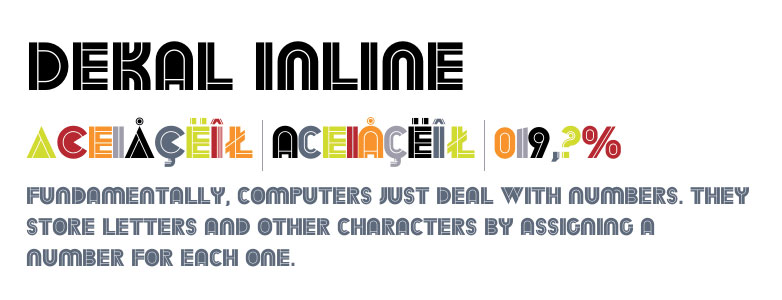
Dekal Inline ($30 approx.)
Smaragd Regular ($39 approx.)
Naive Inline ($28)
Gist ($17.15)
Blanch Inline (free)
Ribbon (free)
Metropolis (free)
Homestead (free)
Matrix II Inline ($80)
Phosphate ($74 approx.)
Sphinx Inline ($54 approx.)
Lagniappe Inline (free)
Fascinate Inline (free)
Posterizer KG Inline ($20)
Doinky Inline ($29.95)
Ashley Crawford AT Inline ($29)
Marketing Script Inline (free)
FFD Neuland Inline ($39 approx.)
Rainforest Inline ($30)
Memoriam Pro Inline ($49.94)
Have you used inline type in a project yet? Have we missed one of your go-to faces? Let us know in the comments.