50 incredible freebies for web designers, February 2015

Amazing designers and developers release new projects every day, that make us excited, inspired, and often more than a little impressed.
Today we’re continuing our monthly roundup of the best free resources for web designers with a collection that includes plugins, galleries, icons, WordPress themes, templates and more tools than you can use in a month. If this collection is anything to go by, 2015 is shaping up to be an awesome year for web design resources. Enjoy!
Icono
A set of icons created with pure CSS, avoiding the need for SVG, fonts or anything else.Flat Text Icons
A modern collection of icons with a completely flat look, portraying all kinds of writing and stationery items.Nexus 6 Templates
Eight different mockups to showcase your designs in a Nexus 6 smartphone, including smart objects for easy handling.
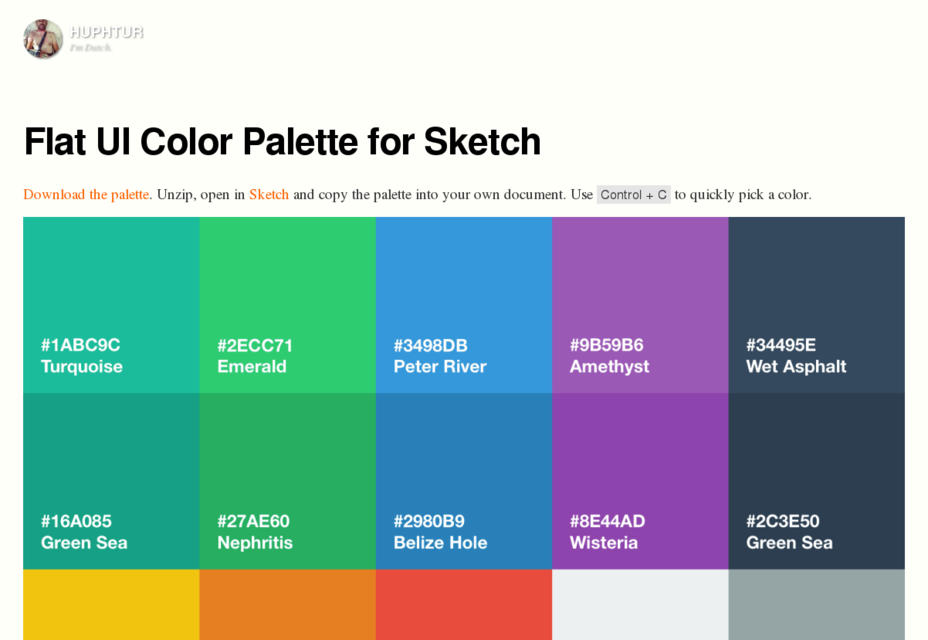
Flat UI Color Palette for Sketch
Get the right tones for your next Sketch project by applying this cool color palette.
Apple Watch UI Kit
A UI kit for Adobe Illustrator that will allow you to create all kinds of designs and mockups for the device.
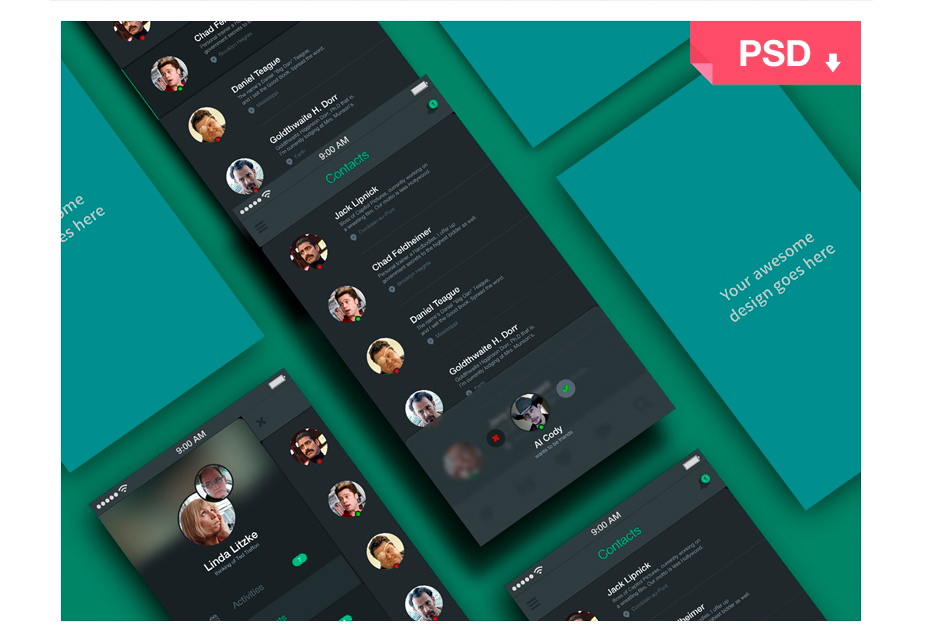
App Screens Perspective Mockup
A good-looking mockup for showing your next app or design with an interesting, multi-screen perspective.
Nexus 5 Wireframe
A neat resource for wireframing Nexus 5 content in Photoshop.
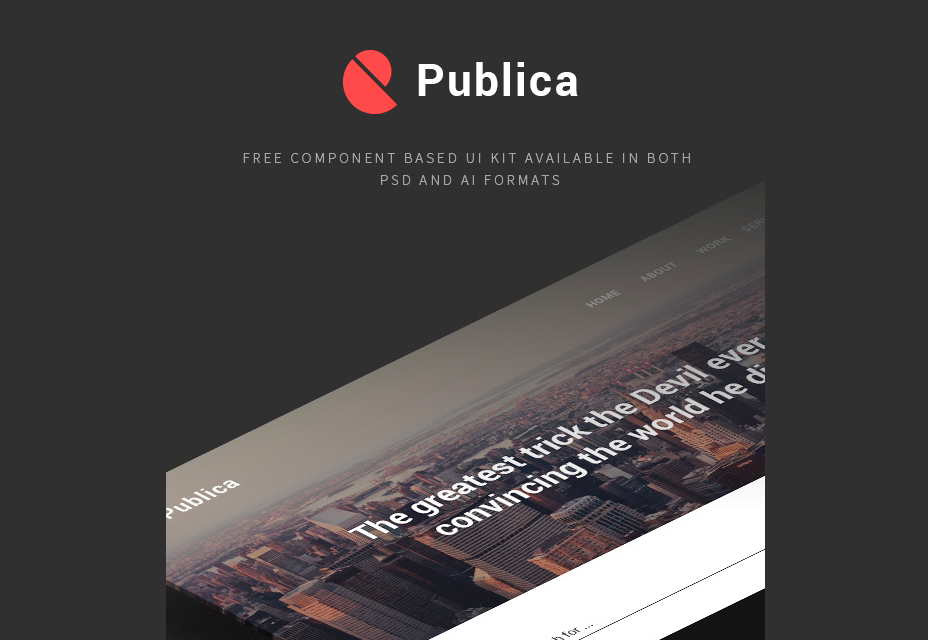
Publica UI Kit
An elegant component-based UI kit available in both Photoshop and Illustrator formats. It’s mostly black and white, staying neutral and open to any changes you want to make.
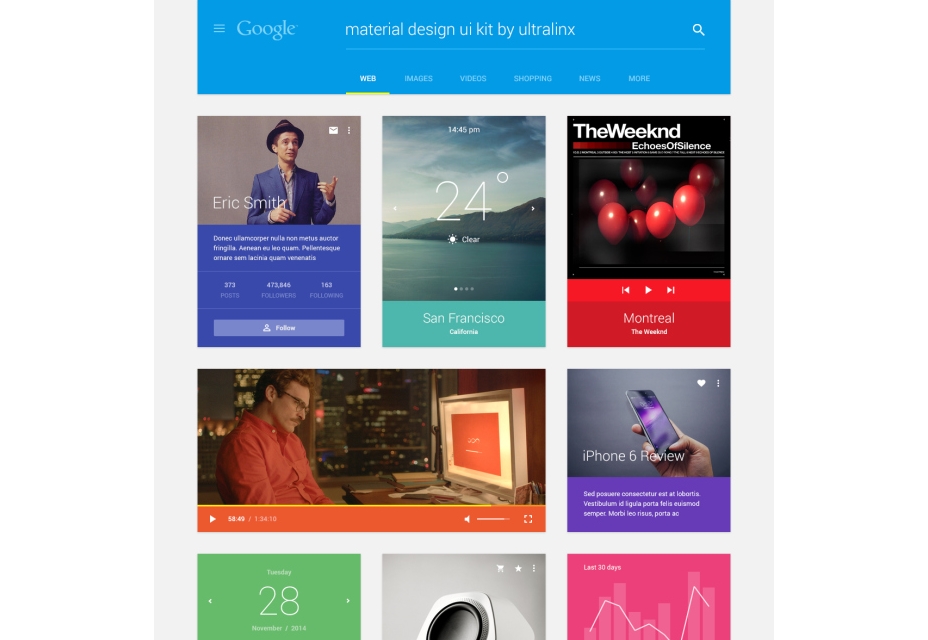
Material Design UI Kit
Use this set of design elements to produce interfaces following Google’s Material design philosophy.
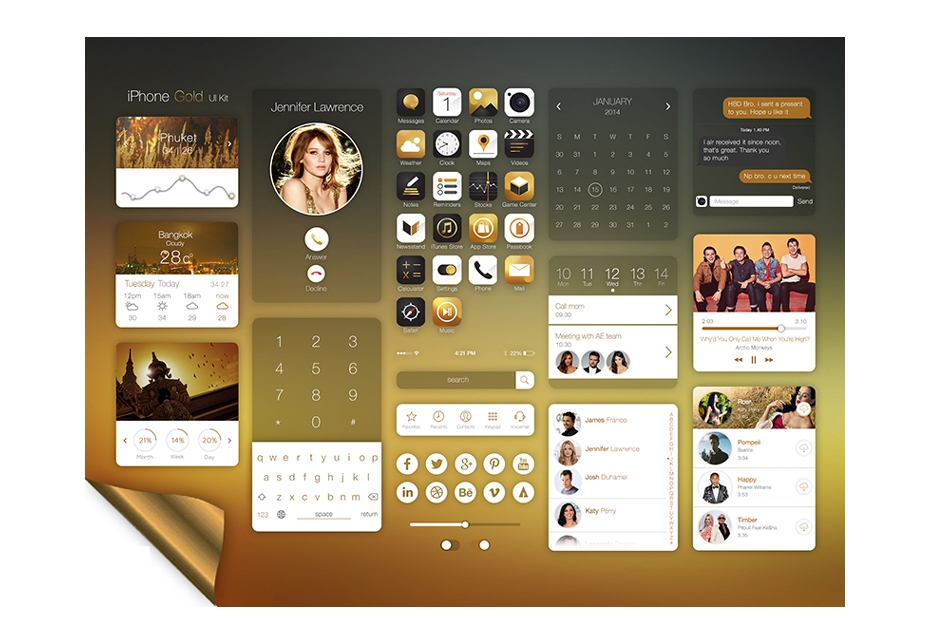
IPhone Gold UI Kit
A glamorous set of UI elements to go along with the gold version of Apple's smartphone.
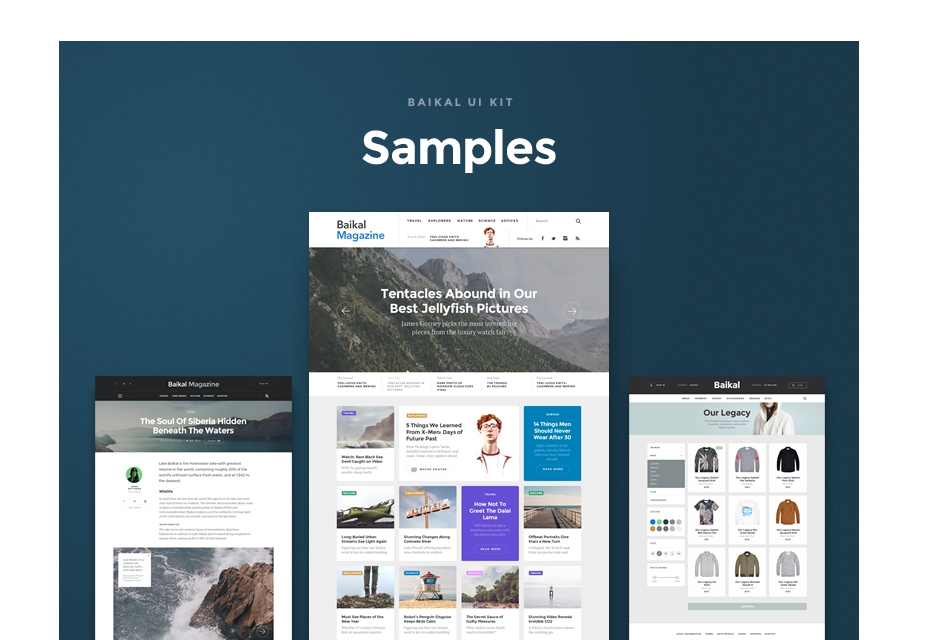
Baikal UI Kit: Samples
The free version of the Baikal UI kit including samples of the many elements available in the full version.
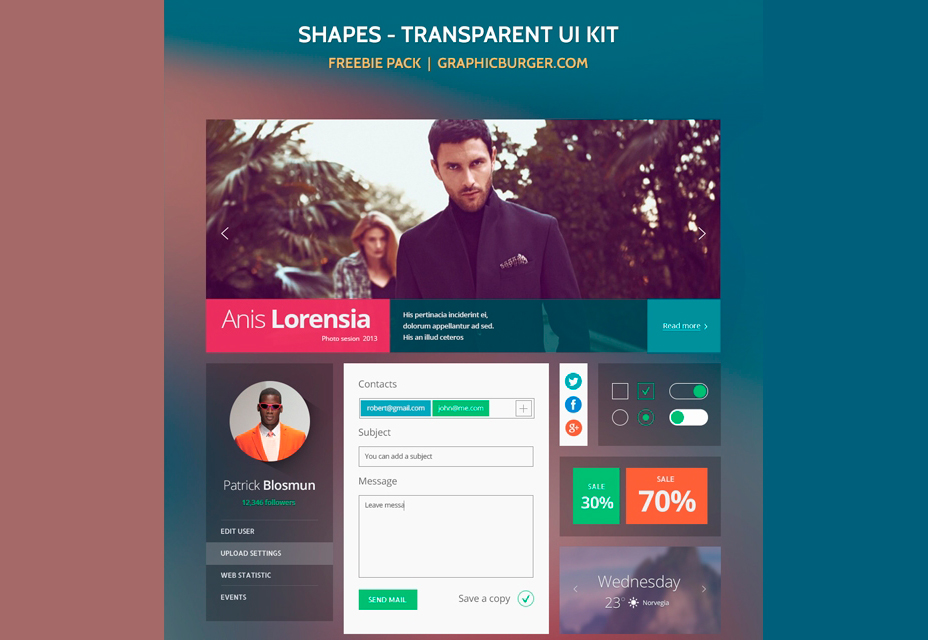
Shapes Transparent UI Kit
A beautiful UI kit featuring transparencies in order to provide a sharp, modern appearance.
Reis Font
A superb hand-made font for titles and big text. Available in TTF and OTF formats.
KINO 40 Font
A free handwritten font for personal and commercial use.
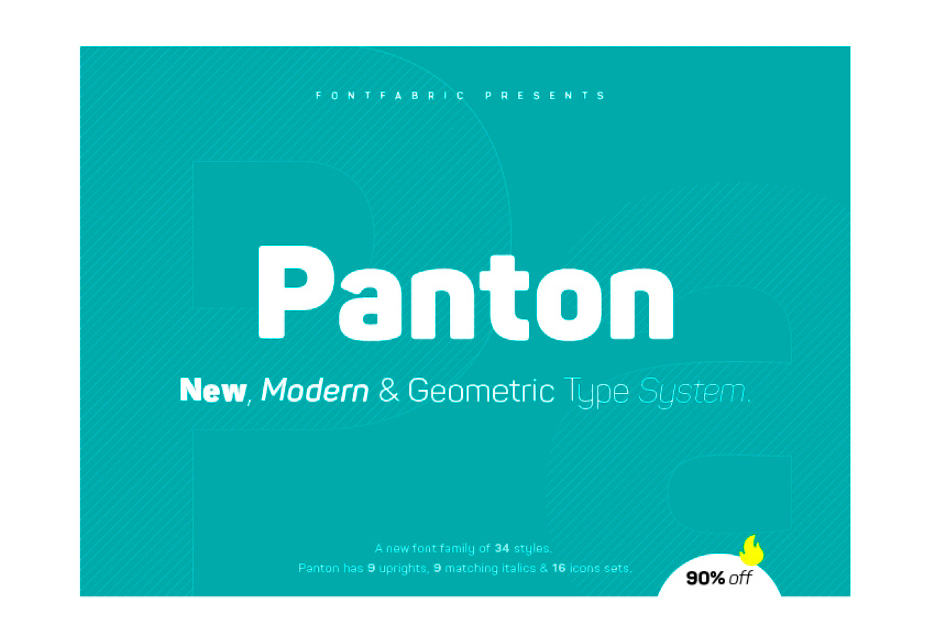
Panton
A modern-looking font family fit for headlines and offering four free weights.
Bakersfield Font Family
An entire font family offering two of the most common weights completely free of charge.
Sunday Font
A quirky hand-drawn font created as a means to combine illustration and lettering.
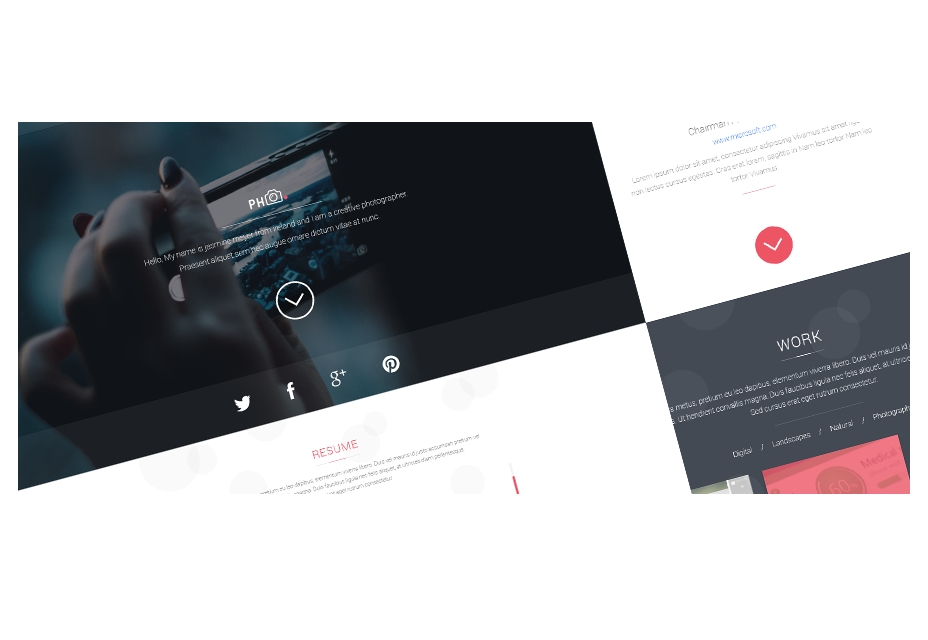
PH CV Template
A template for a multipurpose vCard in PSD format. You can place all of your information in the 11 files included.
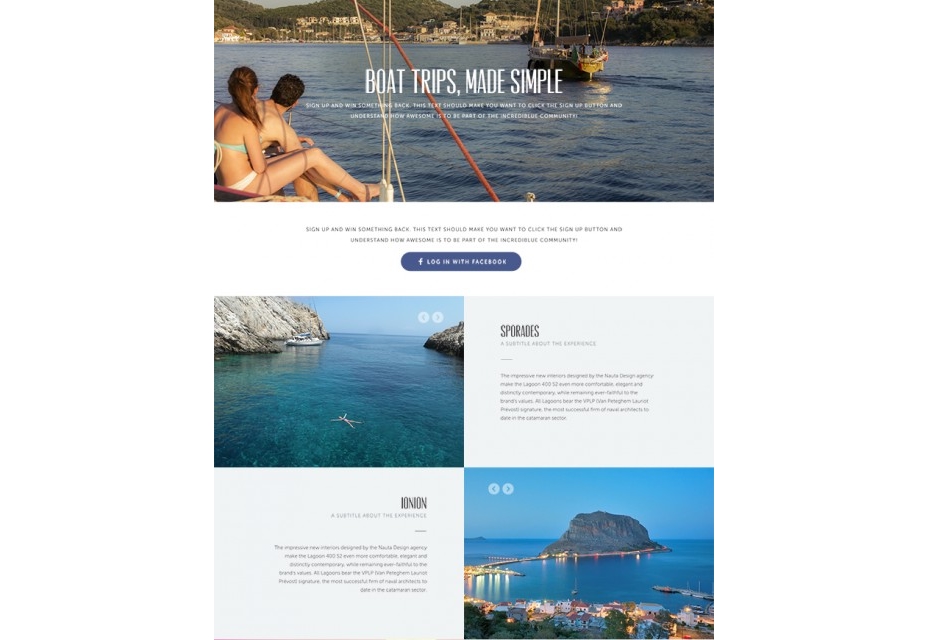
Travel Website Landing Page PSD
An interesting design for a travel-oriented website, fully editable in Photoshop.
Foliac Portfolio PSD Template
A clean and modern template for your next portfolio website coming in PSD format.
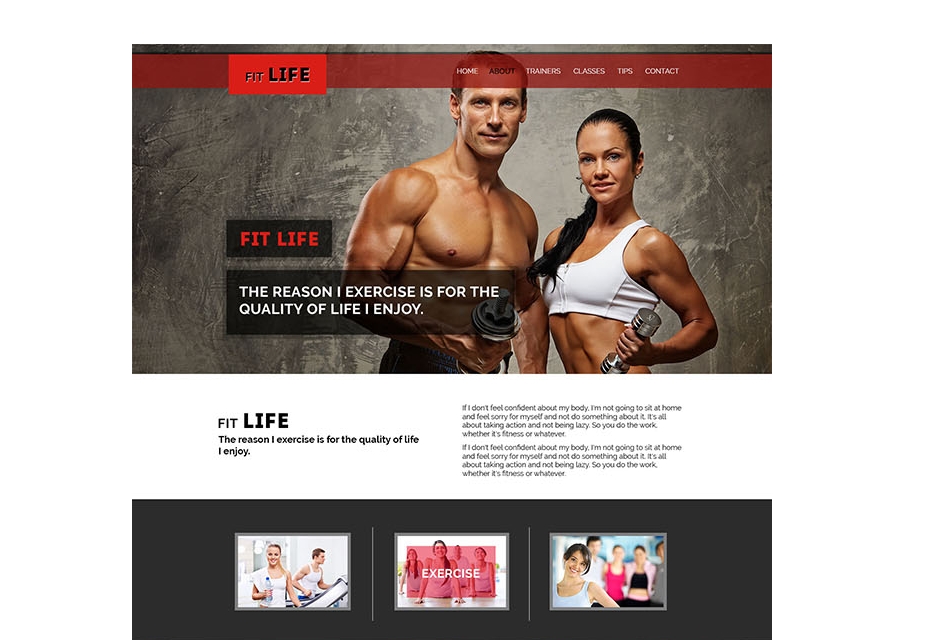
FitLife One Page PSD Template
A complete template for creating websites with a fitness-oriented purpose, whether it's a gym, club, trainer, etc.
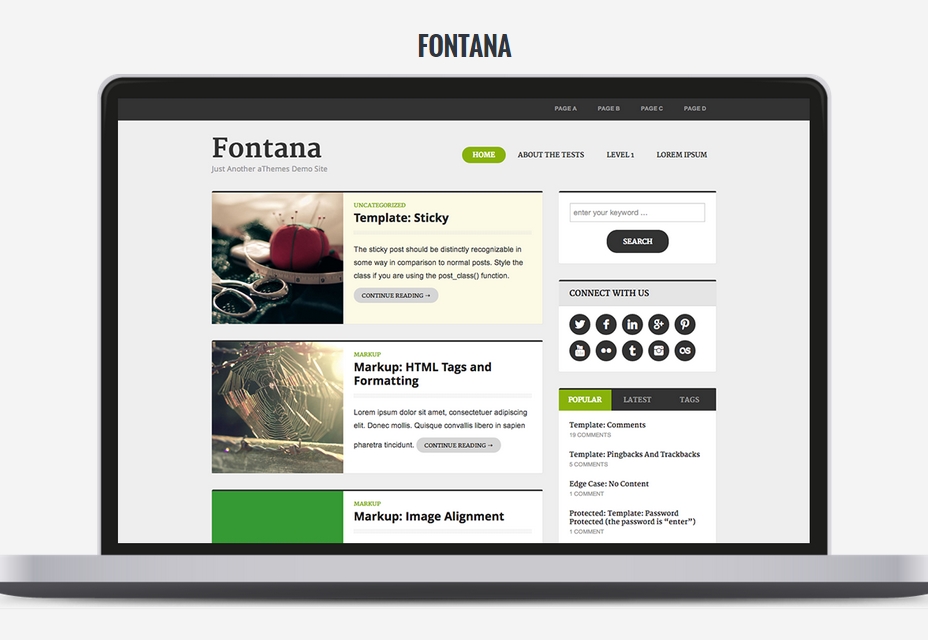
Fontana WordPress Theme
A content-focused WordPress theme with a simple layout and various widgets for search, Flickr, videos and more.
Enlightenment WordPress Theme
A simple and multi-purpose theme featuring a clean, simple layout, screen wide slider, portfolio section, and more.
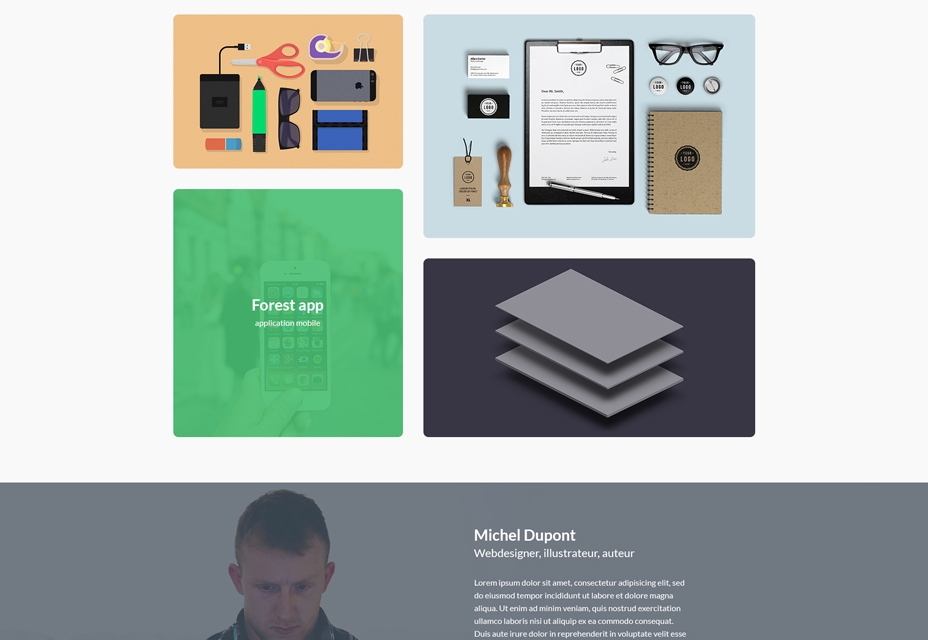
Creativs: PSD and HTML5 Website Template
A complete template for people involved in creative projects, coming in both PSD and HTML5 versions.
Oleose: Mobile App Landing Page
A good-looking landing page for your latest app release. Completely responsive and built with Bootstrap 3.
CSS3 Flat Icons
A highly-detailed set of icons including shadows and bright colors, developed with nothing but CSS3.Flat Firefox
A simple design that uses pure CSS, portraying a Firefox window in an entirely flat design.
Pure CSS3 Tabs
A simple and smooth tabbed navigation created with nothing but CSS3.
Expanding CSS3/JQuery Panel
An interesting set of panels in multiple colors and shapes. It uses CSS3 and a bit of jQuery to work.
Animated Share Button
A nicely animated social sharing button using CSS and jQuery.
100 Tourism and Travel Icons
A pretty big set of icons related to travel and tourism, offered in PNG and SVG formats.CSS Avatars
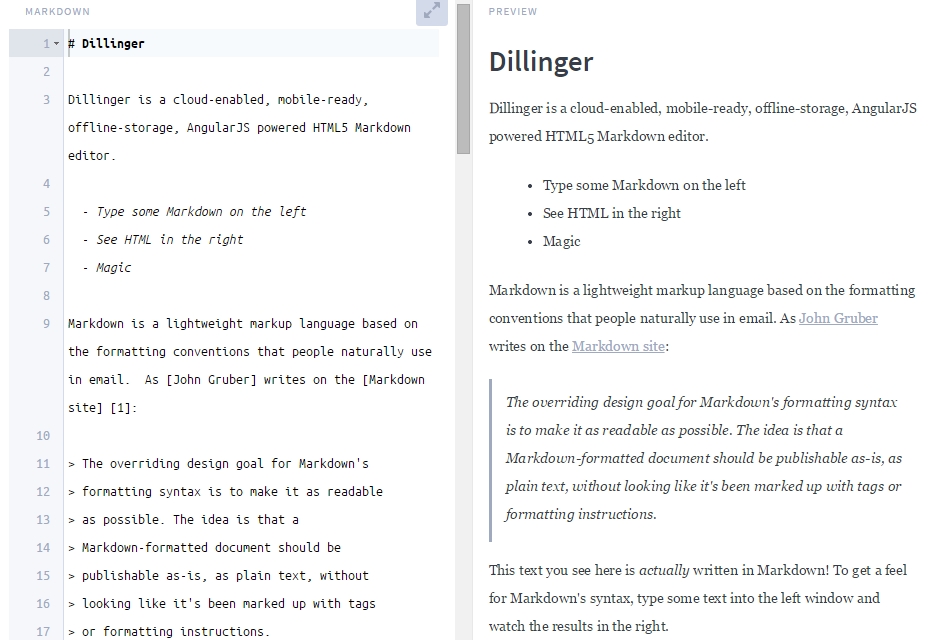
An interesting set of highly-detailed avatar smileys created entirely with CSS.Dillinger: Online Markdown Editor
Edit HTML5 on the cloud using desktop or mobile devices and save your content offline with this AngularJS powered editor.
Convert your PHP web application to Windows, Mac and Linux
Develop applications in PHP, HTML, JavaScript and CSS and then run them natively on Windows, Mac and Linux.
Build a custom online calculator
Create your own calculators online with this open source project, on both desktop and mobile.
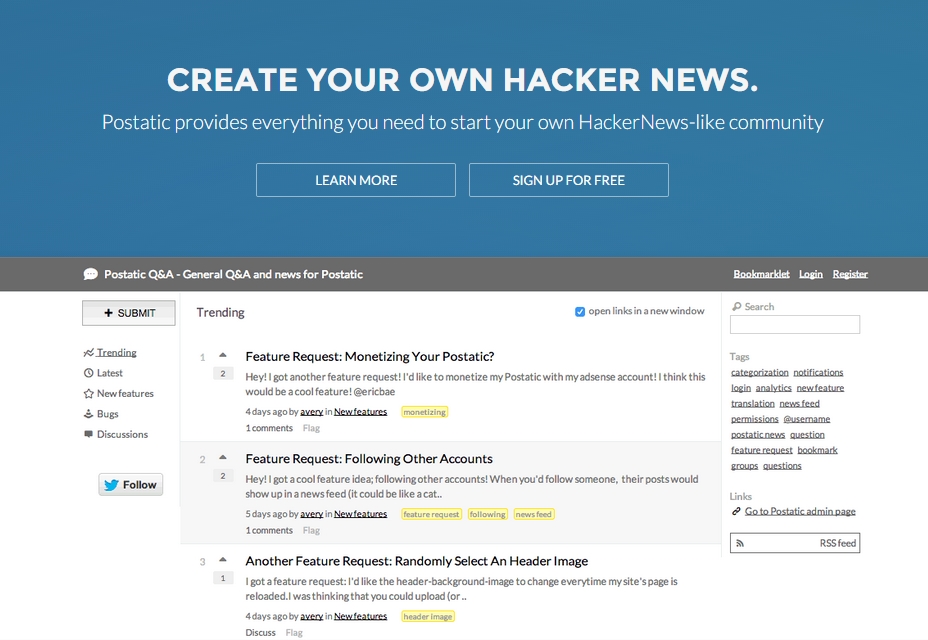
Postatic: everything you need to start your community
A tool for creating your own community site with a Hacker News-like approach.
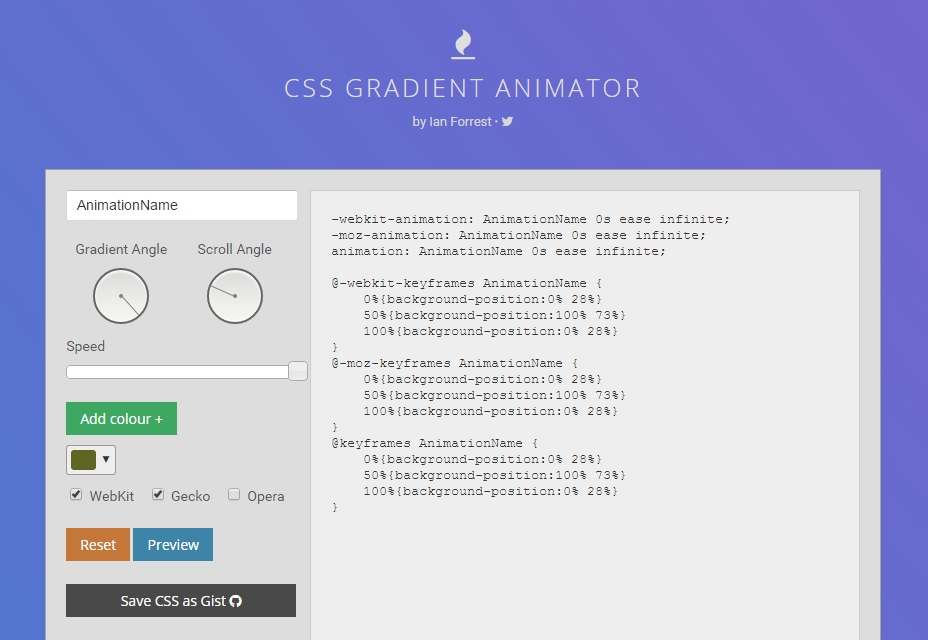
CSS Gradient Animator
Switch from one gradient to another using soft animations and customizing speed and angles, using pure CSS.
Tuxedo.js
A framework packed with features, built on React and Flux.
MINI 2
A mega simple PHP application for quick and basic projects.
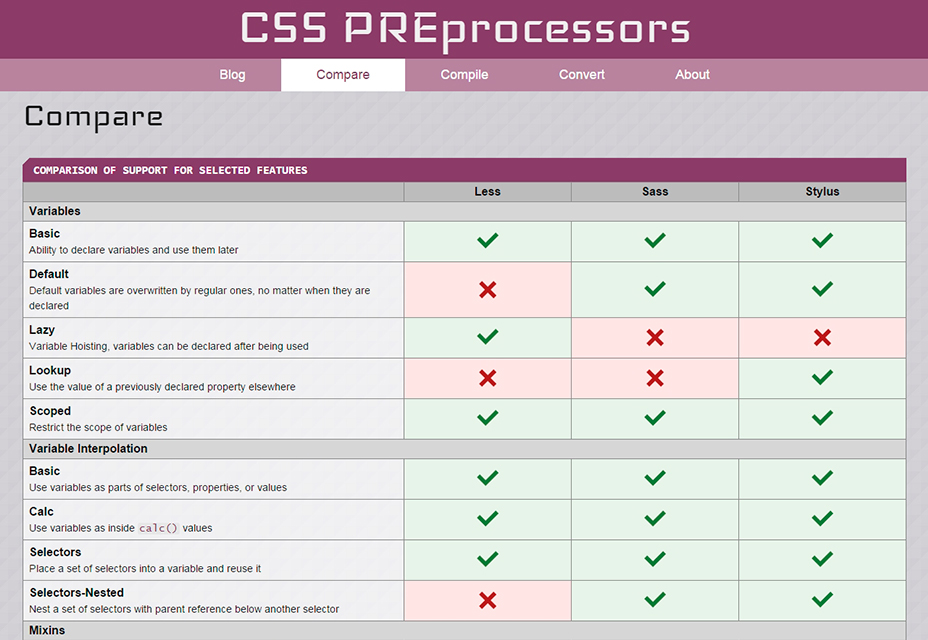
Compare CSS preprocessors
Compare the three main CSS preprocessors (Less, Sass and Stylus) to see which one fits your projects better.
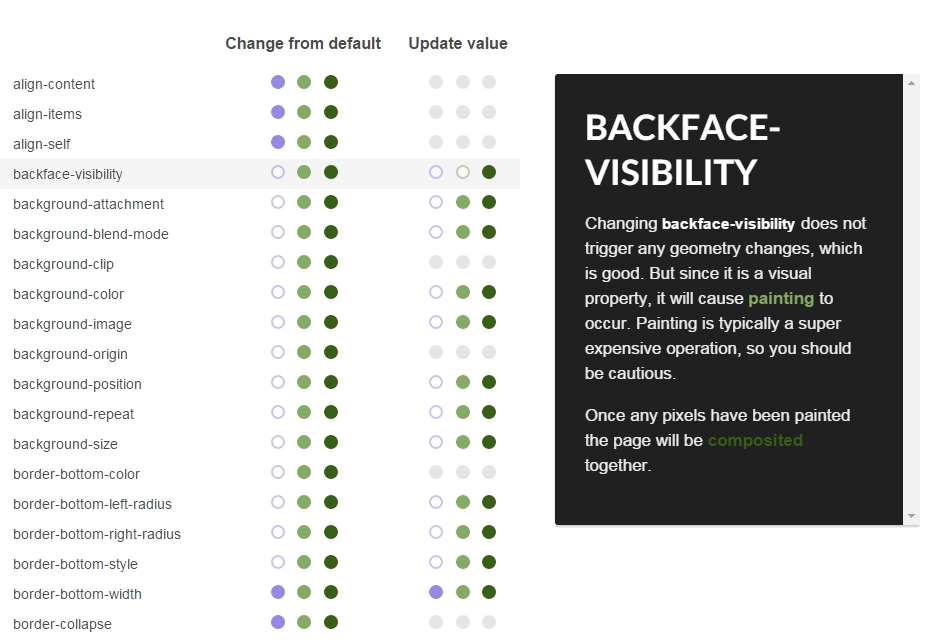
CSS Triggers
A fantastic reference sheet to know what additional changes are triggered by changing various CSS properties.
Bedrock
A tool that will speed up the process of creating Express servers without worrying about configuration.
Dropzone.js
A smooth library for creating drag and drop upload interactions, including image previews and interesting hover effects.
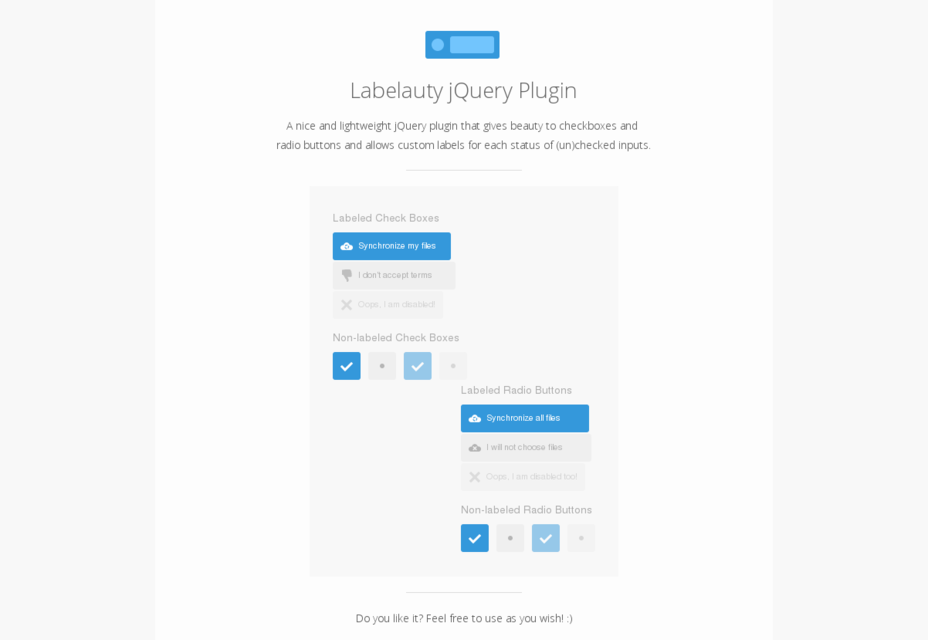
Labelauty jQuery Plugin
Give your checkboxes and radio buttons a stunning look thanks to this jQuery plugin.
WOW.js: reveal animations when scrolling
Trigger animations as soon as the user scrolls through a section of your site and customize aspects such as delay, style, length and more.
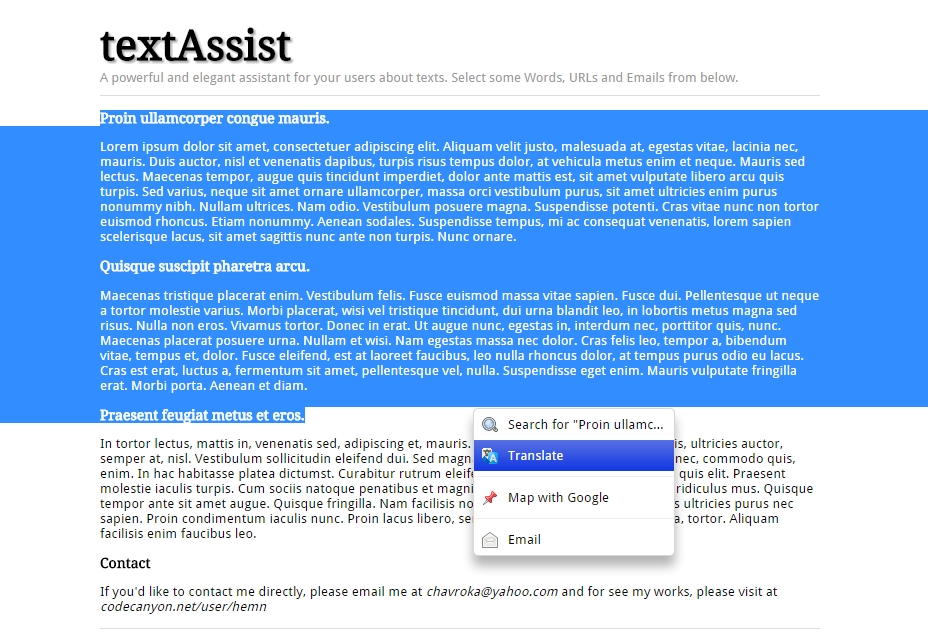
TextAssist (jQuery, HTML/CSS, JavaScript)
Provide custom options to users that highlight a particular section of text.
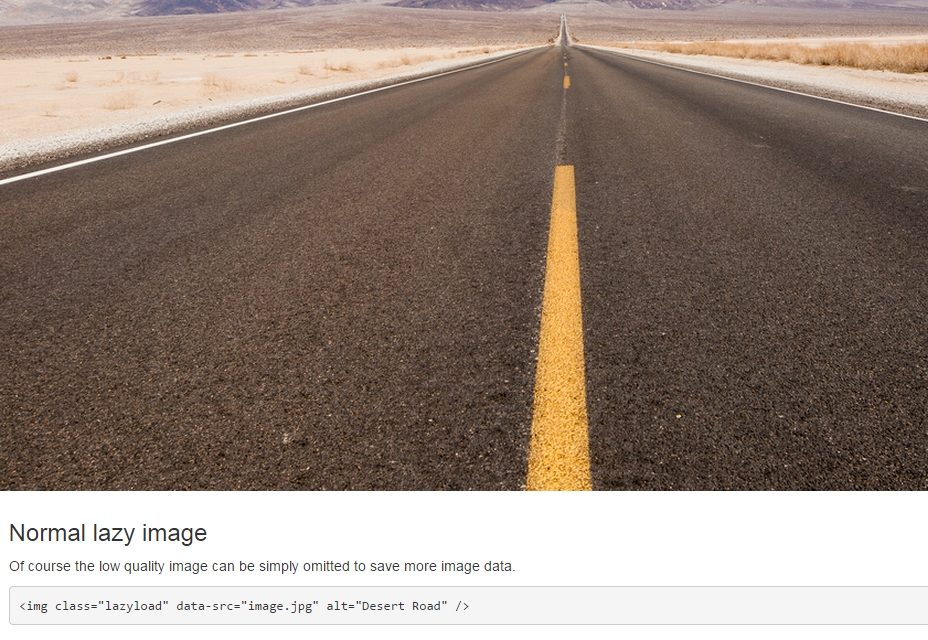
LazySizes
A lazy loader for images, iframes, widgets and more, including responsive elements. Apply different loading techniques depending on your project.
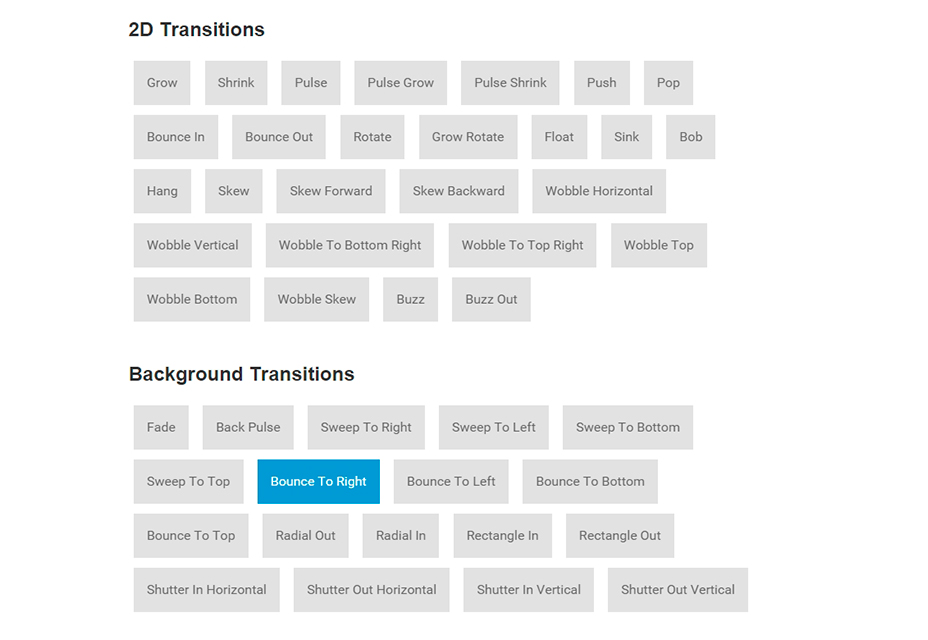
CSS3-Powered Hover Effects
Apply a wide amount of CSS hover effects to the elements in your project using Sass, LESS and CSS.
Snabbt.js
A fantastic JavaScript library that will allow you to make straightforward animations for your project's elements.
Plottable.js
Create beautiful, colorful and interactive charts to integrate in your web projects
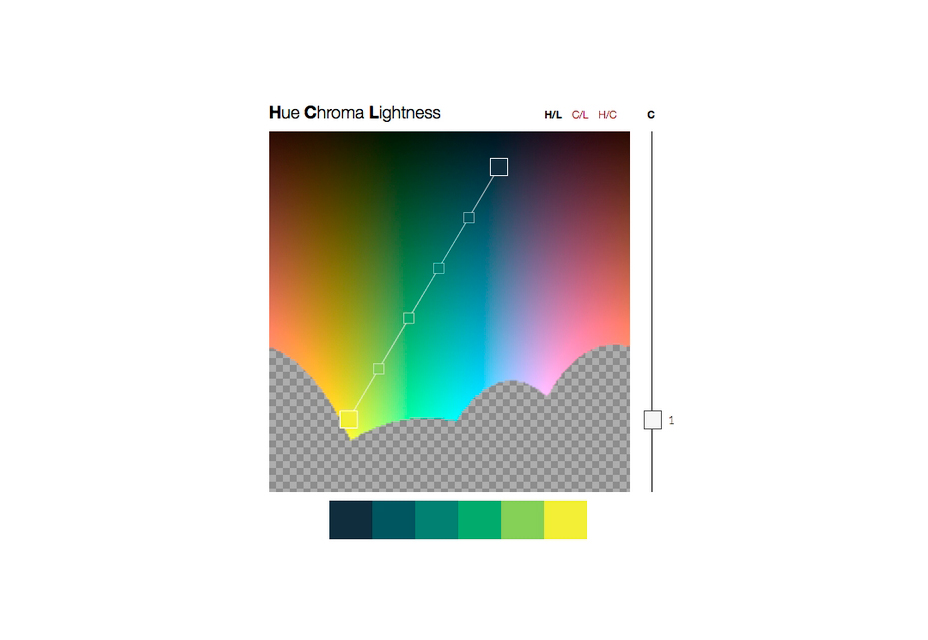
Chroma.js
Use this JavaScript library in order to manipulate color in a variety of ways.
Flickity: amazing gallery tool
This tool lets you create galleries that work on any device, allowing users to flick through them with either their fingers or a mouse.
Deck.js
A very useful library for the creation of HTML presentations. They can be controlled with keyboard or touch gestures for easy navigation.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















