
Branding for the Web
The new look of the publication primarily centered on three, crucial areas:- its logo;
- its suite of fonts;
- its abbreviated social media logo.
Revised logo
Readers will be taken by the most notable of all three changes, which is the update to the magazine’s logo. Whereas the old logo had letters that were spaced together very tightly — and, as a result, was harder to read — the new logo design features more generous tracking. This greatly increases legibility on the Web. According to an editorial by editor Jake Silverstein that takes readers behind the scenes of the revamping, “…the new logo is more modern, more graciously spaced.” Credit for this logo update goes to typographer Matthew Carter.
According to an editorial by editor Jake Silverstein that takes readers behind the scenes of the revamping, “…the new logo is more modern, more graciously spaced.” Credit for this logo update goes to typographer Matthew Carter.
New typefaces
The changes to typeface didn’t stop at the logo of the magazine. The publication has also introduced a whole new suite of original fonts. The typefaces were the creation of Henrik Kubel from A2-Type. The magazine got rid of their entire slew of old fonts to make room for this sweeping design change. As you can see, the new collection of fonts boasts slab serifs a more modern sans serif face and pleasing serifs.
According to the same editorial by Silverstein, “Not a single letter in this relaunch issue has ever seen the light of day. They are infants. Treat them gently.” Interestingly, none of the new fonts has even been named yet. The inside joke at the magazine is that they were close to christening their new typeface “really crappy font” to prevent another outfit from ever using it, should the magazine somehow let its exclusivity get compromised.
All jokes aside, though, the reason behind the new direction in typeface is a practical one: The editor wanted to ensure that The New York Times Magazine had a more literary feel — that makes sense when you consider how the magazine is substantially different from its sister newspaper.
Unlike the paper, whose stock in trade is shorter, more journalistic articles that focus on reporting and features, the magazine’s aim has always been to publish “work with more writerly ambition than you usually see in newspapers.” By using this new collection of fonts for this publication, Silverstein is able to make readers distinguish between it and coverage found in The New York Times’ online editions. Surprisingly, Silverstein admits that, up to this point, many of the magazine’s readers had a hard time understanding that they were reading content separate from The New York Times’ articles.
As you can see, the new collection of fonts boasts slab serifs a more modern sans serif face and pleasing serifs.
According to the same editorial by Silverstein, “Not a single letter in this relaunch issue has ever seen the light of day. They are infants. Treat them gently.” Interestingly, none of the new fonts has even been named yet. The inside joke at the magazine is that they were close to christening their new typeface “really crappy font” to prevent another outfit from ever using it, should the magazine somehow let its exclusivity get compromised.
All jokes aside, though, the reason behind the new direction in typeface is a practical one: The editor wanted to ensure that The New York Times Magazine had a more literary feel — that makes sense when you consider how the magazine is substantially different from its sister newspaper.
Unlike the paper, whose stock in trade is shorter, more journalistic articles that focus on reporting and features, the magazine’s aim has always been to publish “work with more writerly ambition than you usually see in newspapers.” By using this new collection of fonts for this publication, Silverstein is able to make readers distinguish between it and coverage found in The New York Times’ online editions. Surprisingly, Silverstein admits that, up to this point, many of the magazine’s readers had a hard time understanding that they were reading content separate from The New York Times’ articles.
Redesigning for the Web
That brings us to the next goal that the editor wanted to accomplish in this redesign: making the magazine more friendly to readers on the Web, one thing that the magazine struggled to successfully pull off…until now, they hope. [pullquote]an increasing number of Times’ readers have switched to digital-only[/pullquote] Traditionally, The New York Times Magazine, for all its longevity, has only always been a so-called “in-betweener.” It was both trapped in the middle of the Times’ bulky Sunday print edition, as well as being a “long-form subsite” on the Times’ website. Because an increasing number of Times’ readers have switched to digital-only, Silverstein wanted to build up the magazine’s branding on the Internet, through its web edition. That’s where having a new family of custom typeface will prove so instrumental.Shorter social media logo
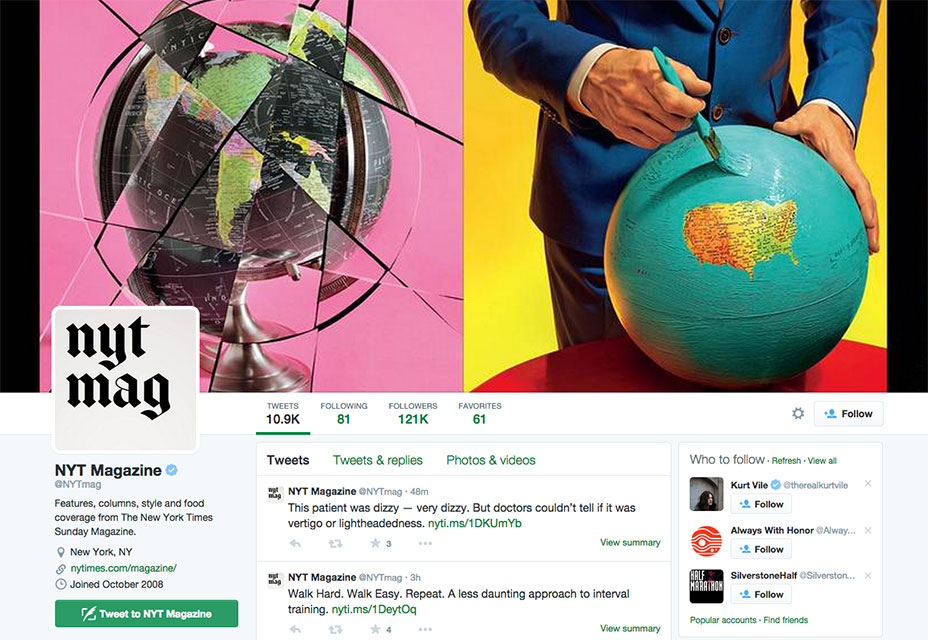
As part of this new strategy to build up the web presence of the publication, it’s no surprise that Silverstein also focused on social media in the redesign, particularly the magazine’s social media logo. Such a condensed version of the magazine’s logo is perfect for more casual settings like its Twitter page. Whereas the longer, redesigned logo with the more generous tracking would be overwhelming for a smaller profile photo, the condensed version is nicely truncated for a social media audience that’s looking for brevity.
Such a condensed version of the magazine’s logo is perfect for more casual settings like its Twitter page. Whereas the longer, redesigned logo with the more generous tracking would be overwhelming for a smaller profile photo, the condensed version is nicely truncated for a social media audience that’s looking for brevity.

Cleaner page layout
Now, a part of the redesign of the magazine also goes beyond just the typography. In keeping up with the design trends of minimalism in the last, few years, Silverstein also decided to introduce a much cleaner layout to the magazine’s pages. Sporting a more stripped-down look, the publication’s pages now feature fewer columns than in the past. Currently, readers will only see seven columns, but past editions featured as many as 12. The redesign team decided that having 12 columns on a page made the magazine appear too congested and excessively symmetrical. By reducing the number of columns, each page can now “breathe,” which is vital to providing the design with a cleaner appearance. [pullquote]trying to make itself more friendly to Web readers, the magazine is striving to reflect the environment around it[/pullquote] For a publication that’s been around for more than a century—and with no signs of slowing down—The New York Times Magazine sure hasn’t been resistant to change, to its credit. Its last redesign was almost four years ago, and the editor’s decision for another redesign so soon after is a sign of the publication’s commitment to keeping up with the times (no pun intended). The mission of the redesign was to make the magazine stand out and emerge from the shadow of its more well-known parent, The New York Times. By constantly evolving in its design approach, The New York Times Magazine ensures that it still stays relevant to readers, even 119 years after first being published. By updating its look to simpler and cleaner minimalism while also trying to make itself more friendly to Web readers, the magazine is striving to reflect the environment around it.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















