
Creating visual organization
It’s no surprise that how a website looks affects its success, but it is important to pinpoint the reasons why. In his paper Communicating with Visual Hierarchy, Luke Wroblewski, author and Senior Principal of Product Design at Yahoo!, explains that the visual presentation of a web interface is essential for:Guidance
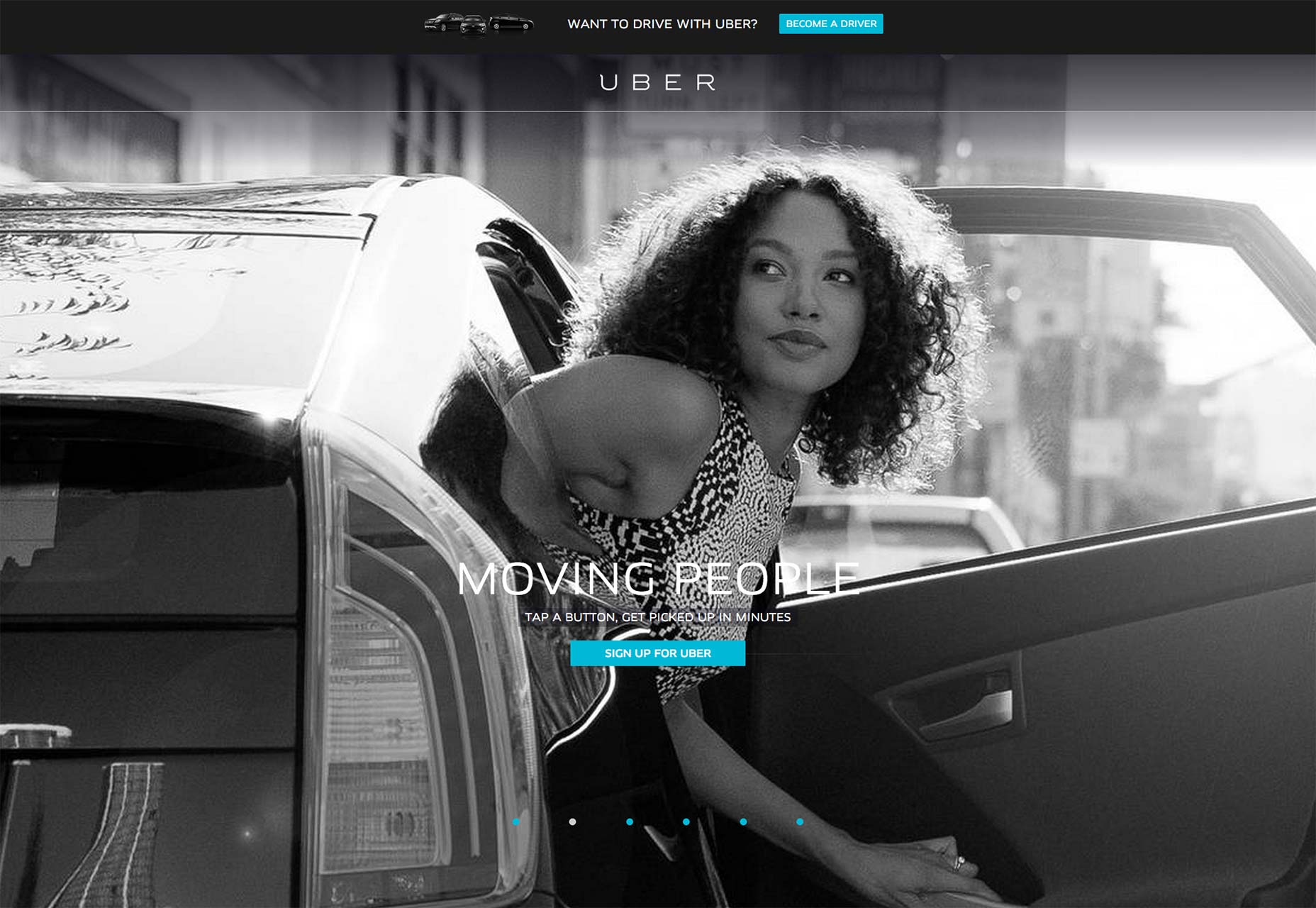
A well-made interface can guide users from one action to the next without feeling overbearing. Regardless of what you think of their business practices, there’s no doubt that Uber is an example of an incredibly smooth yet structured website. Value propositions are at the top of the scroll, followed by a fun slider to learn about different car options, and finishing with the logical next step of finding rides in your city.
Communication
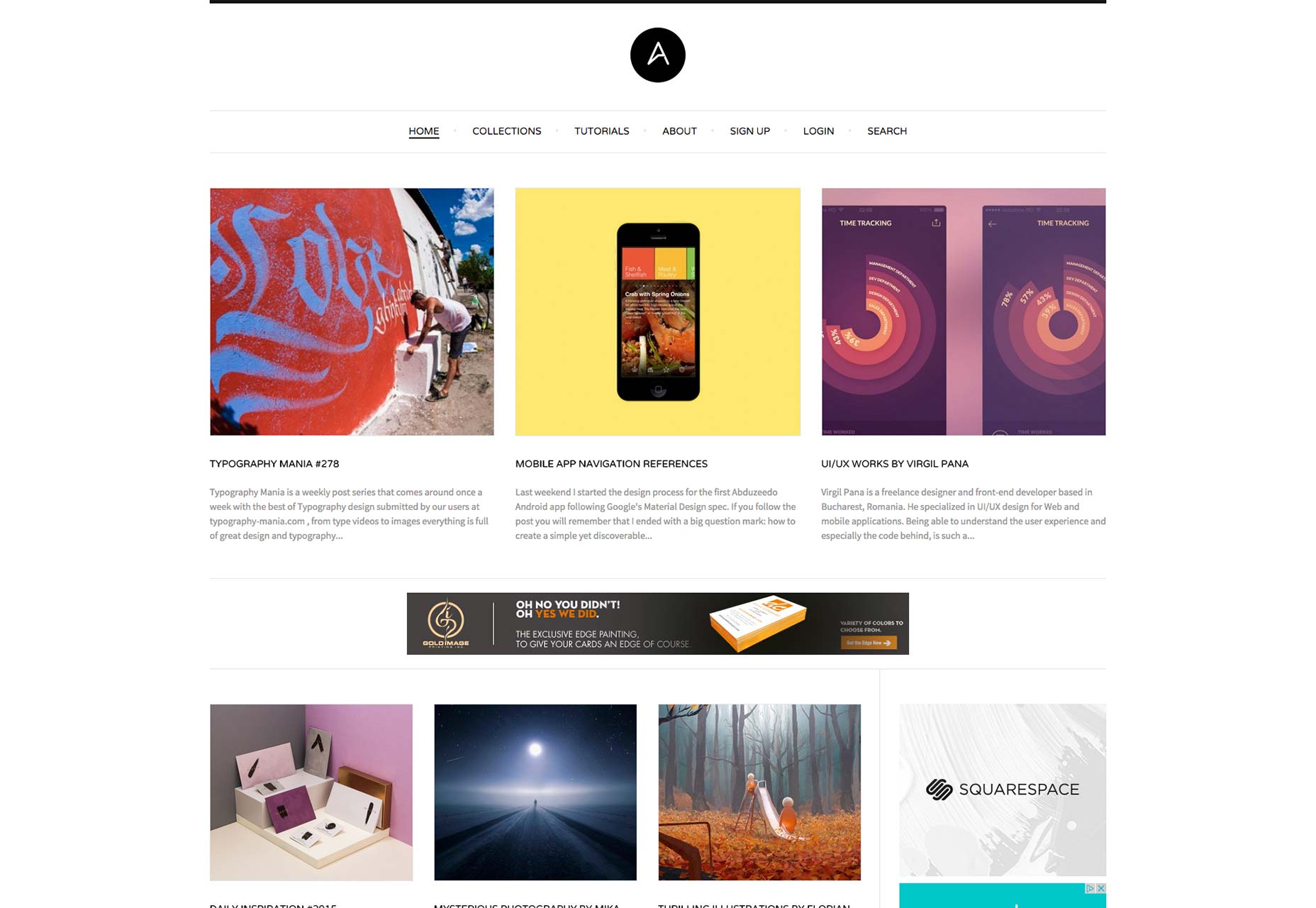
By matching otherwise unlike pieces of information, the a UI can form links in the user’s mind, communicating messages without saying a thing. Look at the popular design website Abduzeedo: the broad categories are at the top, featured content in the middle, and detailed categories in the footer.
Creating emotional impact
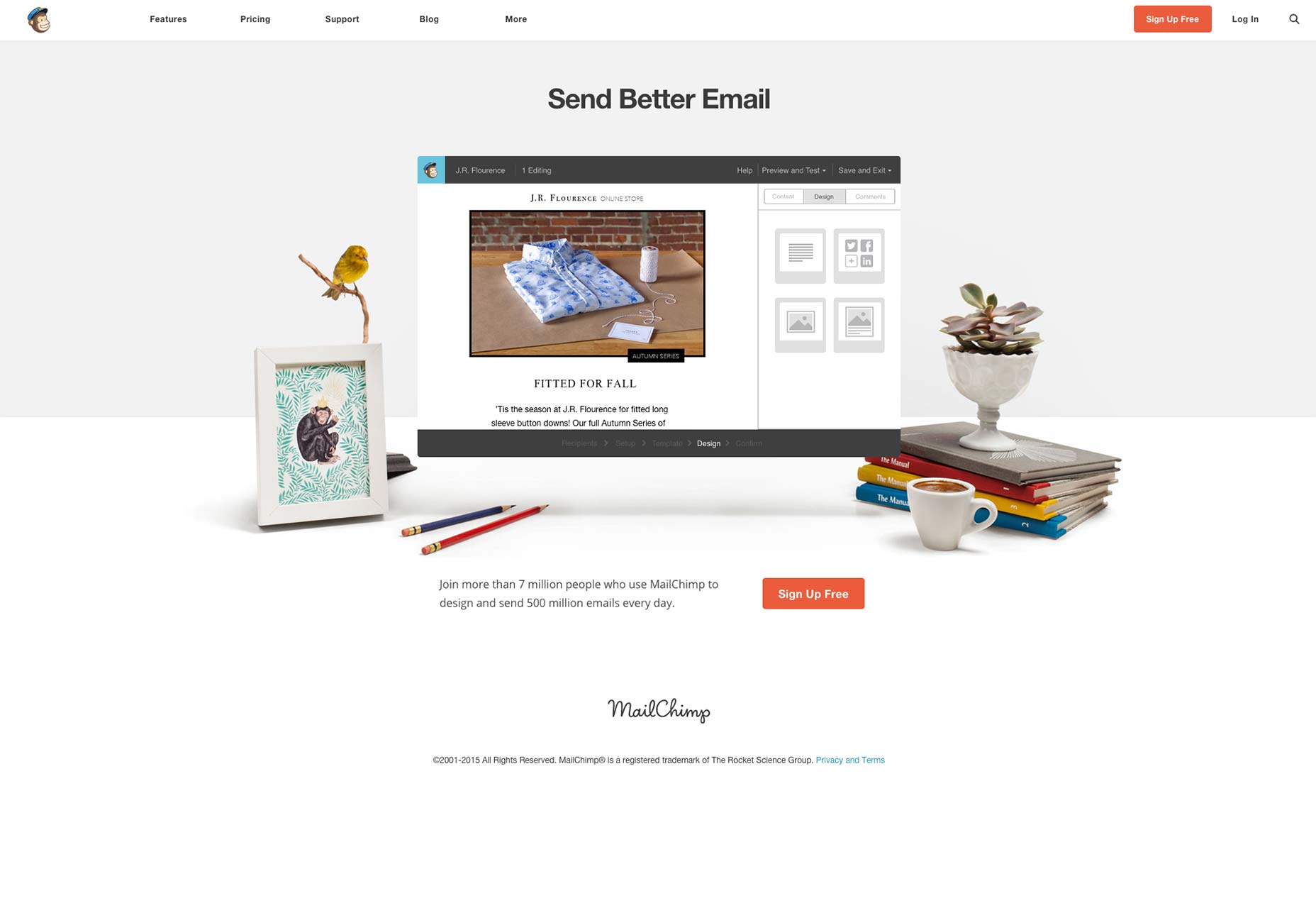
Don’t make the mistake of thinking your website is simply a mechanized tool. Websites have the potential to make emotional connections, and if yours don’t, your competitors’ will. In fact, people may actually be more prone to forgive your interface’s shortcomings if you produce a positive emotional response. MailChimp is a perfect example of a site with an interface that’s usable, lighthearted, and actually fun to use.
The predictable human eye
Sometimes, it seems your eyes have minds of their own. Years of evolution have given us the instincts to spot objects and movements which we deem important, whether someone’s sexy walk across the street, or a cuddly cartoon bear advertising honey. While the relative weight we place on what’s important may vary from person to person, the one constant is the mechanisms on which they behave. On a large scale, the majority of people follow the same trends when viewing a web page. Of these trends, there are two that we’ll discuss in detail. In an article on visual principles, Alex Bigman, Design Writer for 99Designs, shows how, for cultures who read left to right, these two patterns are the most common — and most useful — when designing a web site’s layout. The first, the F-Pattern, is used mostly for text (but can be adapted for other purposes). The second, the Z-Pattern, can be used for any visual layout. We’ll explain the different pros and cons for each below.F-Pattern
The F-Pattern is the sight trend that emerges on pages that are heavily laden with text, typically blogs, news sources, articles, etc. When faced with a block of words, most readers will first scan a vertical line down the left side of the text, typically looking for keywords or points of interest in the paragraph's initial sentences. Eventually the reader finds something they like, and begin to read normally, forming horizontal lines. The end result is something that looks like the letters F or E. Jakob Nielson of the Nielson Norman Group conducted a readability study based on 232 users scanning thousands of websites. From his research, he recorded what he believes are the practical implications of the F-Pattern:- Users will rarely read every word of your text.
- The first two paragraphs are the most important and should contain your hook.
- Start paragraphs, subheads, and bullet points with enticing keywords.

Z-Pattern
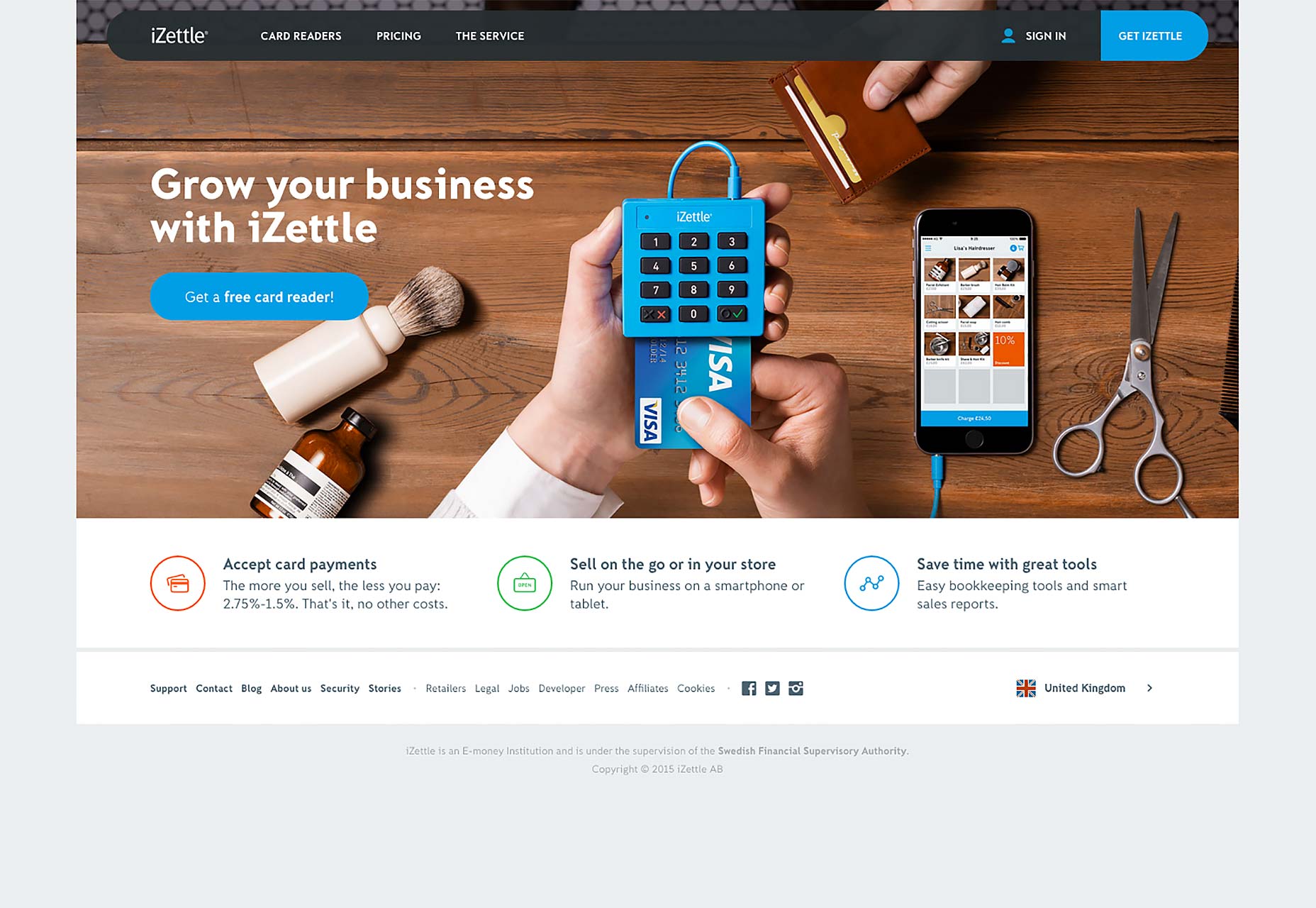
Additionally, the Z-Pattern is the simplest and most universal pattern, popularly used on any webpage that’s based around text. The reader first scans horizontally across the top, darts down and back to the left-side, then scans horizontally again across the bottom. It’s important to understand the versatile Z-Pattern, as it addresses the core website requirements such as hierarchy, branding, and calls to action. Its beauty is in its simplicity, and an ideal layout for sites focused around a call-to-action. However, for more complex or excessive content, the Z-Pattern may be too simple. Think the Z-Pattern is right for your page? Here’s a few best practices to optimize the benefits:- Background — Keep the background where it belongs: in the background. You don’t want to distract your reader.
- Point #1 — As the starting point, this is generally where you want to place your logo.
- Point #2 — While the main call-to-action should come later, here is a good place for a secondary call-to-action, punctuating a horizontal navigation bar. (A nice graphic or image slider will help separate the top and bottom of the page, encouraging the reader to stay on the predictable path of the Z-Pattern.)
- Point #3 — This is a nice place to attract attention for other links, or alternatively to lead the user’s sight to the end goal: Point #4.
- Point #4 — As the “finish line,” this is the perfect place for your main call-to-action.
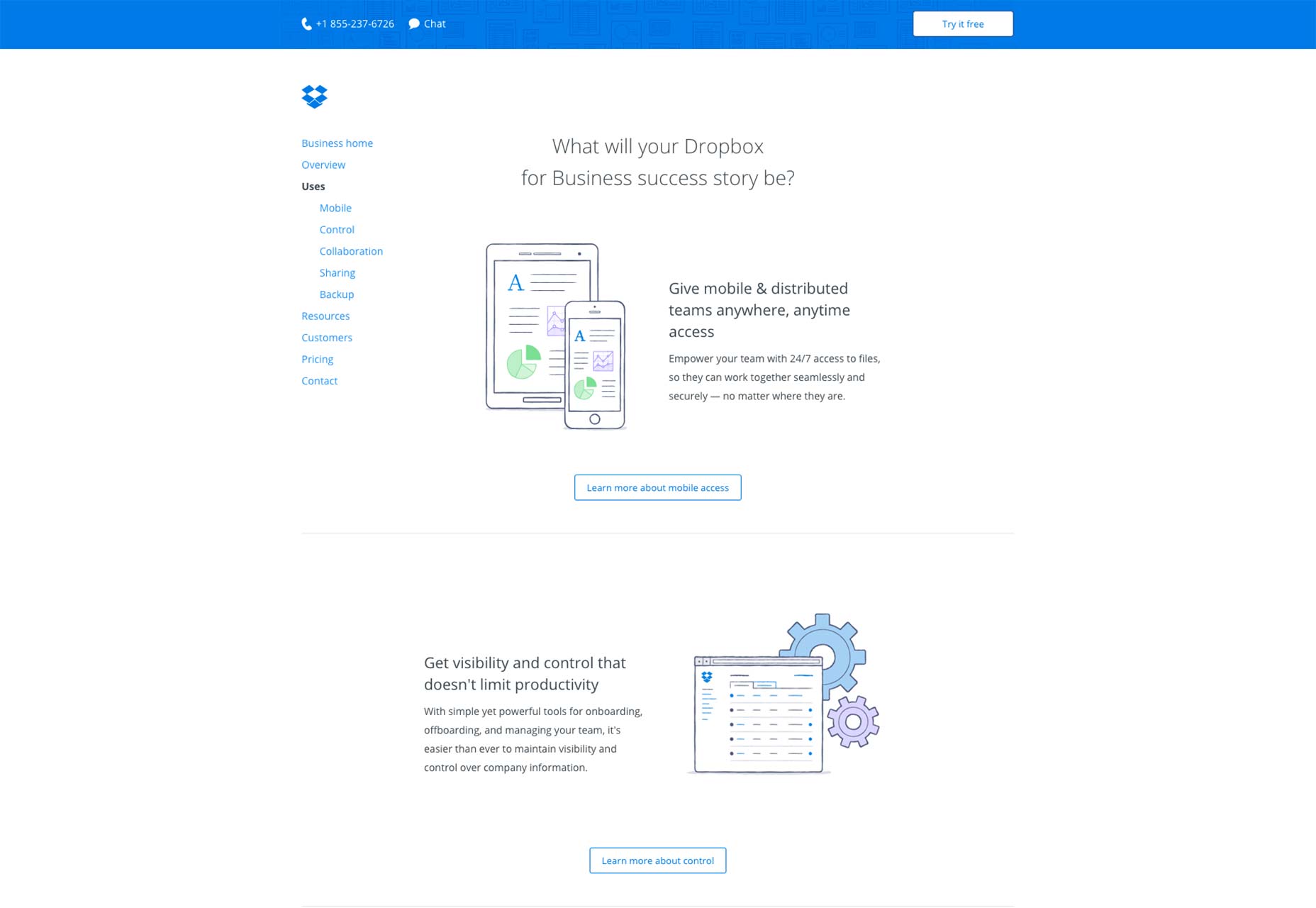
 DropBox takes a visually simpler approach to this zig-zag pattern by doing away with any background images. Instead, more functionality is built into the layout since a “Learn More” call-to-action helps to connect each section of the winding pattern as your eye makes its way down the page. This also helps informed readers click to the next relevant page without needing to read all the copy first.
DropBox takes a visually simpler approach to this zig-zag pattern by doing away with any background images. Instead, more functionality is built into the layout since a “Learn More” call-to-action helps to connect each section of the winding pattern as your eye makes its way down the page. This also helps informed readers click to the next relevant page without needing to read all the copy first.

Sight in foresight
Great interface design should be like an invisible hand that guides readers along at the speed of thought. The important takeaway from the F-Pattern and Z-Pattern trends is that you can place your most important content where the reader will “stumble upon” it naturally, as opposed to trying to force them to look at them. Subtlety is a great advantage for any page layout, and these patterns can make the difference between suggesting something to your reader versus shoving it down their throat. Featured image, uses human eye image via Shutterstock.Jerry Cao
Jerry Cao is a content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content. To learn the methods, tools, and processes of UX prototyping, download the free The Guide to Prototyping.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















