50+ incredible freebies for web designers, March 2015

The Web is packed with some of the most amazing, inspiring, and downright cool projects that you’ll ever see. And thanks to the fantastic web design community, many of them are completely free.
Today we’re continuing our monthly roundup of the best resources for web designers. We’ve got fresh fonts, plugins, templates, tools, and all sorts of goodies for your delight. Enjoy!
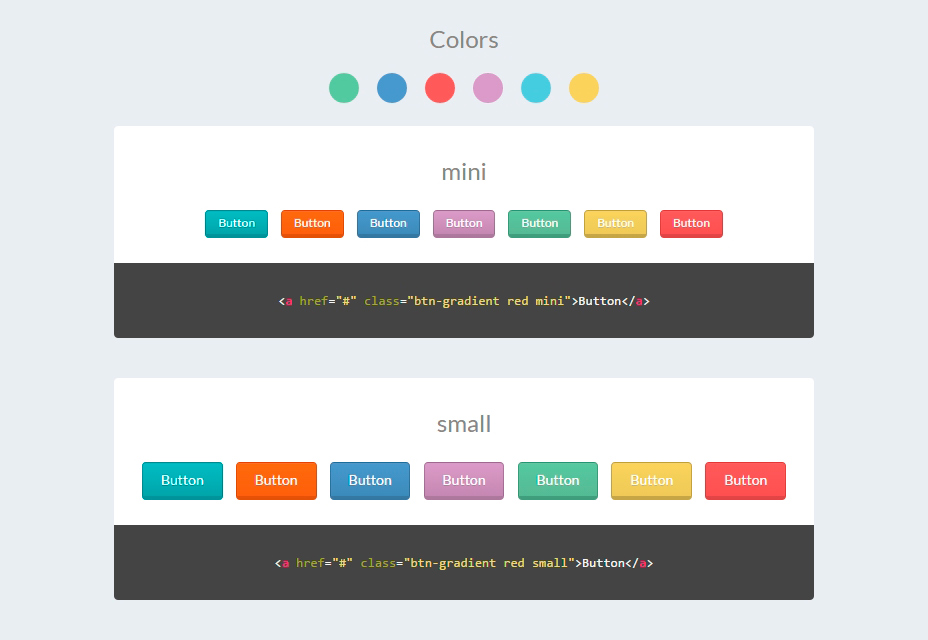
50+ CSS Button Designs
A large collection of buttons created with CSS for you to integrate into your development, making use of the provided source code.
Wood Vector Pattern
A customizable pattern to give your design elements a bit more realism and detail.
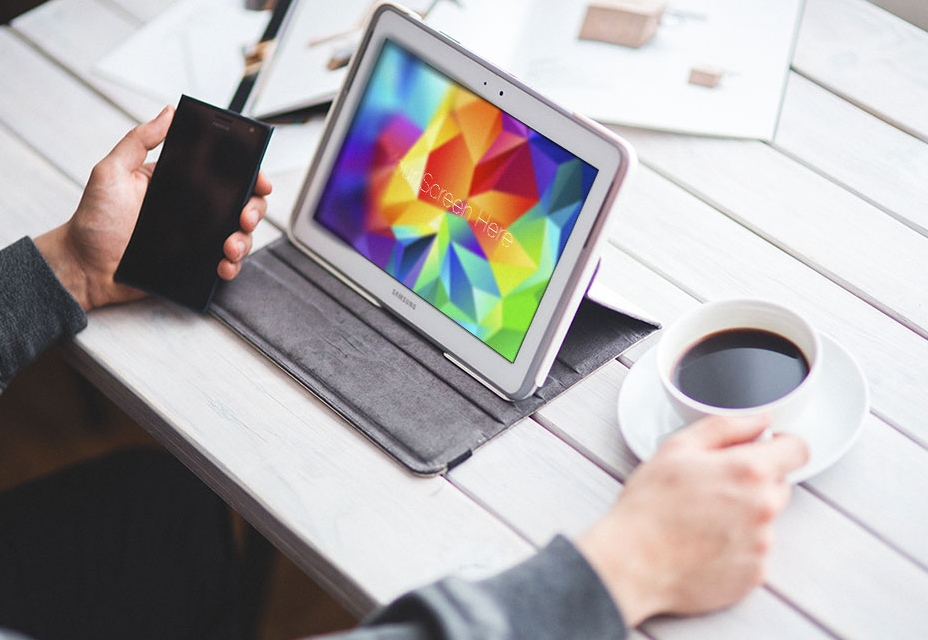
Samsung Galaxy Note Mockups
A nice trio of Galaxy Note mockups you can use in presentations or for design purposes. You can edit them in Photoshop and make use of the smart layers to simplify the process.
Moto 360 Watch Sketch Resource
A well-layered set with the Moto 360 Watch as the main protagonist. Download and modify anything you want with Sketch.
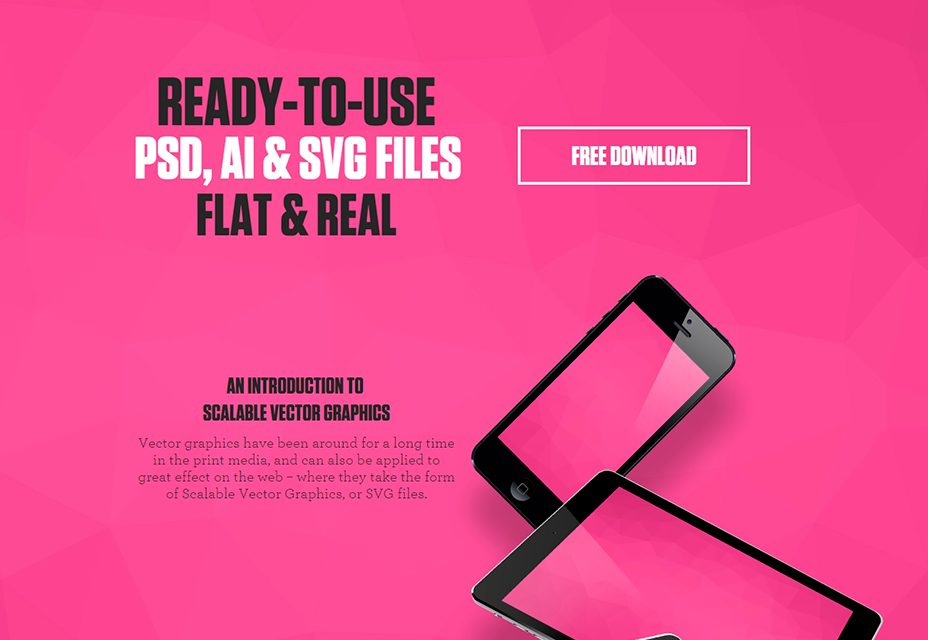
Flat Vector Devices Pack
An awesome collection of devices to use for mockups and development. The flexibility offered with PSD, AI and SVG formats is a considerable plus.
Freebie: Kitchen Icon Set
An awesome pack of 40 simple icons related to food and cooking, coming in PSD, PNG, EPS and AI formats for easy editing.Lynny Vector Icons
A huge set of vector icons divided into eight categories, useful for any type of design work.Flat Medical Icon Set
A quirky package containing medicine-related icons. Perfect for fitness apps or projects involving health.Street Poster Template
A cool template to design promotional work for your next event, business or project. The inclusion of InDesign, Illustrator and Photoshop files lets you choose the best tool to edit.
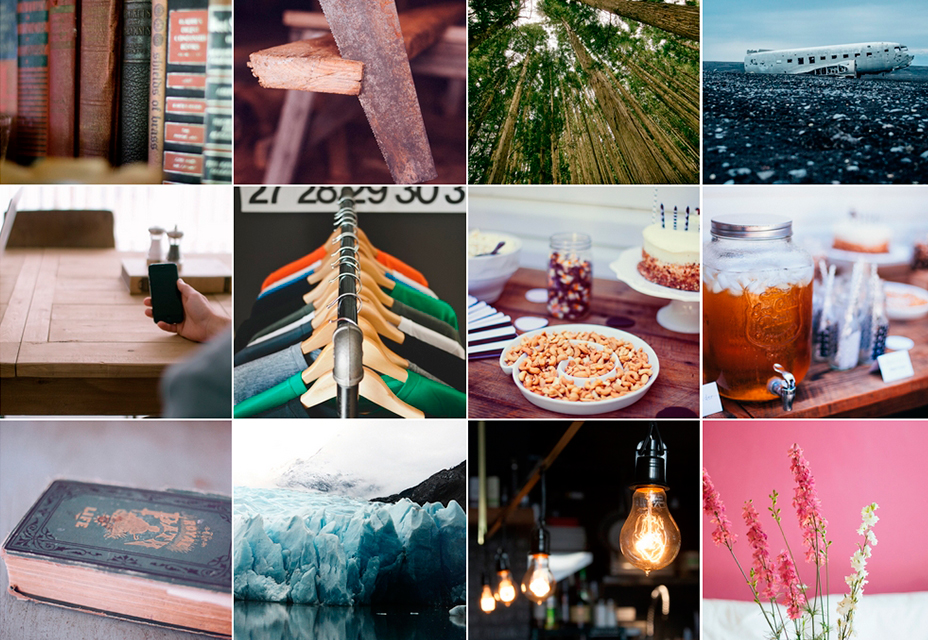
Low Poly Backgrounds Bundle
A colorful series of big images with a geometric style. You will find abstract shapes of animals, famous places, landscapes and more.
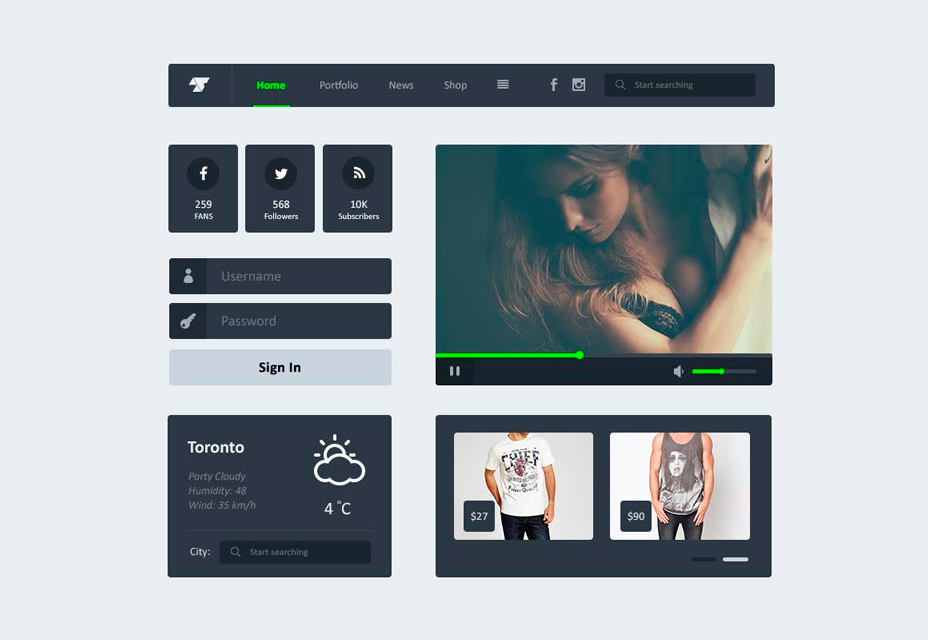
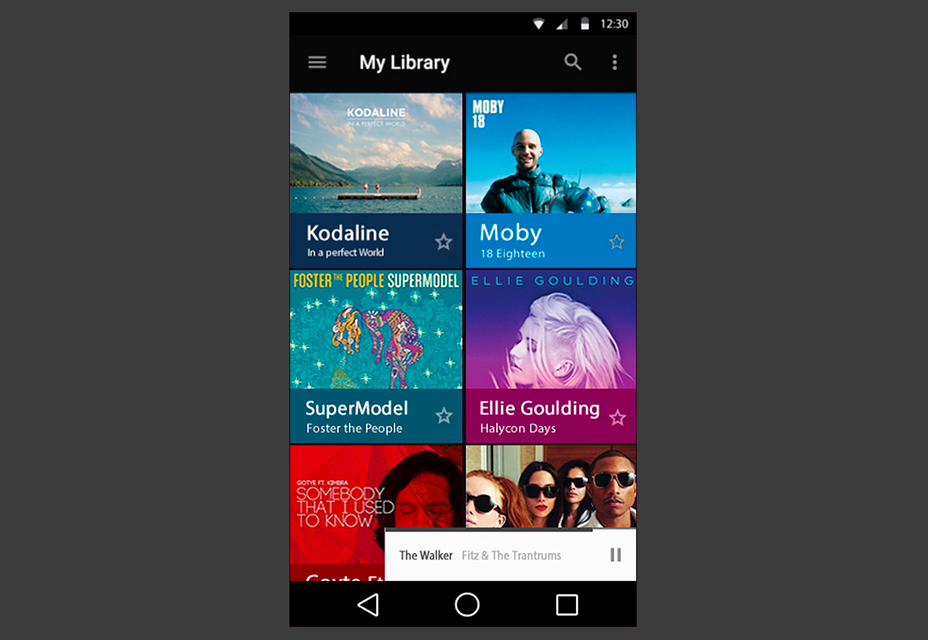
Dark Flat UI Kit
A simple user interface design based on components for various purposes. Editable in Photoshop.
Uzers UI Kit
Uzers is a new project that aims to bring you top-quality designs for web and mobile. This free UI Kit is a perfect introduction to what they want to achieve.
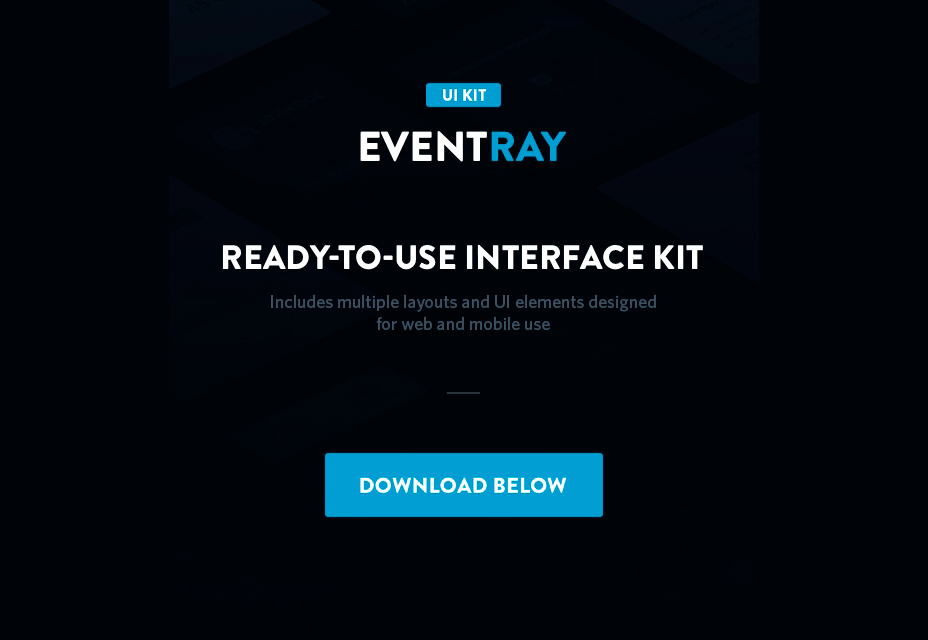
EventRay UI Design
Help yourself in the creation of the next good-looking Web or mobile design with this complete UI kit.
Againts Typeface
A very interesting font that allows you to create a beautiful mess for your headlines, using alternate glyphs and extra ligatures for customization.
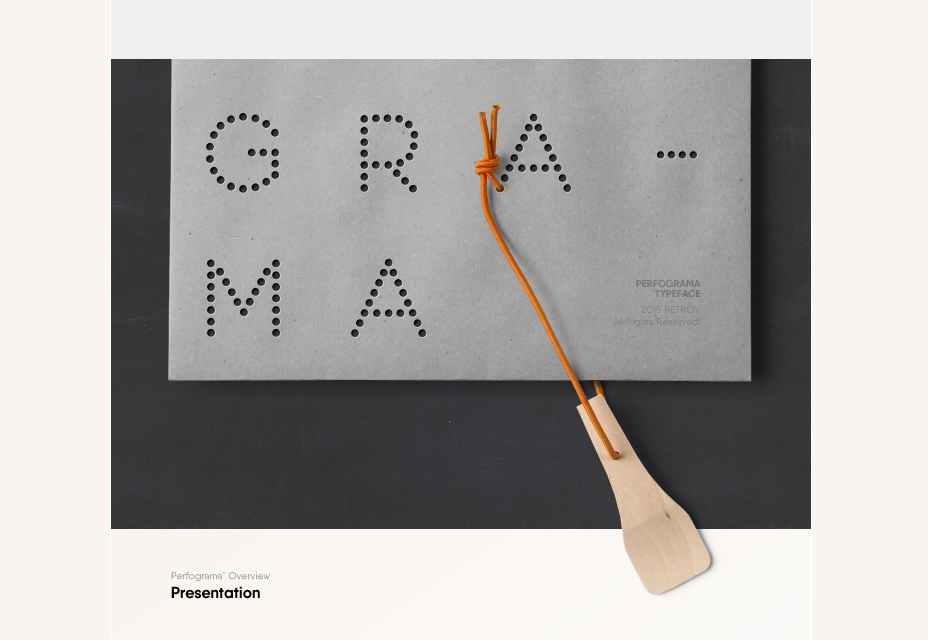
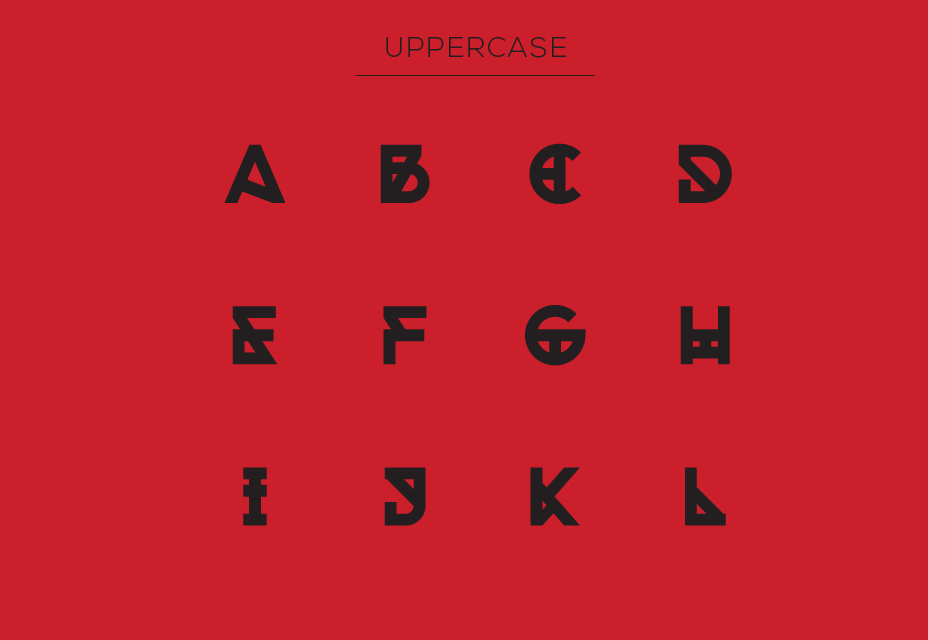
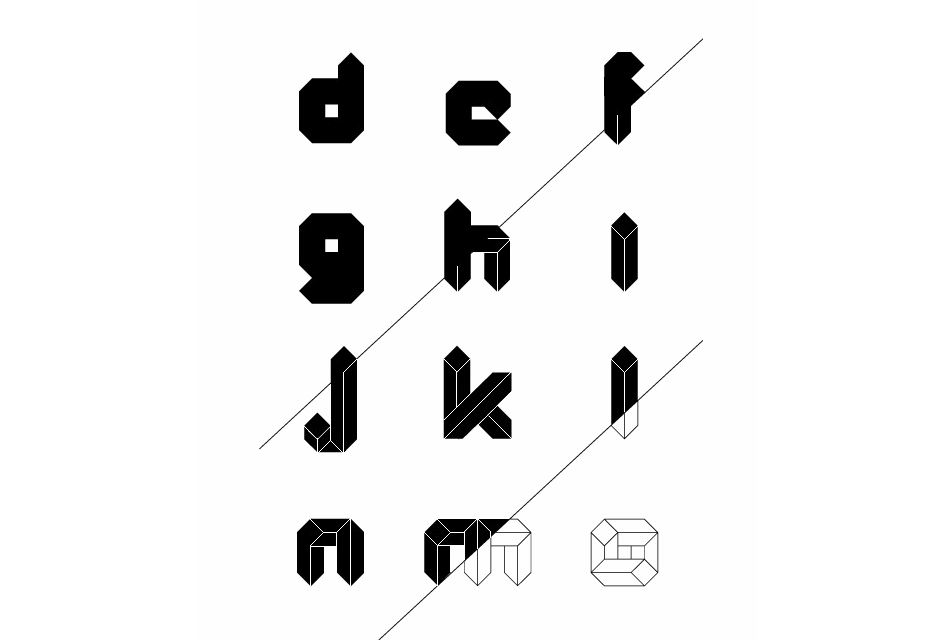
Perfograma: A Free Font with a Story
A quirky font inspired by the Mark I, one of the first computing machines ever, which read information from pieces of punched paper, hence the dots.
Serendipity Script Font
A nice cursive typeface with a strong handwritten look. It includes a wide set of special characters in order to adapt fit multiple languages.
Kontanter Font
A very interesting monospaced, experimental font with support for quite a few European languages.
Quad: Geometric Font Family
A bold new typeface with three awesome styles going from solid black to an outline style. Perfect to give big-sized text an eye-catching look.
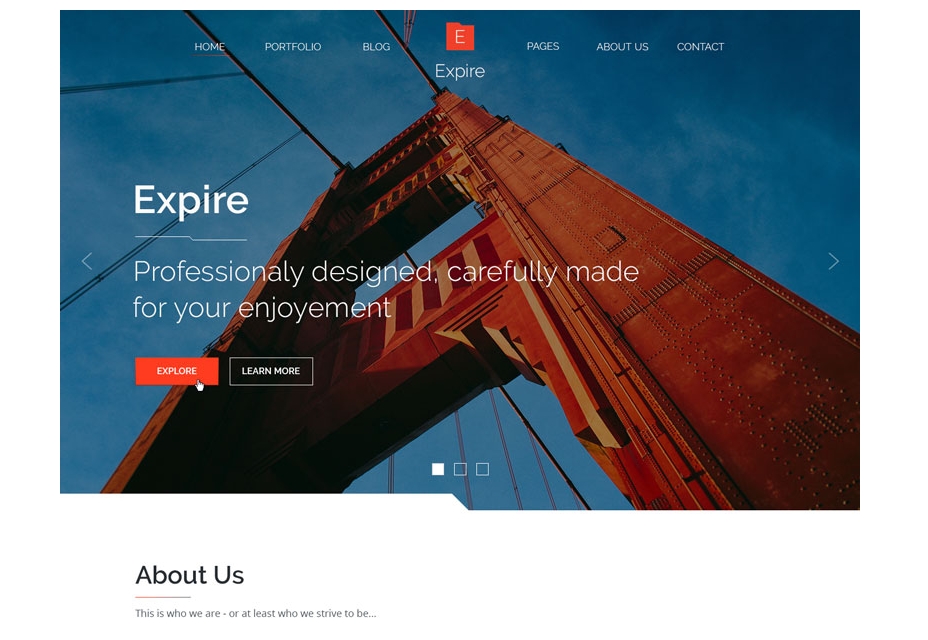
Expire PSD Theme
A PSD theme including four pages for home, blog, typography and posts, all making use of a clean and professional layout.
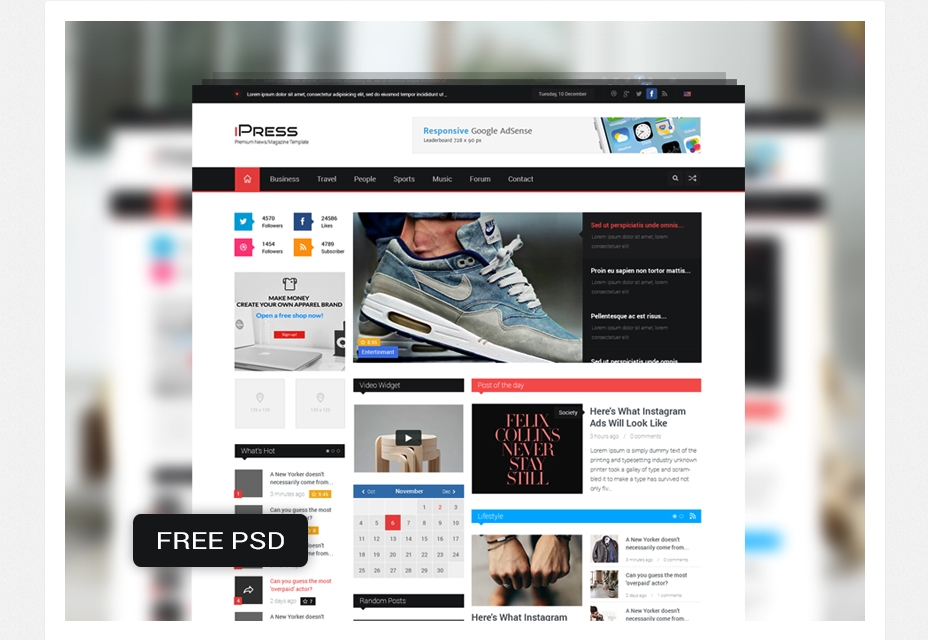
iPress: Magazine and Blog Template
A cool design in PSD format for a content-packed website. Best for magazines, news sites or blogs that are always adding new material.
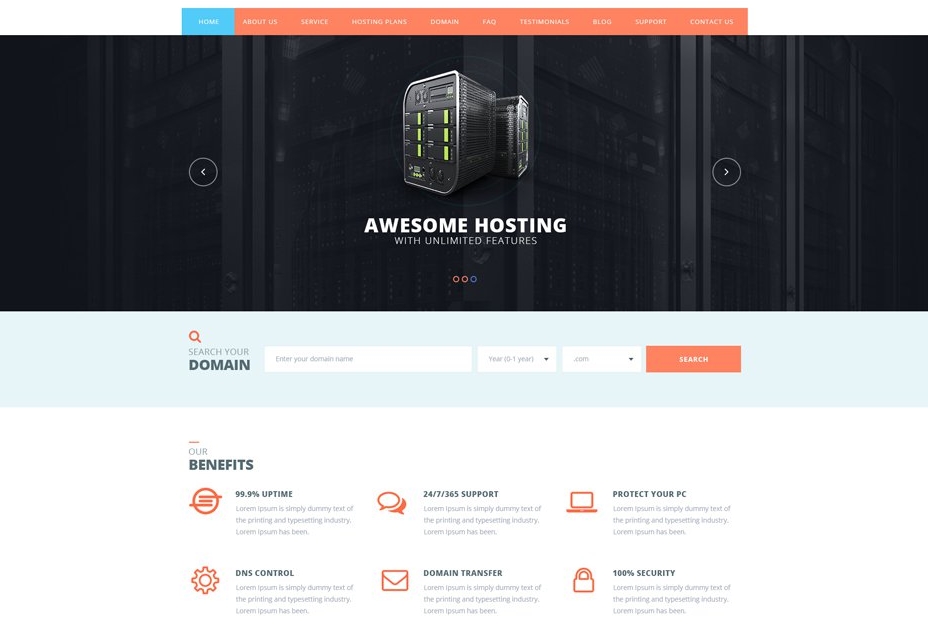
Hosting Web Template Designs
Are you planning on setting up a new hosting company, or want to give your website a visual overhaul? This would be a great place to start looking.
Flat Magazine Template
A flat-styled template, perfect for magazines and news websites. Provided for free in PSD format.
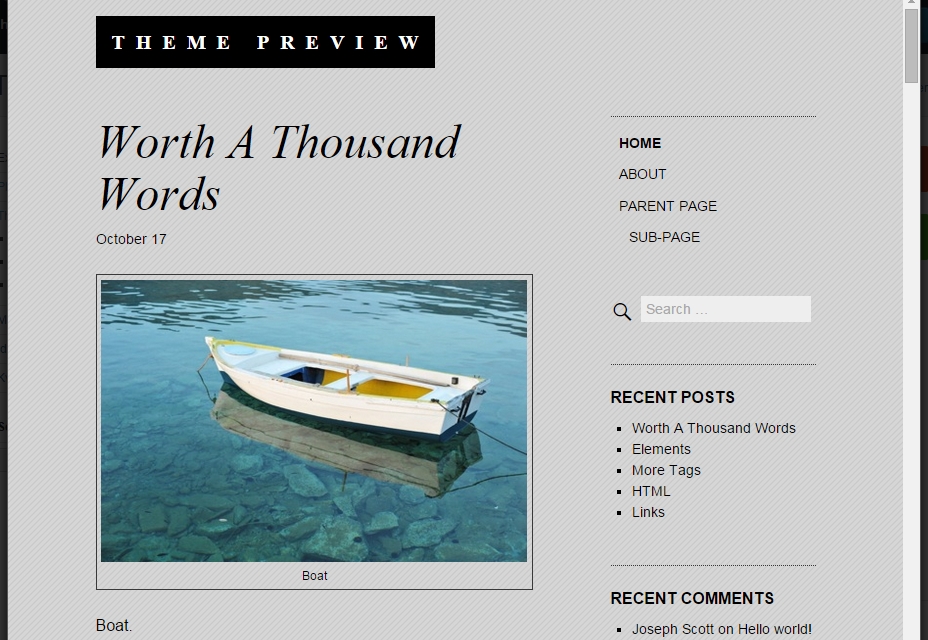
Capoverso Theme
A content-focused theme that goes for a minimal layout and strong typography in order to achieve a clutter-free look.
Solofolio: The Ultimate WordPress Portfolio Theme
Built with images and portfolio pages in mind, SoloFolio provides a fantastic platform to elegantly show your content.
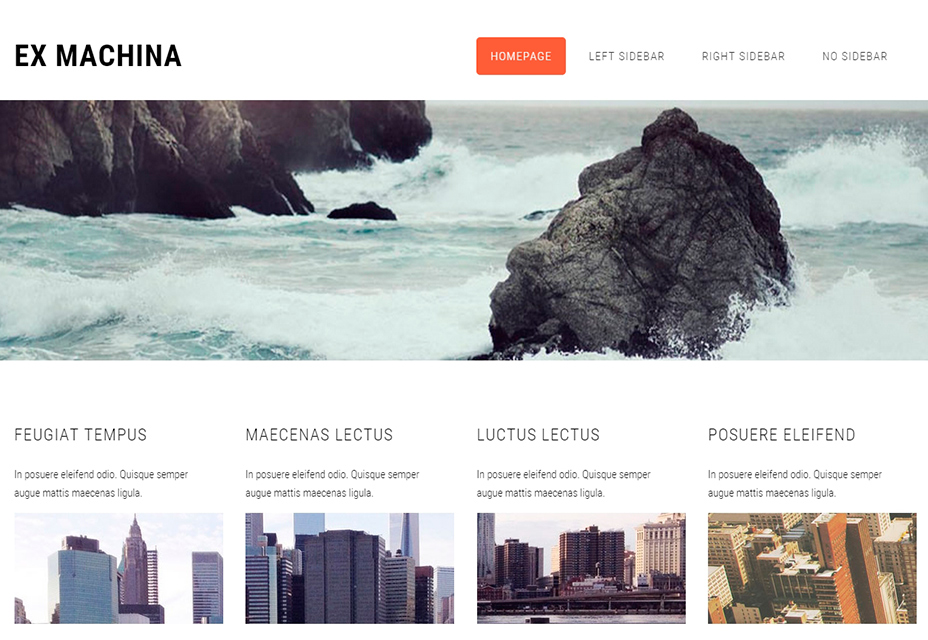
Ex Machina HTML5 Template
A responsive HTML5 template with very clean looks and a screen wide header that gives the site a fancy little touch.
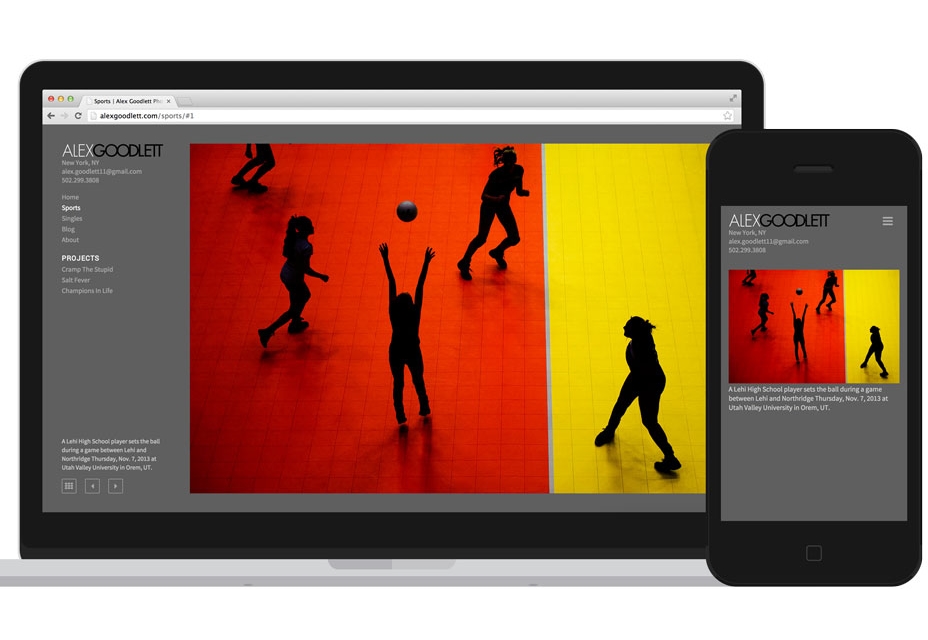
Portfolio HTML Template
As its name implies, this template works best as a platform for you to show what you can do and promote it online. It features a simple, elegant layout and makes great use of images.
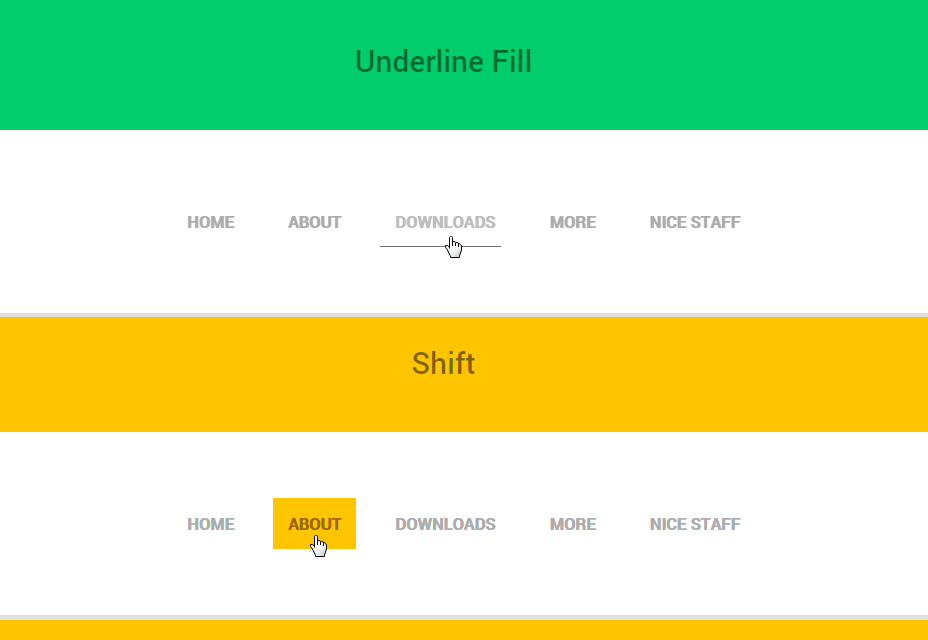
Hover Effects
A collection of various hover effects and animations applied to a set of colorful buttons with nothing but CSS.
Mosaigrid
This superb experiment re-organizes all images in a grid in order to make the most out of the space available.
AngularJS Animations
A neat experiment that makes use of the new gsTimelines library to implement complex animations into a project.
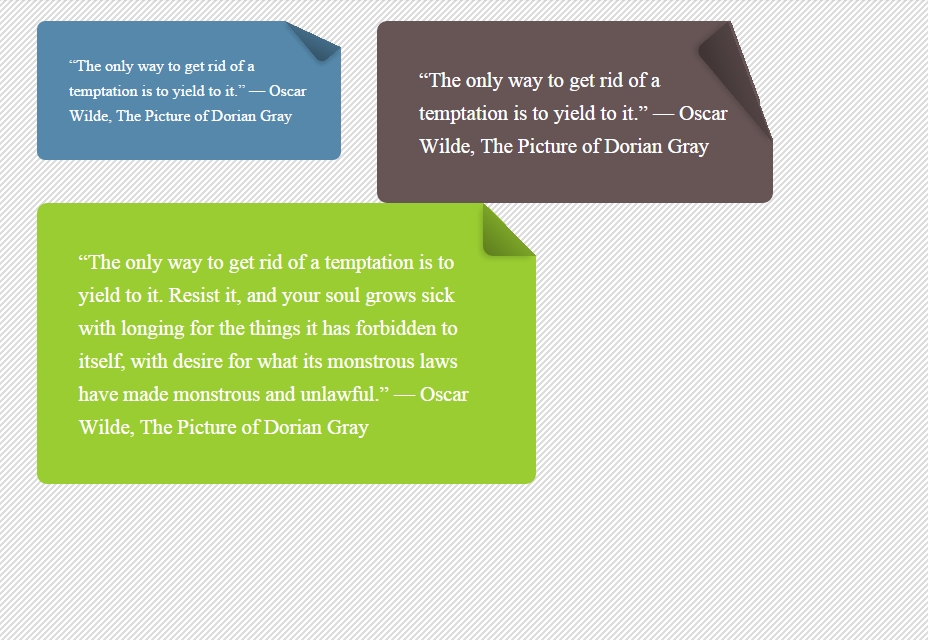
Folded Corners with Pure CSS
A trio of elements with a folded corner effect. Created with pure CSS by Lea Verou.
Hardening Framework
A potentially vital tool for the safety of your project, the hardening framework was created by the team at Deutsche Telekom in order to provide easy auto hardening for your server. Make sure you visit the GitHub page to download.
Mootor Framework
Make mobile app development a bit more familiar with this cool HTML5 framework, aimed at smaller screens.
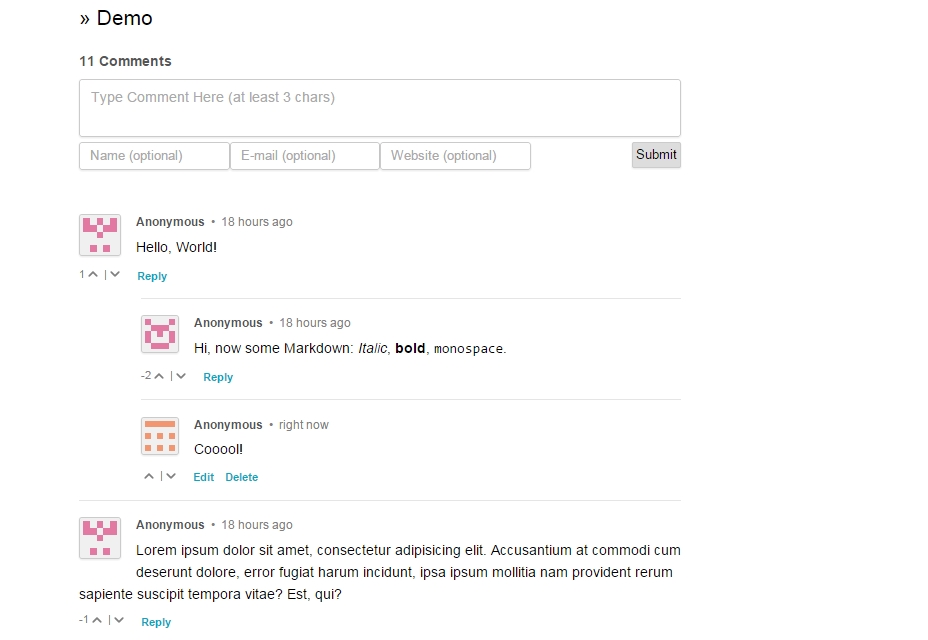
Isso Comments
This commenting server works in a way similar to Disqus, powering conversations at the bottom of your publication.
Codecast: Real-time HTML and CSS
A supremely useful tool for people both learning and teaching these two languages, allowing them to communicate and code at the same time via screencasts.
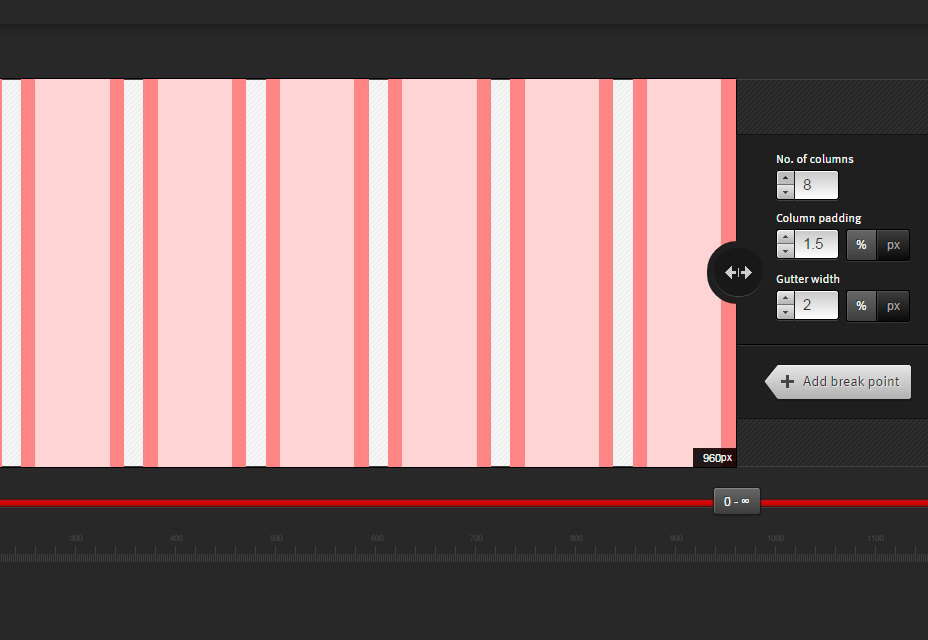
Gridpak: The Responsive Grid Generator
Enter your own desired parameters in order to create quick grids to implement within your next project.
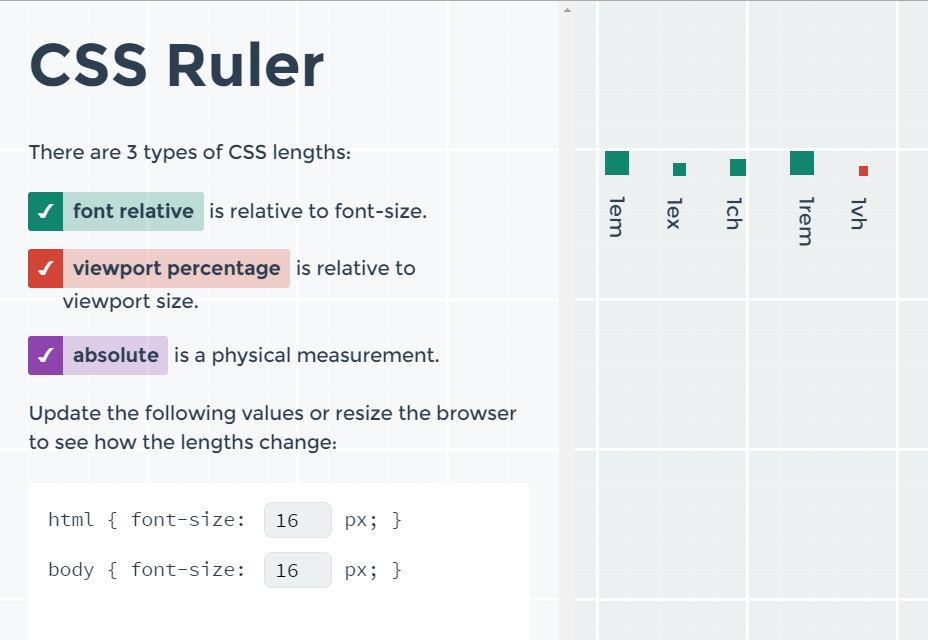
CSS Ruler: Explore CSS Lengths
Learn a bit about CSS and explore its possibilities by experimenting with lengths in this interactive showcase.
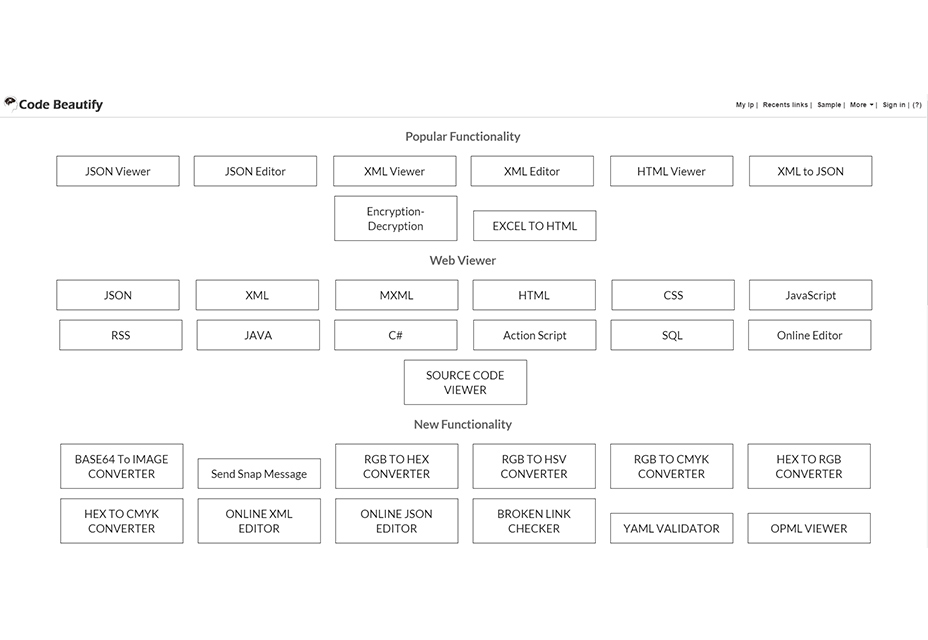
A Series of Free Online Tools For Developers
An amazing collection with dozens of tools for developers including code viewers, converters and other utilities to simplify your work.
Fabric: Mobile Development Platform
Fabric is a set of tools developed by mobile developers, for mobile developers. It aims to solve all the common problems that get in the way when trying to build world-class applications.
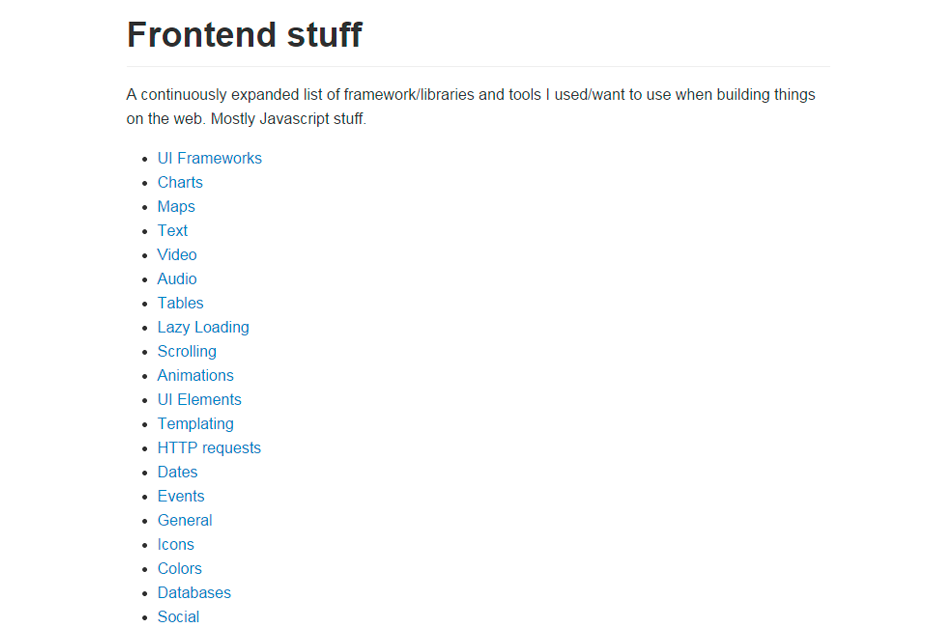
Frontend Stuff
A neat collection of tools for use in Web projects. It consists of mostly JavaScript material and it's constantly updated, so be sure to check back often.
Essential React
If you're looking for a basics-only pack for creating React apps, Essential could be a great alternative.
jQuery Scalem Plugin
A jQuery plugin that will enable you to make any element in the website responsive, adapting to all screen sizes.
Intercooler.js
This plugin simplifies the use of AJAX, turning the language into something much more familiar to HTML users.
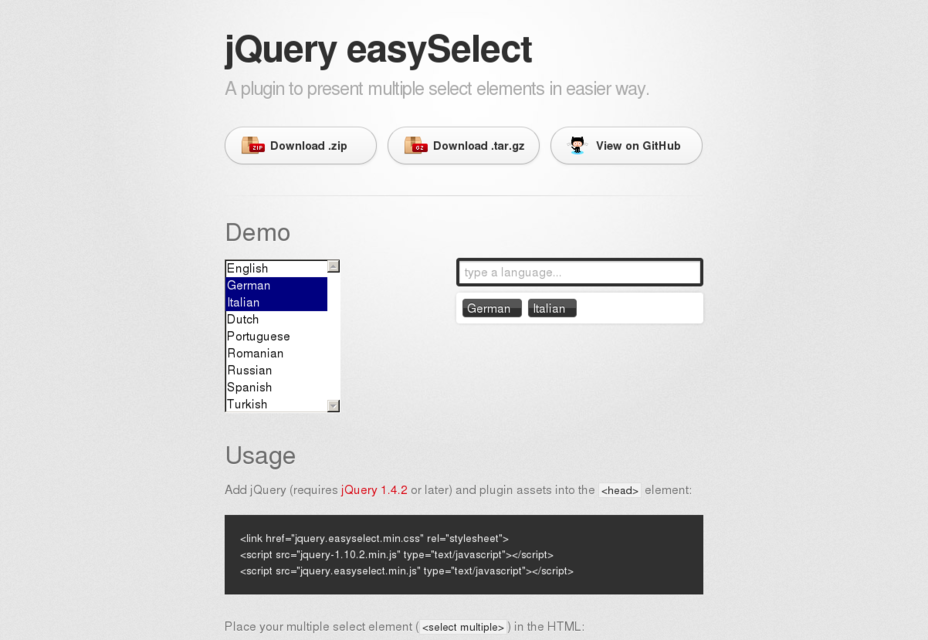
JQuery EasySelect
A useful jQuery plugin that allows users to make multiple selections in a faster and easier way.
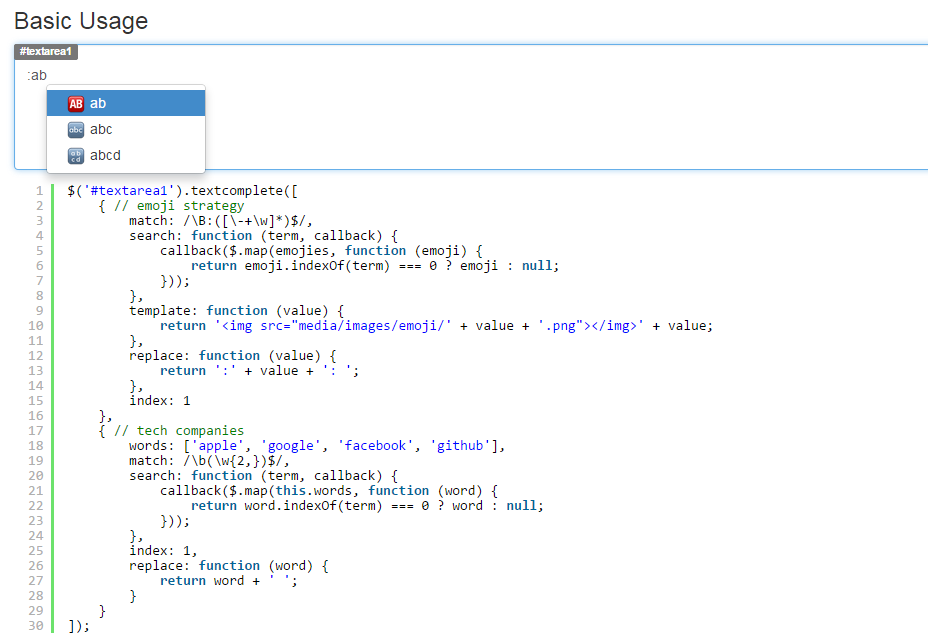
jQuery Textcomplete
An interesting tool that will allow you to add autocompleting options to your textareas.
Nunchuck.js
This library enables developers to integrate mobile browser controls into desktop browser-based JavaScript games through an extremely lightweight tool.
Rimg: A Responsive Image Solution
Use pure JavaScript in browsers that support mediaqueries in order to make the images in the site responsive.
Ratchet
Ratchet simplifies app development for Web professionals, allowing them to create mobile apps with familiar HTML, JS and CSS components.
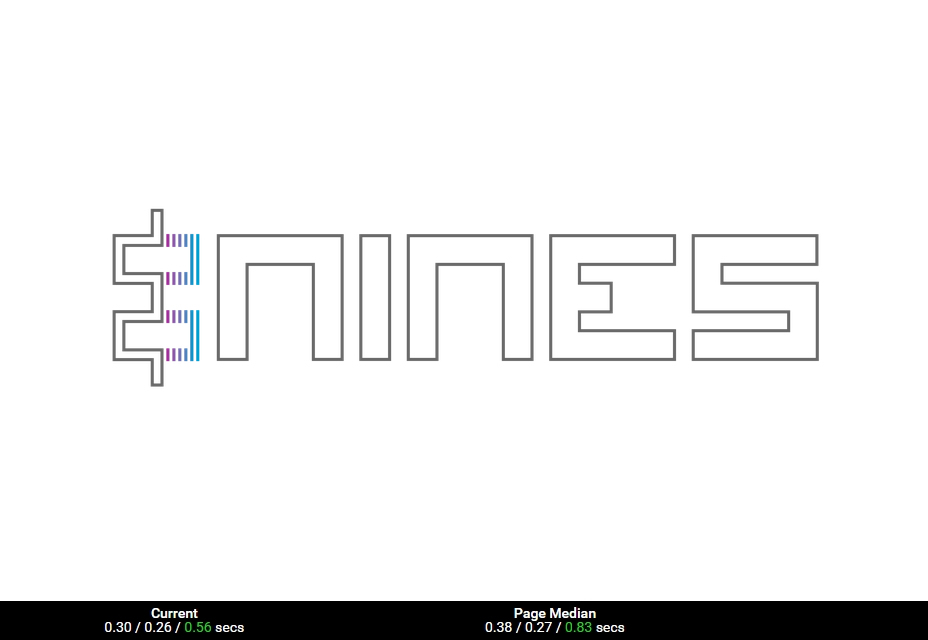
Nines: Web Performance Tool
Track down any problem related to the performance of your Web project with this neat tool.
Favico.js
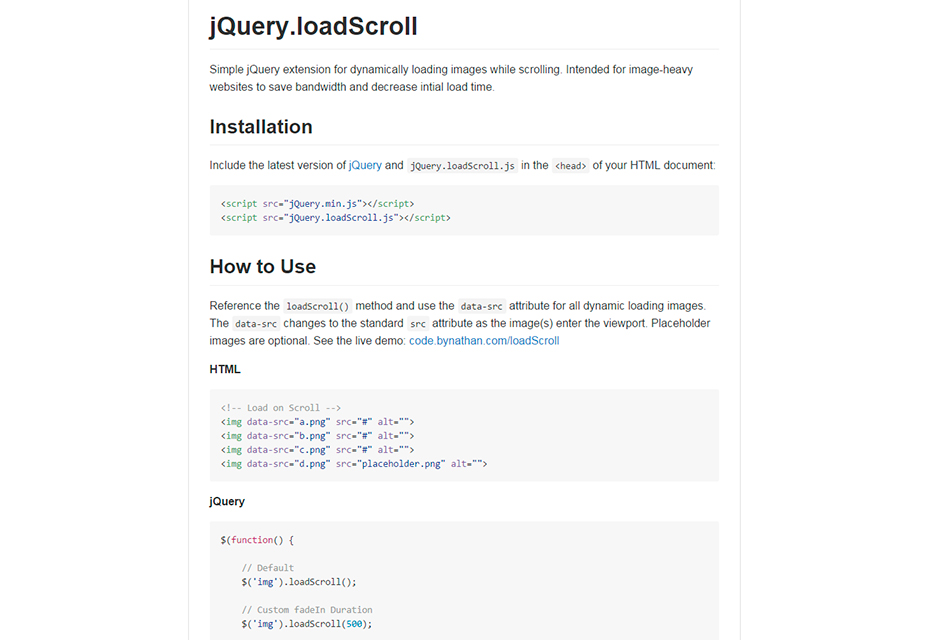
An impressive tool to give your Favicon alternative uses such as animations, colors or even project video from your webcam!jQuery Load Scroll
This jQuery extension will make images on the site load only after scrolling to them. Use it to improve initial loading times in image-heavy projects.
Experiment: Playing with Particles and Transparencies
A beautiful experiment by Luigi Mannoni where he creates this amazing orb that responds to your actions with the mouse, constantly animating as a result..
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















