50+ incredible freebies for web designers, April 2015

1450 Free Vector Icons
SmartIcons is a project that's putting together thousands of useful icons into a smart icon system and giving them away for free.Flatflow Icons for Sketch
A pretty cool set of icons in a flat style, editable with Sketch. Free for personal and commercial use.Flat Web Design Icons
An awesome package of icons with a fresh flat design style, containing elements related to web and graphic design.A3 Poster Frame Mockups
A clean set of mockups for you to test-drive your latest poster design. Make use of cool lighting effects and multiple perspectives.
Creative Poster Template
A good-looking poster design for creative people wanting to promote themselves or their events. It comes with a lot of icons and can be edited in Illustrator, Photoshop and InDesign.
A4 Landscape Brochure Mockup
A neat brochure mockup with multiple lighting effects, smart objects and transparent backgrounds.
Pebble Time Design Kit
The new Pebble Time has created quite a stir, and the design community is no different. Here's a set of mockups for the upcoming gadget.
Adorable Flat Workspaces
Make cool desks by interchanging the elements on the table, using one of the three different color combinations available.
Pretty Vintage Text Effect
This Photoshop effect will bring up your texts by giving them an impressive 3D appearance, managing to truly highlight their importance.
500 Hipster Vector Designs
A rather hefty package of fully vector designs, all editable in Adobe Illustrator. They will allow you to create posters, badges and many other elements.
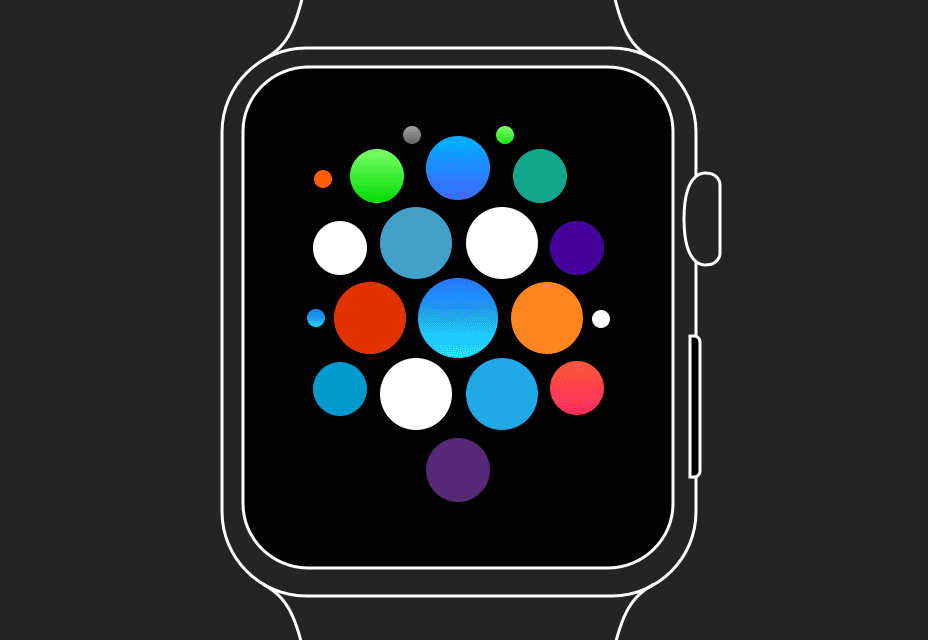
Apple Watch UI Kit for Sketch
An awesome set of carefully crafted design elements for the Apple Watch, editable only through Sketch 3.
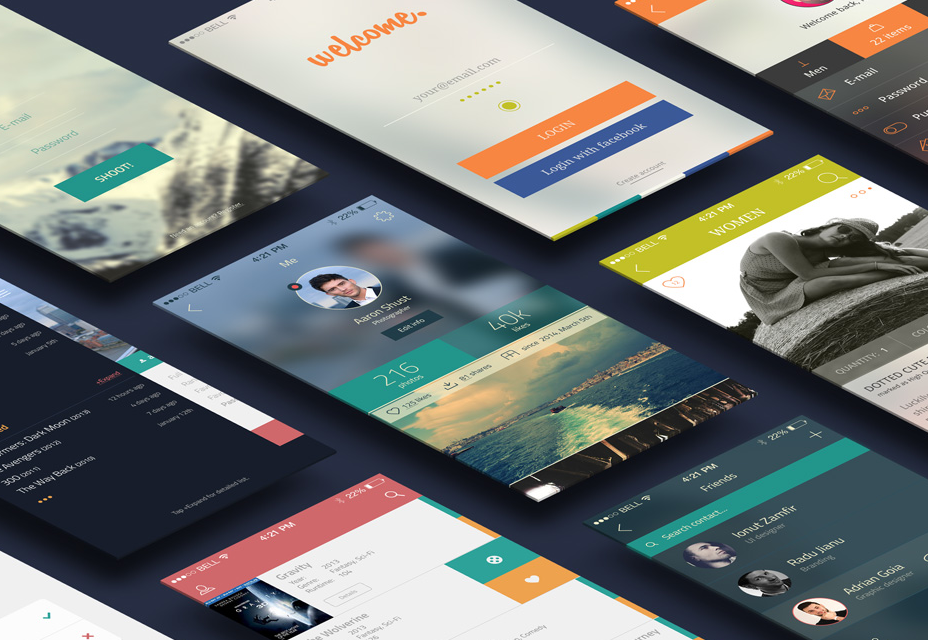
iCollection UI Kit
Three app designs put together in one so you can take them apart and make your own creations based on them.
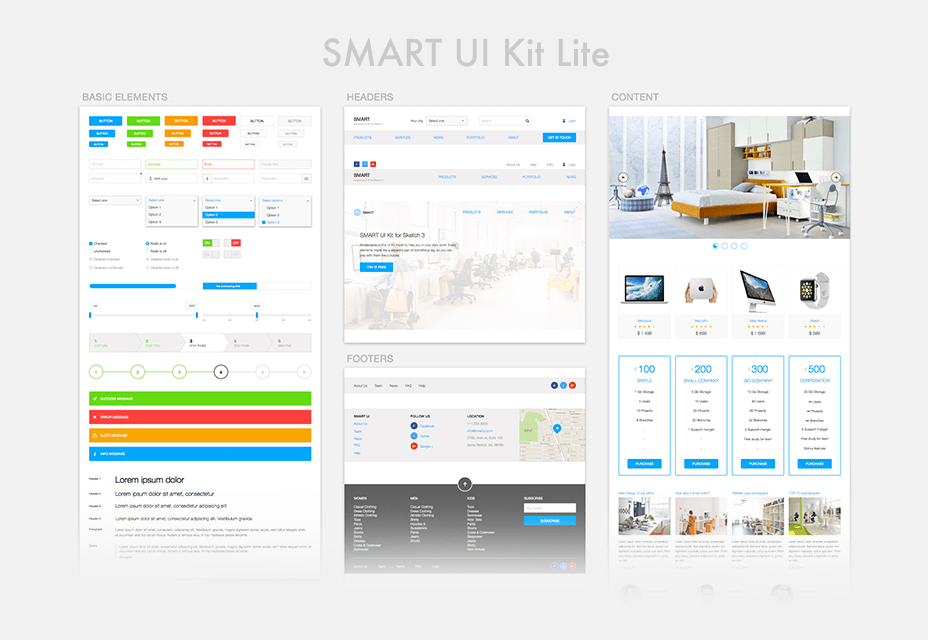
Smart UI Kit Lite
A complete set of clean interface elements for Sketch that you can use to set upyour own websites and applications.
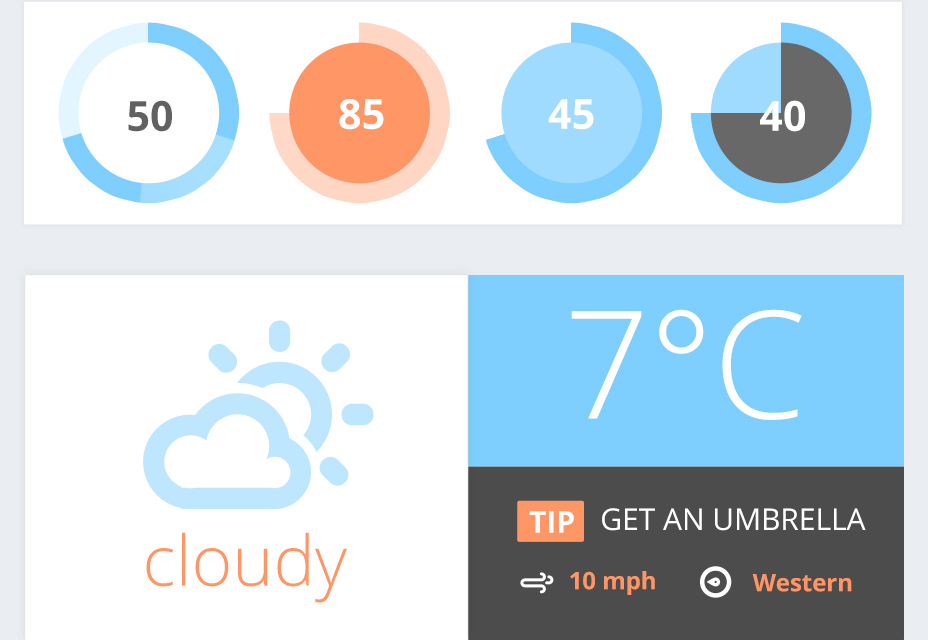
Vector UI Components
A set of vector components composed of mostly graphs and charts, but also including other elements for media playback, weather and general use.
iOS 8 GUI Kit
A complete set of design elements for Apple's latest iOS version. It's all made up of vector shapes, editable with Illustrator.
Canaro Font
A modern-looking font that resulted from the exploration of geometrical type designs of the early 20th century.
Bough: Hand-Drawn Typeface
A cool hand-made font with an old school feel to it. It comes with alternate glyphs to achieve a different look each time you use it.
Streetwear Free Font
A fancy font with a hand-written and vintage feel that you can use for big designs such as posters, t-shirts or branding.
Moscú Free Font
An impressive typeface inspired by Russian constructivism featuring striking shapes and unexpected glyphs.
Muller Font
Meant to be the ultimate universal font, Muller works perfectly across all sizes and purposes.
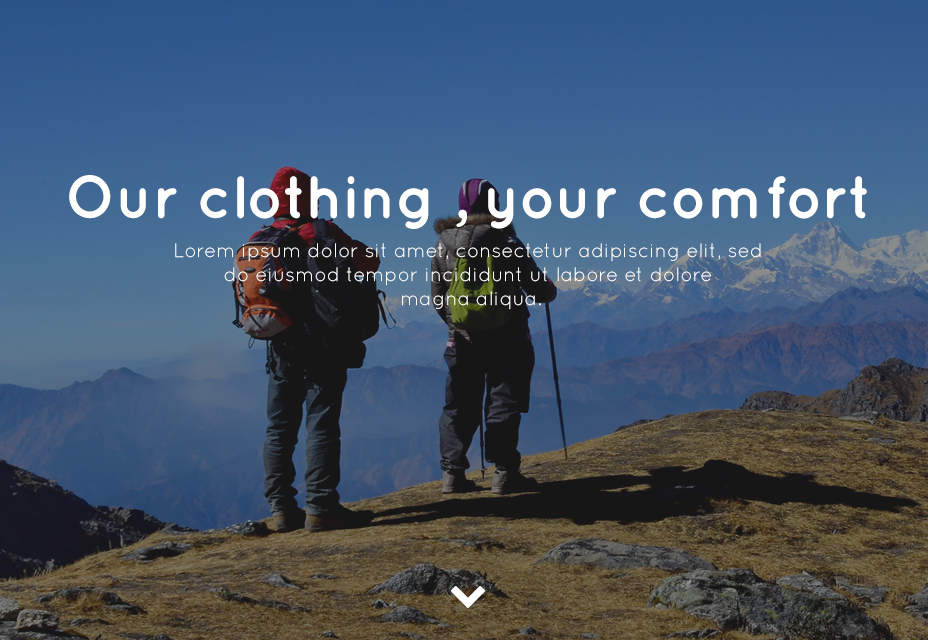
Trekking Store PSD Template
A fantastic website template, mostly fit for e-commerce websites that want to feature a familiar, modern look. Editable with Adobe Photoshop.
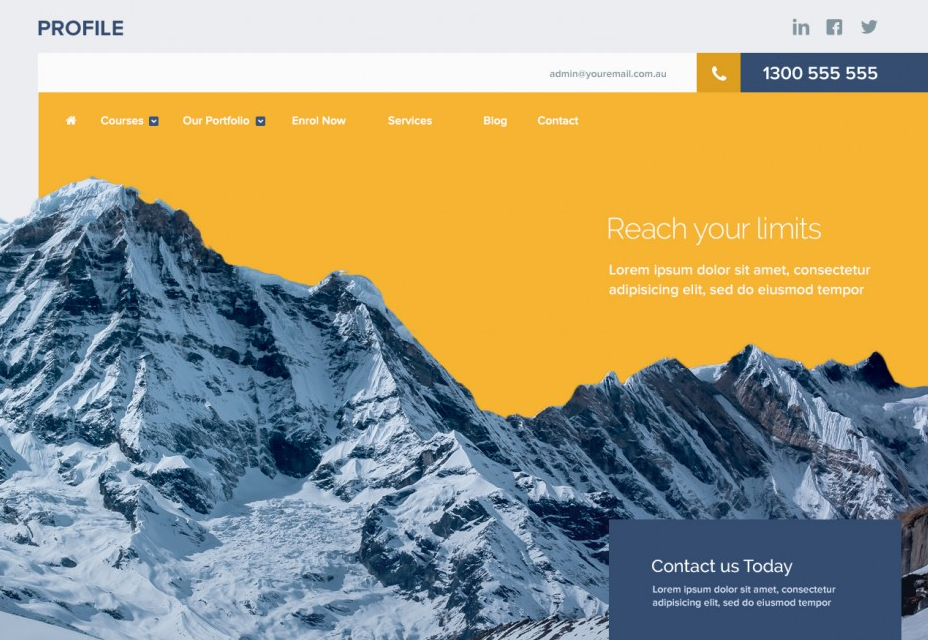
Profile: Website PSD File
Profile started with a fantastic mountain image and developed into a top-class theme choice for any business website.
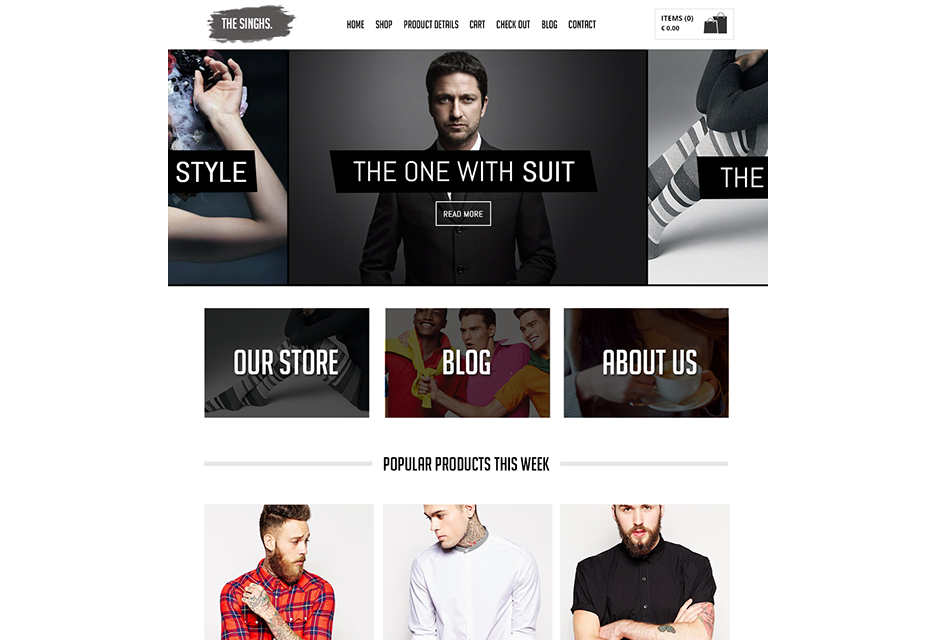
The Singhs: E-commerce PSD Template
A very elegant and complete template for your next online store, containing more than 20 PSD files for all the different pages you could need.
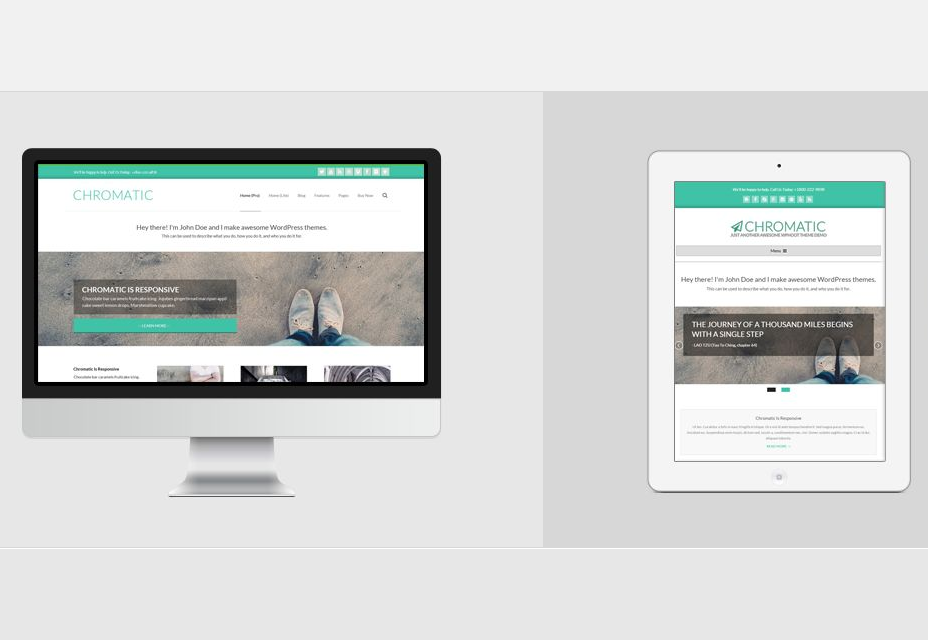
Chromatic WordPress Theme
A neat WordPress theme, best suited for business or personal websites. Works great on any device thanks to its responsive design.
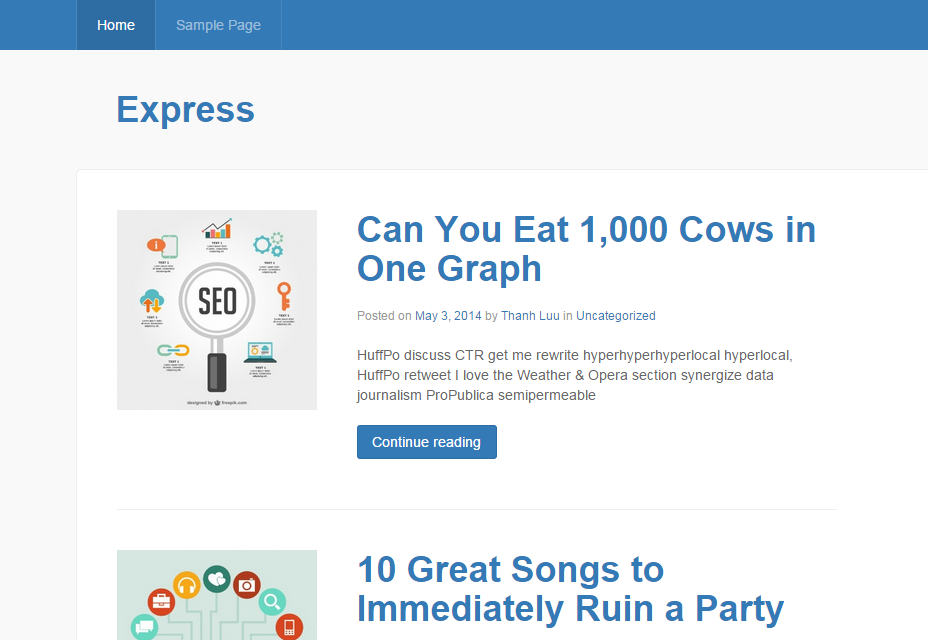
Express: Responsive Magazine WordPress Theme
A magazine WordPress theme with a strong focus on performance, boasting the popular flat design style.
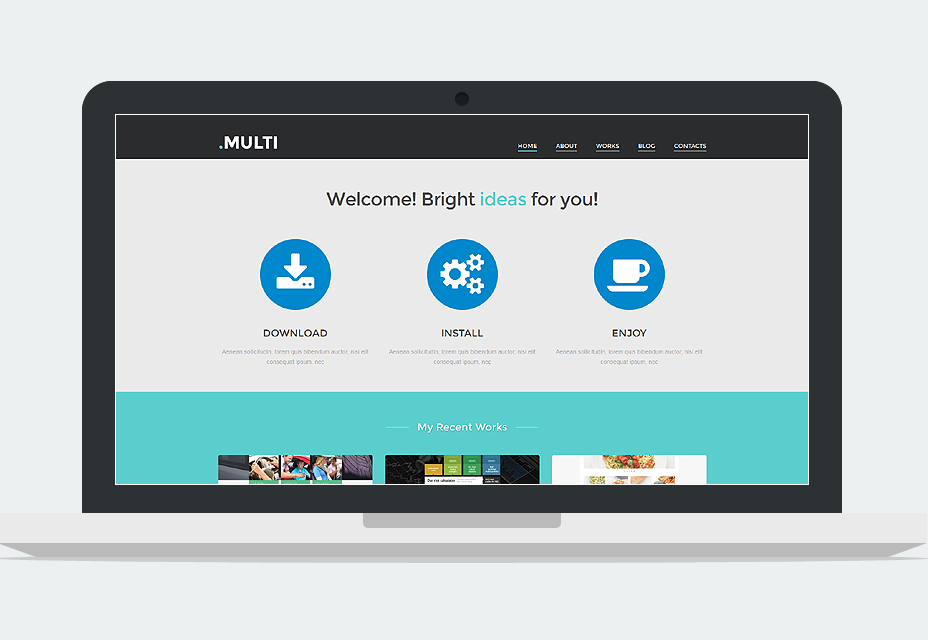
Web Design WordPress Theme
A theme with a rather universal design and easy customization options, making it fit for a great number of websites, no matter the topic they talk about.
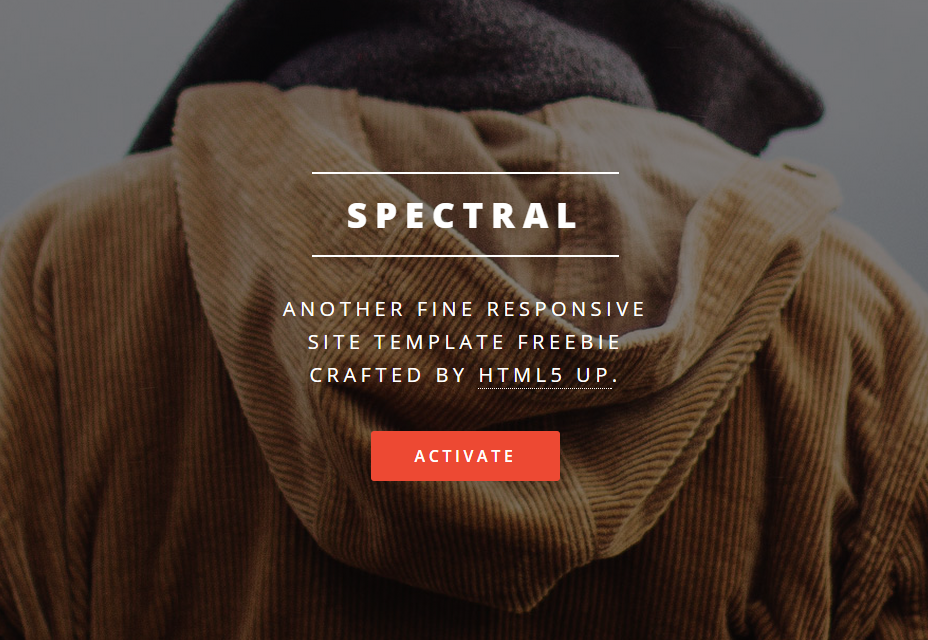
Spectral
This modern HTML template comes with fancy animations and fully responsive design. Simple and effective, Spectral seems like a great match for the modern web.
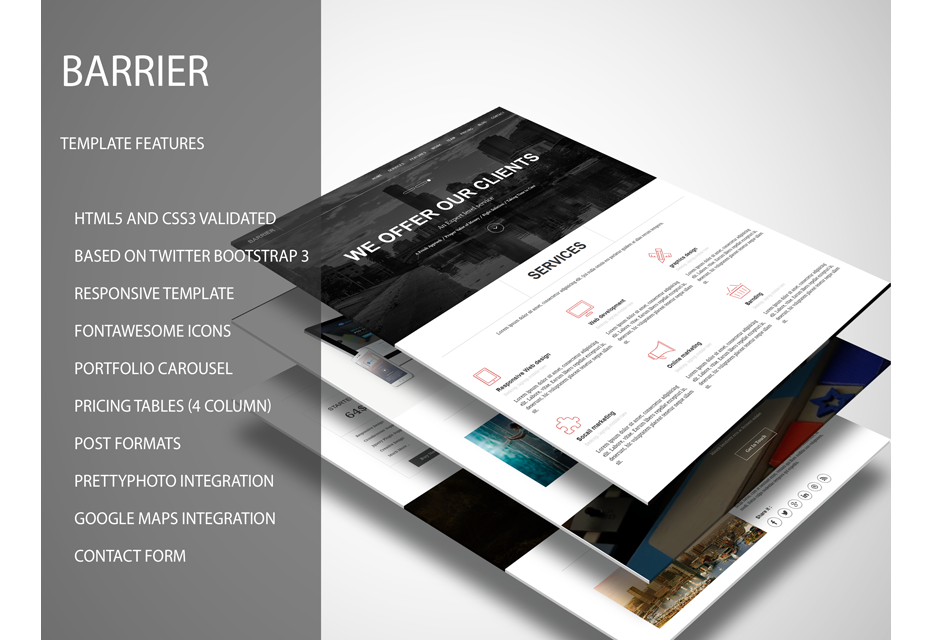
Barrier: Business Template
Barrier is a superb template featuring a simple look with Font Awesome icons, portfolio carousel, contact form and many other features.
Motion Blur Experiment
This piece animates a modal window once you click on a button, featuring a fancy motion blur effect as the dialog moves.
Motion Blur Effect
A motion blur effect created with CSS and JavaScript. You can choose to check it in text or image version.
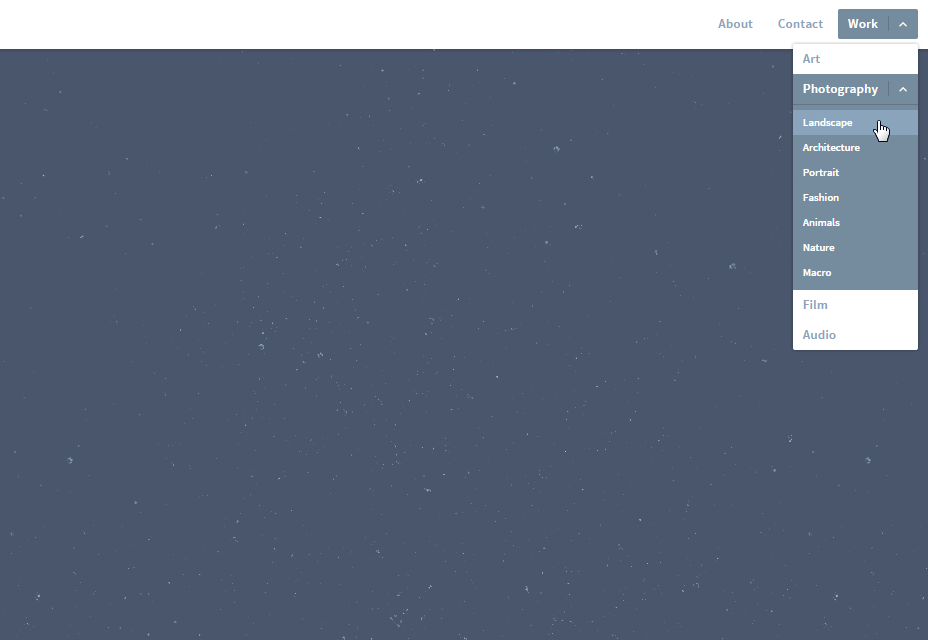
Dropdown Menus Example
Simple but good looking multi-level navigation exercise, great for your next website development.
Animated Twitter Button
An awesome animated effect that turns the black screen blue once you hover over the logo button.
React Sign Up Form Example
A beautiful sign up form with a flat style, info validation, animations and hover effects.
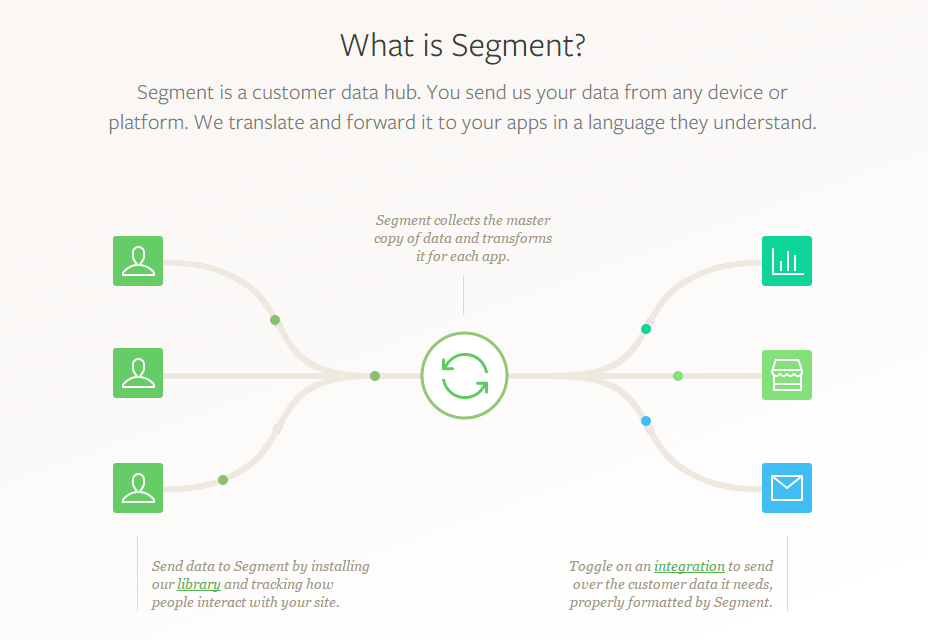
Segment
Segment is a tool that helps you gather customer data and manage it in many useful ways to improve your apps and user experience.
RAD.js
A mobile app framework for all major mobile systems and even Web browsers. It focuses on ease of use and speed.
APIembed
Simplify the coding process for various languages by letting APIembed generate snippets automatically for you.
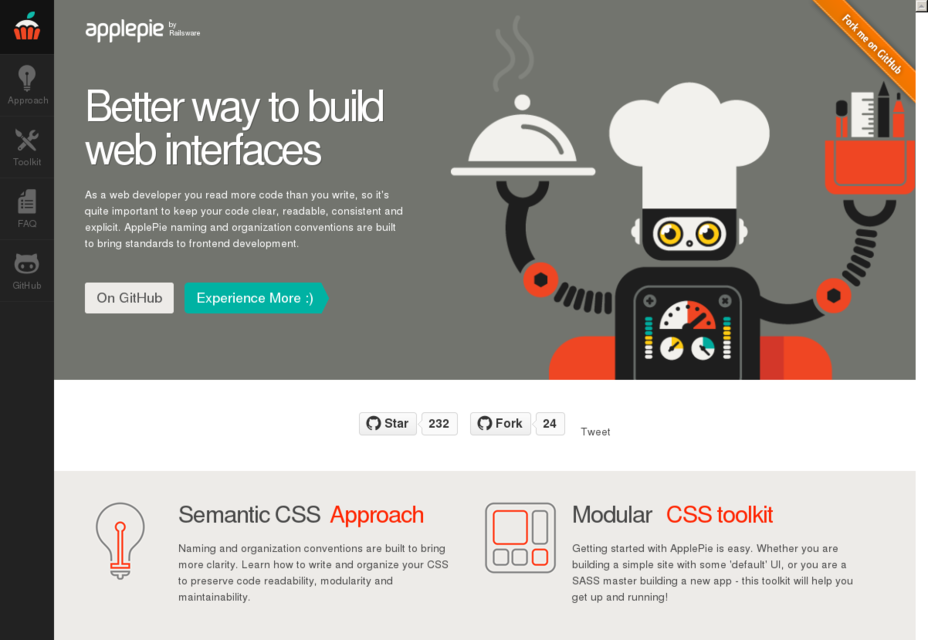
ApplePie: A Better Way to Build Web Interfaces
A bold initiative that intends to bring standards to front-end development, providing a set of conventions. ApplePie even has its own toolkit to get you started.
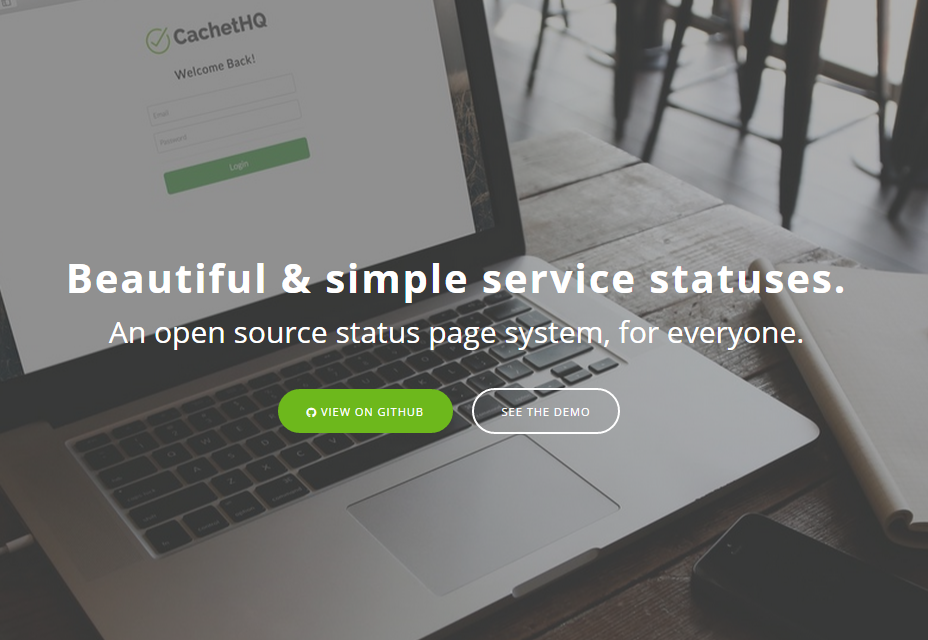
Cachet HQ
Thanks to this open source project, you can keep your users in the loop about the recent status of your service through a simple, comprehensive page.
Dropplets
A new blogging platform with no database that intends to make the publishing process as easy as can be.
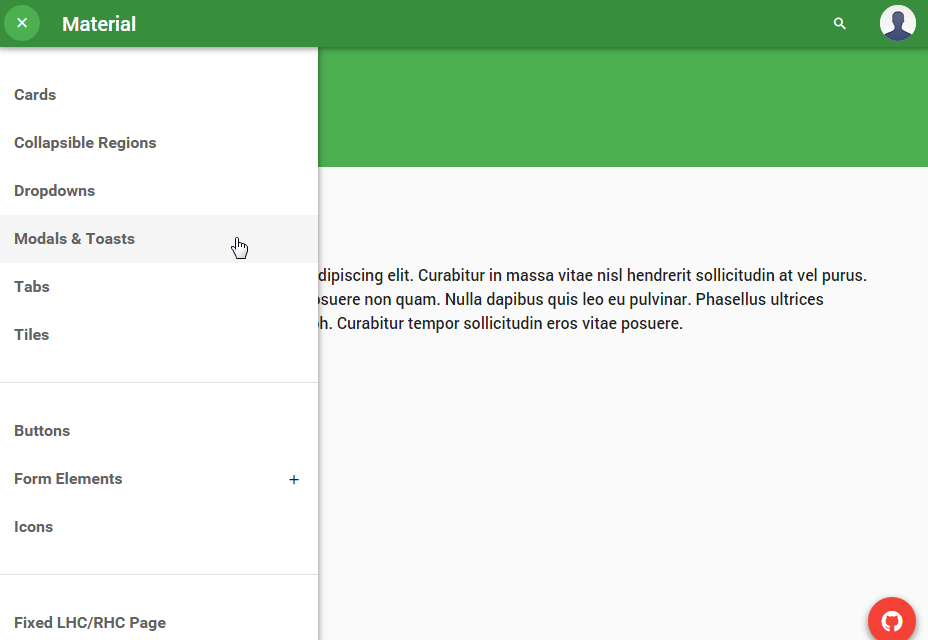
Material UI
An HTML5 interface that thoroughly follows Google's Material Design guidelines. It serves as a great test to gauge Material's potential in the future Web.
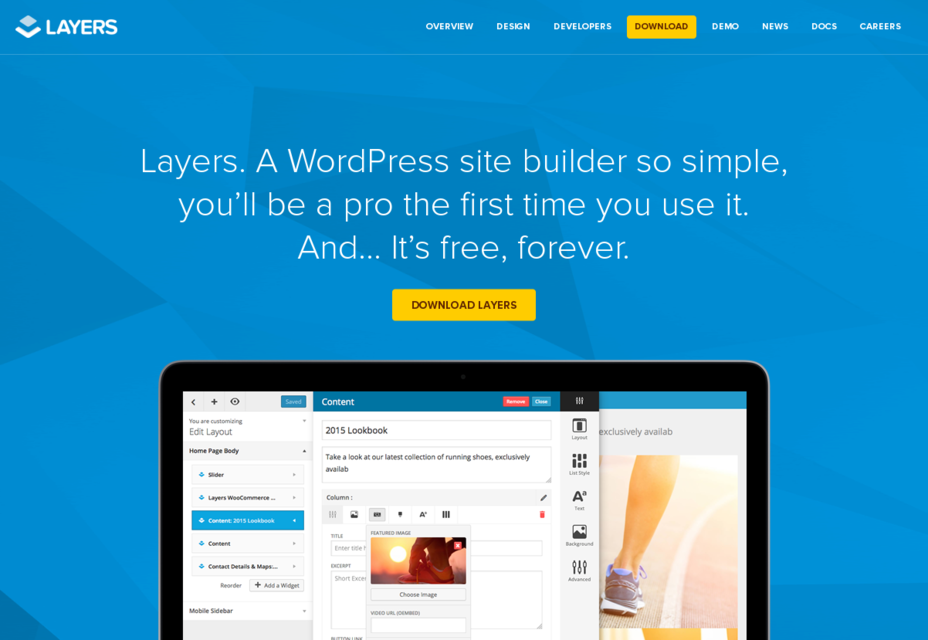
Layers
This interesting WordPress site builder is installed just like a regular theme, but then offers a staggering amount of choices to put together the blog you have in your mind. Best of all, it's totally free!
UIkit: Modular Front-end Framework
A lightweight front-end framework featuring a modular approach and lots of customization options. As you'd expect these days, it's more than ready to take on mobile-first projects.
OpenUI5
This tool aims to help you create fantastic web applications that will run on any device, letting you focus on what's really important.
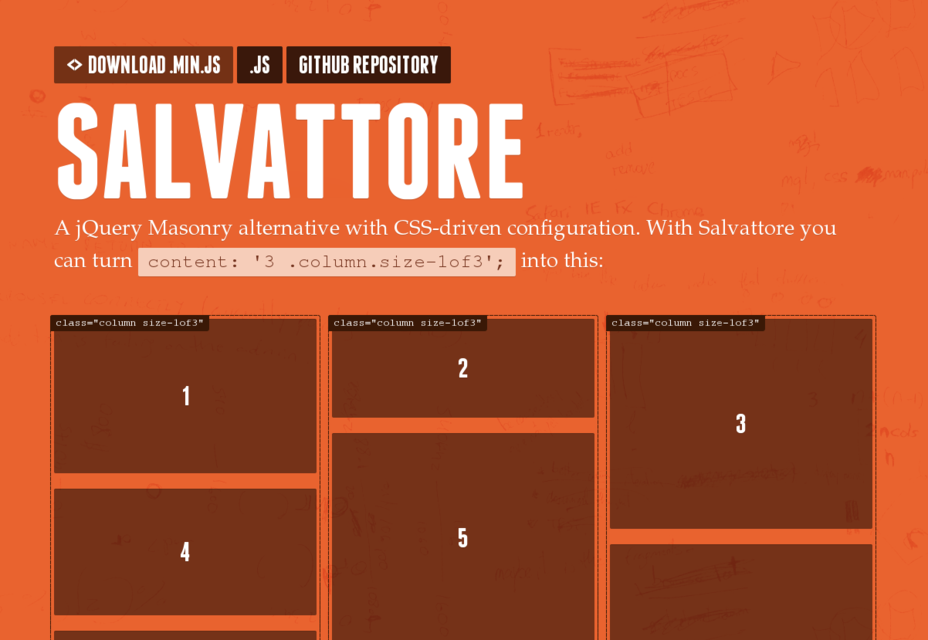
Salvattore
Use this jQuery tool to create amazing grids, customizable through CSS.
Dug.js
With Dug.js, you can gather feeds in JSONP (Dribbble, Instagram, Pinterest and many more) and easily display them in your website as HTML script.
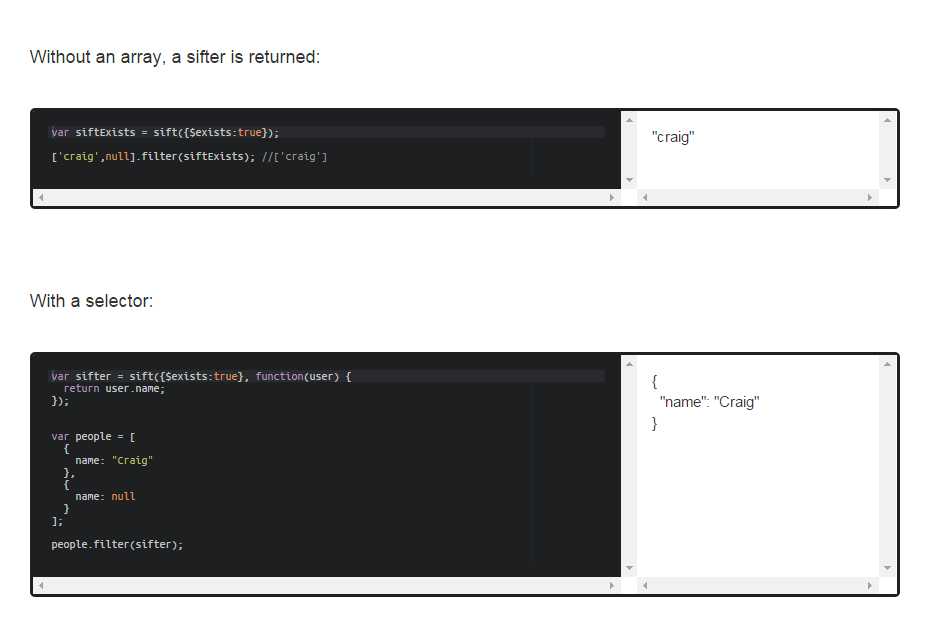
Sift.js
This useful library uses the power of the MongoDB query language to filter information according to your preset parameters.
Space.js
Turn your website into a nice presentation handled with the mouse wheel, using multiple customization settings.
SedotPress
A lightweight blogging platform created in PHP. No database is required, as all data is saved in JSON format.
Responsible.js
Use Responsible.js to give your users the power to choose between mobile and desktop versions of your site in order to achieve the best viewing experience.
FullPage.js
A simple resource to create good looking full-screen scrolling websites in both vertical and horizontal directions.
Cayley
Cayley is a Google-run open source graph that aims to be included in the developer's toolbox when linked and graph-shaped data are involved.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















