
Make your images bigger
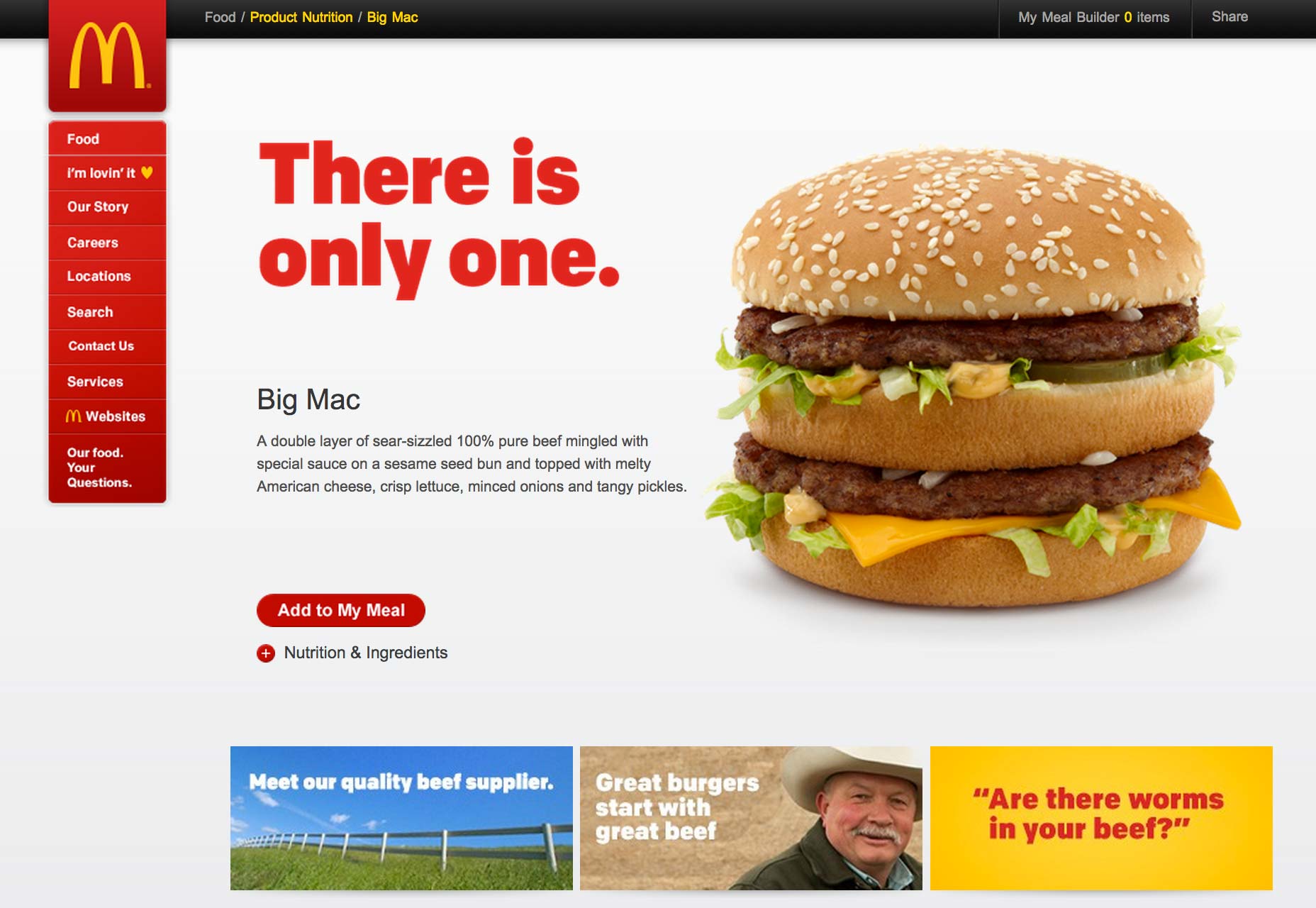
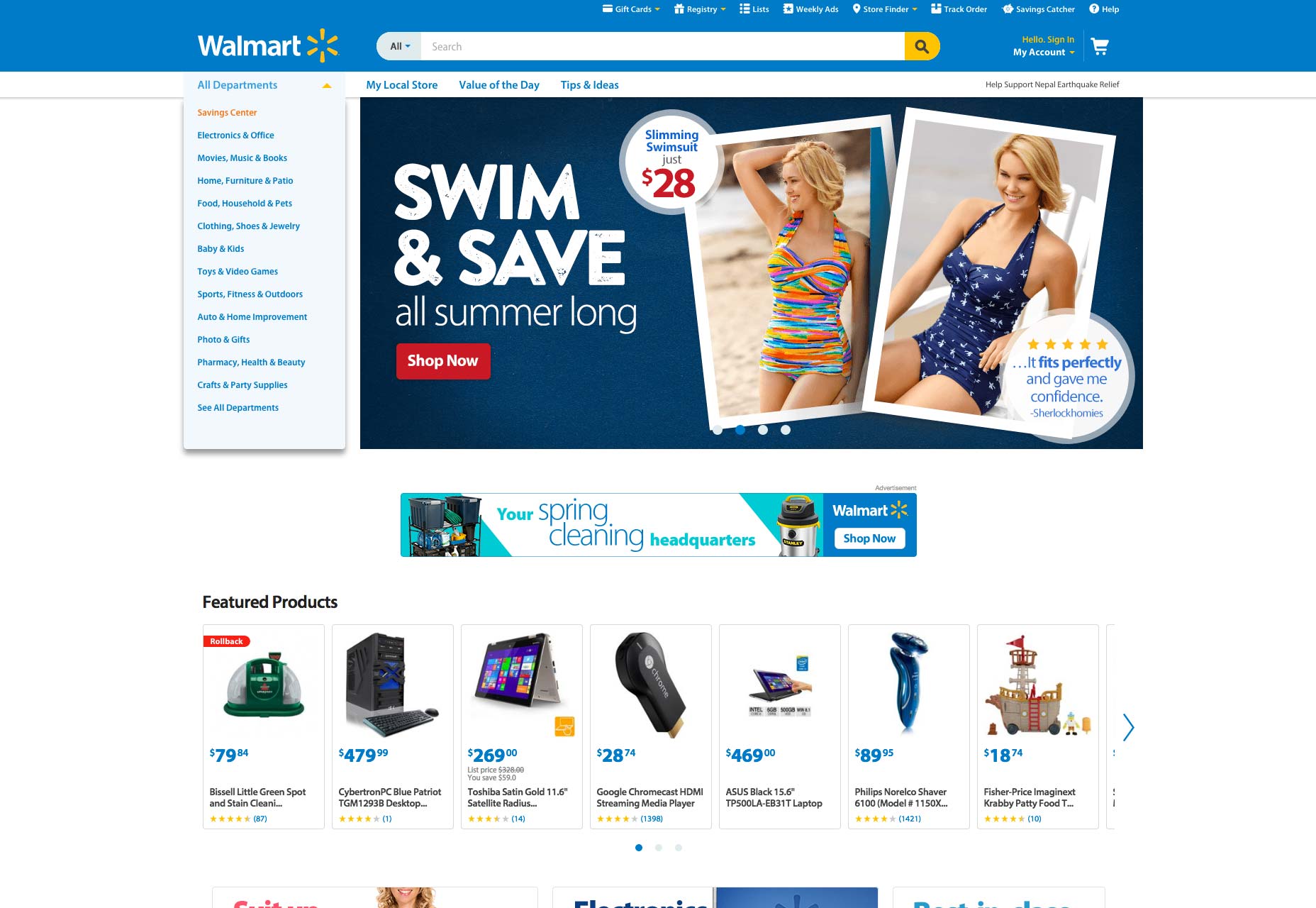
Marketers have known for several years that using images, particularly images of humans, gives a site a conversion rate boost. Some well-known brands are now starting to catch up to this reality. By using mega-images, big brands are reasoning that they can improve the already good results of using high-quality images on their sites. McDonald’s’ homepage shows off new menu items with huge images, but they go further on the product pages: to display the juicy tastiness of its burgers, the site displays them life-size. On its homepage Walmart uses mega-images in its slideshow that introduces shoppers to various categories and sales on its website. These mega-images are useful because they grab the attention of site visitors to whatever specific offer or sale the company has going on at the moment.
On its homepage Walmart uses mega-images in its slideshow that introduces shoppers to various categories and sales on its website. These mega-images are useful because they grab the attention of site visitors to whatever specific offer or sale the company has going on at the moment.
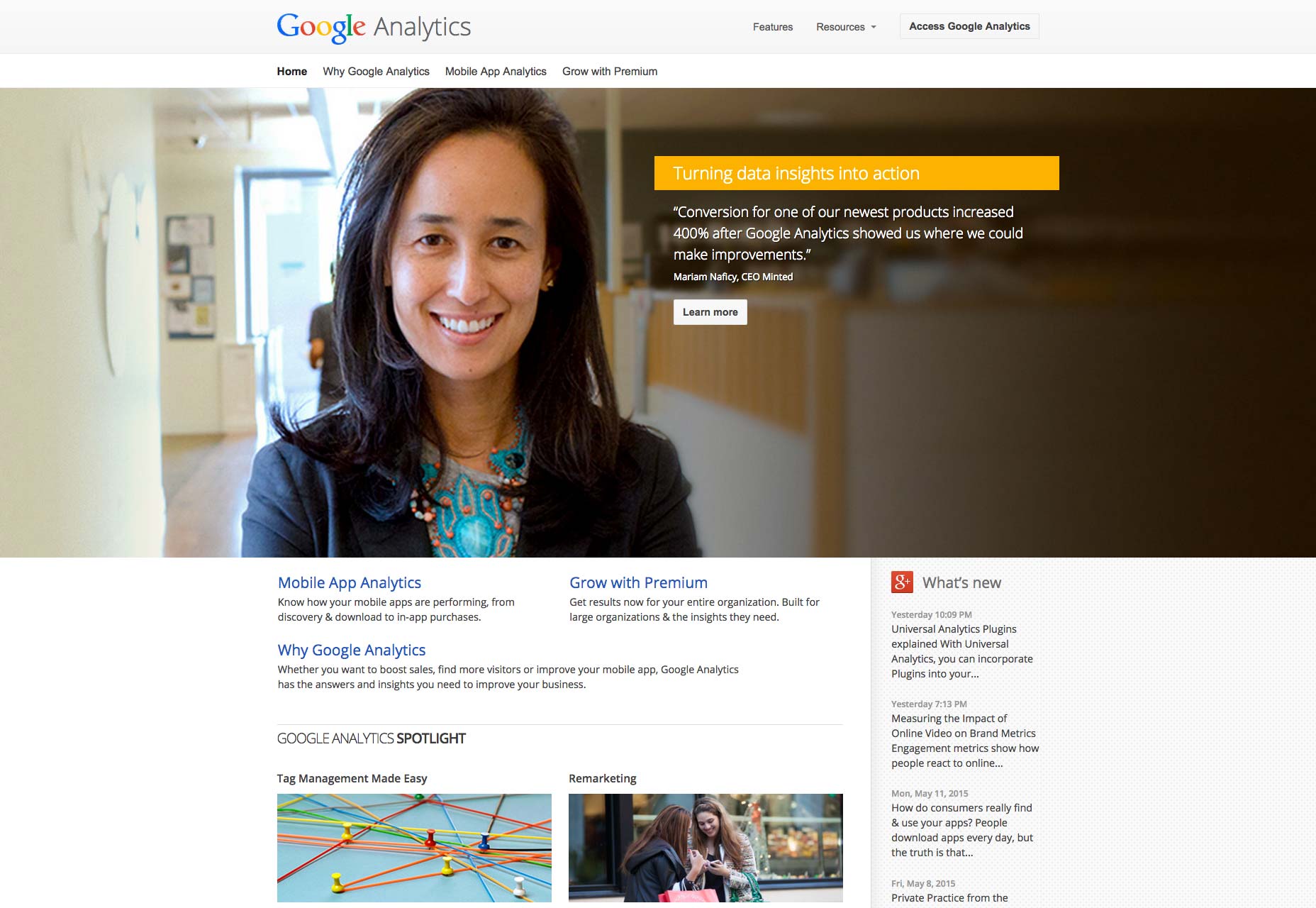
 This Google Analytics page is the best example of one of the most prominent brands ever switching over to this design approach. For each type of specific Analytics product — be it premium or for mobile — the company uses a distinct mega-image that also doubles as a clever testimonial from a real user of the service.
This Google Analytics page is the best example of one of the most prominent brands ever switching over to this design approach. For each type of specific Analytics product — be it premium or for mobile — the company uses a distinct mega-image that also doubles as a clever testimonial from a real user of the service.
 As you can see, mega-images today have a strong foothold in the design world, and it’s not just because they look special or different. There’s some strong data to back up the claim that they boost conversions…
As you can see, mega-images today have a strong foothold in the design world, and it’s not just because they look special or different. There’s some strong data to back up the claim that they boost conversions…
Highrise gets massive sign-up increases
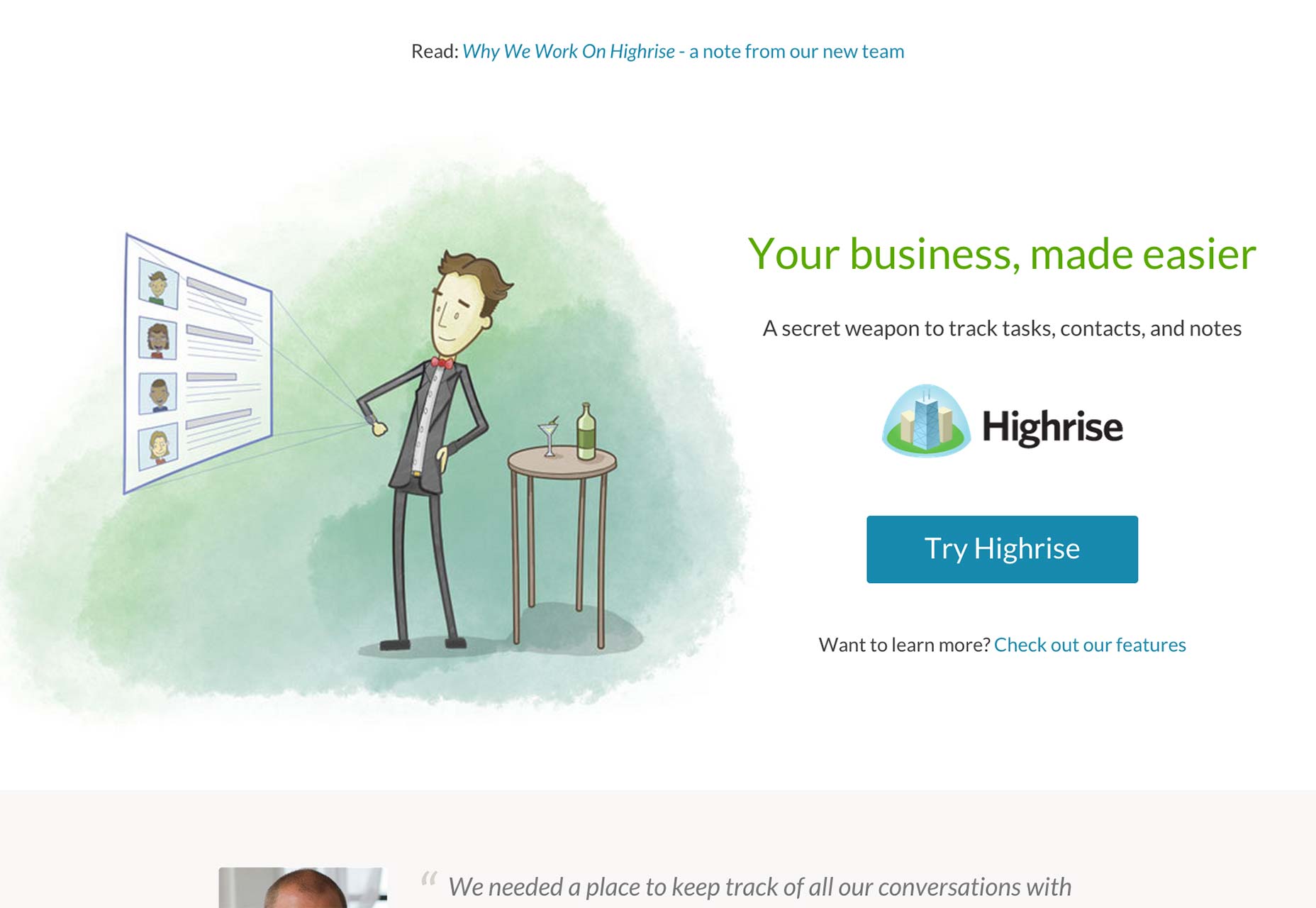
Highrise is an app created by Basecamp that lets people keep track of all their contacts in an efficient way. The company always knew that it could do better with regard to the number of sign ups on its Highrise landing page. The problem was that Basecamp could never specifically nail down just what was causing its conversion rate numbers to stall. They decided to perform A/B testing across a number of different factors, everything from the length of the landing page to typography to images. [pullquote]the mega-image ended up out-performing the original landing page’s conversions by a stunning 102%![/pullquote]
When the company decided to use a mega-image on its variation page, things drastically improved. While the original design simply featured a series of modest images, the variation was dominated by one feature above all else: a humongous mega-image that took up the entire background of the landing page.
This variation featuring the mega-image ended up out-performing the original landing page’s conversions by a stunning 102%! Talk about a remarkable change.
To be fair, while the mega-image page wasn’t the only design element that was changed — other changes included less info about the company and different colors — but it was by far the most striking.
[pullquote]the mega-image ended up out-performing the original landing page’s conversions by a stunning 102%![/pullquote]
When the company decided to use a mega-image on its variation page, things drastically improved. While the original design simply featured a series of modest images, the variation was dominated by one feature above all else: a humongous mega-image that took up the entire background of the landing page.
This variation featuring the mega-image ended up out-performing the original landing page’s conversions by a stunning 102%! Talk about a remarkable change.
To be fair, while the mega-image page wasn’t the only design element that was changed — other changes included less info about the company and different colors — but it was by far the most striking.
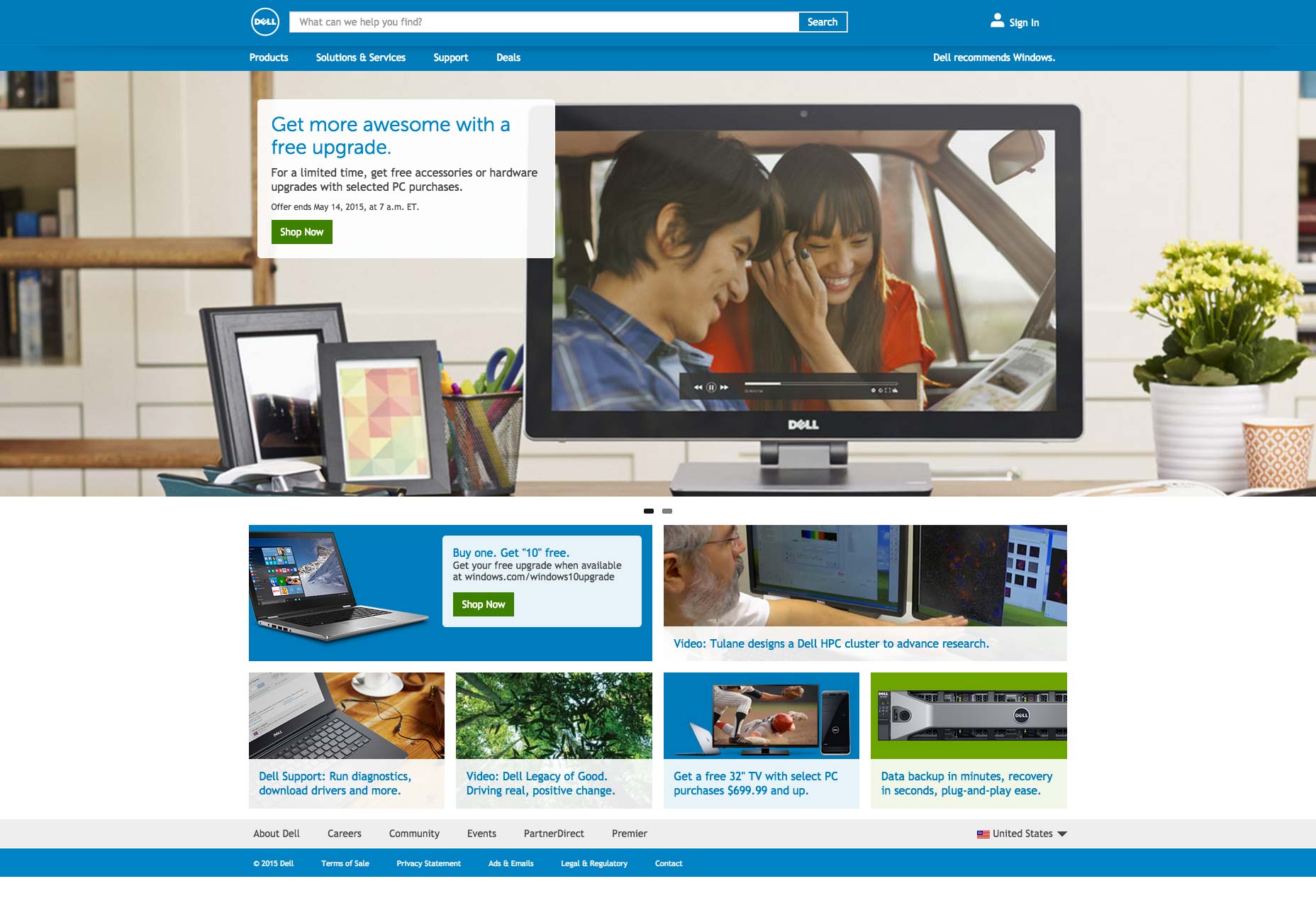
Dell’s mega-image gets great results
 [pullquote]The new landing page enjoyed a 36% increase in leads and a 27% drop in bounce rates.[/pullquote]
Even a big brand like Dell can endeavor to do so much better when it comes to site conversions. An old Dell landing page already had some of the best practices of optimization in place, such as easy-to-read bullet points and a short, simple form. However, the image on the old landing page was small and didn’t really grab site visitors’ attention. The company wanted to increase lead generation since there’s always bigger and better.
When Dell redesigned the landing page, it opted for a drastic redesign that featured a humongous, background mega image. By making this mega image the background of the entire page, Dell succeeded in making it one of the more prominent elements of the page. The results? The new landing page enjoyed a 36% increase in leads and a 27% drop in bounce rates.
[pullquote]The new landing page enjoyed a 36% increase in leads and a 27% drop in bounce rates.[/pullquote]
Even a big brand like Dell can endeavor to do so much better when it comes to site conversions. An old Dell landing page already had some of the best practices of optimization in place, such as easy-to-read bullet points and a short, simple form. However, the image on the old landing page was small and didn’t really grab site visitors’ attention. The company wanted to increase lead generation since there’s always bigger and better.
When Dell redesigned the landing page, it opted for a drastic redesign that featured a humongous, background mega image. By making this mega image the background of the entire page, Dell succeeded in making it one of the more prominent elements of the page. The results? The new landing page enjoyed a 36% increase in leads and a 27% drop in bounce rates.
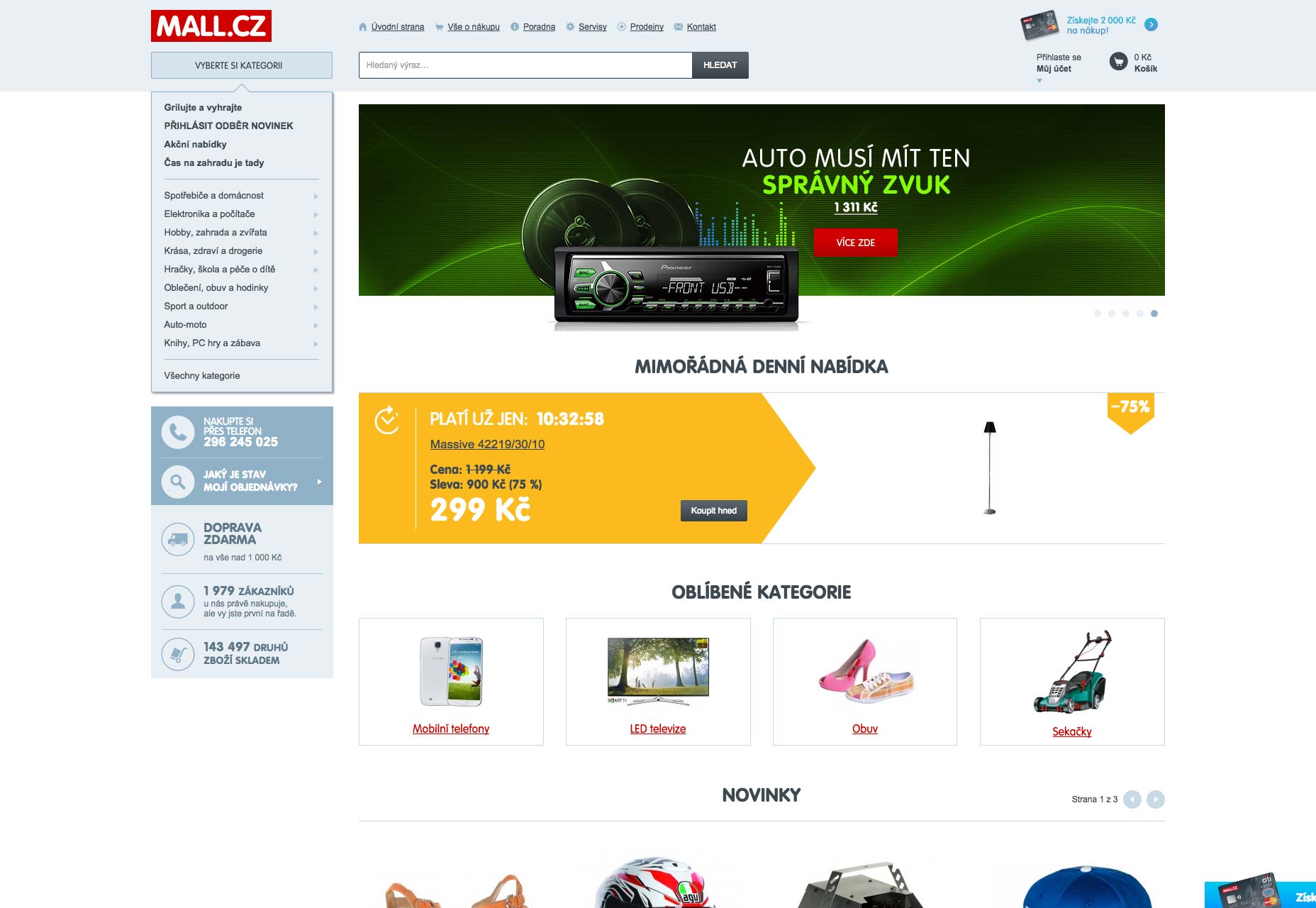
Mall.cz increase product image sizes with successful outcomes
Chances are that you’ve never heard of Mall.cz (unless you live in the Czech Republic). Mall.cz is the 2nd-largest e-commerce retailer in the Czech Republic, and it benefited from increasing the image sizes of its products. While not exactly mega-images proper, this case study proves that even a small increase in image sizes is good for a business’ bottomline. [pullquote]small increases in image size boosted conversions by almost 10%[/pullquote] The original version of product pages on the site featured smaller product images that were often overshadowed by intrusive text that made pages seem too cluttered. The company decided that it should experiment with bigger images; so its redesign centered around blowing up the products’ image sizes while hiding the text. After some experimentation, it was determined that small increases in image size boosted conversions by almost 10%! That’s an impressive boost to the conversation rate, all thanks to increasing the size of the site’s product images.
Bigger is better
It‘s an old cliché that clients always ask for their logo to be bigger, but trials by leading companies with huge research budgets, demonstrate that when it comes to images, bigger is most definitely better. To be sure, it’s not just a matter of aesthetics. When you blow up images to the size of mega images, you’re also ensuring that your site visitors get to explore every small detail of your product, announcement or testimonial. In this way, mega images are also very functional and practical, as they make it easy for site visitors to see exactly what they’re trying to buy or sign up to. We’ve all shied away from large images since the rise of the mobile web, and the potential for slow download speeds, persuaded us to err on the side of caution. However, it’s clear that far from hindering a site, increasing image size actually improves conversions; if you can make your images mega-images, taking up as much of the screen as possible, you’ll maximise your conversions.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















