
- call to action buttons;
- icons;
- web form fields;
- links;
- images.
Physical affordance
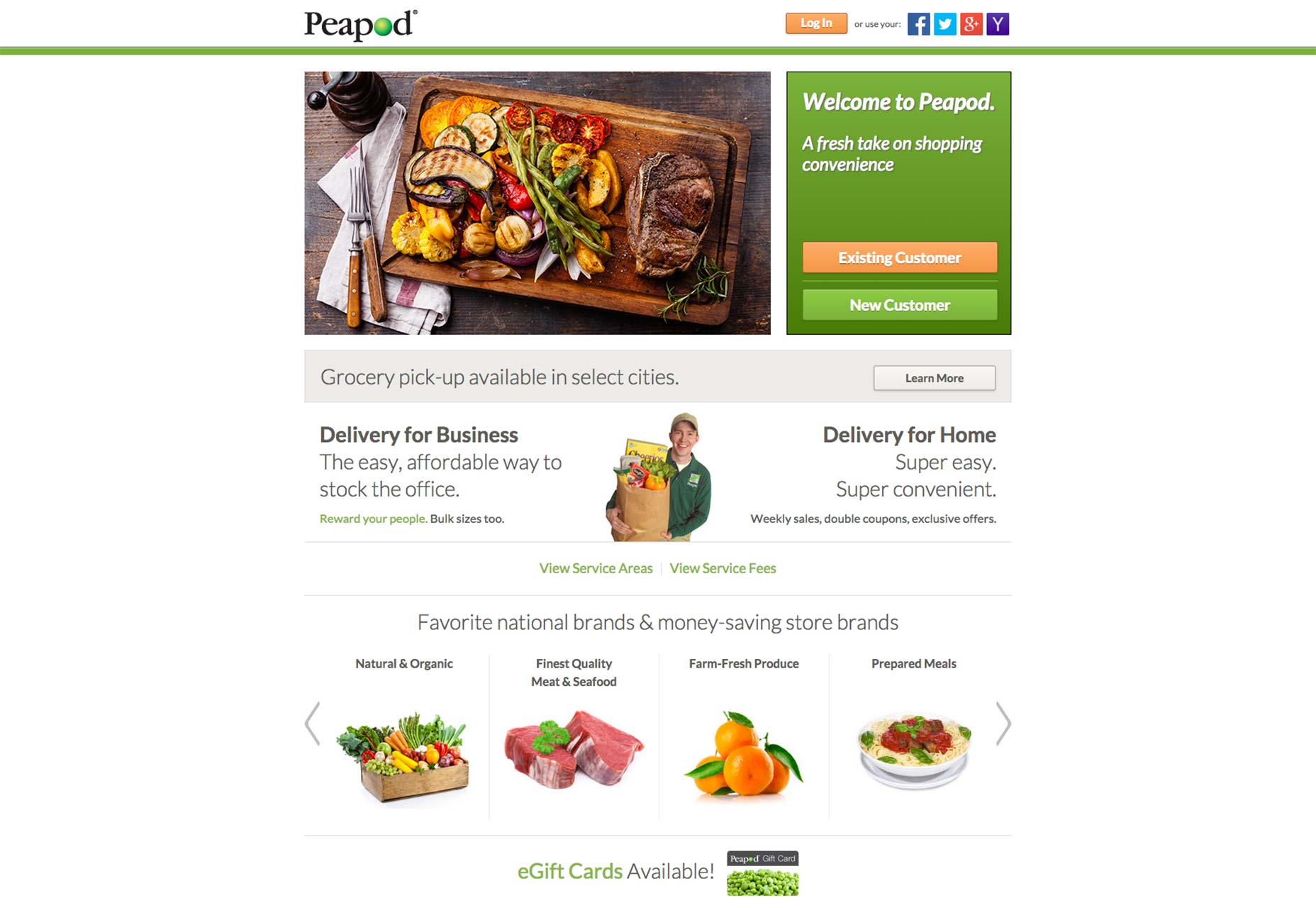
Physical affordance is based on an object’s physical appearance. Visually, this type of affordance makes instantly clear to a user what action is expected of him in a design’s interface. These are the most straightforward of affordances, and you’ve likely encountered them many times without even knowing what they were called. The whole point with physical affordances is that anyone ought to be able to guess what action they can perform just by looking at the affordances, especially those people who don’t have much experience browsing websites. That’s why physical affordances have to be pretty blatant. Peapod, the home grocery delivery service, uses physical affordances on its homepage. Two huge call to action buttons feature rounded corners and slight shading so they look clickable.
Peapod, the home grocery delivery service, uses physical affordances on its homepage. Two huge call to action buttons feature rounded corners and slight shading so they look clickable.
Language affordance
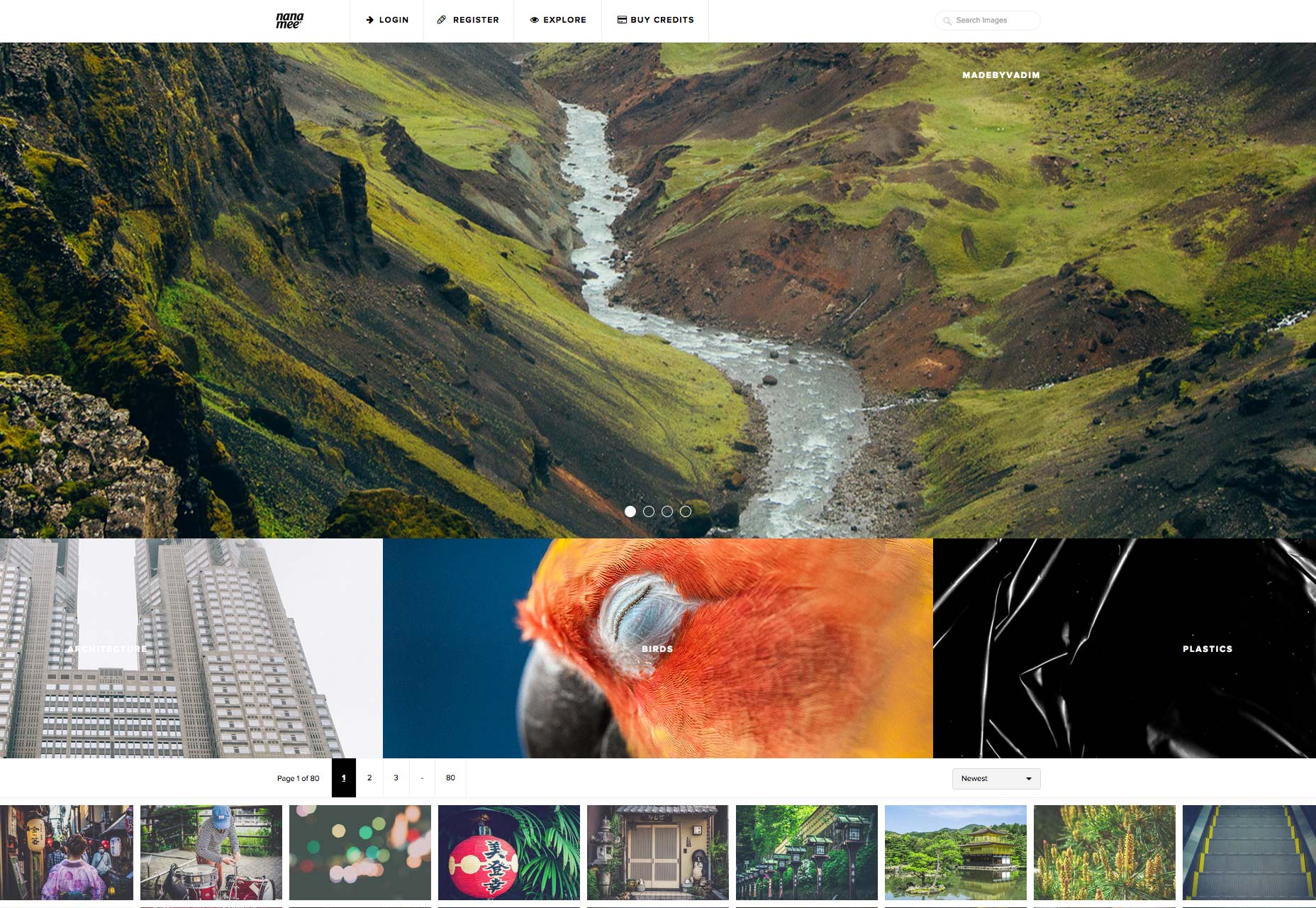
A language affordance is another very straightforward kind of affordance. Essentially, it directly communicates to the user that a button or a field affords a specific kind of action. This leaves absolutely no room to the imagination as to what the intended action is, also making this affordance perfect for people with very little, or even no, site browsing experience. Language affordance is ideal in interface design when mere, visual communication is insufficient to effectively symbolize what action should be performed. For instance, people who haven’t seen many websites are likely not familiar with the magnifying glass symbol indicating “search” at the end of a search field. Smart designers will understand this and therefore supply an explicit, language affordance to leave no doubt what the action should be. Nanamee.com uses language affordance in the search field because there’s a hard-to-miss “Search Images” spelled out. This affordance makes it explicitly clear how to interact with this feature, and is far clearer than simply “Search” or even just an icon.
Nanamee.com uses language affordance in the search field because there’s a hard-to-miss “Search Images” spelled out. This affordance makes it explicitly clear how to interact with this feature, and is far clearer than simply “Search” or even just an icon.
Pattern affordance
Pattern affordance is perhaps more common in web design than even the aforementioned, explicit affordances. That’s because, as the name implies, designers of all stripes utilize these affordances in their designs without so much as a second thought. Users are able to recognize and understand these types of affordances due to their commonality. Here are some examples of widely used pattern affordances:- navigation menu or bar;
- magnifying glass icon;
- links;
- downward arrow next to word or phrase.
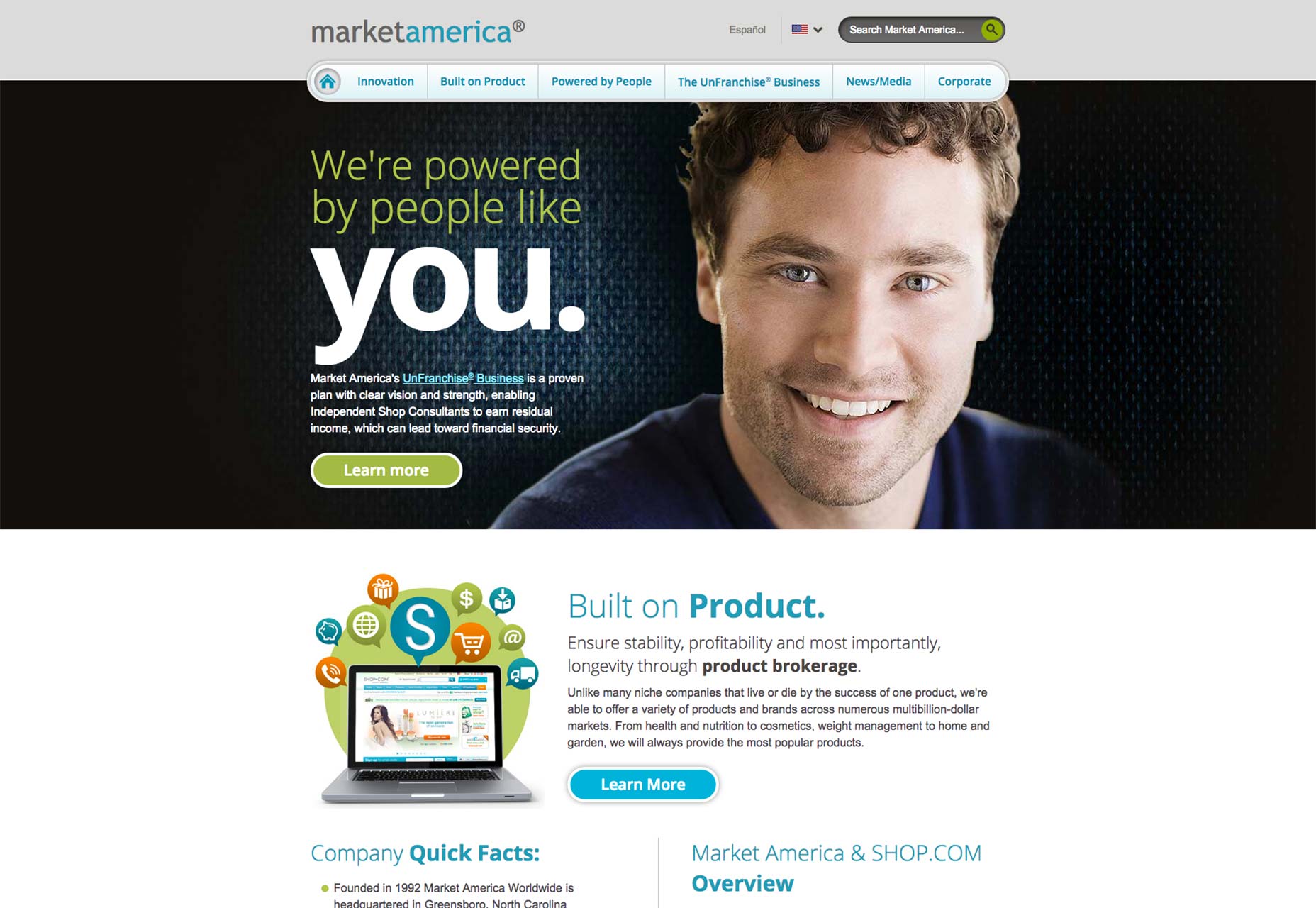
 Market America features a very noticeable navigation bar across the top of the homepage. The magnifying glass icon is at the end of the search bar, which also features the language affordance of “Search Market America.” Then, there’s the downward arrow next to the American flag, which offers users the chance to pick a different site language.
Market America features a very noticeable navigation bar across the top of the homepage. The magnifying glass icon is at the end of the search bar, which also features the language affordance of “Search Market America.” Then, there’s the downward arrow next to the American flag, which offers users the chance to pick a different site language.
Symbolic or iconic affordance
The affordance in an interface can be communicated simply through a symbol or icon. Sometimes called metaphorical affordances, these affordances rely on real-life, physical objects as icons to quickly tell users what action is expected of them. They work well in many, different instances, some of which you’re undoubtedly familiar with already:- an envelope to afford sending an email;
- a house to afford going back to a site’s homepage;
- a social media button to take you to a social media stream or channel.
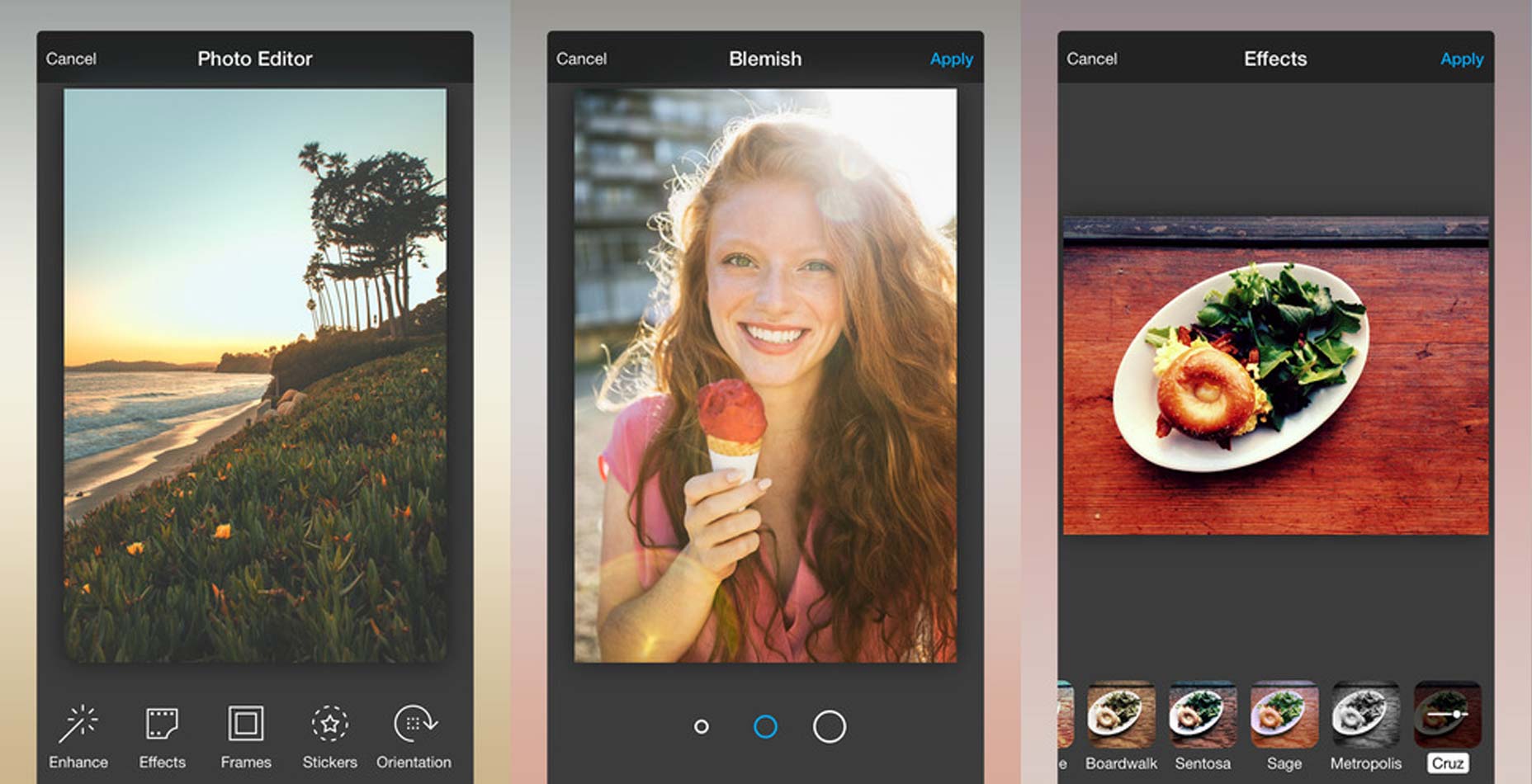
 One app that could use some work on its affordances is Photo Editor by Aviary. Unless you’re super-familiar with this app or with photo editors in general, you’re not going to understand how to touch up blemishes when you only have a choice between three circles of different size.
One app that could use some work on its affordances is Photo Editor by Aviary. Unless you’re super-familiar with this app or with photo editors in general, you’re not going to understand how to touch up blemishes when you only have a choice between three circles of different size.
Affordances are the key to great UX
Understanding what an affordance is — as well as the specific uniqueness between one type and another — can really distinguish you from other web designers. Think of affordances as the gateway to communication for your users. Without them, even the nicest-looking design would be totally useless because users wouldn’t be able to make sense of it one bit! Since the user experience is the highest priority for designers, making sure you have a solid understanding of affordances is essential. When your design’s done, it should be affordances that easily and effective empower users to use your design with the least friction possible.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















