
Say hello to the new Facebook logo pic.twitter.com/ofoFm4JQmK
— Christophe Tauziet (@ChrisTauziet) June 30, 2015
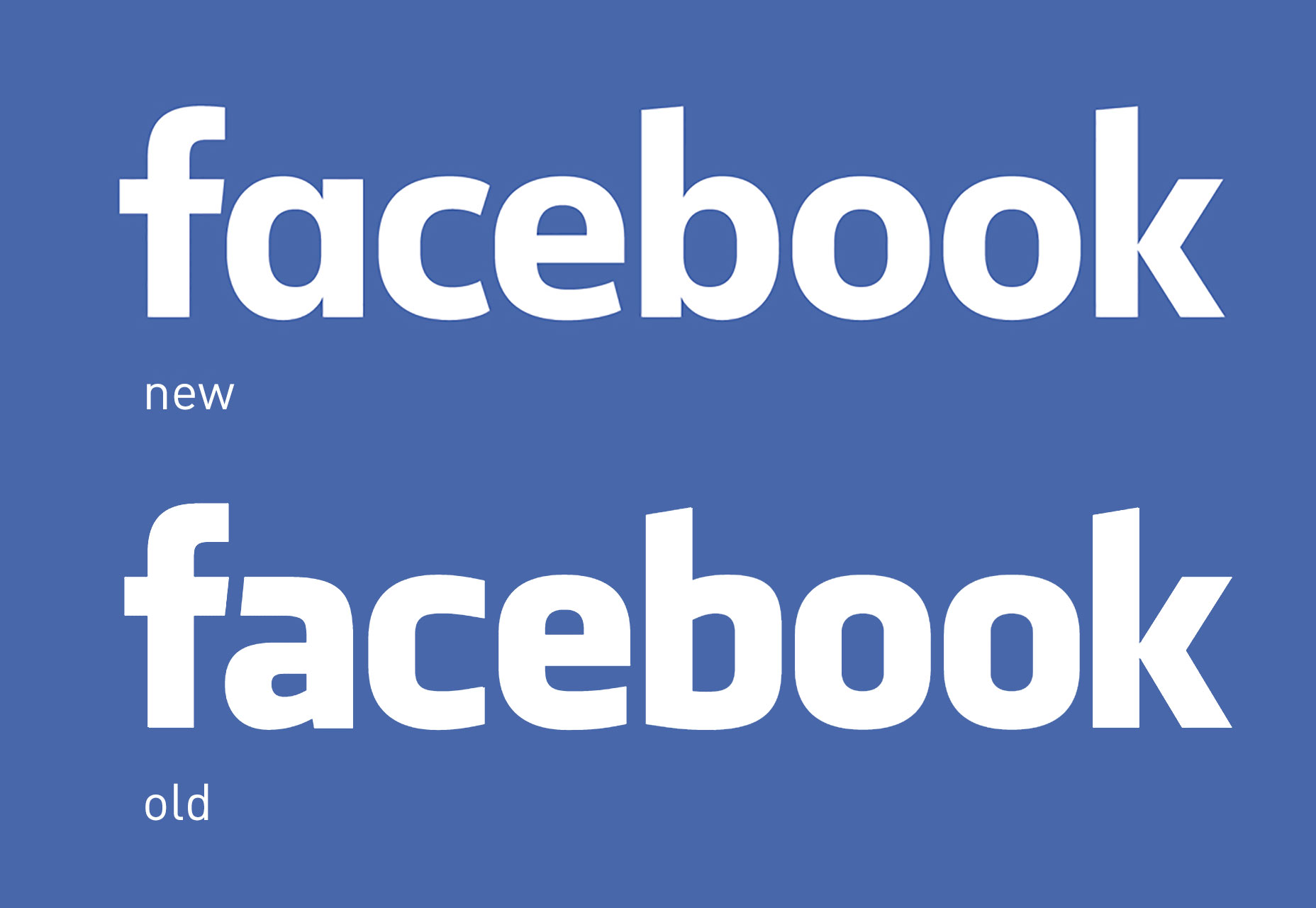
 The ‘f’ appears to have the slightest of tweaks to its outer curve, but is otherwise unchanged. That is almost certainly a practical choice, given that modifying the ‘f’ would mean updating the familiar ‘f’ in a blue square logomark that is scattered across the Web.
The biggest change is the switch from a double-storey, to a single-storey ‘a’. The change increases the counter space and does an excellent job of balancing the more spacious double ‘o’ on the right-hand side of the word.
Lots of commentators have expressed a regret at the loss of the way in which the bar of old logo’s ‘f’ formed a connection with the stroke of the ‘a’; to me, that connection always seemed forced. This kind of linking is great when carefully worked — the Gillette logo is a prime example — but Facebook’s old logo felt like a designer looking for a connection for its own sake…on second thoughts, perhaps that was an ideal metaphor for Facebook.
The terminals on the ‘c’ and ‘e’ are slanted, which is very much the trend right now. They also introduce more whitespace which helps even out the word. The addition of the stem on the ‘b’ improves the rhythm along the baseline by matching the stems on the ‘a’ and ‘k’ (stem, no stem, no stem, stem, no stem, no stem, stem). The left half of the design is perhaps tracked a little too tightly, but that may be a personal preference.
Most importantly, the new version will be far more legible on small screens. As wearables enter the market, this is an essential rebrand for Facebook which will enable a consistent brand approach across the full range of devices.
[pullquote]this redesign feels a lot like a computer performing a guitar solo[/pullquote]
I’ve never been a fan of Klavika, which as a big Web 2.0 font, and feels about as dated now as Proxima Nova will in a decade. However this redesign feels a lot like a computer performing a guitar solo.
Which leads to the the biggest criticism, which is likely to be that the new logotype lacks personality. But really, isn’t that what Facebook wants? As our own personalities become personal brands [shudder] do we want a social network that envelops us in its own omni-presence? Don’t we want a social network’s brand to be the embodiment of invisible design?
What Facebook needs, is a non-threatening, non-committal, non-partisan, bland, brand that can fade into the background along with the scarier parts of its terms and conditions. From a design point of view, Facebook’s new logotype may be uninspiring, but from a business point of view it makes perfect sense.
The ‘f’ appears to have the slightest of tweaks to its outer curve, but is otherwise unchanged. That is almost certainly a practical choice, given that modifying the ‘f’ would mean updating the familiar ‘f’ in a blue square logomark that is scattered across the Web.
The biggest change is the switch from a double-storey, to a single-storey ‘a’. The change increases the counter space and does an excellent job of balancing the more spacious double ‘o’ on the right-hand side of the word.
Lots of commentators have expressed a regret at the loss of the way in which the bar of old logo’s ‘f’ formed a connection with the stroke of the ‘a’; to me, that connection always seemed forced. This kind of linking is great when carefully worked — the Gillette logo is a prime example — but Facebook’s old logo felt like a designer looking for a connection for its own sake…on second thoughts, perhaps that was an ideal metaphor for Facebook.
The terminals on the ‘c’ and ‘e’ are slanted, which is very much the trend right now. They also introduce more whitespace which helps even out the word. The addition of the stem on the ‘b’ improves the rhythm along the baseline by matching the stems on the ‘a’ and ‘k’ (stem, no stem, no stem, stem, no stem, no stem, stem). The left half of the design is perhaps tracked a little too tightly, but that may be a personal preference.
Most importantly, the new version will be far more legible on small screens. As wearables enter the market, this is an essential rebrand for Facebook which will enable a consistent brand approach across the full range of devices.
[pullquote]this redesign feels a lot like a computer performing a guitar solo[/pullquote]
I’ve never been a fan of Klavika, which as a big Web 2.0 font, and feels about as dated now as Proxima Nova will in a decade. However this redesign feels a lot like a computer performing a guitar solo.
Which leads to the the biggest criticism, which is likely to be that the new logotype lacks personality. But really, isn’t that what Facebook wants? As our own personalities become personal brands [shudder] do we want a social network that envelops us in its own omni-presence? Don’t we want a social network’s brand to be the embodiment of invisible design?
What Facebook needs, is a non-threatening, non-committal, non-partisan, bland, brand that can fade into the background along with the scarier parts of its terms and conditions. From a design point of view, Facebook’s new logotype may be uninspiring, but from a business point of view it makes perfect sense.

Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















