
Material Design can replace many parts of Bootstrap. However, it does not intend to feature-match everything Bootstrap offers. Instead MDL intends to implement the components specified by the Material Design specification. This allows it to provide the most comprehensive and accurate solution available. — getmdl.io/faq
How do I use Material Design Lite?
A code implementation of Material Design (MD), Material Design Lite (MDL) is a small (around 27Kb gzipped) library of components for use on web pages and web apps. It’s written in Sass using BEM, and can be downloaded from GitHub then modified for your own purposes. Or you can, as per Google’s stated preference, import the full framework from Google’s CDN. You can cherry-pick elements to integrate with your designs, or if you are looking for a really simple option, Google have provided a theme customizer which allows you to make (very) minor changes to the framework before you use it.
What’s included in Material Design Lite?
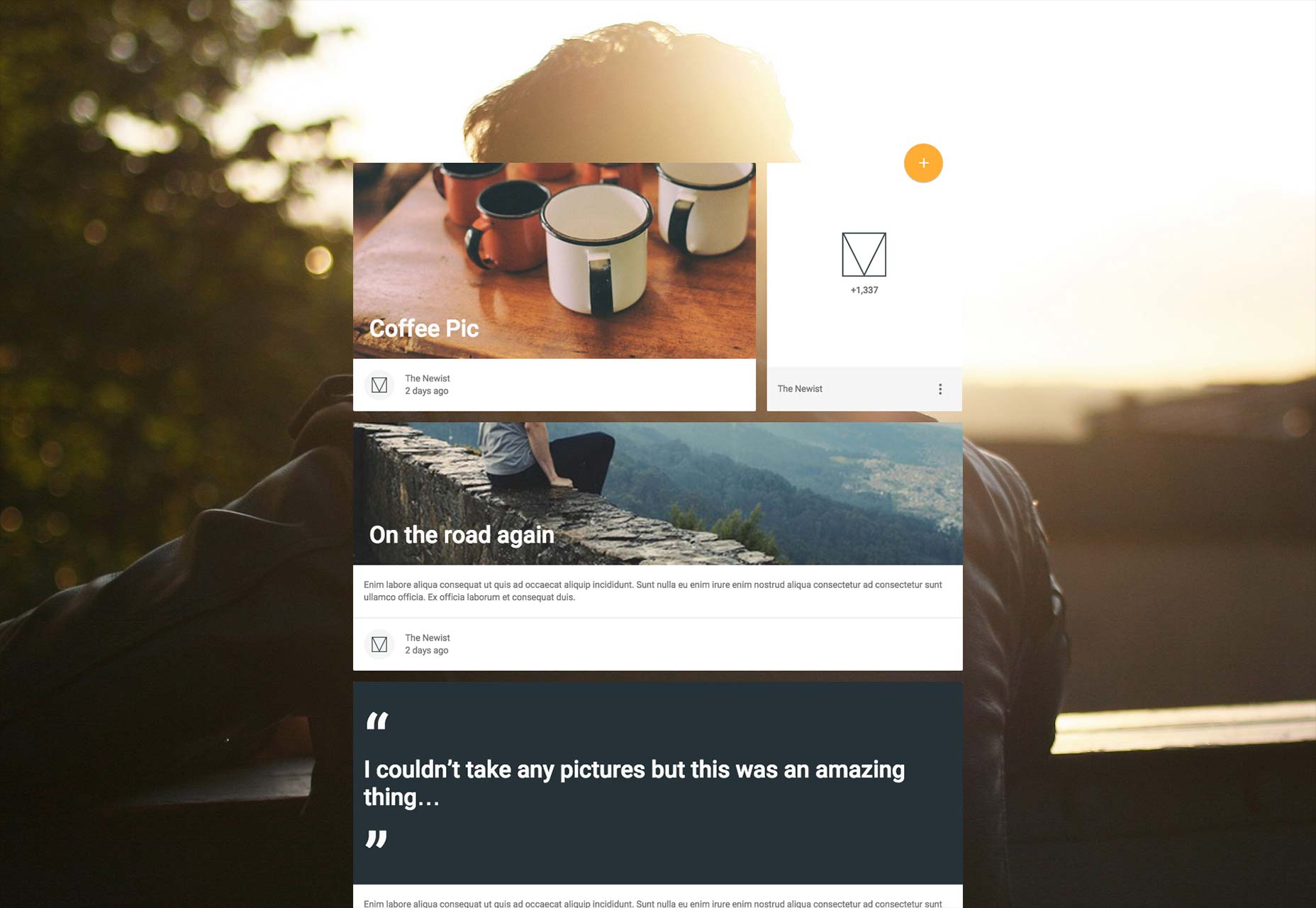
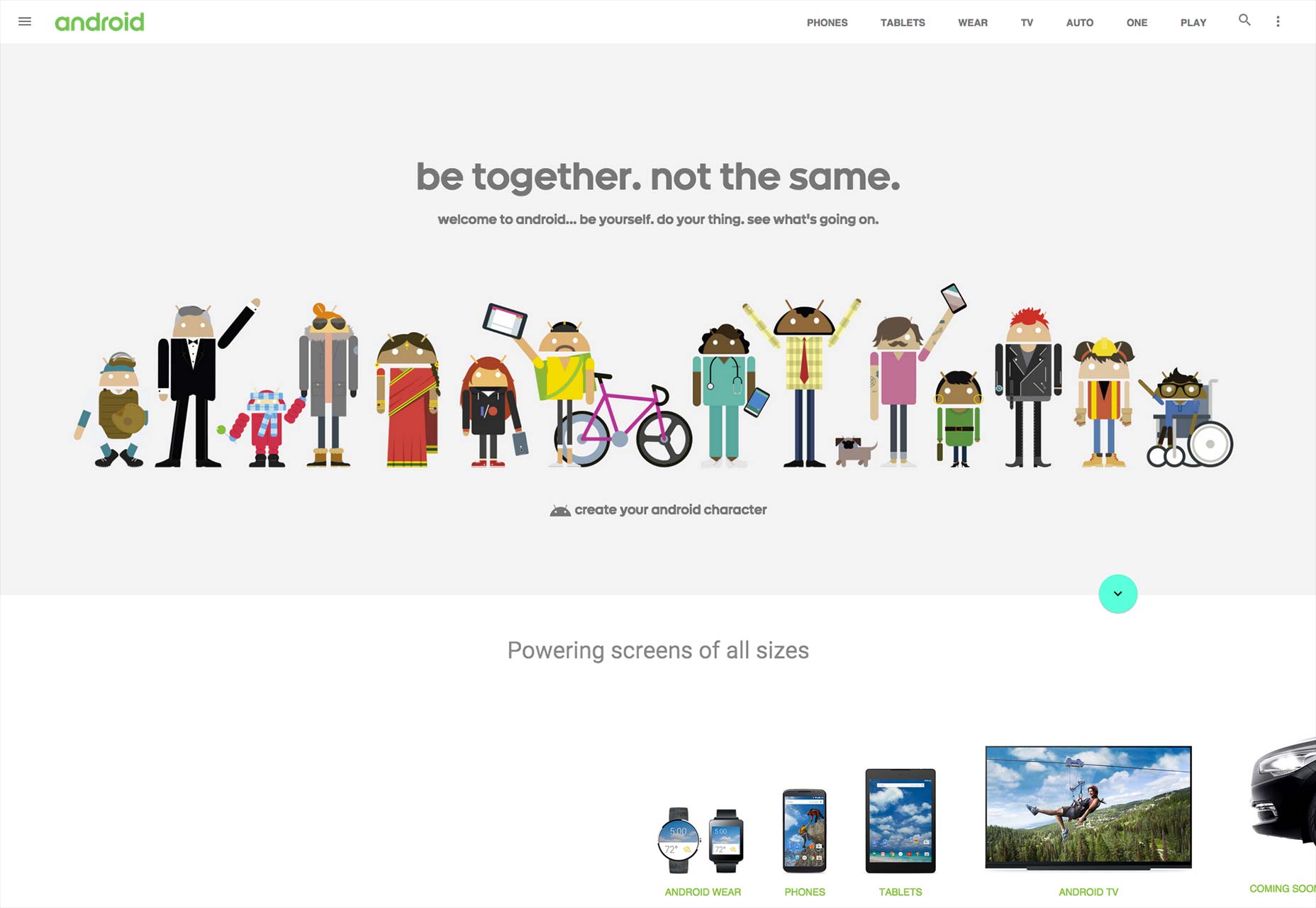
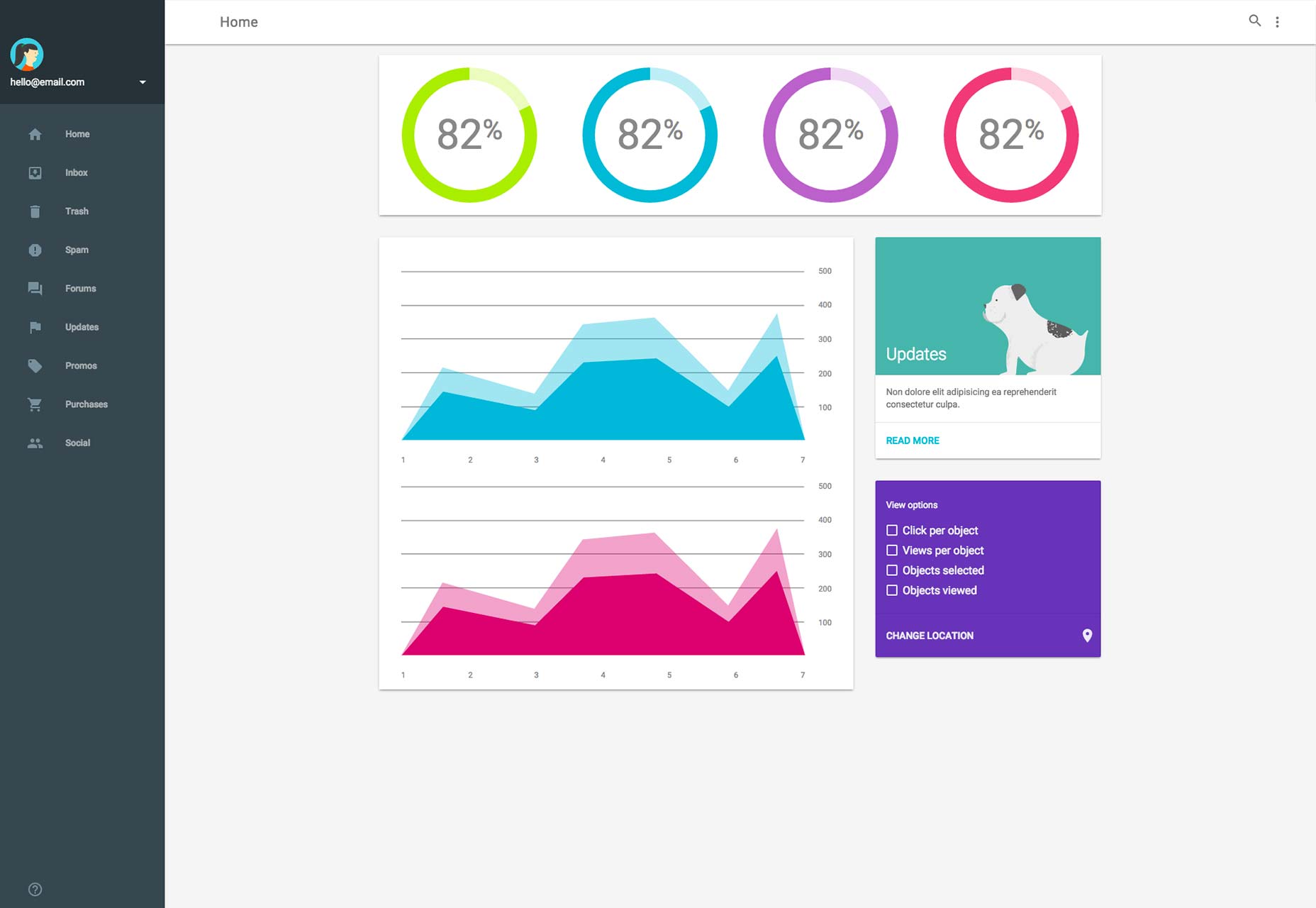
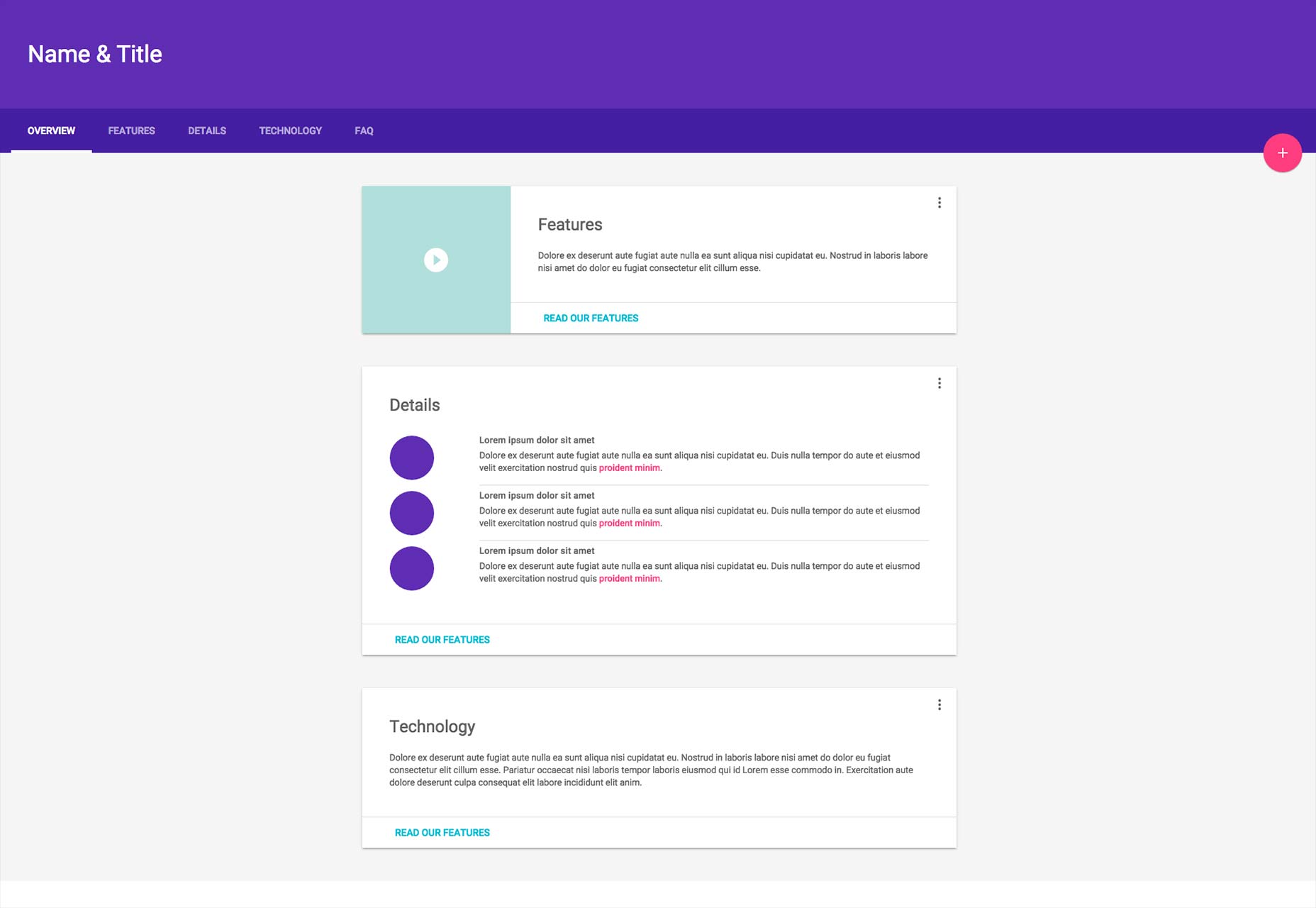
MDL’s component library features MD versions of common UI elements such as check boxes, text input fields, and buttons. There are also MD UI elements such as cards, sliders, spinners, and tabs. MDL also includes five templates: a blog, the android.com skin, a dashboard, a text-heavy web page, and a standalone article page:




Browser support for Material Design Lite
MDL will, according to Google, work in “modern evergreen browsers (Chrome, Firefox, Opera, Microsoft Edge) and Safari”. Subtle swipe at Apple aside, this means that we can expect it to work in the last two major versions of all notable browsers. MDL has been optimized to support content heavy sites. Its core aims are browser portability, device independence, and graceful degradation. The first two aims are in line with responsive design best practices, and although graceful degradation has been supplanted by progressive enhancement in the last few years, legacy support means graceful degradation is an important feature. MDL includes a “Cutting the mustard” test which has to be passed before MDL’s JavaScript enhancements are applied to the framework. Older browsers, like IE9, will fail the test and be served a CSS-only version. Antique browsers, like IE8, won’t even fully support the CSS-only version. There is for example, use of Flexbox that neither IE8 or IE9 can cope with; however MDL’s graceful degradation means that even IE8 should display some of the framework correctly.Issues with Material Design Lite
Numerous UX issues crop up with MD, and naturally MDL inherits them all. For example one of the most distinctive elements of MD, the floating button, is frequently positioned inconsistently, and on mobile often requires an extra knuckle in your thumb to tap it. [pullquote]MDL feels like a framework with an agenda[/pullquote] Broadly speaking MDL is well built, however there are some questionable approaches; it is, for example, yet another framework that relies on JavaScript for layout. MDL even extends into typography, which is where things get really sticky. The default font is Roboto, and although you can change this, I’m not confident that the majority of users will do so. CSS frameworks like Bootstrap, and Foundation, have always included visual elements. They have not however, been as distinct as MDL. MDL takes a step further than most frameworks by delivering a complete visual style; MDL feels like a framework with an agenda.Should you use Material Design Lite?
MDL is the way that Google thinks the majority of websites should be built. And whilst there is absolutely no suggestion that Google will enforce this way of building, they certainly could if they chose to; Google wants to ensure that search results it serves to customers are fast, clean, user-friendly pages, what better way than to add the use of a framework it controls, to its algorithm? The use of any framework inevitably introduces some borrowed visual elements. However, most successful frameworks are successful because they are flexible. Where MDL differs, is that it is not just a framework, but a framework that favors a specific design approach. MD, as a design guide, is a well-crafted and intelligent attempt to rationalise Google’s output into a coherent brand. Its failing is that it’s too brand-specific to be applied beyond Google’s product range. We can learn a lot from the design wisdom in MD, but implementing it wholesale — which is MDL’s great strength — makes little sense most of the time.Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.















