
Header parallax
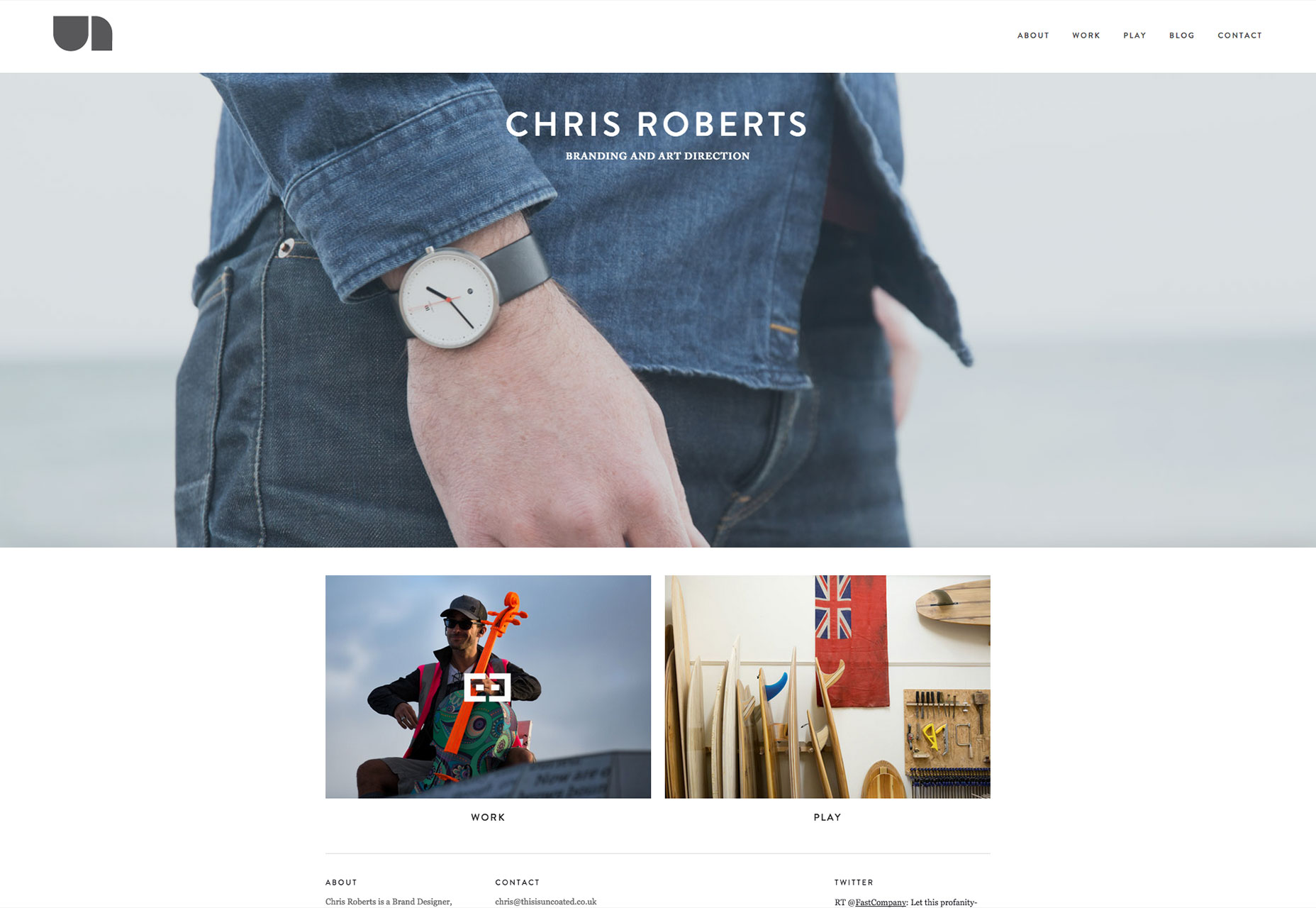
One of the most common implementations of parallax scrolling is header parallax. Once your eyes see depth, it’s hard to unsee it, so to create the classic impression of depth, you need only introduce it in the header. Leaving the rest of your content to scroll normally.Chris Roberts

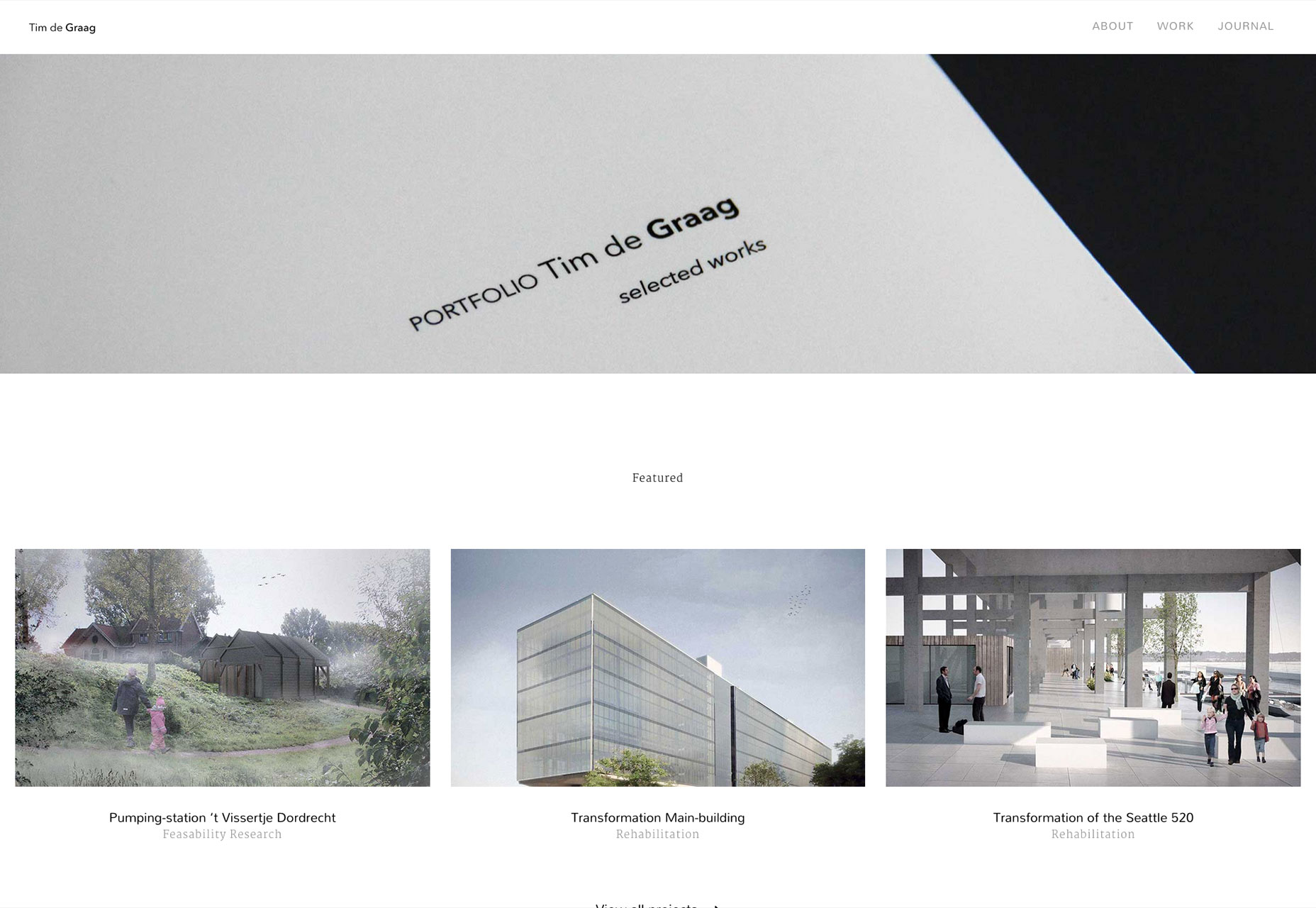
Tim de Graag

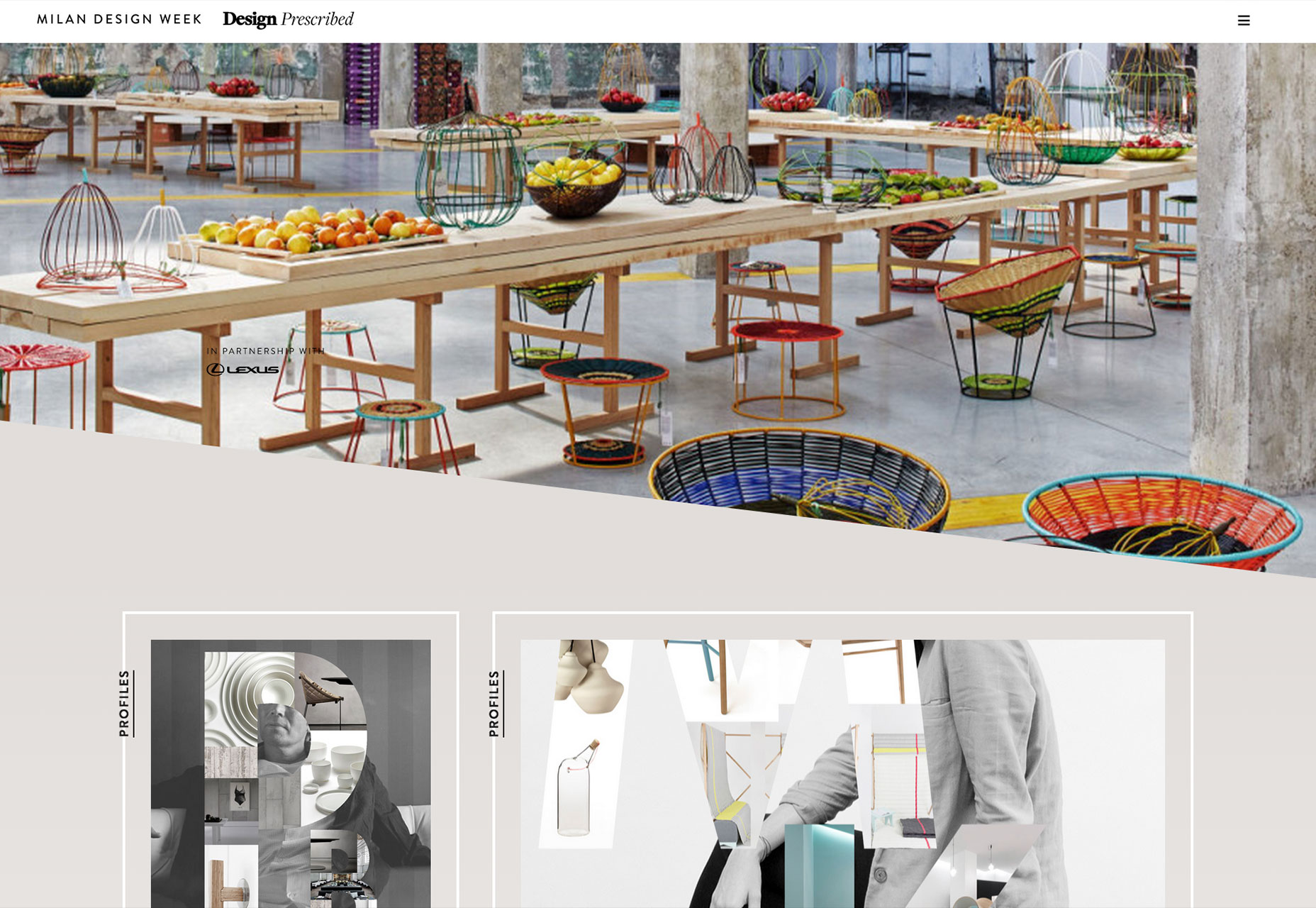
Milan Design Week

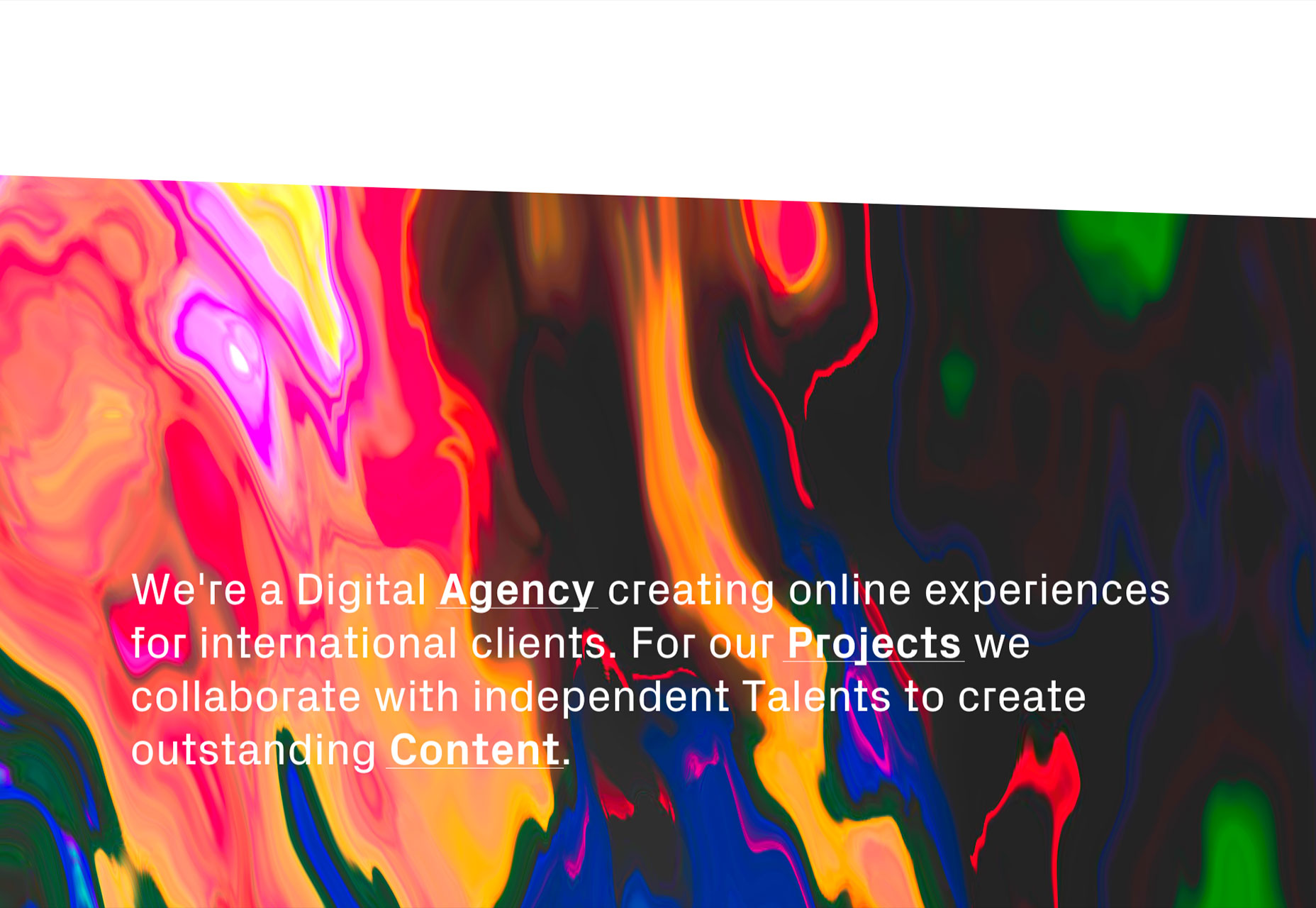
Y7K

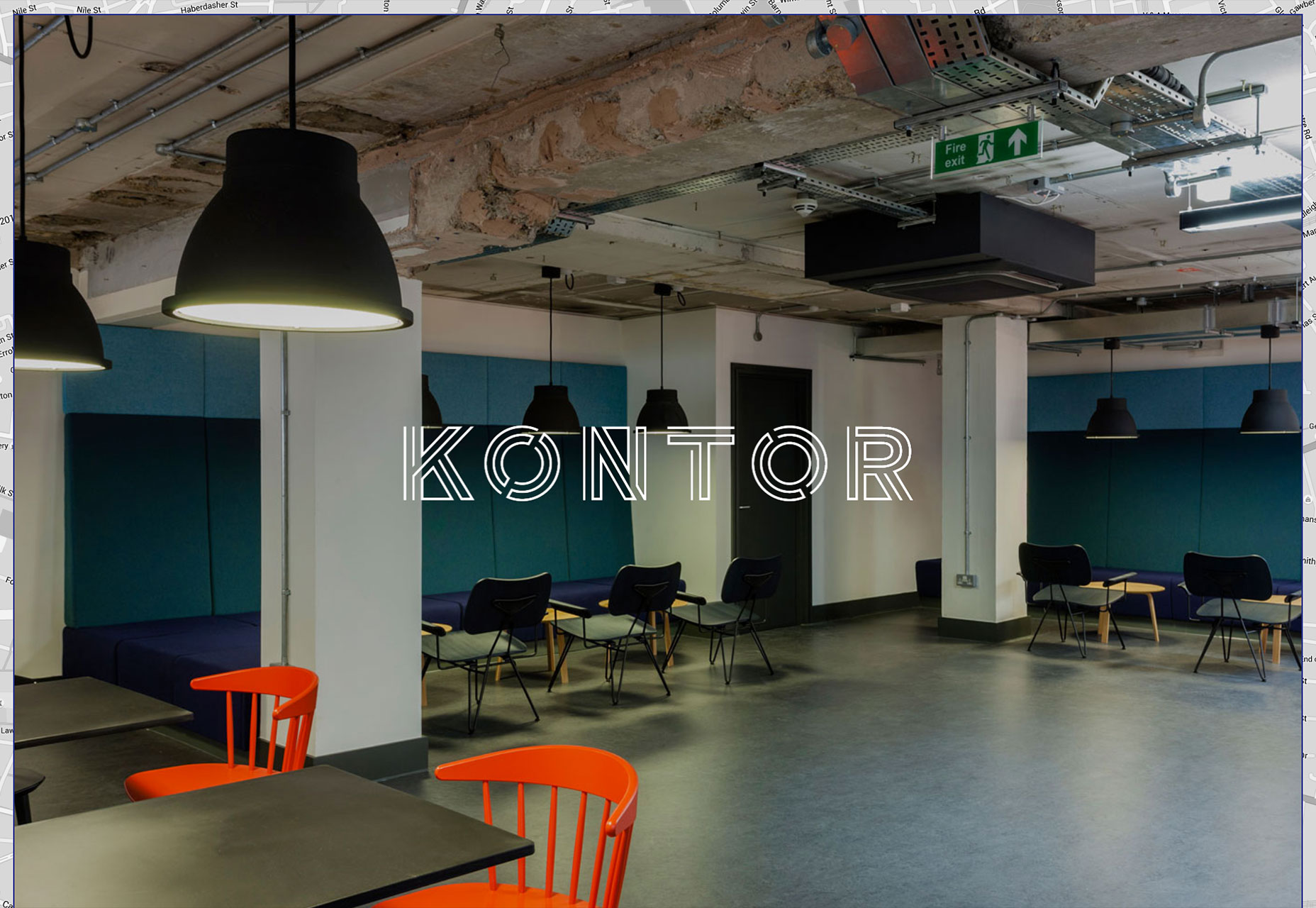
Kontor

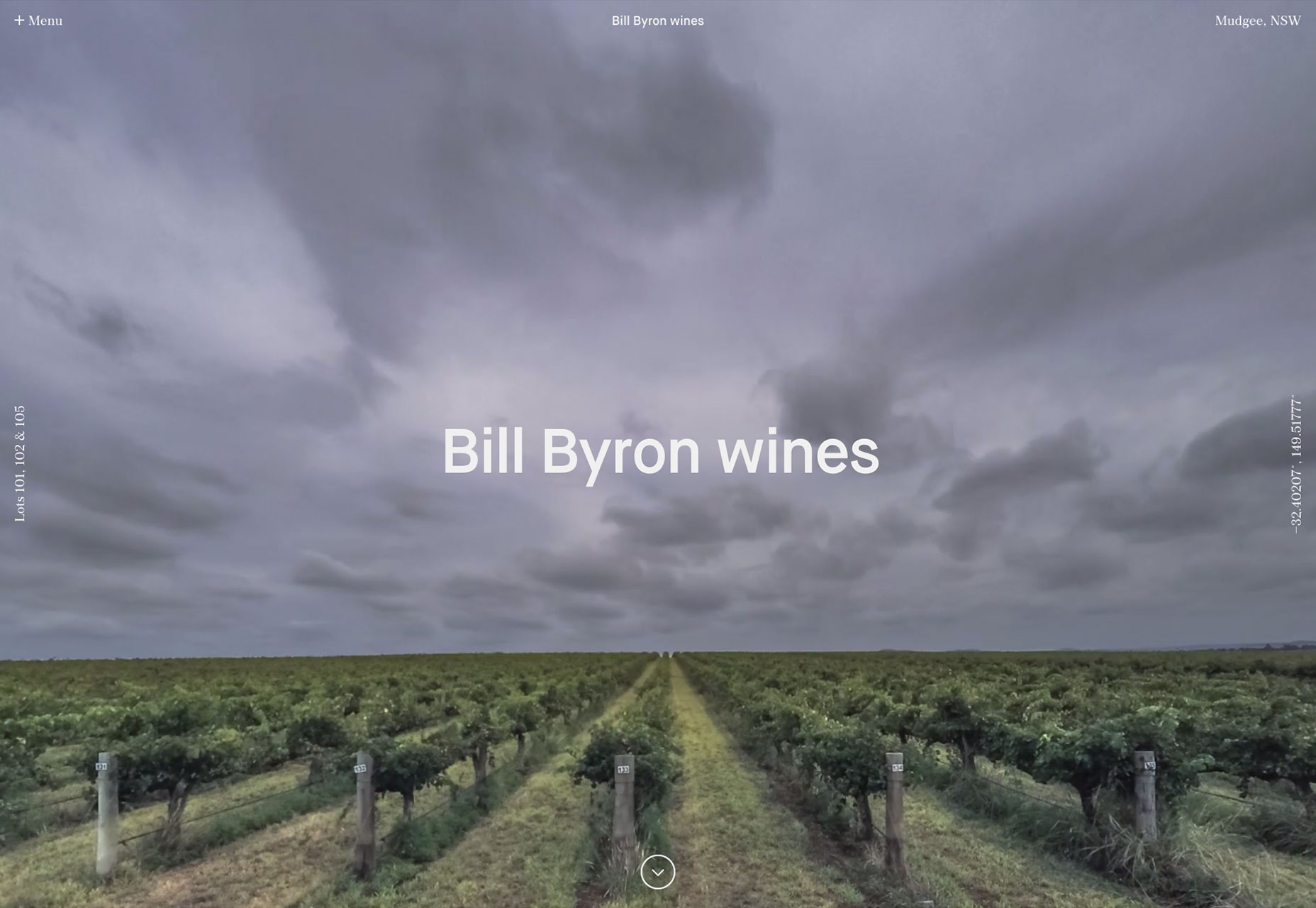
Bill Byron Wines

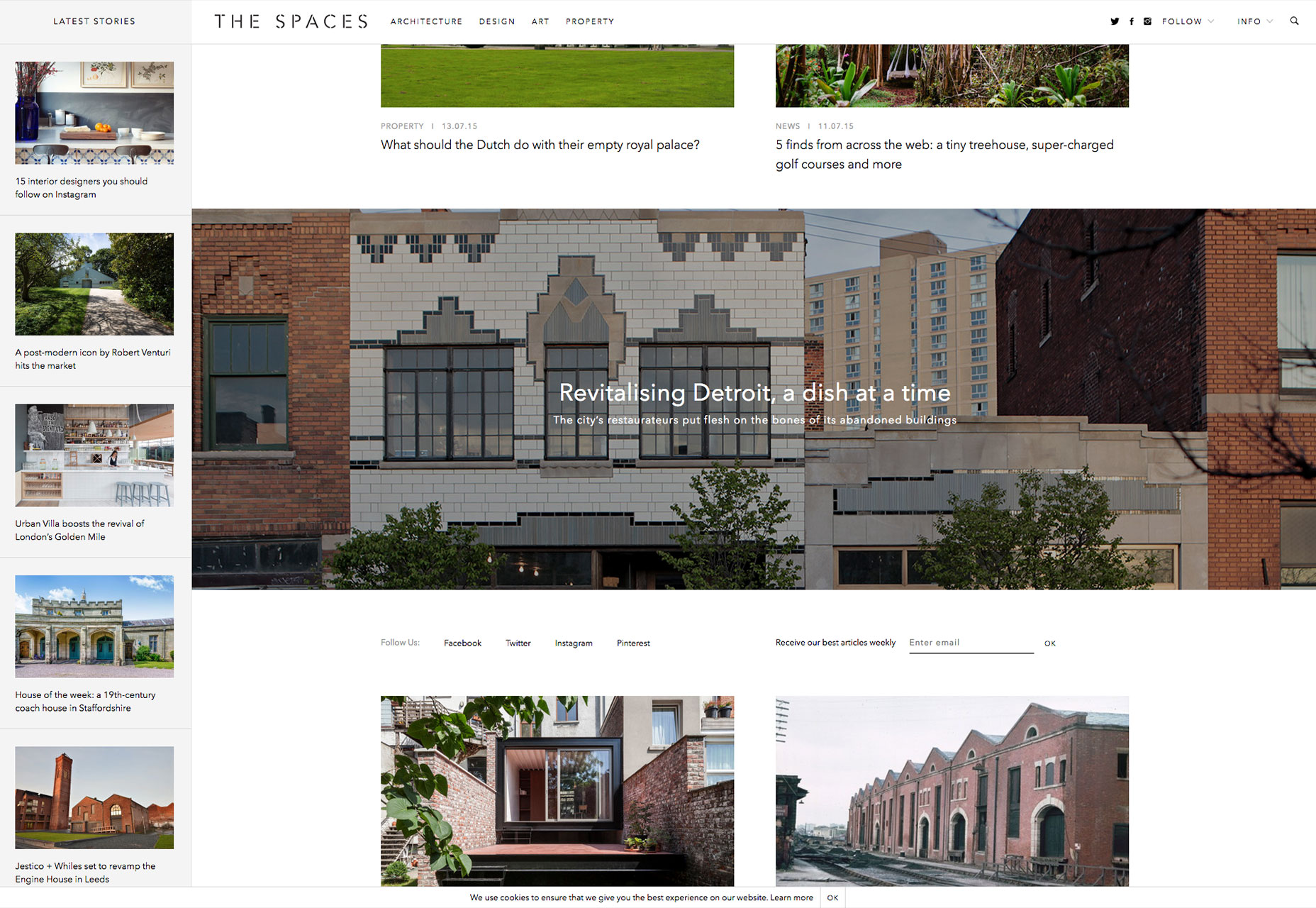
The Spaces

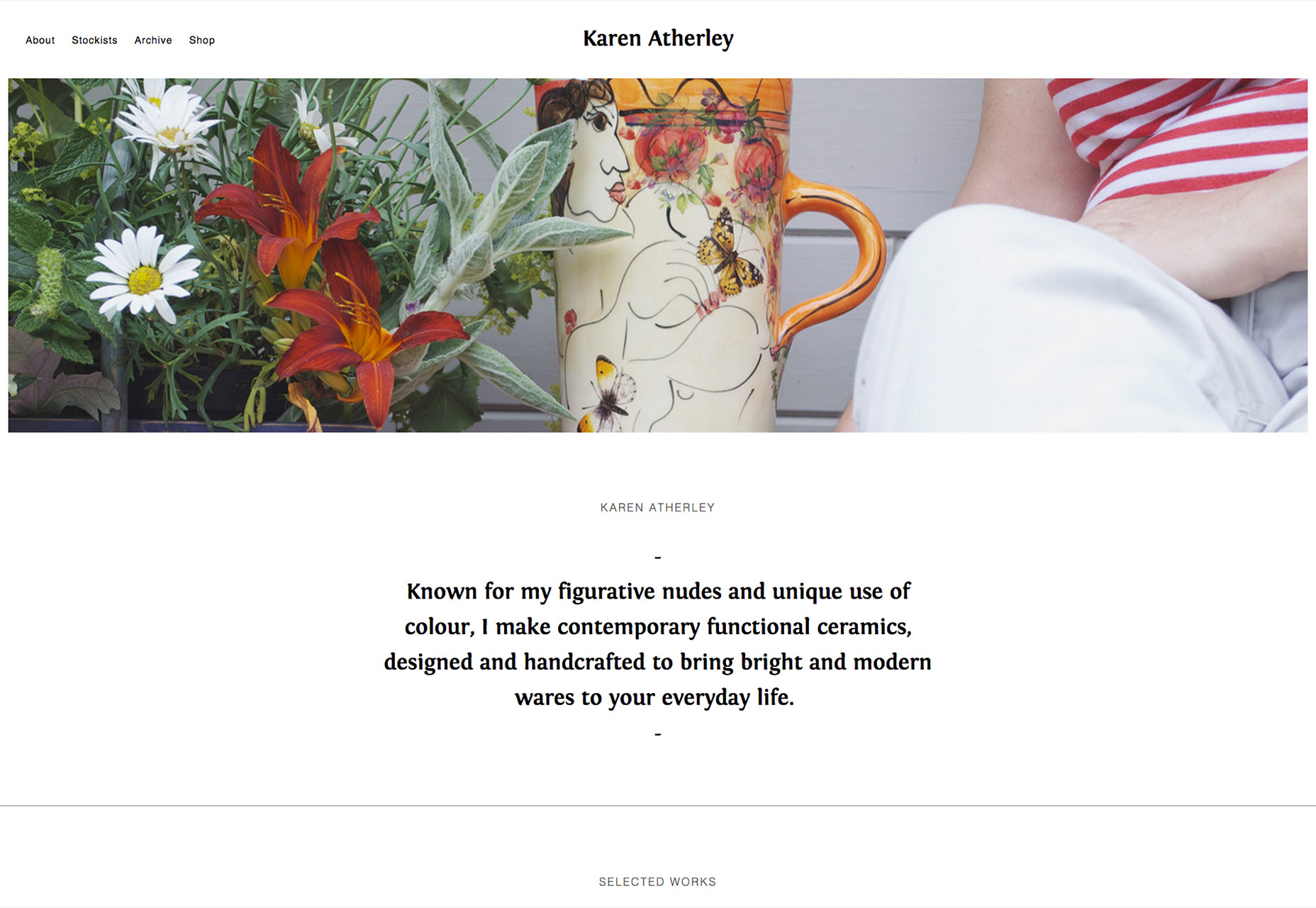
Karen Atherley

Text parallax
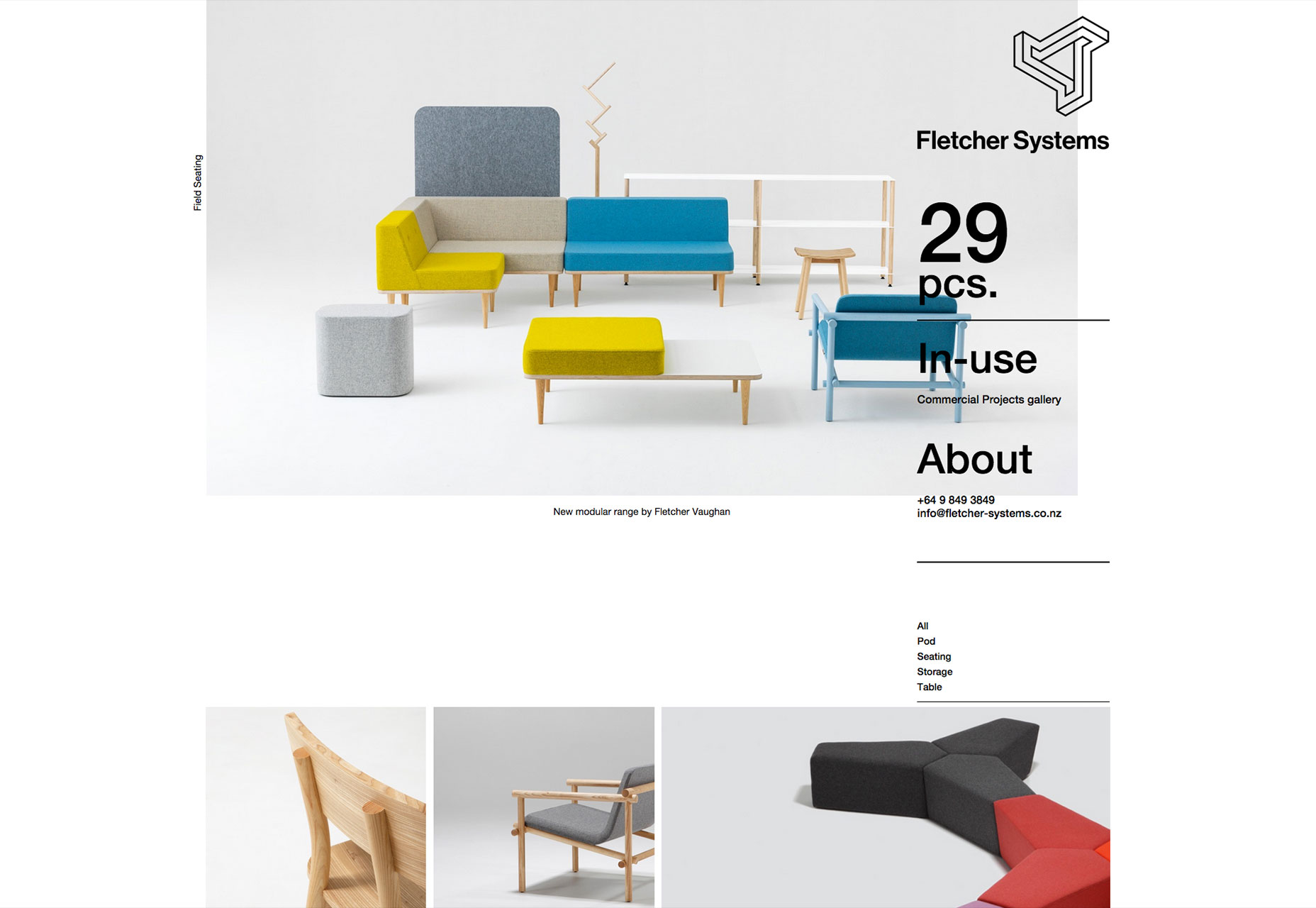
Parallax is often used to improve UX, by keeping text content front and center while supporting content like images scroll past the user.Fletcher Systems

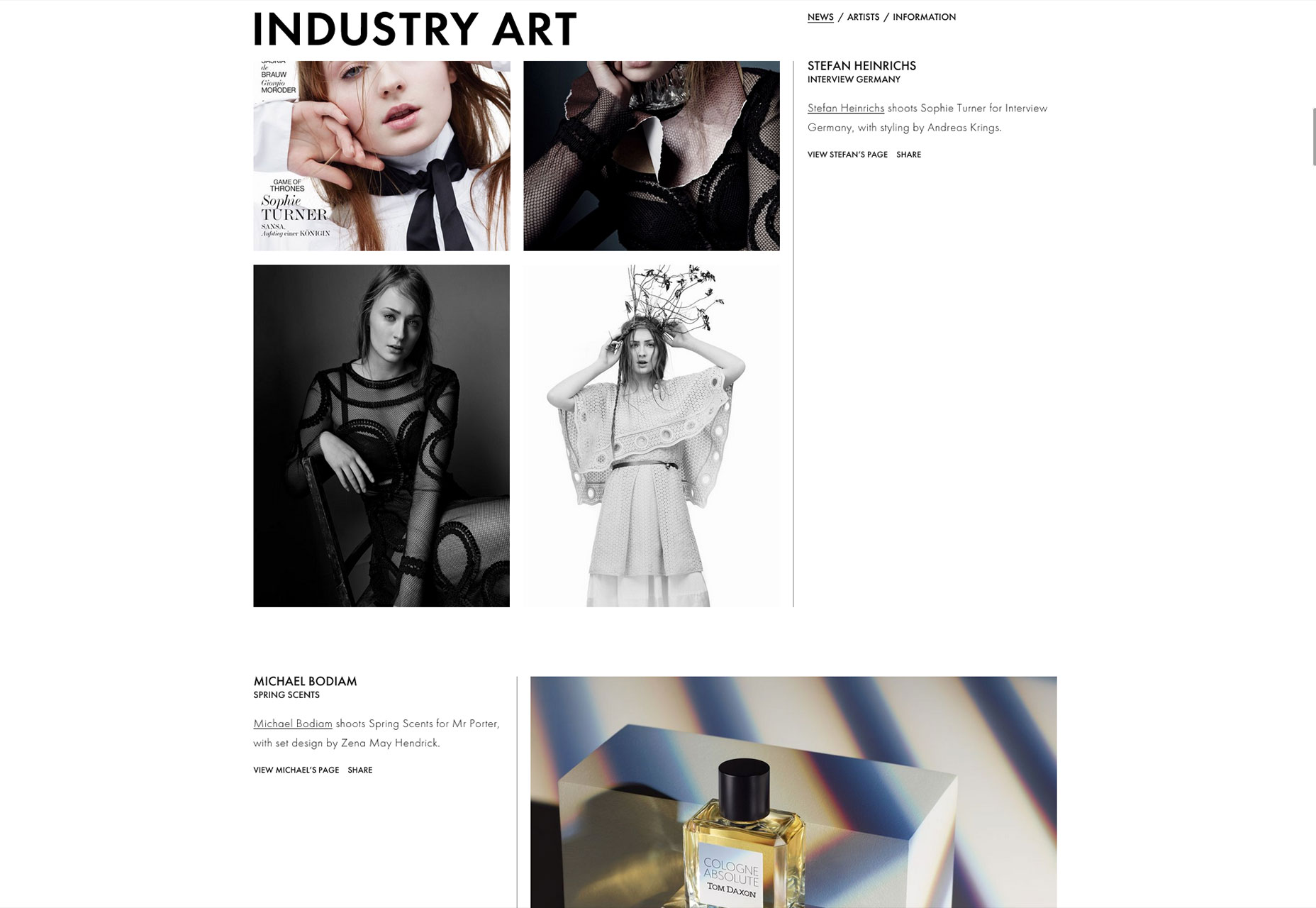
Industry Art

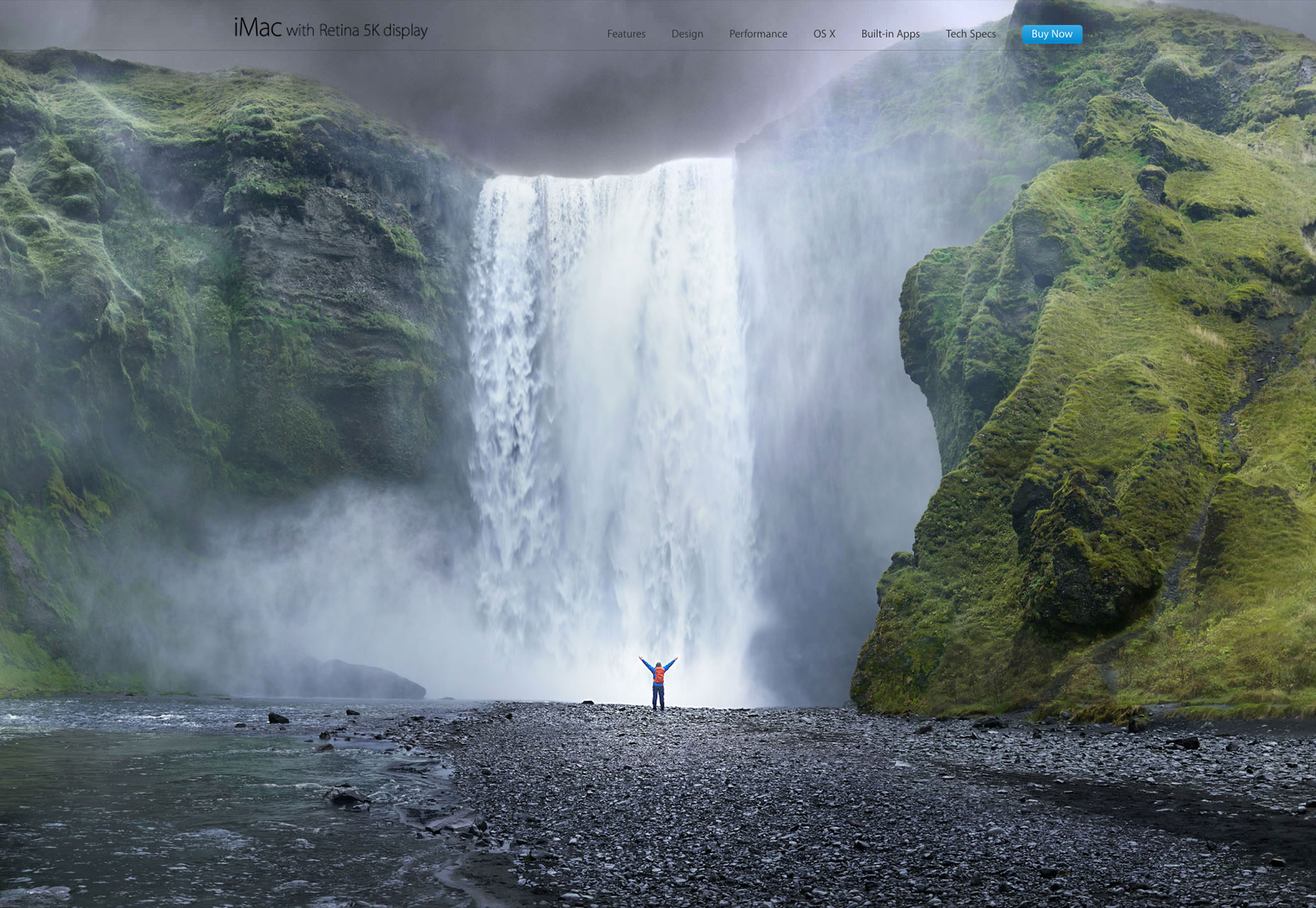
Apple

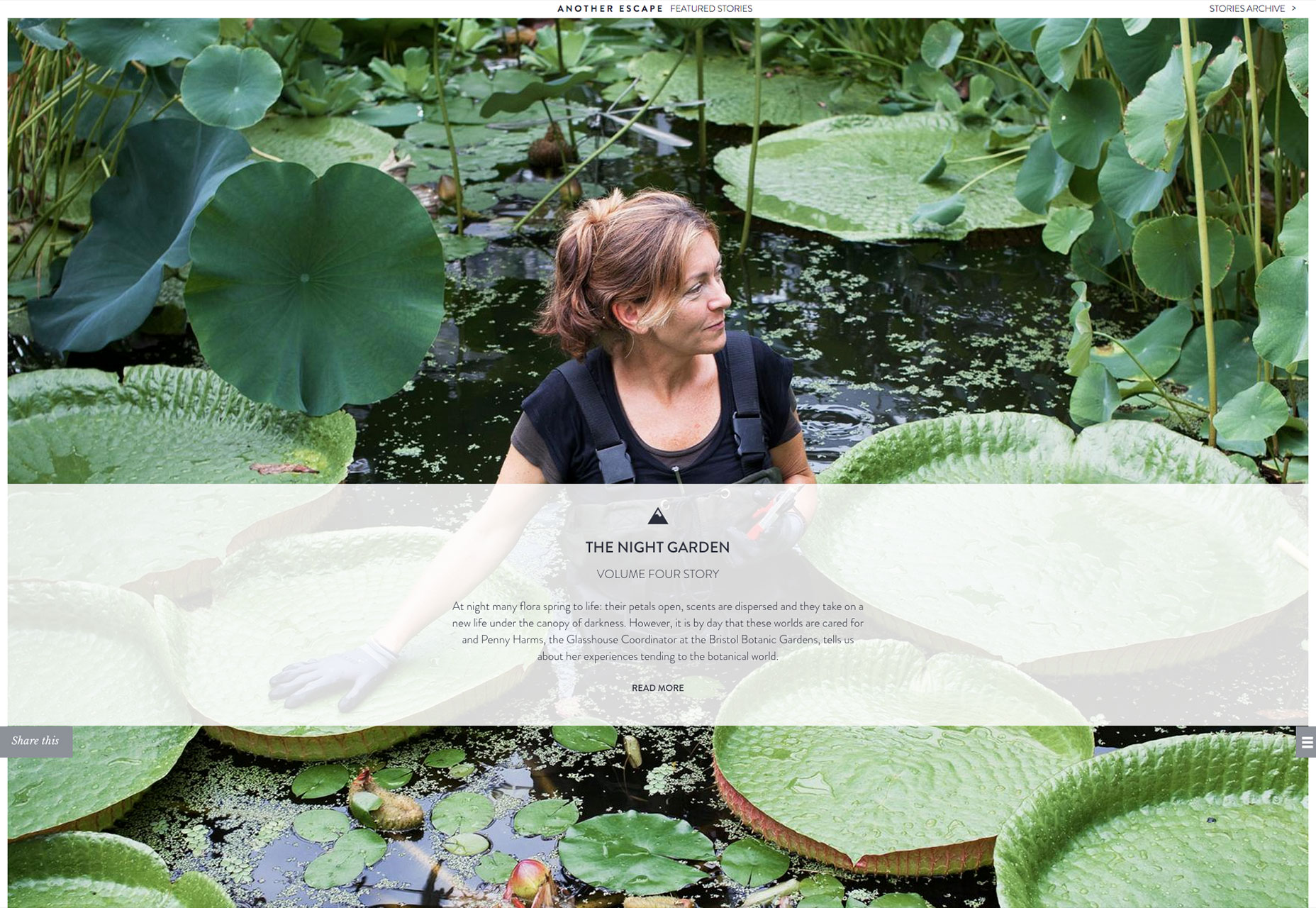
Another Escape

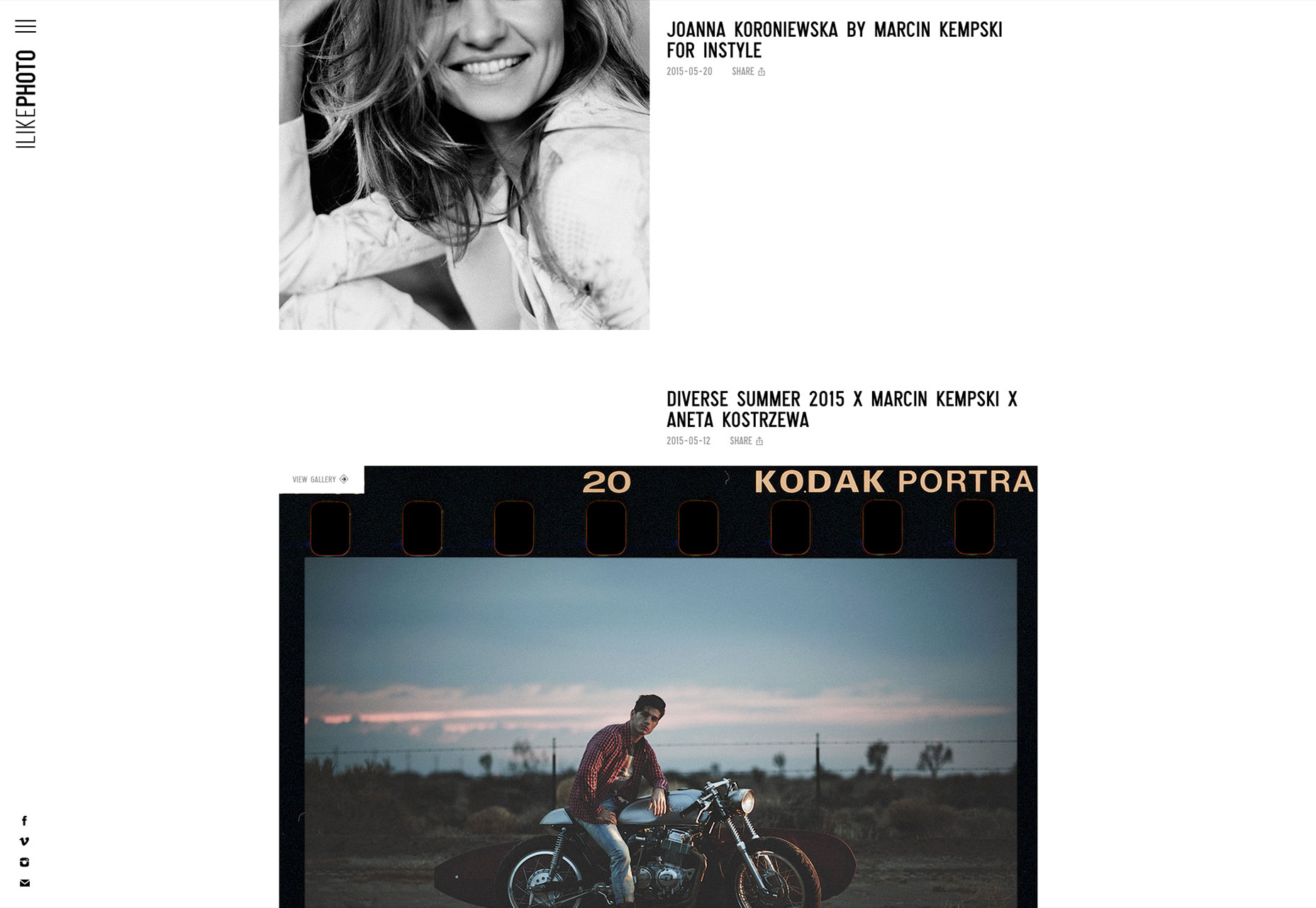
I Like Photo

Subtle parallax
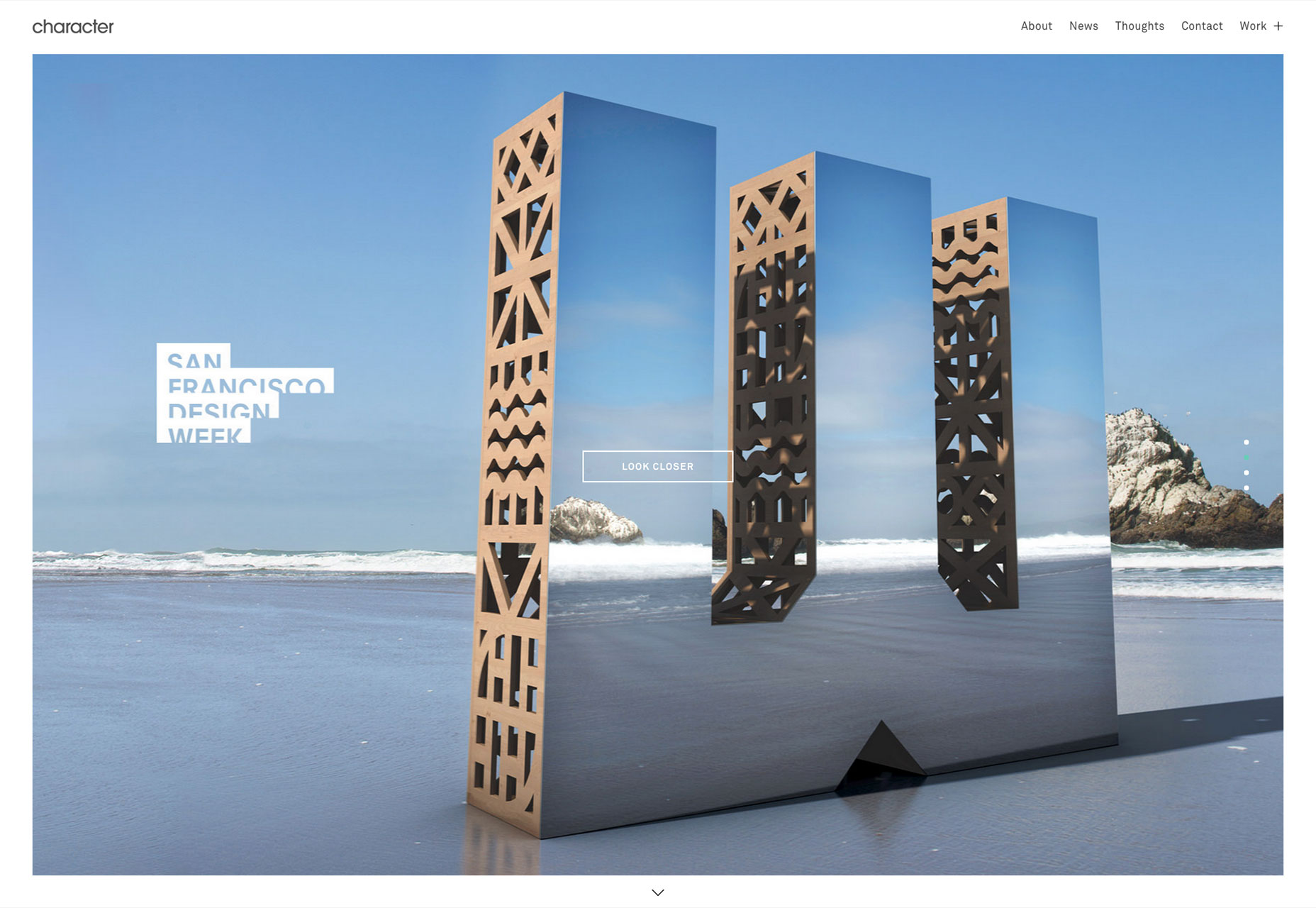
Like the former riot grrrl whose sole nod to her teenage years is an over-enthusiasm for eyeliner on a Saturday night, parallax scrolling has grown up. Subtle parallax effects applied to a few elements create an elegant browsing experience that charms and engages the user.Character

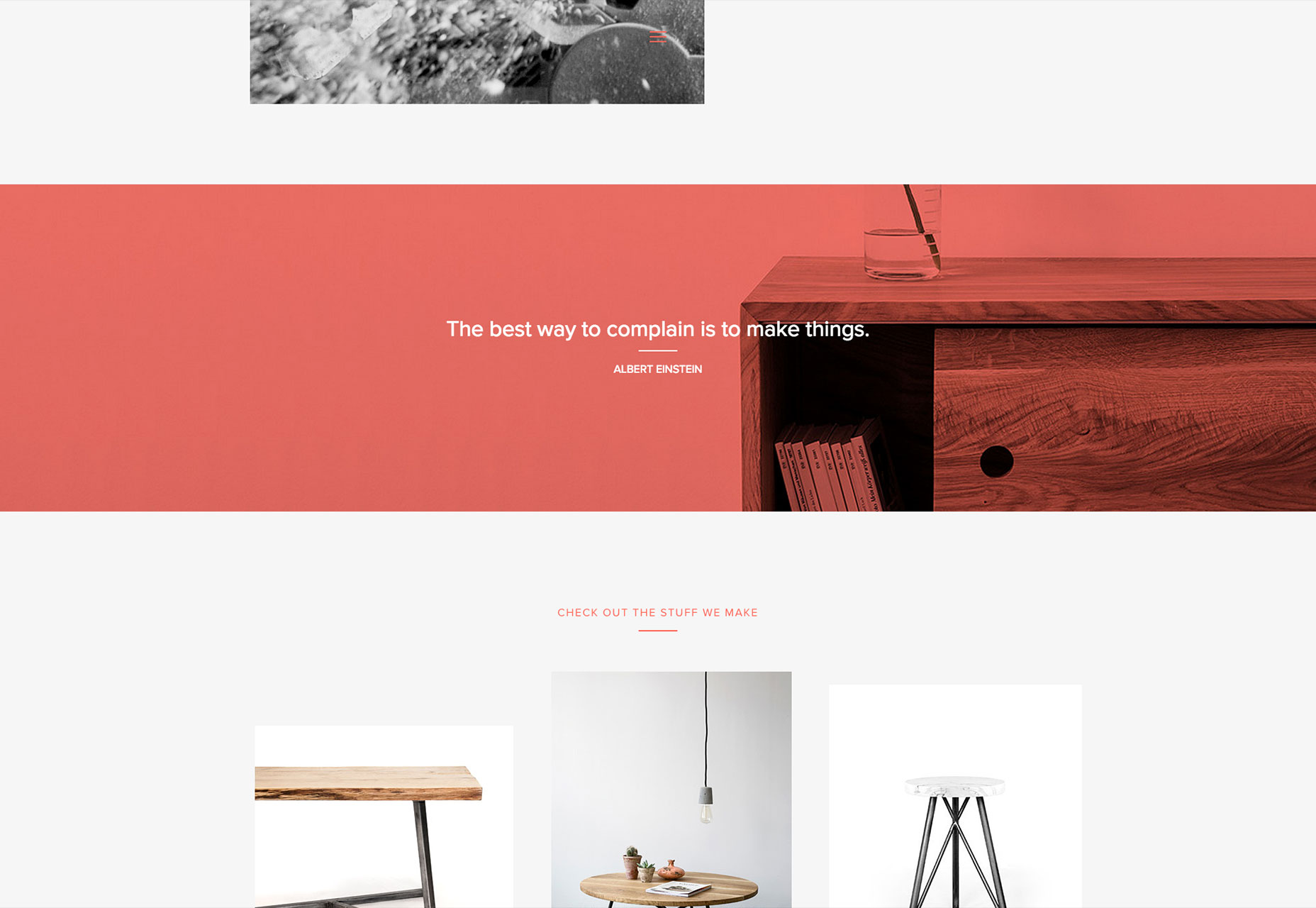
Nutsandwoods

You Gotta Love Frontend

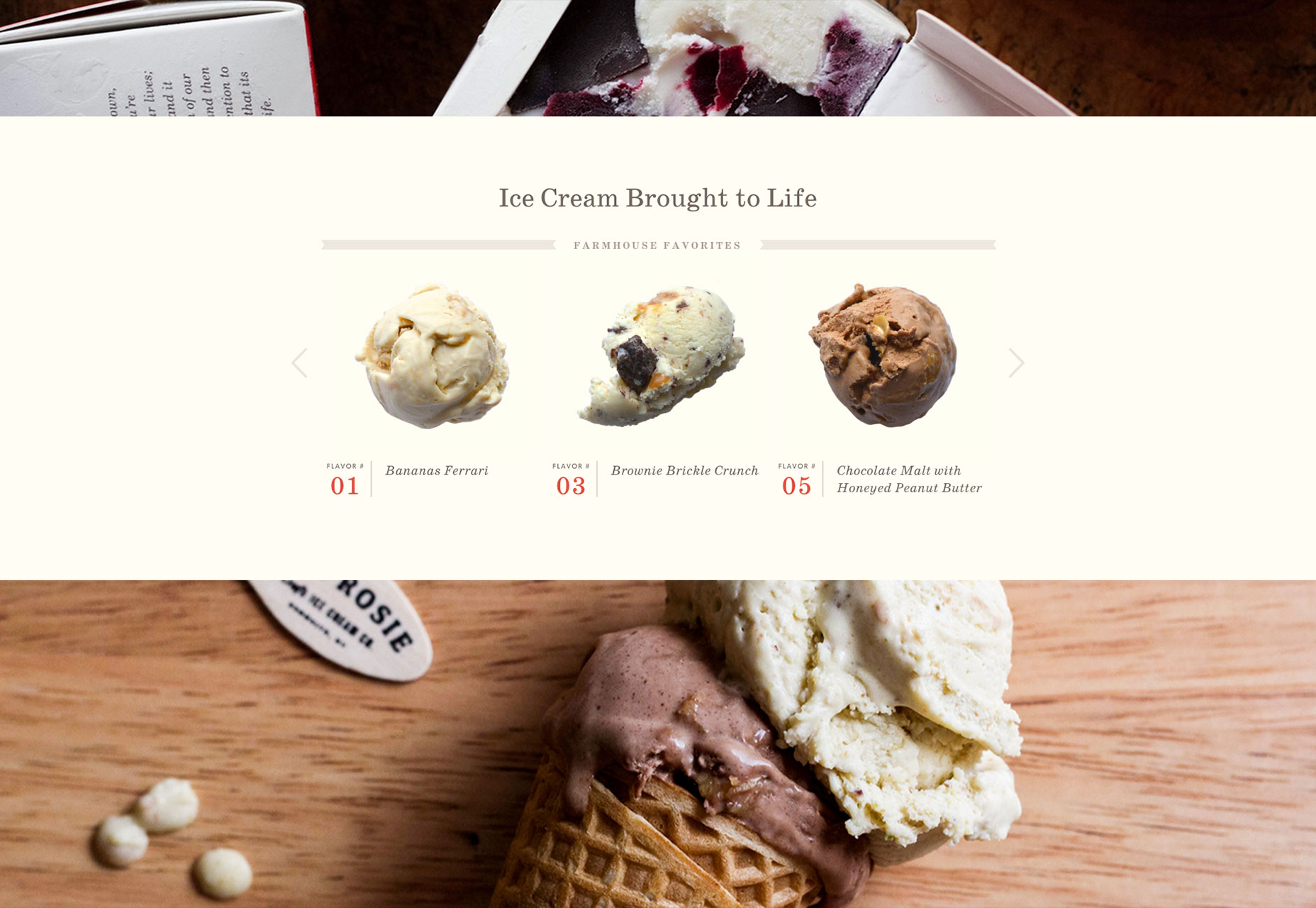
Hay Rosie

Harewood Estate

Fixed point parallax
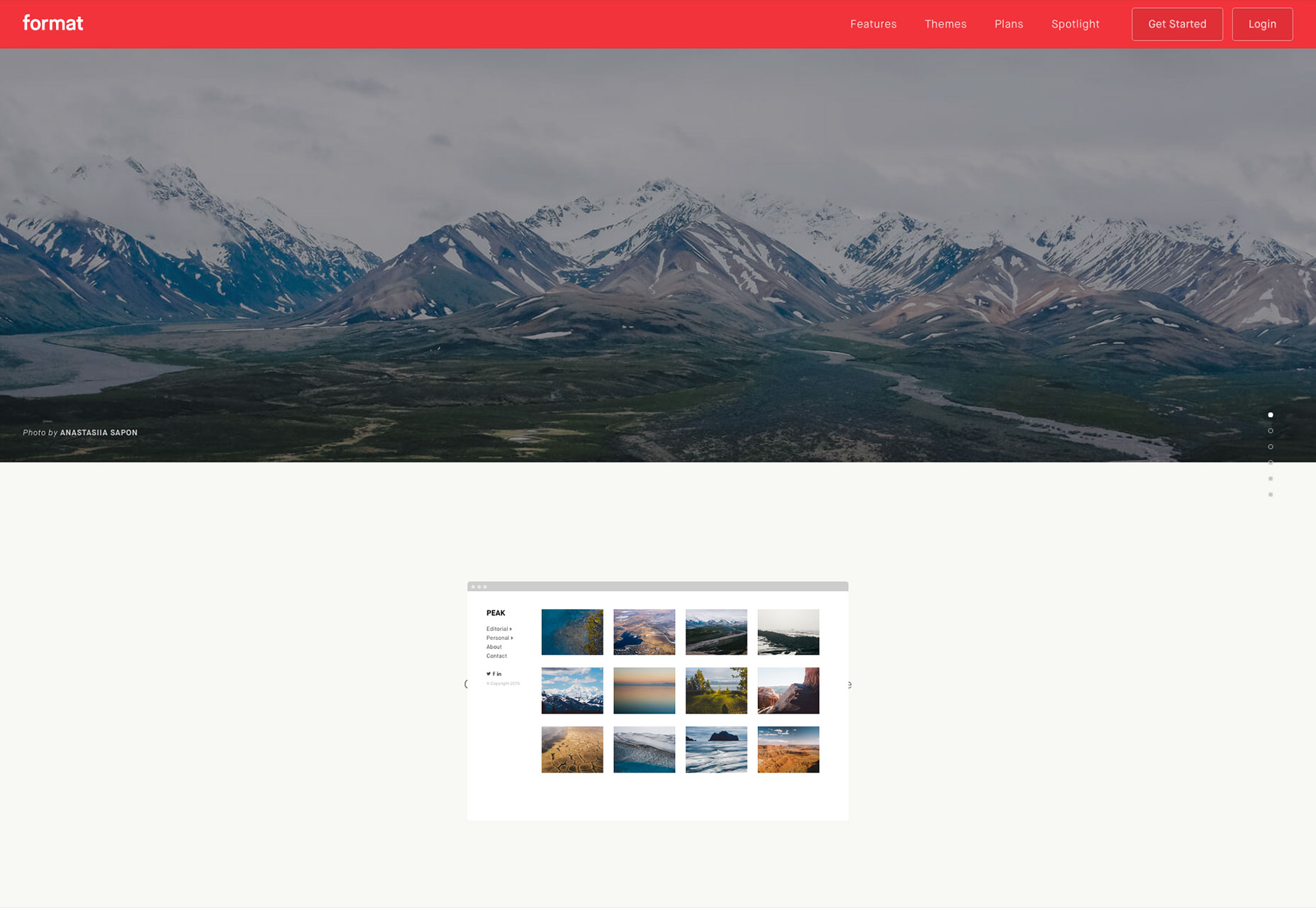
Fixed-point parallax is ideal for keeping the focus on your primary content. This kind of parallax is often achievable with CSS alone and produces efficient and functional sites. It’s an ideal technique for product demos.Format

Fueled

Simon Foster

Classic parallax
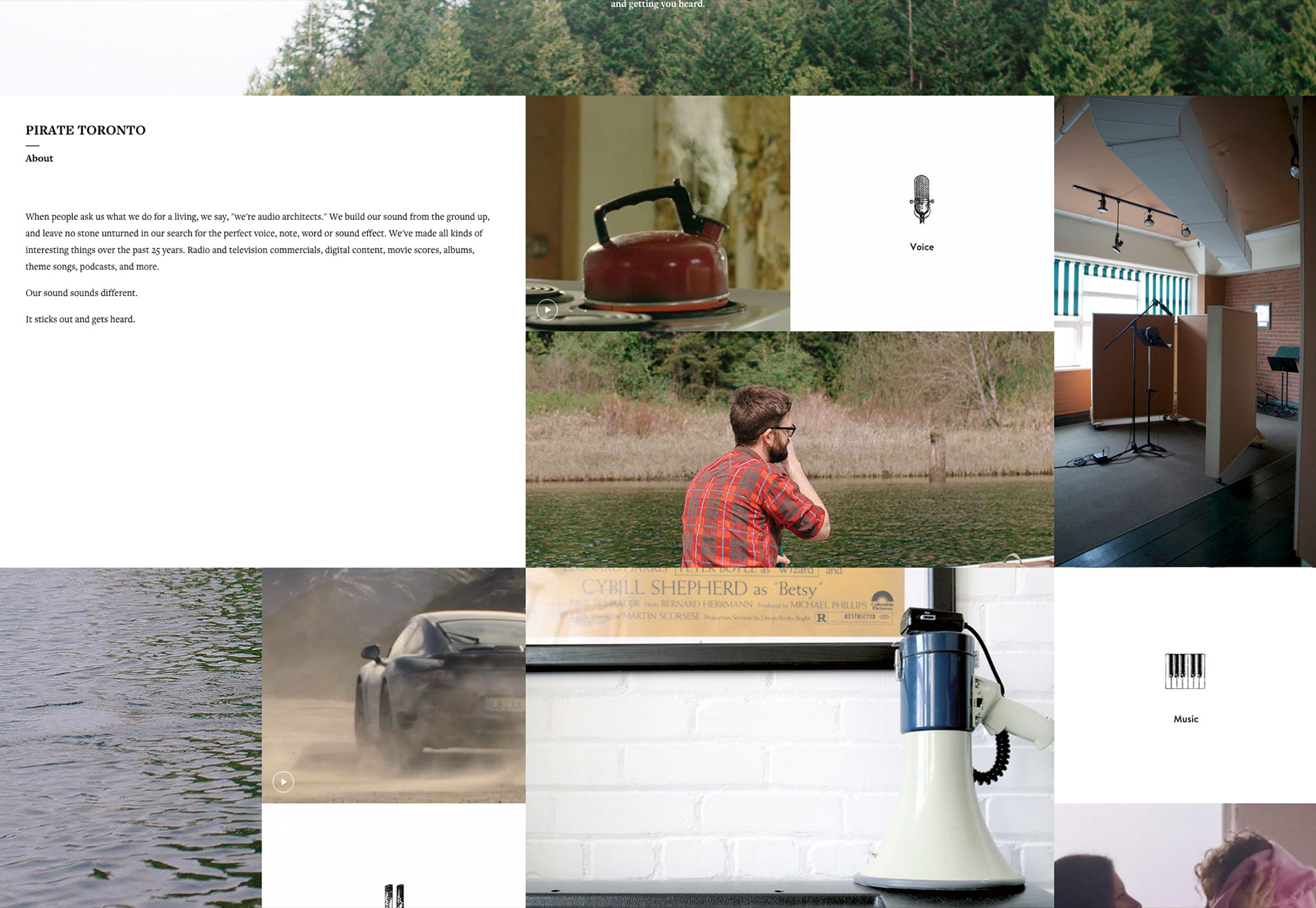
The classic, full on, parallax experience is still being produced. There are dozens of sites using it to great effect. Parallax is far beyond a trend now, it’s a natural effect on the Web, as these sites show.Pirate

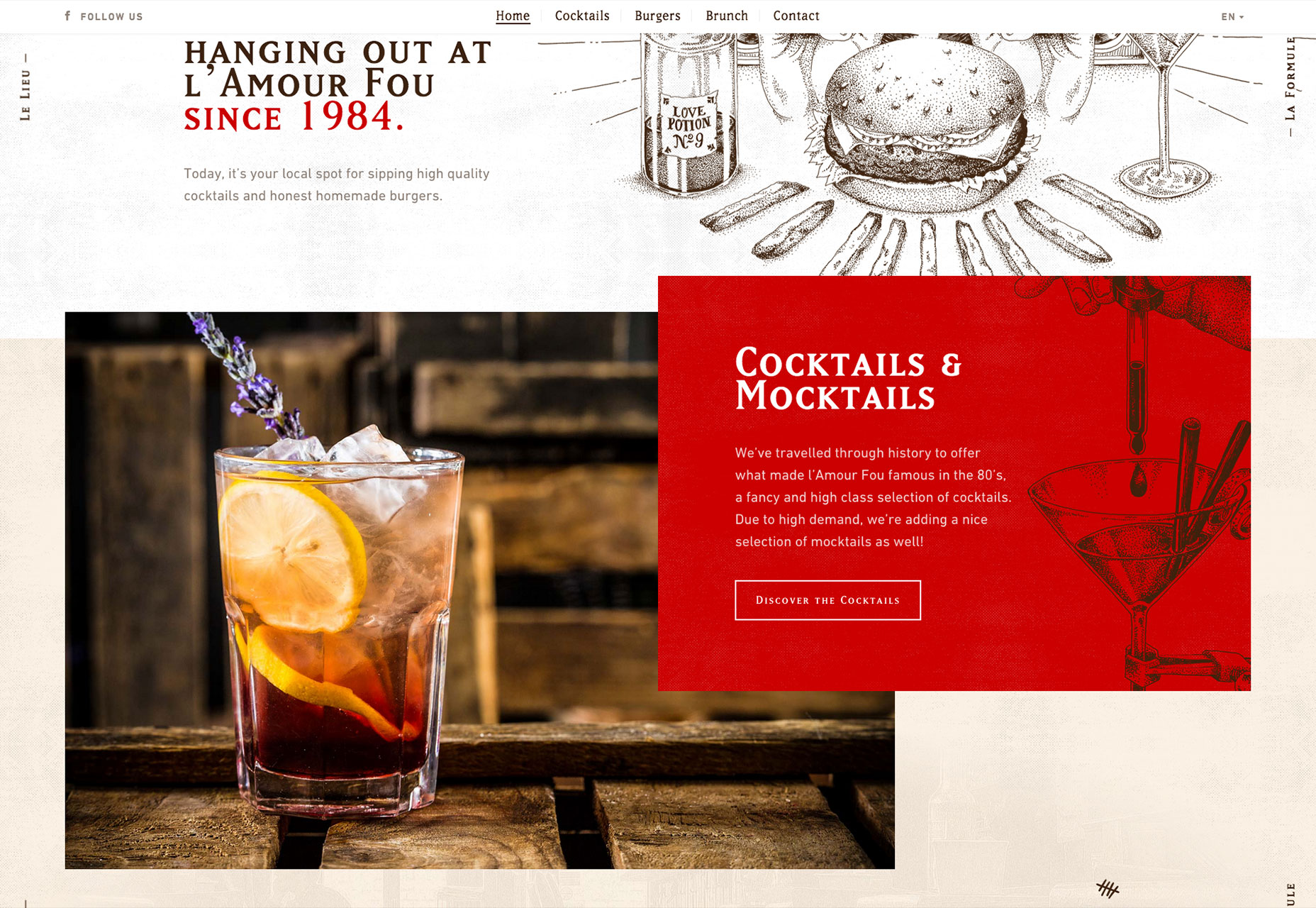
L’Amour Fou

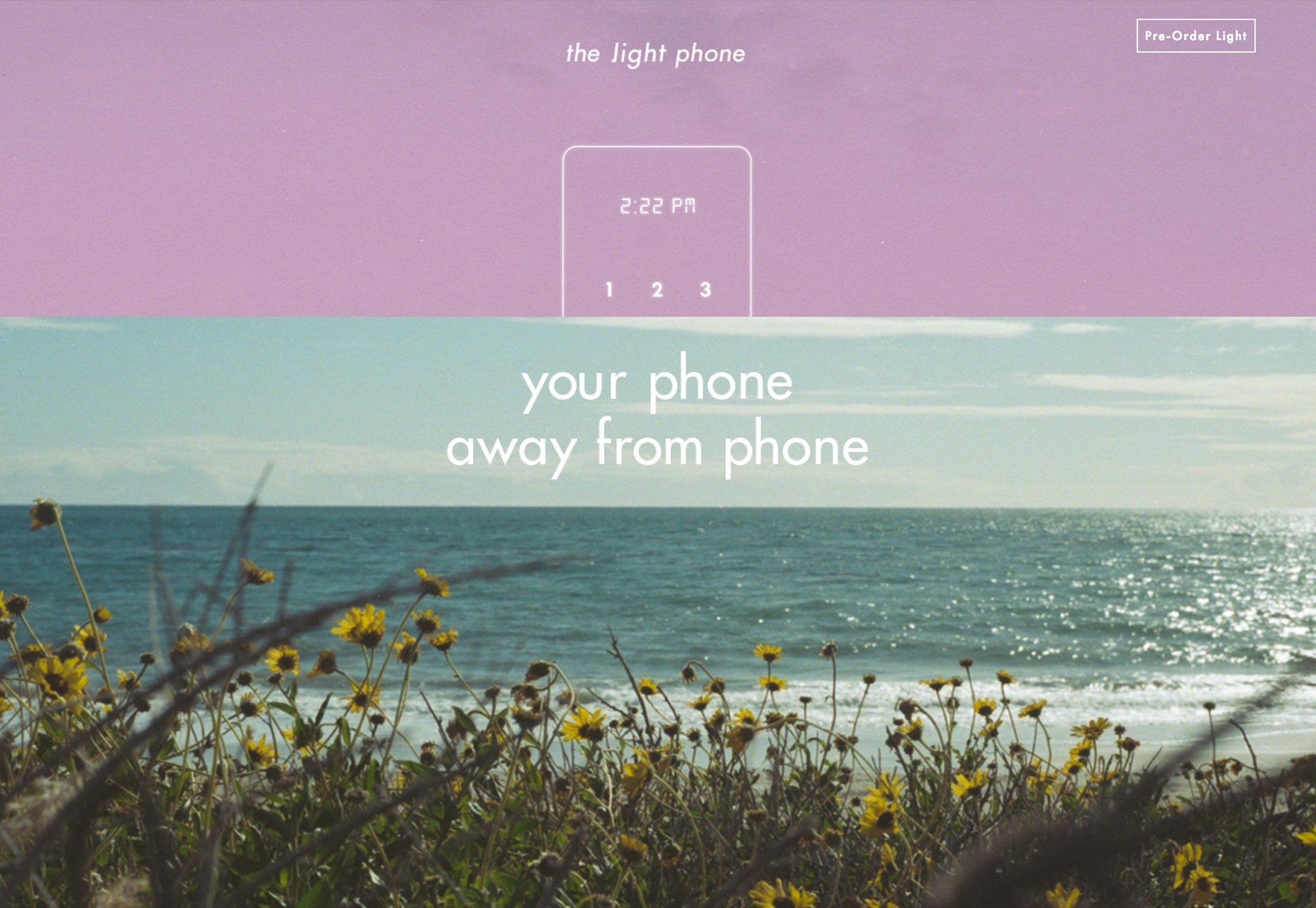
The Light Phone

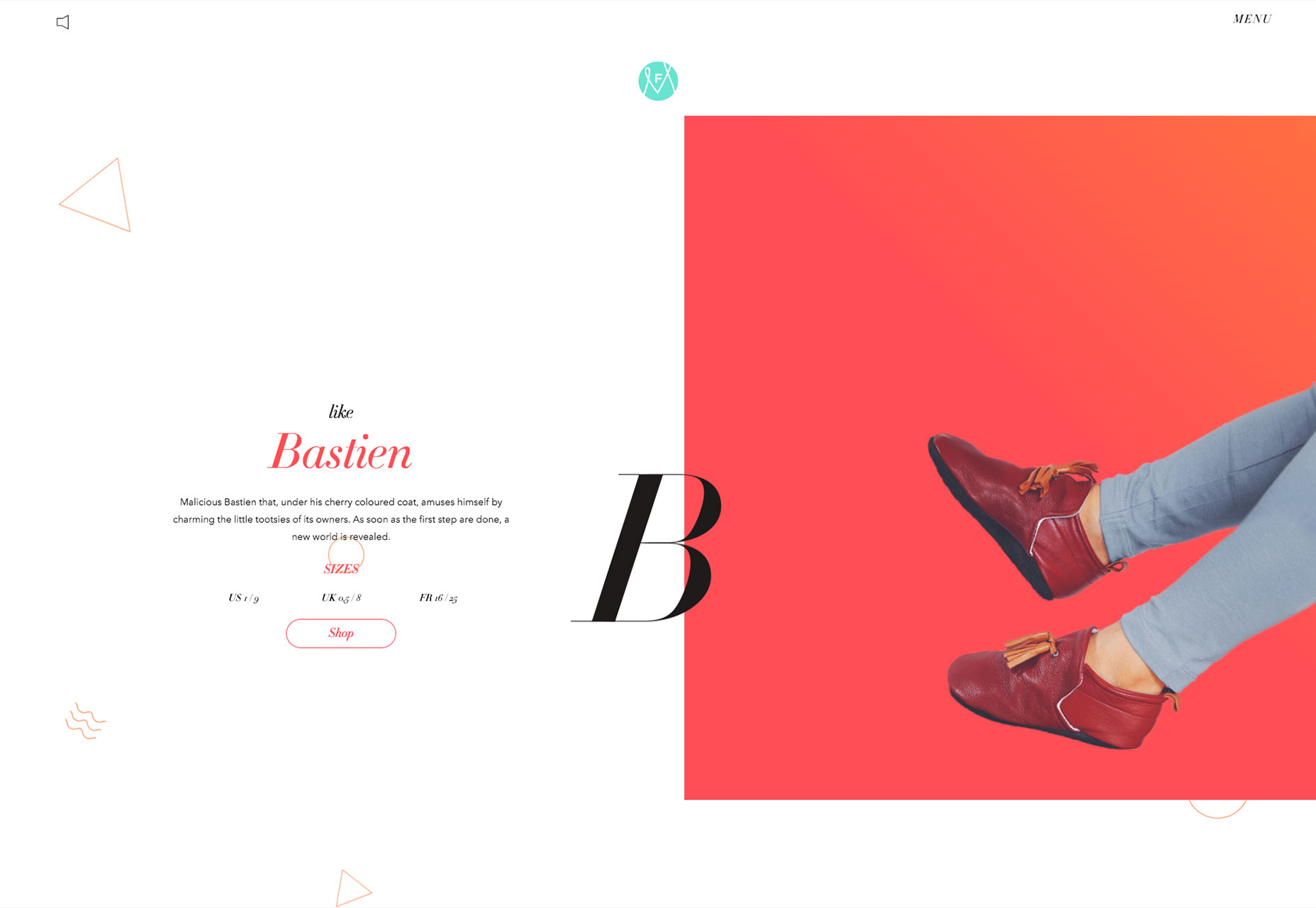
Mélanie F

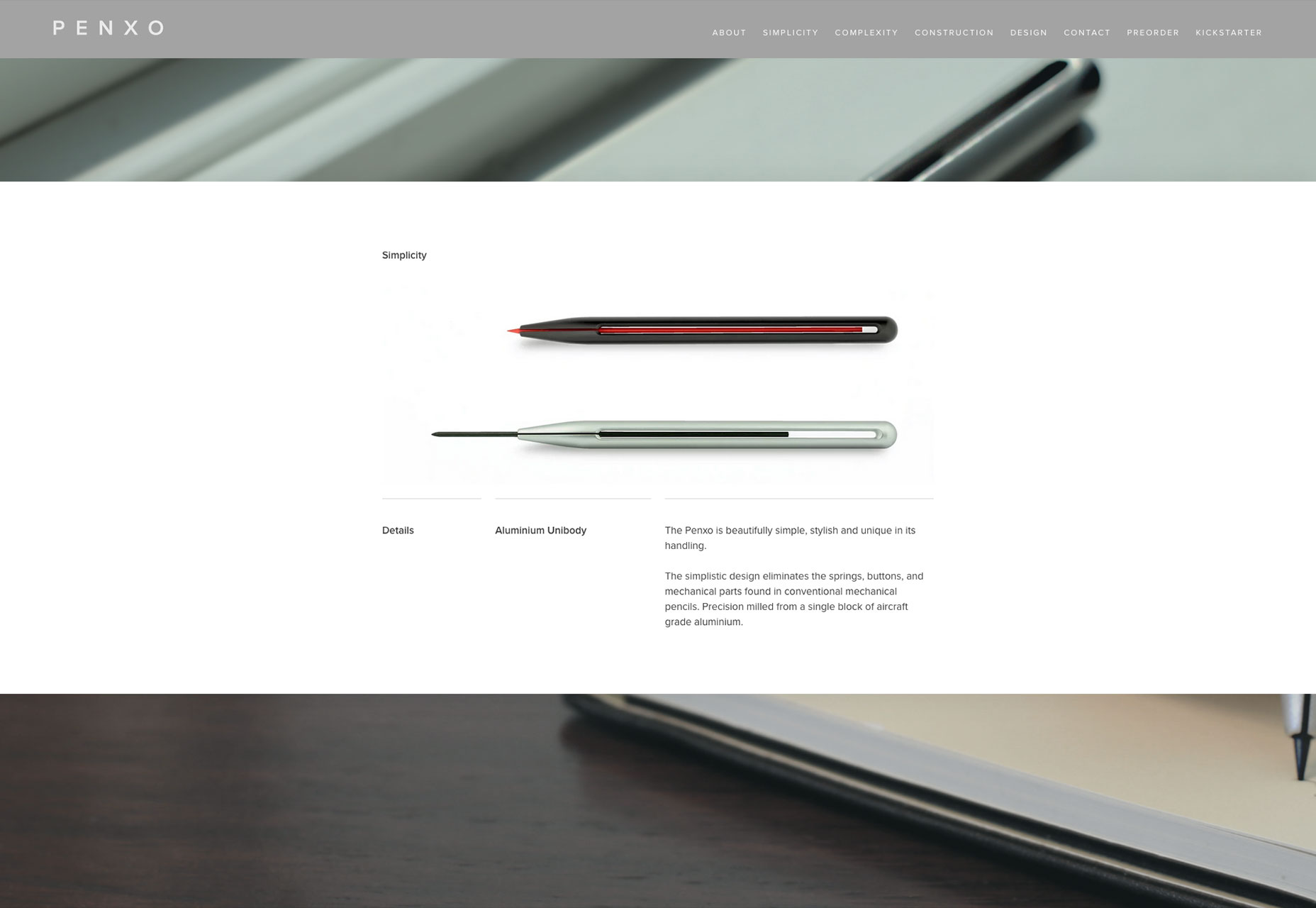
Penxo

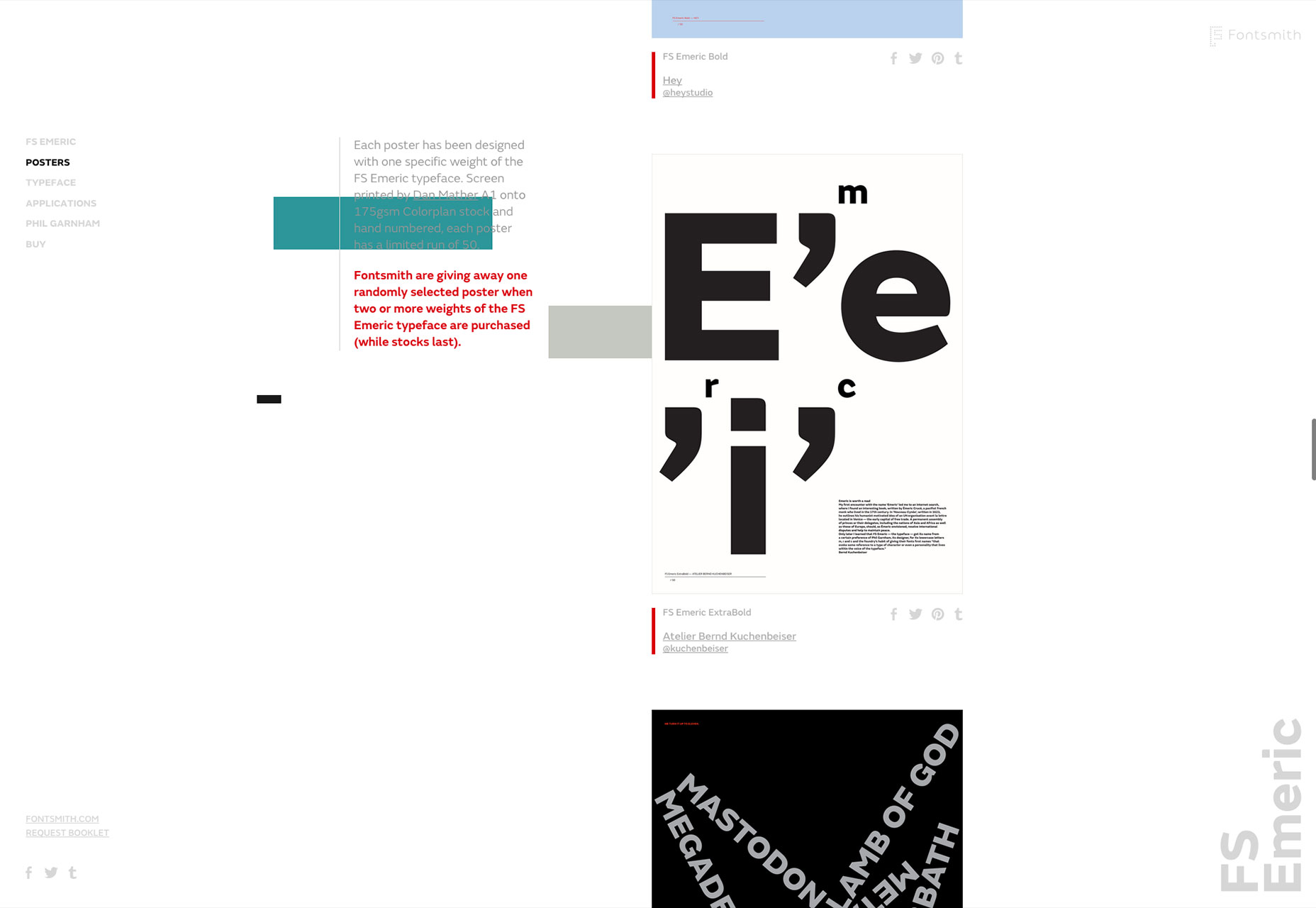
FS Emeric

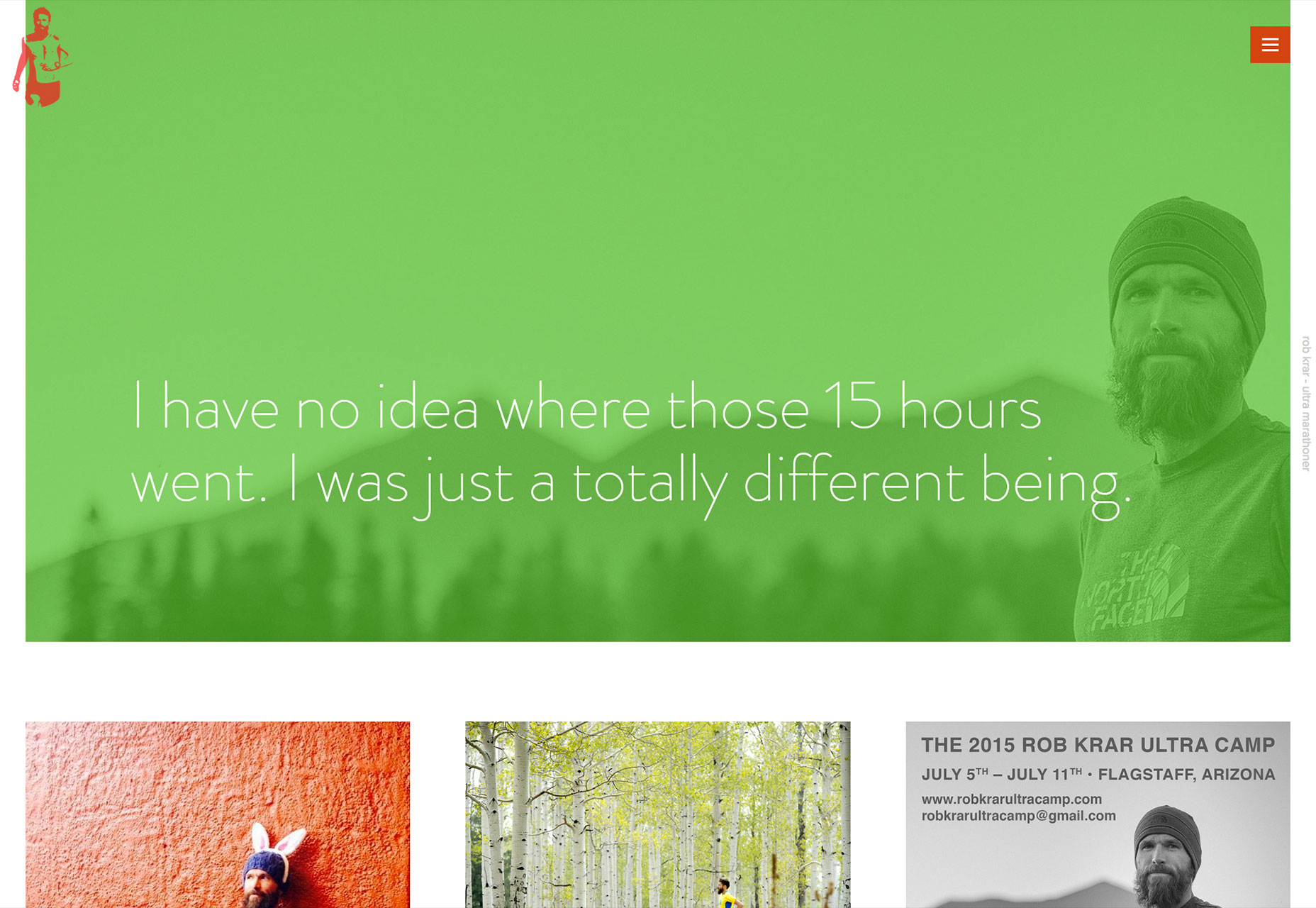
Rob Krar

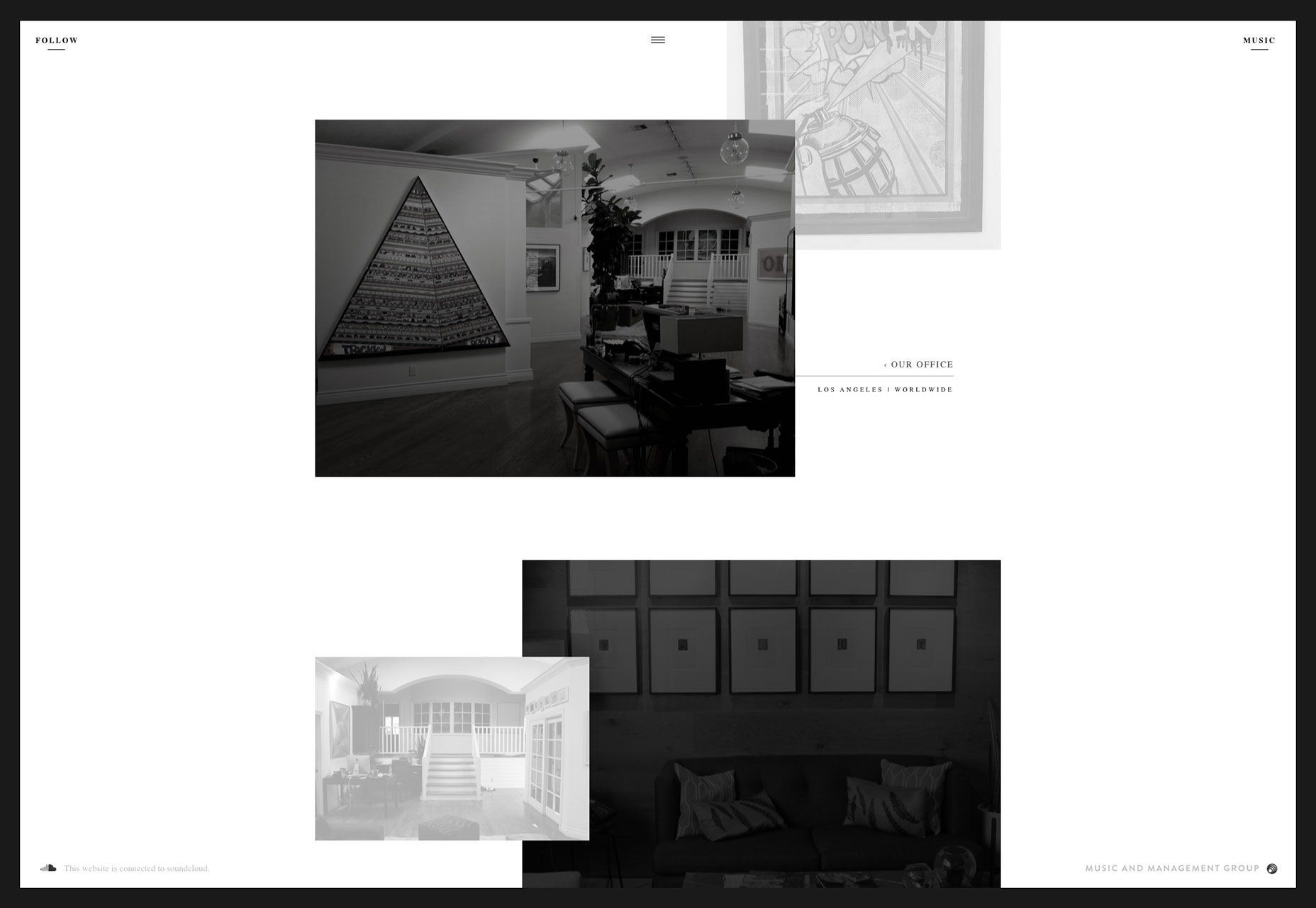
Velvet Hammer

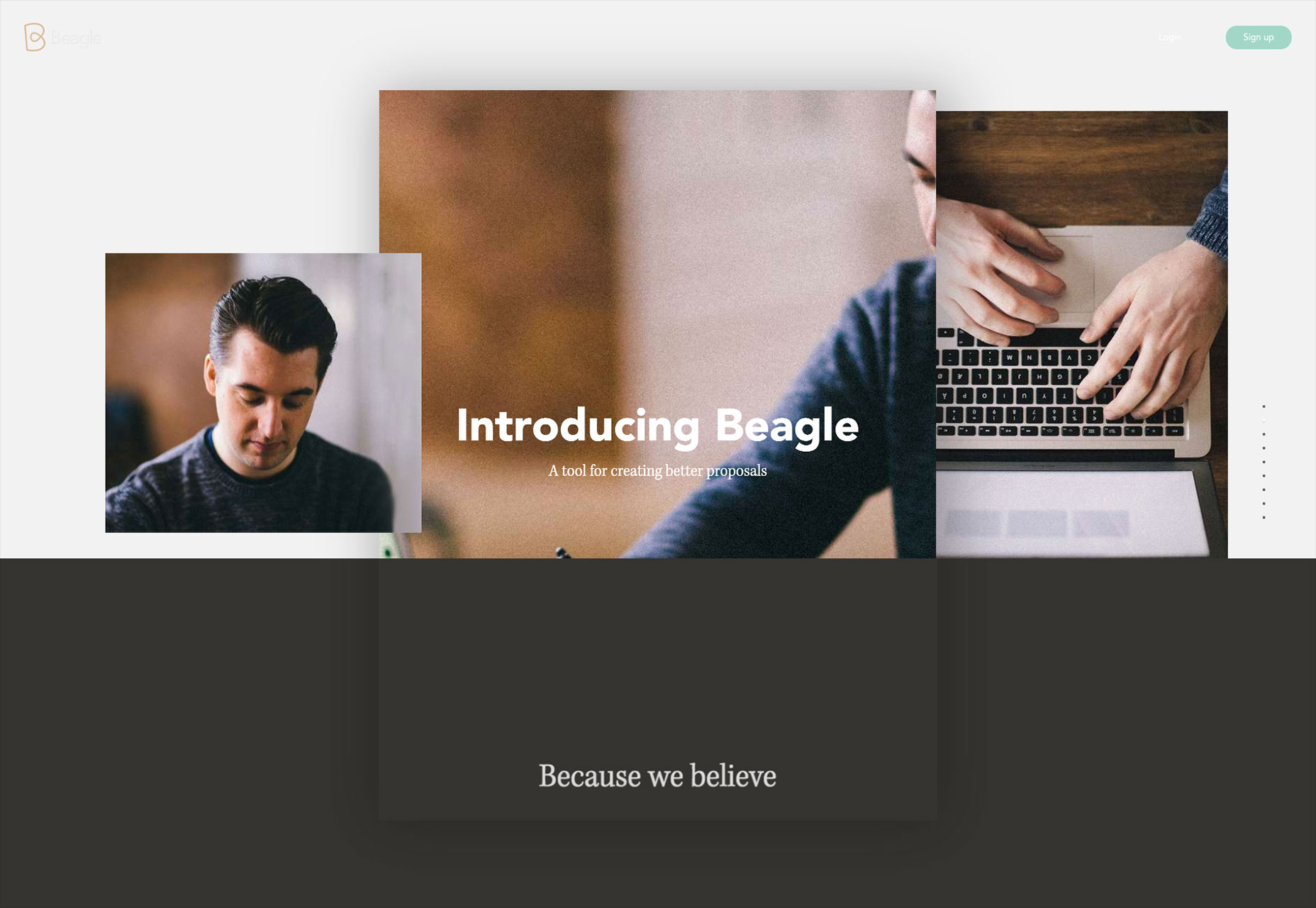
Beagle

Callens & Clo

Paddi MacDonnell
Paddi MacDonnell is a designer and entrepreneur from Northern Ireland, follow her on Twitter.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















