50 incredible freebies for web designers, July 2015

If you find yourself lacking inspiration, what you need is our monthly resources delivery! It’s packed with multiple design and development options for you to choose from.
Amazing designers and developers release new projects every day, including icons, PSD and vector UI kits, templates, fonts, themes for WordPress and more. So free up some hard drive space, then browse through these downloads, enjoy!
Cute Animal Icons Sketch Freebie
A cute set of 20 animal icons in Sketch format, with both outline and color-filled styles. Including dogs, cats, tigers, lions, and rhinos in that trendy kawaii style, designed by Den Design.Free Photographer PSD Icons Kit
A minimal kit of 16 PSD photography-themed icons with a greyish circle background that gives them a nice vintage look. They were created by Eva Moska with a free for personal and commercial use license.Huge Bundle of Fully Customizable Windows 8 Icons
A huge bundle of fully customizable pixel perfect vector icons for Windows 8 neatly crafted by Iconshock. The icons range from 16 to over 256px, making them completely suitable for any project.Free Set of 30 Material Design Backgrounds
A free set of 30 backgrounds in high resolution suitable for material design and flat design projects. They come in both PNG and AI formats.
Free Chalk Vector Elements
A set of 100 chalk design vector elements in which you'll find badges, ribbons, labels, and infographics elements. It's delivered in AI format and it's free for both personal and commercial projects.
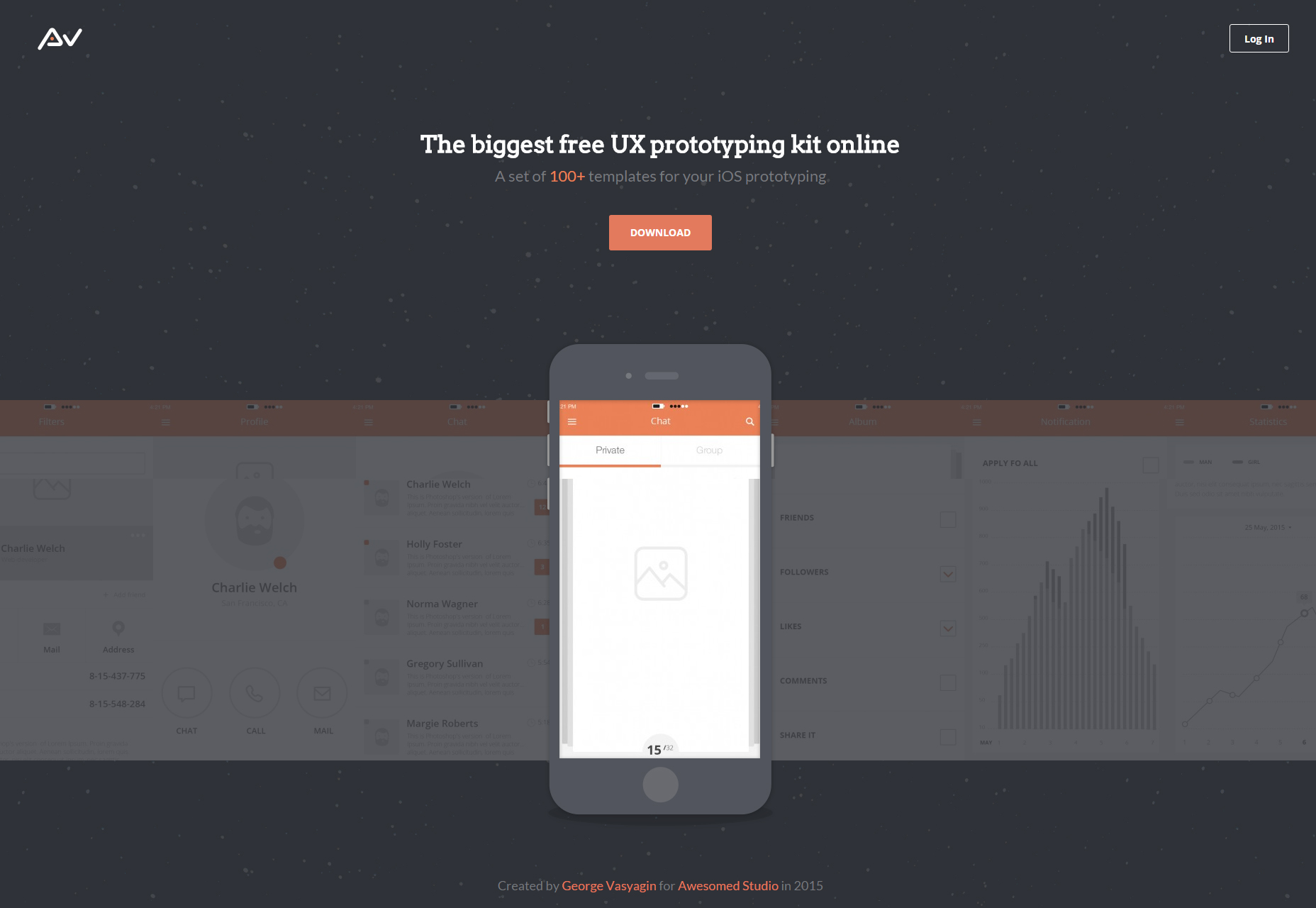
100 UX Mockups for iPhone and iPad
A huge set of over 100 templates for iOS prototyping, each of them featuring different types of fully customizable UX screens. Including analytics, PIN typing, music player, lists, and others. It was created by George Vasyagin.
A free Watercolor PSD and PNG Pack
A pack of 17 beautiful, high-resolution watercolor animals, elements and creatures, crafted as realisticly as possible. This pack comes in both PNG and scalable PSD format, ready for implementation or edition.
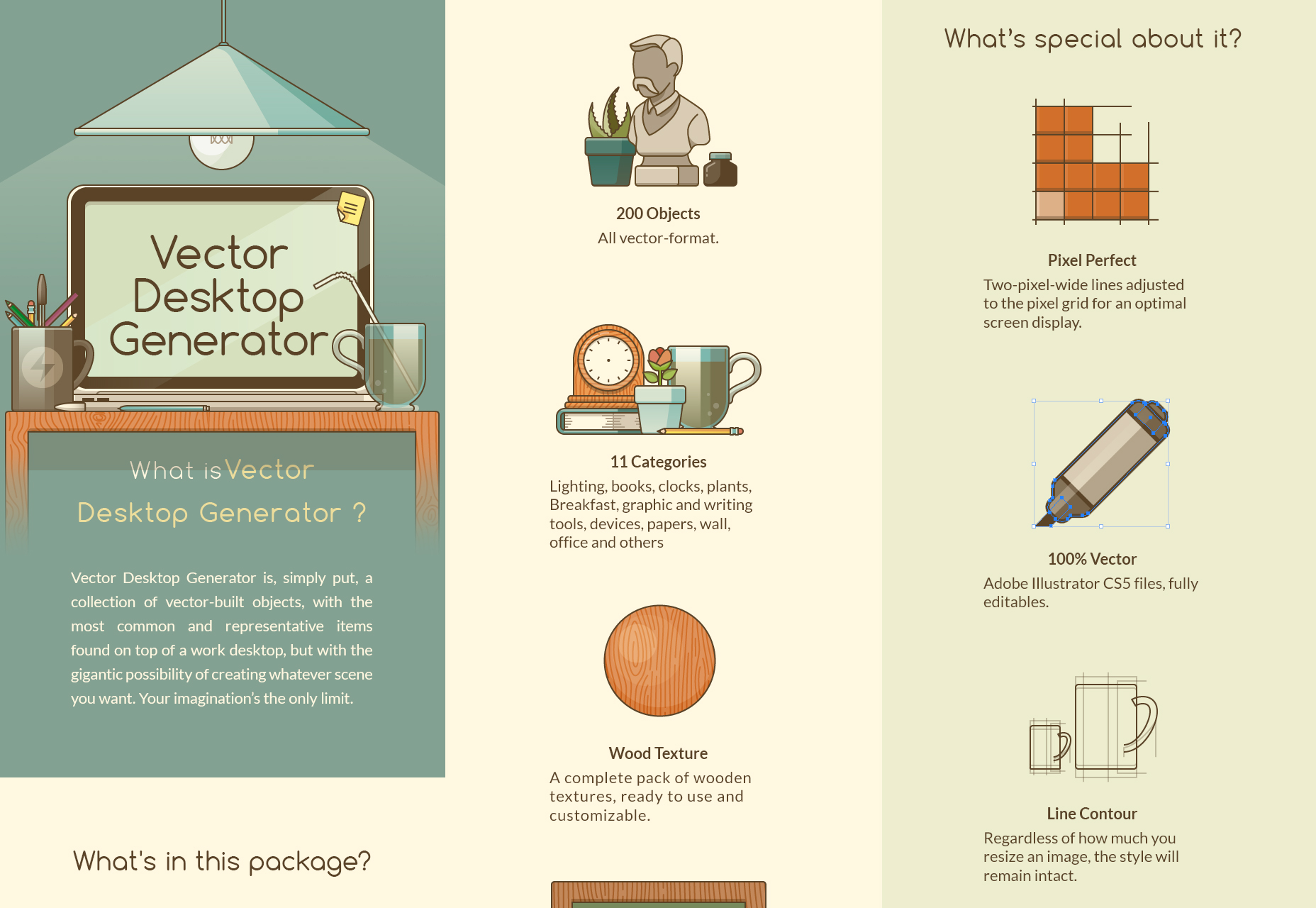
Desktop Generator: 200 Editable Vector Elements
A vector desktop generator with 200 fully editable elements, there are 11 different categories such as lighting, books, clocks, graphic and writing tools, among others. It features wooden texture for several objects and more than 30 ready to use scenes.
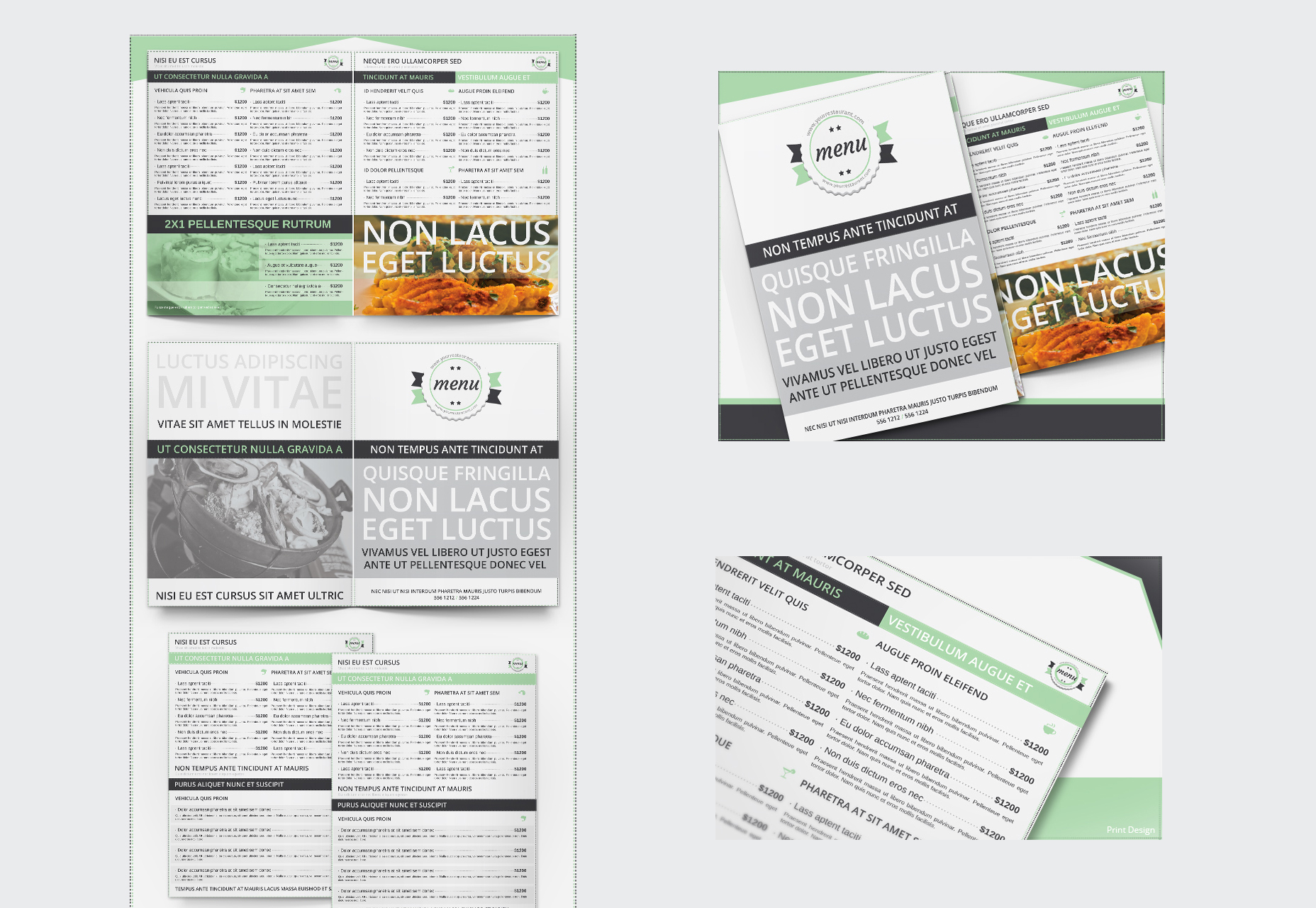
High-quality Editable Menu Templates Bundle
A huge bundle of restaurant menu templates, completely customizable, it provides you with high-quality images and backgrounds with suitable icons, fonts and shapes.
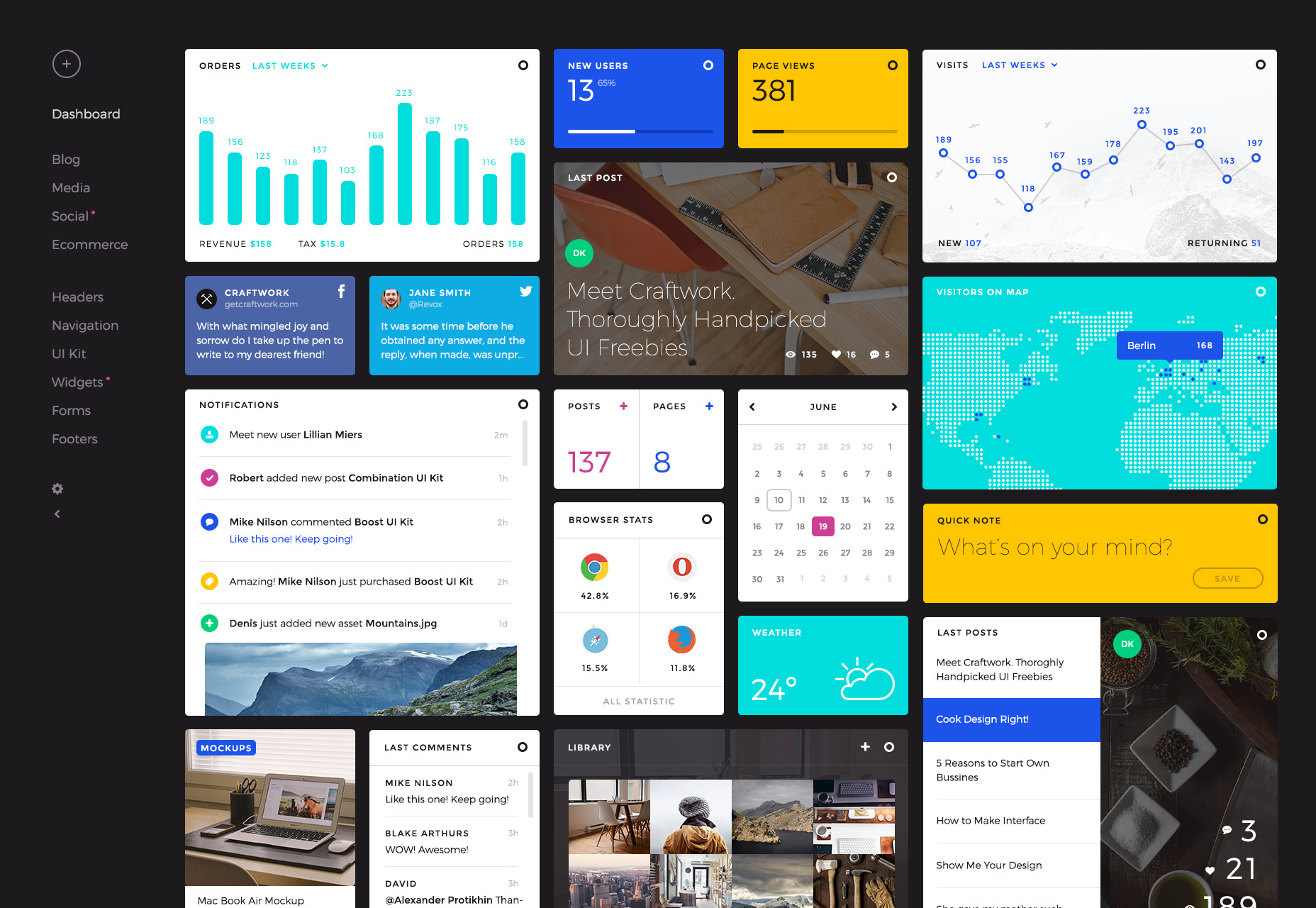
Flat Vector Dashboard UI Elements
A flat UI kit including nicely shaped vector elements. It is packed with 16 elements in which you'll find weather widgets, browser stats, calendar, analytics, and more items. Released under Creative Commons BY-NC-SA 3.0 and packed in a fully editable PSD file.
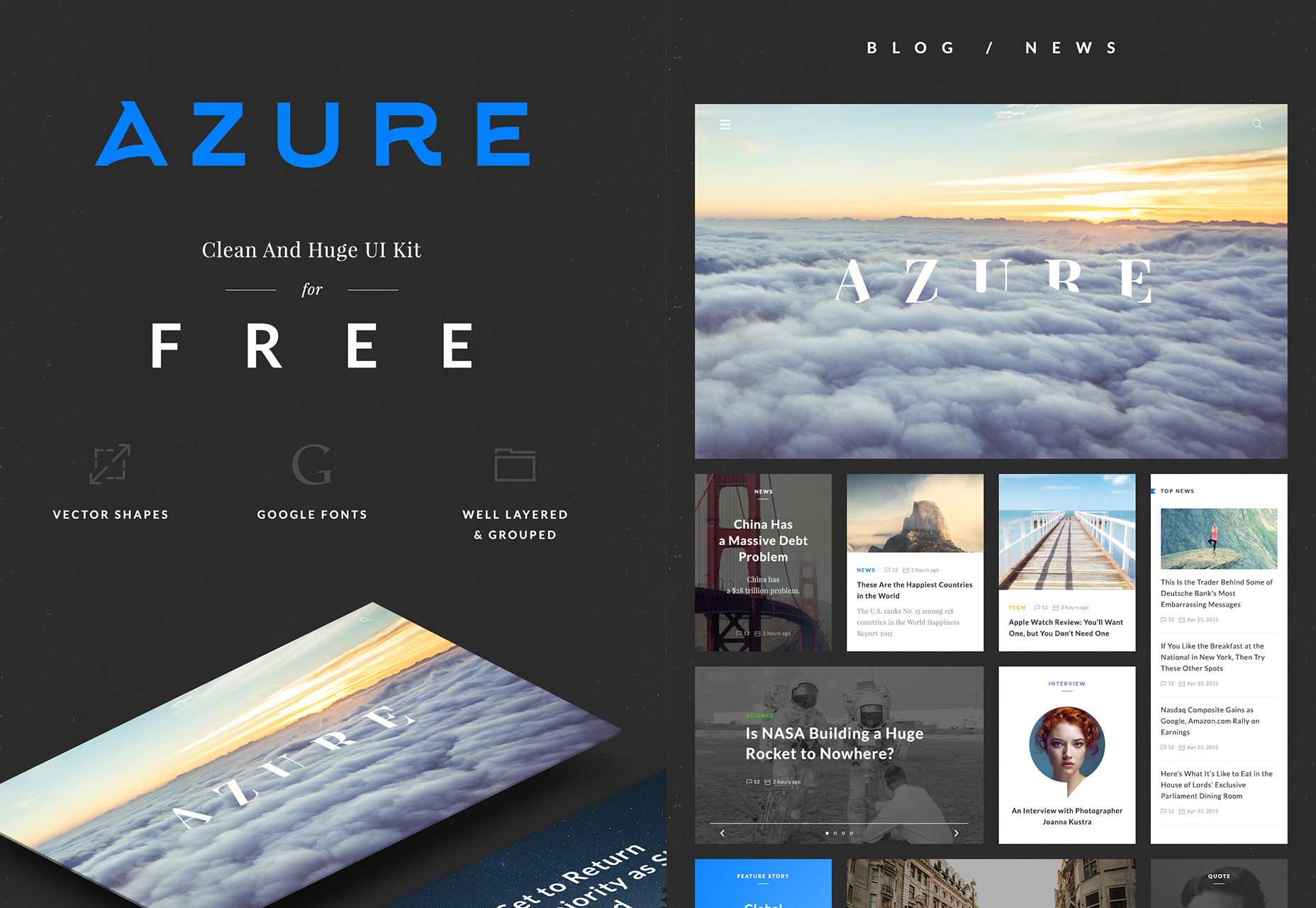
Azure: Free Clean and Stylish UI Kit
A UI kit with clean and stylish web UI elements, created in PSD format and containing several widgets such as e-commerce, blog, magazine, forms and many others.
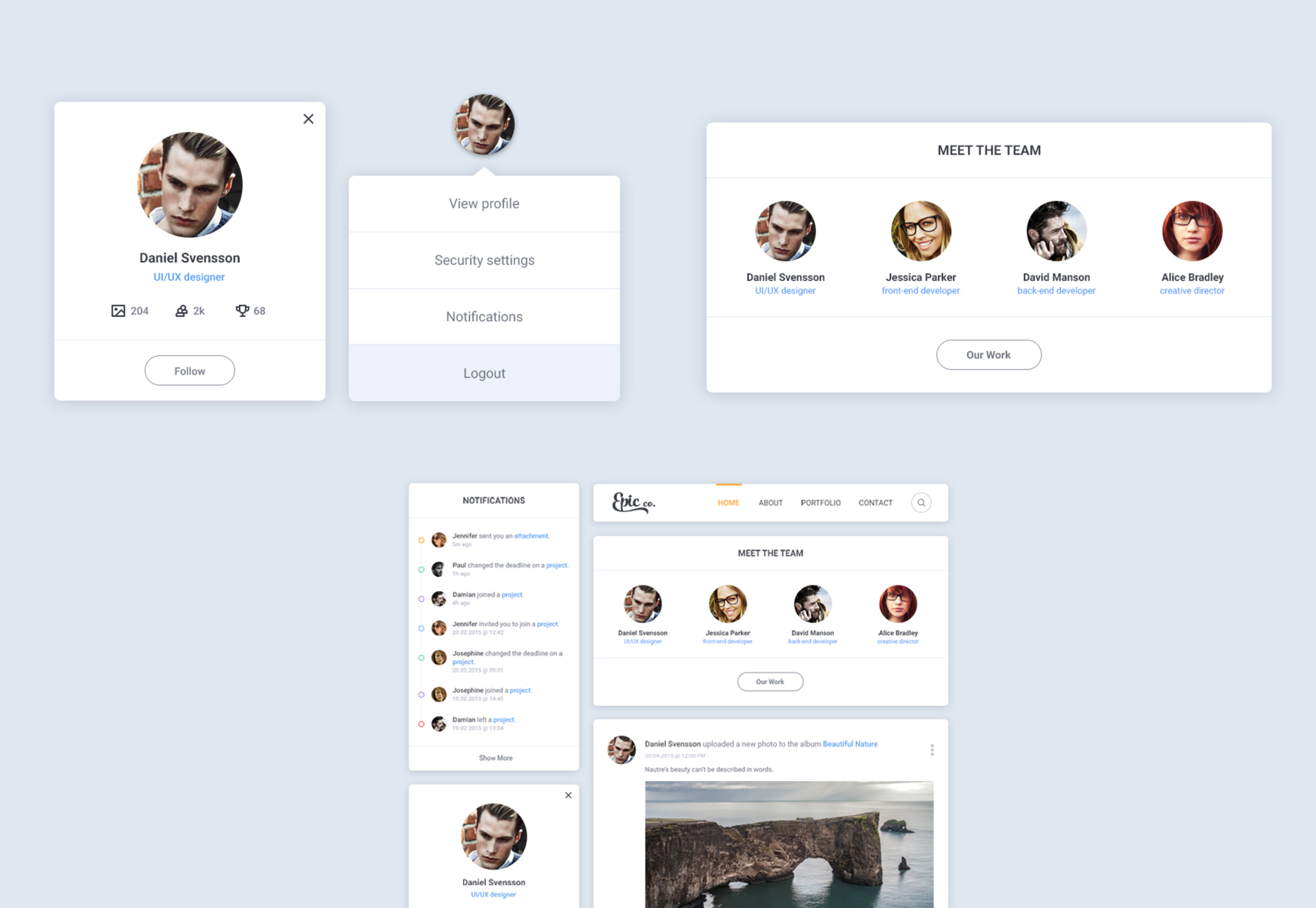
Crafted Minimal PSD UI Kit
A UI kit crafted with a minimal style in mind, built around neat white blocks. It features header, vCard, account session options, notifications, profiles group, and post sections.
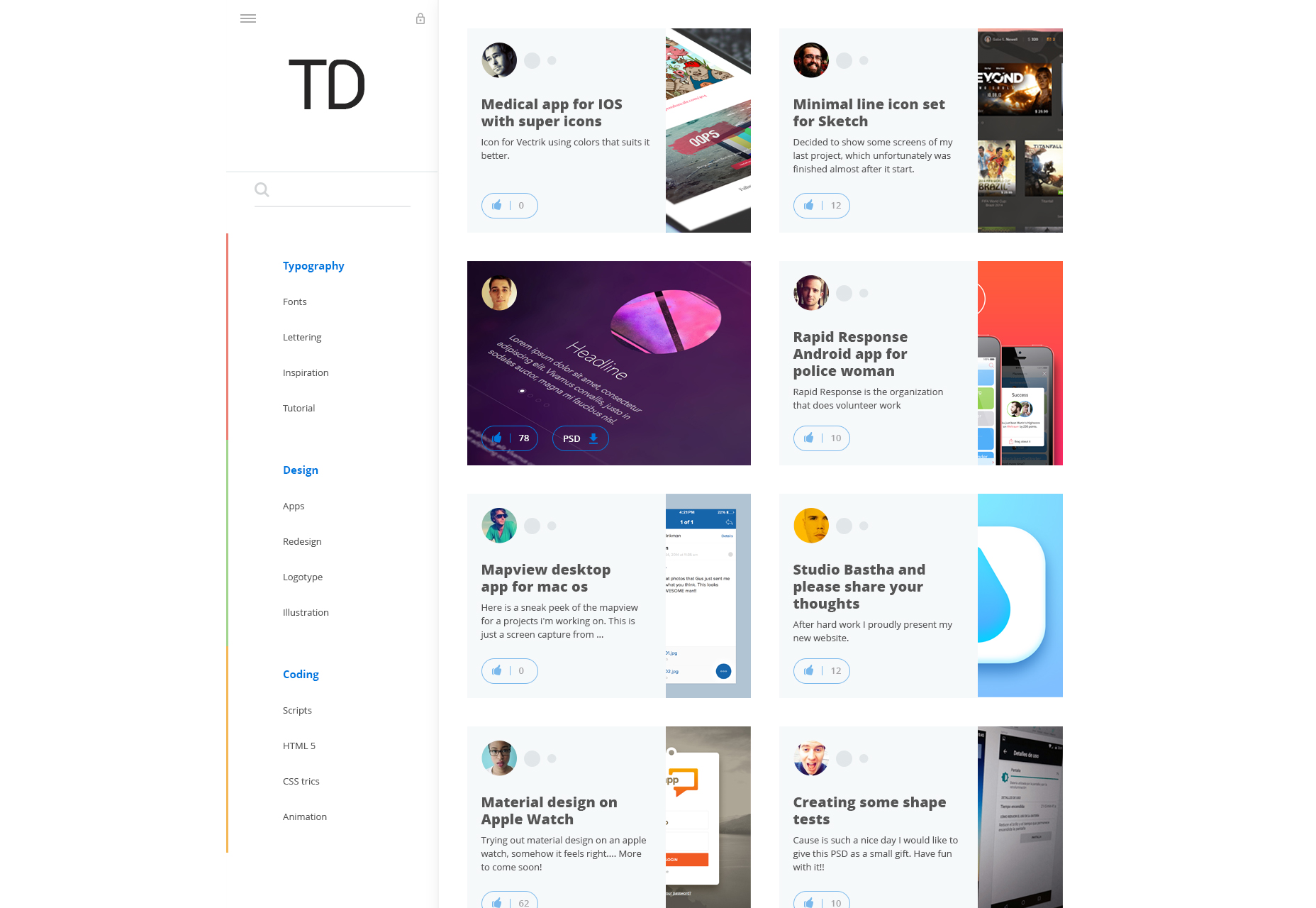
Neat Minimal UI Kit Concept
A minimal UI kit the concept of which is mainly based on a clear and light layout. It comprises blog thumbs, big logo area, some icons and sidebar elements. It was designed by Anton Oleinik and is available in PSD format.
16 Monoline Typefaces in OTF and TTF Formats
A collection of 16 distinctive monoline typefaces in both OTF and TTF formats. They're freeware unless noted otherwise by their creators, floodfonts. Readability is not a problem; fonts can be used in web and printed design.
Racing Sans: Speeding Cars-inspired Open Font
A racing inspired typeface creafted by Google which features uppercase, lowercase, numerals, special characters and several accents. It is covered under SIL Open Font license.
Oduda: Rounded Bold Typeface
A round bold typeface with really widely-defined curves featuring uppercase, lowercase, numerals and special characters. It was crafted in Photoshop, Illustrator and InDesign by Thom Niessink and covered under non-commercial use license :( Still great for your personal projects.
Bukhari: Free Bold Script Font
A bold monoline and cursive typeface with 375 glyphs, supporting several language accentuations and special glyphs. It's suitable for headlines and it was crafted by Mikrojihad Inc.
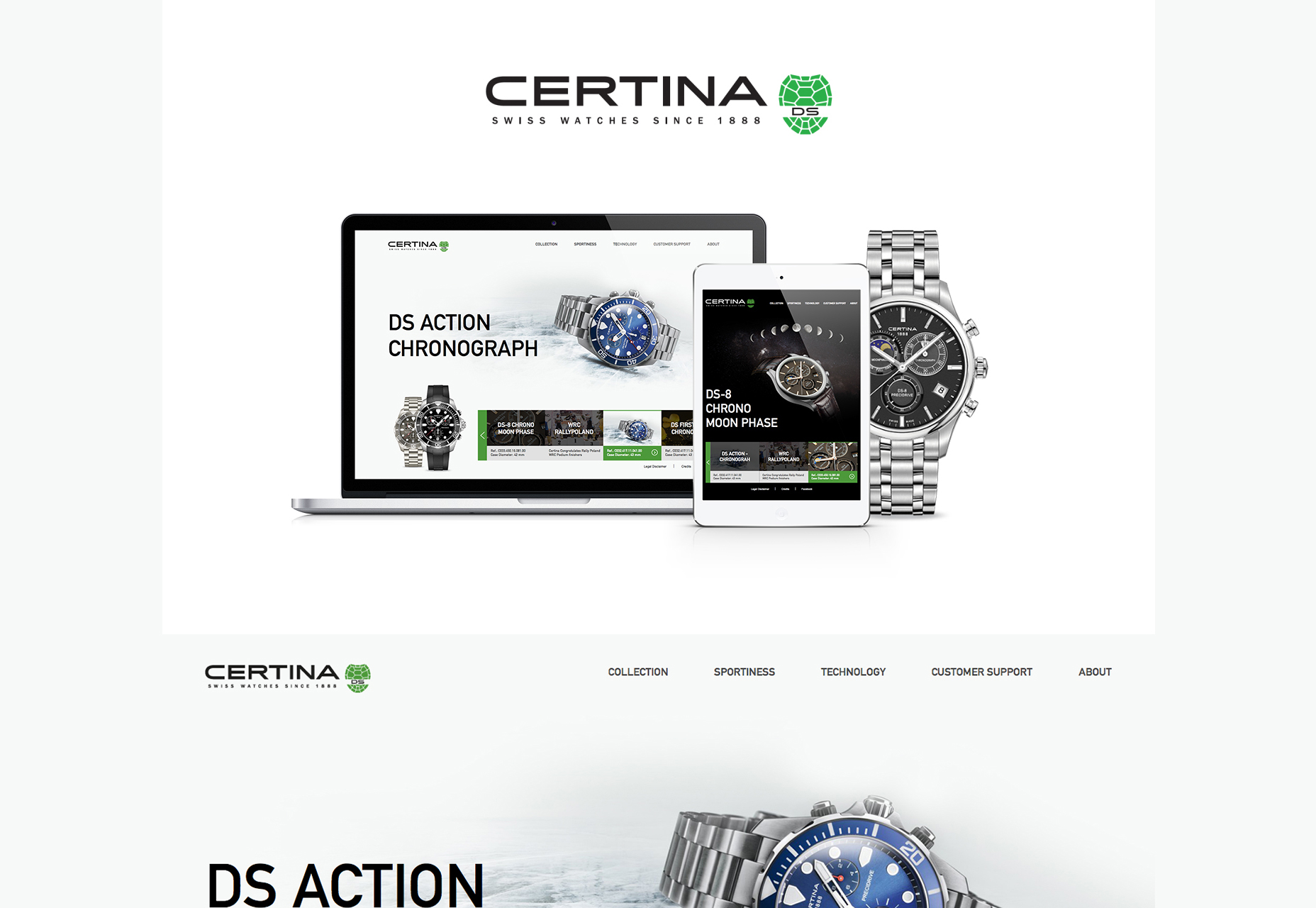
Certina: Free .Sketch Website Template
A web template based on retailer's website, available for several screen sizes. It was crafted by Young Lynn and comes in Sketch format for easy manipulation. You can use it non-commercially.
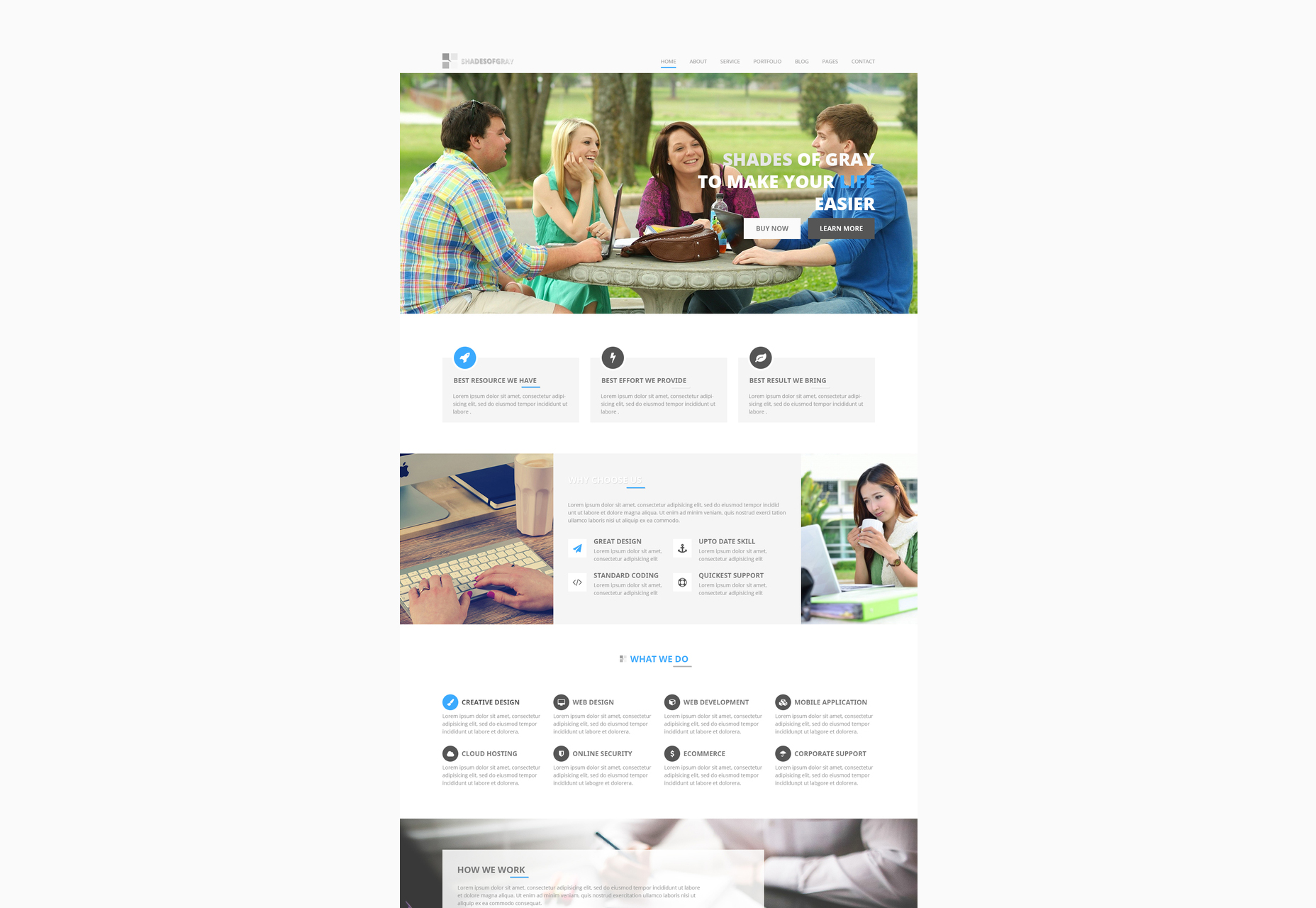
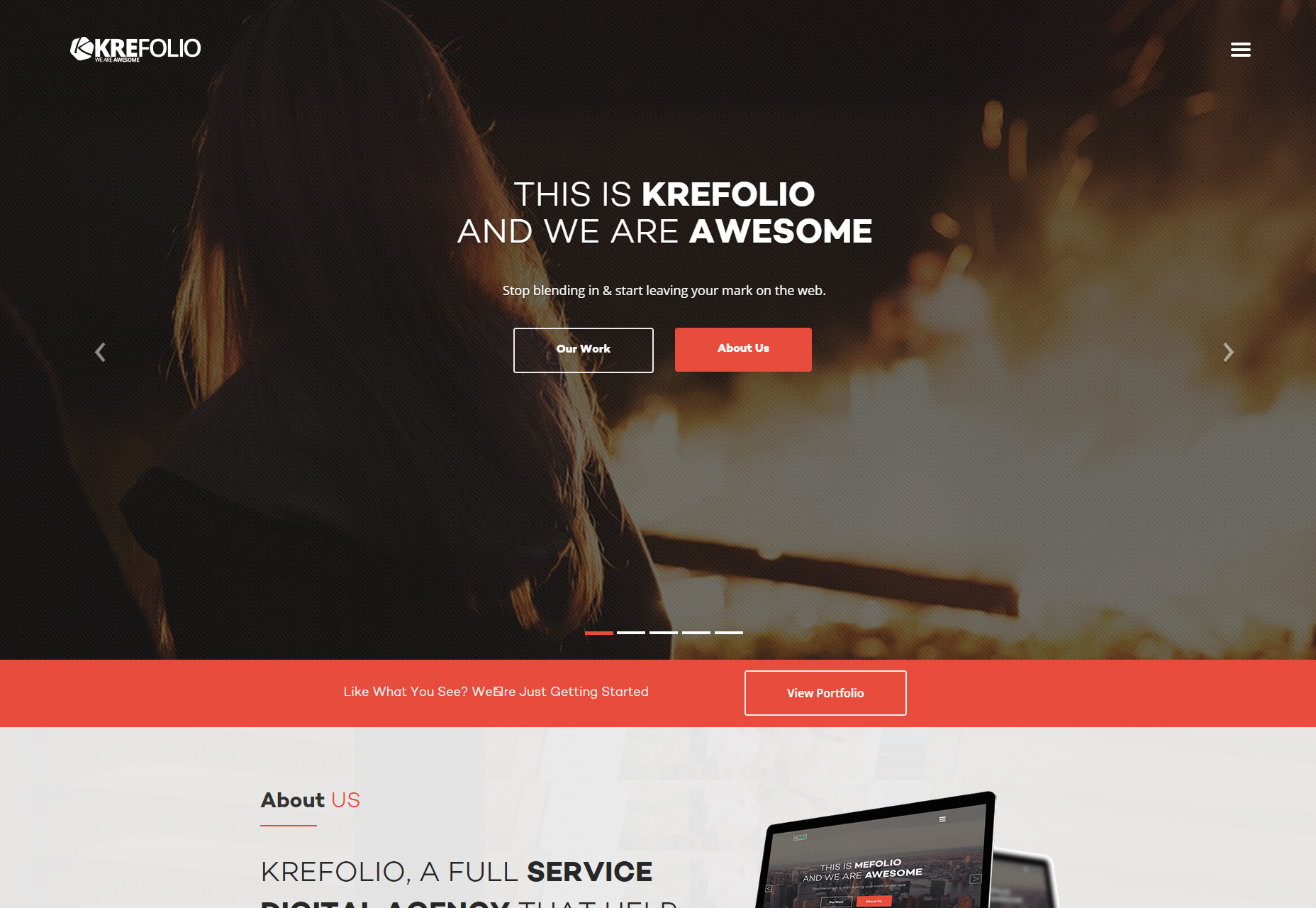
Shades Of Gray: Free PSD Web Template
Shades of Gray is a single-page web template, suitable for agencies' web portfolios. It comes in PSD format, and within you'll find home, about, service, portfolio, blog, pages and contact sections. The template was crafted by Juwel Khan.
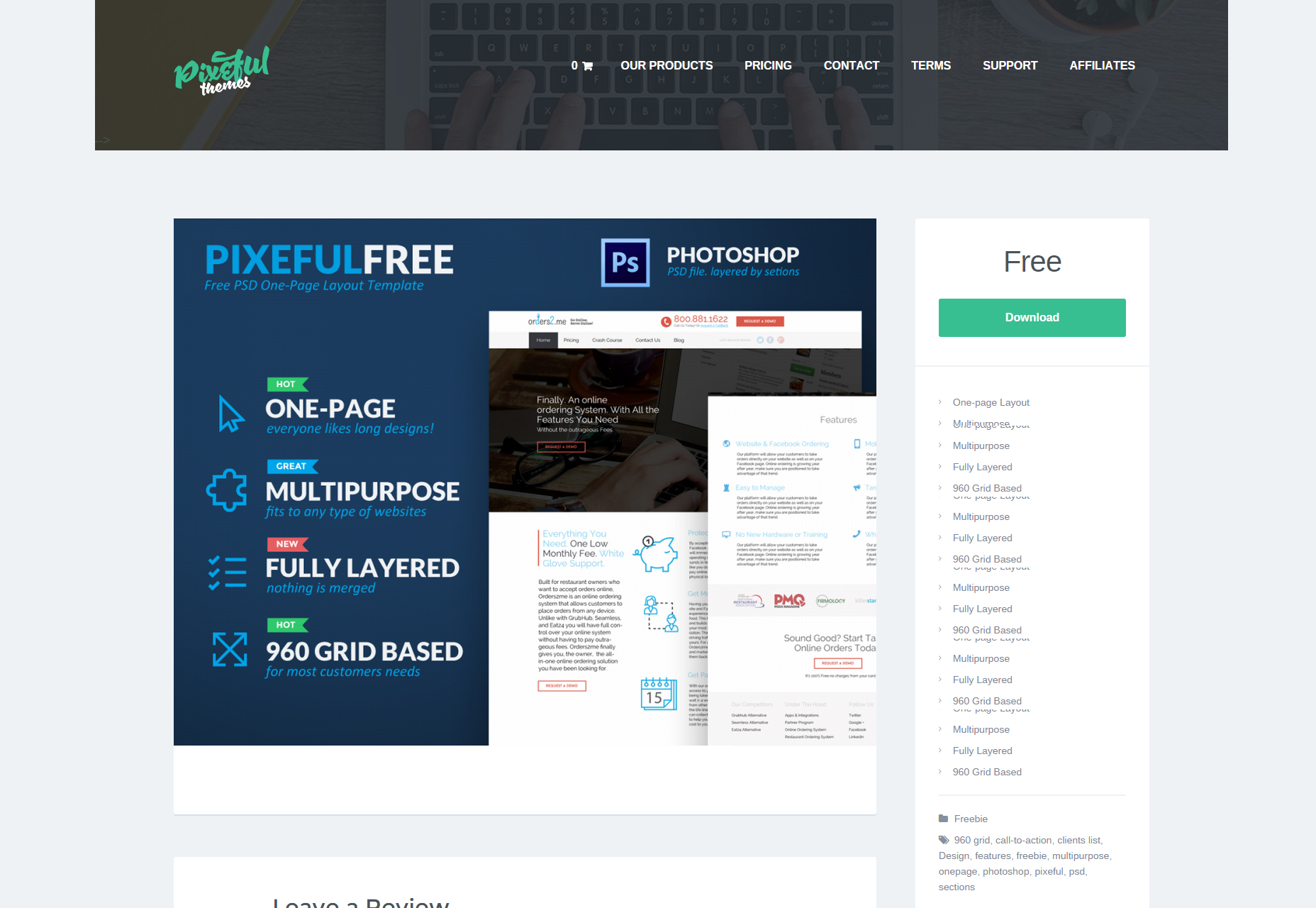
Free One-Page PSD Template
A one-page web template perfectly suitable for landing pages and startup projects. The template has outline and flat icons, it's fully layered, and it's based in a 960 grid.
Magazine Template in both PSD and Sketch Formats
A magazine template that comes in both PSD and Sketch formats designed in flat style making use of high-quality photography. Crafted by Stelian Firez, it features the Campton and Old Standard TT typefaces from Google Fonts.
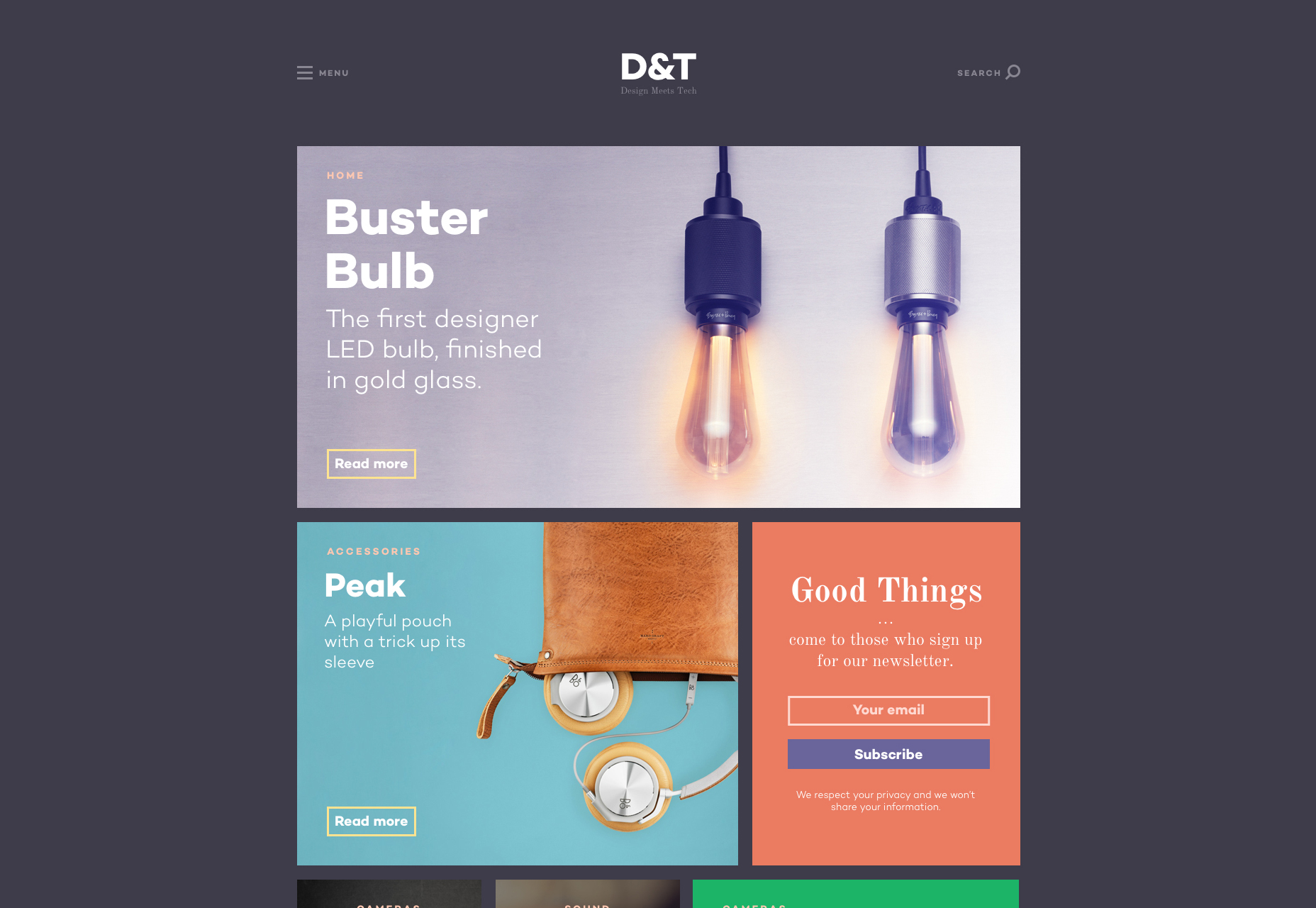
Simple: Wordpress Starter Bootstrap Theme
Simple is a basic Wordpress Starter theme using Boostrap Framework. It was created with responsiveness and ease of use in mind.
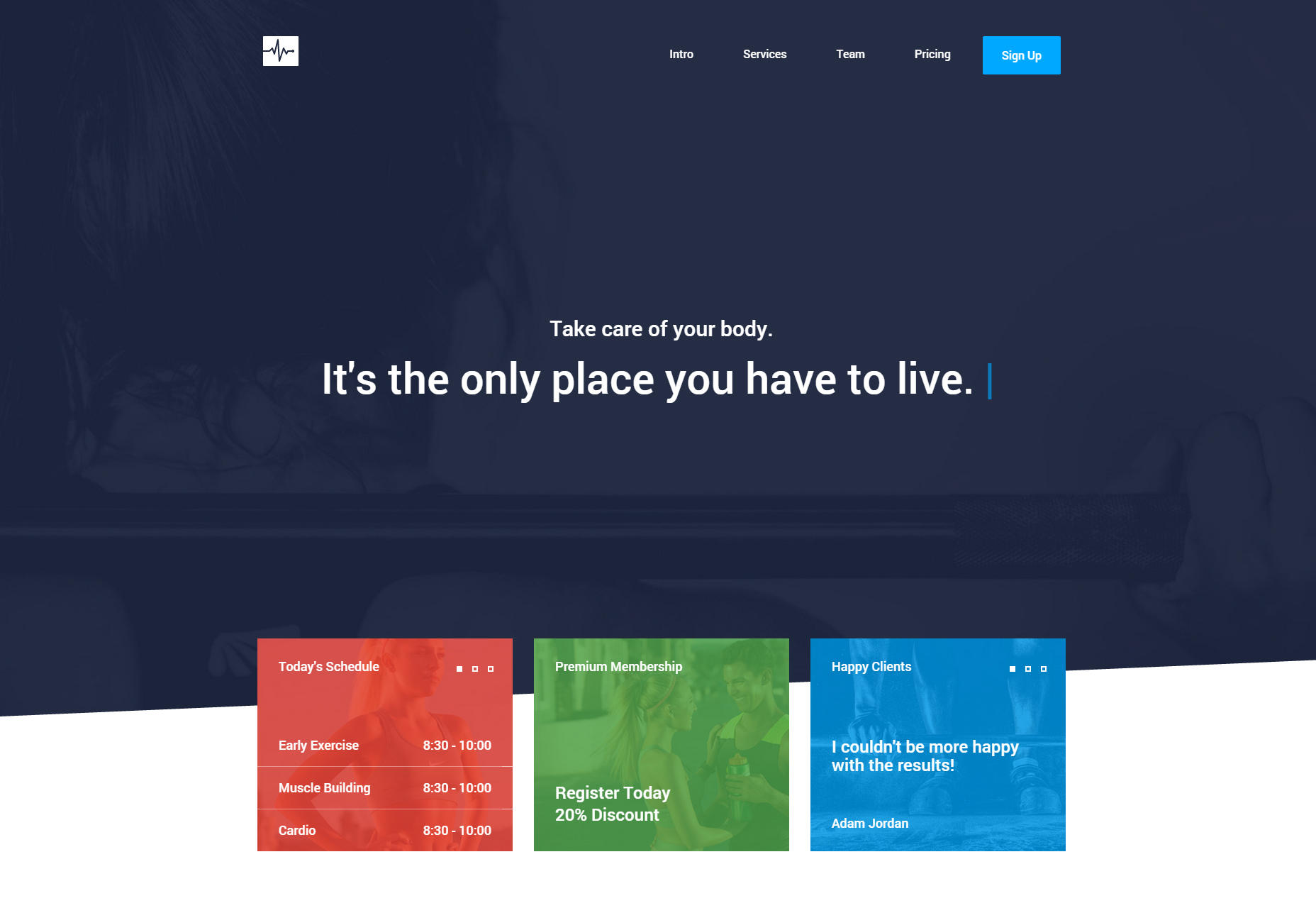
Cardio: One Page Website HTML Template
A one-page website template built with Bootstrap. It is suitable for any type of project and it’s fully responsive. It was created by Luka Cvetinovic, Filip Petrovic and Manoela Ilic under Attribution Share Alike license.
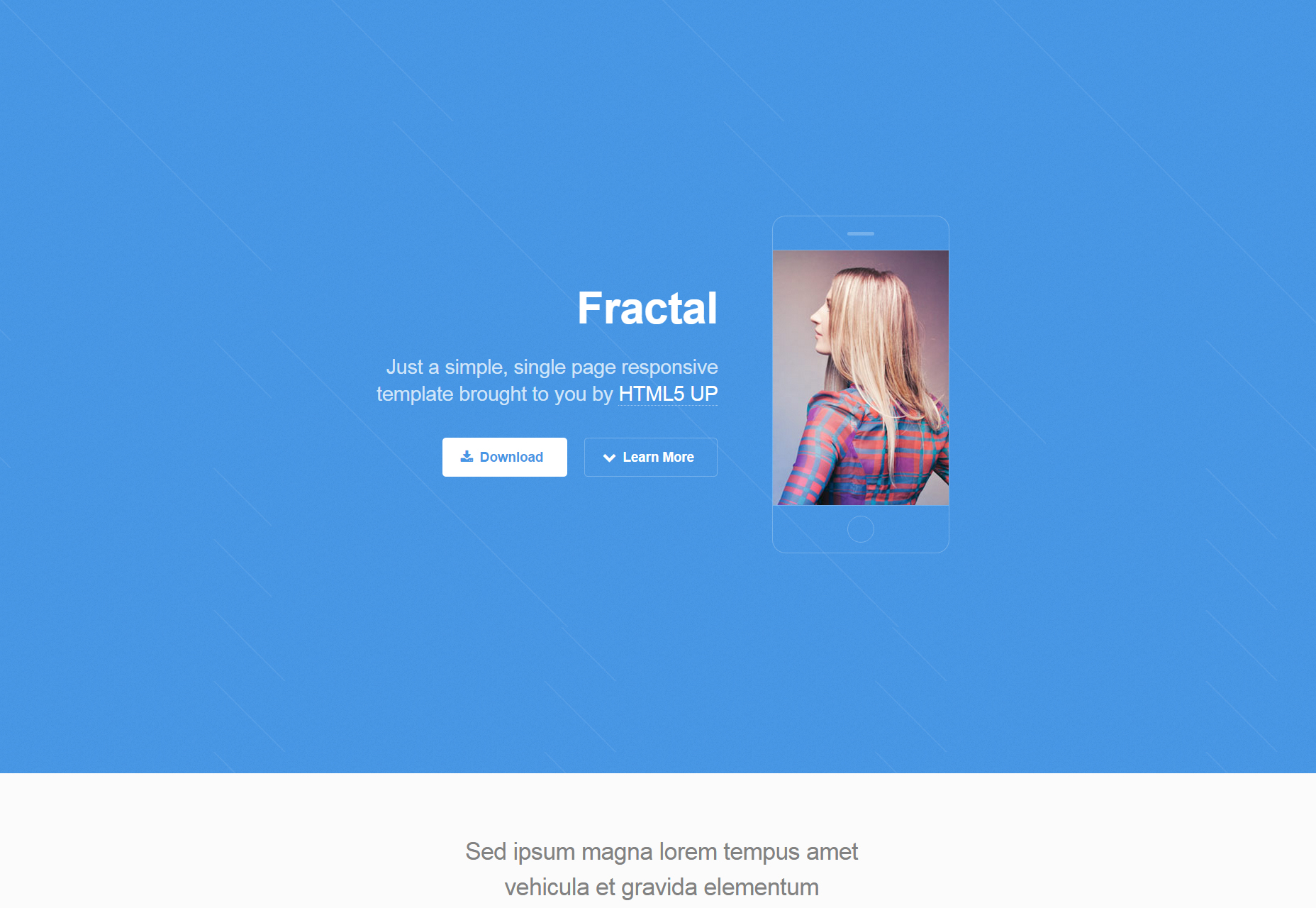
Fractal: Single-page Responsive HTML5 Template
A single-page responsive template with a nicely composed minimal design. Coded in HTML5 and CSS3 and built on intelligent and customizable elements. It was made by HTML5 Up.
A Curated Bundle of 34 Beautiful Bootstrap Themes
A bundle with plenty of Bootstrap themes, fully curated and up to date for both WordPress and non-WordPress environments. The themes can be used for a variety of professional areas, and you'll be able to download all of them with a single click.
Infinite CSS Scrolling Background
A nice animated CSS infinite-scrolling background with a flat design and cool icons by default. It shows watermark icons in the blue and green backgrounds.
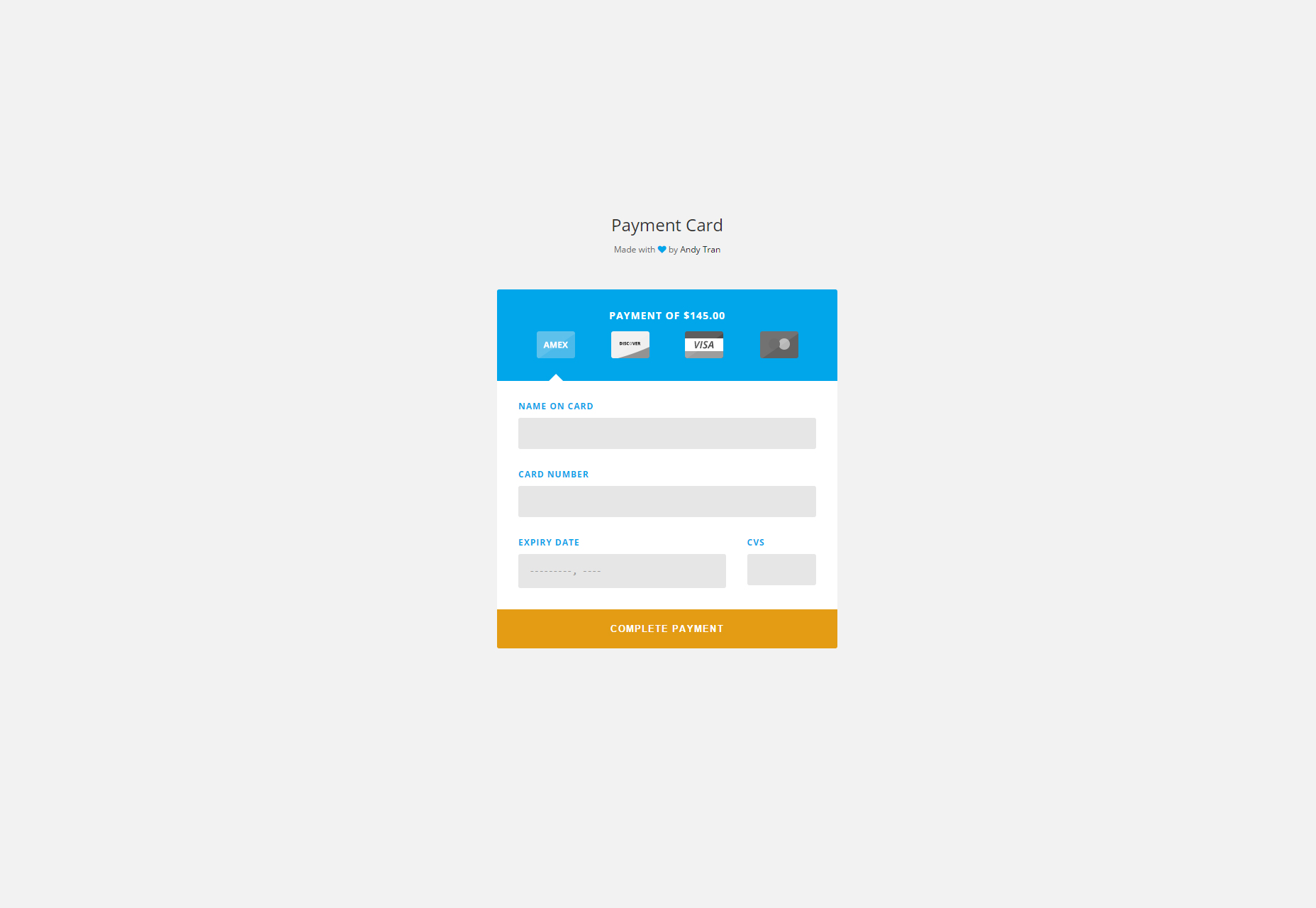
Flat CSS Payment Modal with Visual Aids
A payment modal designed in flat style and coded in CSS for 4 different types of cards. It is fully animated and highlights the card you've selected.
Magnetype: Bright Text Effect and Animation
A CSS text effect and entrance animation for really bright and colorful titles. The animation compose a lightweight snippet that can be used not only in texts.
Animated Low-poly SVG Background Generator
An animated background generator in low-poly style, customizable through CSS and JS at its core. The background code was developed by Samuel Marchal and you're free to use it in your creations.
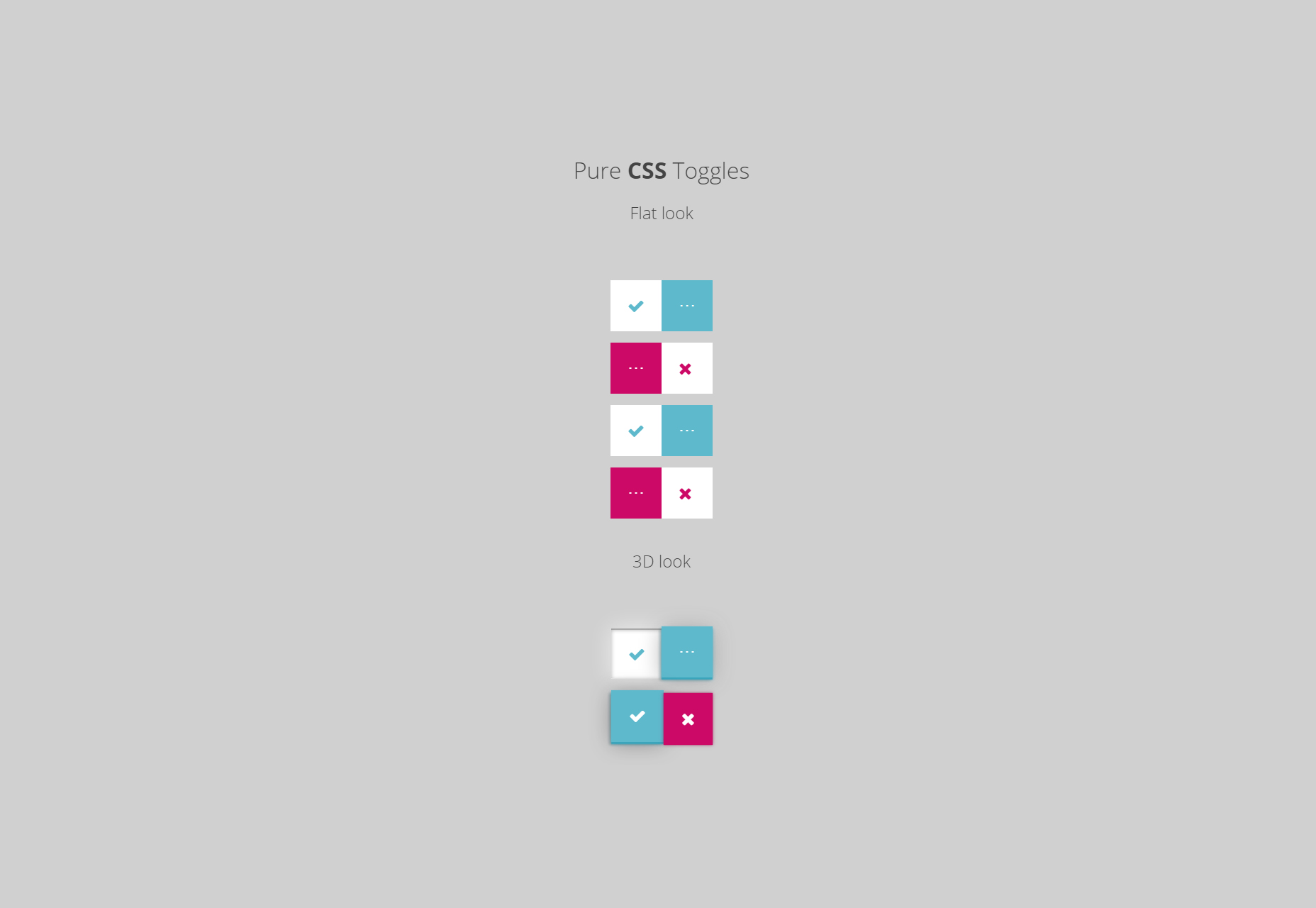
Pure CSS Animated Toggles Snippet
An animated CSS toggle set comprised in a code snippet. The toggles are fully customizable, featuring both flat and 3D looks so you choose the one you like the most.
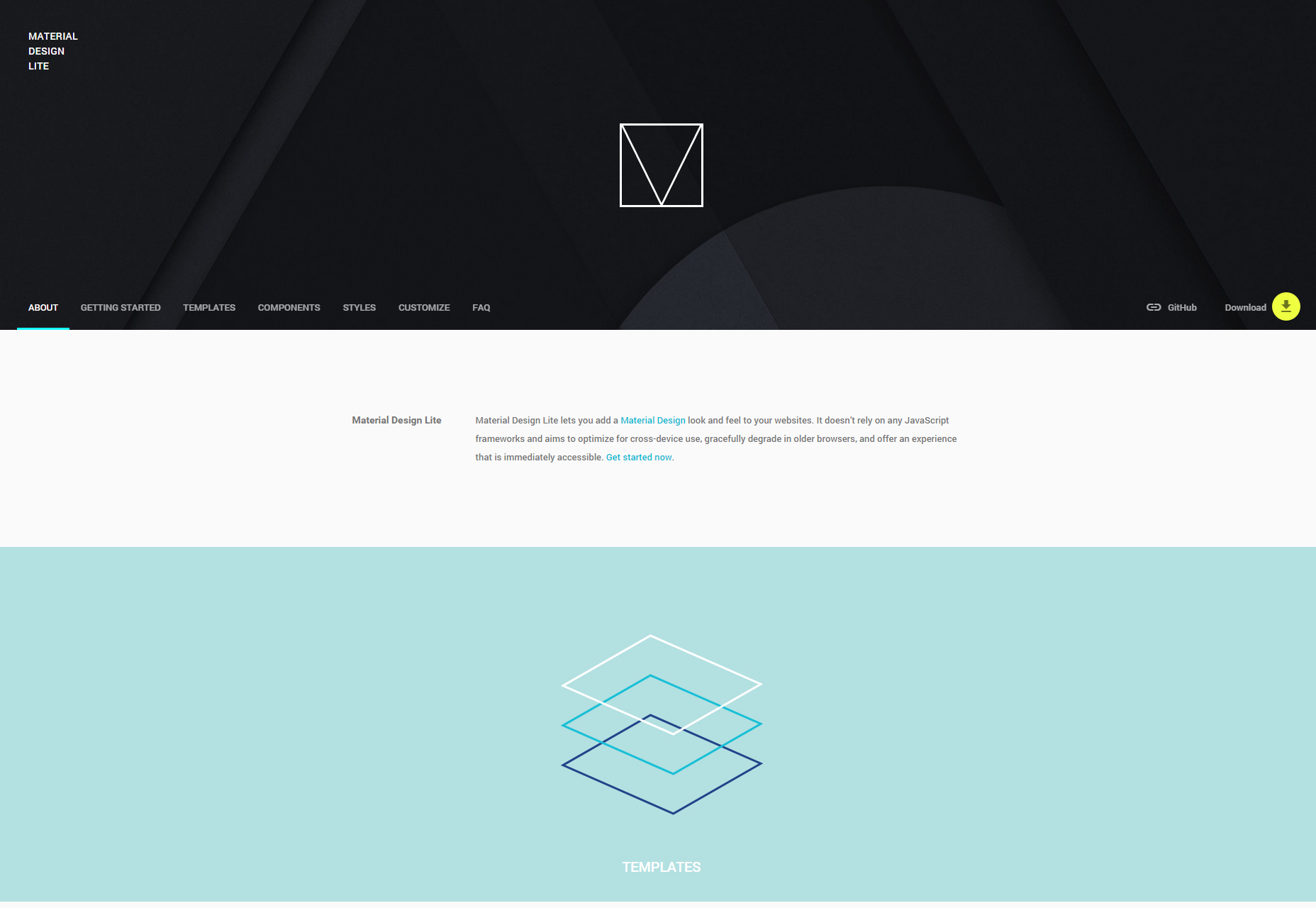
Material Design Lite Web Components Library
Material Design Lite is a framework that provides ready to use web components such as templates, menus, loading bars, and others. It is fully scalable, stylable, and easy to use. It's covered by a Creative Commons Attribution International 4.0 license.
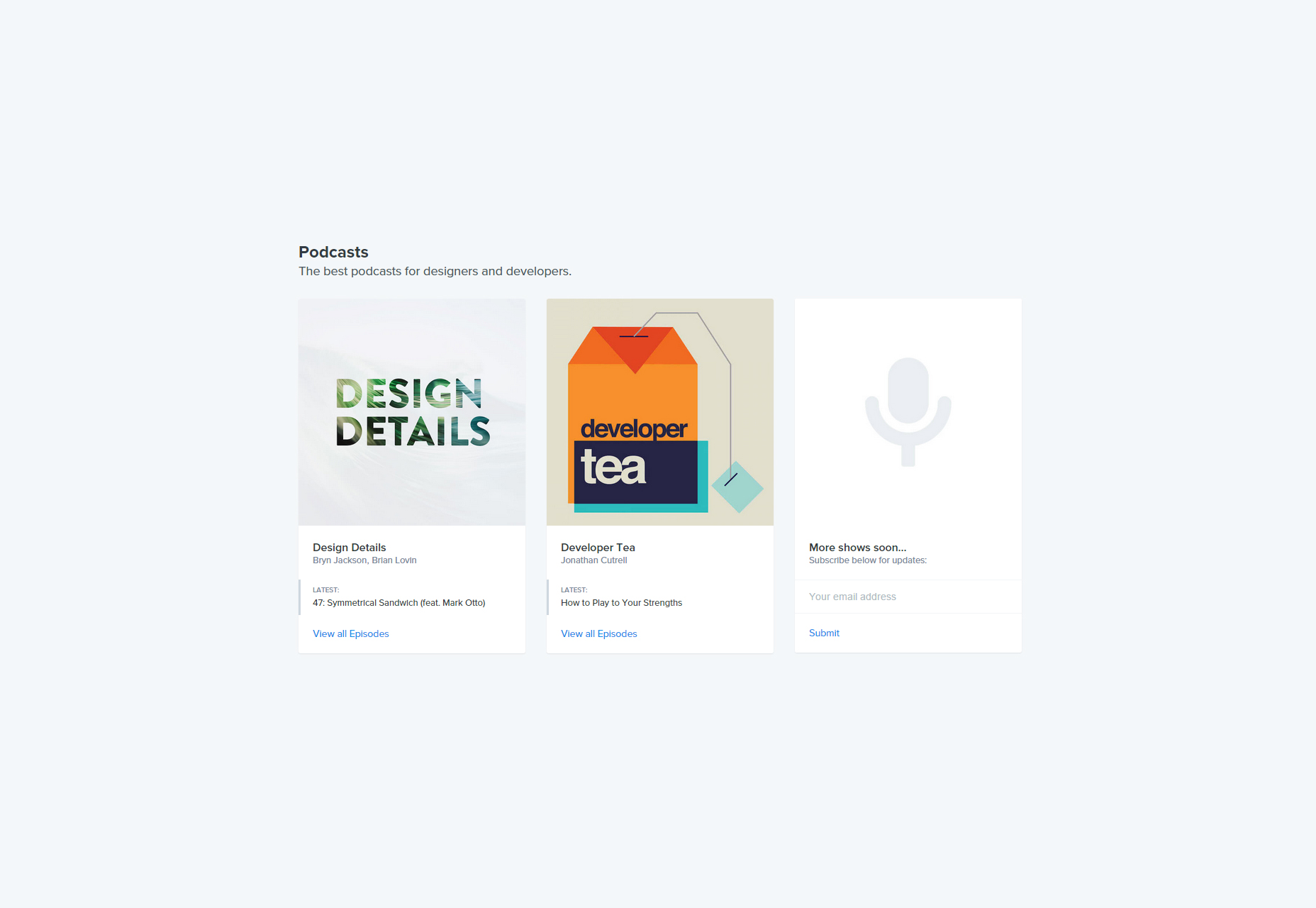
Spec: Learning Podcasts for Designers and Developers
A resource to help designers and developers learning, finding great resources, and connecting with other designers around the world. It includes the podcasts Design Details and Developer Tea, adding more over time.
BreakpointTester: Breakpoints Testing Bookmarklet for Responsive Designs
A bookmarklet which scans website’s stylesheets in order to find defined media query breakpoints. The bookmarklet works in responsive designs using breakpoints rather than fixed device widths to provide an accurate analysis and solutions to problems.
Volt: Reactive Data-rich Web Applications Framework
A reactive framework for quickly building data-rich web applications. It is based on Ruby and it allows data to be easily stored in the page, a cookie or a database. The framework was created by Ryan Stout under the MIT license.
AnyAPI: 100 High-quality Public APIs
A collection of over 100 high-quality public APIs powered by APIs-guru and LucyBot. Some off the API resources are from Google and Youtube, but it includes API for other major services, making it easier to develop and integrate your creations with them.
Wee: A Bootstrap Front-End Framework
A blueprint web design tool for modern web development. It features HTML, CSS and Bootstrap components that are simple to use and easily extensible. It is licensed under Apache 2.
Punk CSS: Scalable Responsive CSS Editor
A CSS editor created by Rolando Murillo that allows rescaling your web design and still keeps its proportions. It provides more room to code and debug than regular editors and it’s lightweight.
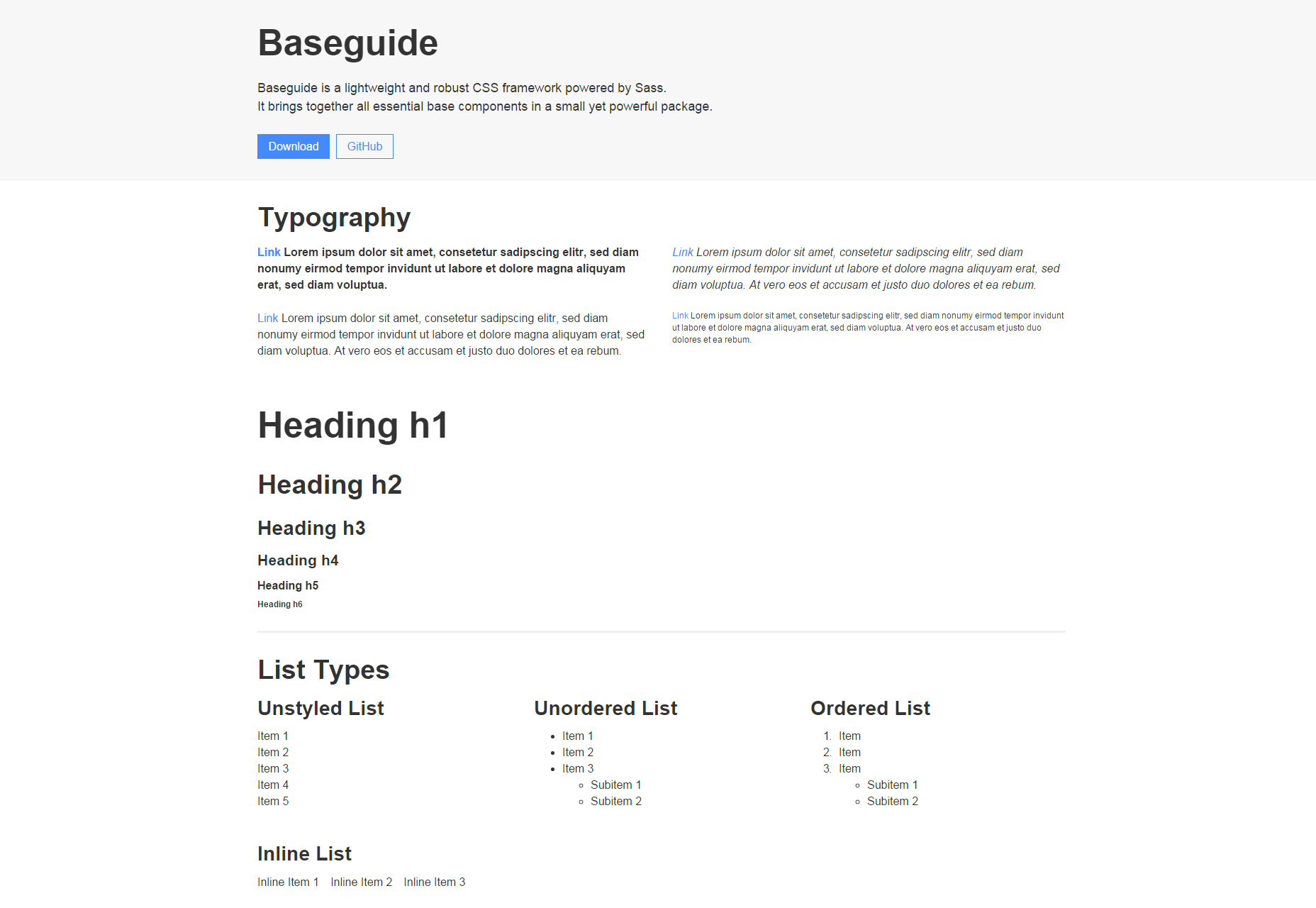
Baseguide: Lightweight CSS Framework
A lightweight CSS framework powered by Sass. Baseguide gathers several components such as list types, forms and embedded media into a small package. It was created by Sergio Lavanga and is MIT licensed.
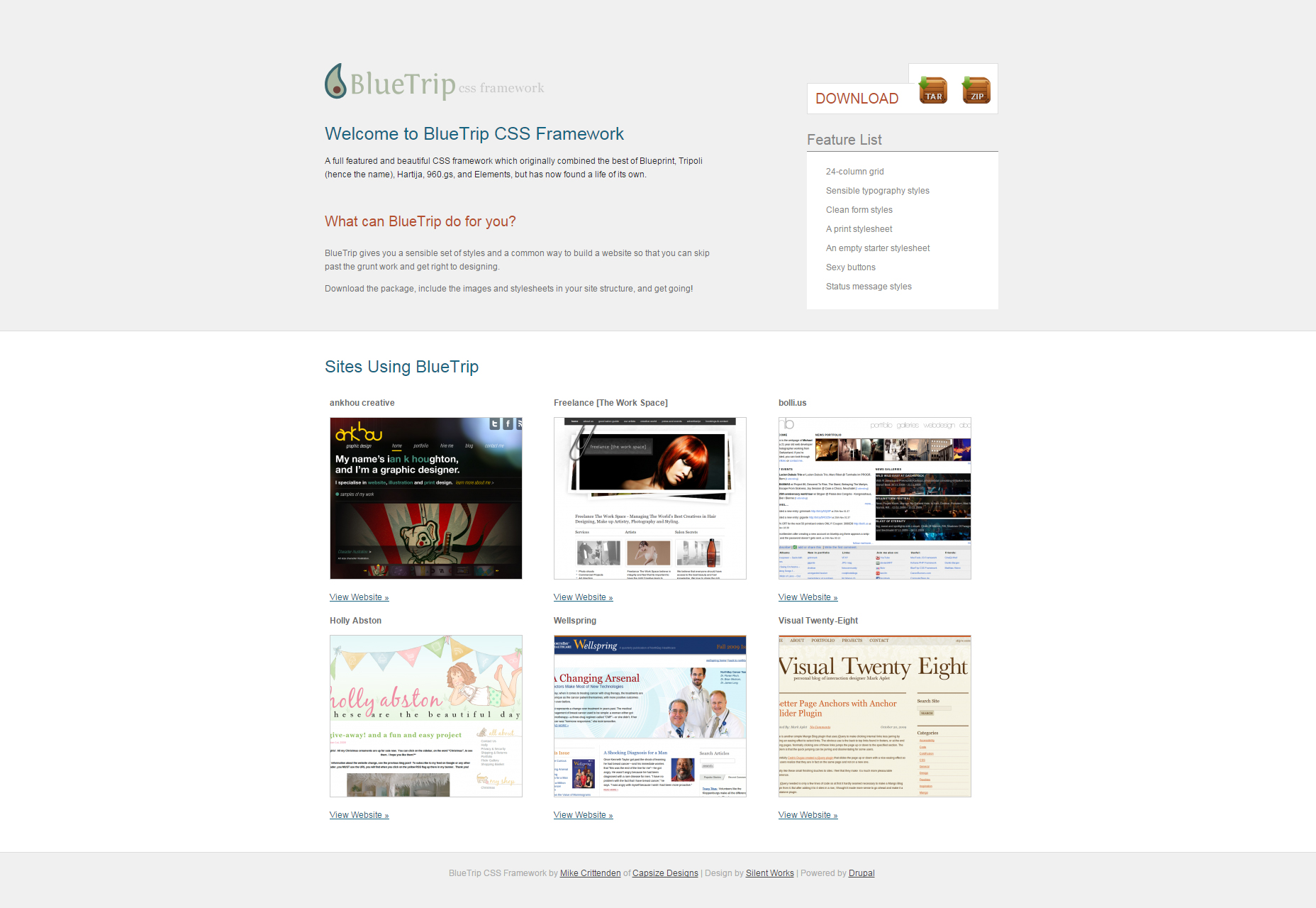
BlueTrip: A Beautiful and Full-featured CSS Framework
A CSS framework which combines Blueprint and Tripoli to extend functionality. It is mainly focused on the graphic part of the website, including images and stylesheets for your site structure. It was made by Mike Crittenden, licensing it under modified MIT and GNU.
Bottle: Python Micro Web Framework
A lightweight web server gateway interface and micro web framework made in Python. It features a built-in template engine and routing capabilities, among others. It's licensed under MIT.
Shorten.li: Client-side Url-shortening JS Snippet
A free JavaScript snippet which performs client-side url-shortening. By using just a few lines, you will get long URLs reduced to a practical shorter URL suitable for e.g. Twitter.
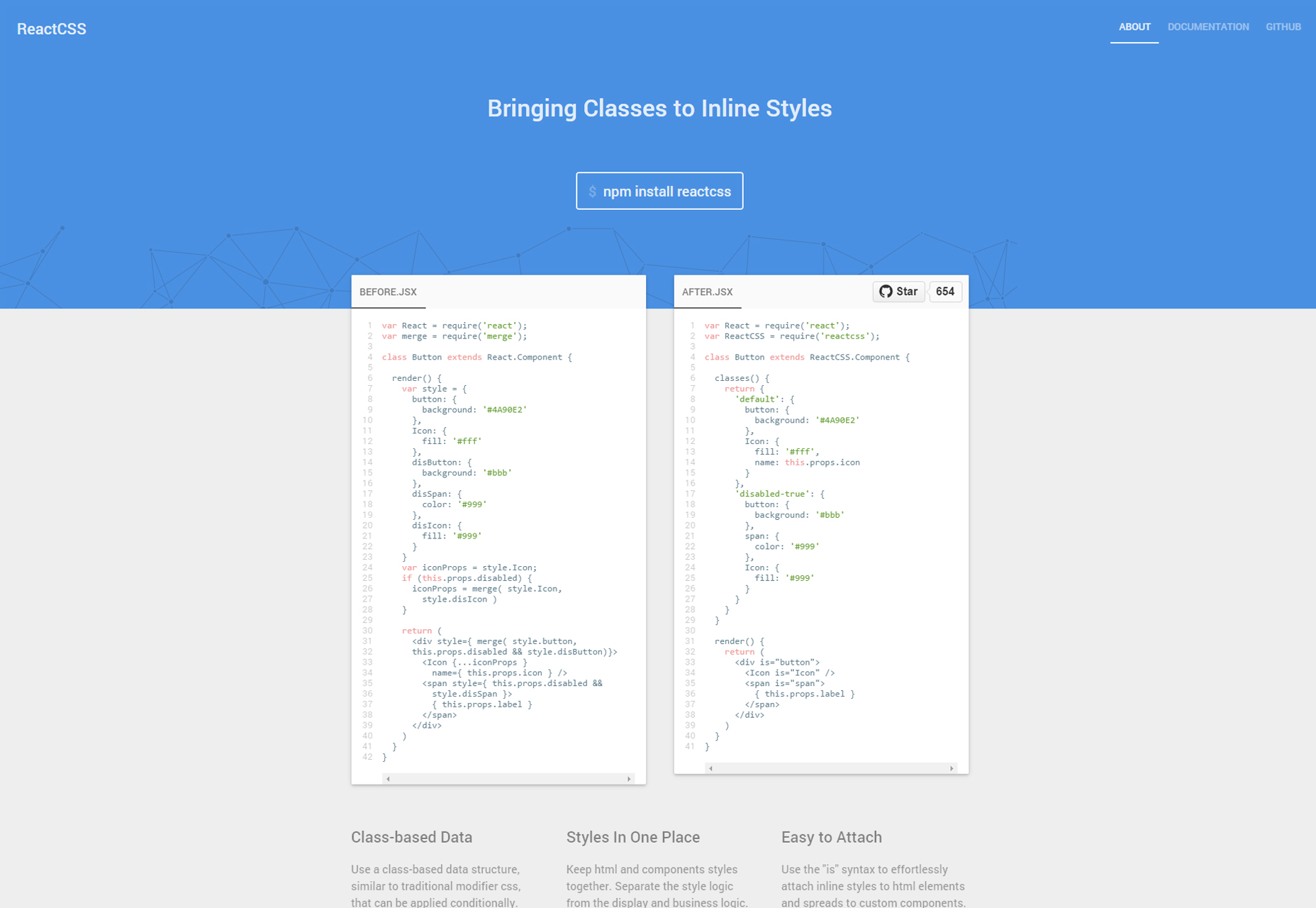
Reactcss: JavaScript Library for Inline CSS Classes
ReactCSS brings classes to inline styles featuring class-based data, one-place styling and ease of attachment. It can be installed via npm, and it’s open source, meaning you can improve it if you want.
Kirki : WordPress Customizer Toolkit
A WordPress toolkit for WP developers to efficiently use the Customizer by re-interpreting the code in an easier way as well as allowing simple modifications. The toolkit was created by Aristeides Stathopoulos under a GNU license.
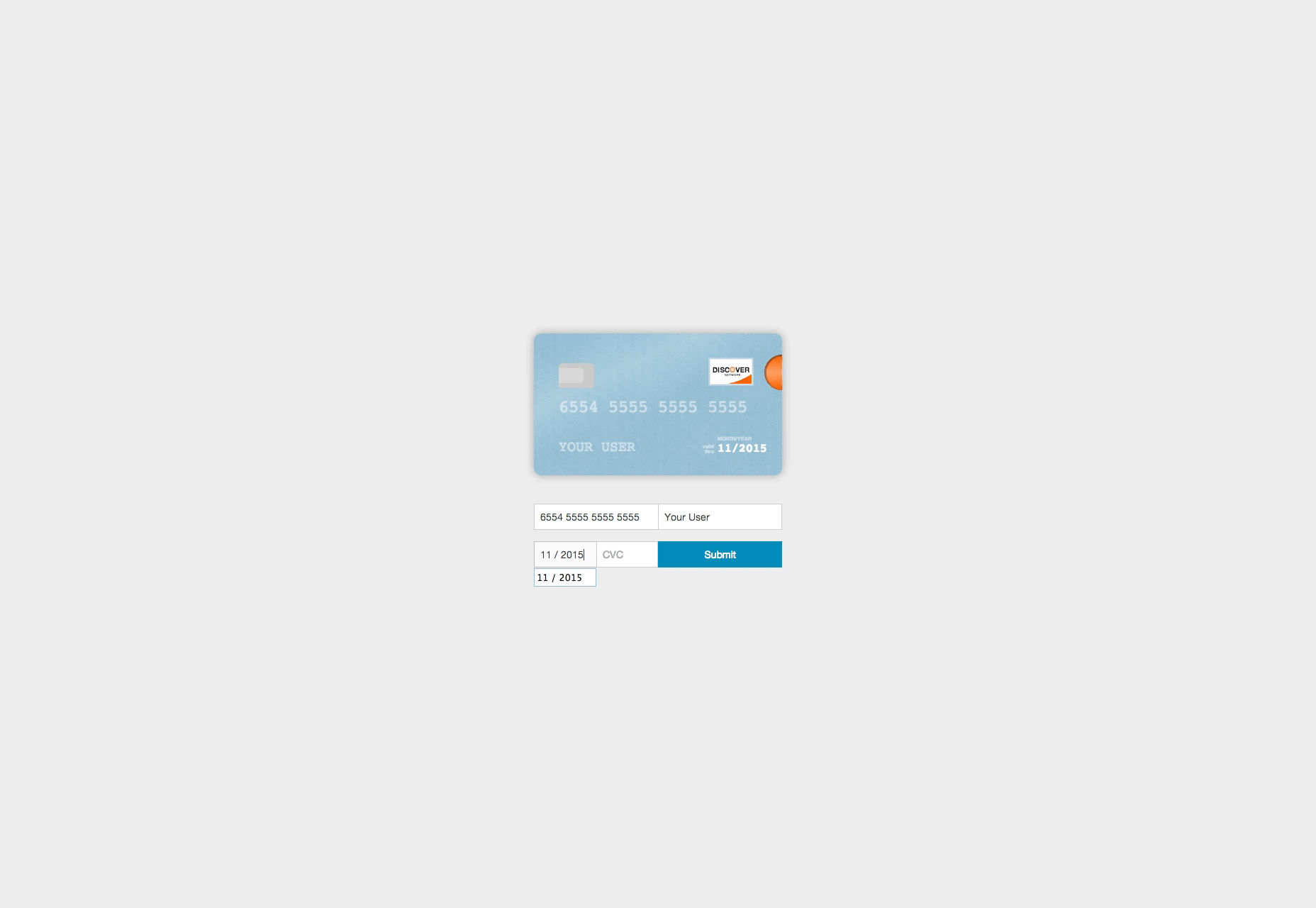
Card: Credit Card Information JavaScript Visualizer
A JavaScript payment modal which synchronously creates a credit card mockup as you type in your credit card data, it which provides the user with the ease of checking the data more efficiently on the screen. It was created by Jesse Pollak.
Fluidbox: a JQuery Plugin for Creating Beautiful Lightboxes
A jQuery plugin inspired in the Medium lightbox. It basically intends to feature translucid and transitional effects for any website content.
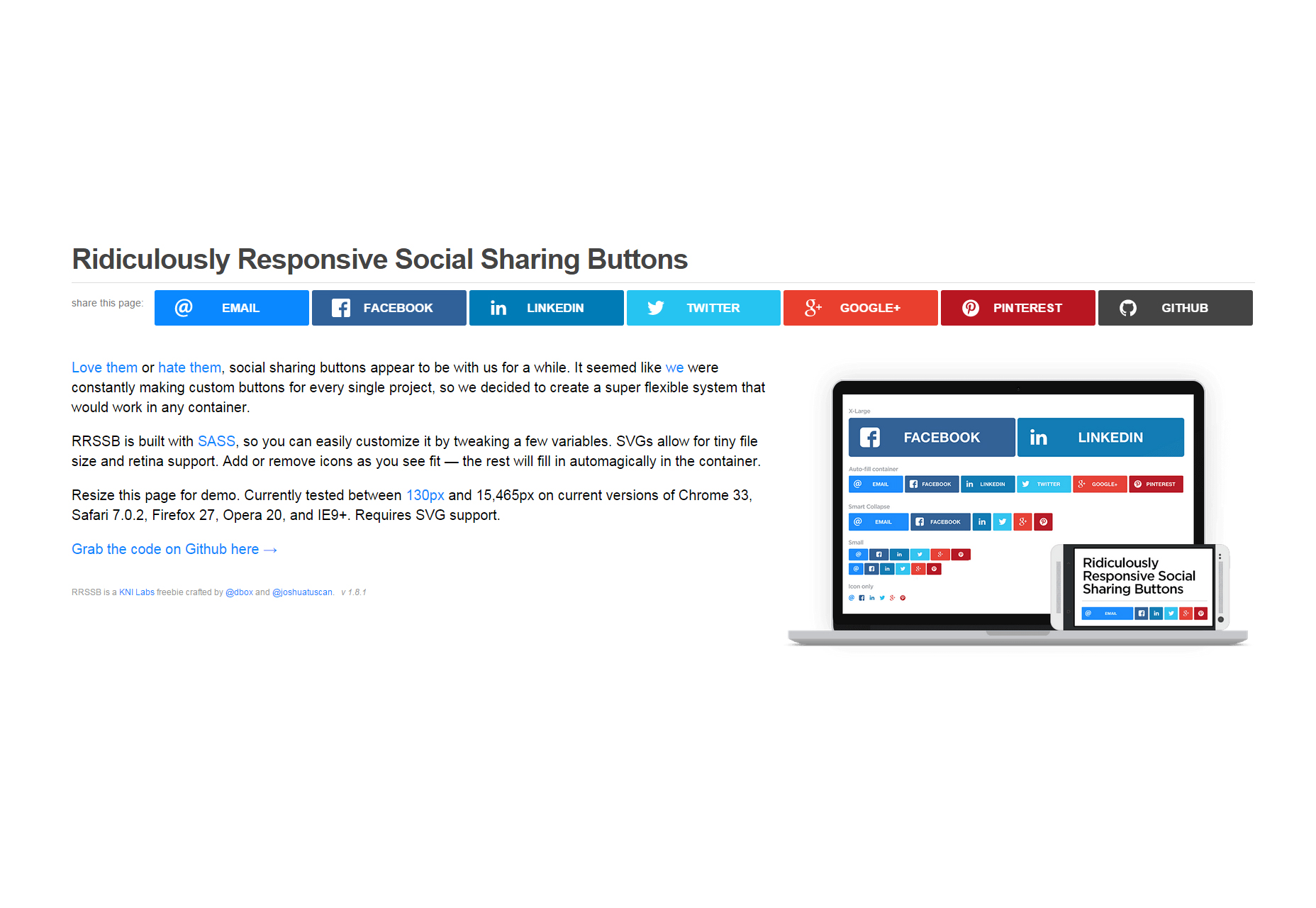
Ridiculously Responsive Social Sharing Buttons
Sass-based super responsive system for social icons fitting. It features SVGs which allow tiny sizes and retina support. The buttons were crafted by Daniel box and Joshua Tuscan.
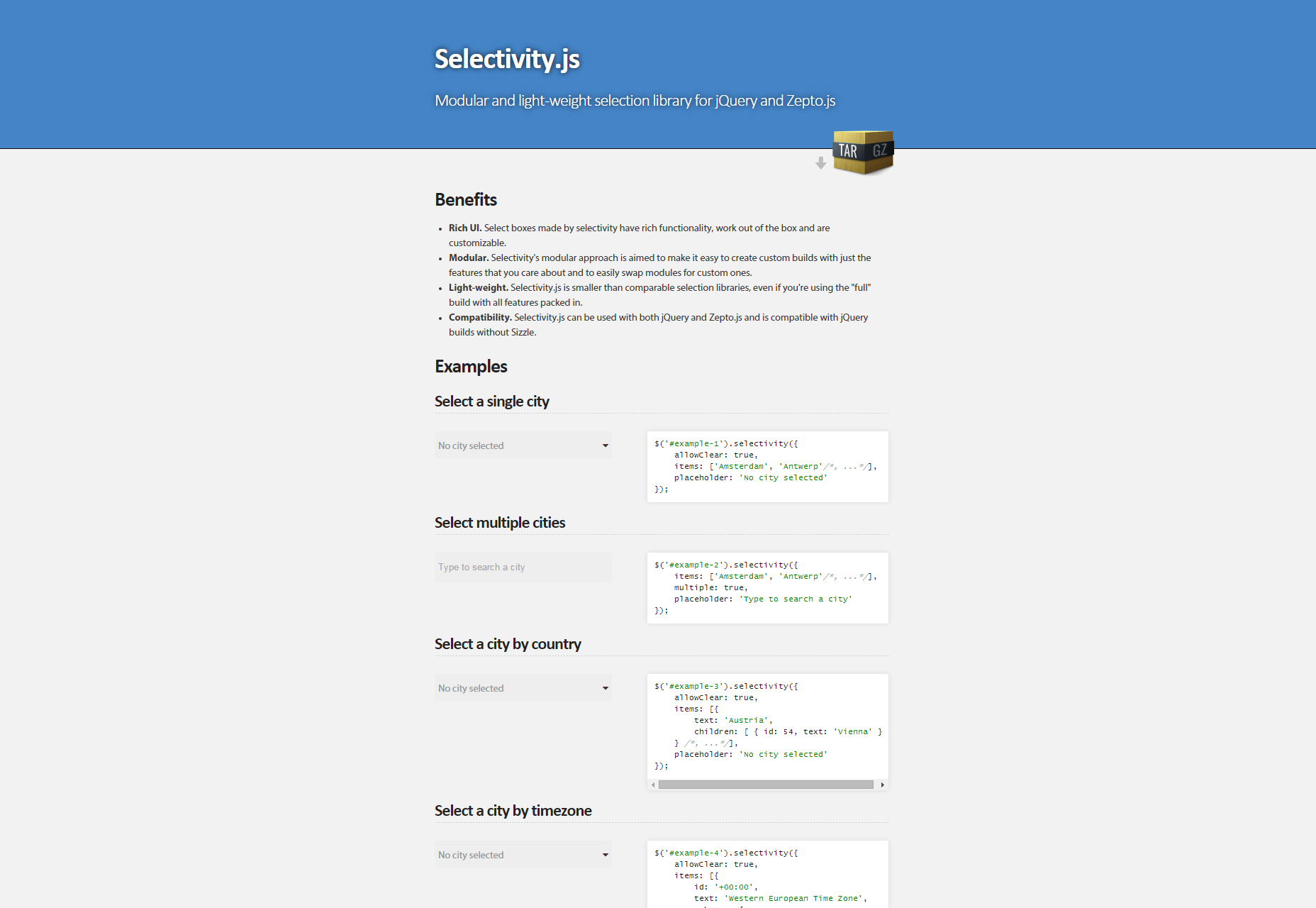
Selectivity: Modular and Light-weight JQuery Selection Library
A modular and lightweight selection library for jQuery and Zepto.js. It has a rich UI, it was created by Arend van Beelen Jr. and MIT licensed.
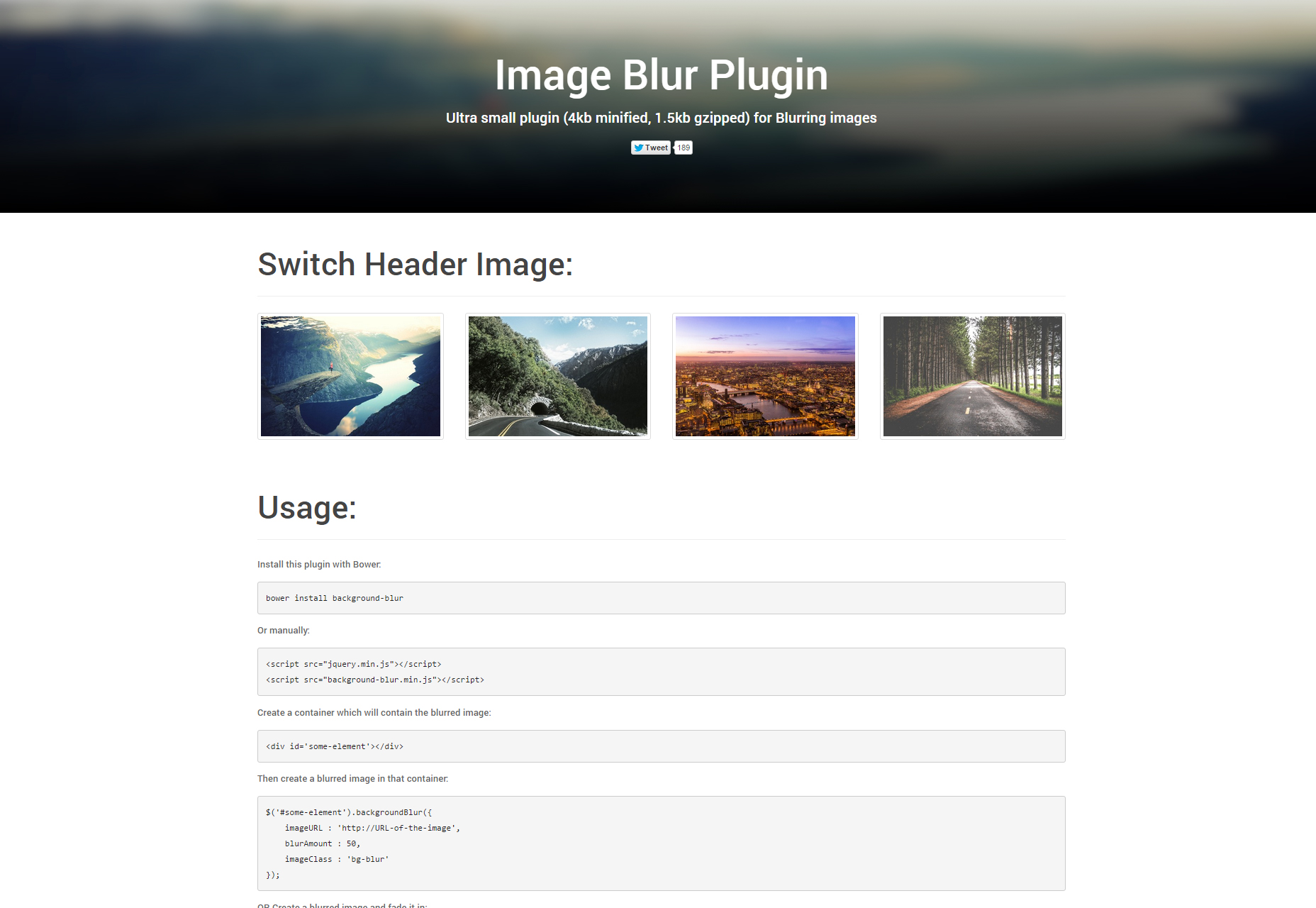
Ultra-small Background Image Blur Plugin
A JavaScript plugin to generate blurred backgrounds. It is an SVG plugin based on CSS. It also features automatic video embed background generation. It was made by Maksim Surguy under an MIT license.
TextFX: JQuery Text Effects Plugin
A jQuery plugin for applying effects to texts. It is jQuery.transit.js powered, which is required to be run. It was made by Chris Cates and it's totally free.
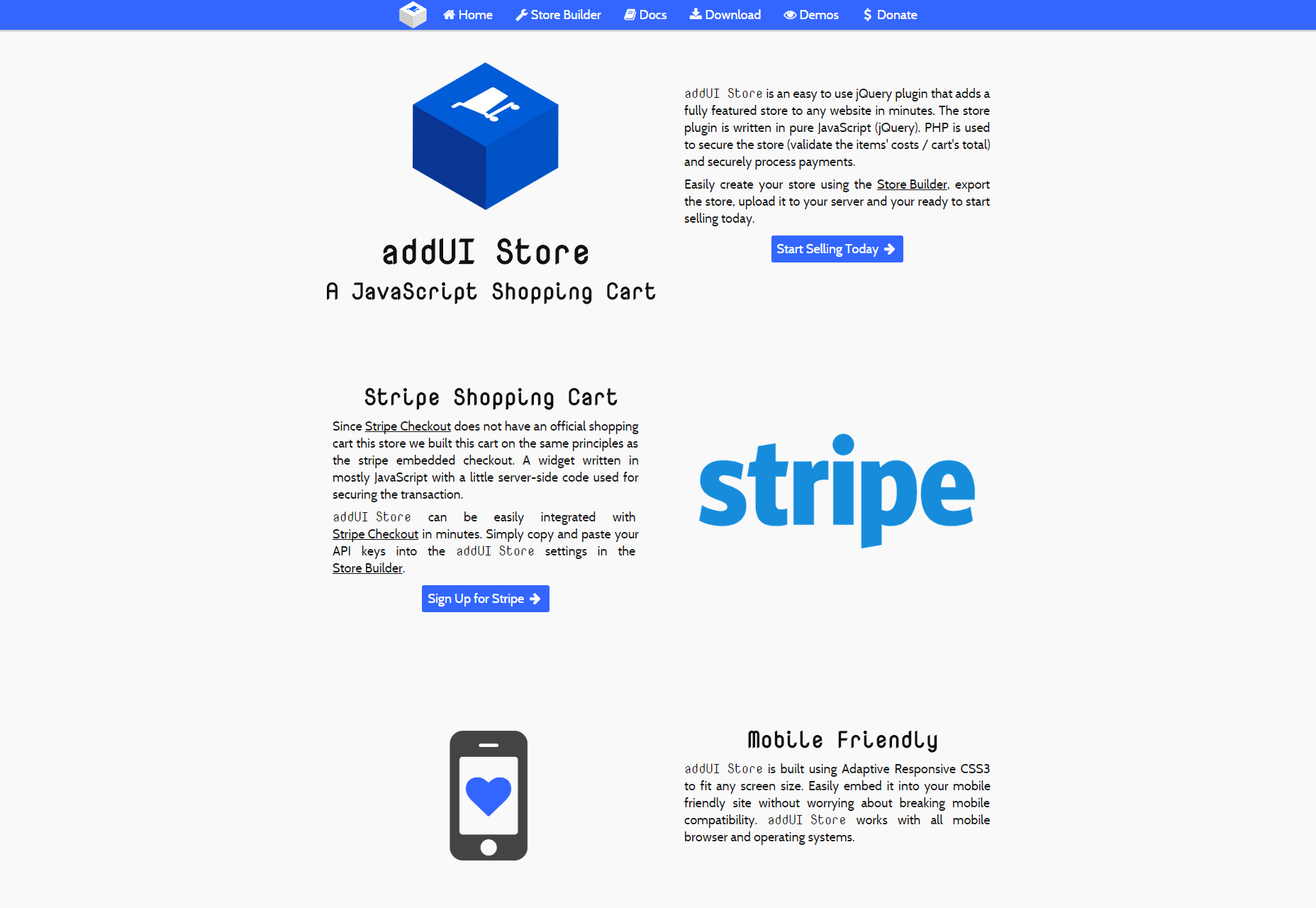
AddUI Store: A JavaScript Shopping Cart
A jQuery shopping cart plugin which is ready to use under PHP environments. It features JSON files instead of SQL databases. It is licensed under Attribution-NonCommercial-ShareAlike 3.0.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















