
Punched card coding
So how do you go about detecting user interactions and creating complex functionality without JavaScript? I created a technique I’m calling punched card coding. This basically uses a large number of radio buttons and styles the CSS based on the :checked values of those buttons. A simple example of this is a tabbed layout: HTML<input type="radio" name="tabs" id="tab1" checked> <input type="radio" name="tabs" id="tab2"> <input type="radio" name="tabs" id="tab3"> <input type="radio" name="tabs" id="tab4"> <label for="tab1">Tab 1</label> <label for="tab2">Tab 2</label> <label for="tab3">Tab 3</label> <label for="tab4">Tab 4</label> <div class="tab tab1">Content for tab 1</div> <div class="tab tab2">Content for tab 2</div> <div class="tab tab3">Content for tab 3</div> <div class="tab tab4">Content for tab 4</div>CSS
input { display:none; }
label {
display:block;
float:left;
width:148px;
border:1px solid #ccc;
text-align:center;
padding:1em 0;
}
.tab{
width:598px;
height:1em;
padding:2em 0;
border:1px solid #ccc;
text-align:center;
display:none;
clear:both;
}
#tab1:checked ~ .tab1,
#tab2:checked ~ .tab2,
#tab3:checked ~ .tab3,
#tab4:checked ~ .tab4 {
display:block;
}
See this example at work: http://codepen.io/anon/pen/WQwagL
When the radio button for #tab1 is checked, then .tab1 is shown. When the radio button is not checked, it reverts to its default value. Because these radio buttons are all in the same array, only one can be checked at a time, this stops multiple tabs from being shown at once.
This is quite an adaptable concept. Replace the tab labels with thumbnail images and the content with images and you have a simple image gallery. Or, move the tabs to a navigation layout to create a fake multipage layout.
When fixing up some bugs on an email I was building, I had the radio buttons set to display, and noticed a resemblance to an old IBM punched card radio buttons / punched card image. Once I understood this, it allowed me to expand my thinking: it’s just a series of checked or default values.
You could think of it as true/false, or one/zero. The potential is huge.
Games in email
My first experiment was building a game. The theory is that the player has to click a label to score a point. When checked, that also then shows the label for the next radio button and so on. I also added a label for the previous radio button so you could lose points too. Then, to make it into a game I animated the labels to move around, making them harder to hit and styled it into a whack-a-mole type game. Play the game here: http://codepen.io/M_J_Robbins/full/jpCKH/Shopping cart in an e-mail
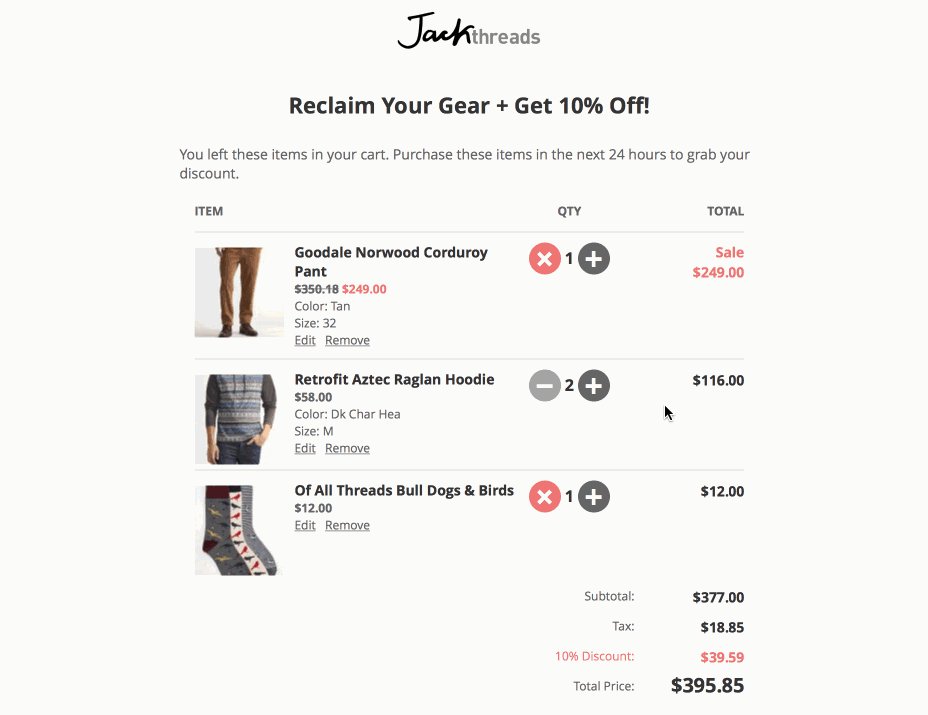
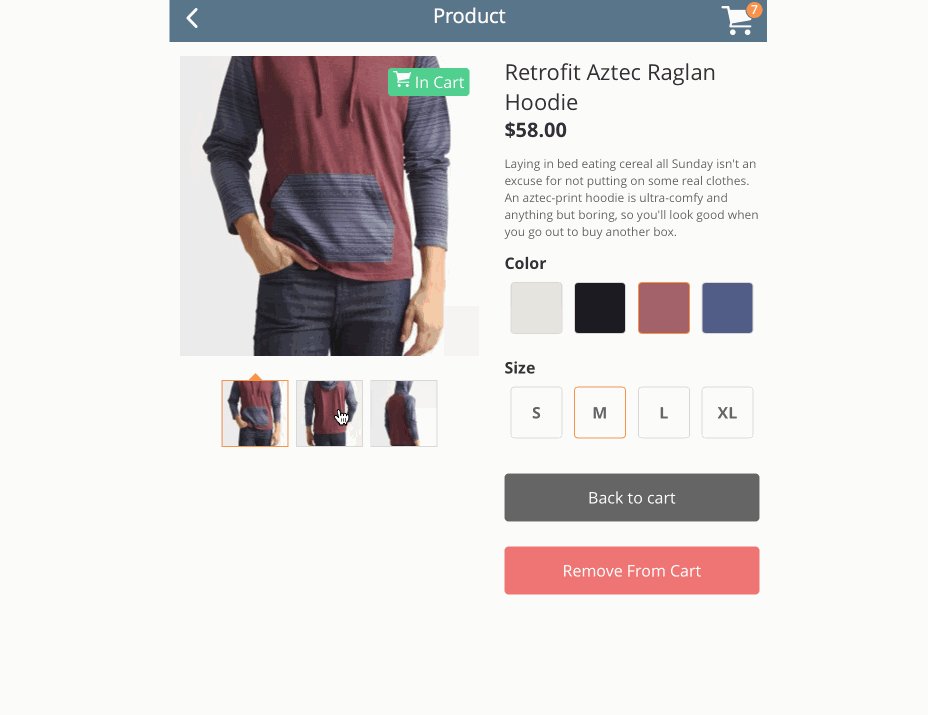
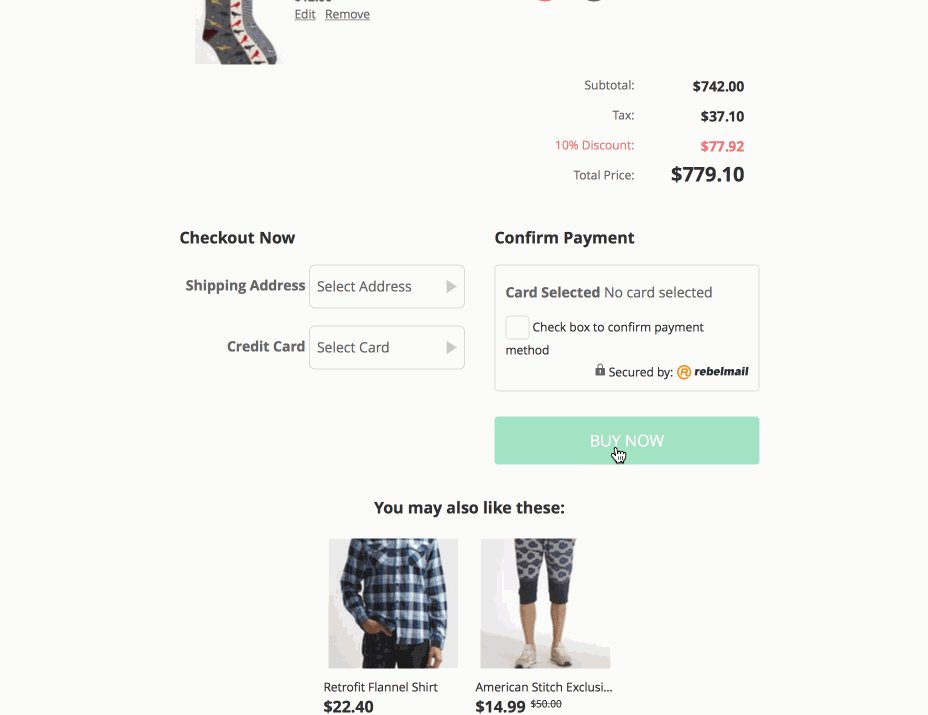
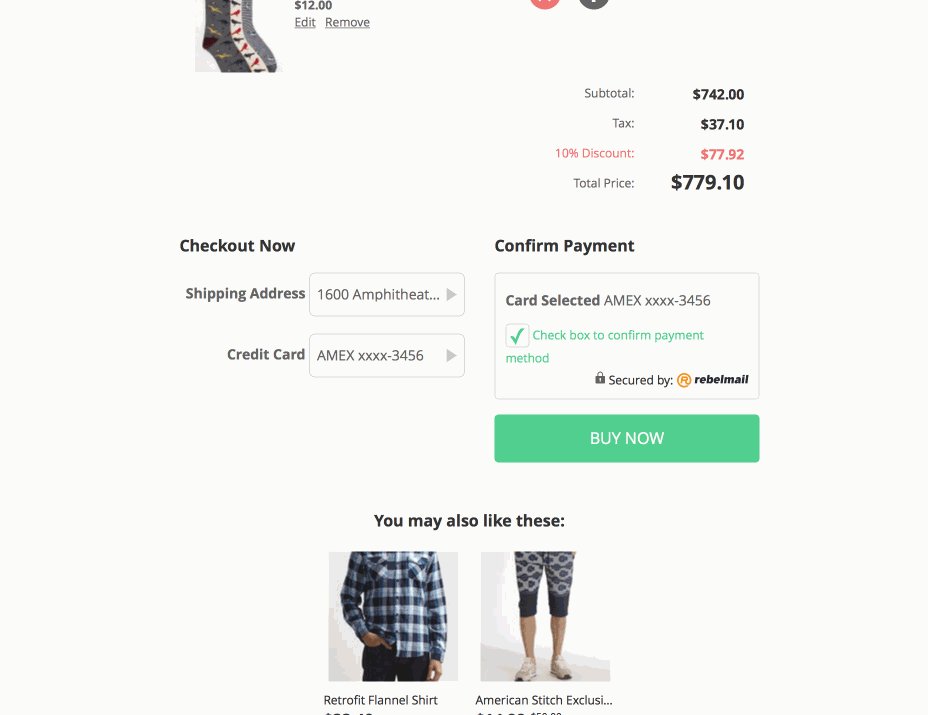
The next example is a little more complicated. This one uses 117 radio buttons and 2 checkboxes to control it. Some of the features include image galleries, multi page layout, add/remove items, form validation, dynamic price calculations on line total, subtotal tax, discounts, and the total price. All of it is built in just HTML and CSS. The concept here is when you click “BUY NOW”, it works as a form submit and carries the details of all the checked radio buttons. Then the selected card will be charged and the selected products will be dispatched, to the selected address, all without visiting the website.
The concept here is when you click “BUY NOW”, it works as a form submit and carries the details of all the checked radio buttons. Then the selected card will be charged and the selected products will be dispatched, to the selected address, all without visiting the website.
Support and limitations
There are a few limitations to this, as you would expect in e-mail. Firstly there is a limitation on file size. If the email exceeds 102kb, it will be clipped in Gmail, Yahoo, and Outlook.com. Also, it runs a much higher risk of getting flagged as spam. I should note that limit is just for the HTML and CSS you send. Downloaded assets such as images and fonts aren’t included in this. To help get around the problem, we uglify and minify our code; but that in turn can lead to some errors, so be careful. Then there’re all the varying rendering issues across different email clients, on different devices, different operating systems and different browsers. To simplify all of this, we like to break down all the email clients into 3 groups, Static, Limited and Interactive. Static clients: Outlook (Windows), Outlook.com, Gmail app These clients strip the functional CSS, so the email will just fall back to a simple, static layout. The end user shouldn’t notice any difference between these interactive emails and the normal emails they receive every day. Limited clients: Gmail (webmail), Yahoo, AOL These clients have varying limitations on the CSS. Some of the more advanced things are stripped or edited by the email client preprocessors; but they still support some interactions. Interactive clients: Applemail, iOS, Android, Mailbox These have the full bells and whistles. They support everything above, and some very cool new ideas I’m working on too. The good news is, based on stats from emailclientmarketshare.com, out of 1.05 billion emails opened in August, 57% of emails were opened in interactive clients, and a further 20% on limited clients. So, 77% of users have the ability to see some level of interactive email.So what does the future hold?
As you can see, e-mail has the potential to be so much more than static text and images. We’ve already seen companies like Nest and B&Q using galleries in their emails, and Litmus has done a load of great experiments (experiments like a video background, live twitter feed, and a “find the golden ticket” giveaway). This is a very exciting time to be in e-mail, we’re are only limited by the depth of our imagination…and Outlook; Outlook is still a pain to deal with…and time; as you can imagine, these take a lot longer to build than a regular email. We’re only limited by the depth of our imagination, the rending of older email clients, and the time it takes to build the e-mails. Featured image uses email image via Shutterstock.Mark Robbins
Mark Robbins is an Email Developer and CSS Hacker at Rebelmail.com you can follow him for more email and CSS hack on twitter @M_J_Robbins and codepen.io/M_J_Robbins
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















