
Symmetrical balance
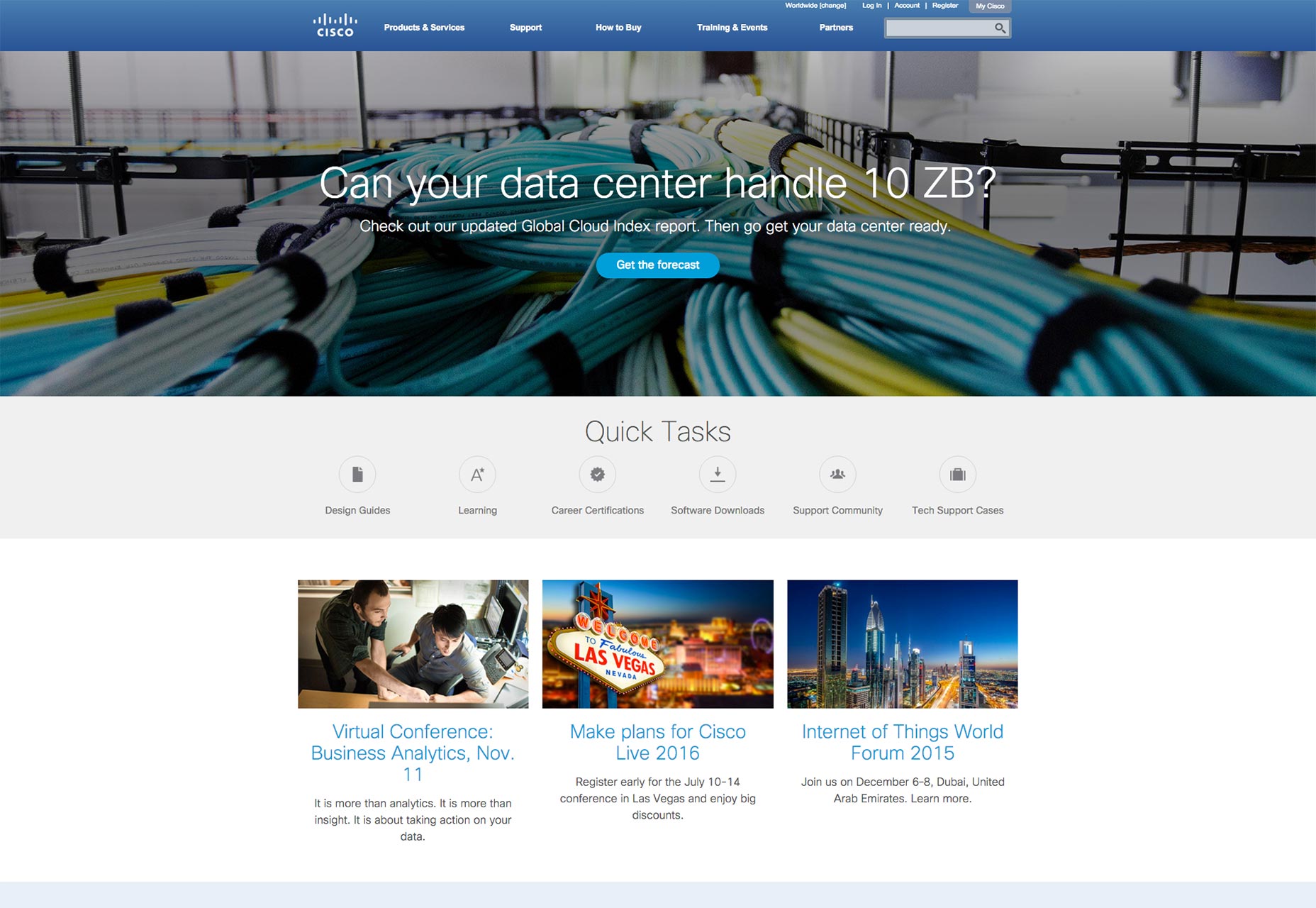
One of the most common examples of balance that you come across when browsing websites is symmetry, though you may not realize it, because it’s so seamlessly presented. Symmetry is innately pleasing to the eye, and creates a design that’s aesthetically well-organized and harmonious. Symmetrical balance is defined by placing elements equally on either side of a horizontal or vertical central axis. In other words, both sides of an imaginary diving line across the middle of the page are essentially mirror images of each other. While some critics may write off this type of balance as boring or predictable, it has nonetheless stood the test of time and remains one of the best ways to show balance in web design. Cisco’s site has opted to go for this tried, tested and true approach to design. Note how the site is perfectly balanced across its vertical axis. If you took an imaginary line and divided it right down the middle of Cisco’s homepage, you’d notice the following:
Cisco’s site has opted to go for this tried, tested and true approach to design. Note how the site is perfectly balanced across its vertical axis. If you took an imaginary line and divided it right down the middle of Cisco’s homepage, you’d notice the following:
- The same number of elements in the navigation bar (including search icon) on both sides
- The headline and subheadline are equally long on both sides
- The call to action button is perfectly centered
- The same number of elements under the “Quick Tasks” heading on both sides
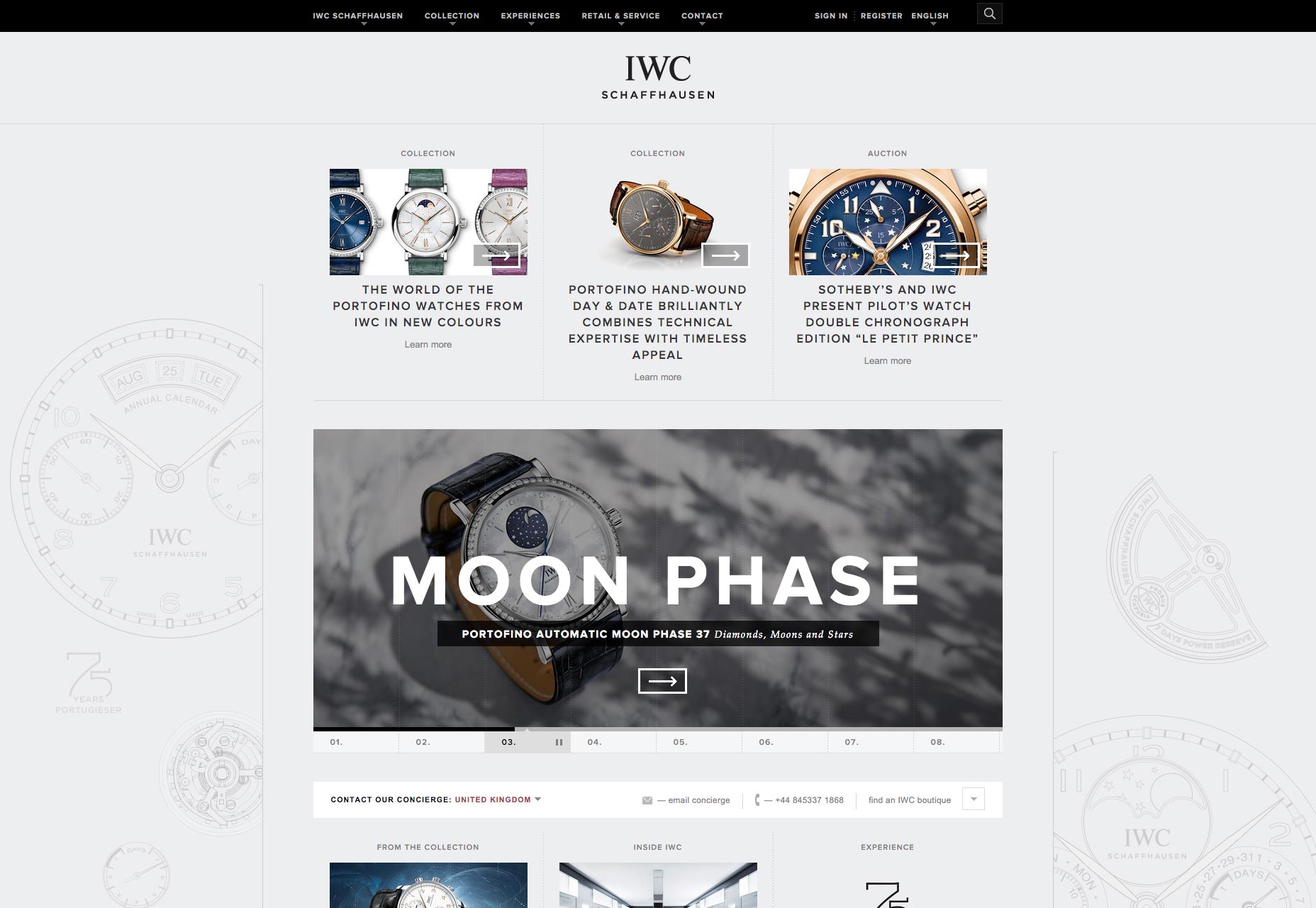
 IWC Schaffhausen, the Swiss watchmaker, has a site that features horizontal, symmetrical balance. If we divide the page across a central axis down the middle, both sides have symmetry.
IWC Schaffhausen, the Swiss watchmaker, has a site that features horizontal, symmetrical balance. If we divide the page across a central axis down the middle, both sides have symmetry.
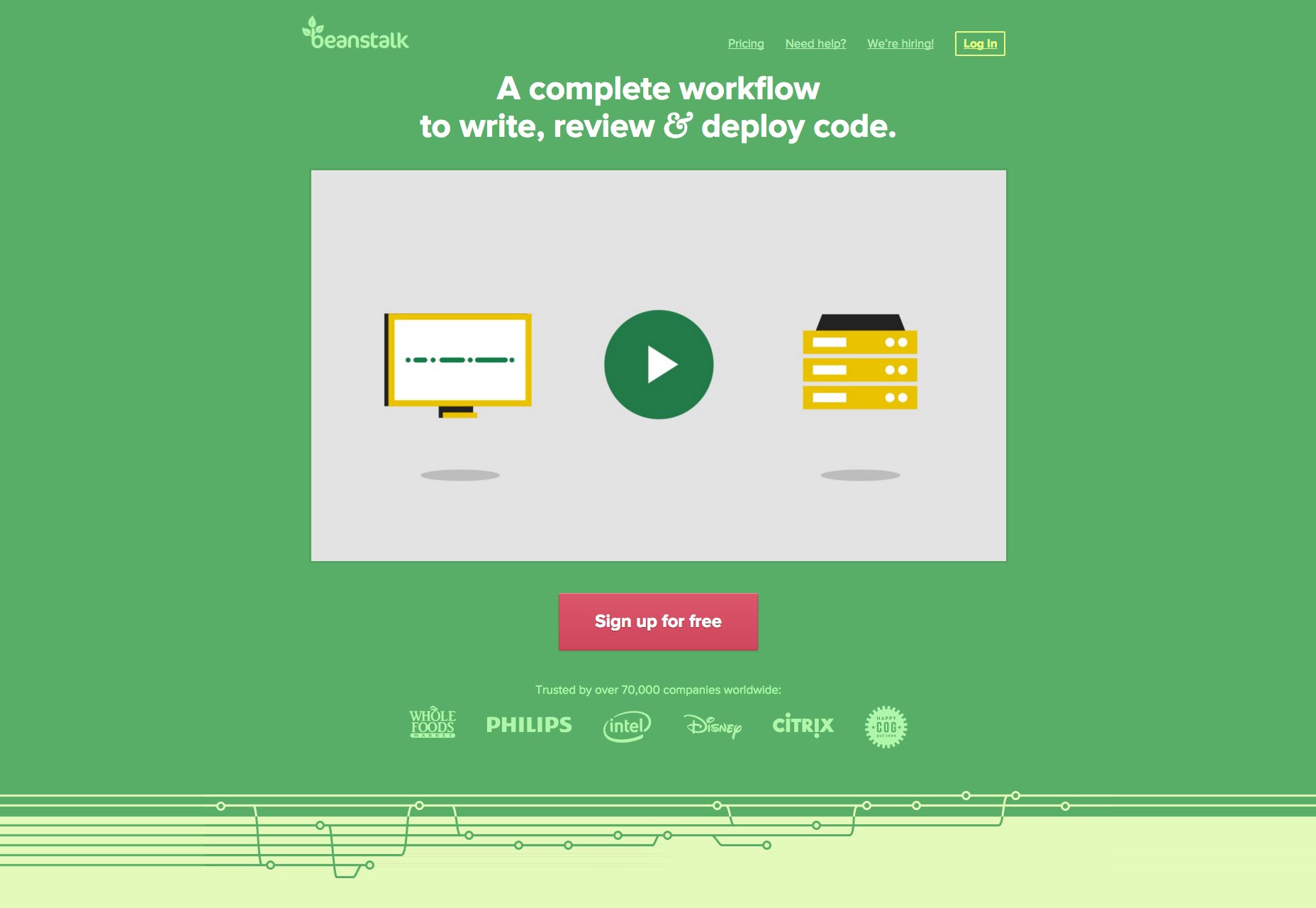
 Same thing goes for the Beanstalk App website. Featuring a simple, minimal design, its central axis goes down the middle of the homepage, which leaves the two halves of the page with horizontal, symmetrical balance.
Same thing goes for the Beanstalk App website. Featuring a simple, minimal design, its central axis goes down the middle of the homepage, which leaves the two halves of the page with horizontal, symmetrical balance.
Asymmetrical balance
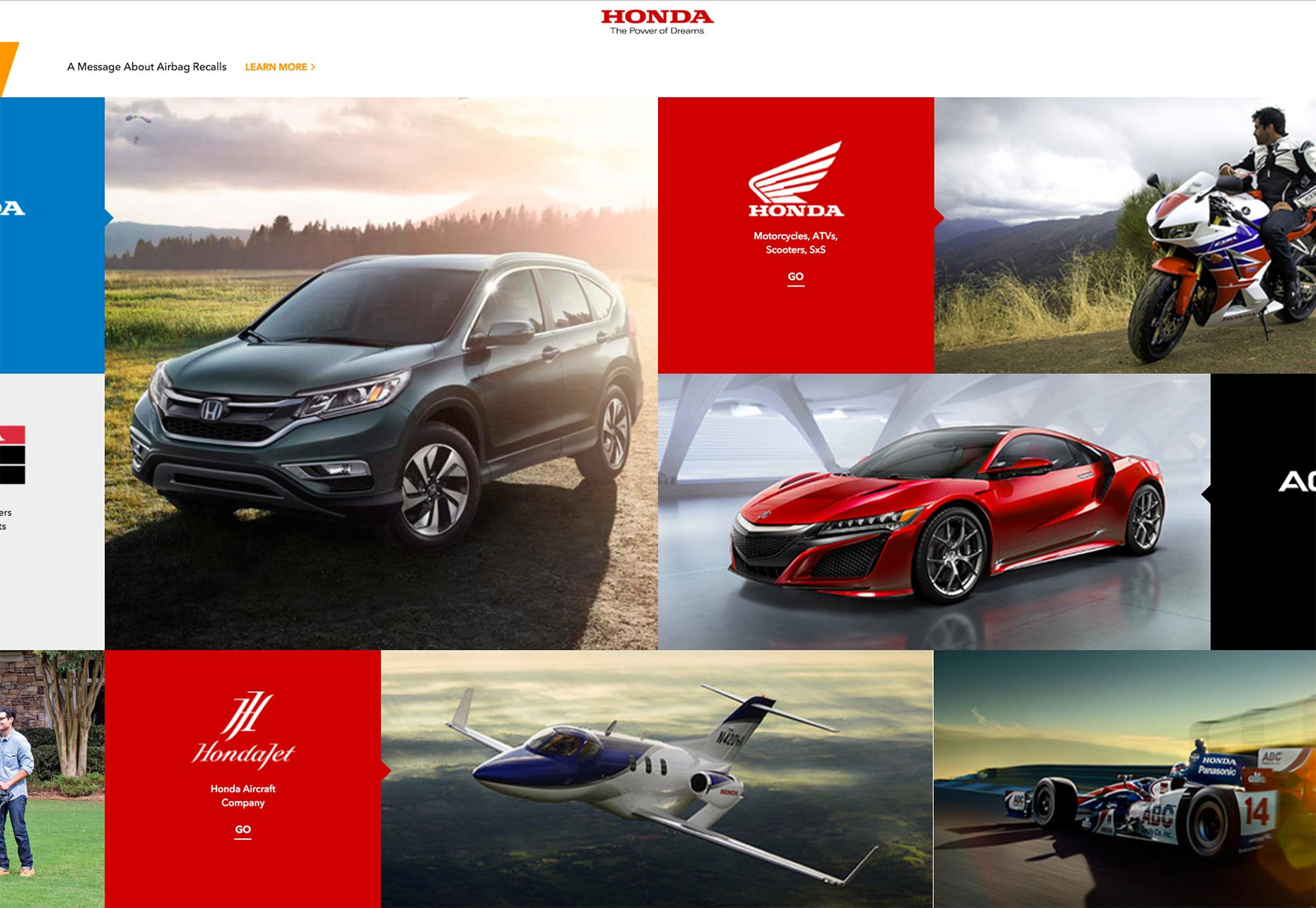
The polar opposite of symmetry, asymmetrical balance is possible too. Don’t be fooled by the fact that asymmetry means a lack of equivalence between parts! As you’ll soon see, asymmetrical balance achieves a system of counterweights in design as well… just not in ways you might expect. Asymmetry can be represented in a number of ways on a webpage. For instance, one half of the screen, vertically or horizontally, could boast a more intense element while the other half could have subtler elements. In spite of this inequality, both in strength and numbers, balance is created by the juxtaposition of the contradicting elements. In this way, asymmetry can be truly beautiful, perhaps more so than straightforward symmetry, because it plays on the concept of dissimilarity to create balance. That’s a design paradox, but one that works so well on any site. Asymmetrical balance is therefore more interesting and thought-provoking than predictable symmetry. It evokes themes of modernism, energy and wonder. Designers should take note, however, that creating asymmetry on a page requires more work than regular symmetry. After all, you’re having to represent relationships between design elements that are more complicated. Honda gives us a crystal clear example of asymmetry in web design. Below the fold, on its homepage, the company uses a card-based design, but this produces a somewhat disorganized look that, while visually appealing and colorful, creates a lack of equality on either side of a vertical or horizontal central axis. For one thing, the cards themselves are always different lengths, horizontally, and fail to always be stacked in any uniform column or row. This creates major asymmetry that’s very interesting to look at. It’s almost like a small maze on the homepage of the car company! There are also other interesting examples:
Honda gives us a crystal clear example of asymmetry in web design. Below the fold, on its homepage, the company uses a card-based design, but this produces a somewhat disorganized look that, while visually appealing and colorful, creates a lack of equality on either side of a vertical or horizontal central axis. For one thing, the cards themselves are always different lengths, horizontally, and fail to always be stacked in any uniform column or row. This creates major asymmetry that’s very interesting to look at. It’s almost like a small maze on the homepage of the car company! There are also other interesting examples:
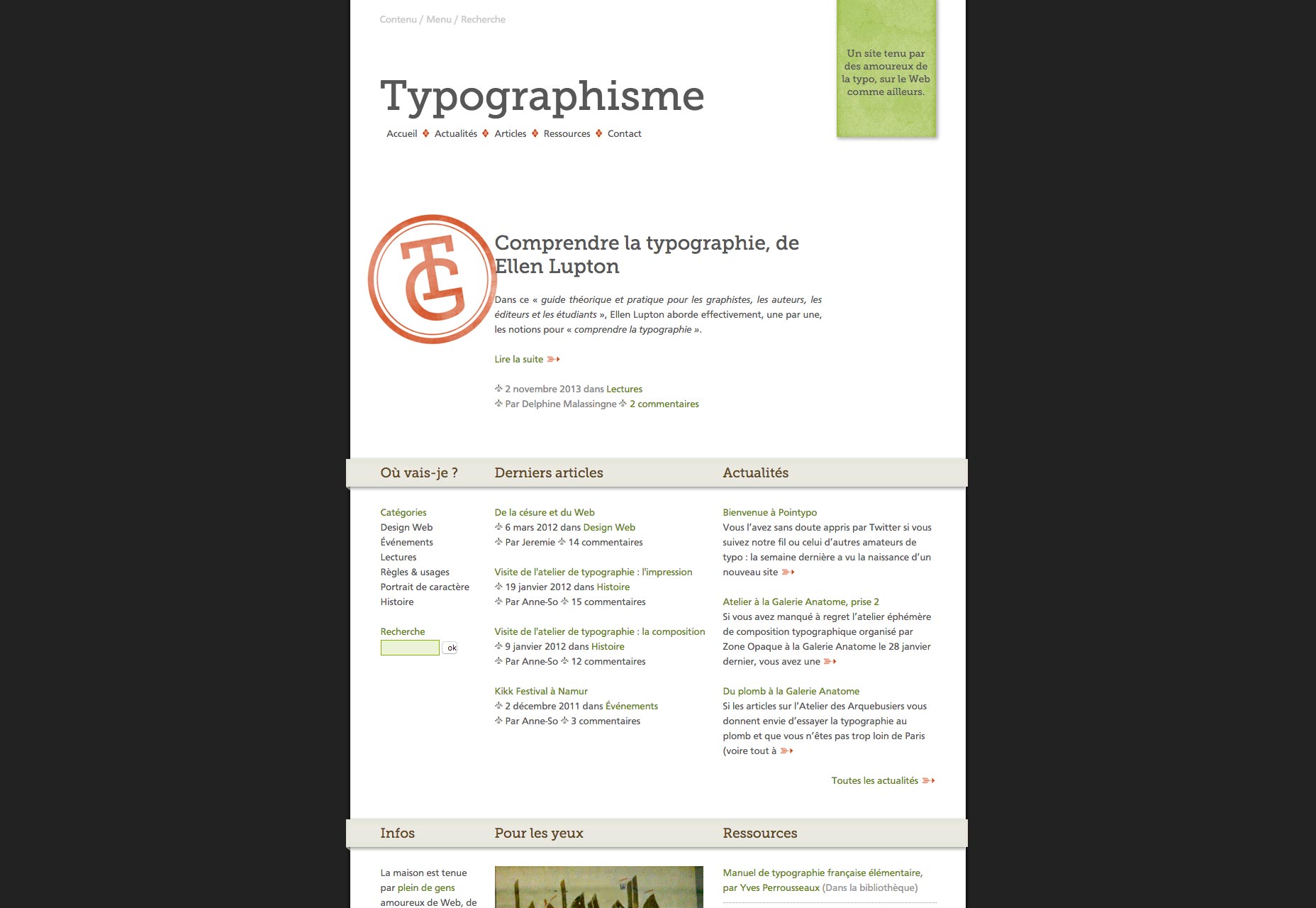
 Typographisme is a picture-perfect case of asymmetry in web design. Its site features two elements that are lopsided. Both the TG logo and the green stamp in the right, upper corner create asymmetry.
Typographisme is a picture-perfect case of asymmetry in web design. Its site features two elements that are lopsided. Both the TG logo and the green stamp in the right, upper corner create asymmetry.
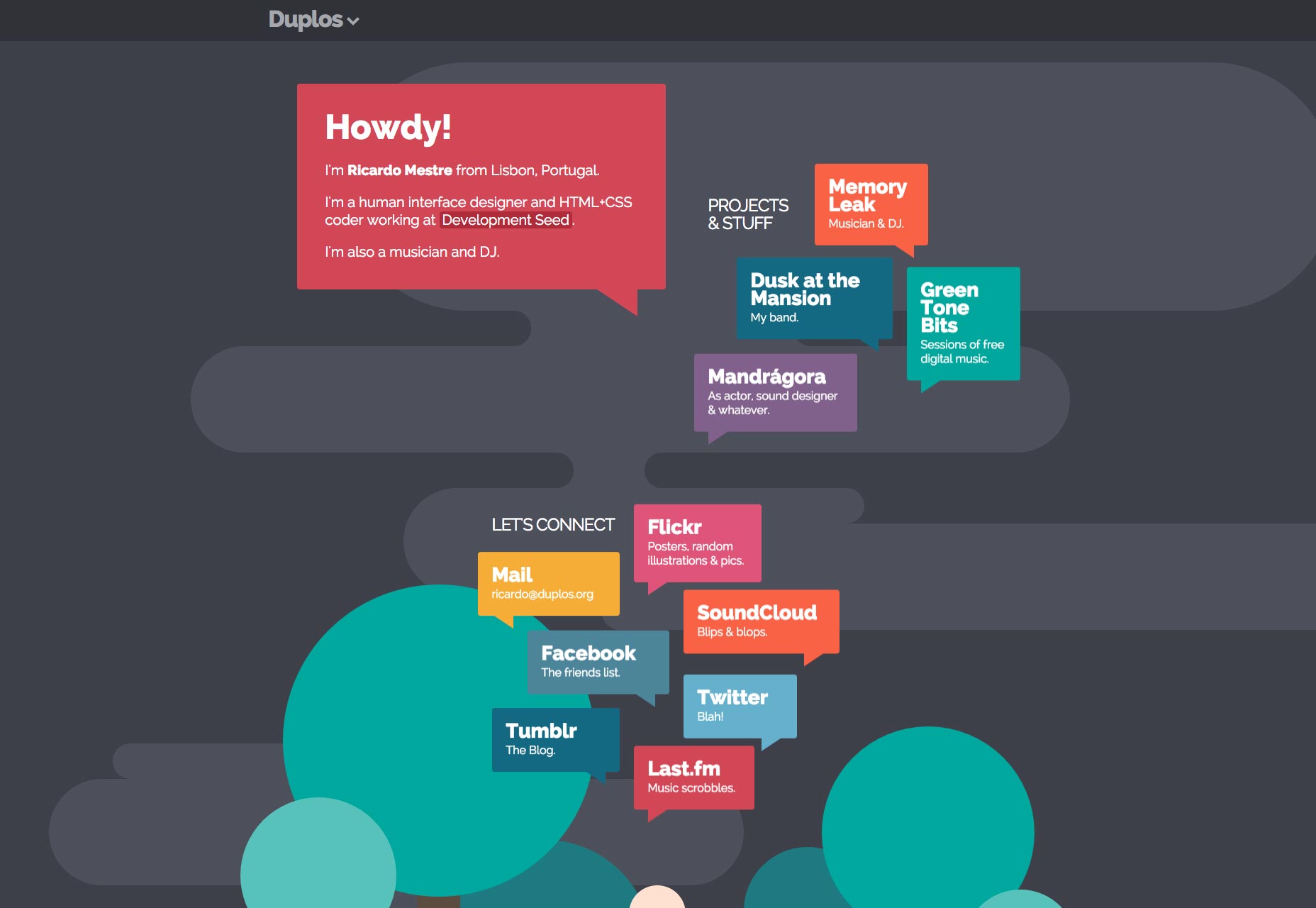
 Duplos’ asymmetry is starker. Its site boasts a floating-elements design that won’t line up consistently with the other half, whether the central axis is vertical or horizontal. Overall, it produces an eye-catching appearance that’s interesting to take in.
Duplos’ asymmetry is starker. Its site boasts a floating-elements design that won’t line up consistently with the other half, whether the central axis is vertical or horizontal. Overall, it produces an eye-catching appearance that’s interesting to take in.
Radial balance
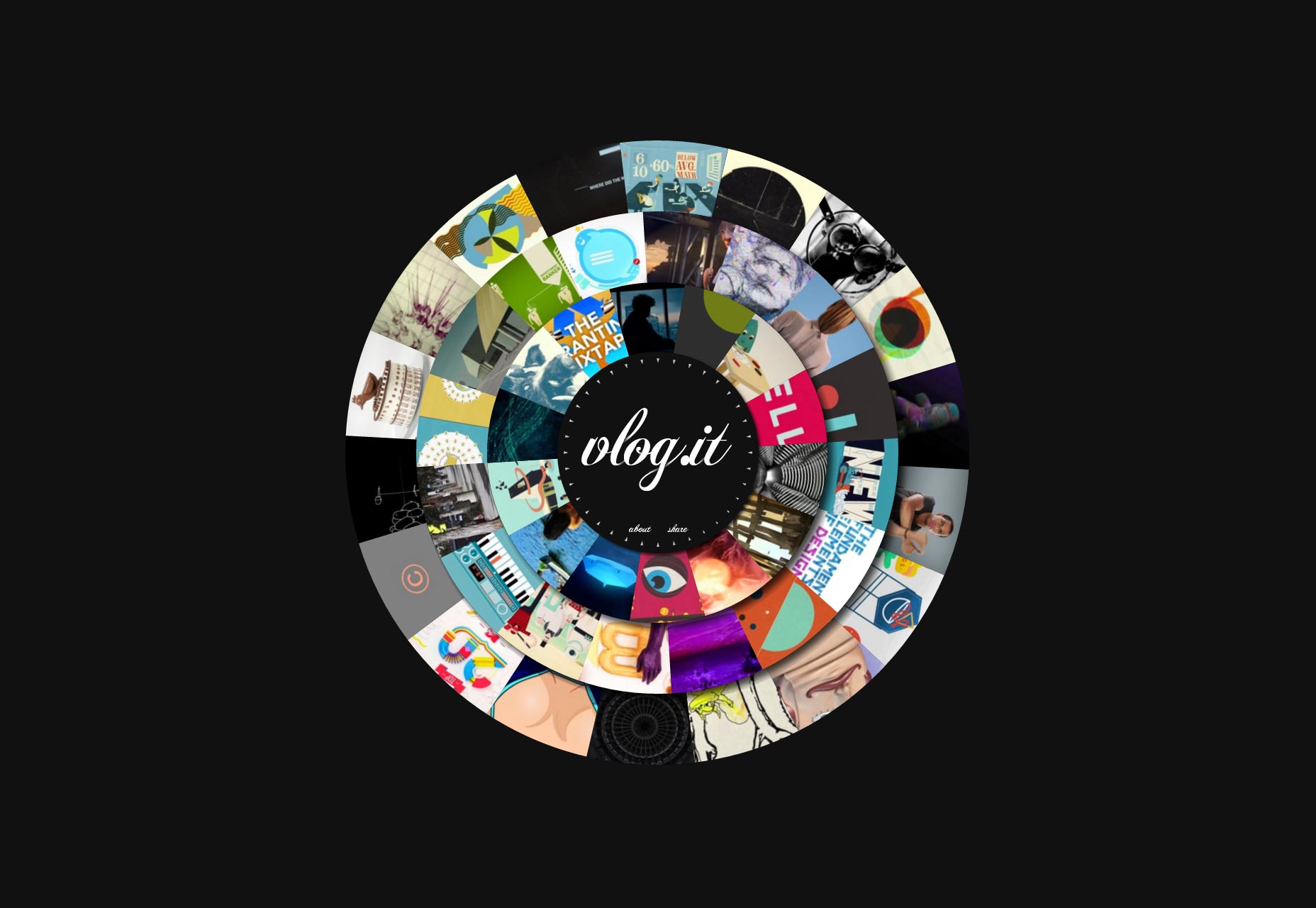
Radial balance is pretty straightforward. As the name implies, radial balance occurs when all the design elements on a page emanate in equidistant points from a unifying, central point. So if you’d divide the page either vertically or horizontally along a central axis, both sides’ elements would be equally as far or near from the central point. Some of the most basic examples of radial balance are things like rays of sunlight coming from a central point or a pond that has a bunch of ripples on its surface. What makes this form of balance more special is that the radiating effect goes both ways: Just as the attention leads away from the central point, it also leads back to it due to the common center. Because of this, keeping a focal point is easy. The best example of radial balance — which is quite rare on websites, especially homepages — is Vlog. It is the epitome of radial balance, as everything radiates outward from the central point of the white type of “Vlog.it”.
The best example of radial balance — which is quite rare on websites, especially homepages — is Vlog. It is the epitome of radial balance, as everything radiates outward from the central point of the white type of “Vlog.it”.
All kinds of balance
By now, it should be pretty obvious that all types of balance have some common bonds. There are uniform factors that consistently appear in any design that features attractive and interesting balance. Balance in web design is all around you. Chances are that you’ve neglected to appreciate it on all the different sites you’ve ever browsed throughout your life; but that’s only because balance isn’t really the first thing you think of when you navigate any site. Nonetheless, balance is important to site design. It doesn’t only provide aesthetic touches that are interesting from a visual standpoint. It also can help the user experience by making the visual information on a site easier to absorb, which is to say nothing of improving site navigation, too. Designers can strive to include better balance in their web design by paying extra close attention to harmony, counterweights and equidistance. The end result of good balance pays untold dividends for your clients and the user experience.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















