50+ fresh resources for designers, November 2015

Squid InkLine Icons
A pack of line icons in vector format that feature miscellaneous elements and come with a 100 gesture line icons set. These icons come in PSD, Ai, EPS, PNG and SVG format.World Landmark Icons
A set of 18 line vector icons that represent the most well-known landmarks across the world, these icons come in Ai, EPS, PDF, PNG and PSD formats.Sketch country flags kit
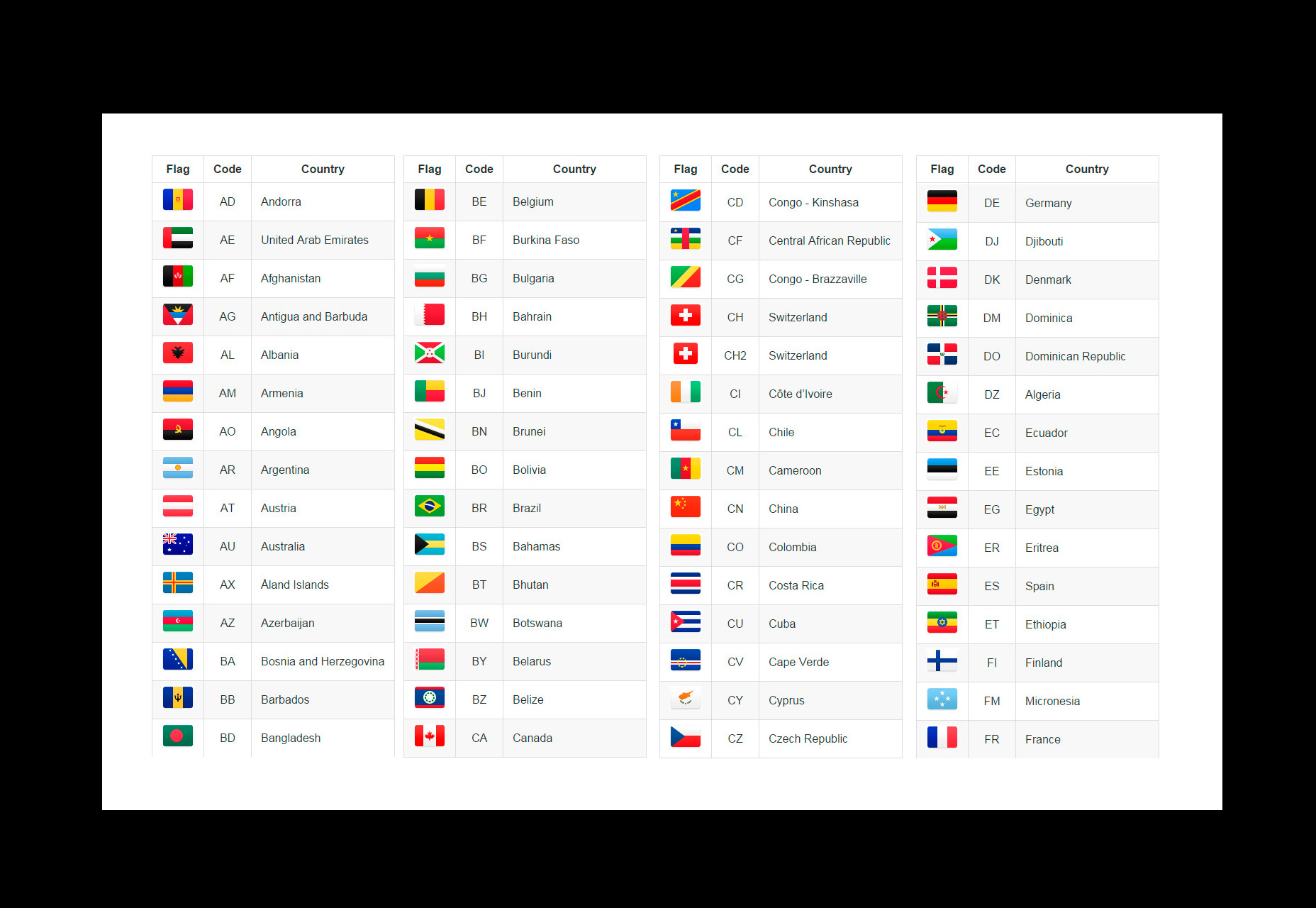
A kit of 180 flags crafted in Sketch format that can be easily called and placed through Swift language coding.
Inkallicons
A set of 150 free icons related to miscellaneous topics and crafted in line style that feature a nice ink-like texture and minimal effects for a realistic look.Facebook Cover Collection
A collection of cover templates for Facebook cover photo that come in PSD format, allowing you to make creative photo layouts featuring several images at once.
Outdoor Signs and Facades Mockups Set
A set of 5 photorealistic mockups that feature signs and frames in PSD format perfectly suitable for outdoor scenes. These mockups feature smart-object layers.
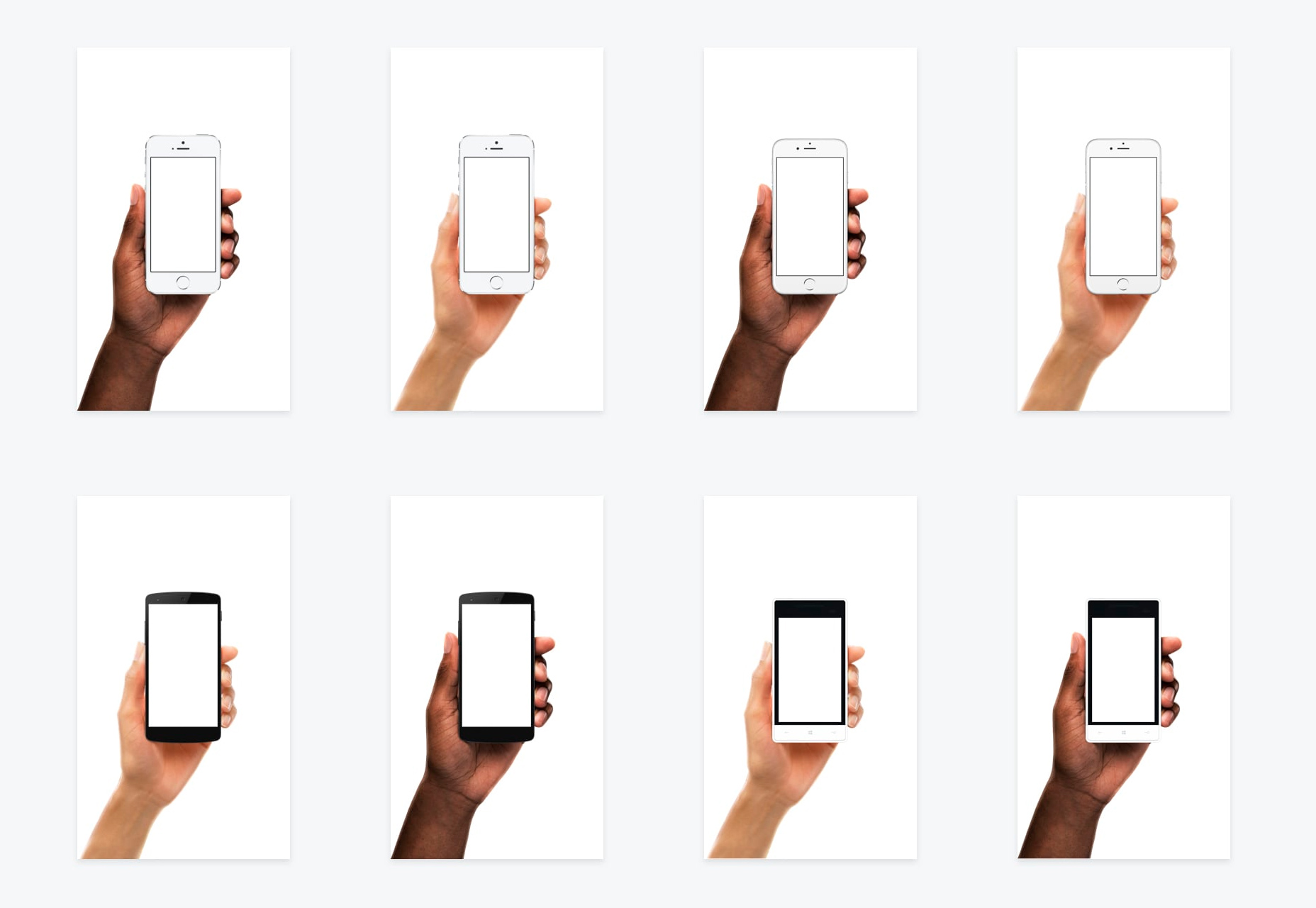
Diverse device hands: photorealistic mobile mockups
Diverse Device Hands is a set of photorealistic mockups with hand-held devices and clean white backgrounds.
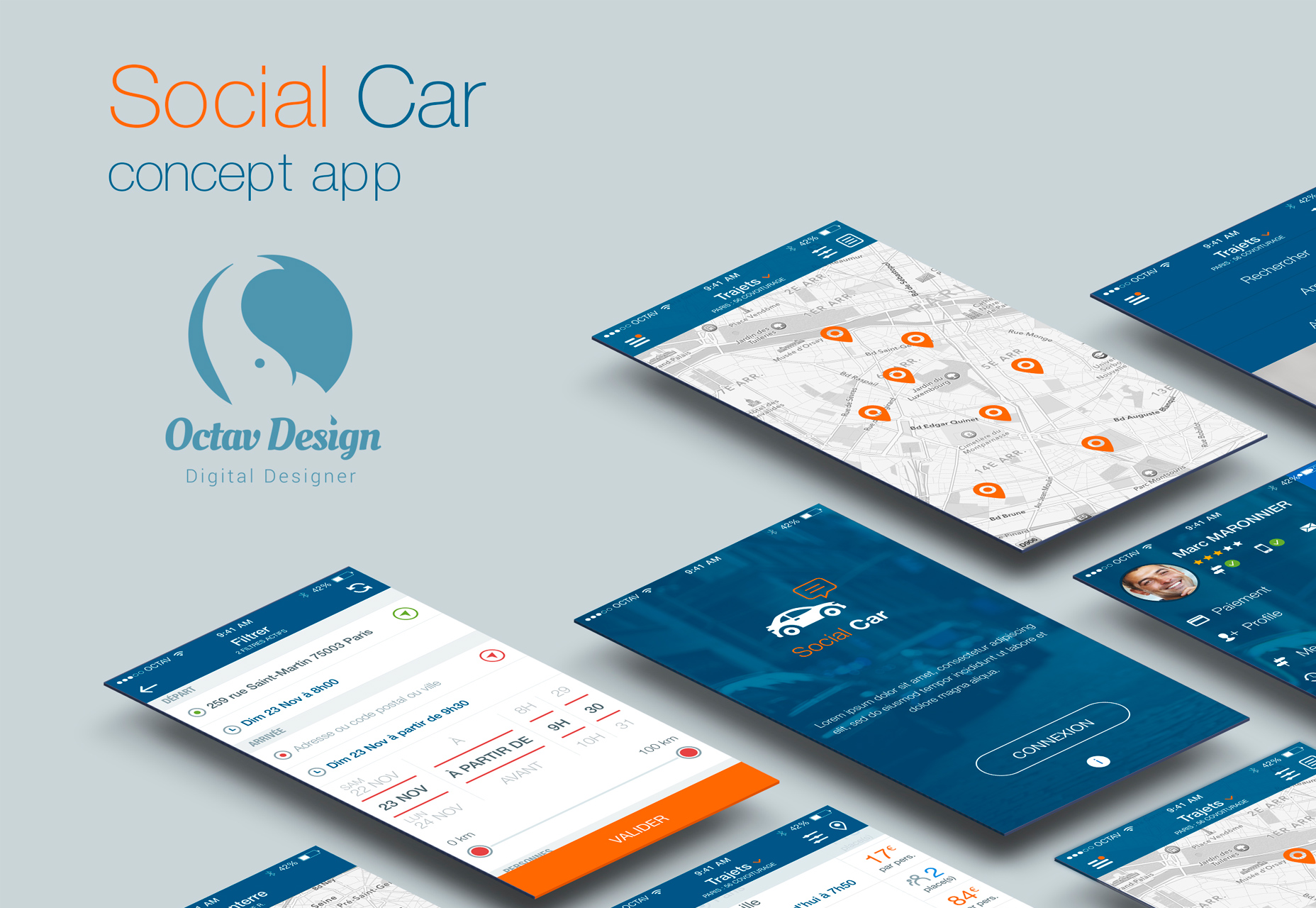
Social Car UI Kit for Sketch
Social Car UI Kit is a mobile user interface concept for transport services such as taxis, carpooling, package tracking, and related businesses.
Open Brochure Mockup
A print brochure mockup that comes in A4 size featuring an open presentation including a front cover and 2 inside pages. Ideal for showcasing brochure or magazine designs.
Fancy
Fancy is a folder template that features a clean black and white design for professional and neat document presentation. This template comes in Ai, InDesign and PSD formats using CMYK color so it's ready to be printed.
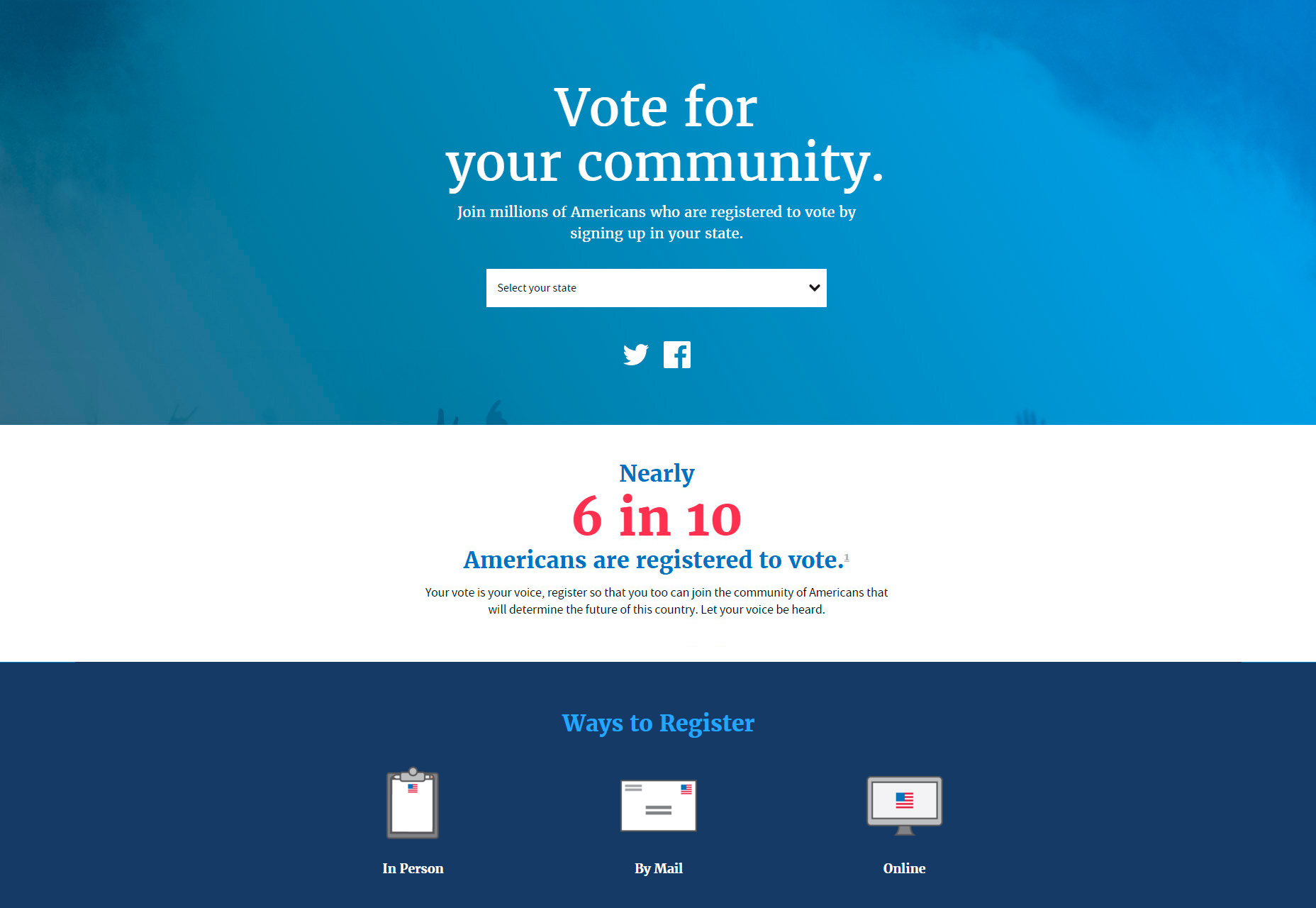
U.S. Web Design Standards
An open source UI kit that consists of components and visual style guide that is used as standard by U.S. federal government websites.
Stark UI Kit
Stark UI Kit features a flat design that comes with over 200 components and 90 elements for 10 different categories suitable for advertising, e-commerce, news agencies and more.
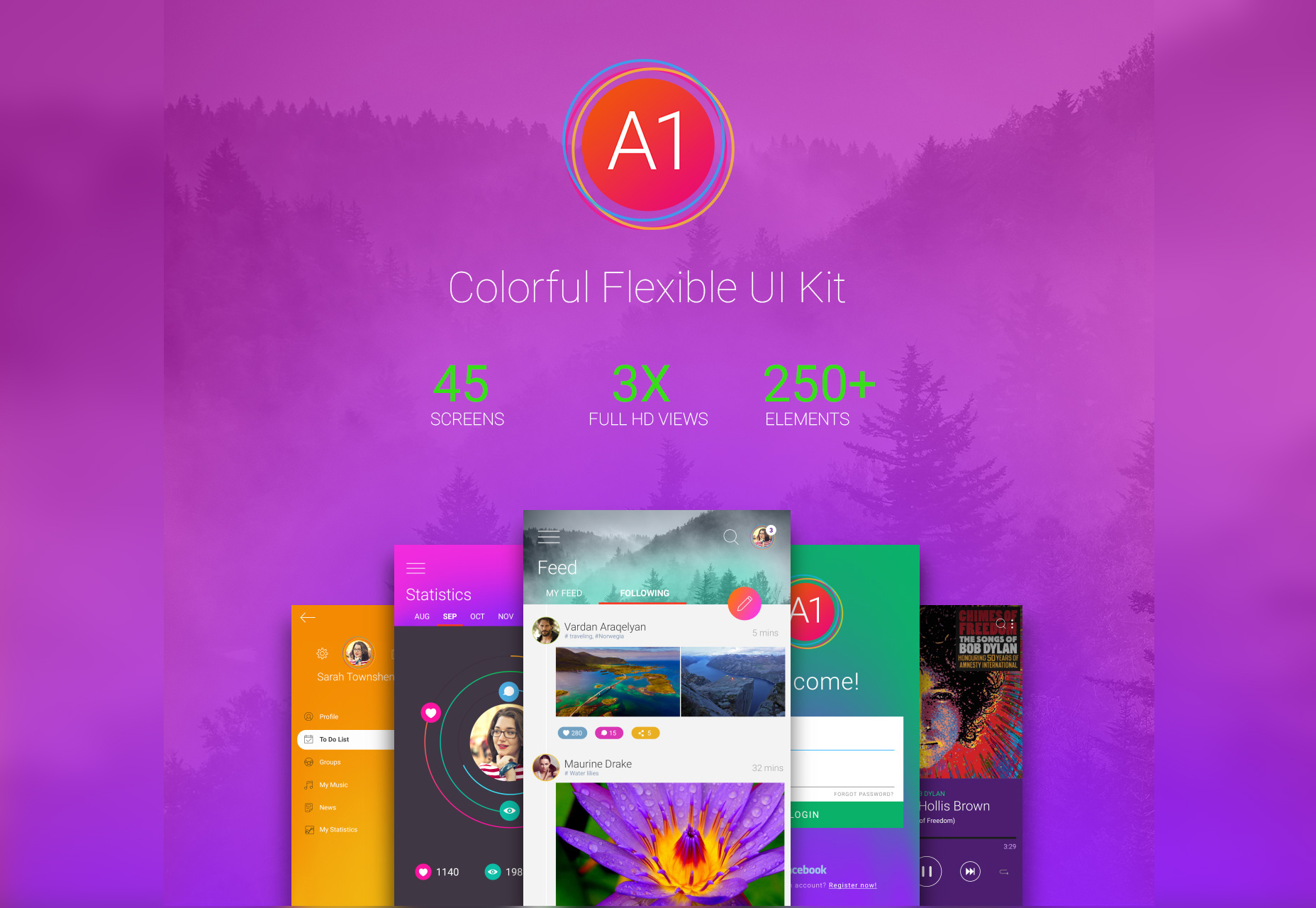
A1 UI Kit
A1 is a colorful and flexible UI kit for mobile devices that features a minimal material design style with smooth gradients. You'll find 45 screens, 250 elements library and 60 line icons.
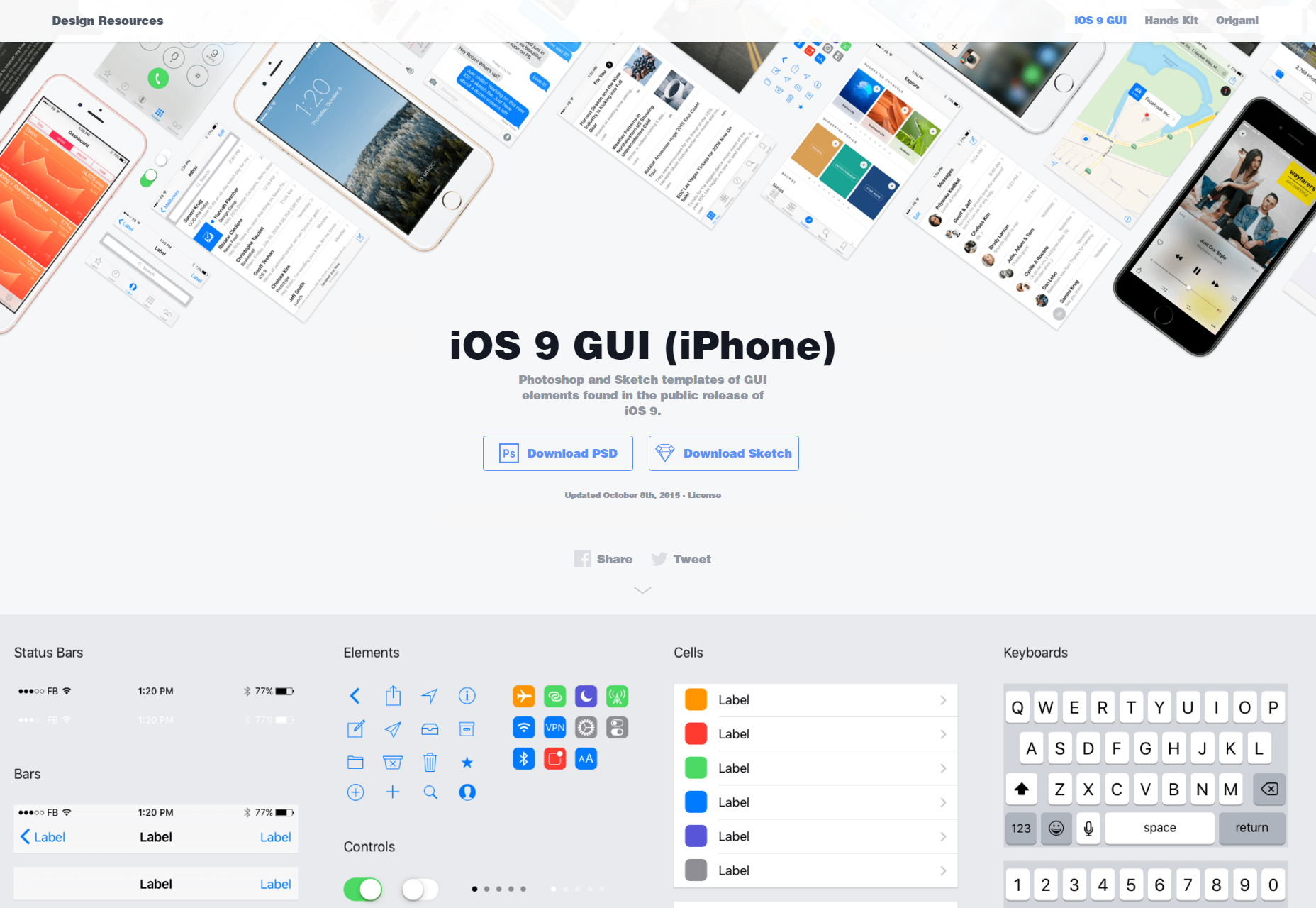
Facebook IOS9 Light
Facebook iOS9 Light is a GUI Kit for iOS9 that consists of both PSD and Sketch files featuring the most common screens in iOS devices.
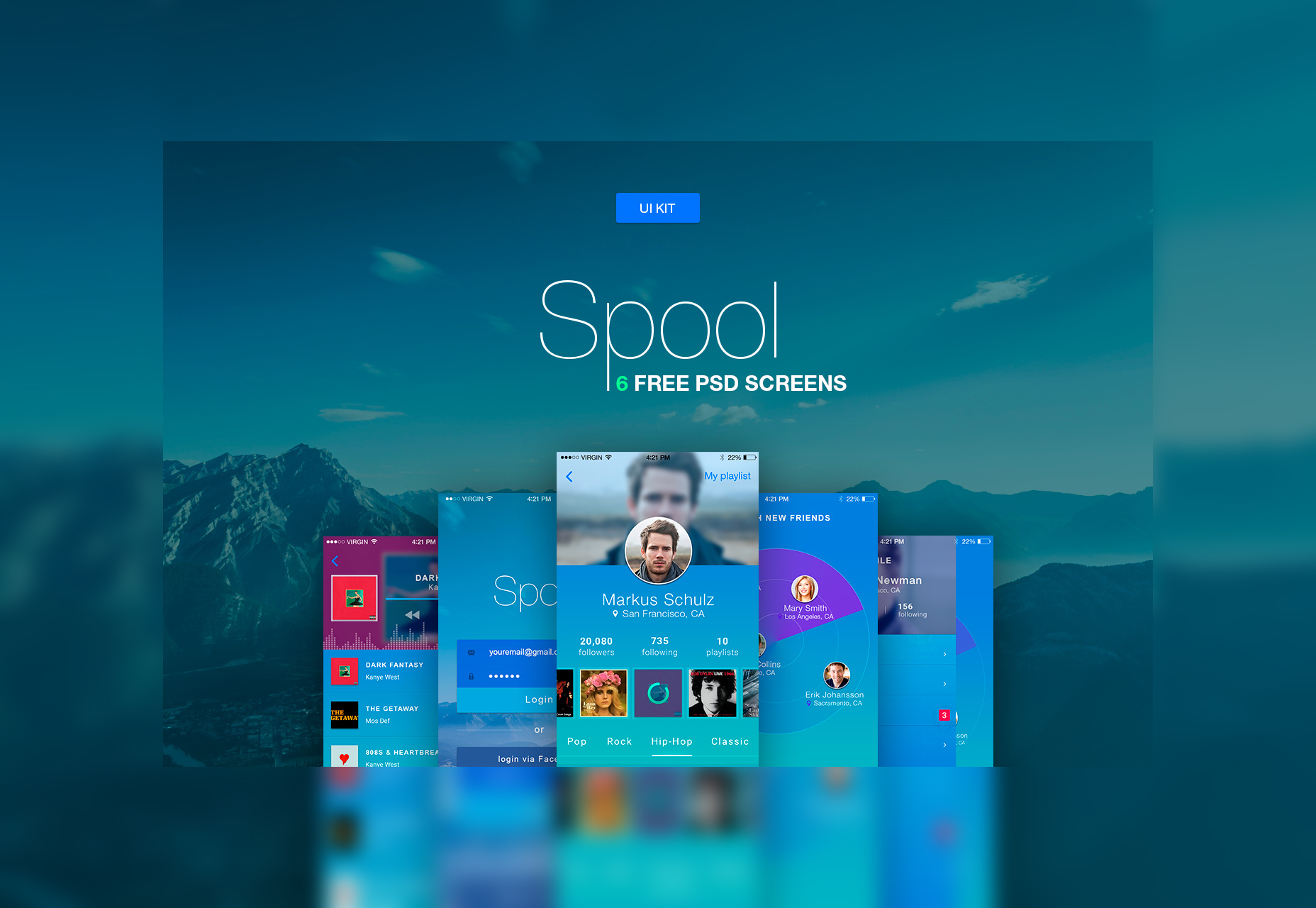
Spool UI Kit
A user interface kit for iPhone devices that features a material design style. This kit comes with 6 different screens such as playlist, menu, search, and more.
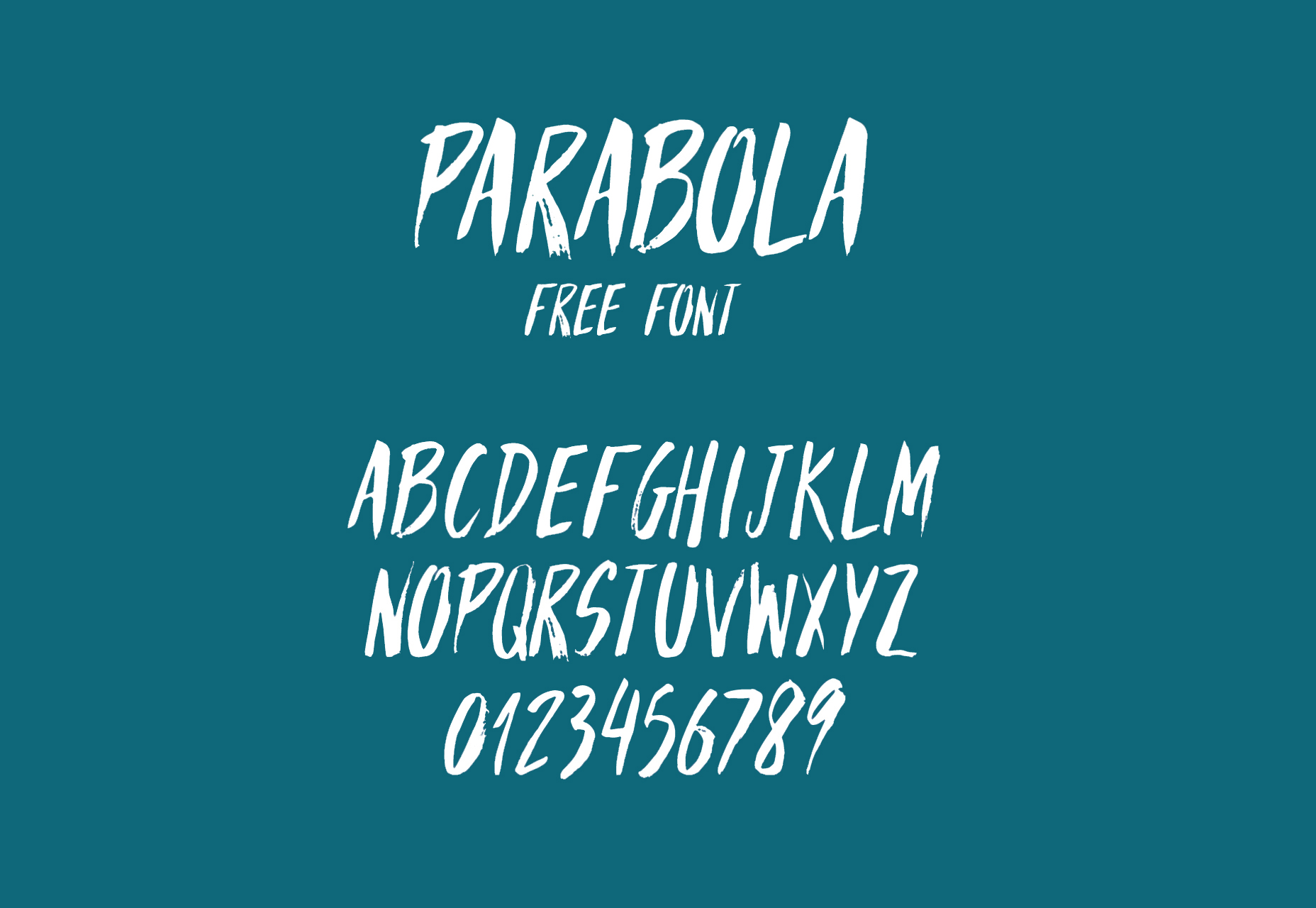
Parabola font
Parabola is a font that features a hand-written look with brush texture that comes in uppercase and numeric characters and several accentuations for multi-language support.
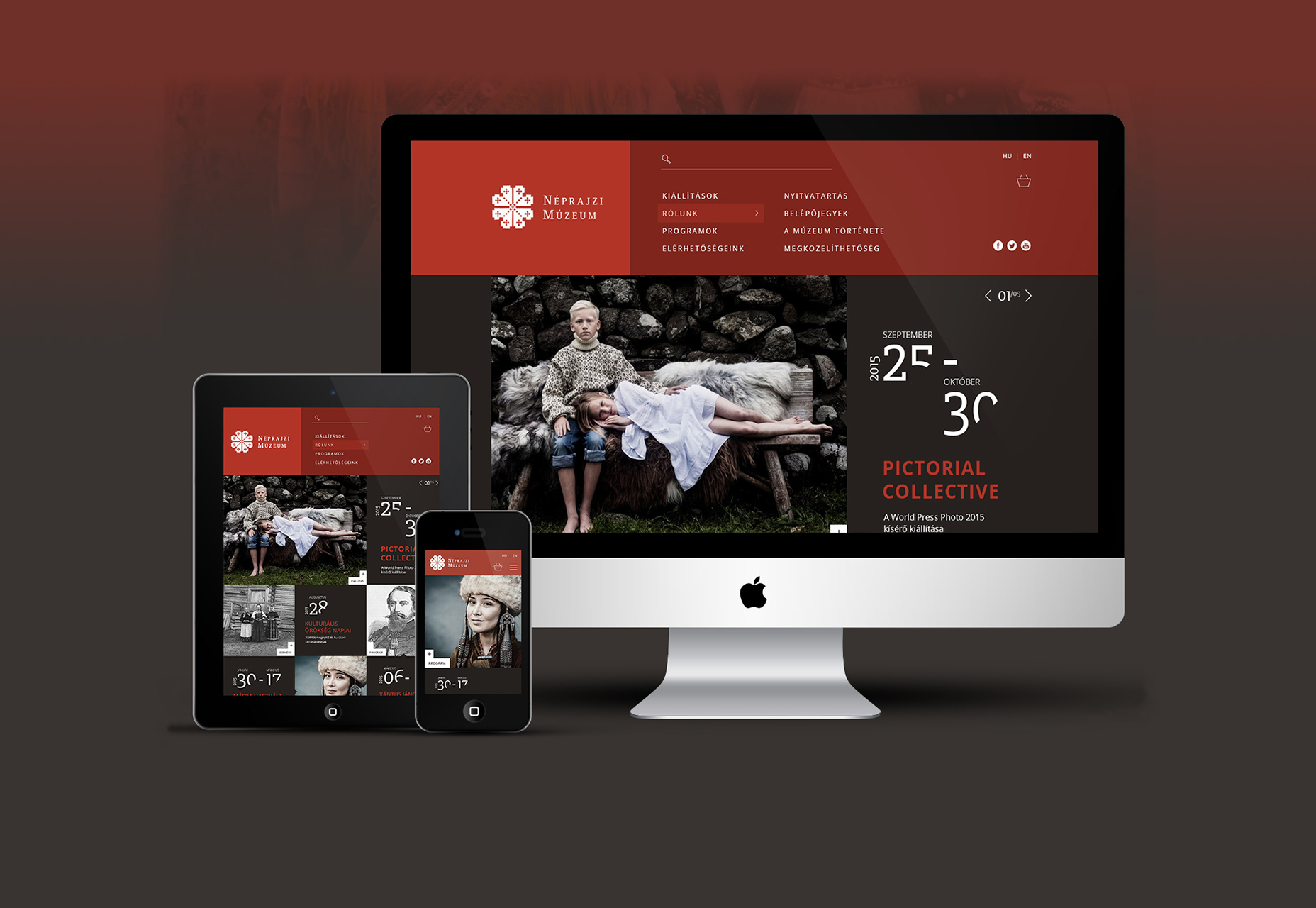
Hungarian Museum PSD Web Template
A template that features the redesign concept of the Hungarian Ethnography Museum. This template comes available for both desktop and tablet devices with a clean, flat style.
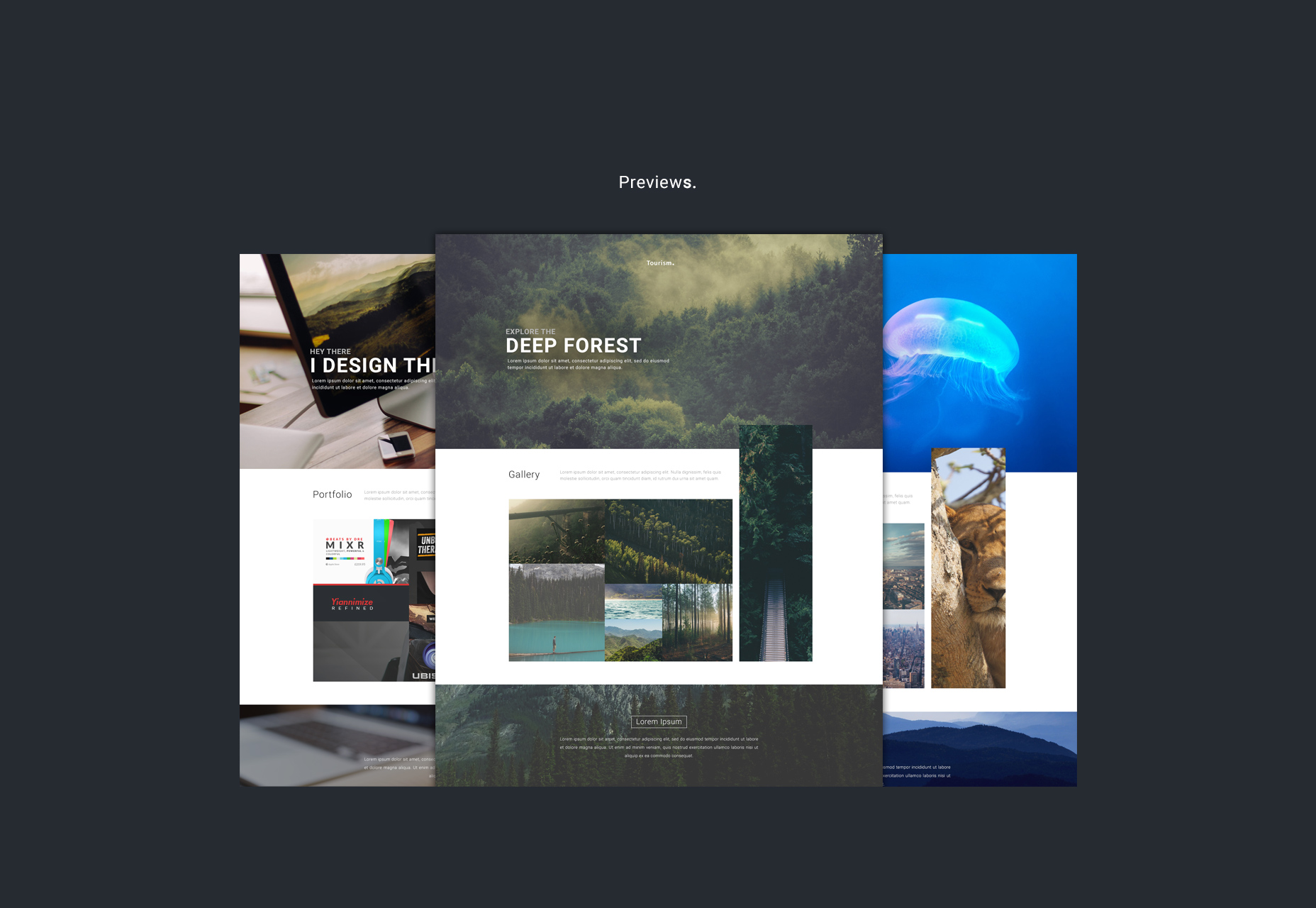
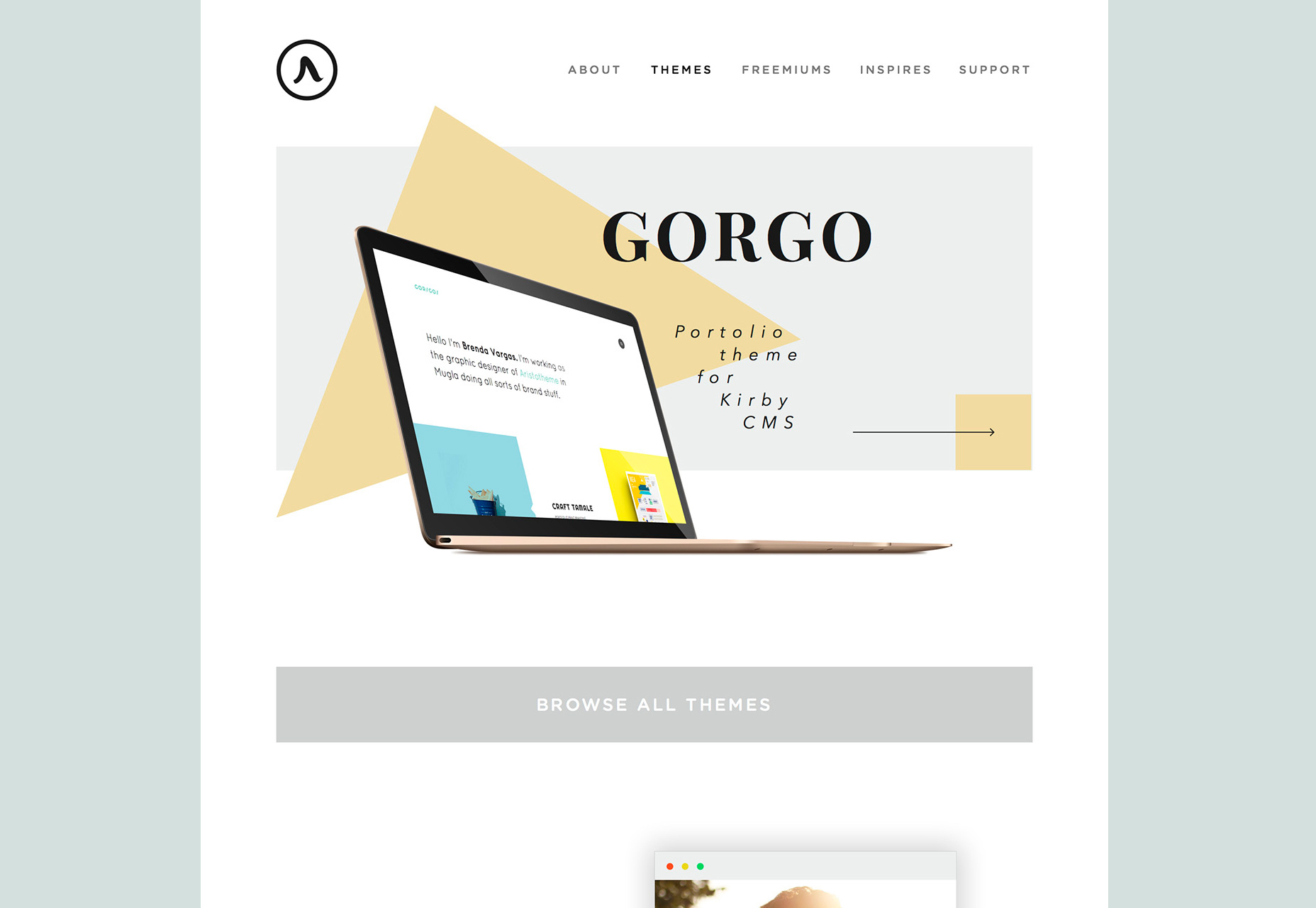
Webby template
Webby is a website template that features several photos along its layout in adaptive grids, container backgrounds, and thumbnails.
Agron theme
Agron is a clean Sketch theme for websites, creative portfolios, or blogs. You'll find three responsive versions provided.
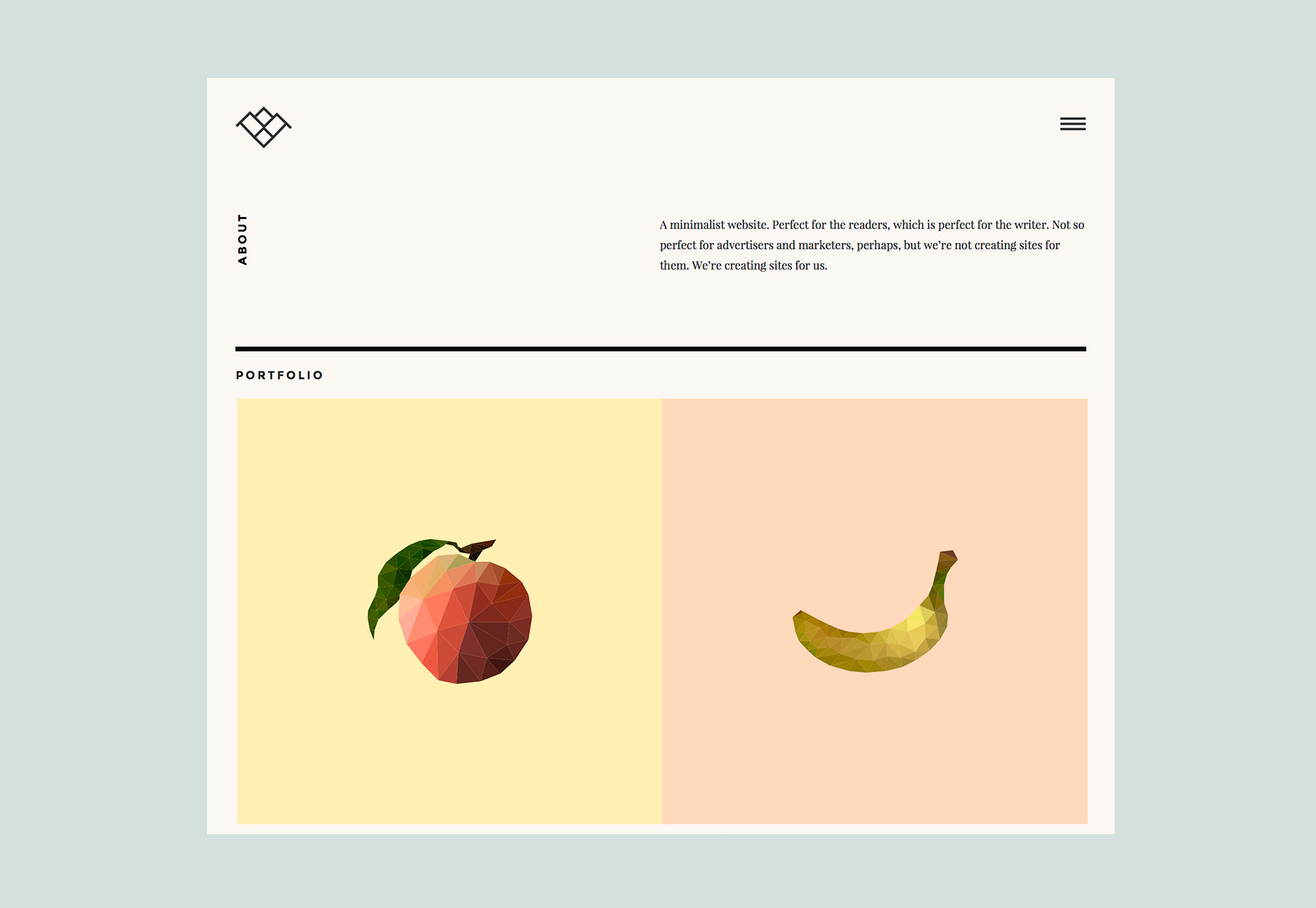
Ardi theme
Ardi is an agency Sketch theme that features a clean and flat style as well as a creative and unique layout, as well as Montserrat and Playfair Display fonts.
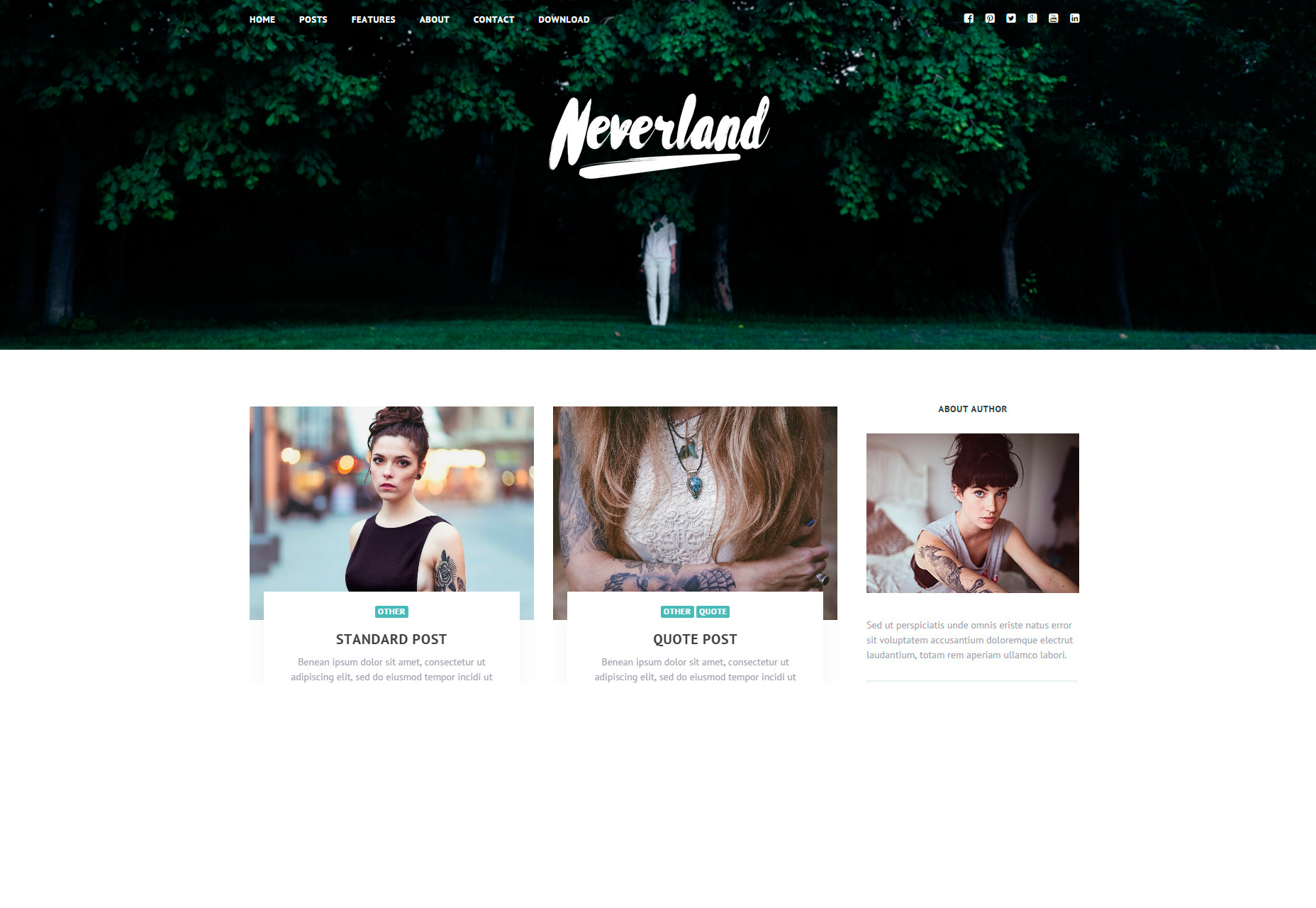
Neverland theme
Neverland is a WordPress theme perfectly suitable for personal blogging websites that features a main content column and a right sidebar with reasonably big thumbnails for posts.
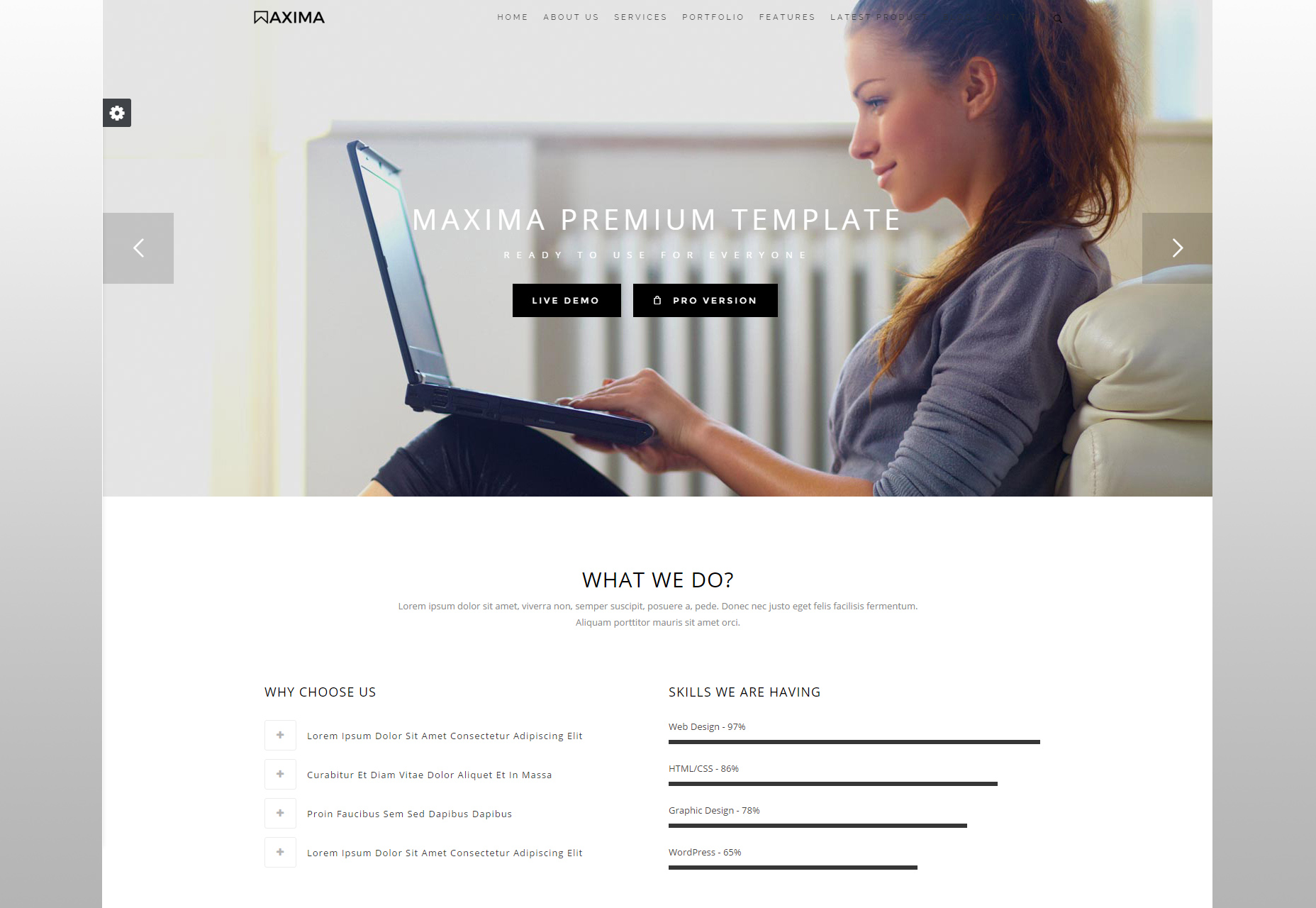
Maxima template
Maxima is a clean Bootstrap template ready to be implemented for business websites, hence it features a cart, eCommerce cards, full-width slider, and more.
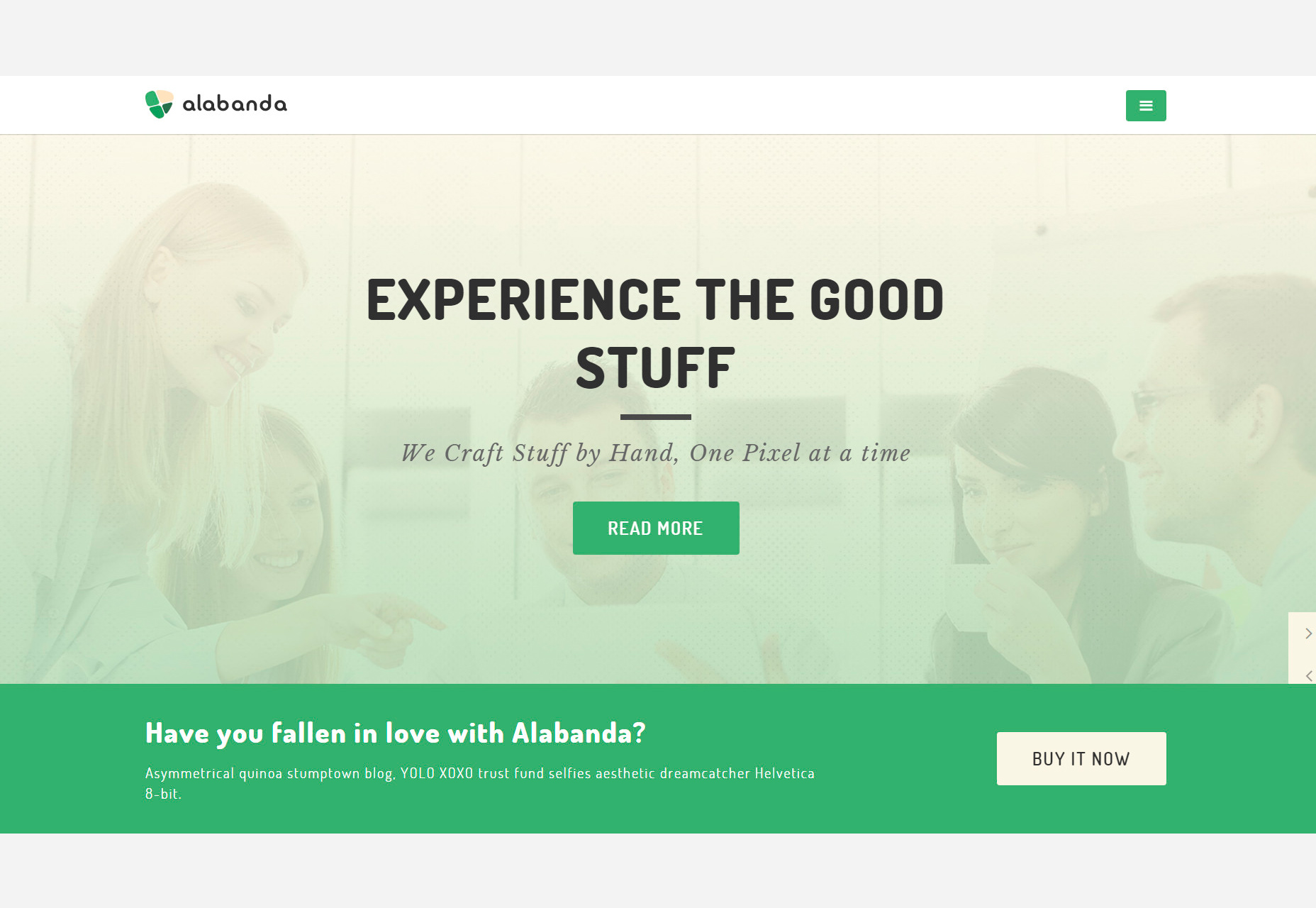
Alabanda theme
Alabanda is a web template that can be used for creative studio, business, corporate, or portfolio sites. This template comes along with 5 responsive versions.
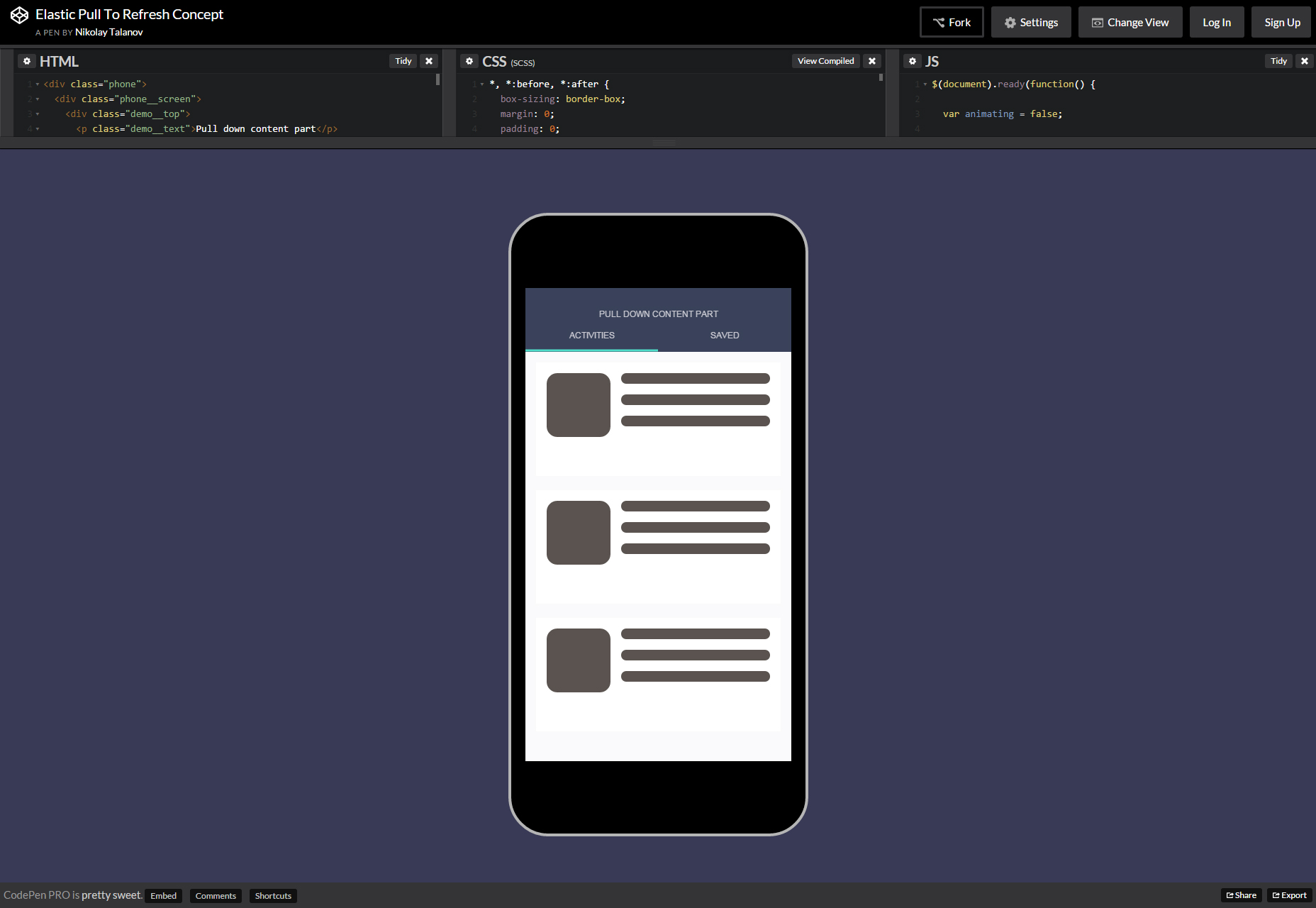
Elastic pull to refresh concept
A CSS elastic pull effect for refreshing mobile news feed featuring a flat design and animated loading bar.
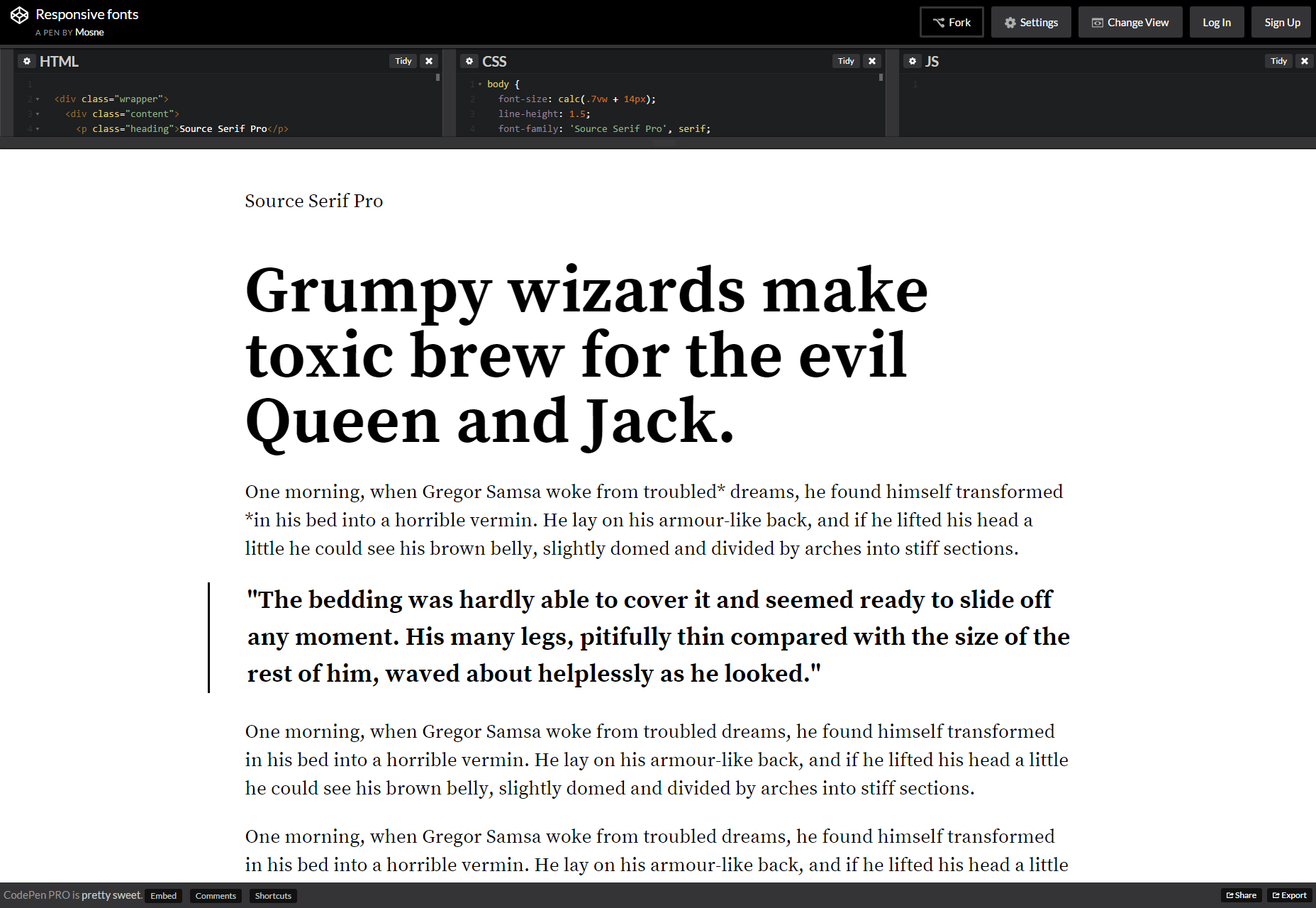
CSS responsive fonts
A responsive technique applied to text fonts that introduces a new concept of responsive text, saving the ratio aspect and size of the text and the paragraphs depending on the screen size.
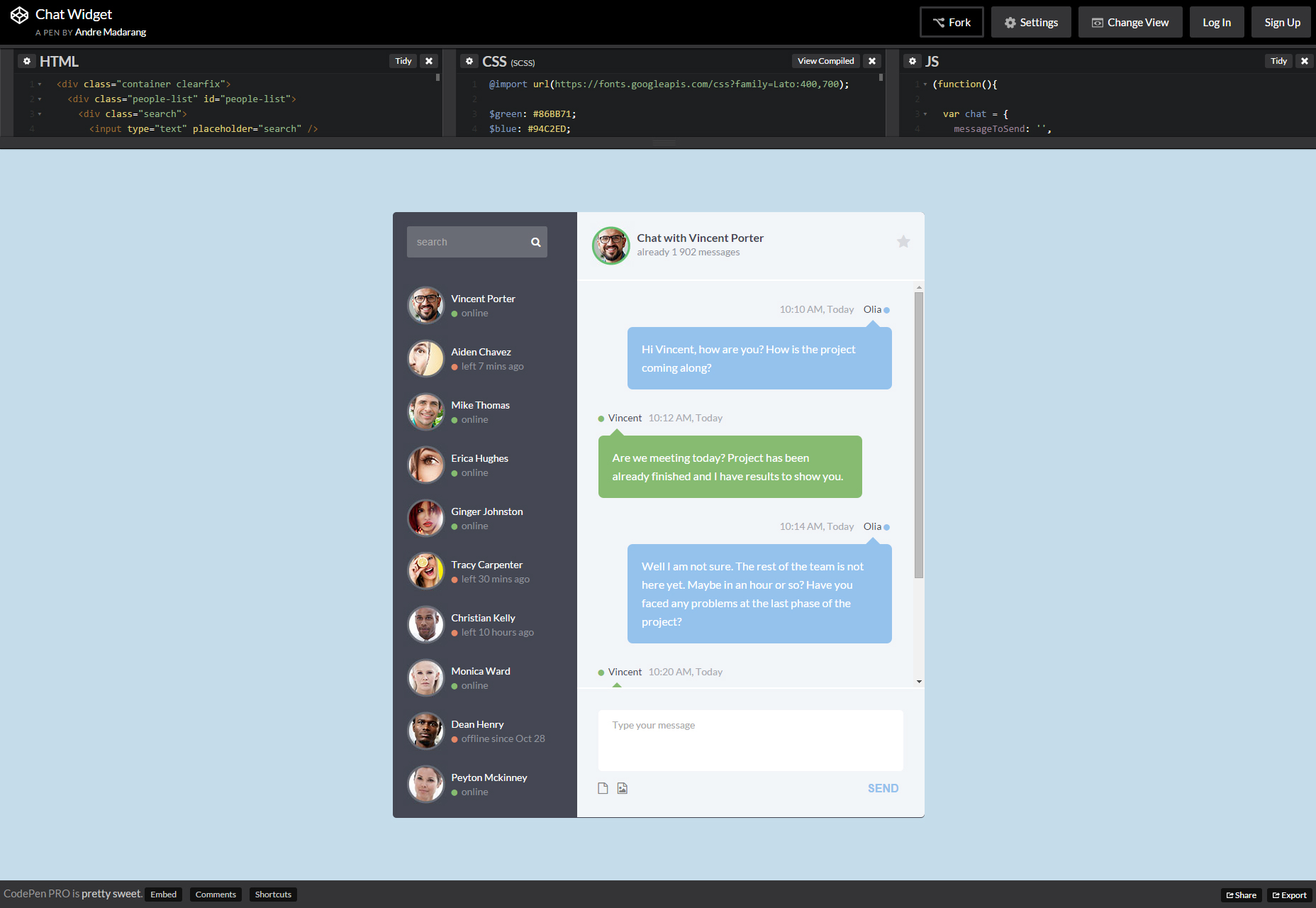
CSS & jQuery chat widget
A PSD concept-inspired chat widget developed in both CSS and jQuery featuring image and file submitting and several other features.
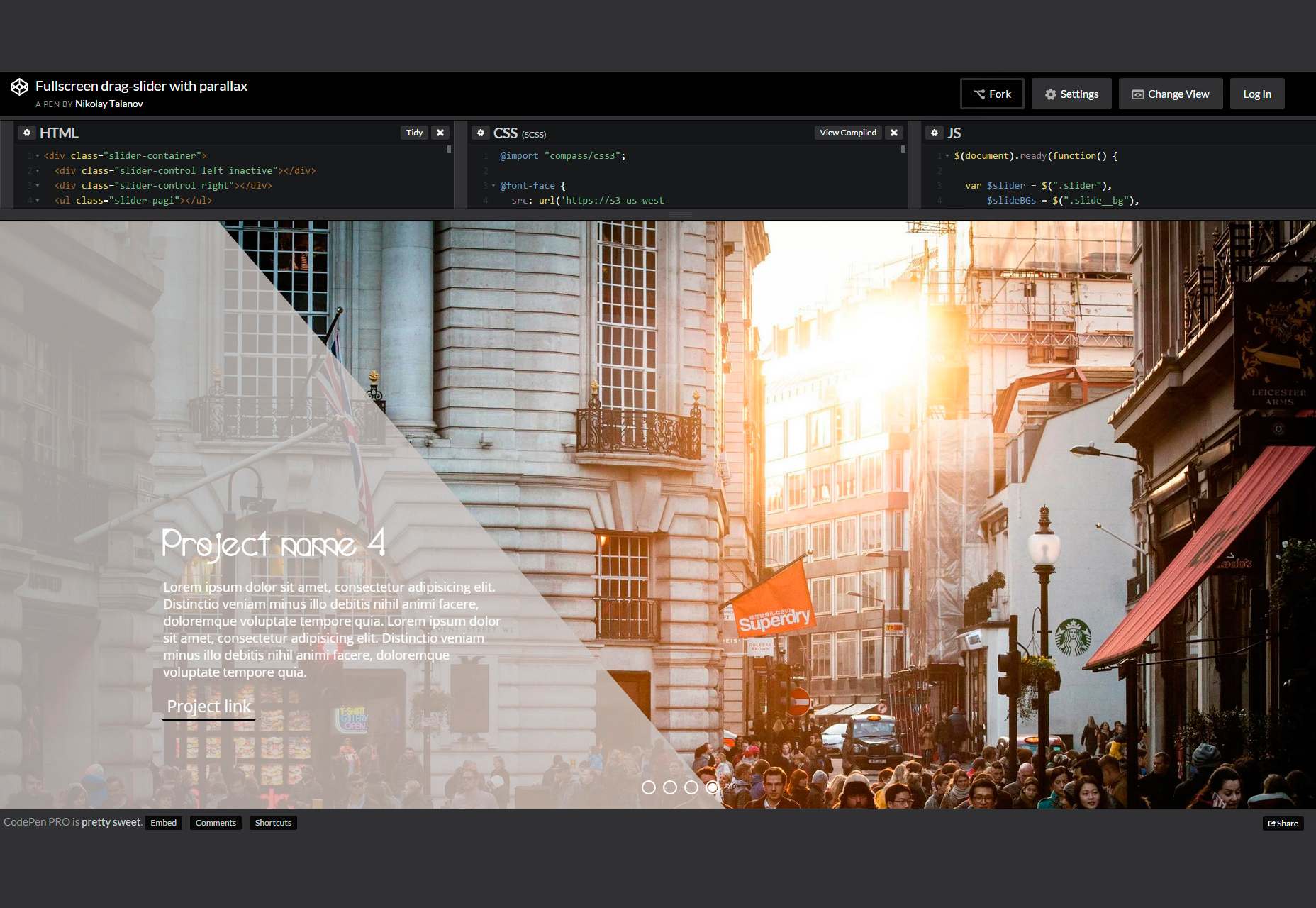
Fullscreen drag-slider with parallax
A parallax animated slider in which background photos and text itself slide in from different directions.
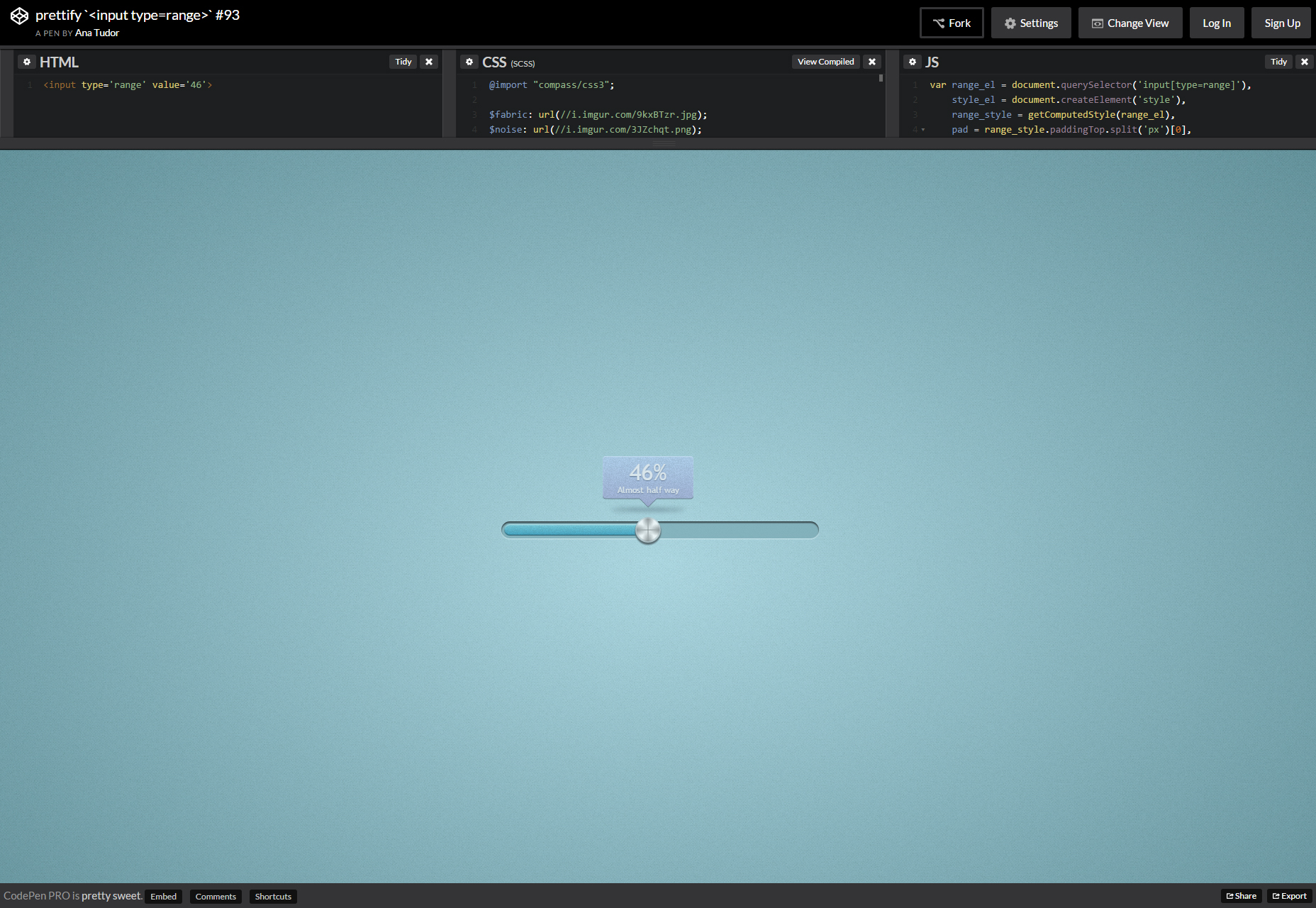
Prettify
Prettify is a loading bar that displays its progress as it increases via a tooltip that features both percentage and stages from 'not even started' to 'done'.
Bat CSS Animation
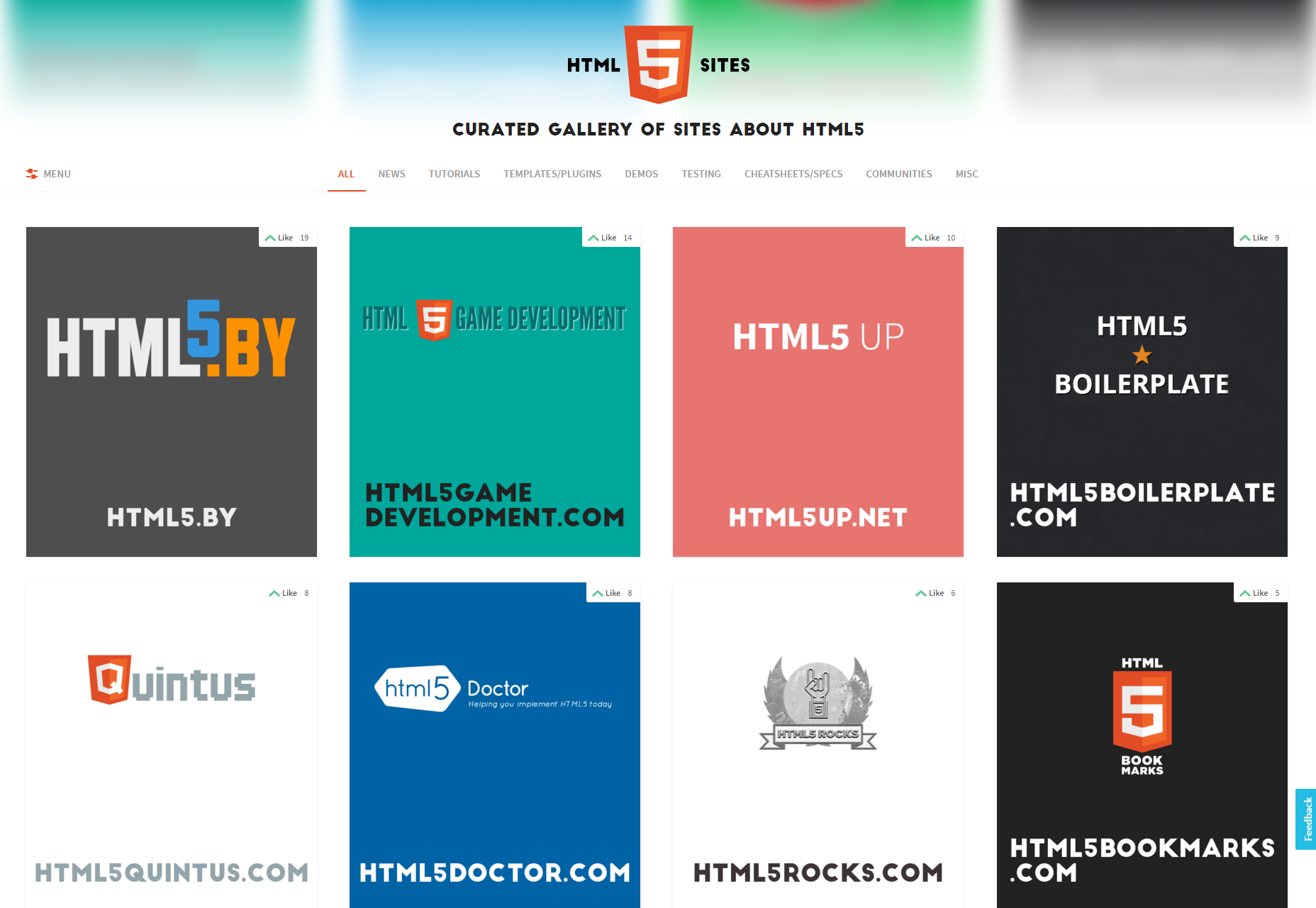
A creative animation of a bat in CSS, suitable as a loading icon allowing you to customize size, speed, and color. The bat that seems to shatter as it flaps in a pixelated style.HTML5Sites
A curated collection of HTML 5 websites that can be social-ranked, as well as sorted and filtered by category, language or searched through.
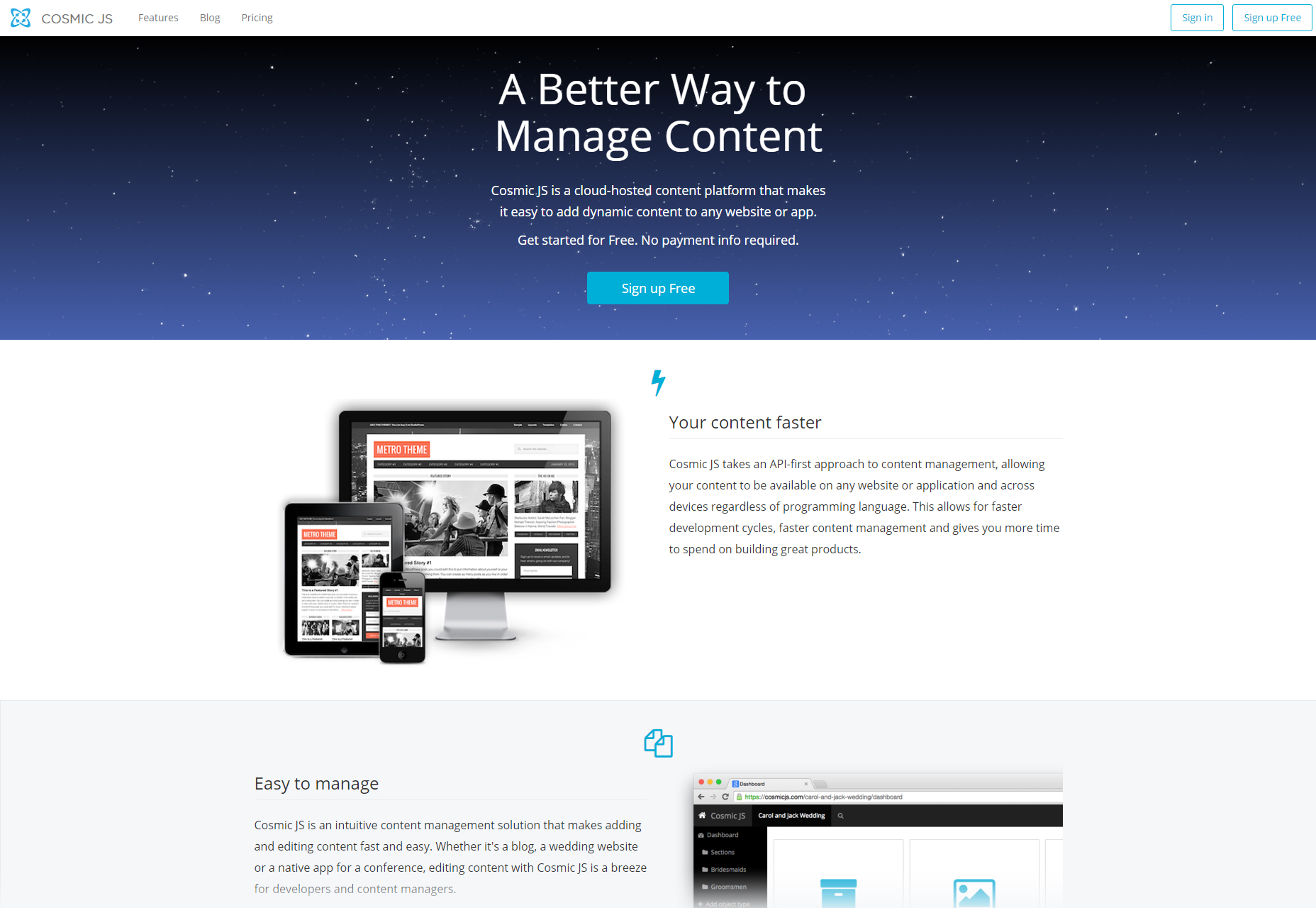
CosmicJS
CosmicJS is a content platform that aims to ease the addition of dynamic content to any website or application featuring the advantage of being cloud-hosted.
Otto
Otto is a web application development and deployment environment that works on cloud platforms. It was developed to be easily controlled with a consistent workflow to maximize productivity.
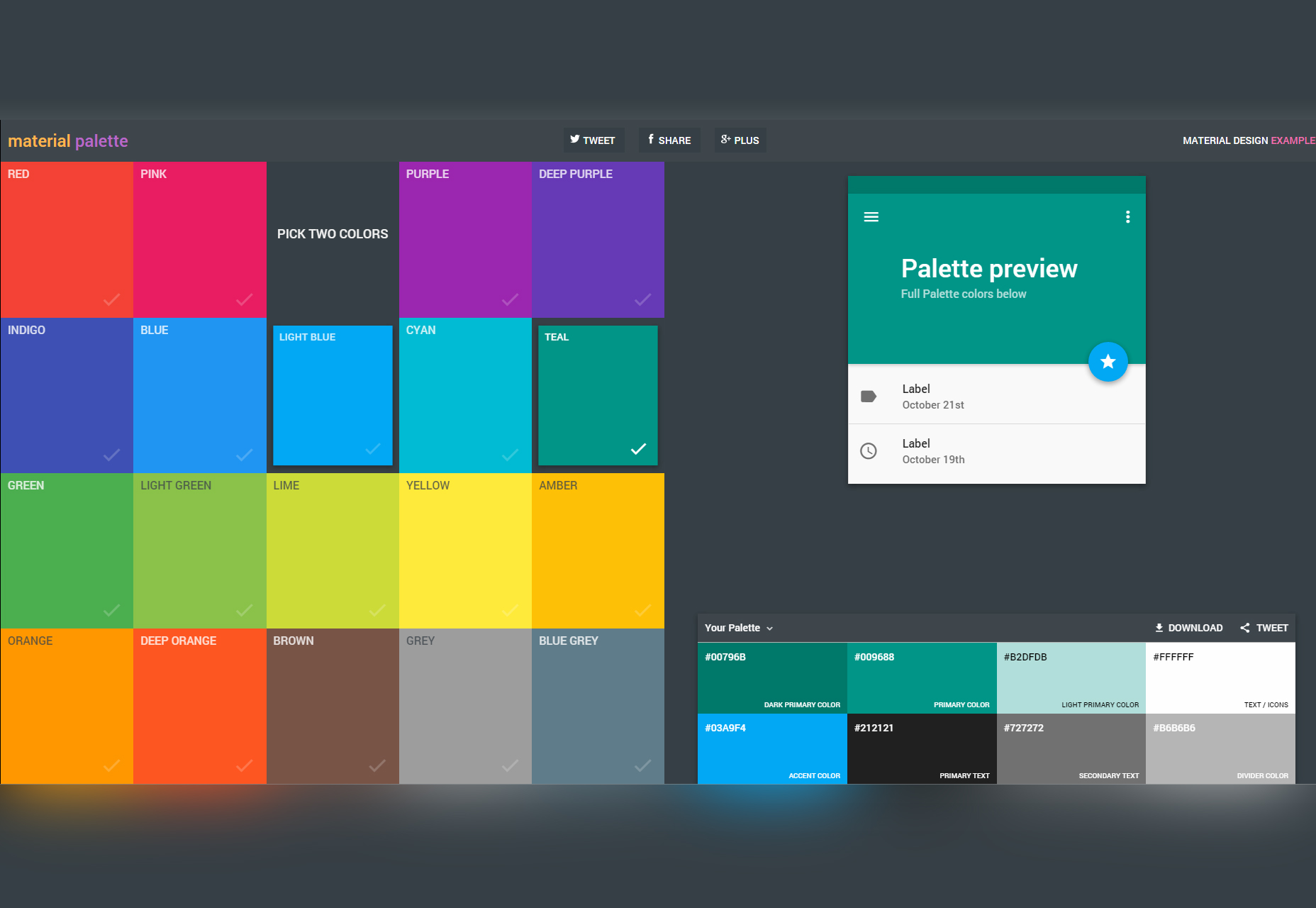
Material Design color palette generator
A web application to combine several material design colors by pairs and preview them on a generic mobile screen card.
Coolors
Coolors is an online tool that allows you to generate and export color scheme palettes in several formats to use in Android, iOS, and Adobe Photoshop and Illustrator.
Frontify
Frontify is software that allows you to create brand and design style guides, by providing features to manage color schemes and typography.
Cssnano
cssnano is a modular minifier that allows you to run optimizations on your formatted CSS so as to reduce the size of it for a production environment.
Parse
Parse is an application framework that allows you to create apps on several different platforms containing 13 SDKs for mobile, desktop, and IoT devices.
VueStrap.js
VueStrap is a JavaScript library that consists of web components for Bootstrap built with Vue.js. It has no dependencies.
Phonon
Phonon is a lightweight and customizable HTML5 framework for web-hybrid mobile applications. It features a page manager inspired by Android Activities and its components are based on Material Design specifications.
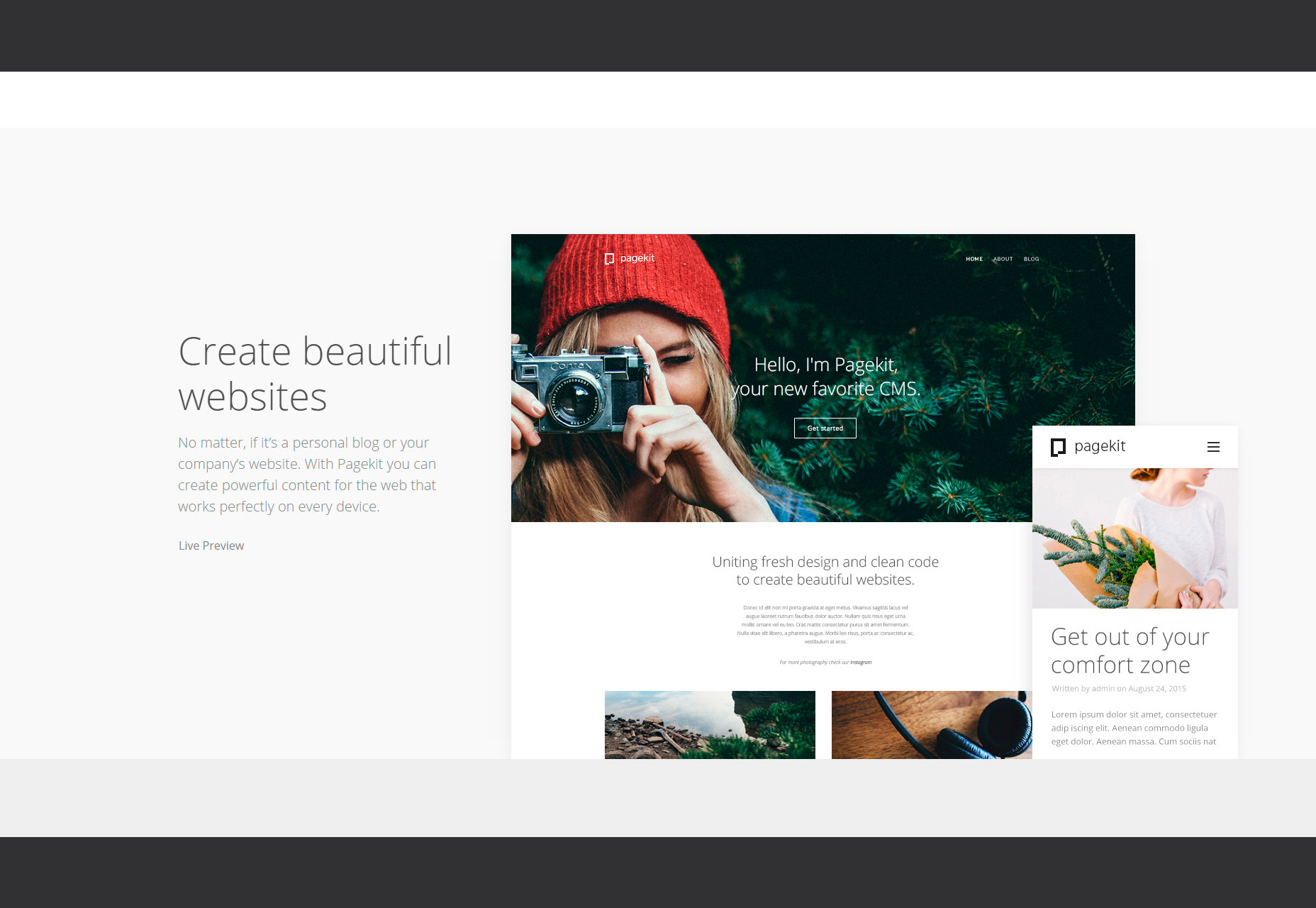
Pagekit
Pagekit is an intuitive, modular and flexible CMS for creating websites perfectly suitable for both personal or corporate use featuring several management tools.
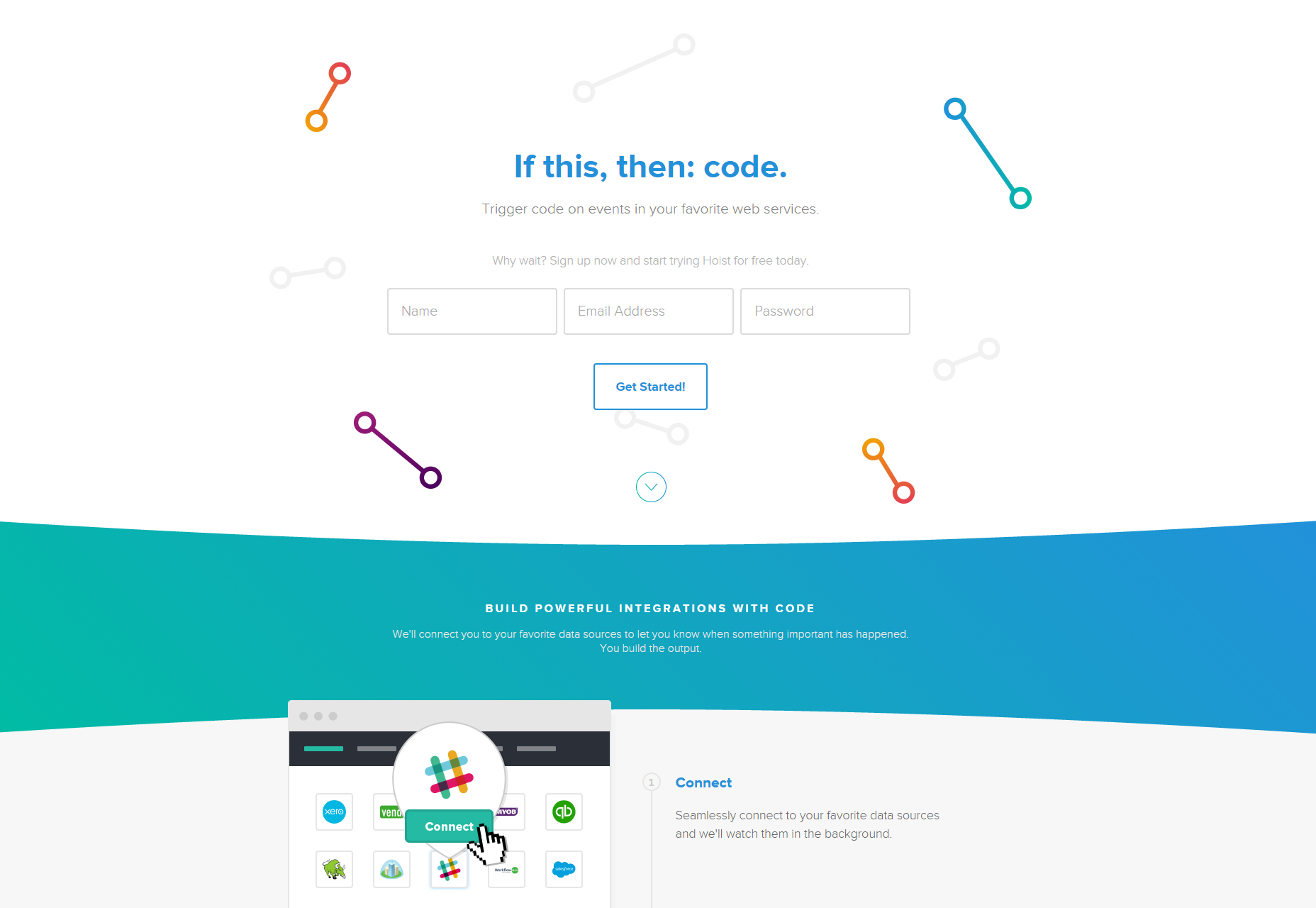
Hoist
Hoist is a platform that allows you to trigger code based on events when something is happening in customized data sources in order to get and post data or even pull in NPM packages to do completely new tasks.
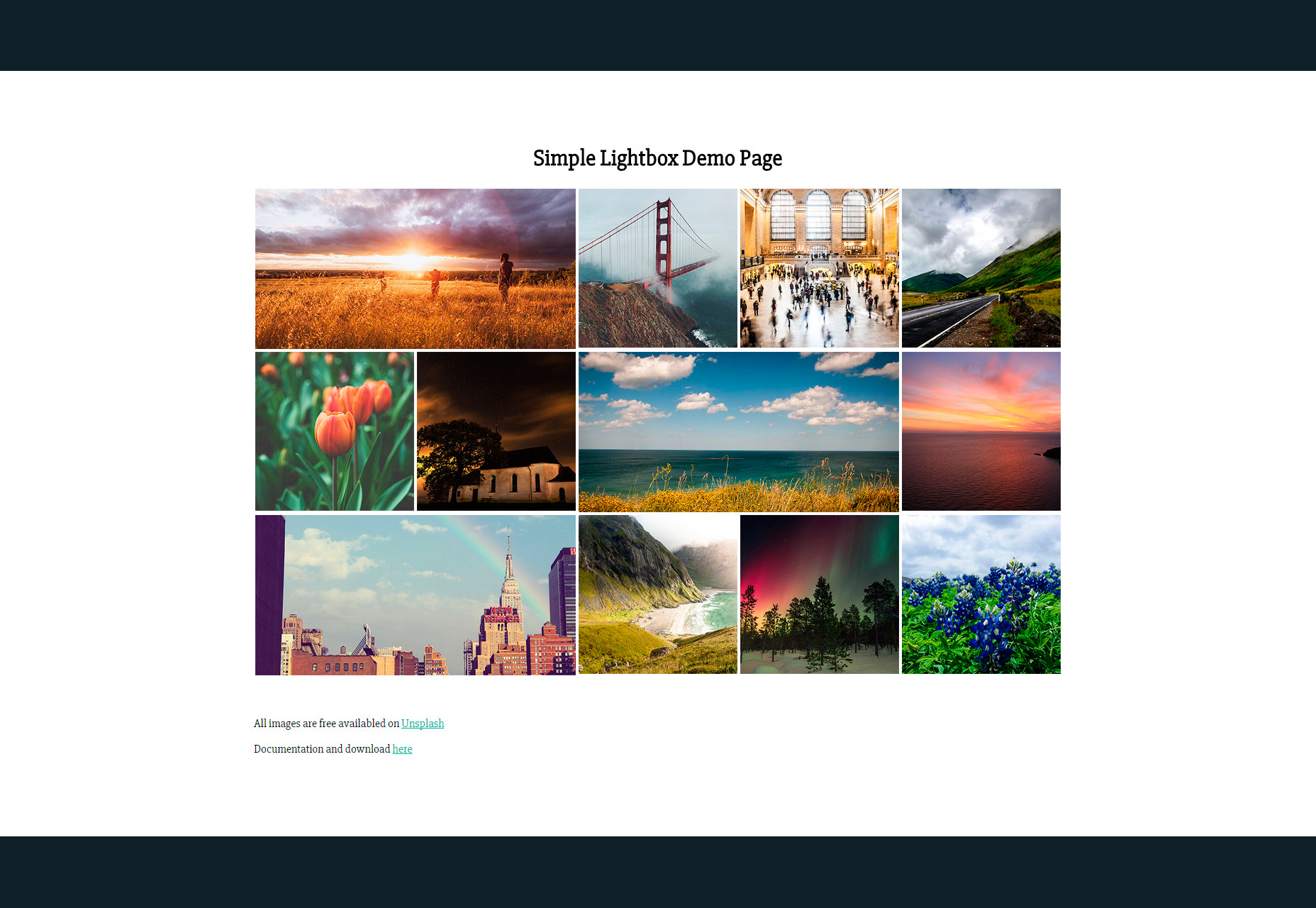
Touch-friendly jQuery lightbox
Simple Lightbox is a touch-friendly jQuery lightbox to be used in both mobile and desktop devices. This lightbox features several options such as animation speed, file extension, overlay, and more.
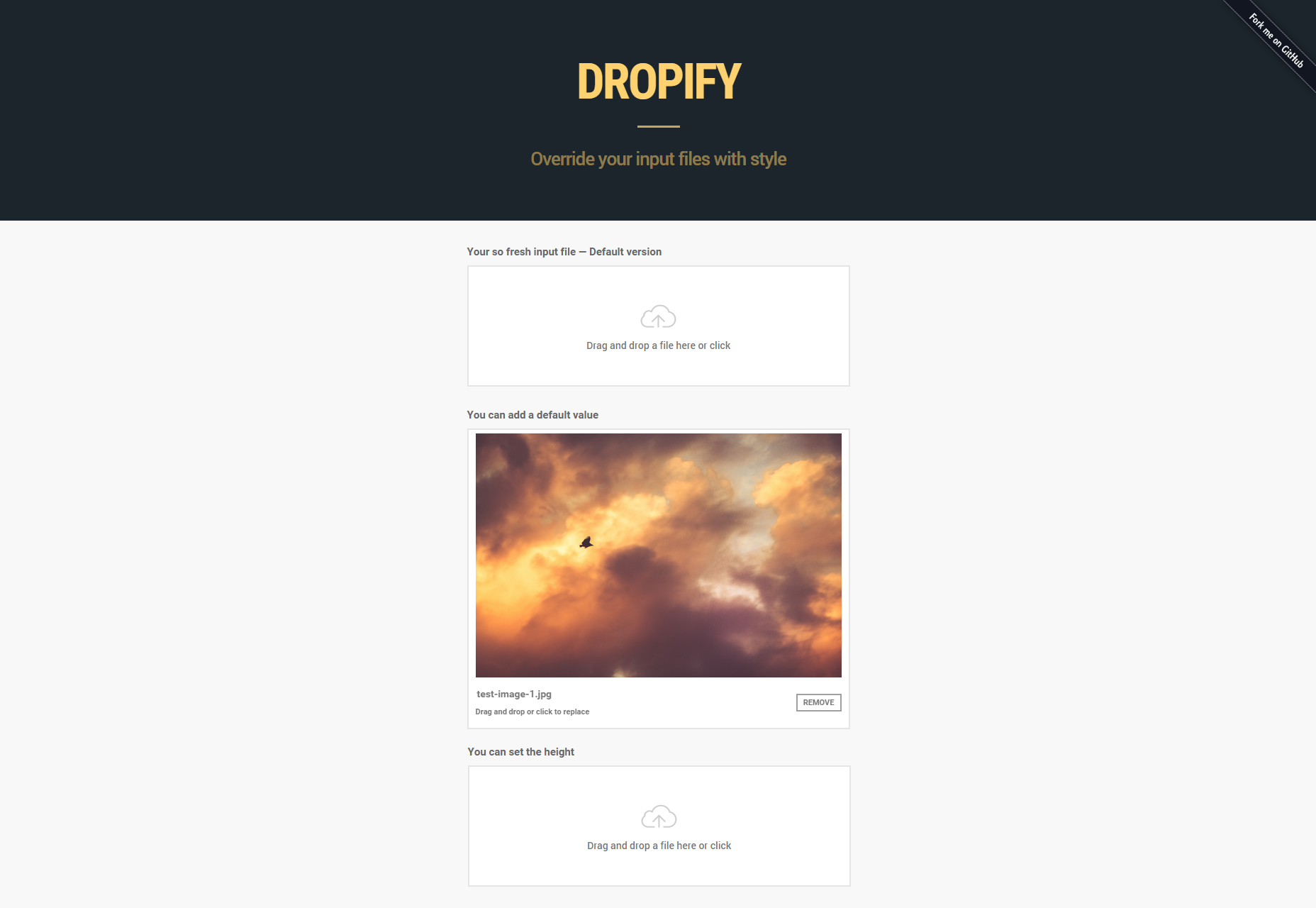
Dropify
Dropify is a jQuery plugin that allows you to input files by drag and drop and control several features of the files you update such as maximum file size, message display, and more.
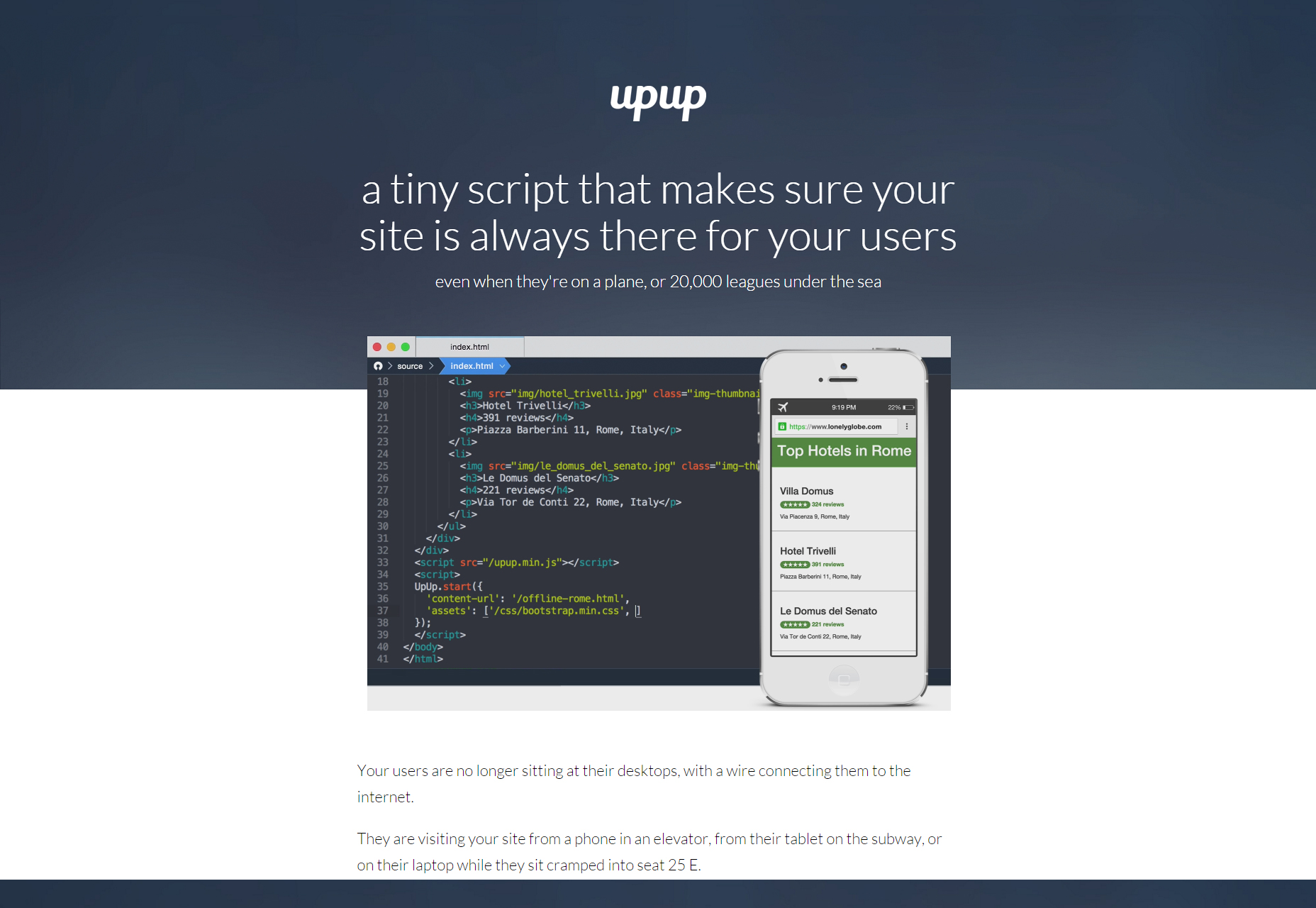
UpUp
UpUp is a library that allows your users to navigate your site even when they're not online, perfectly suitable for websites of hotels, airlines, tourism, and more.
jQuery DrawSVG
A lightweight and simple to use jQuery plugin that allows you to animate SVG paths. You can control duration, stagger, easing, reverse animation, and callbacks.
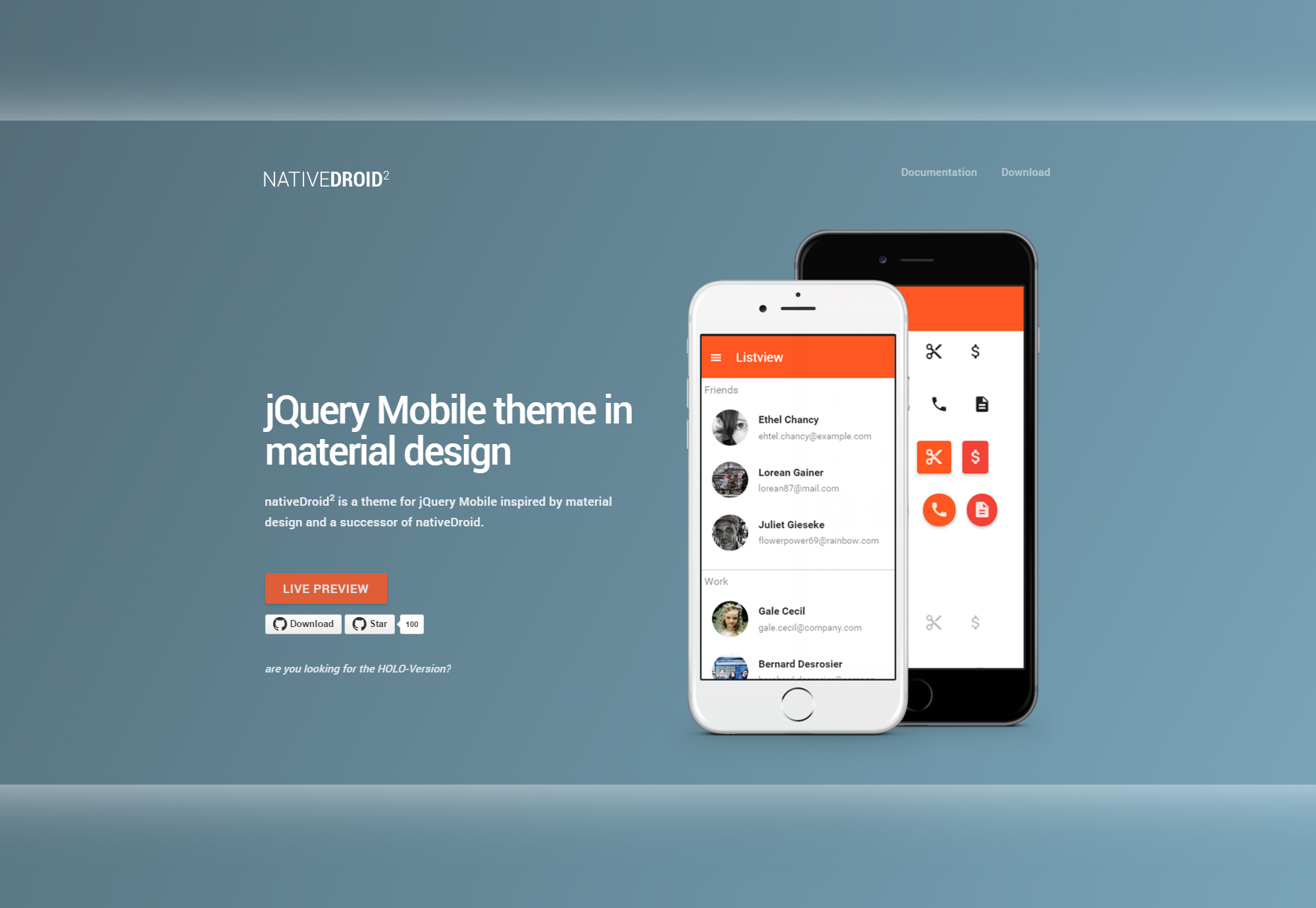
NativeDroid2
NativeDroid2 is a jQuery Mobile theme for android that features a material design style and comes with several extra elements and material design icons.
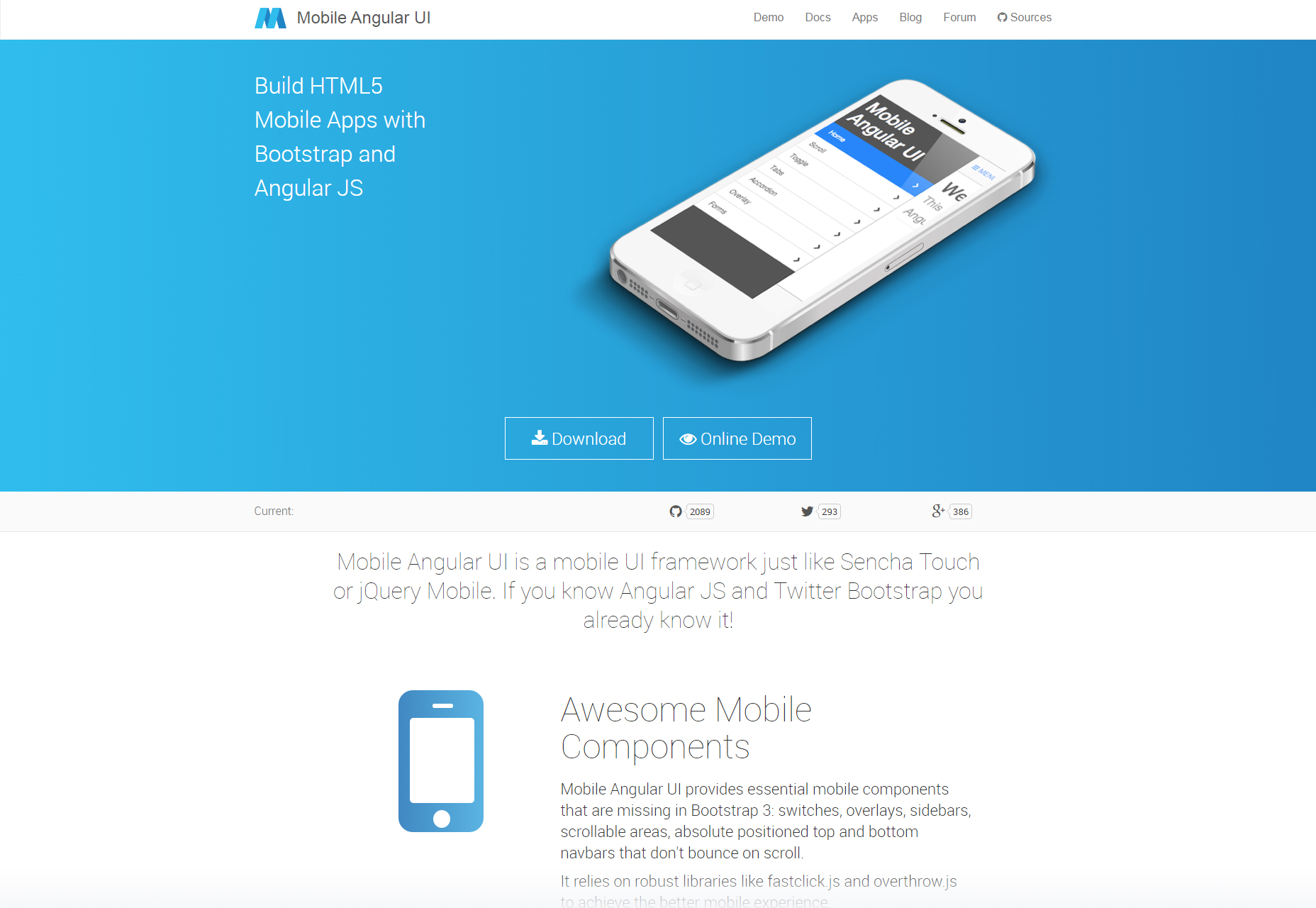
Mobile Angular UI
Mobile Angular UI is an HTML5 framework for building mobile apps with both Bootstrap and Angular JS.
Motion UI
A Sass library that allows you to perform CSS transitions and animations allowing you to control speed, scale, and several types of sliding, fading, easing, hinging, and more.
Dragula
Dragula is a JavaScript library that allows you to set up simple dragging and dropping.
Chartist.js
Chartist.js is a JavaScript library that allows you to create responsive and animated charts based on media queries and SASS.
Photon
A UI toolkit of components to build Electron applications for desktop devices using HTML and CSS.
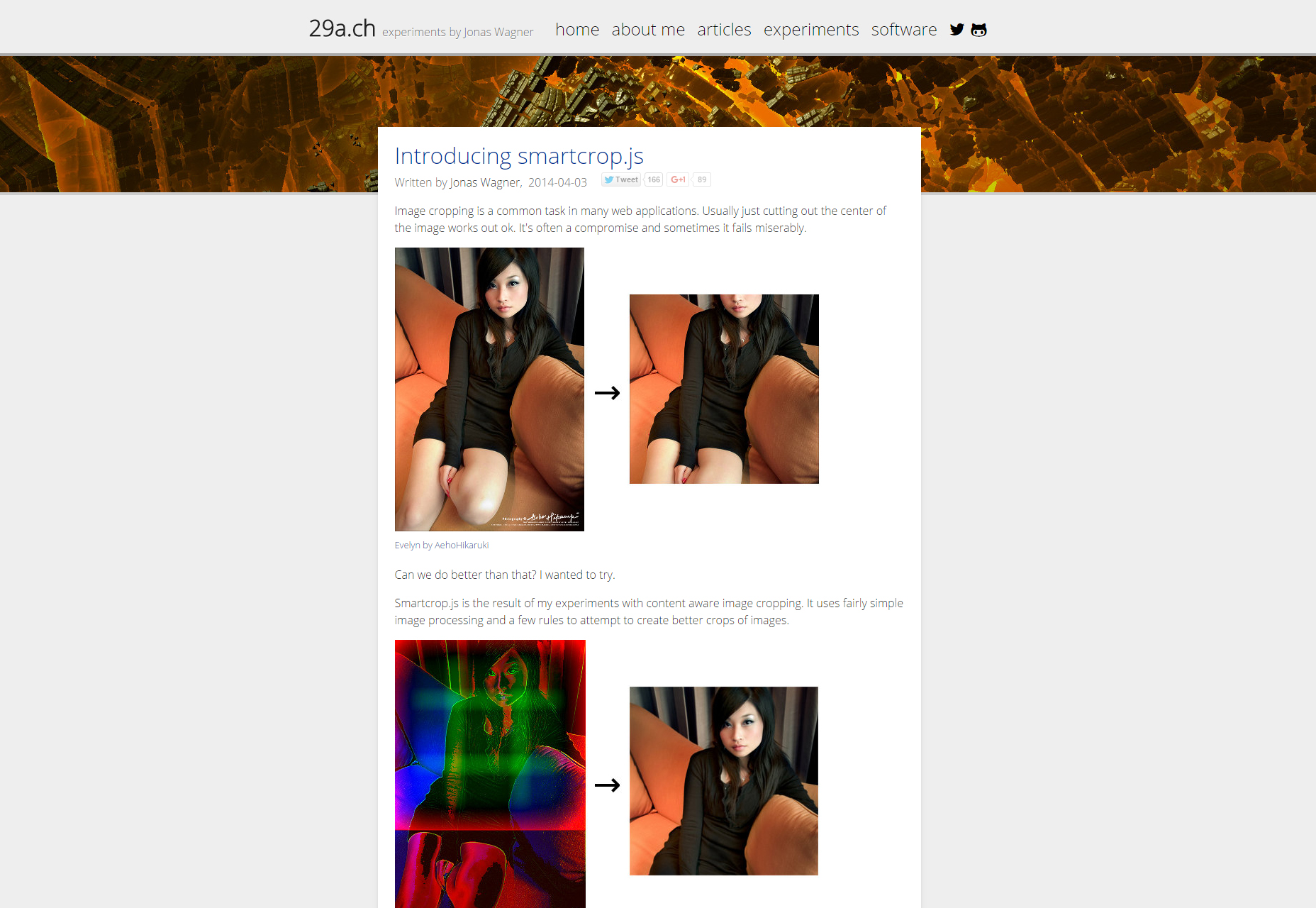
Smartcrop.js
Smartcrop.js is a JavaScript library that aids you in regard to cropping images automatically with the advantage of being content aware, so the proportions and content of your cropped image are maintained.
Accelerated Mobile Pages Project
Accelerated Mobile Pages is an open source project that aims to reduce the perception of reading on your mobile as a slow, clunky and frustrating experience by creating optimized content that loads once.
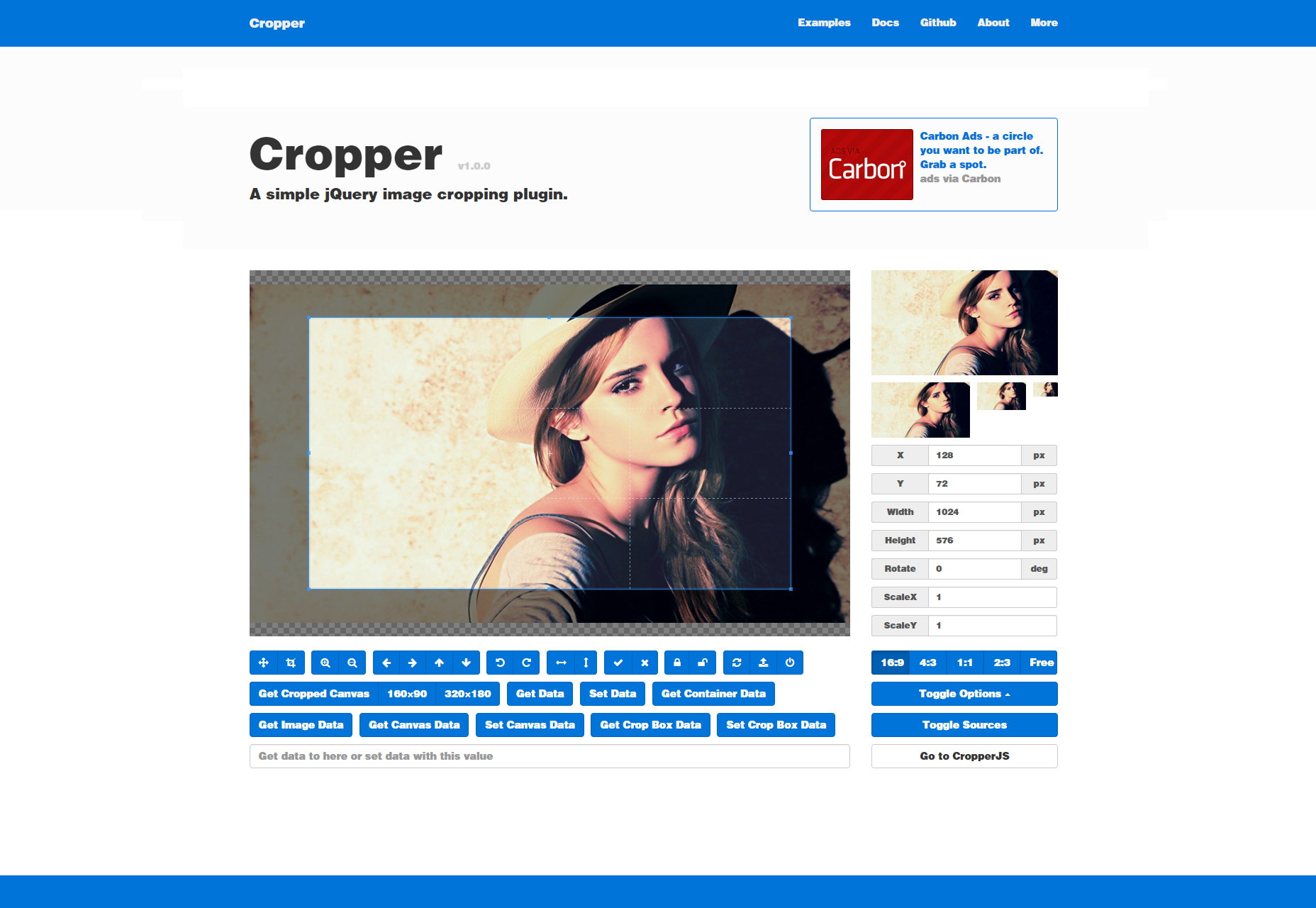
Cropper
Cropper is a simple image cropping plugin for jQuery that provides you with previews of your cropped image in several sizes so you can pan the cropped section on the image.
Juan Pablo Sarmiento
Founder of iconShock (high quality free icon sets), DesignShock (lots of design packs and TemplateShock (printing templates)
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















