
Creating an effective contact page
Creating an effective contact page is a key process for most sites, here are 9 elements to focus on, to ensure that the “send” button doesn’t sit idle:1) Limit the number of required fields
The more information you ask for from a user, the less likely they are to complete a contact form. Only ever ask for the information you absolutely need.2) Place a bounding box around forms
By placing a bounding box around forms you make them easy to identify at a glance, and help users gauge what parts of the page are interactive.3) Embed Google maps
For bricks-and-mortar businesses, helping users find the location is obviously beneficial. Even for online businesses, displaying a physical location adds credibility.4) Add social proof
Speaking of credibility, add elements that will give customers confidence, such as testimonials, BBB emblems, the number of years you’ve been in business, and so on.5) Add branding
It might sound foolish, but most potential customers are browsing numerous sites, often in multiple tabs. It pays to remind them exactly who they’re about to contact.6) Guide user input
Use UI elements like selects, and option fields, to guide user input. The easier it is to give you the information you want, the more likely it is you’ll get it.7) Keep it simple
Simple always wins, especially on mobile. Remember that on mobile, your form may need to be larger in order to be usable.8) Include your phone number
Many businesses don’t want to include a phone number because they think they’ll be fielding calls all day. The reality is a phone number is like Google maps, it gives you credibility and makes the customer feel safe handing over their personal details.9) Add a privacy statement
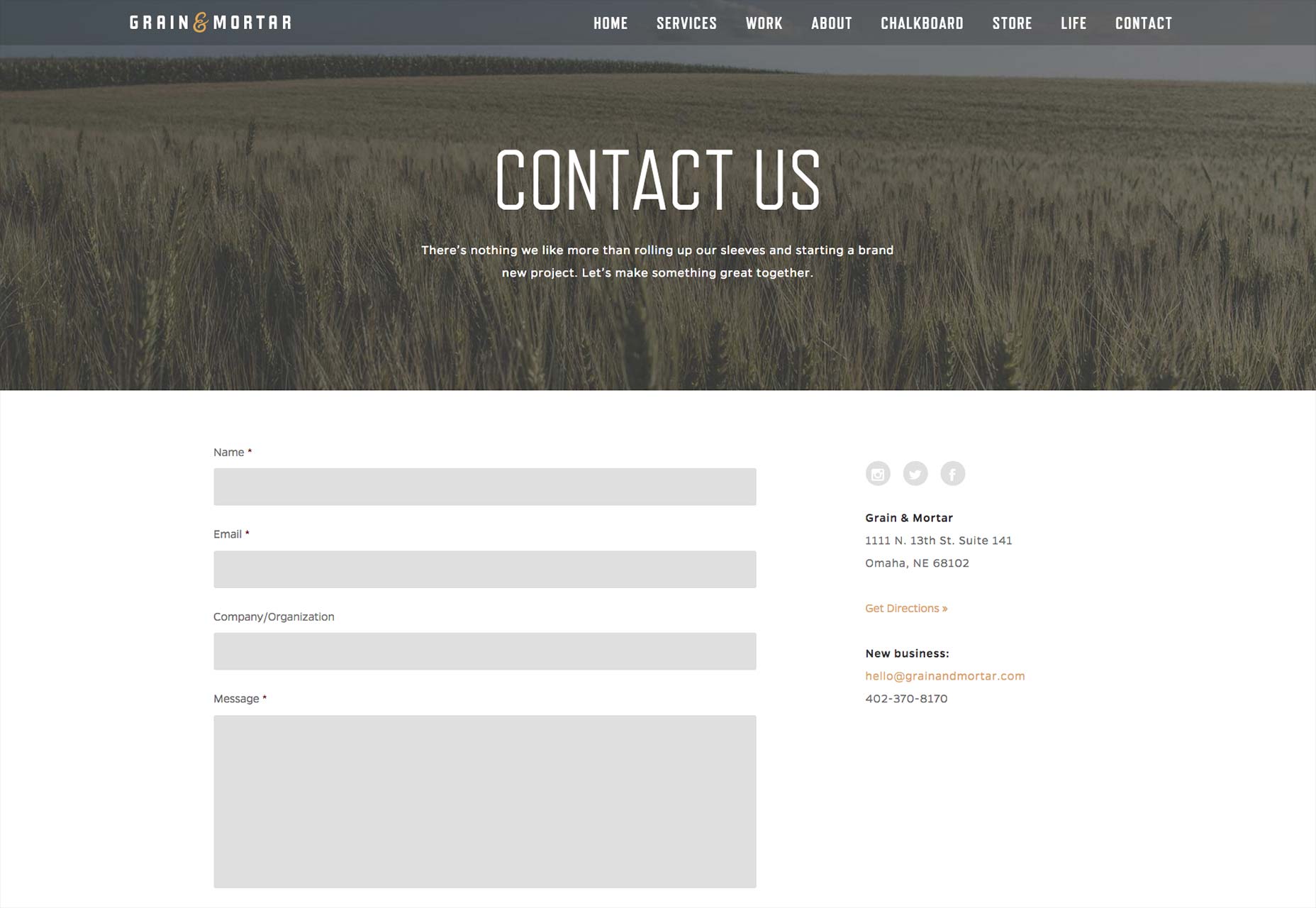
Add the guarantee that your company will keep users’ details confidential. This builds trust.Grain and Mortar

- The Human Test is easy, but keeps out spam. When spam tests are difficult to decipher, users get frustrated and click off.
- Putting the FAQs on the page saves users time and results in higher quality inquiries.
- Only three required fields — it can’t get much simpler.
- The overall simplicity of design, with over-sized fields for mobile UX, is generally pleasant to view and work with.
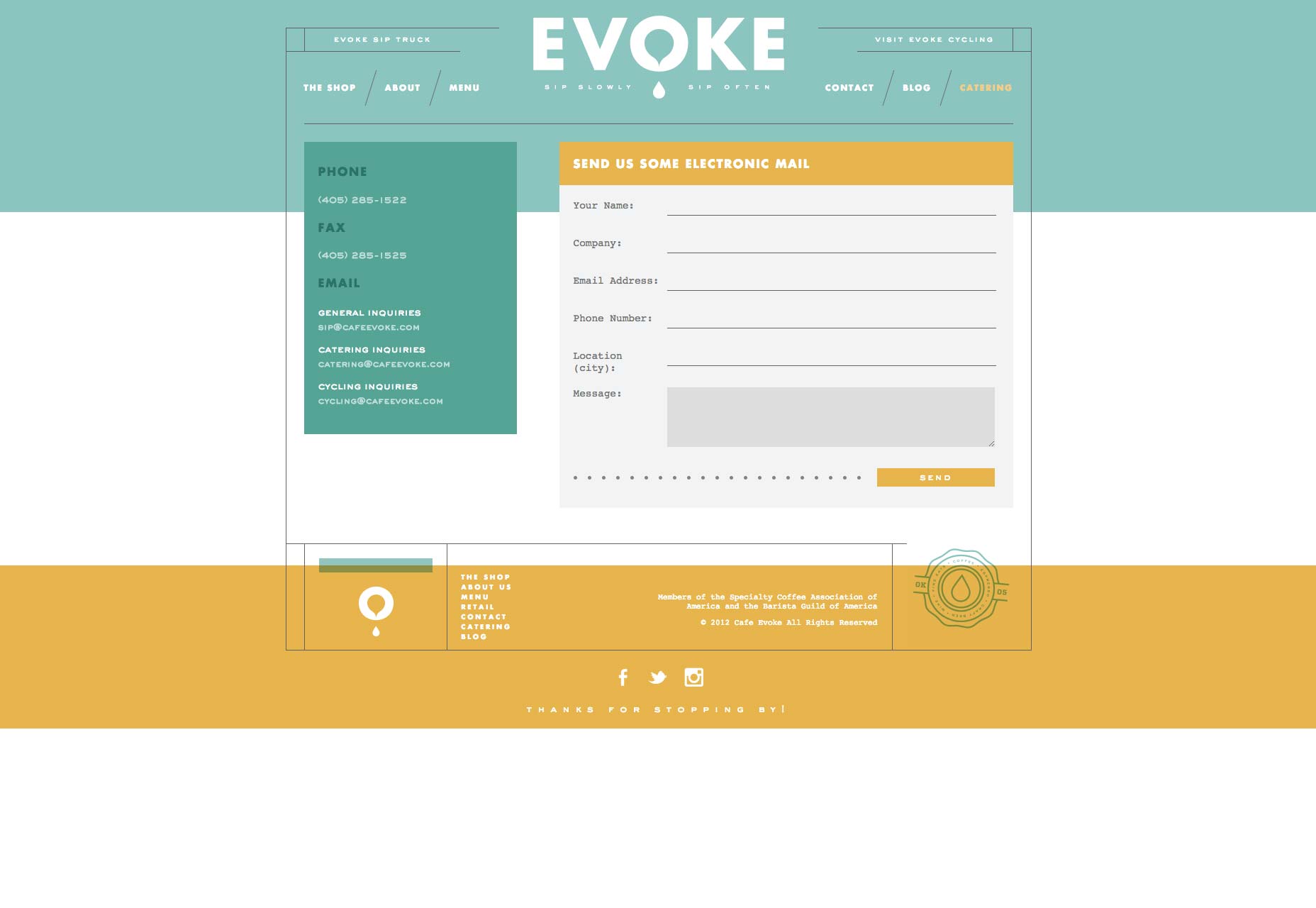
Evoke

- This design is non-traditional, made to look like a postcard. Because the design is also simple and has a bit of fun woven into it, user interest is heightened.
- The bounding box around the inquiry form makes it stand out from the rest of the page.
- The color scheme, logo and credibility elements in the footer (associations) combine for a strong presentation of branding. This contact page definitely has its own character, gourmet yet down to earth. The form should resonate with people looking for these qualities.
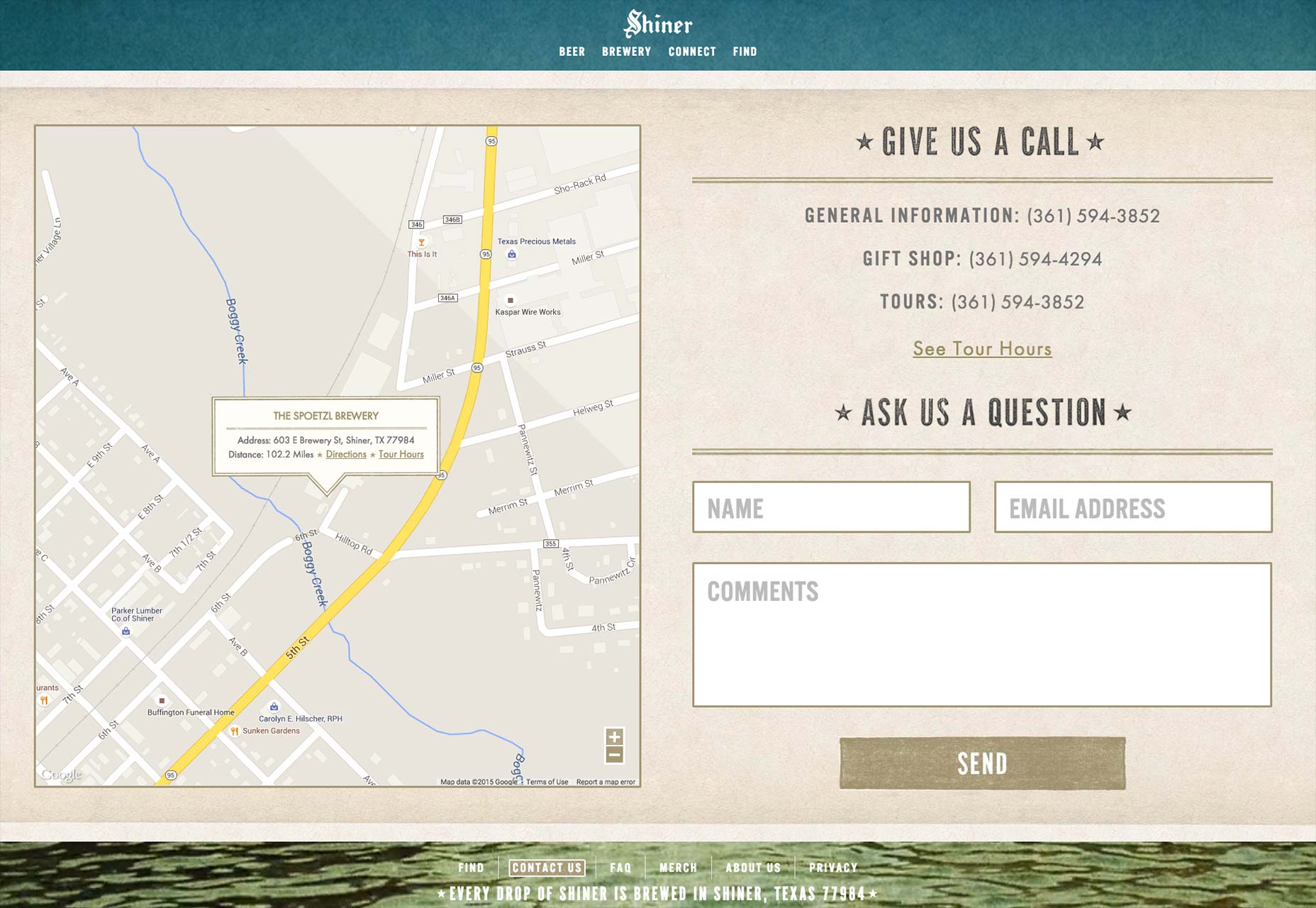
Shiner

- Strong borders around the form fields make it impossible for users to get confused.
- Again, we see a small number of over-sized form fields.
- The design has a bit of old world, traditional flavor — no doubt exactly how their beer tastes. Brand consistency makes visitors thirsty!
- The large Google Maps embed is a nice convenience for users, lessening the need to enlarge or reduce it.
Knowing the business + knowing the customer = great contact page
Notice that all of these examples are effective, but use different design techniques. Crafting an effective design page requires an understanding of the brand, what potential customers want to know, and the key website user influencers. Universally, website users want simplicity, so it’s not surprising that all of these featured contact pages ooze “easy”. However, insight, imagination and a unique approach are needed to create, strengthen or sustain brand interest when users hit the contact page.Brad Shorr
Brad Shorr is the B2B Marketing Director of Straight North, an Internet marketing firm helping middle market companies build responsive websites that are designed around lead generation.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















