
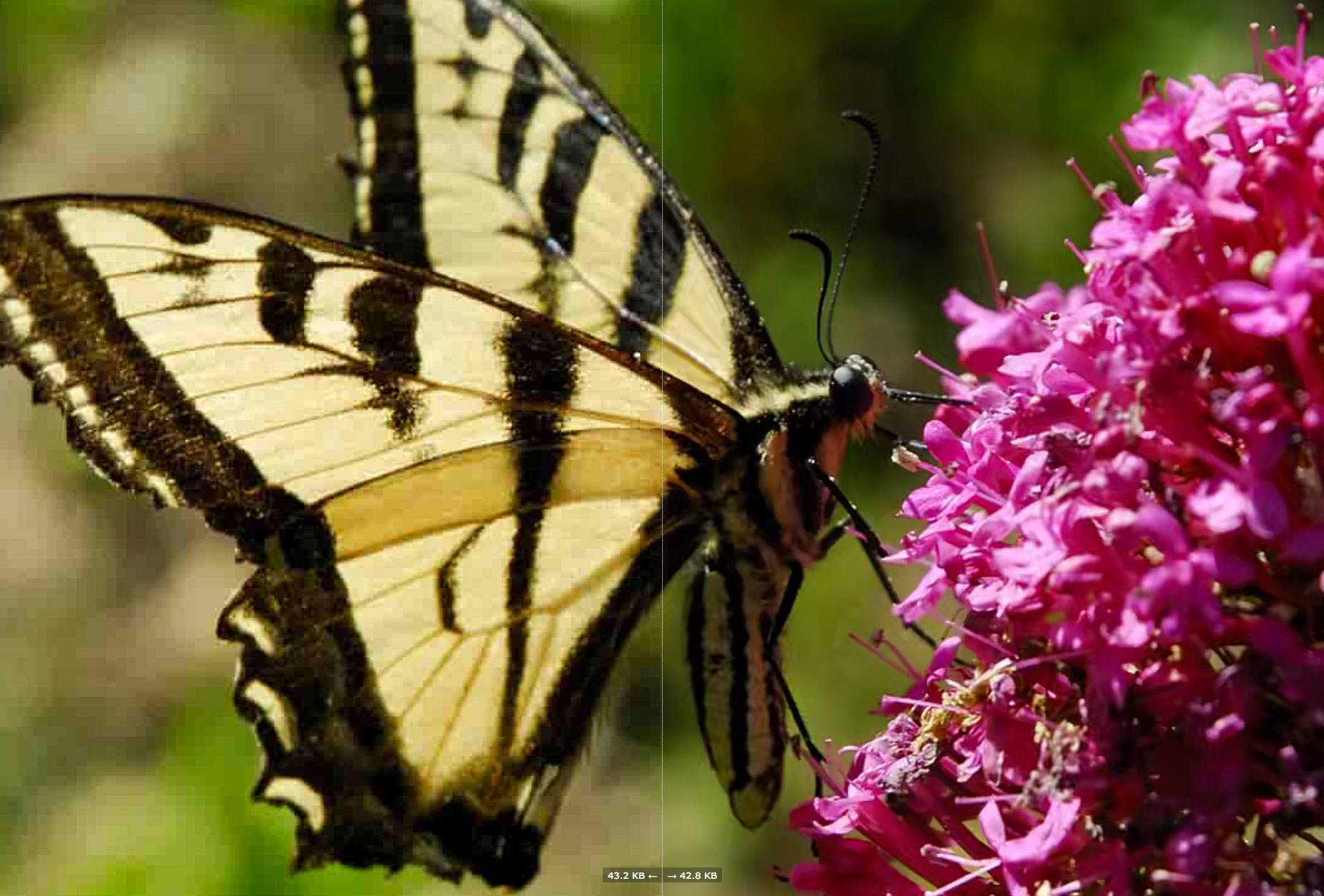
 A comparison of JPG quality (left) and BPG quality (right).
A comparison of JPG quality (left) and BPG quality (right).
The benefits of BPG
For starters, as mentioned above, BPG supports animation, so what does this mean in practical terms? With BPG, you can effectively create a GIF that’s half the size of the equivalent MP4. There’s also video inline play to consider. For instance, on mobile Safari browsers, no video can be played inline. BPGs come to the rescue: it’s possible to have BPGs that are as small as 5% of the original. Another thing is the high compression ratio. BPG is smaller than JPG, as well as Google’s WebP, which itself is a new image format that offers lossless image compression. To put things in context further, WebP is 26% smaller than PNG. Interestingly, WebP is already supported by both Google Chrome and Opera browsers, which does make WebP more accessible than BPG. A comparison of JPG quality (left) and BPG quality (right).
Still, there’s really no learning curve when it comes to BPG. You can begin using it today as long as you have a JavaScript decoder.
However, BPG’s benefits go beyond just the specs. There are also real, observable differences. For instance, not only can BPGs hold up better, but they can also produce images that feature much less color banding and blocking. Along the edges of images, BPGs don’t have as much step-ladder aliasing, which is why they look sharp even down to smaller sizes.
A comparison of JPG quality (left) and BPG quality (right).
Still, there’s really no learning curve when it comes to BPG. You can begin using it today as long as you have a JavaScript decoder.
However, BPG’s benefits go beyond just the specs. There are also real, observable differences. For instance, not only can BPGs hold up better, but they can also produce images that feature much less color banding and blocking. Along the edges of images, BPGs don’t have as much step-ladder aliasing, which is why they look sharp even down to smaller sizes.
The downsides of BPG
As alluded to above, nothing is completely perfect, and that’s also the case with BPG. It does have some drawbacks, such as lack of native support, that extends its decompile time. In general, the larger your file, then the slower the decompiling time will be. Presently, decompiling time is approximately between 8 and 10 seconds. If browsers start to include native support for BPG, this time will drastically improve. There’s also main thread blocking to contend with, when you’re decompiling larger files. BPG is created by using HEVC video compression technology, which has been patented by a company called MPEG LA; the same company that owns the H.246 video codec. MPEG LA, being the patents’ owners, could eventually charge royalties on both software and hardware that has BPG decoders built in. In turn, this makes it somewhat unappealing for popular browsers such as Mozilla’s Firefox, open-source and free, to support the BPG format. Last but not least is the lack of sound support. While this may be okay with some — it’s not a video format after all — it would still be nice to have sound.Hard to change habits
Looking past these downsides, there’s the bigger issue to consider that many designers are simply used to JPG in spite of its drawbacks. While some may call it complacency, the fact is that many designers accept JPG and have become used to working with it across many different projects. A comparison of JPG quality (left) and BPG quality (right).
As such, it’s hard to get designers to broadly change over to BPG, especially when you look at how some designers use it by default. In addition, JPG is also widely understood and supported basically everywhere you look. The fact that BPG isn’t, at least not at the time of this writing, is probably its biggest downside.
Factor in the reality that image download times have been getting better due to quicker Internet speeds, and it’s hard to believe that BPG, in spite of its clear advantages, will take over from JPG anytime soon, at least completely.
A comparison of JPG quality (left) and BPG quality (right).
As such, it’s hard to get designers to broadly change over to BPG, especially when you look at how some designers use it by default. In addition, JPG is also widely understood and supported basically everywhere you look. The fact that BPG isn’t, at least not at the time of this writing, is probably its biggest downside.
Factor in the reality that image download times have been getting better due to quicker Internet speeds, and it’s hard to believe that BPG, in spite of its clear advantages, will take over from JPG anytime soon, at least completely.
Summary
There’s no doubt about it. BPG is new, exciting and serves a need for smaller sizes and higher-quality graphics. In spite of these advantages, though, it is unlikely that designers will make a mass exodus from JPG and start using BPG overnight. That’s especially true when you consider the issues BPG may have with its lack of support from browsers and possible licensing issues as well. BPG is a fresh, exciting format. It delivers superior quality and smaller file size. But with a lack of native browser support, and potential licensing obstacles to it gaining that native support, whether the design community will be switching over to this file format in the next few years, remains to be seen. A comparison of JPG quality (left) and BPG quality (right).
A comparison of JPG quality (left) and BPG quality (right).
Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















