
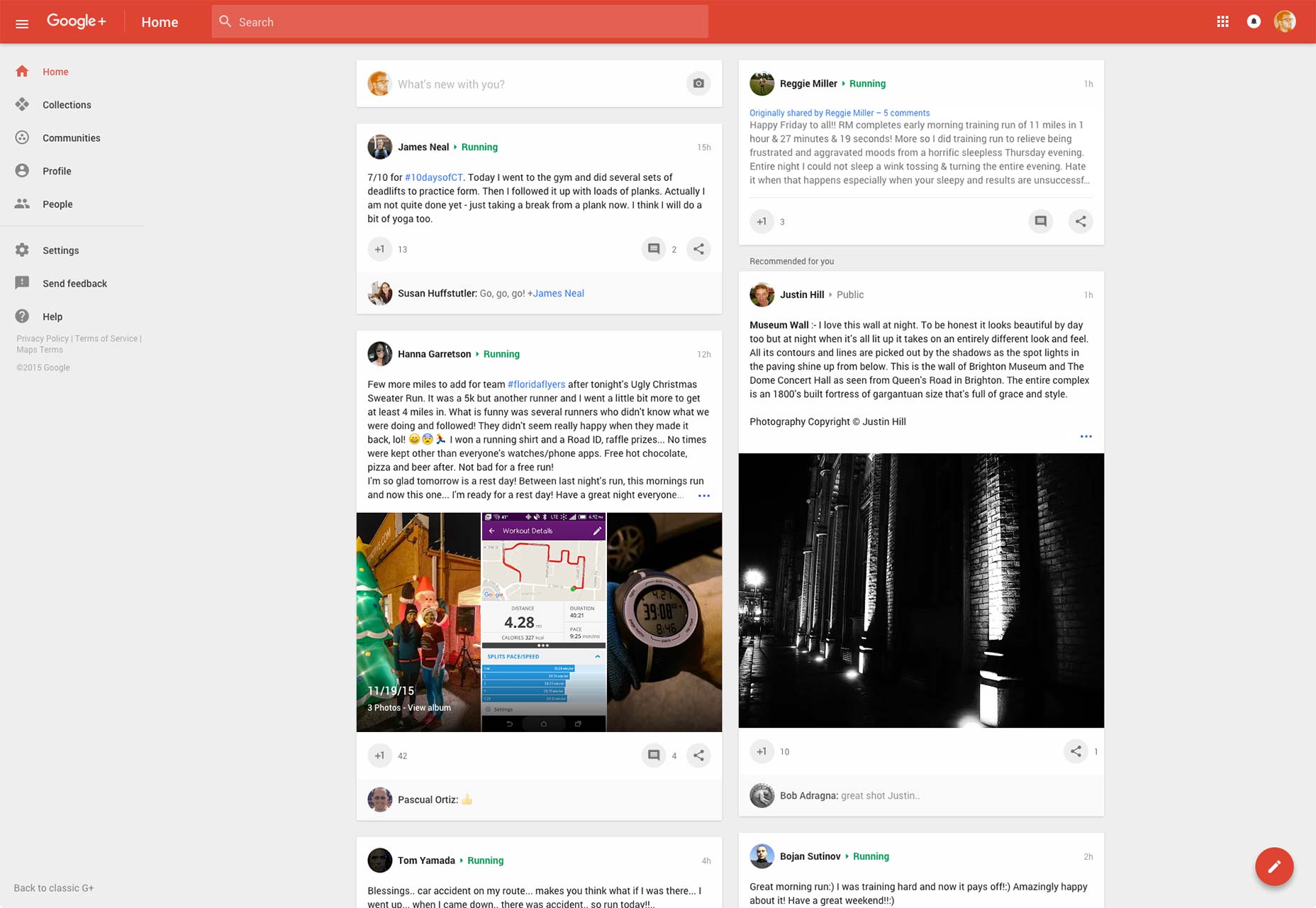
 The use of a Floating Action Button in the Google+ redesign encourages you to post content, rather than helping you consume it. What’s more, being diametrically opposite the rest of the navigation is an inconvenience on larger screens.
As the Floating Action Button finds its way into designs for screens larger than a phone, the convenience of bottom right placement increasingly becomes a hindrance. Like the Hamburger Menu before it, the Floating Action Button is discovering that mobile-first solutions don’t always translate to desktop.
Their shape, position, and color ensure Floating Action Buttons stand out from the rest of a UI, mainly because the current trends for flat, semi-flat, and Material Design style all other elements as regular rectangles. But it’s important to recognize that just as the Floating Action Button is visually distinct on a page, it’s visually recognizable across a range of different projects. Material Design is first and foremost a corporate brand; with brand identity such a vital business asset, mimicking Google’s is unlikely to add value to your client’s business.
The use of a Floating Action Button in the Google+ redesign encourages you to post content, rather than helping you consume it. What’s more, being diametrically opposite the rest of the navigation is an inconvenience on larger screens.
As the Floating Action Button finds its way into designs for screens larger than a phone, the convenience of bottom right placement increasingly becomes a hindrance. Like the Hamburger Menu before it, the Floating Action Button is discovering that mobile-first solutions don’t always translate to desktop.
Their shape, position, and color ensure Floating Action Buttons stand out from the rest of a UI, mainly because the current trends for flat, semi-flat, and Material Design style all other elements as regular rectangles. But it’s important to recognize that just as the Floating Action Button is visually distinct on a page, it’s visually recognizable across a range of different projects. Material Design is first and foremost a corporate brand; with brand identity such a vital business asset, mimicking Google’s is unlikely to add value to your client’s business.
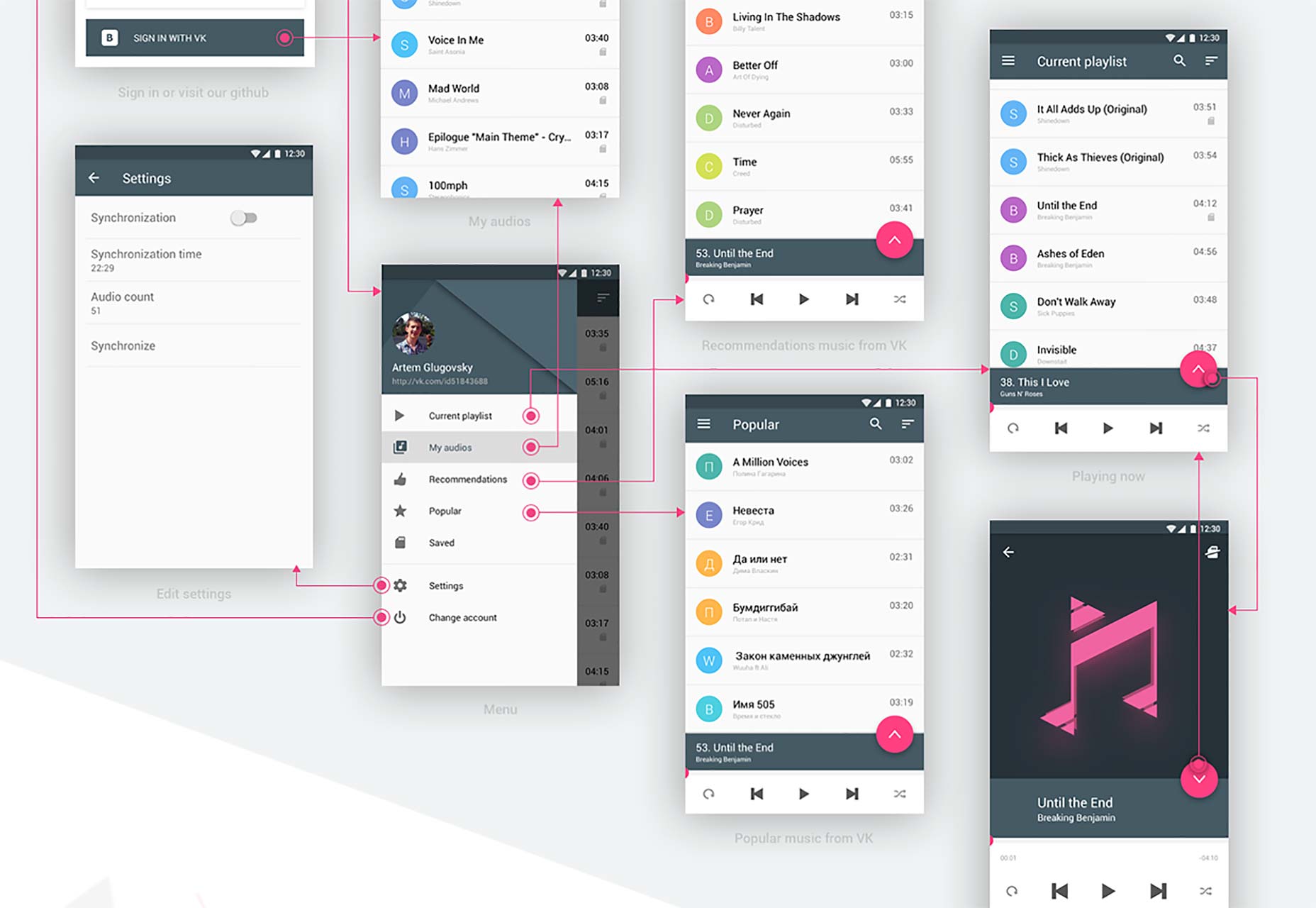
 The VKPlayer app uses a Floating Action Button to toggle controls, which looks cool, but wouldn’t a play/pause button be the primary action here?
According to the Material Design specification Floating Action Buttons are used as a shortcut to the primary action on a page; adding a new item, or initiating a new search. In that scenario the icons for the function are relatively canonical, and the action the button is associated with is clear. However, often a single icon does not adequately represent a function.
What’s more problematic is the drive to reduce a site or app to a single use. As highlighted in Teo Yu Siang’s detailed critique of the Floating Action Button the use of Floating Action Buttons imposes a designer’s intentions on the user; they are encouraged to compose an email when they want to read through their inbox; they are encouraged to take a new photo, when they want to review their past images.
The Floating Action Button is intended to pull a primary action out of the UI as a convenience, but if the UI necessitates a primary action, why isn’t it more focused?
The VKPlayer app uses a Floating Action Button to toggle controls, which looks cool, but wouldn’t a play/pause button be the primary action here?
According to the Material Design specification Floating Action Buttons are used as a shortcut to the primary action on a page; adding a new item, or initiating a new search. In that scenario the icons for the function are relatively canonical, and the action the button is associated with is clear. However, often a single icon does not adequately represent a function.
What’s more problematic is the drive to reduce a site or app to a single use. As highlighted in Teo Yu Siang’s detailed critique of the Floating Action Button the use of Floating Action Buttons imposes a designer’s intentions on the user; they are encouraged to compose an email when they want to read through their inbox; they are encouraged to take a new photo, when they want to review their past images.
The Floating Action Button is intended to pull a primary action out of the UI as a convenience, but if the UI necessitates a primary action, why isn’t it more focused?
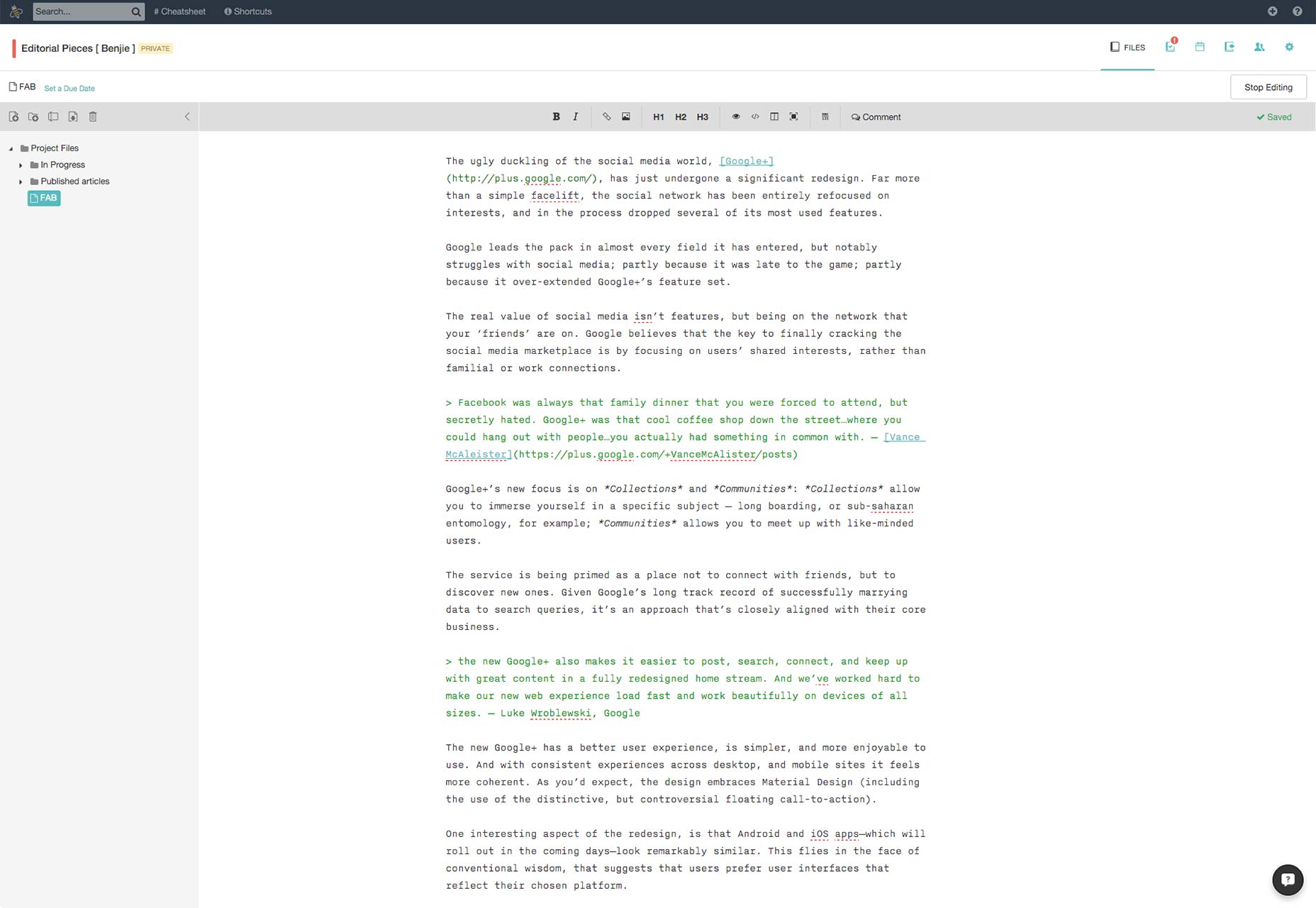
 The otherwise excellent Beegit uses a Floating Action Button to provide quick access to help messages and news updates on the platform. Is that really the primary function of a composition page?
To paraphrase a common design truism, there are no bad design patterns, only bad designers. Like the Hamburger Menu, the Floating Action Button has a good use-case, but that use-case rarely occurs; like the Hamburger Menu, the Floating Action Button’s achilles heel is frequent mis-use. The MD section on Floating Buttons stipulates that the functionality mapped to Floating Action Buttons are “important and ubiquitous enough”, however they’re more commonly used as a style, when the better option would be a more focused UI.
Like the Hamburger Menu, the Floating Action Button solves the designer’s problem, not the users’.
http://polarb.com/232113
The otherwise excellent Beegit uses a Floating Action Button to provide quick access to help messages and news updates on the platform. Is that really the primary function of a composition page?
To paraphrase a common design truism, there are no bad design patterns, only bad designers. Like the Hamburger Menu, the Floating Action Button has a good use-case, but that use-case rarely occurs; like the Hamburger Menu, the Floating Action Button’s achilles heel is frequent mis-use. The MD section on Floating Buttons stipulates that the functionality mapped to Floating Action Buttons are “important and ubiquitous enough”, however they’re more commonly used as a style, when the better option would be a more focused UI.
Like the Hamburger Menu, the Floating Action Button solves the designer’s problem, not the users’.
http://polarb.com/232113
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















