
Design patterns
Design patterns are layouts and interfaces that will strike a familiar chord with users because they’ve seen them countless times in all their years of surfing the Web. Therefore, it only makes sense to present your users with designs that they’ve already seen before to reduce user errors. After all, when a user has had experience navigating through a certain design, then it’s a good bet that he won’t make errors related to getting lost on your site, failing to understand what the page goal is, or not understanding how to perform a specific action. Stats say that approximately 40% of the Earth’s population currently enjoys Internet access. These users have seen your basic navigation menu (horizontal, vertical, etc.), know how to scroll below the fold, understand that calls to action should be clickable—and much more. They’re also familiar with various design trends, everything from parallax scrolling and flat design to minimalism and the long-scrolling page. Work within these well-understood patterns to drastically cut down on the possibility of user errors! Dillard’s department stores exemplifies this basic-yet-familiar approach to web design. On its homepage, you can clearly see how many elements it does right:
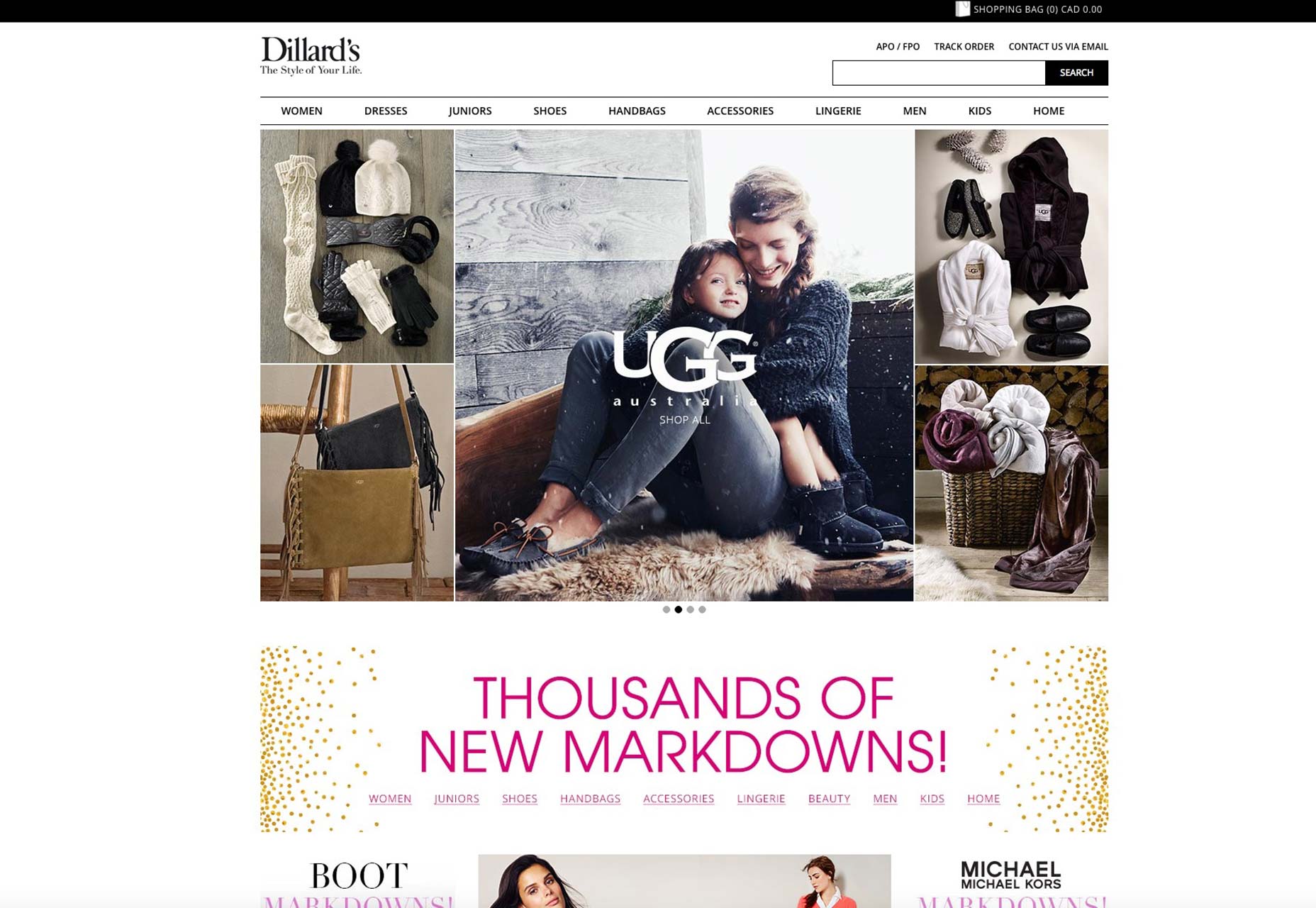
Dillard’s department stores exemplifies this basic-yet-familiar approach to web design. On its homepage, you can clearly see how many elements it does right:
- horizontal navigation menu offering clear and easy access to different departments;
- single-column design;
- white space to focus attention on the content;
- search bar to facilitate good UX that lets shoppers quickly find what they want;
- big images that show products sharply and attractively.
Rely on affordances
Affordances are those indications that tell your users how they can interact with your client’s site. They’re absolutely essential to a great user experience and, therefore, reducing user errors. Affordances come in all shapes and sizes:- physical;
- language;
- pattern;
- symbolic or iconic.
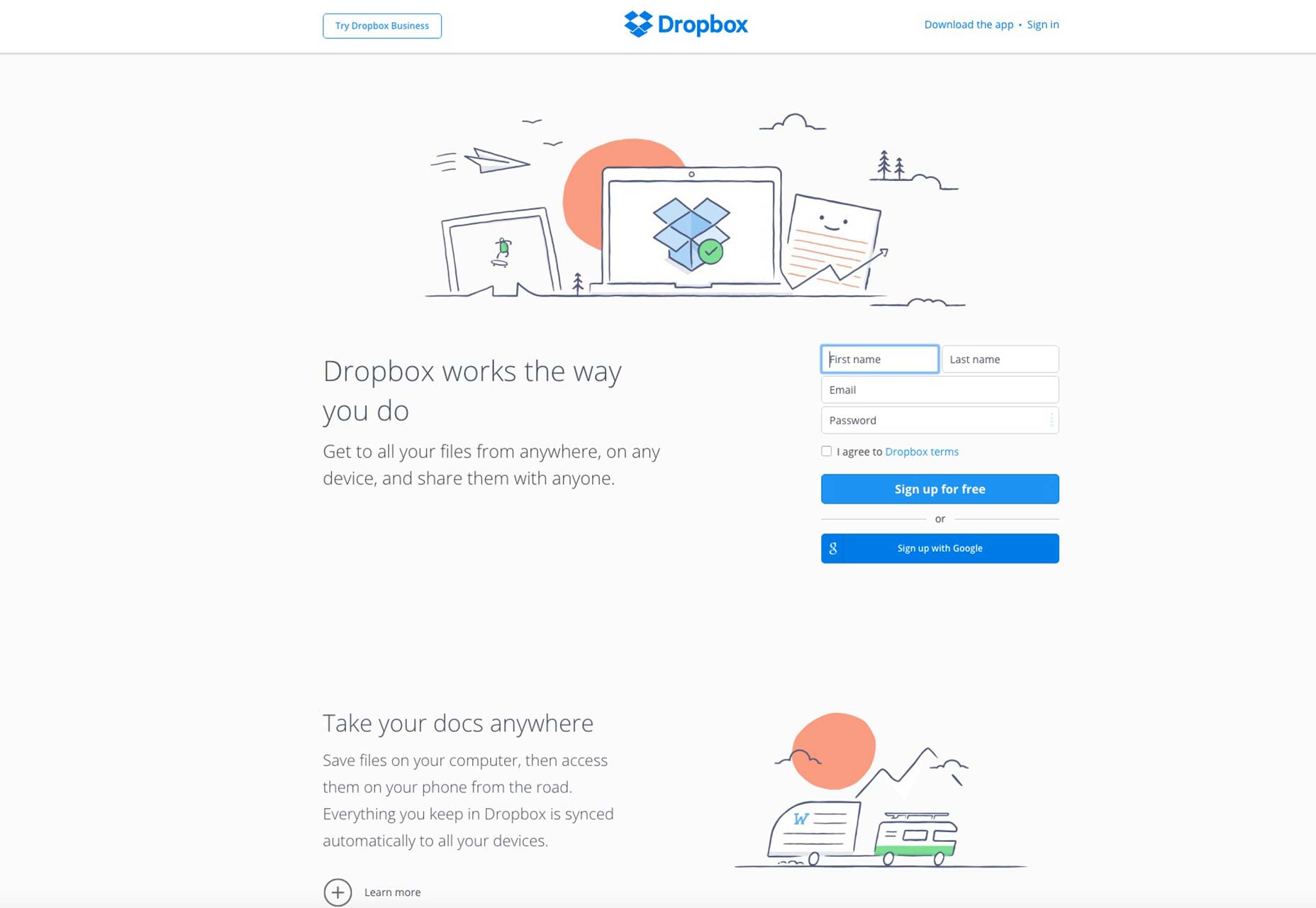
 On Dropbox’s homepage, you can see the sign-up form prominently displayed right in the middle of the screen. The form only has four fields, but to help the user experience, Dropbox has included language affordances in every field, so that all users know that they’re expected to type in their first and last names, email addresses and passwords to sign up.
Now that users are 100% sure on what to enter into these fields, they won’t make any mistakes, and as a result, sign up will be extremely smooth because there won’t be any friction in the process.
On Dropbox’s homepage, you can see the sign-up form prominently displayed right in the middle of the screen. The form only has four fields, but to help the user experience, Dropbox has included language affordances in every field, so that all users know that they’re expected to type in their first and last names, email addresses and passwords to sign up.
Now that users are 100% sure on what to enter into these fields, they won’t make any mistakes, and as a result, sign up will be extremely smooth because there won’t be any friction in the process.
Use a deletion failsafe
One of the most common user errors is based on accidental deletions of created works, whether those works are very time-consuming, such as written reports, or just shared media like photographs that take but a second to shoot. It stands to reason, then, that creating effective safeguards against accidental deletions is one of the best ways to cut down on user errors. Most everyone has, at one point or another, experienced a situation where he accidentally deleted a valuable or necessary piece of content. The cost of such a user error can oftentimes be more than just the frustration of having pressed the wrong button or failed to read the pop up-window messages more carefully. Accidental deletions can permanently erase precious memories and work-related documents that cost real money. The confirmation dialog box, asking users if they really meant to delete an item, is still a vital failsafe that has to be part of every well-functioning design. The beauty of this failsafe is that, in keeping with the rule about using design conventions, all users will be instantly familiar with it, thereby upping its effectiveness as a loss-prevention system. Google Drive’s interface uses confirmation dialog boxes that immediately grab the user’s attention, ensuring they can’t be ignored.
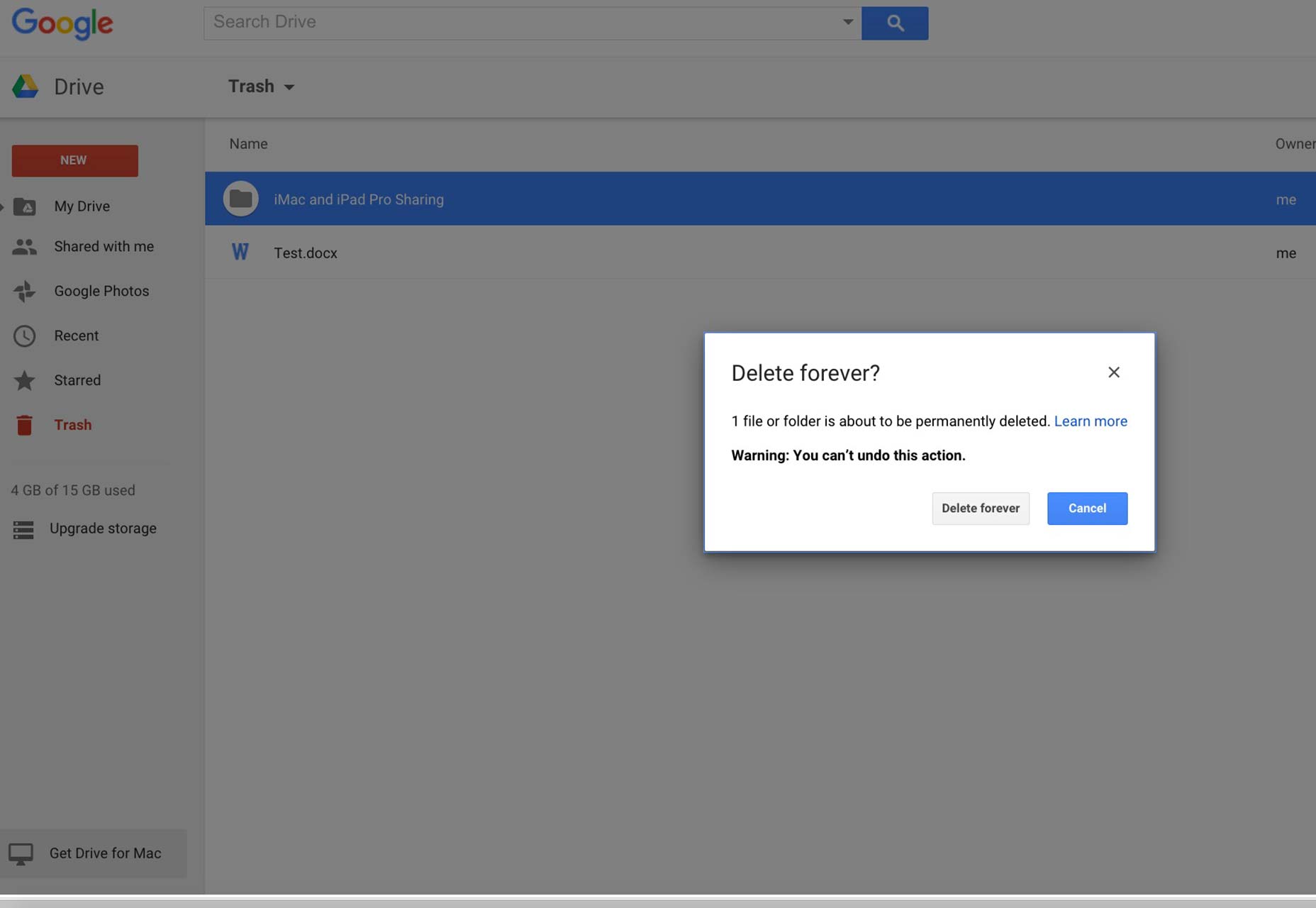
Note how the box features the confirmation question in bigger font than all the other text in the box, almost as if it was its own headline? In addition, action-oriented words like “delete” begin the question, further making it likely that users will take notice. The line containing the warning is in bold as well, contributing to the urgency behind the question. Finally, note how the call to action button of “cancel” is the one that’s highlighted in blue, indicating a desire by the designers to have users err on the side of caution in cases of accidental deletions.
All told, such a use of confirmation dialog boxes acts as a failsafe against rash users who may not have intended to press a certain button.
Google Drive’s interface uses confirmation dialog boxes that immediately grab the user’s attention, ensuring they can’t be ignored.
Note how the box features the confirmation question in bigger font than all the other text in the box, almost as if it was its own headline? In addition, action-oriented words like “delete” begin the question, further making it likely that users will take notice. The line containing the warning is in bold as well, contributing to the urgency behind the question. Finally, note how the call to action button of “cancel” is the one that’s highlighted in blue, indicating a desire by the designers to have users err on the side of caution in cases of accidental deletions.
All told, such a use of confirmation dialog boxes acts as a failsafe against rash users who may not have intended to press a certain button.
Conclusion
One thing that we constantly say in web design is how important it is to design with the user in mind at all times. The user experience should be put first and foremost in all design decisions. However, the interesting aspect of design is how designers usually associate the user experience in the context of what they can add to a design to improve the users’ experience. They rarely approach designing with the user in mind first from the standpoint of eliminating potential errors the user can get wrapped up in. That’s why it’s essential that designers always try to put themselves in the user’s shoes and try to anticipate how he’ll behave as he’s navigating their design. Only then can user errors truly be minimized. Featured image, confirm image via Shutterstock.Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















