
What’s it for?
Animate CC is, as the name suggests, designed for any animation job. That ranges from micro-interactions, to banner ads, to interactive infographics. Anyone who spends time putting together app prototypes, animated Dribbble shots, or simply wants to design with motion, will find Animate CC invaluable. A lot of attention on Animate CC will inevitably focus on what’s new, but what I find most attractive is what isn’t. As someone who first picked up Flash 4, many years ago, what excites me about Animate CC is how familiar it is. This is a new application that uses tools I’m already proficient with. What’s more, in addition to Actionscript, Animate CC will accept JavaScript, so the scripts we used to replace Flash animation can now be repurposed as part of a powerful, unified workflow.What’s new?
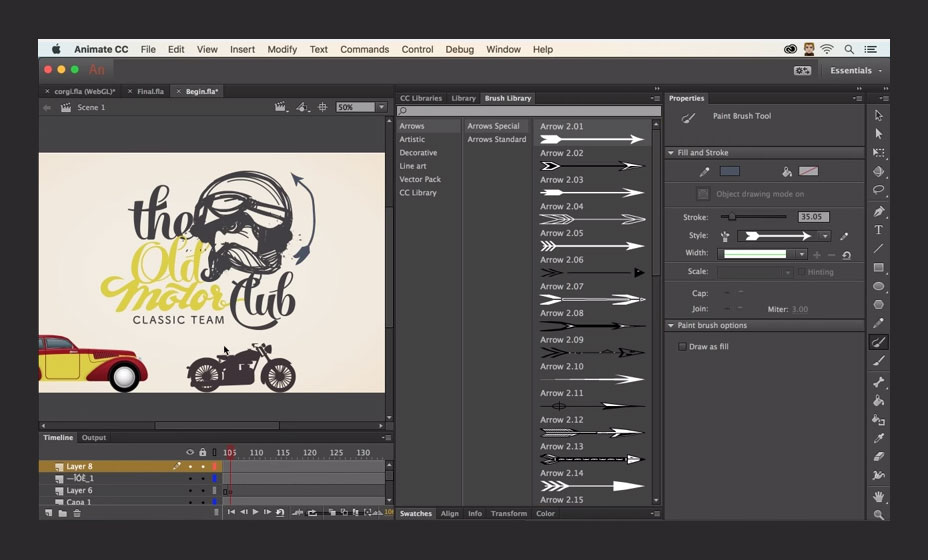
Animate CC marks something of a renaissance for the application. Feature additions have stagnated under the Flash name in recent years, as Adobe focused on patching security issues, and sought ways to integrate Flash into the new world of responsive design. Animate CC introduces more new features than the last two CS versions of Flash combined. A major update is the ability to resize the stage, anchoring content to any position, streamlining the process of scaling designs. You can now export for multiple resolutions, invaluable for bitmap work. Animate CC also introduces new vector drawing tools, including some astounding new vector brushes that don’t need to be converted to shapes to be edited. Some of the new vector brushes.
Animate CC joins the rest of the Creative Cloud range by integrating CC Libraries, allowing you to share assets across multiple files. If you’re exporting for HTML5 Canvas you can also take advantage of Typekit integration.
Some of the new vector brushes.
Animate CC joins the rest of the Creative Cloud range by integrating CC Libraries, allowing you to share assets across multiple files. If you’re exporting for HTML5 Canvas you can also take advantage of Typekit integration.
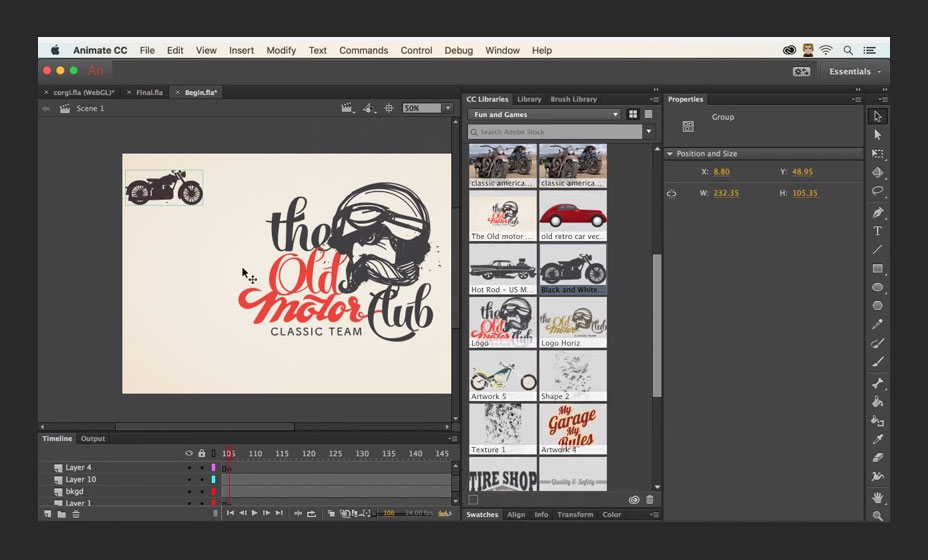
 Adobe Stock integration.
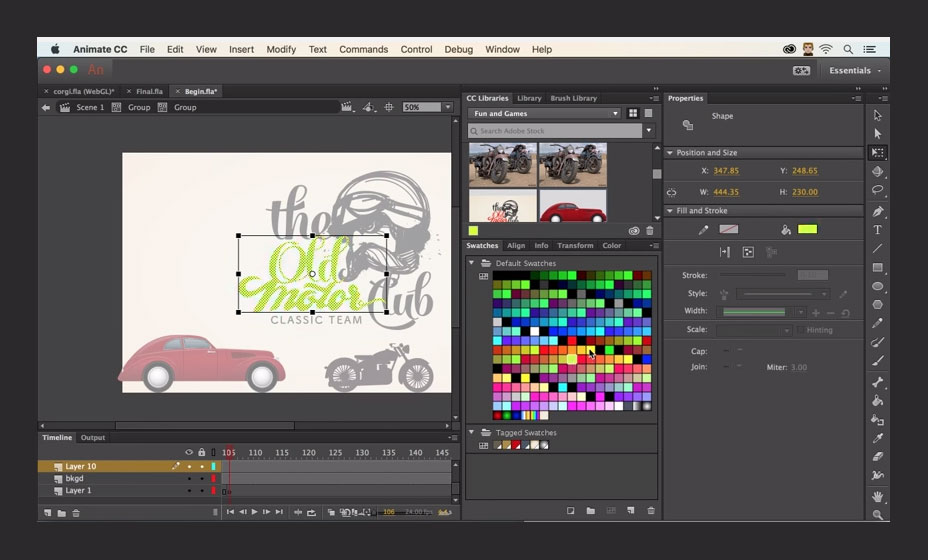
One of the coolest new features—expect to see it introduced across the Adobe CC range—is tagged swatches. Think of tagged swatches as Sass variables, but for vector graphics: set a color as a tagged swatch, use it in your artwork, later on make a change to the swatch and see the color updated in your artwork; give it a month and you’ll wonder how you ever lived without it.
Adobe Stock integration.
One of the coolest new features—expect to see it introduced across the Adobe CC range—is tagged swatches. Think of tagged swatches as Sass variables, but for vector graphics: set a color as a tagged swatch, use it in your artwork, later on make a change to the swatch and see the color updated in your artwork; give it a month and you’ll wonder how you ever lived without it.
 Tagged swatches in action.
Tagged swatches in action.
About those formats…
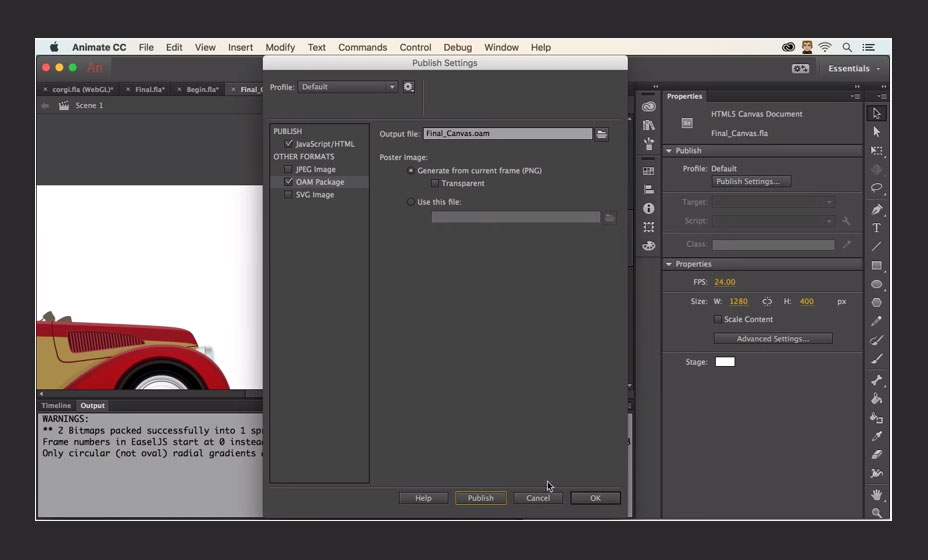
Arguably the biggest issue for the Flash platform, and by extension Flash Professional, was its reliance on an installable plugin that no one wants to install. Animate CC frees the application from the player by embracing web standards, opening up the whole of the web, including mobile. According to Adobe over a third of the content produced in Flash Professional CC was HTML5, and in Animate CC you can export for HTML5 Canvas, WebGL, 4k video, you can even generate a sprite sheet based on keyframes and animate through them with CSS. Animate CC also introduces .OAM packaging, which is essentially a .zip format allowing you to package up assets to import into other Adobe tools like Muse CC, or Dreamweaver CC. Perhaps the biggest news is that Adobe have learnt the lesson of Flash, and have future-proofed Animate CC by building in export support for as-yet-undefined formats (just in case there’s another revolution around the corner). The new OAM format.
The one downside of the multiple format options is that you need to be aware of the technical limitations of the format you’re exporting to; not all of Animate CC’s features are supported by every format. Helpfully Animate CC will warn you if you try and export a feature that your chosen format doesn’t support.
It’s worth noting that Animate CC hasn’t abandoned the SWF format, you still have the option to export for the Flash player. However the expectation must be that most designers will export for web standards, if only to maximize reach.
The new OAM format.
The one downside of the multiple format options is that you need to be aware of the technical limitations of the format you’re exporting to; not all of Animate CC’s features are supported by every format. Helpfully Animate CC will warn you if you try and export a feature that your chosen format doesn’t support.
It’s worth noting that Animate CC hasn’t abandoned the SWF format, you still have the option to export for the Flash player. However the expectation must be that most designers will export for web standards, if only to maximize reach.
Is it any good?
[pullquote]if you use Animate CC to add an ill-advised ‘intro’ to your site, that’s on you[/pullquote] Of course, haters gonna hate. Animate CC will inevitably be dismissed by some as “Flash by another name”. However, never has it been so true that a bad craftsman blames his tools: Animate CC exports to web standard formats, it doesn’t require an embedded player, and there are no inherent security vulnerabilities; if you use Animate CC to add an ill-advised “intro” to your site, that’s on you. Animate CC may not be the perfect animation tool, but for the first time in years it feels like appending “yet” to that statement may not be so foolish. Against the odds, Adobe may have succeeded in breathing new life into an application many designers never expected to install again.Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















