
 The Met’s new logo embodies its nickname, which is what it’ll be known as from now on. Accordingly, the museum’s new logo is the words “THE” and “MET” stacked on top of each other in bright, red letters. This has prompted some critics to demean it as a “red double-decker bus that has stopped short, shoving the passengers into each other’s backs.” The criticism makes oblique reference to initial objections that the museum outsourced the rebrand to a London-based design studio—in fact, although the company in question, Wolff Olins, does indeed herald from London, the studio responsible was actually their New York office.
It’s quite a change when your logo used to be a single letter for the past 45 years, but it’s with good reason. The Met has a longer-term goal going forward: it wants to give its graphic identity a facelift to make the museum more navigable and aesthetically consistent for visitors.
The Met’s new logo embodies its nickname, which is what it’ll be known as from now on. Accordingly, the museum’s new logo is the words “THE” and “MET” stacked on top of each other in bright, red letters. This has prompted some critics to demean it as a “red double-decker bus that has stopped short, shoving the passengers into each other’s backs.” The criticism makes oblique reference to initial objections that the museum outsourced the rebrand to a London-based design studio—in fact, although the company in question, Wolff Olins, does indeed herald from London, the studio responsible was actually their New York office.
It’s quite a change when your logo used to be a single letter for the past 45 years, but it’s with good reason. The Met has a longer-term goal going forward: it wants to give its graphic identity a facelift to make the museum more navigable and aesthetically consistent for visitors.
 The logo itself is a study in technique and fusion. Crafted by British designer Gareth Hague—also responsible for the controversial typeface used for London’s 2012 Olympics—it features a combination serif face, sans-serif touches, and calligraphic influences. The six letters form a design that’s clean, modern and stripped-down. The individual letters seamlessly flow from one to the next, like a collection of ligatures; think of the connections as making a bigger statement on the Met’s history that’s both subtle and significant. Since the Met features modern art and medieval pieces, the ligatures symbolize that the Met’s past is connected with its future.
The logo itself is a study in technique and fusion. Crafted by British designer Gareth Hague—also responsible for the controversial typeface used for London’s 2012 Olympics—it features a combination serif face, sans-serif touches, and calligraphic influences. The six letters form a design that’s clean, modern and stripped-down. The individual letters seamlessly flow from one to the next, like a collection of ligatures; think of the connections as making a bigger statement on the Met’s history that’s both subtle and significant. Since the Met features modern art and medieval pieces, the ligatures symbolize that the Met’s past is connected with its future.
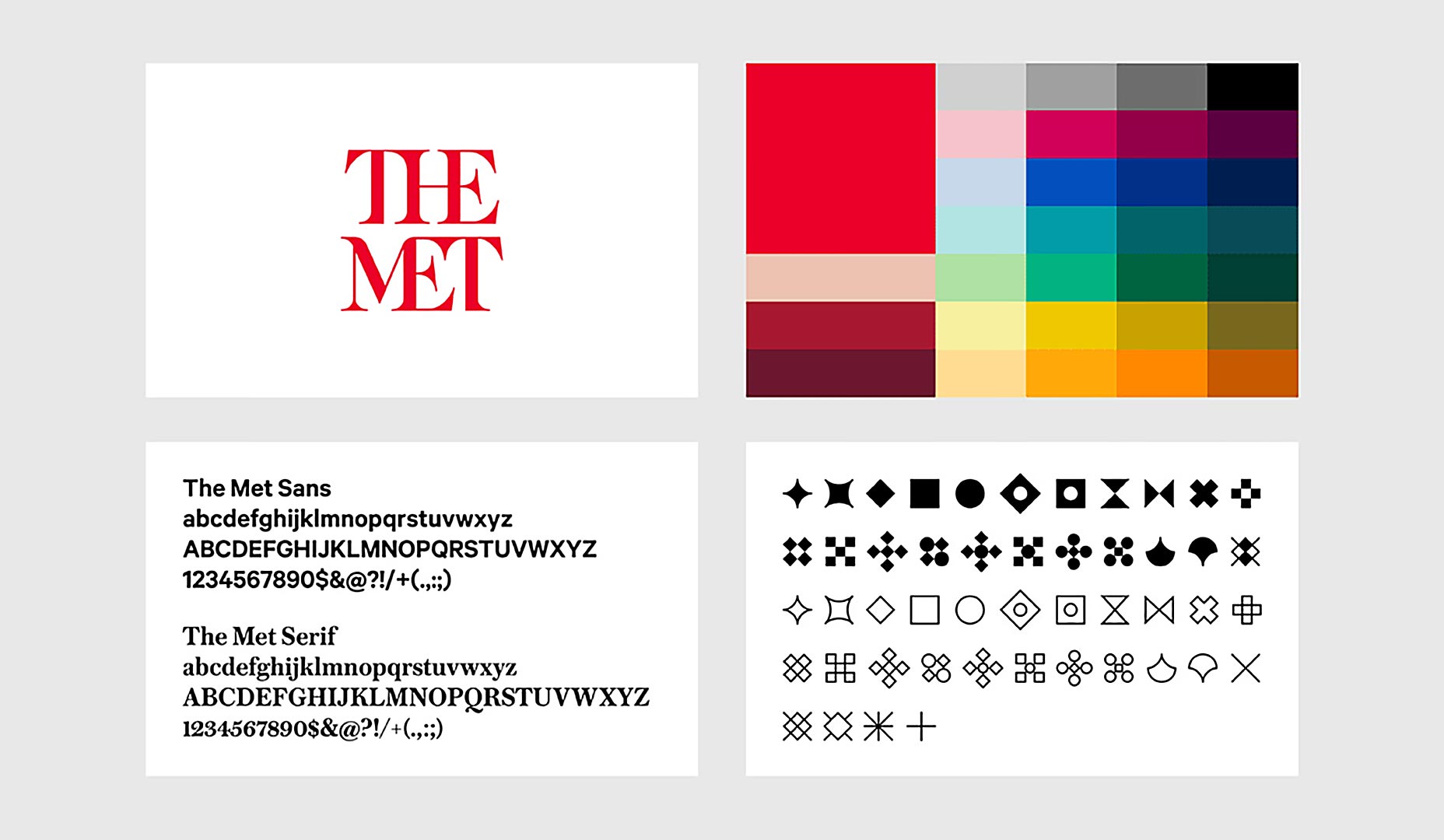
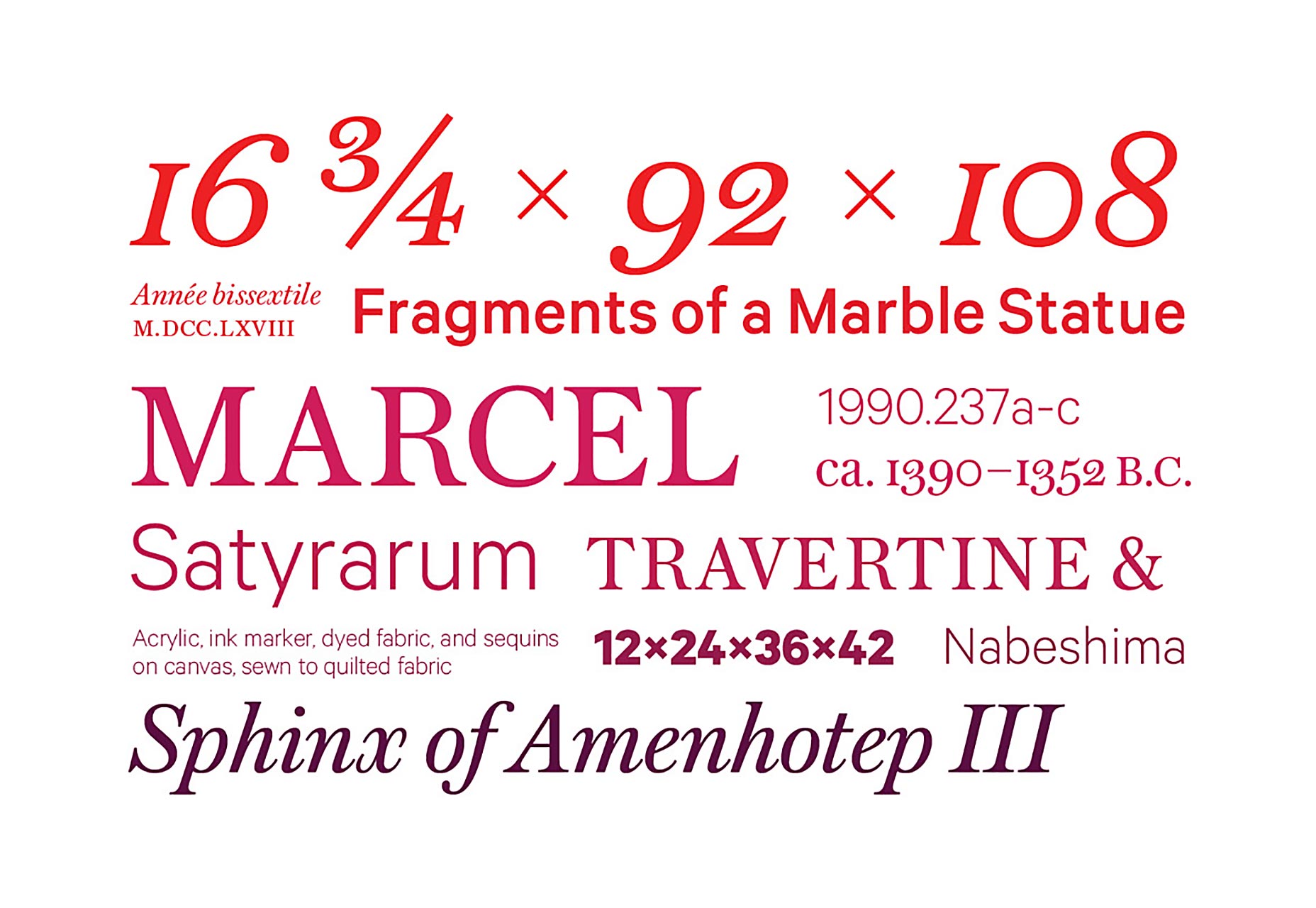
 The redesign includes two, distinct typefaces: Austin, a serif typeface and a sans serif typeface with Calibre influences. There’s also a bold and vibrant color palette along with a dotted line featuring diamond-shaped icons that are being dubbed “ornaments.” These design touches will be featured on the Met’s maps, digital platforms, signage and info material.
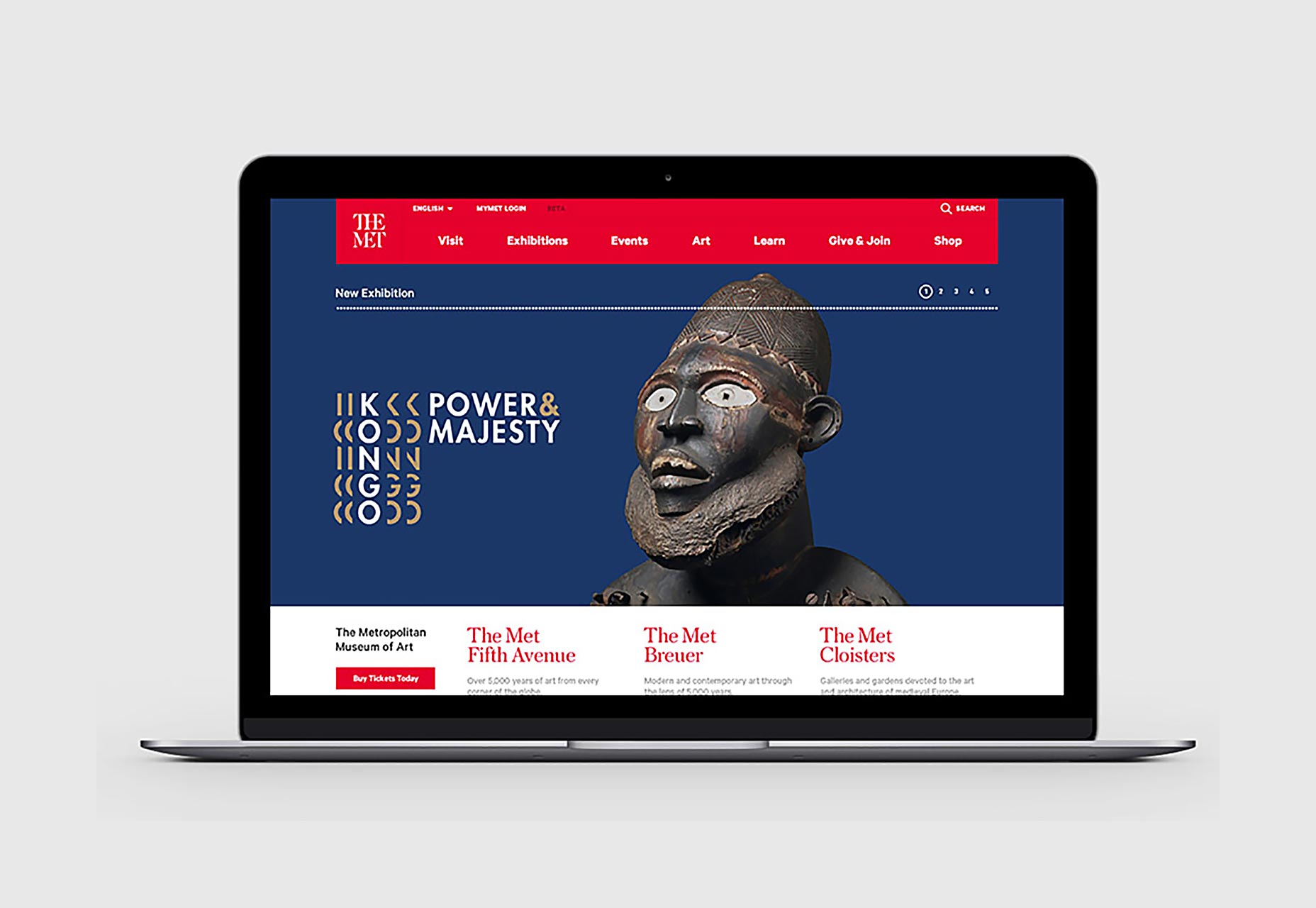
The philosophy behind the wider redesign was to focus on accessibility. The new brand’s designers say that they wanted to communicate accessibility to the museum’s visitors. Therefore, the typeface choice—as well as the color palette—is simple, friendly and global. For an institution as big as the Met, this redesign strategy makes sense, as simplicity is a way to link all of its different components for worldwide visitors of different backgrounds.
The redesign includes two, distinct typefaces: Austin, a serif typeface and a sans serif typeface with Calibre influences. There’s also a bold and vibrant color palette along with a dotted line featuring diamond-shaped icons that are being dubbed “ornaments.” These design touches will be featured on the Met’s maps, digital platforms, signage and info material.
The philosophy behind the wider redesign was to focus on accessibility. The new brand’s designers say that they wanted to communicate accessibility to the museum’s visitors. Therefore, the typeface choice—as well as the color palette—is simple, friendly and global. For an institution as big as the Met, this redesign strategy makes sense, as simplicity is a way to link all of its different components for worldwide visitors of different backgrounds.
 In total, this new design represents a broader, new brand identity for the Met. It’s the culmination of a two-year relationship between the Met and Wolff Olins. Whether or not the Met ultimately succeeds with the aims of its new logo is anyone’s guess at this point. One thing should be kept in mind, though: when longstanding designs change, the updates are often criticized, only to be gradually accepted as time wears on. It’ll be interesting to see if this happens with The Met’s new logo.
In total, this new design represents a broader, new brand identity for the Met. It’s the culmination of a two-year relationship between the Met and Wolff Olins. Whether or not the Met ultimately succeeds with the aims of its new logo is anyone’s guess at this point. One thing should be kept in mind, though: when longstanding designs change, the updates are often criticized, only to be gradually accepted as time wears on. It’ll be interesting to see if this happens with The Met’s new logo.

Marc Schenker
Marc’s a copywriter who covers design news for Web Designer Depot. Find out more about him at thegloriouscompanyltd.com.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















