
 The significance of Google entering the market with a solution is that through its sheer size, Google carries enormous weight within the design community. Whether it’s Google Fonts dominating font serving (a recent WebdesignerDepot poll showed 70% of our readers rely primarily on Google Fonts), or the supplanting of Flat Design by Material Design, anything Google says about web design is frequently taken as ‘best practice’.
So it’s a valid cause for concern when Google advocates an approach that’s contrary to established standards.
Google’s Material Design specification already offers guidance around breakpoints:
The significance of Google entering the market with a solution is that through its sheer size, Google carries enormous weight within the design community. Whether it’s Google Fonts dominating font serving (a recent WebdesignerDepot poll showed 70% of our readers rely primarily on Google Fonts), or the supplanting of Flat Design by Material Design, anything Google says about web design is frequently taken as ‘best practice’.
So it’s a valid cause for concern when Google advocates an approach that’s contrary to established standards.
Google’s Material Design specification already offers guidance around breakpoints:
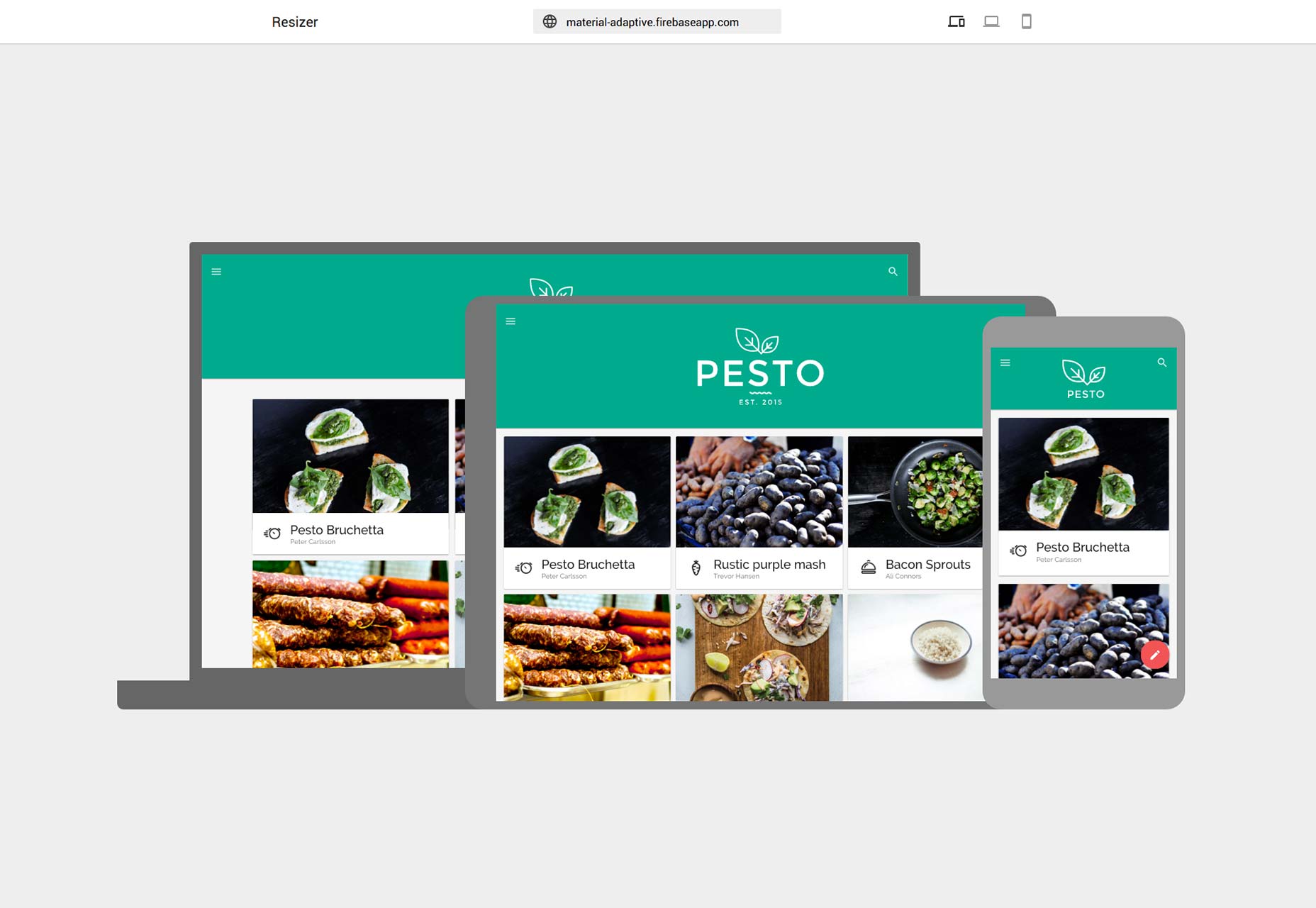
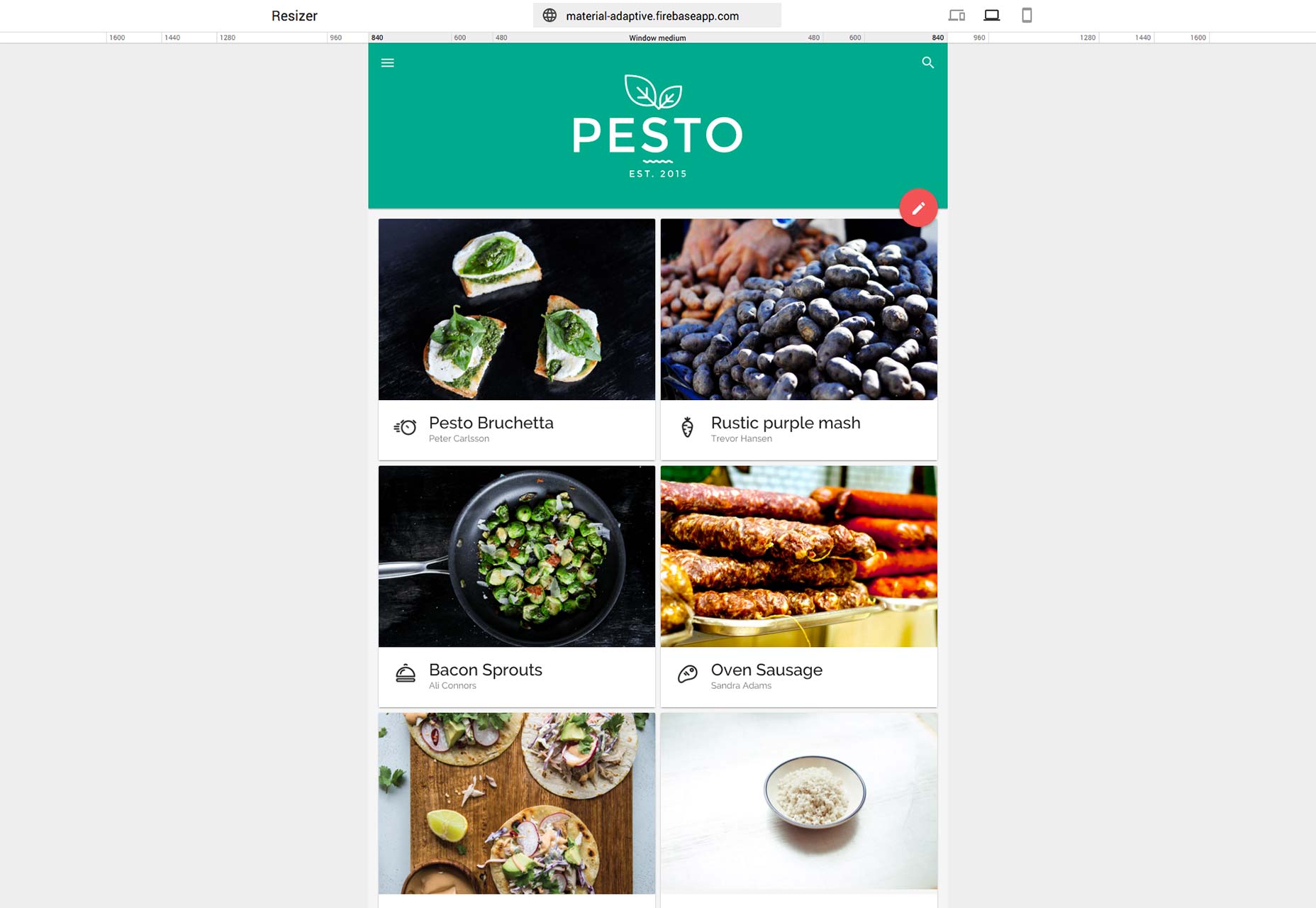
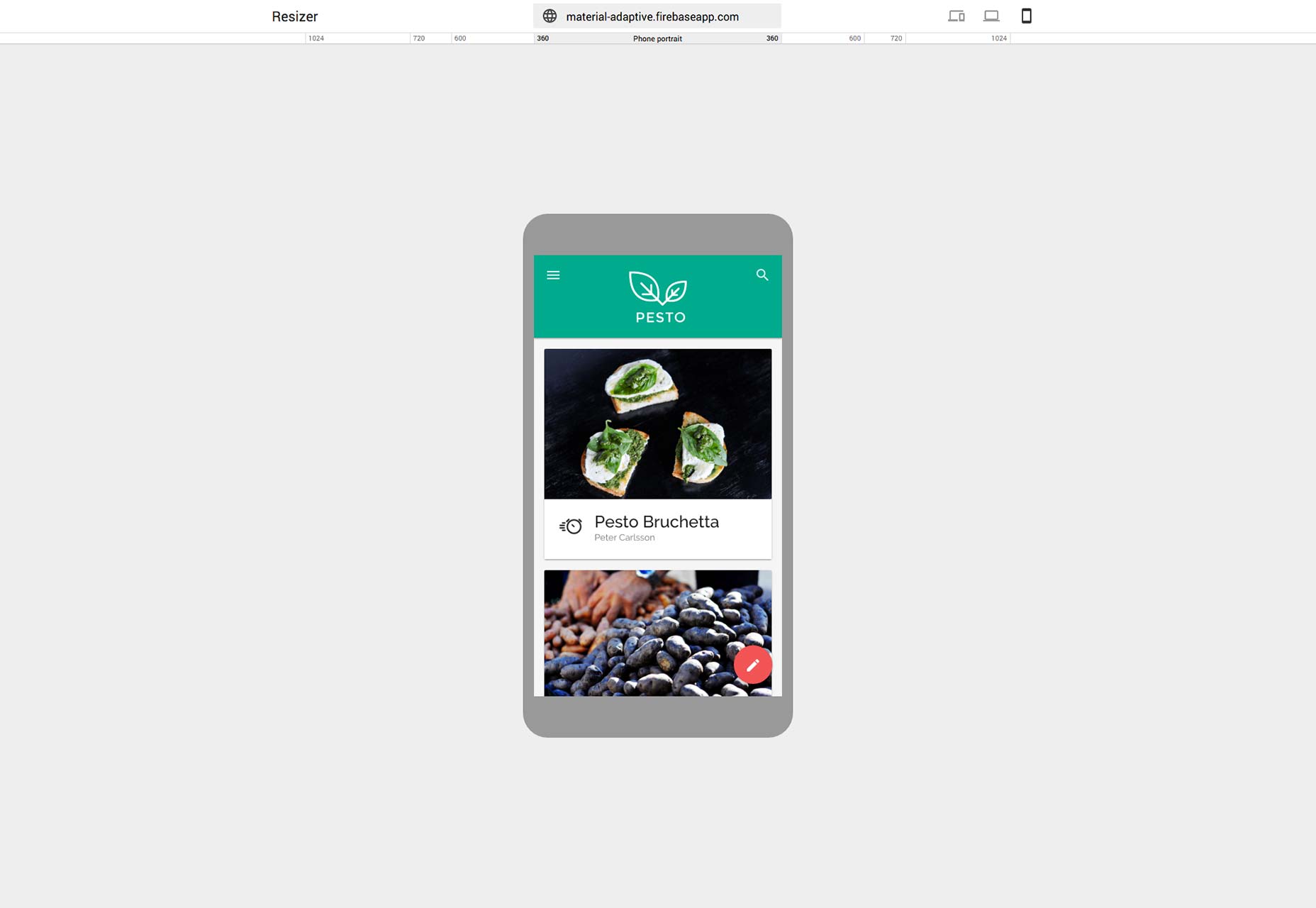
For optimal user experience, material design user interfaces should adapt layouts for the following breakpoint widths: 480, 600, 840, 960, 1280, 1440, and 1600dp.Resizer follows the same principle: it offers laptop and mobile previews at set breakpoints. Laptop (or desktop) screens can be 480px, 600px, 840px, 960px, 1280px, 1440px, or 1600px wide. Mobile screens can be 360px, 600px, 720px, or 1024px wide.
 Whilst that is a good cross-section of sizing—although notably doesn’t come close to the full range of Android devices—there is a fundamental error in the approach: Good responsive design uses content breakpoints, not viewport breakpoints; it shouldn’t matter what size Samsung makes its next phone, what matters is at what size your content breaks.
Whilst that is a good cross-section of sizing—although notably doesn’t come close to the full range of Android devices—there is a fundamental error in the approach: Good responsive design uses content breakpoints, not viewport breakpoints; it shouldn’t matter what size Samsung makes its next phone, what matters is at what size your content breaks.
 Most site design applications—the latest Adobe Muse for example—correctly allow for custom breakpoints, which ensures that media queries are written for your content, not a hypothetical device.
Resizer is specifically designed to test for (some of) Material Design’s viewport breakpoints. The danger is that Resizer, with Google’s endorsement, will perpetuate the myth of responsive sites as a series of viewport sizes, rather than as fluid device-agnostic content.
Most site design applications—the latest Adobe Muse for example—correctly allow for custom breakpoints, which ensures that media queries are written for your content, not a hypothetical device.
Resizer is specifically designed to test for (some of) Material Design’s viewport breakpoints. The danger is that Resizer, with Google’s endorsement, will perpetuate the myth of responsive sites as a series of viewport sizes, rather than as fluid device-agnostic content.
Ben Moss
Ben Moss has designed and coded work for award-winning startups, and global names including IBM, UBS, and the FBI. When he’s not in front of a screen he’s probably out trail-running.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















