
1. Cards
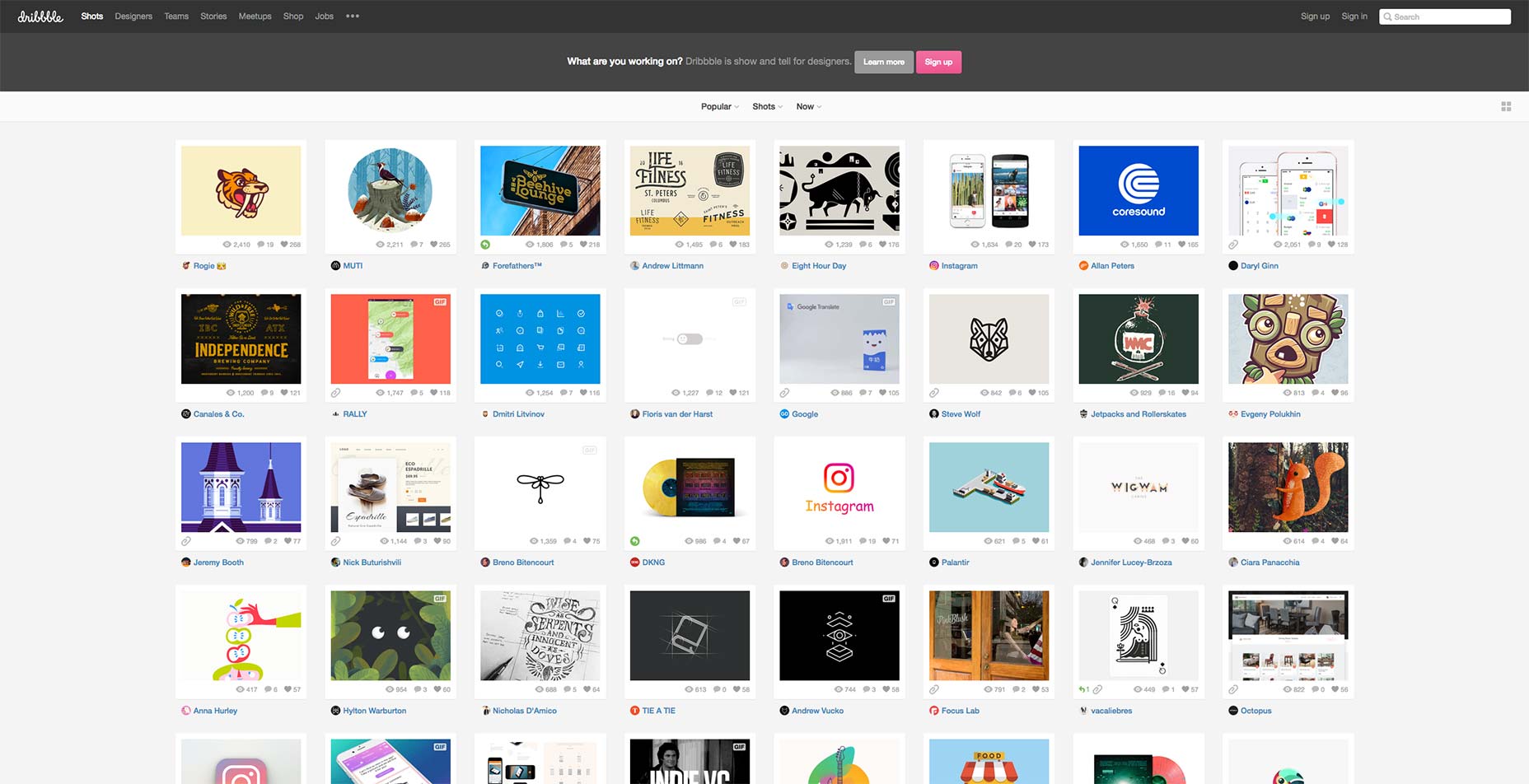
 As seen on Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus, and more.
We are going to start with Cards. 2015 was marked by a big fuss around this trend, and it’s not going anywhere. Considered to be one of the most popular design patterns, it breaks the content into digestible chunks, and dishes them up to readers. It is a nearly-universal solution that plays nicely both with desktop and mobile interfaces.
WordPress solution: Masonry Layout
Masonry layouts are one of the best ways of using card-based layouts, so this plugin is a great start. It lets you use a Pinterest-style structure, and apply it to your blog, online magazine, or even e-commerce site.
As seen on Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus, and more.
We are going to start with Cards. 2015 was marked by a big fuss around this trend, and it’s not going anywhere. Considered to be one of the most popular design patterns, it breaks the content into digestible chunks, and dishes them up to readers. It is a nearly-universal solution that plays nicely both with desktop and mobile interfaces.
WordPress solution: Masonry Layout
Masonry layouts are one of the best ways of using card-based layouts, so this plugin is a great start. It lets you use a Pinterest-style structure, and apply it to your blog, online magazine, or even e-commerce site.
2. Duotone graphics
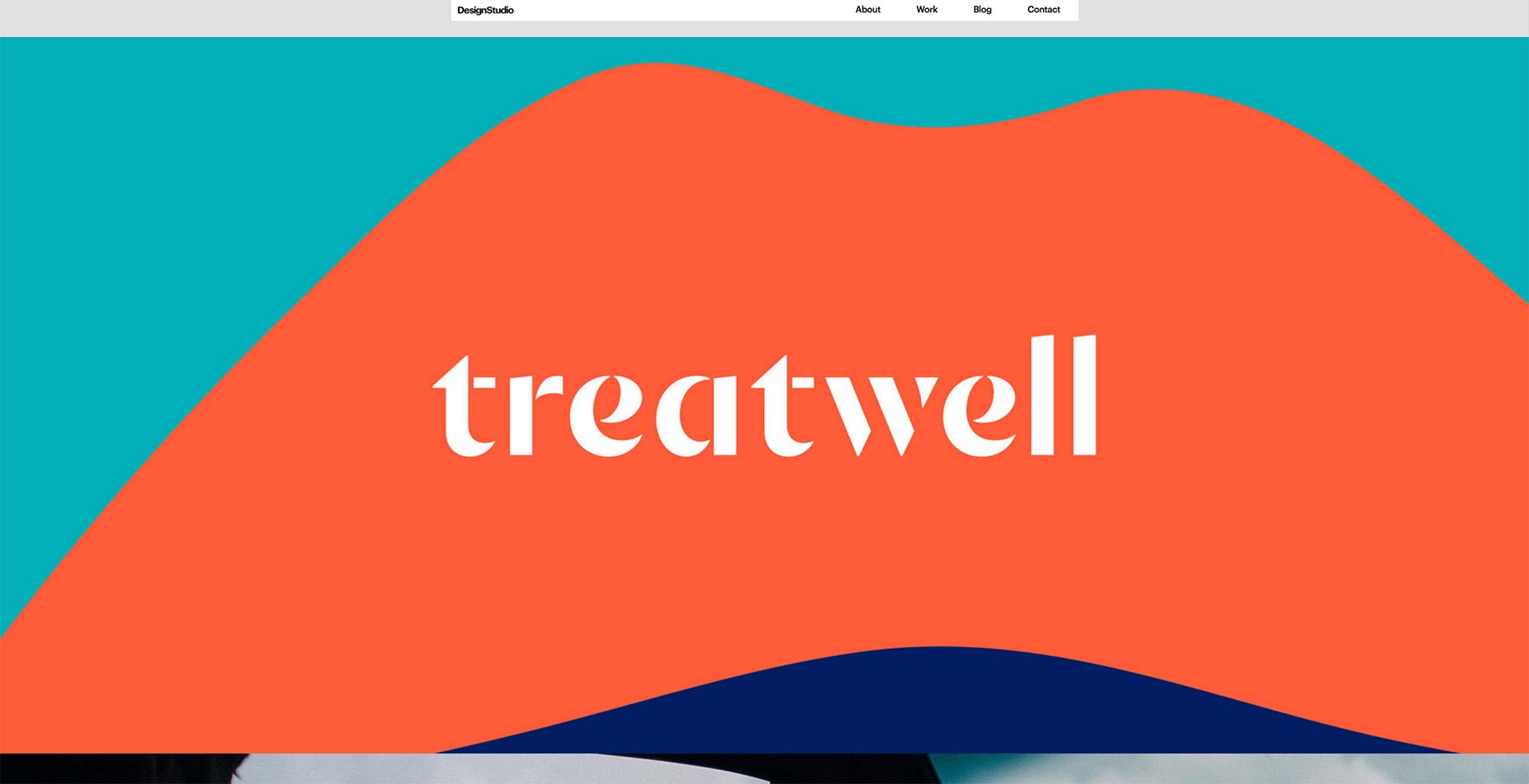
 As seen in Spotify campaigns, Adidas campaigns, Lois Jeans campaigns, and others.
Duotone is as old as the hills. It has been used a million of times by photographers, who need to bring out middle tones and highlights of a picture. Even though it’s not exactly new, Duotone has taken the Web by storm in the last year. The biggest example of this is Spotify, whose designers have infused the technique with intense hues
WordPress solution: TwotoneFX
TwotoneFX is a small plugin that allows you to convert all the images in your media library into duotone. It has a simple, pretty intuitive interface with several options for editing pictures. Thus, you can set colors and apply filters to thumbnails, images in posts or all the multimedia at once.
As seen in Spotify campaigns, Adidas campaigns, Lois Jeans campaigns, and others.
Duotone is as old as the hills. It has been used a million of times by photographers, who need to bring out middle tones and highlights of a picture. Even though it’s not exactly new, Duotone has taken the Web by storm in the last year. The biggest example of this is Spotify, whose designers have infused the technique with intense hues
WordPress solution: TwotoneFX
TwotoneFX is a small plugin that allows you to convert all the images in your media library into duotone. It has a simple, pretty intuitive interface with several options for editing pictures. Thus, you can set colors and apply filters to thumbnails, images in posts or all the multimedia at once.
3. The parallax effect
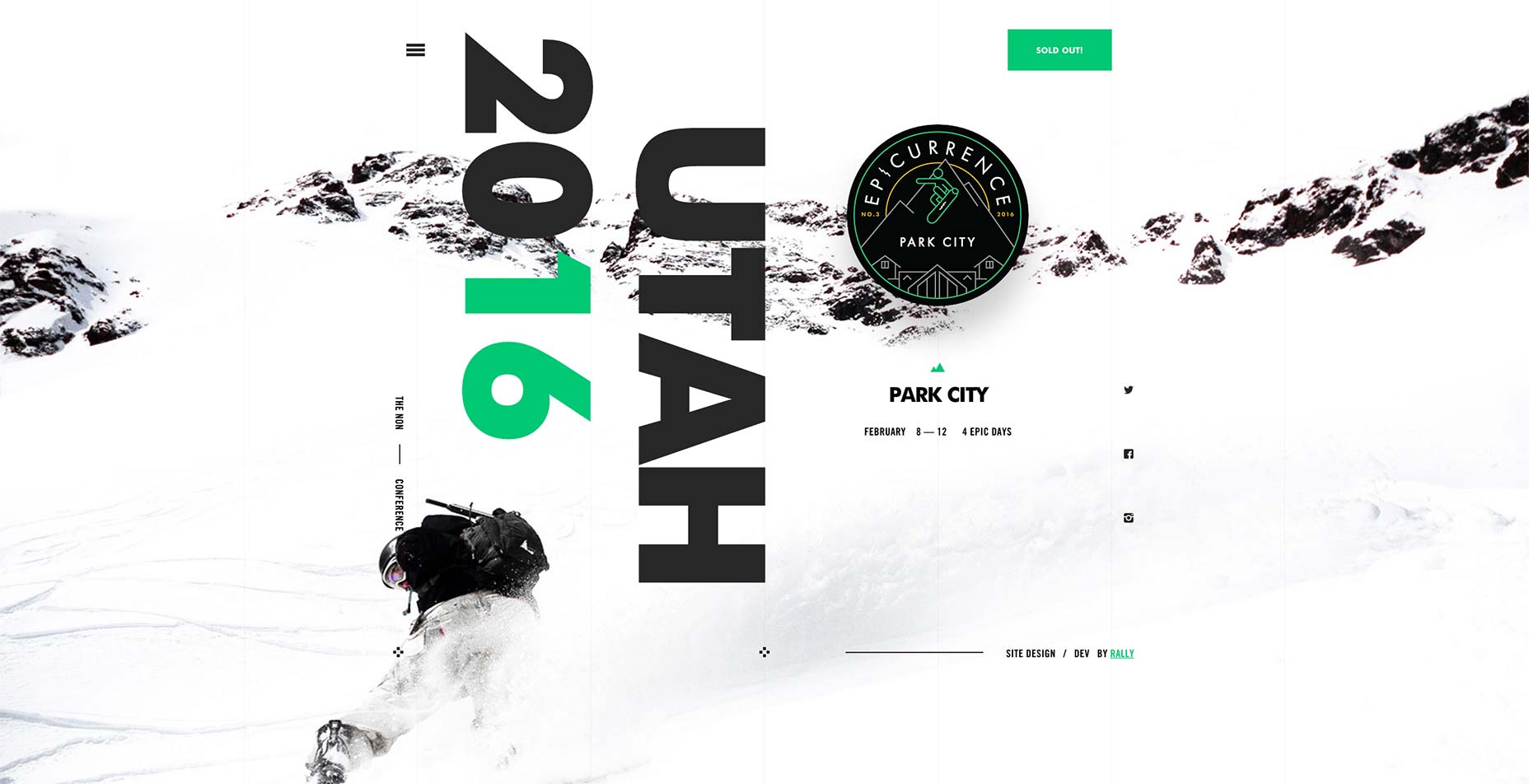
 As seen on a gazillion websites of various scales, sizes, and themes.
The technique can hardly be called a trend; it has been with us for ages, and technically nothing has changed. You can safely say it’s time-proven tool that, by the way, is hot nowadays. Paired with multiple backgrounds, it assists in building outstanding layouts with a dynamic feel, smooth user experience, and 3D effects.
WordPress solution: Parallax Scroll
Parallax Scroll is an elegant way to add this effect with shortcodes. It enables headers, pages, and custom posts with a parallax background. The official repository demonstrates numerous ways to accomplish this; you can experiment with whatever fits your needs best.
As seen on a gazillion websites of various scales, sizes, and themes.
The technique can hardly be called a trend; it has been with us for ages, and technically nothing has changed. You can safely say it’s time-proven tool that, by the way, is hot nowadays. Paired with multiple backgrounds, it assists in building outstanding layouts with a dynamic feel, smooth user experience, and 3D effects.
WordPress solution: Parallax Scroll
Parallax Scroll is an elegant way to add this effect with shortcodes. It enables headers, pages, and custom posts with a parallax background. The official repository demonstrates numerous ways to accomplish this; you can experiment with whatever fits your needs best.
4. Material Design
 As seen on MaterialUp, Polymer, Android, Google, and all of its services.
This living document—that is intended as an international visual language—has already carved a niche for itself. It encourages the adoption of best practices in UX design, serving as a sort of “guiding star”. It also provides easily-implemented aesthetic user interface styles .
WordPress solution: Materializer
Materializer is a comprehensive library of Material Design components that was skillfully converted into a WordPress plugin. It offers more than twenty shortcodes for integrating elements such as cards, loading icons, various sorts of buttons, and others into a page or post. Examine the documentation to find out how to use them to your benefit.
As seen on MaterialUp, Polymer, Android, Google, and all of its services.
This living document—that is intended as an international visual language—has already carved a niche for itself. It encourages the adoption of best practices in UX design, serving as a sort of “guiding star”. It also provides easily-implemented aesthetic user interface styles .
WordPress solution: Materializer
Materializer is a comprehensive library of Material Design components that was skillfully converted into a WordPress plugin. It offers more than twenty shortcodes for integrating elements such as cards, loading icons, various sorts of buttons, and others into a page or post. Examine the documentation to find out how to use them to your benefit.
5. Animations
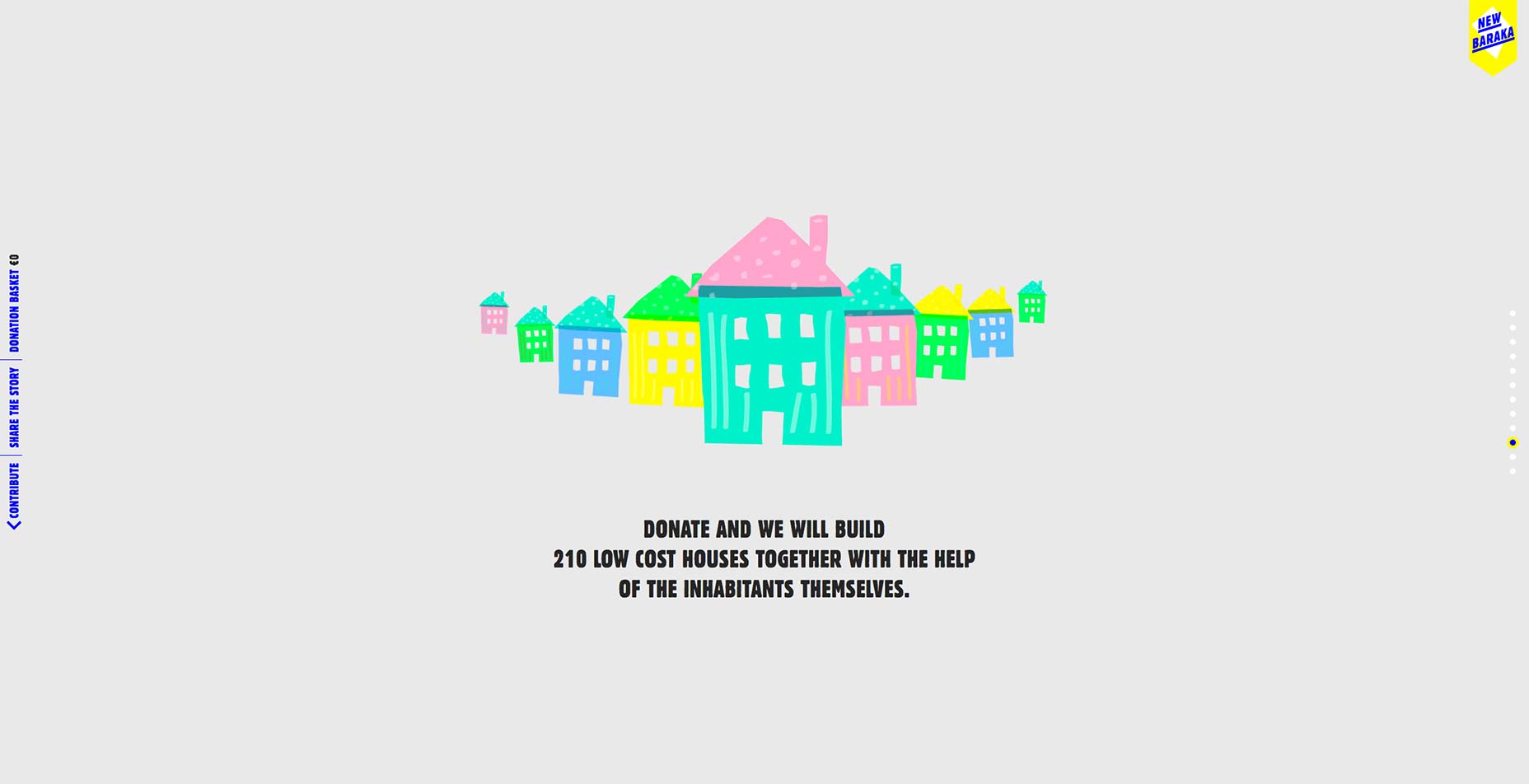
 As seen in almost every modern portfolio, projects with visual storytelling experiences and other websites, including Goliaths of industry such as Apple.
Among the all current trends, this one is the most eye-pleasing, engaging and powerful. Lazy animations, loading animations, smooth transitions, subtle page motion, traditional easing, sliding, fading and zooming animations, and offbeat typography animations: there are a ton of them in the wild. They are used to enhance interfaces, enrich experiences, and simply bring to life interesting ideas. If you need more information about this fast-growing tendency, then take a glance at The ultimate guide to web animation, it clarifies the issue.
WordPress solution: Animate It
As the name implies, the plugin can set any element of a post, widget or page into motion, giving it subtle, yet noticeable dynamic behavior. It comes with more than fifty different effects, including bouncing, fading, rotating, flipping, and pulsating.
As seen in almost every modern portfolio, projects with visual storytelling experiences and other websites, including Goliaths of industry such as Apple.
Among the all current trends, this one is the most eye-pleasing, engaging and powerful. Lazy animations, loading animations, smooth transitions, subtle page motion, traditional easing, sliding, fading and zooming animations, and offbeat typography animations: there are a ton of them in the wild. They are used to enhance interfaces, enrich experiences, and simply bring to life interesting ideas. If you need more information about this fast-growing tendency, then take a glance at The ultimate guide to web animation, it clarifies the issue.
WordPress solution: Animate It
As the name implies, the plugin can set any element of a post, widget or page into motion, giving it subtle, yet noticeable dynamic behavior. It comes with more than fifty different effects, including bouncing, fading, rotating, flipping, and pulsating.
6. Hamburger menu buttons
 As seen on The New York Times, Star-Wars.com, Citroen Ad campaigns, and thousands of other websites.
Some say that this button with three lines that hides a navigation menu is a blessing for modern interfaces; others call for it to be killed off outright, providing some sound reasons. The trend is pretty controversial. However, one can argue that no matter what this notorious design pattern is still highly in demand. Apparently, the crowd loves bad guys.
WordPress solution: Responsive Menu
Being trusted by more than eighty thousand WordPress users, this plugin is a must-have for your blog, magazine, corporate portal or whatever you have. It equips the interface with a fully responsive navigation panel that can be customized to your tastes. With seventy different options to choose from, you will be able to create a perfect match for your project.
As seen on The New York Times, Star-Wars.com, Citroen Ad campaigns, and thousands of other websites.
Some say that this button with three lines that hides a navigation menu is a blessing for modern interfaces; others call for it to be killed off outright, providing some sound reasons. The trend is pretty controversial. However, one can argue that no matter what this notorious design pattern is still highly in demand. Apparently, the crowd loves bad guys.
WordPress solution: Responsive Menu
Being trusted by more than eighty thousand WordPress users, this plugin is a must-have for your blog, magazine, corporate portal or whatever you have. It equips the interface with a fully responsive navigation panel that can be customized to your tastes. With seventy different options to choose from, you will be able to create a perfect match for your project.
Nataly Birch
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















