
It doesn’t really matter how big your monitor is, it’s not big enough; you could always use a few extra pixels for those occasional-use panels, or perhaps to run a couple of browsers side-by-side.
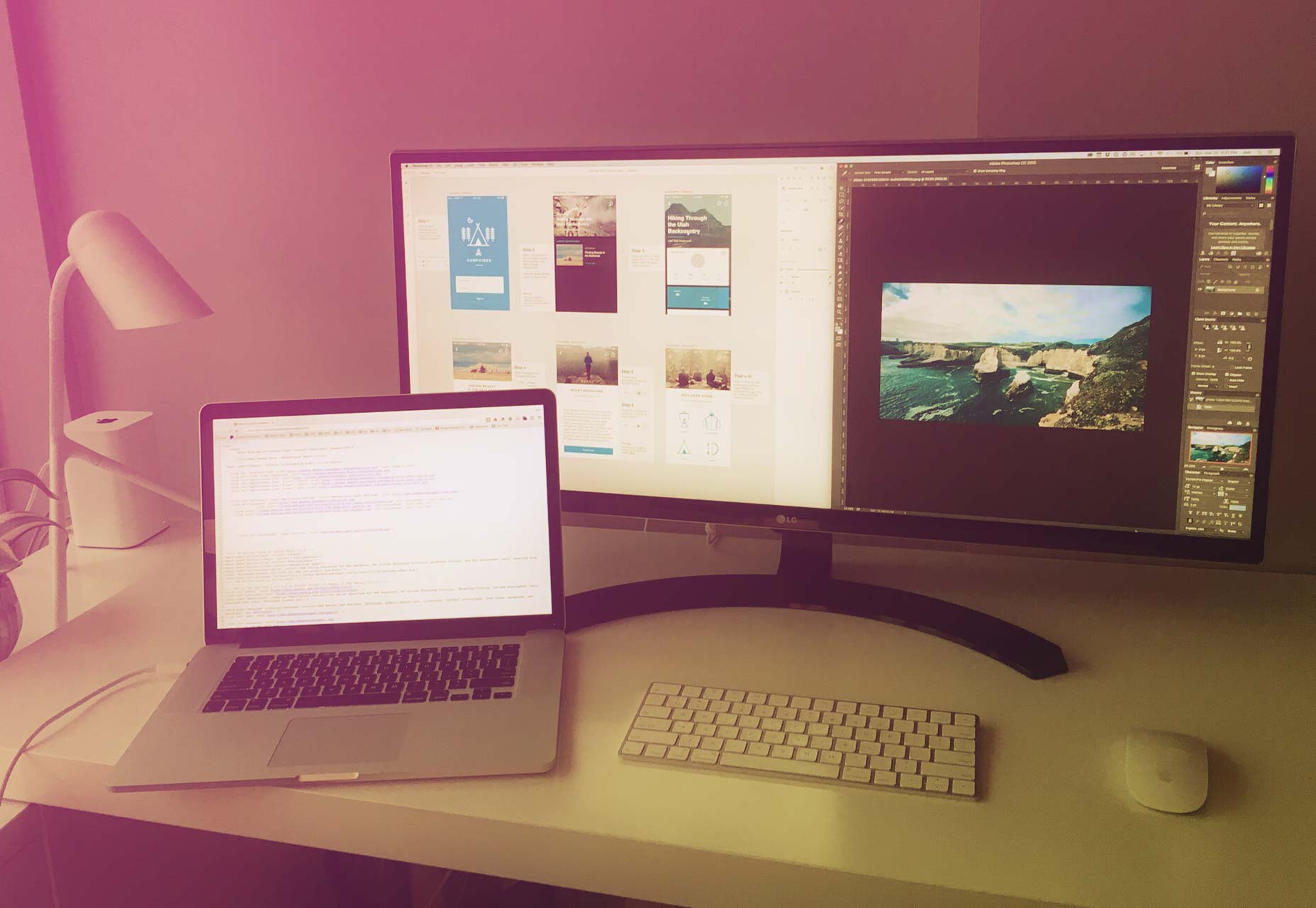
Traditionally designers who needed a bit more space would hook up a pair of monitors, but not only did that result in an ugly ‘seam’ down the middle of your viewport, and endless color calibration issues, it also left you with terrible posture as you twisted between screens. A superior option is the LG 34UM88 monitor, or its sibling, the LG 34UC98 curved monitor. The gorgeous 34UM88 is a huge 34" screen, with a 21:9 aspect ratio. Both screens have a resolution of 3440 x 1440. Where the 34UM88 really does excel is its color; if you do a lot of artworking, this monitor will make your life a lot easier. The 34UM88 has a 1000:1 static contrast ratio delivering a 99% sRGB color gamut; we can see print designers raving about it.
There are onscreen controls if you want to tweak anything, but it’s really only required for the kind of calibration you perform once, and then forget. Besides which, we found the defaults to be fairly usable.
The image quality on the screen is excellent; it uses WLED backlight technology to ensure a stable image. The refresh rate is 60hz, which is adequate for video, and for most gaming—at least as good as the MacBook Pro we hooked the screen up to. There’s also support for AMD FreeSync, which will give you a 55Hz–75Hz variable refresh rate; if you do most of your work with static images, this won’t impact you at all.
One of the best features, often overlooked by other screens, is the 178 degree viewing angle which means the whole team can gather around your monitor without having to crane their necks to see. There’s also the added benefit of the anti-glare coating, so you won’t have to draw the blinds every time you want to discuss work.
Where the 34UM88 really excels is in delivering the screen real estate you need to run multiple applications. It’s great for comparing CSS rendering in browsers, for example. Running multiple CS applications side-by-side is also great.
The 34UM88 comes with tons of ports and connections—HDMI x 2 (v2.0), Display Port x 1 (1.2a with Adaptive-Sync), Thunderbolt 2.0 x 2, USB 3 x 1, USB Up 3.0 x 1, and USB 3.0 Quick Charge x 1—but despite this, it’s really simple to setup. We just connected it to a MacBook Pro using a Thunderbolt cable and it started working. There is an option to connect multiple devices simultaneously, for which we have yet to discern a use. There’s also a couple of 7W Maxx audio speaks and a headphone jack.
For those that like to save desk space, the 34UM88 can be wall mounted but the height, and tilt, adjustable stand that ships with the monitor is fairly minimal.
Where the 34UM88 really does excel is its color; if you do a lot of artworking, this monitor will make your life a lot easier. The 34UM88 has a 1000:1 static contrast ratio delivering a 99% sRGB color gamut; we can see print designers raving about it.
There are onscreen controls if you want to tweak anything, but it’s really only required for the kind of calibration you perform once, and then forget. Besides which, we found the defaults to be fairly usable.
The image quality on the screen is excellent; it uses WLED backlight technology to ensure a stable image. The refresh rate is 60hz, which is adequate for video, and for most gaming—at least as good as the MacBook Pro we hooked the screen up to. There’s also support for AMD FreeSync, which will give you a 55Hz–75Hz variable refresh rate; if you do most of your work with static images, this won’t impact you at all.
One of the best features, often overlooked by other screens, is the 178 degree viewing angle which means the whole team can gather around your monitor without having to crane their necks to see. There’s also the added benefit of the anti-glare coating, so you won’t have to draw the blinds every time you want to discuss work.
Where the 34UM88 really excels is in delivering the screen real estate you need to run multiple applications. It’s great for comparing CSS rendering in browsers, for example. Running multiple CS applications side-by-side is also great.
The 34UM88 comes with tons of ports and connections—HDMI x 2 (v2.0), Display Port x 1 (1.2a with Adaptive-Sync), Thunderbolt 2.0 x 2, USB 3 x 1, USB Up 3.0 x 1, and USB 3.0 Quick Charge x 1—but despite this, it’s really simple to setup. We just connected it to a MacBook Pro using a Thunderbolt cable and it started working. There is an option to connect multiple devices simultaneously, for which we have yet to discern a use. There’s also a couple of 7W Maxx audio speaks and a headphone jack.
For those that like to save desk space, the 34UM88 can be wall mounted but the height, and tilt, adjustable stand that ships with the monitor is fairly minimal.
 The 34UM88’s marginally more expensive sibling is the 34UC98, which boasts a distinctive curve. Curved screens aren’t everyone’s idea of a good experience, but if you haven’t tried one, the 34UC98 may be the one to experiment with. While both monitors are lacking in some areas, the 34UC98’s curved screen delivers an experience immersive enough to make up for its deficiencies.
The LG 34UC98 doesn’t feel distorted at all. In fact, the curved screen corrects perspective distortion, meaning that the edges of the viewport are truer to life than a flat screen.
If you’re a designer working with a lot of windows and panels, then both the LG 34UM88 and the LG 34UC98 offer a great working experience. The rich color on display is stunning. And, if you can afford to part with a little more money, the 34UC98 offers an immersive experience that really needs to be experienced to be appreciated.
[-- This is an advertisement on behalf of LG --]
The 34UM88’s marginally more expensive sibling is the 34UC98, which boasts a distinctive curve. Curved screens aren’t everyone’s idea of a good experience, but if you haven’t tried one, the 34UC98 may be the one to experiment with. While both monitors are lacking in some areas, the 34UC98’s curved screen delivers an experience immersive enough to make up for its deficiencies.
The LG 34UC98 doesn’t feel distorted at all. In fact, the curved screen corrects perspective distortion, meaning that the edges of the viewport are truer to life than a flat screen.
If you’re a designer working with a lot of windows and panels, then both the LG 34UM88 and the LG 34UC98 offer a great working experience. The rich color on display is stunning. And, if you can afford to part with a little more money, the 34UC98 offers an immersive experience that really needs to be experienced to be appreciated.
[-- This is an advertisement on behalf of LG --]
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss












