
1. Color overlay on imagery
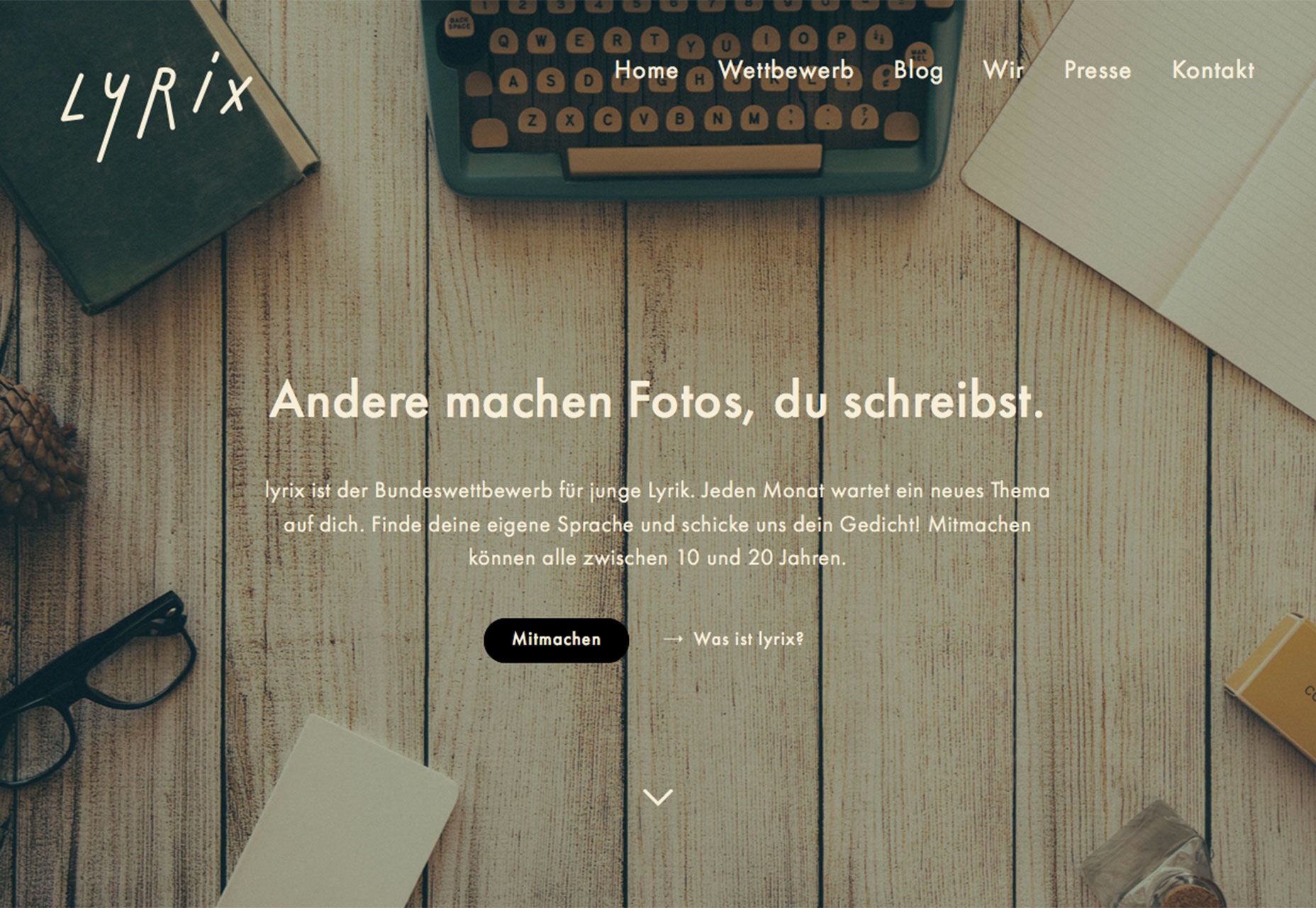
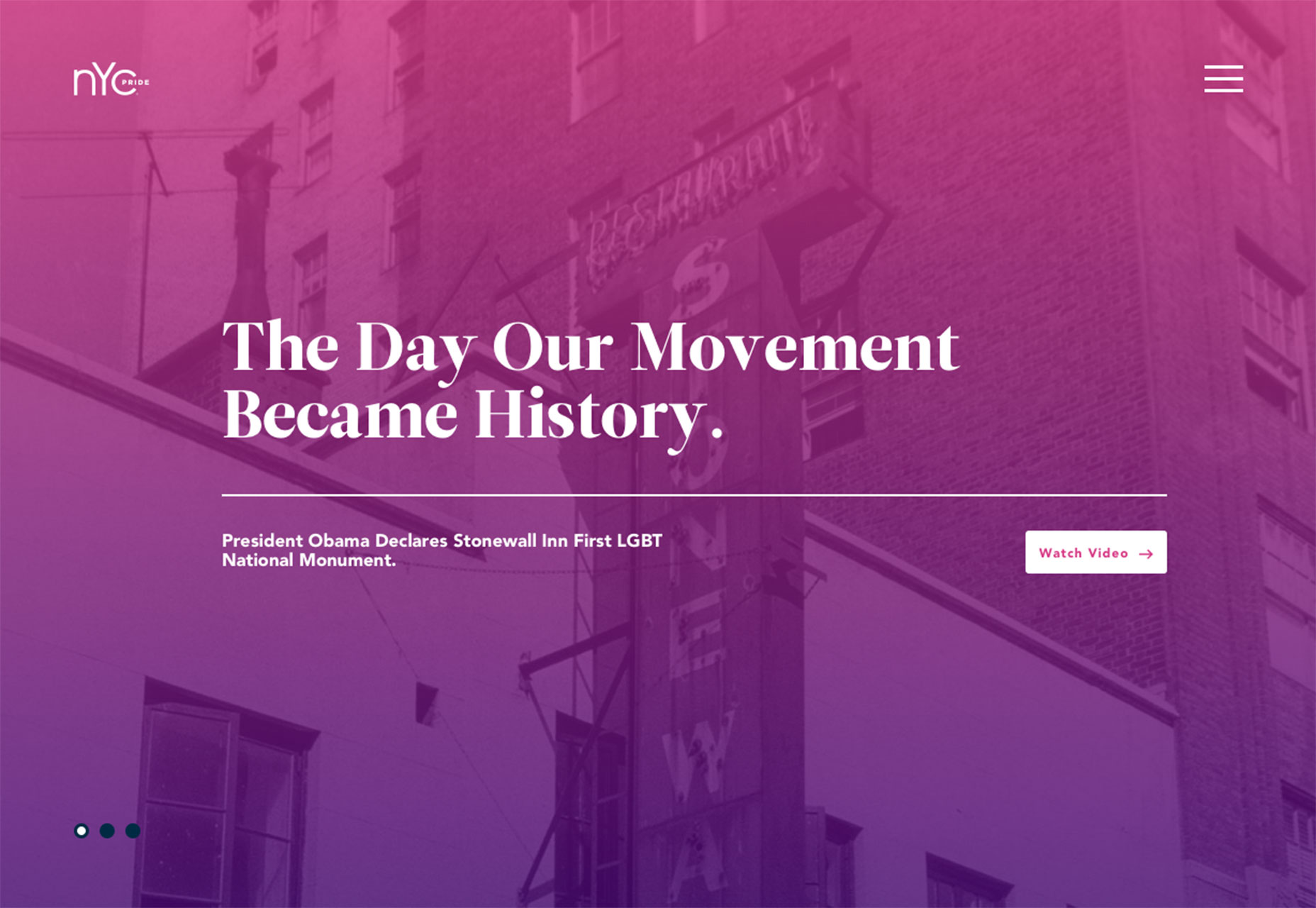
Color overlays are a visually interesting way to draw the eye when the art is less than stellar. It can be a good way to add color and intrigue to a plain photo, stock imagery or add color when the image is lacking that certain spark. Use of color overlays varies greatly. While bright colors are one of the most popular options, a muted or sepia overlay can change the mood of a project or add just the right vintage feel, such as with the Lyrix website, below. When it comes to color overlay, solid colors are typically the most popular option. Bright colors are common and many of the same hues that are popular with other design trends such as flat and material design are commonly used. (Here’s that layering of trends mentioned in the intro.) Finally, when thinking about a color overlay, consider a gradient, duotone or multi-color effect. This technique can work particularly well with an image that’s easily identifiable or with imagery that’s flat on its own, such as the photo for NYC Pride, below. The reason you are drawn into the website design is the bright color overlay, not the image itself. (Note with NYC Pride’s website, in particular, that another trend is making a comeback—the gradient. More gradients are starting to show up in design projects and we’ll look at this trend in greater detail next month.)


2. Tiny corner logos
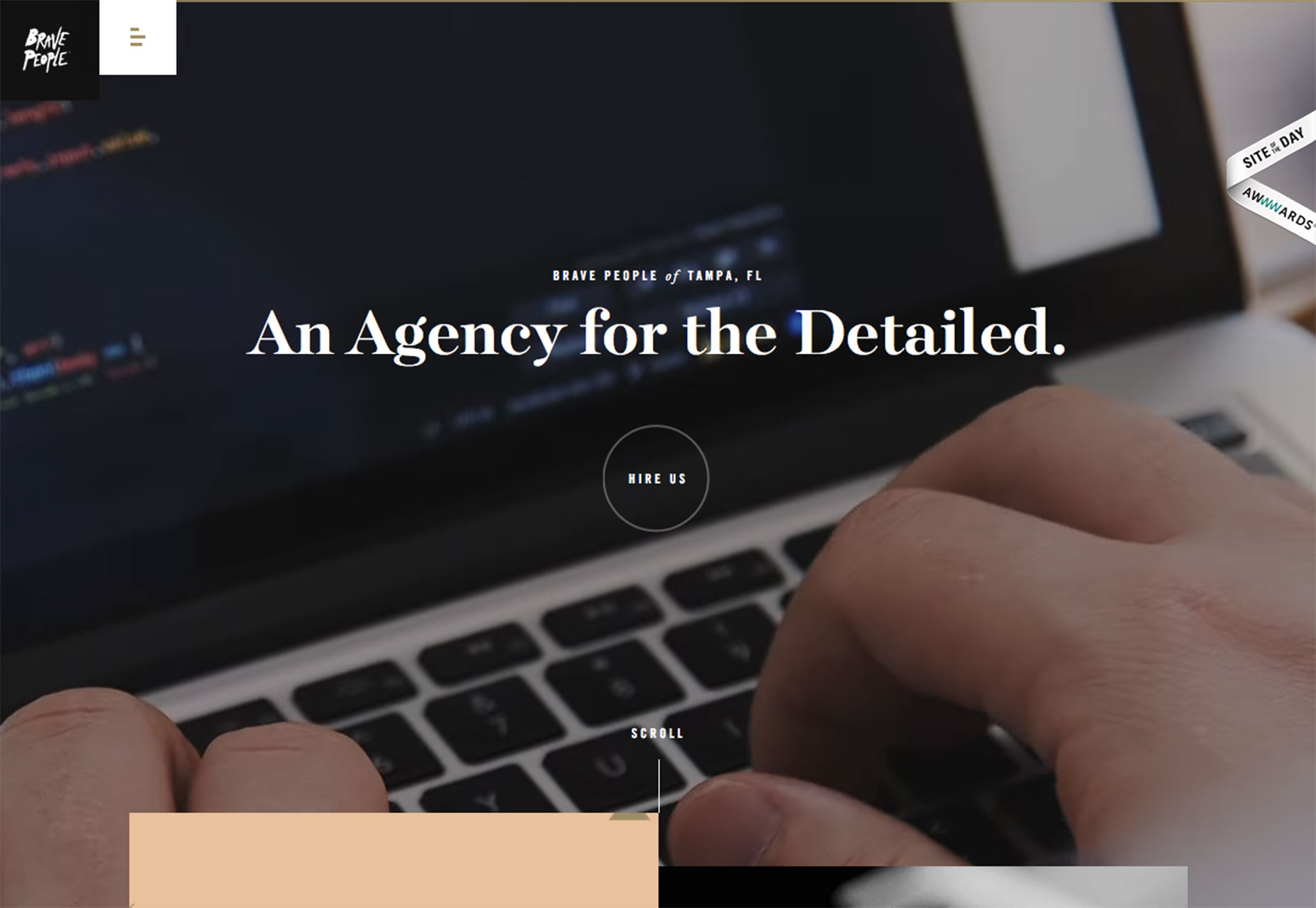
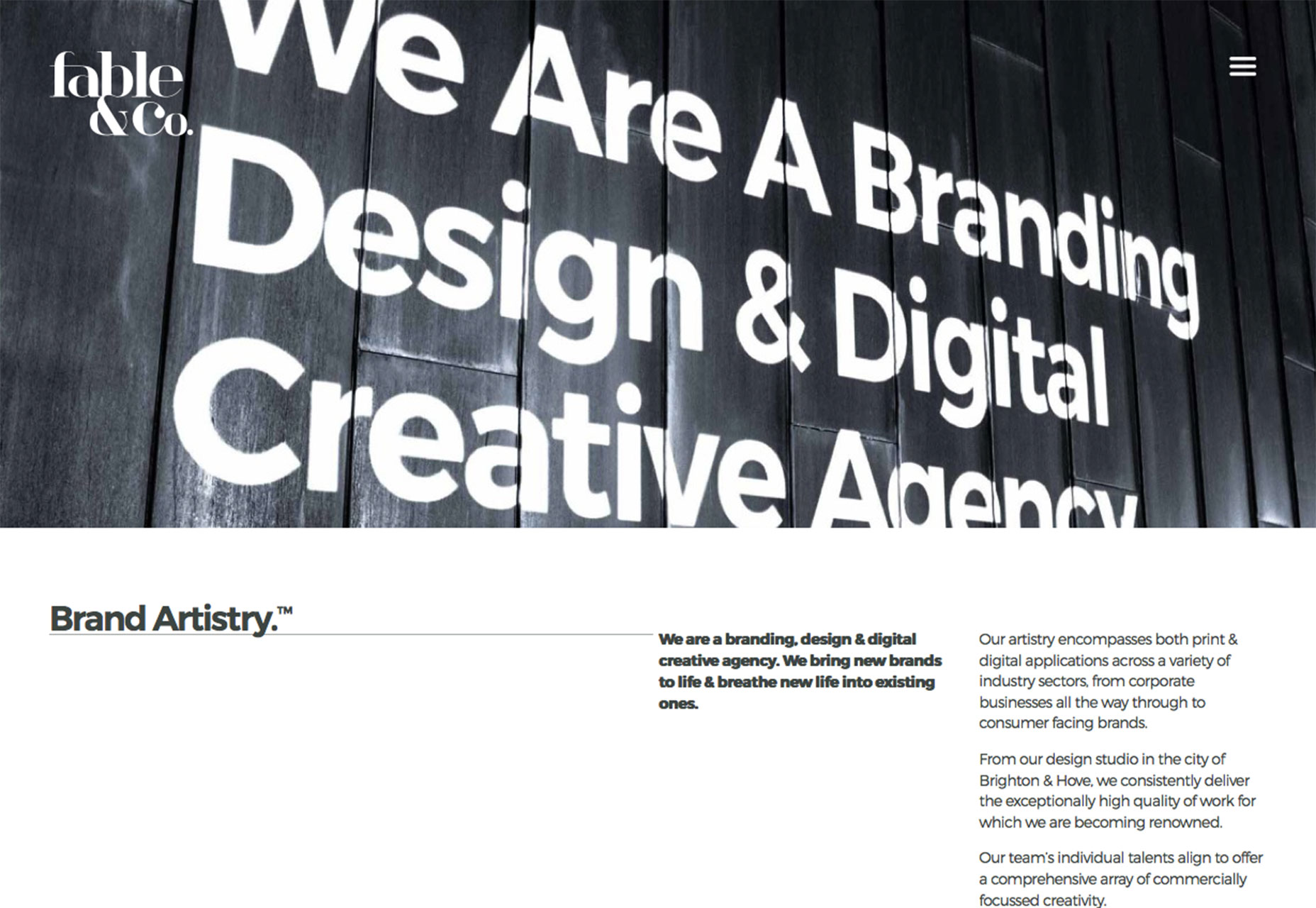
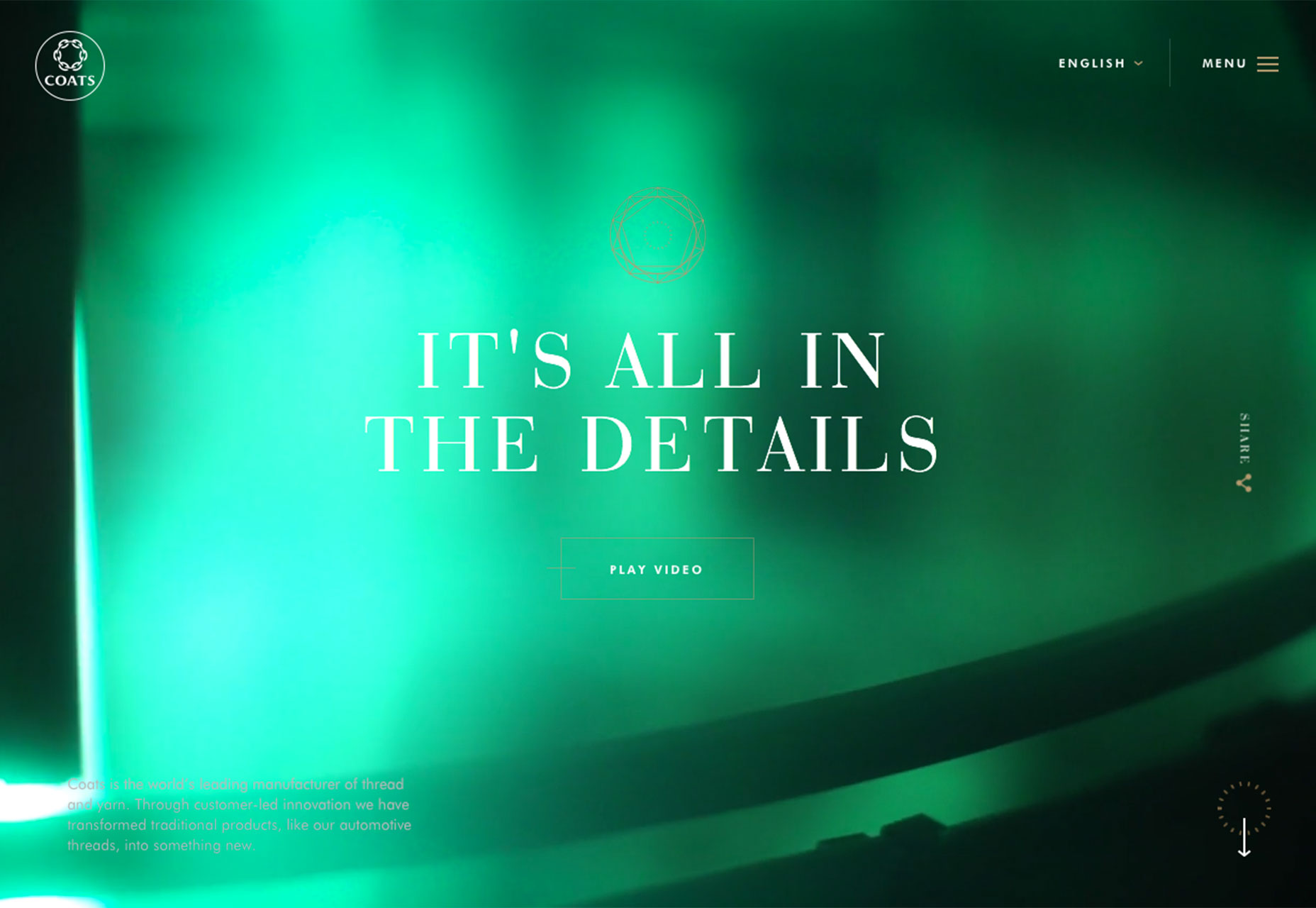
For a while logos were one of the most dominant elements in a website design. Designers were using oversized version of brand names and logotypes to create interesting aesthetics. Now they are taking to opposite approach. Logos are being used smaller than ever. But that’s not the only commonality when it comes to the way small logos are being used. They also appear in the same location in almost every example of this trend – the top left corner. The placement is not that surprising. The top left is a common logo placement location in website design and has been for some time due the the idea that users will read the site from top left to right in an F-shaped pattern. What is surprising is how small the logos actually are in relationship to the rest of the design. In some instances, these logos are designed to symmetrically match the hamburger menu icon. So they are exceptionally small. The Brave People logo, for example below, is only slightly larger than the menu icon and is designed to look almost like an icon in itself, with white novelty text inside a black box. What’s nice about this technique is that it gives the rest of the images and text on the canvas plenty of room to be showcased. Brave People uses plenty of video snippets and layered boxes of information to draw users through the website design. Having a small logo helps the eyes stay in the right place and move through the content with ease. Coats uses a similar concept, balancing the tiny logo on side of the screen and the menu icon on the other. The design further carries the concept of the logo in iconography throughout the site so the user always has a visual reminder of what website they are on.


3. “Make you look” images or video
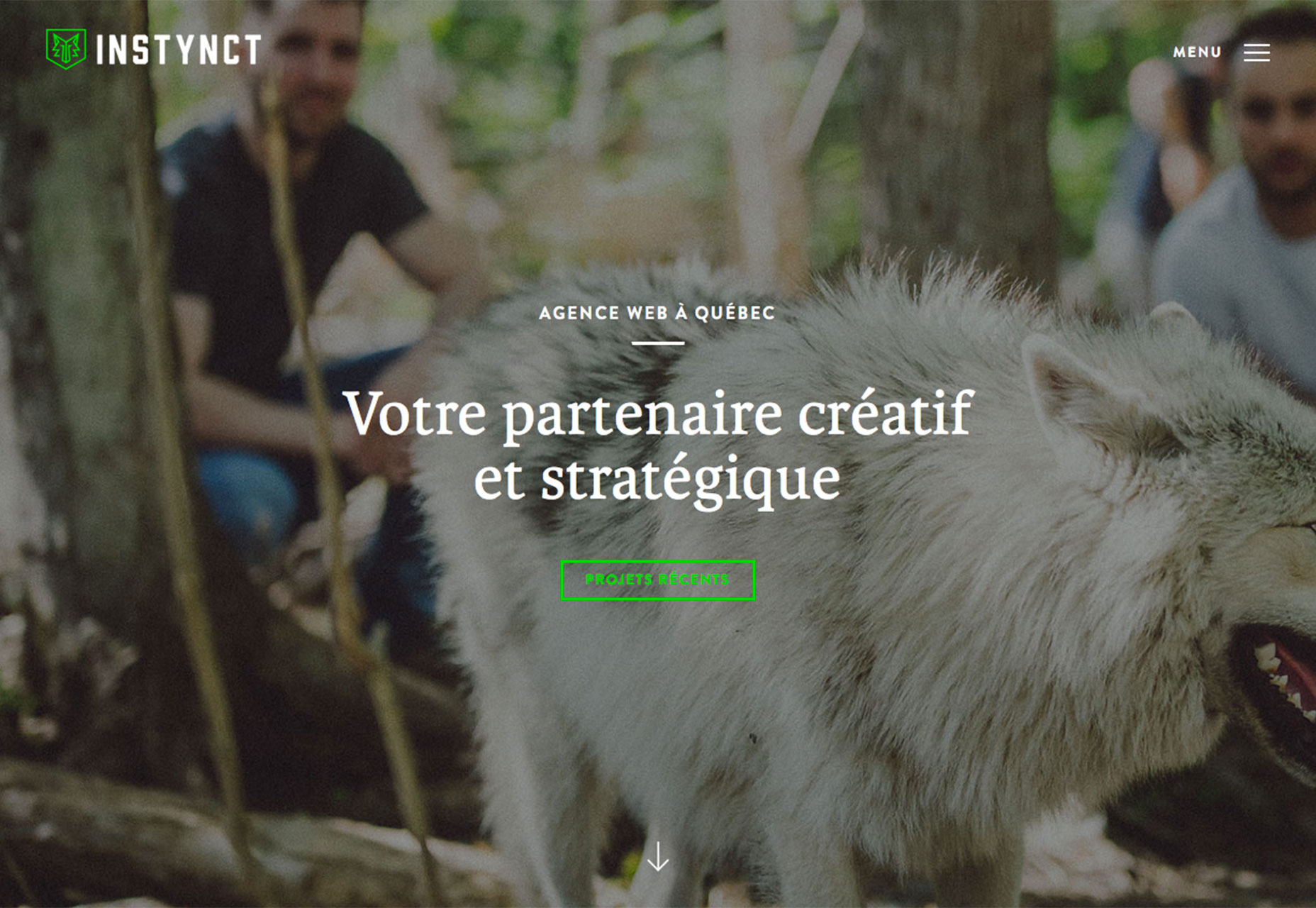
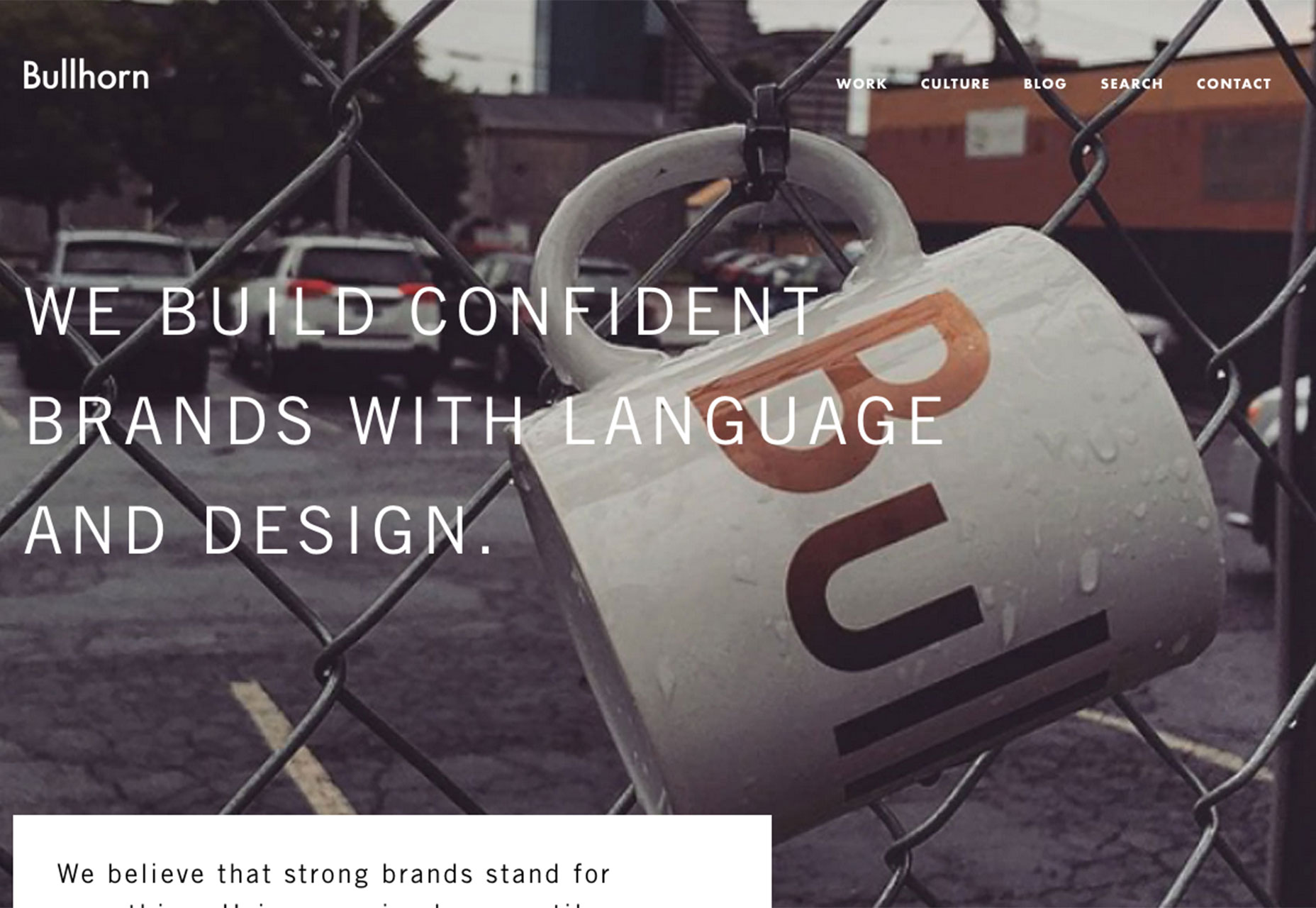
“Made you look!” That’s what many of the hero images and videos on websites are screaming as you land on them. Images that are odd, unusual or just require a little thought are becoming a popular way to draw users in and keep them on the website for a longer time period. You want to understand what is happening in the image or whether that’s a dog or wolf (Instynct, below), what an out of place element means (Bullhorn, below) or what is going to happen next as in the video painting for Nachume Miller (below). So what makes a make-you-look image? It has to be different and interesting. It has to be high quality and contain a visual that you don’t see every day. The visual should make you wonder about something, ask a question or desire to learn more. The image or video will grab your attention and hold it just a bit longer than a picture of a cheeseburger on the McDonald’s website. It’s that element of surprise or whimsy or wonder that makes it something users can turn away from. When you go back to it, or watch the entirety of a video loop or just can’t get the image out of your head, then you know it will make others look as well. (Go big and bold, or go home!)


Conclusion
It’s fun to see multiple trend converge as many of these websites exemplify. Tiny logos might be one of the elements that most dominant right now. It’s one of those things you might not even notice until you start looking for it, and then you notice this concept being used everywhere. Plus, it really gives the design some room for other elements by getting the logo out of the way, which is why is works in combination with other trends so very well.What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.
Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















