
Who this is for
This article is for beginners who just need to build their own site, for their own business, and be done with it (more or less). It’s also for hobbyists who want to build a few sites, but don’t want to bother with more complex aspects of development. If you’re already a designer or agency, there may be some tools in here that you’ll find useful. More likely, though, what’s in here will be more useful to those would-be clients who can’t actually afford you…at least now you can tell them where to look.Some terminology I’ll be using
Okay, for the absolute beginners, I’m going to be using some very general terms to describe features of the site builders I’ve listed here.- Template: This is a pre-made website design that is intended to be edited and changed to your needs. The term “template” will encompass the aesthetic aspects of the design, and its primary structure and layout. It’s “the big picture”, if you will.
- Content, or content elements: this is the text, images, image galleries, maps, videos, songs, products, forms, or whatever else you want people to see on the site. All of these site builders have pre-made content elements that you can edit to your liking.
- Content layout: Some of these tools will only allow you to edit certain areas of the website by default. Within that area, you’ll be able to organize the text, images, and other things as you wish. The way you organize all of that is what I’m calling “content layout”.
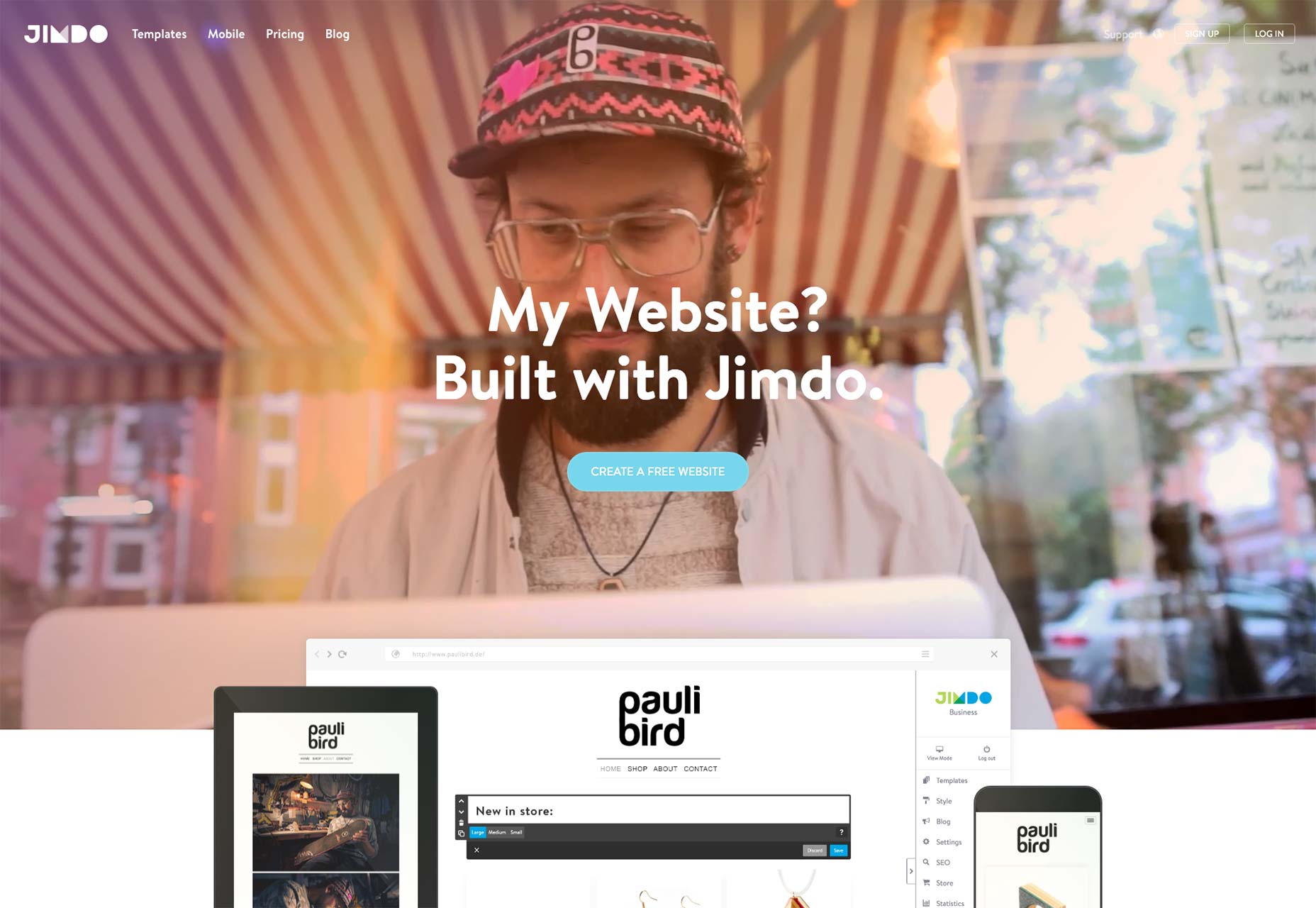
1) Jimdo
 Ah, Jimdo. It sounds equally like a country-loving uncle’s nickname, and the product of the startup naming process. Here’s a fun game: pick the name of a startup launched after 2000, and say it with a Southern US accent. “Uncle Flickr” totally works, as will many others. Also, “my horse Flickr” works too, but that’s another story.
Mental images of an office building full of cowboys aside, Jimdo bills itself as a way to share yourself with the world. So how does it deliver on that promise?
Ah, Jimdo. It sounds equally like a country-loving uncle’s nickname, and the product of the startup naming process. Here’s a fun game: pick the name of a startup launched after 2000, and say it with a Southern US accent. “Uncle Flickr” totally works, as will many others. Also, “my horse Flickr” works too, but that’s another story.
Mental images of an office building full of cowboys aside, Jimdo bills itself as a way to share yourself with the world. So how does it deliver on that promise?
The Features
Getting started is as easy as picking one of their templates. Upon sign-up, you’re thrown straight into the design process, where you can edit your content in-context. In fact, everything can be edited in-context, including blog posts, if you activate the blog module. The templates are not particularly limiting. While the various modules are all, of course, pre-designed, you can put them in any order you like on the page by dragging and dropping. You can duplicate elements, delete just about anything you like, and so on. You can also create your own custom templates from scratch with their templating system, or import and adapt just about any static template out there. If you’ve ever worked with a CMS before, and know HTM/CSS, it will be fairly straightforward, even easy. Once you’ve got the actual content in place and are ready for launch, there’s an SEO module to help you keep things searchable. Then, there’s a statistics module to help you see how well all of that worked. Lastly, there are iOS and Android apps that allow you to edit and manage your site from your phone and/or tablet. The experience is hardly as advanced, but still impressive, if you need to make updates while you’re out and about. Other optional features include:- Password-protected ares
- A scroll-to-top button
- Configurable favicon
- Forms
- Email accounts and management
- An ecommerce module
- XML sitemap generation
- Google indexing
- Dropbox integration
- Google Analytics
- Twitter integration
Template quality
The templates are all HTML5 and standards-based as advertised. They are also all responsive. They are, however, not too polished. I think this is intentional, though. After all, with the high degree of customization available to everyone, these templates are just that, templates, not nearly-finished websites. They’re supposed to be polished once you’ve put your own content in. If viewed in this slightly rose-colored context, they’re pretty good.Plans & pricing
Pricing is reasonable. While the free plan is fairly limited, you could conceivably launch a small business site on it for a test run. The Pro and Business plans are respectively priced at $7.50 USD and $20 USD per month, billed annually. The Pro plan on up takes away the little “Powered by Jimdo” ad at the bottom of your site, gives you access to support, the statistics module, extra storage, and more.Thoughts
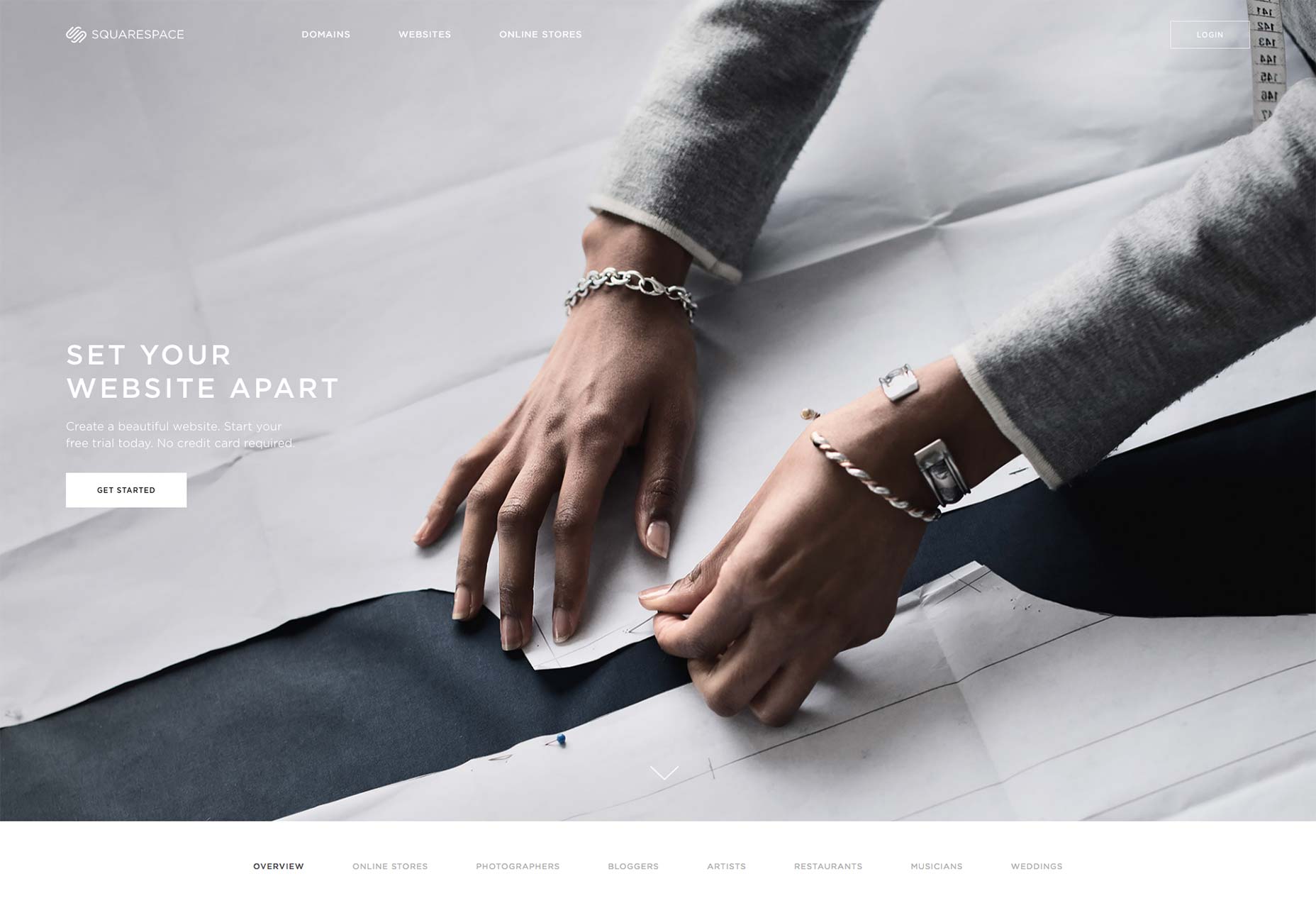
All in all, this is a well-made, flexible, fairly-priced product for anyone with limited website needs. You can do everything yourself, or have the work of any professional designer integrated with the platform. You can integrate any number of third-party services, even with the free plan, to cover features that they don’t. It’s not built for client work, though. Anything you build in Jimdo for a client could be obliterated with the press of a few wrong buttons. Overall, it feels like a pretty great place to start for hobbyists, DIY-types, small business owners, and possibly for people who want to build a minimum viable product.2) Squarespace
 Squarespace was not, by any means, the first site builder. However, it was the site builder that made site builders cool again… or possibly cool for the first time ever. Whether they kicked off the hipster version of flat design, or just took advantage of an existing trend, Squarespace brought high-quality templates to the world of site builders, and marketed themselves on it.
Well, that and ease of use.
It’s also one of the few product names on this list that makes the most sense to me. The web is basically working with a bunch of squares and rectangles, after all. So yeah, they have that going for them.
Squarespace was not, by any means, the first site builder. However, it was the site builder that made site builders cool again… or possibly cool for the first time ever. Whether they kicked off the hipster version of flat design, or just took advantage of an existing trend, Squarespace brought high-quality templates to the world of site builders, and marketed themselves on it.
Well, that and ease of use.
It’s also one of the few product names on this list that makes the most sense to me. The web is basically working with a bunch of squares and rectangles, after all. So yeah, they have that going for them.
Features
Editing your website is the usual drag’n’drop affair, with in-context menus that allow you to add elements, edit them, change settings, and more. There is a blog module and an ecommerce module for the people who need them, SEO options, analytics options, and more. Elements you can add include the usual text and image block, plus forms, carousels, image galleries, embeds, product / services grids & lists, maps, newsletter signups, menus, charts, and a whole lot more. If the feature set seems standard compared to everything else you’ll find on this list, it’s because Squarespace more or less set the standard. The content elements available, though, are extensive. If you want to change the aesthetic of your theme, however, or make a new one, you’ll have to enable developer mode. Developer mode in Squarespace isn’t just a fancy text editor, though. It gives you SFTP access, a Git repository for your theme, and advanced control over everything. There’s even a development server you can download to work on your design locally. In theory, there’s almost nothing you couldn’t build with a Squarespace site.Template quality
The themes are typically flat, minmalist, and as I said, a bit hipster. You can change that by switching up the imagery, or going into developer mode and making your own. Most small-to-medium businesses should be fine with the default templates, however. There’s more than enough variety and functionality for anyone looking to just get a site up and running.Plans & pricing
There is no free plan. The trial account allows you to build a site to your satisfaction, but the public won’t be able to see it unless you start paying. For regular websites, there are only two plans. The $12 USD per month plan gives you access to almost all features, and 20 pages/galleries/blogs. This also comes with unlimited bandwidth and storage. The $18 USD per month plan removes the page limit, basically. Both plans come with a free domain name, if you pay for a year in advance. The online store plans are $26 USD per month, and $40 USD per month, respectively. The only differences that I can find listed are that the more expensive plan will automatically recover an abandoned checkout process, and has tools to help you calculate shipping rates on the fly.Thoughts
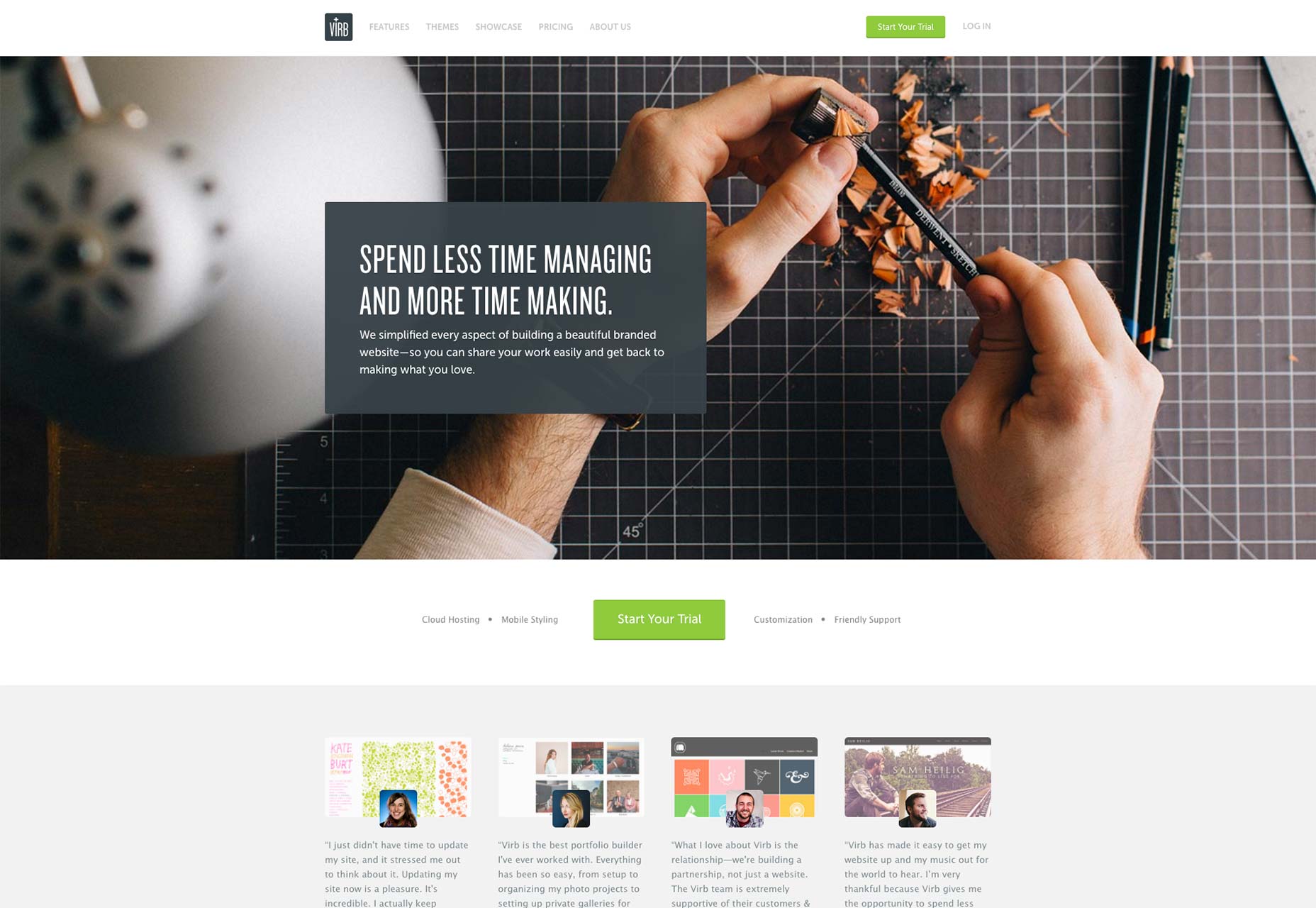
Squarespace is very simple for anyone who’s just going to drag ’n’drop things until their website works. It gets very complex, very quickly, for anyone who goes into developer mode. It’s more than a code editor designed to let you change some CSS. It’s more like a site-development framework, with CMS functionality thrown in. So if you’re going to use a template, that’s fine. If you want a custom site on their platform, you may want to get a developer involved. Squarespace has gone the extra mile to provide tools for customers at both ends of the user/designer/developer spectrum, and they’ve done it well.3) Virb
 Virb didn’t start out as a site builder. It started out as a social network/portfolio site builder for artists and musicians. I even had an account years ago, back when I still had delusions of artistic talent.
Well, that worked about as well as it did for the new MySpace. Instead of calling Justin Timberlake, Virb transformed itself into a site builder. They never lost sight of their target audience. The service is still geared to accommodate creatives, though you can build a site for just about any kind of business you like with it.
So let’s see how they did…
Virb didn’t start out as a site builder. It started out as a social network/portfolio site builder for artists and musicians. I even had an account years ago, back when I still had delusions of artistic talent.
Well, that worked about as well as it did for the new MySpace. Instead of calling Justin Timberlake, Virb transformed itself into a site builder. They never lost sight of their target audience. The service is still geared to accommodate creatives, though you can build a site for just about any kind of business you like with it.
So let’s see how they did…
Features
Of everything on this list, Virb is the most simplistic. There’s no in-context drag’n’drop. There’s no menu full of elements that you can add to any page. Rather, there are page types. Add an “About” page if you want one. Add a “Blog” page, if you want a blog. There are also contact pages, a page that will sync your Tumblr Blog, an Events page, a store, a “Listings” page, etc. and, thankfully, a blank template that will just let you put in your own text. There is a feature that brings up a quick preview of your page, so you can actually see what you’re doing. There are also widgets, such as a Twitter feeds, Facebook like boxes, your latest blog posts, and others that you can display on some, or all pages. Lastly, you can upload files independently of any of the page modules, to be used however you like. You can change your theme at any time, presumably without messing up your content. You can also connect your account to Google Analytics for stats.Template quality
The themes and templates are high-quality, and good-looking. That said, there are not a lot of them. You’ll be limited to about 26 different designs in total. You can customize them to some extent as a user, as there are a number of built-in variables for colors, fonts, type size, the logo, and backgrounds. You can also add CSS to the theme, and add custom CSS on a per-page basis. Like Squarespace, you can turn on access to the master HTML and CSS files, and in that way, you can have a completely custom theme. This is, however, not supported in any way. If you do this, you’re on your own.Plans & pricing
Virb keeps it simple. $10 USD per month gives you access to all features and storage options, including e-commerce functionality. It’s one-size fits all.Thoughts
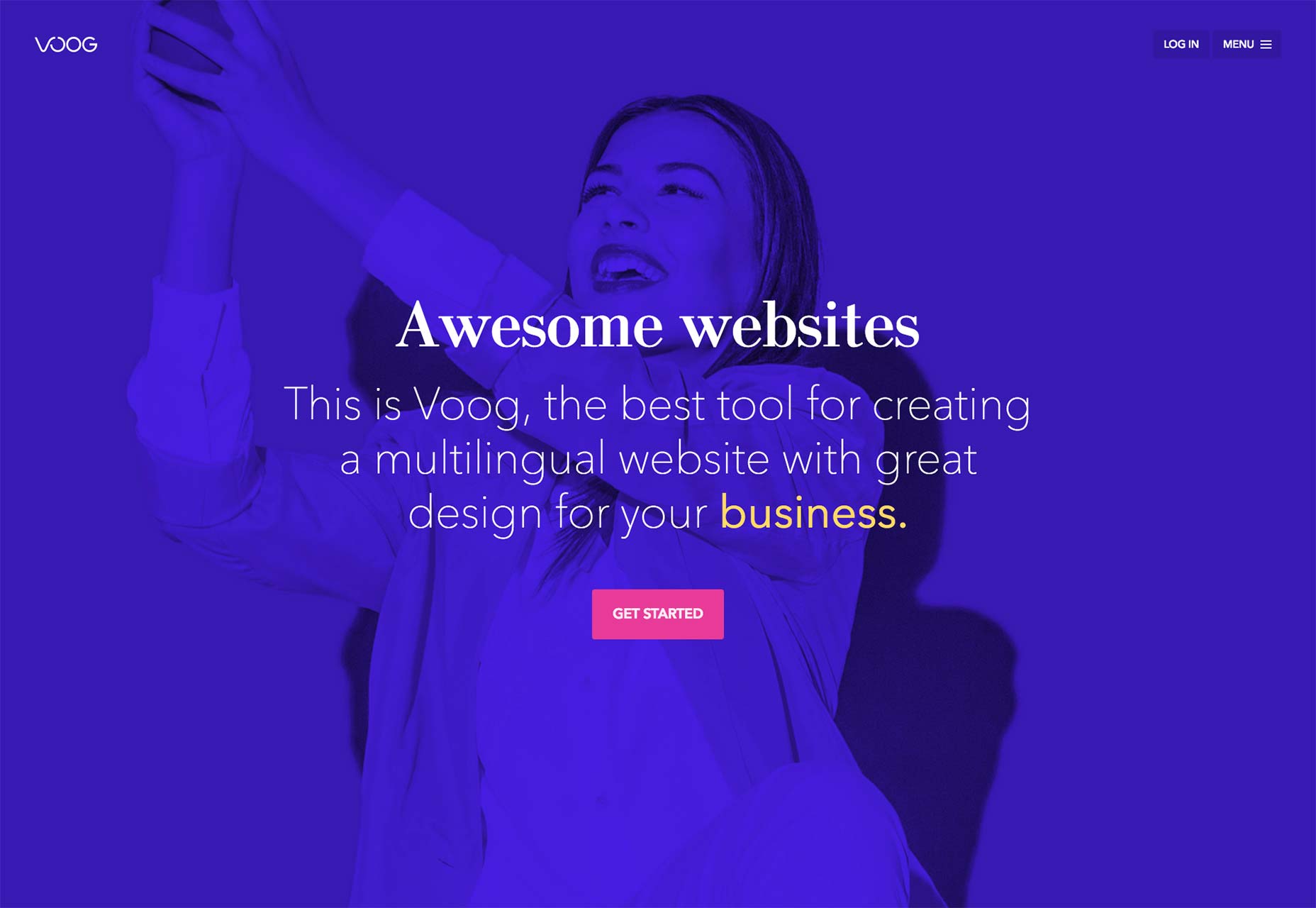
Virb, in there quest to keep things dead simple, also has limited options. Basically, they wanted to make a dead-simple option for people who’d rather do as little as possible to actually manage a site, and just get on with their lives. You can take things to the next level, should you feel so inclined, but that is neither simple, nor supported, but still, the option is there. You need to know HTML and CSS at least, though. At its current price, that’s not a bad deal at all. If even dragging and dropping things around on a page is too much hassle for you, then Virb may be a good fit. Anyone who wants to do something more complex should look at other options.4) Voog
 Full disclosure: Before starting my research for this article, I had never heard of Voog. However, Voog makes a promise, and a selling point, out of something that most other site builders don’t even mention in their marketing: multilingual support.
As a Canadian who has chosen to live in Mexico, the value of well-implemented multilingual sites is not lost on me. Any tool that makes it easier to make one is certainly worth a look.
Full disclosure: Before starting my research for this article, I had never heard of Voog. However, Voog makes a promise, and a selling point, out of something that most other site builders don’t even mention in their marketing: multilingual support.
As a Canadian who has chosen to live in Mexico, the value of well-implemented multilingual sites is not lost on me. Any tool that makes it easier to make one is certainly worth a look.
Features
Editing content on Voog works just about how you’d expect. Drag and drop pre-made elements into editable areas, and go. Where Voog shines is in the implementation of… well, everything else, but especially the multilingual system. Adding a language is as simple as clicking the “Add Language” button next to the language picker. From there, you can configure the default language, choose whether or not to import content from the same page in another language, and more. Naturally, all templates come with a language picker, and you can (and should) implement it in any custom theme. Speaking of which, the custom theme editor is amazing. Oh sure, it’s no full IDE, but it has proper indentation, syntax highlighting, a tabbed interface to handle multiple open files, and more. The templating itself is handled by the Liquid templating language, and is easy to understand, if you’ve ever made a CMS theme before. On top of that, there’s a developer-specific theme that you can choose, to give yourself a basic framework to build from. If nothing else, it’s the fastest way to learn Voog’s template functions. Other features include:- A small stats module
- A blog module
- Forms
- A catalog module
- A “structure mode” for easily editing your page hierarchy
- Multiple users
Template quality
All templates that I saw were high-quality, and quite polished. They are responsive, and, of course, multi-language-friendly. You won’t need to work hard to make your site look good. Just throw some content in and go.Plans & pricing
There is no free plan, just a free trial to get you started. After that, the plans are priced at $8 USD per month, $14 USD per month, and $49 USD per month. As far as I can tell, all plans give you all the major features. The differences are in the limitations on content. The cheapest plan only allows for three users, thirty pages, and three languages. File storage is limited to 3GB. For most people running a small business site, that’s far more than enough. The more expensive plans progressively expand, then remove these limitations, and add on features like catalogues (in the $14 USD plan), and full SSL connection (whatever that means, in the $49 USD plan).Thoughts
Compared to other offerings in this article, Voog’s feature set is limited. However, each feature is very well-implemented, with attention to detail. It runs fast, too. I tested it out on airport wi-fi, in Mexico, and still had a smooth experience. For anyone who needs a simple, yet extremely customizable site, Voog will do the job. If you require multiple languages, Voog will excel at the job, and for a very reasonable price.5) Webflow
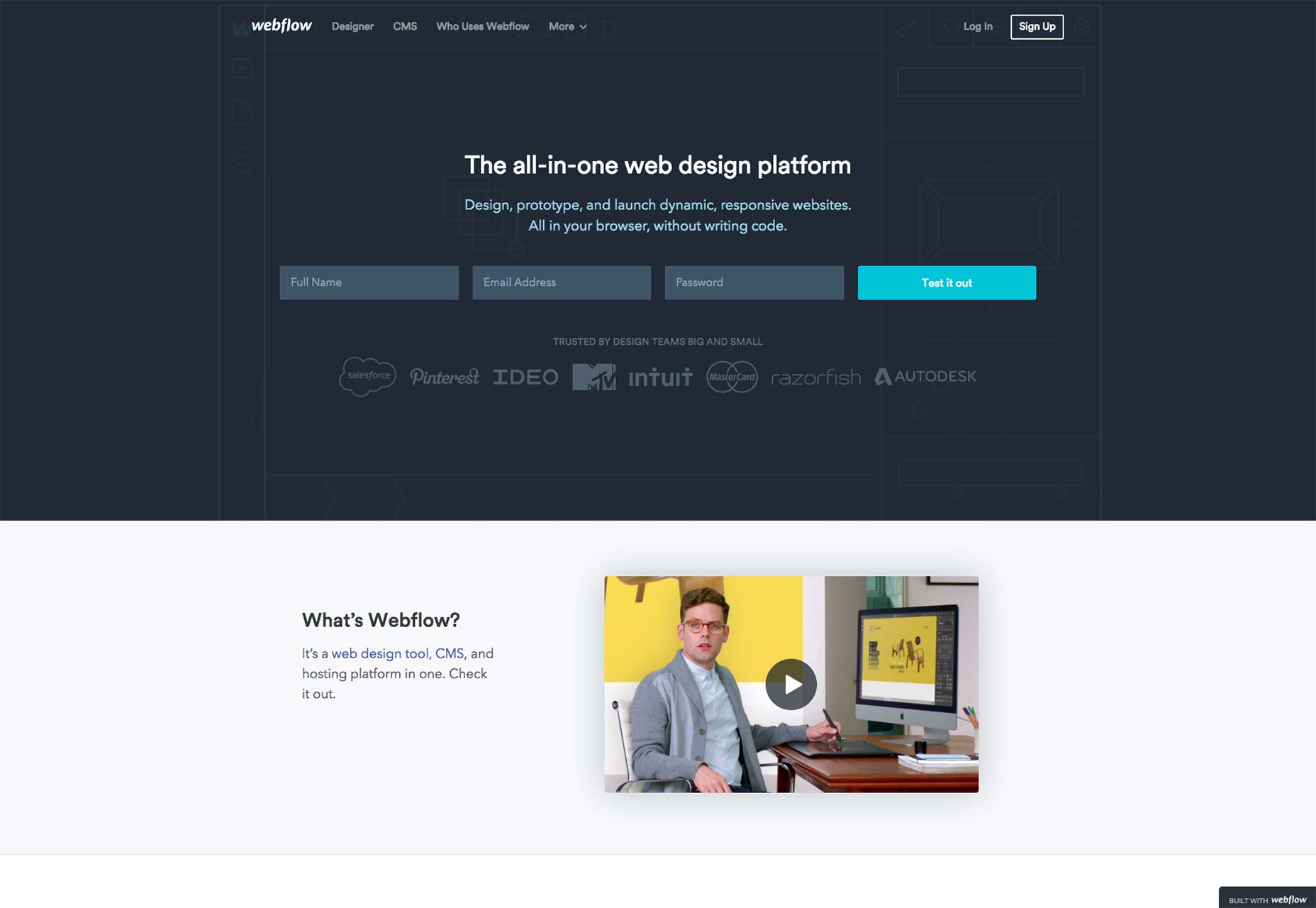
 Webflow is a site-builder, but it’s a bit… different. All of the platforms that we’ve reviewed so far in this article are designed to make things easy for beginners, with some tools for professionals. Webflow is designed for those people who are squarely in the middle.
It’s designed to make it easy to put a design together with your mouse, but anyone who knows a bit of HTML and CSS will get more out of it. Now how well does that work?
Webflow is a site-builder, but it’s a bit… different. All of the platforms that we’ve reviewed so far in this article are designed to make things easy for beginners, with some tools for professionals. Webflow is designed for those people who are squarely in the middle.
It’s designed to make it easy to put a design together with your mouse, but anyone who knows a bit of HTML and CSS will get more out of it. Now how well does that work?
Features
The design features look similar to those in other products. You’ve got a big list of components and elements you can add to a page, and a big canvas to work with. The similarities end there. The layout features go beyond “flexible” to the realm of the near-infinite. This is a tool made for people who are making a lot of websites, but would rather not use code. There are panels for examining the hierarchy of the HTML and CSS, for adding styles, and more. Basically, if you know HTML, you’ll be comfortable here. If you don’t, there will be a learning curve. When you want to use your design, you can export it as a static site to be used on any host. If you host with Webflow (which costs a little extra), you can use their database feature. The database feature is a lot less complex than it sounds. You can use it to add blog posts, product listings, image galleries, song listings, and just about anything else you can imagine to your site. If it can be put in a dynamic list, it can be displayed on the front end.Template quality
The templates are high-quality, but there are not a lot of them. That’s fine, though, as you’re really meant to use Webflow to make your own designs from scratch.Plans & pricing
The free plan limits you to one project (or website). If you want to host with Webflow, it will cost you $15 USD per month for the basic hosting, or $20 USD for hsoting and their CMS features. After that, the plans look like this (Note that these are the prices for annual billing. Monthly billing adds on a couple of dollars.): Personal: $16 USD per month. You can make up to 20 projects, and you get e-mail support and HTML/CSS export. Professional: $35 USD per month. You can make up to 50 projects, and you get access to several more advanced features, like removing references to Webflow from your code, importing other sites to Webflow, etc. Team: $78 USD per month. You can make over 100 projects, and you get access to a team dashboard too. For all of the paid plans, basic hosting is $5 USD per site, per month, and CMS hosting is $10 USD per site, per month.Thoughts
Webfow is a tool made not for clients so much as professionals. Mind you, it’s geared toward professionals who want to build a bunch of websites, but never want to touch the code. In fact, they take some pains to make sure you never even see raw HTML or CSS unless you export the code. Thus, you’d probably be building smaller, less-complex sites (as with everything else on this list).6) Webnode
 Webnode prides itself on ease-of-use more than anything else. Just pick it up and go, no muss, no fuss. I’d say it’s more beginner-focused than other offerings on this list, and this is reflected in both features and prices. Here’s how it works:
Webnode prides itself on ease-of-use more than anything else. Just pick it up and go, no muss, no fuss. I’d say it’s more beginner-focused than other offerings on this list, and this is reflected in both features and prices. Here’s how it works:
Features
You start by deciding whether to make a personal site, a business site, or an online store. I suspect the distinction between “personal site”, and “business site” is primarily for their own stats, because the prices, features, and templates are all the same. Once you’re in, do the usual drag and drop. Pages also come with content templates to get you started, but you can create just about any layout you can imagine, within the limits of the theme and its content modules. Speaking of which: there are no custom themes. This is a purely visual tool, and you have to stick with the these you get. There is also, as far as I can tell, no way to change a theme once you’ve chosen it, so choose carefully. There is a preview option, use it. And if you feel like you’ve totally screwed it up, you can start over. In fact, you can make multiple websites per account, and assign each a custom domain name. Want to A/B test different brands? Want to run multiple online businesses? Webnode makes that pretty simple. Other features include email accounts, multiple website administrators, and multi-language support. Why they don’t advertise the multi-language feature like on Voog, I don’t know, but it’s there.Template quality
The templates are quite polished, responsive, and pretty. That’s a real good thing, because there’s a fairly limited selection, and it’s all you have to work with. Fortunately, each template is fairly flexible when it comes to laying out the content itself, and imagery. You can put a background image of your choice on any “section”, and apply filters and overlays to those background images. You also have a fair amount of typographical control, though you’re stuck with the fonts provided by the theme.Plans & pricing
The free plan has 100 MB storage, 1 GB of bandwidth, and little else. It’s clearly meant for evaluation only. From there, we have the Mini plan ($5.95 USD per month), the Standard plan ($11.95 USD per month), and the Profi plan ($19.95 USD per month). The Mini plan gives you 500 MB of storage, 3 GB of bandwidth, the ability to use a custom domain, one email account, and support. The more expensive plans increase the storage, bandwidth, and number of email accounts. They also add on the multi-language feature, backup and recovery, and the ability to customize your site’s footer. Mind you, the prices increase a bit if you choose to make an online store. But then, so does the feature list. It’s a store, after all, and those get complicated. Monthly store plan prices are $7.95 USD, $19.95 USD, and $39.95 USD respectively.Thoughts
In a way, Webnode is a bit like Apple. The whole thing will just work, and work well. However, you have limited choice and customization options, so you’re going to have to do things their way. Don’t bother with Webnode if you want a highly personalized brand experience. However, for absolute beginners who never, ever, want to see code, Webnode may be just about perfect. It will meet the needs of most small-to-medium website owners, with a minimum of confusion, and a small learning curve. It makes managing multiple good-looking sites a breeze.7) Webydo
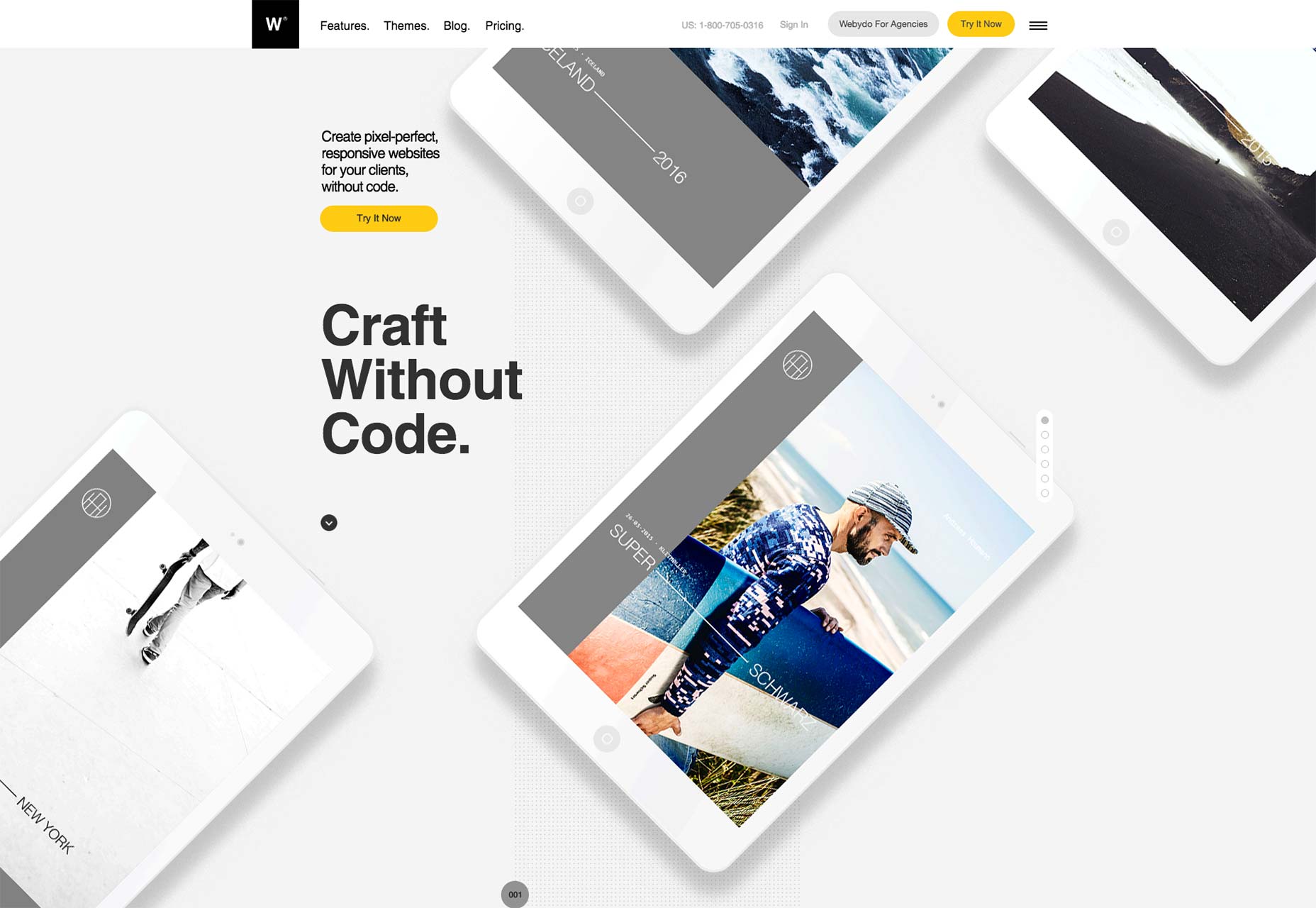
 Webydo is often compared to Webflow because it’s the same idea: a professional design tool, for professional designers who never want to touch code. However, it’s a different beast, with its own feature set, and it handles things its own way.
For starters, while Webflow is geared (and priced) for both one-person studios and larger teams, Webydo is definitely targeted at larger teams and agencies. It’s meant to be used commercially in a big way. But how does it measure up?
Full disclosure: Though I don’t use Webydo, I have written some articles for their blog in the past, and may write more yet. Getting work (and money) from people tends to make me feel warm and fuzzy about them. Even so, I’ll try to be objective about this.
Webydo is often compared to Webflow because it’s the same idea: a professional design tool, for professional designers who never want to touch code. However, it’s a different beast, with its own feature set, and it handles things its own way.
For starters, while Webflow is geared (and priced) for both one-person studios and larger teams, Webydo is definitely targeted at larger teams and agencies. It’s meant to be used commercially in a big way. But how does it measure up?
Full disclosure: Though I don’t use Webydo, I have written some articles for their blog in the past, and may write more yet. Getting work (and money) from people tends to make me feel warm and fuzzy about them. Even so, I’ll try to be objective about this.
Features
By now, you’ve probably guessed the standard features. There’s a canvas. The layout options are literally limitless. The whole thing feels a bit like an Adobe application, but that’s par for the course these days. There’s a blog module, and other CMS features for populating your site with dynamic content. There’s an e-commerce option. This thing is very specifically designed to let you build websites without ever seeing the code. So here, I’ll just list the features that I think make Webydo stand out from its direct (and indirect) competition:- Animation: There is a focus on animation features to let you throw in some basic effects, parallax, and more.
- Responsive design: There is a huge focus on features that make it easier to build and test responsive designs. I mean, they go all out to let you test everything, at just about every conceivable screen size.
- Version control: Enough said. Go back through your revisions at any time.
- Billing system: This is a tool for client work, so they help you manage
Template quality
The templates are good, but like other products on this list, they mean for you to make your own designs. There are a several templates you can start from, but not that many. One interesting option is that you can start from pre-made wireframes to give you some structure. With this option, you can make all the choices regarding style yourself.Plans & pricing
Here are the plans, billed annually for a twenty percent discount:- Pro: $75 USD per month. Comes with 10 sites, and 1 designer account.
- Team: $150 USD per month. You can make up to 30 sites, make 3 designer accounts, label the CMS as your own, and can add code to your site.
- Agency: $400 USD per month. You can make up to 100 sites, and 10 designer accounts. On top of everything else, you get a dedicated account manager, and a customer template generator.
- Enterprise: you’ll have to negotiate this one. Presumably comes with a cherry on top.
Thoughts
The prices can be cost-prohibitive. It’s not for the hobbyist, and the business owner who wants to make his own site should look elsewhere. Even some professionals, those who are just starting out or reside in less-rich countries, may struggle with paying those plans. Though you can add code to the site with the more expensive plans, the whole thing is designed to keep you away from using code if at all possible. If you like that, that’s great. I think people who want to be able to customize the code will likely find it irritating, though. Basically, you should only use it if you’re an agency that needs or wants a visual web design tool for a large number of smaller projects.8) Weebly
 Weebly is one of those services that has come a long, long way. The earliest Wayback Machine snapshot I can find for it comes from the year 2006, when Weebly was still in an invite-only beta. And man, did it look different!
Weebly has changed with the times, and technologies, using responsive HTML5 and CSS3-based templates to build small business sites, blogs, stores, and many more. Let’s see just how well it adapted.
Weebly is one of those services that has come a long, long way. The earliest Wayback Machine snapshot I can find for it comes from the year 2006, when Weebly was still in an invite-only beta. And man, did it look different!
Weebly has changed with the times, and technologies, using responsive HTML5 and CSS3-based templates to build small business sites, blogs, stores, and many more. Let’s see just how well it adapted.
Features
Being one of the “big names” of the site builder world, Weebly has been working on their content and layout functions for a while. As a result, their layout system is highly flexible, allowing you to create basically any layout you could want in any given template. There are, of course, a number of pre-made content layouts to simplify the process for you. As for the content itself, Weebly presents more options than most. It goes far beyond text blocks, images, videos, and buttons to provide several kinds of forms, code embedding, documents, social icons, a feed reader, Google Adsense, and more. Mind you, those are just the natively available elements. On top of that, there are third-party apps that can provide you with job scheduling functionality, polls, even more advanced forms, SEO apps, commenting systems, and just about anything else you can imagine. Some of these apps are free, some are paid, and all of them could be useful to someone. Plus, you can preview all of your work in both desktop mode, and mobile mode. Ok, mobile mode is a glorified iframe, but it’s a start.Template quality
Template quality is pretty high, obviously. Weebly has been around for a while, they can afford to hire good designers and front-end devs. Still, if you’re not happy with the plethora of highly-customizable templates available, you can always edit the source, or make your own. Weebly uses the Mustache templating language, so it’s doable.Plans & pricing
The free plan, while it doesn’t have half of what the paid plans do, could conceivably be used to host a full, if small, website, all on its own. You wouldn’t be able to use a custom domain, but it would work. The other plans are: Starter ($8 USD per month), Pro ($12 USD per month), and Business ($25 USD per month). With them, you get more support, domains, more storage, the option to remove Weebly branding from your site, membership areas, SSL, e-commerce options, and more.Thoughts
I’m actually fairly impressed. I mean, Weebly is far from the only service to provide the things it does, but I remember it from before. It’s changed a lot, and is perfectly viable for any small-to-medium sized site. I mean, it falls short of what a large community, or corporation, might need, but it will handle almost everyone else’s needs.9) Wix
 Wix is another one of those services that has been around for a long time, and didn’t always look this good. Heck, I remember when the templates were all still table-based. I mean, it launched nearly twenty years ago, at least, according (again) to the Wayback Machine. The more modern incarnation, the one with the site builder, was launched in 2006.
And that’s how I out that, Wix stands for the Web Information eXchange. Sometimes you forget it’s not all just nonsensical startup names that “kinda sound cool”.
So, let’s head on over to Wix, where they let you pick your own landing page to match the kind of site you want to build, and see what they have for us.
Wix is another one of those services that has been around for a long time, and didn’t always look this good. Heck, I remember when the templates were all still table-based. I mean, it launched nearly twenty years ago, at least, according (again) to the Wayback Machine. The more modern incarnation, the one with the site builder, was launched in 2006.
And that’s how I out that, Wix stands for the Web Information eXchange. Sometimes you forget it’s not all just nonsensical startup names that “kinda sound cool”.
So, let’s head on over to Wix, where they let you pick your own landing page to match the kind of site you want to build, and see what they have for us.
Features
Now that we’ve gotten near the end of the article, I bet you know what kind of features to expect. You’d mostly be right. The drag ’n’ drop editor works a bit differently than in other services. Where most services constrain your layouts to specific options, or the HTML dictated by the template, Wix goes all out, allowing you to put elements anywhere on the page, presumably with a lot of absolute positioning. Mind you, this could backfire. At least, in mobile mode, your positioning choices are partially disregarded in favor of just putting everything on the phone-sized screen where people can see it. You can add any of a large number of elements, each with a few variations available, pre-made content layouts, a blog module, and third-party apps. Basically, if you can imagine content or functionality that a smnall-to-medium website would need, Wix has it available… somewhere.Template quality
You’d expect Wix to have high-quality templates, and they deliver. There are a ton of them, in all of the flat-design, hipster-ish varieties you could ever desire. But seriously, there are at least a couple of pages of templates to browse through in every parent category.Plans & pricing
As usual, there is an ad-supported free plan. Right above that is the $6.90 USD per month Connect Domain plan. That does exactly what you think it does, but it still puts Wix ads on your site. The Combo ($12.95 USD per month), Unlimited ($15.95 USD per month) and eCommerce ($19.90 USD per month) plans, which more or less give you the same features, but with extra storage and bandwidth. The eCommerce plan, of course, adds on ecommerce features. These prices go down a bit when you pay for a year in advance.Thoughts
Wix, although perfectly capable, didn’t impress me as much as some of the others. I can see some problems inherent in that absolute positioning layout system, as some people will definitely abuse it. It’s also a bit more expensive than some of the other options. Also, it doesn’t seem to provide email accounts for your custom domains. Nonetheless, it’s a decent product, can probably handle any reasonable demand you throw at it. I might go with something else, but it may be right for you.Ezequiel Bruni
Ezequiel Bruni is a web/UX designer, blogger, and aspiring photographer living in Mexico. When he’s not up to his finely-chiselled ears in wire-frames and front-end code, or ranting about the same, he indulges in beer, pizza, fantasy novels, and stand-up comedy.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















