
1. Lots of layered elements
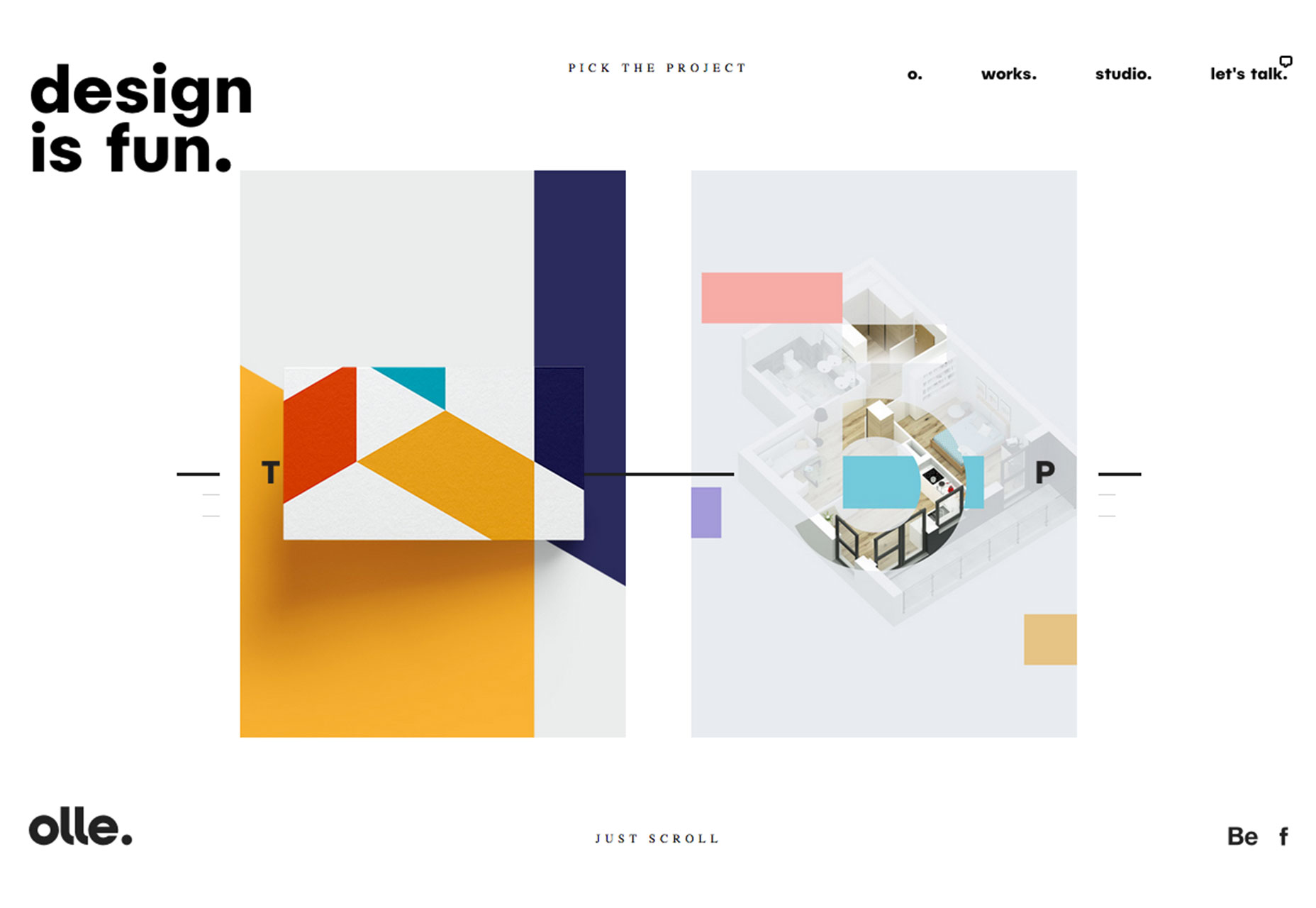
Layered elements and three-dimensional effects are the must-have technique in the 2D web space. Thanks to the fun techniques, and even better how-tos, introduced primarily by Material Design, layered elements are popping up in projects of all types. What’s particularly nice is it gives a website a more realistic feel. The user can almost reach out and grab the elements on the screen. (And that’s a good thing!) The trick is that every layer should look real and light, and layers look natural. Here are a couple of ways to start experimenting with layers in your design projects:- “Lift” elements off the background with a simple shadow or animation. Olle does this with multiple elements on different planes, but they all pull together and look natural.
- Allow elements to intersect. Text can crossover into the space occupied by an image.
- Parallax scrolling features are an interesting way to create layered elements (a foreground moving over a background) without being too overwhelming.
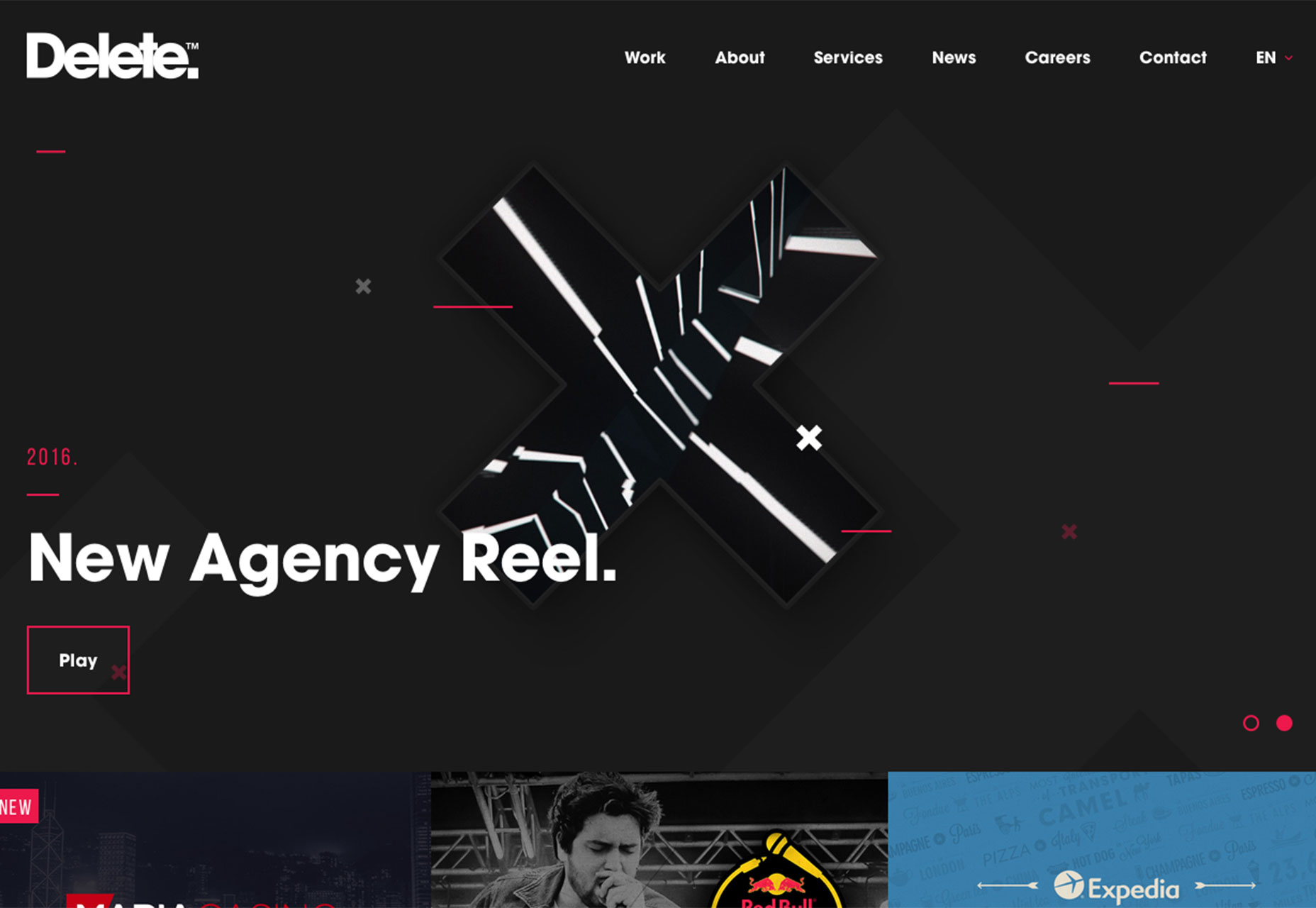
- Use geometric shapes, animation and color variation to mimic depth in the design. Users should feel like they can almost fall into the visuals, such as the experience established by Delete Agency.
- Create layers by going outside of the canvas, with elements that go beyond the background or edge of the screen.
- Allow elements to rest on top of a textured background to create separation between the top layer (which users can imagine actually touching) and background layer.



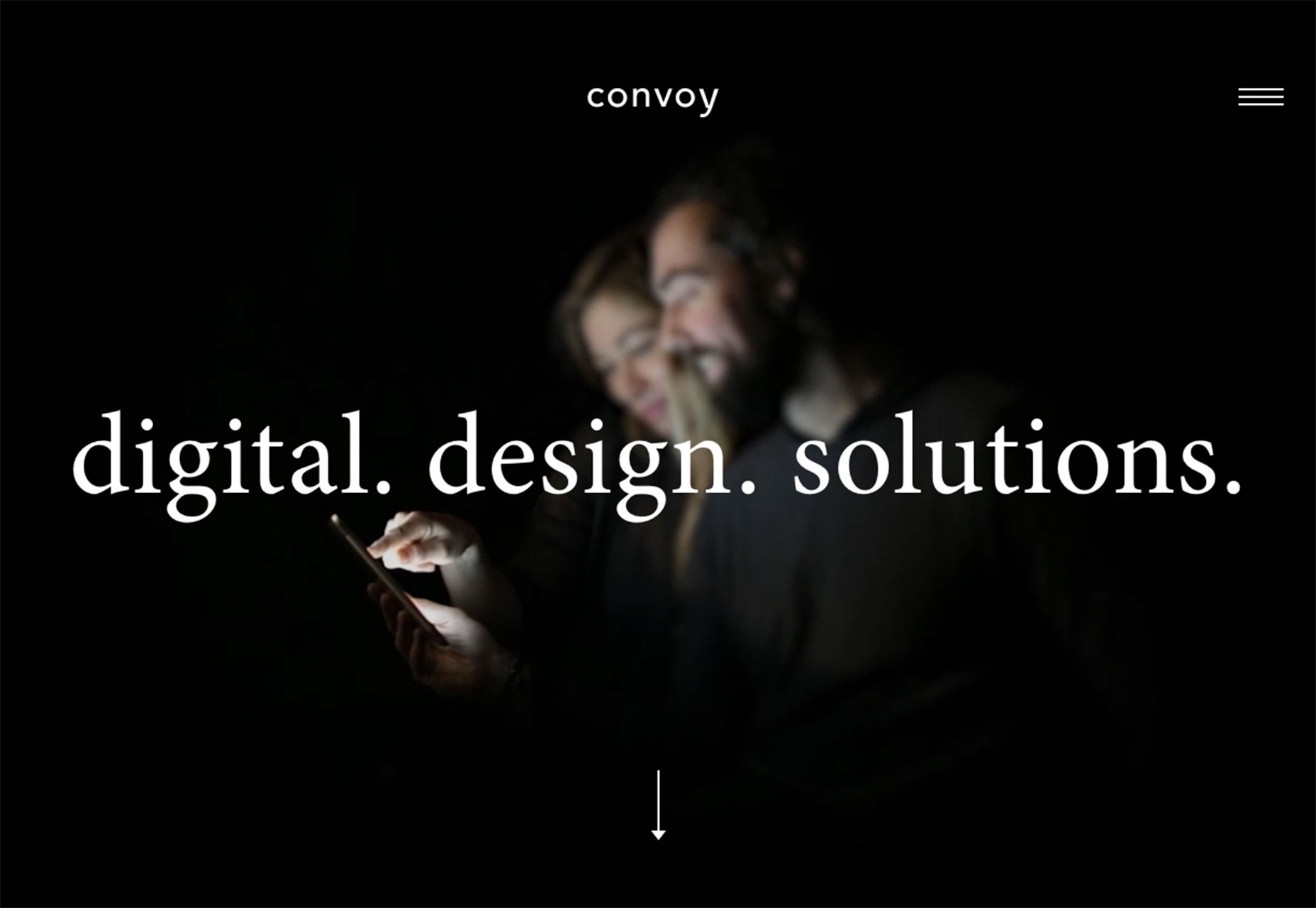
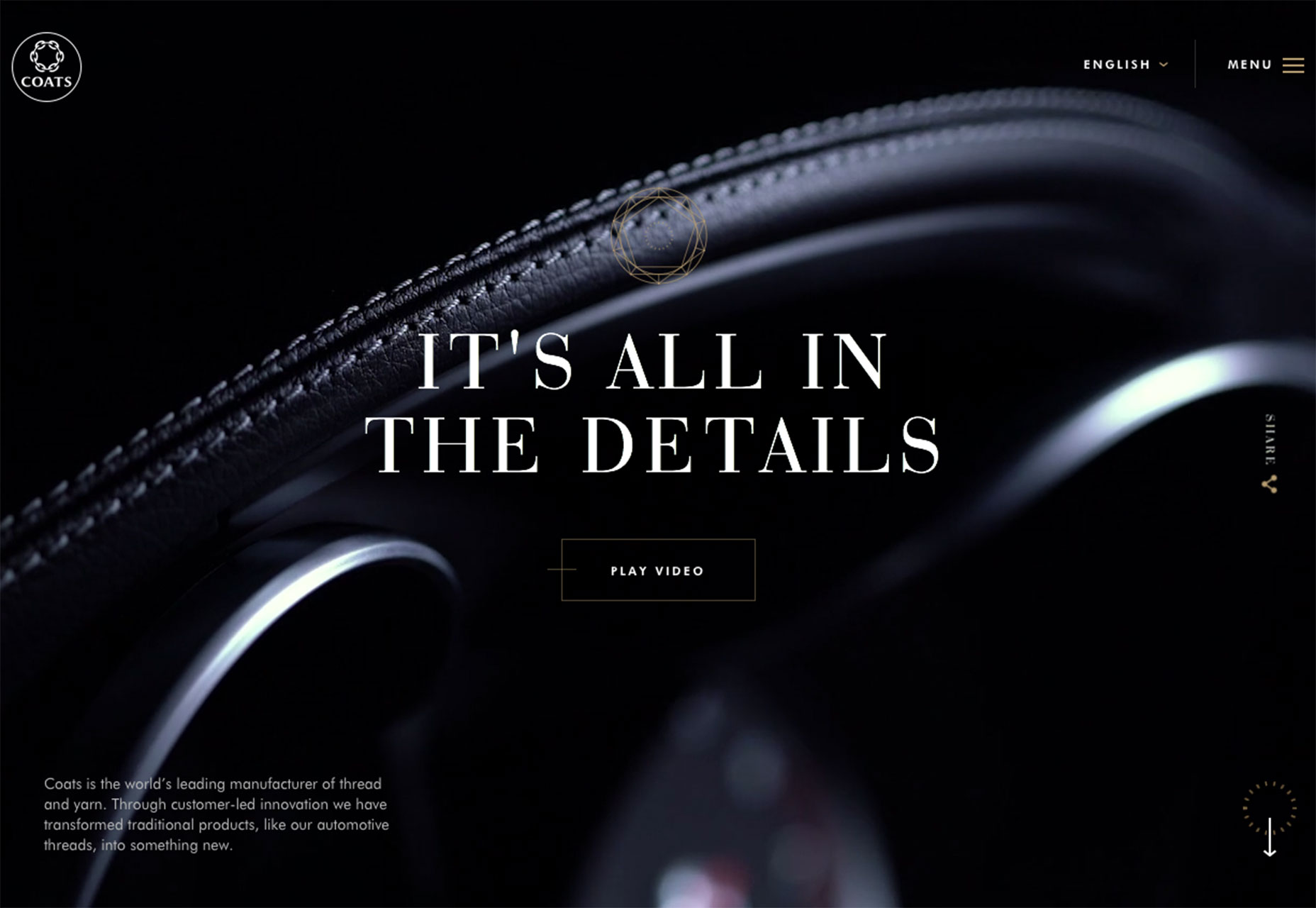
2. Dark color schemes
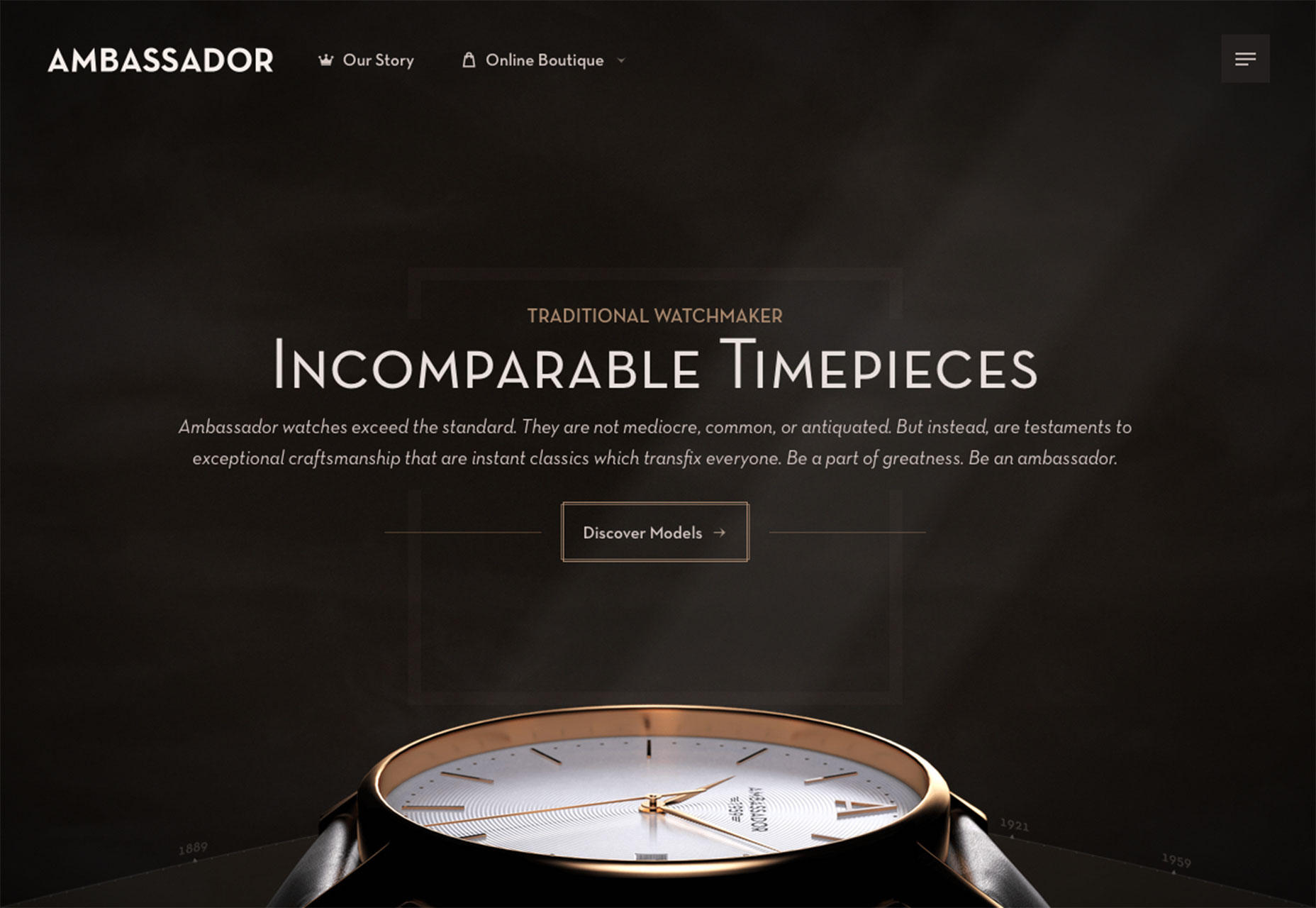
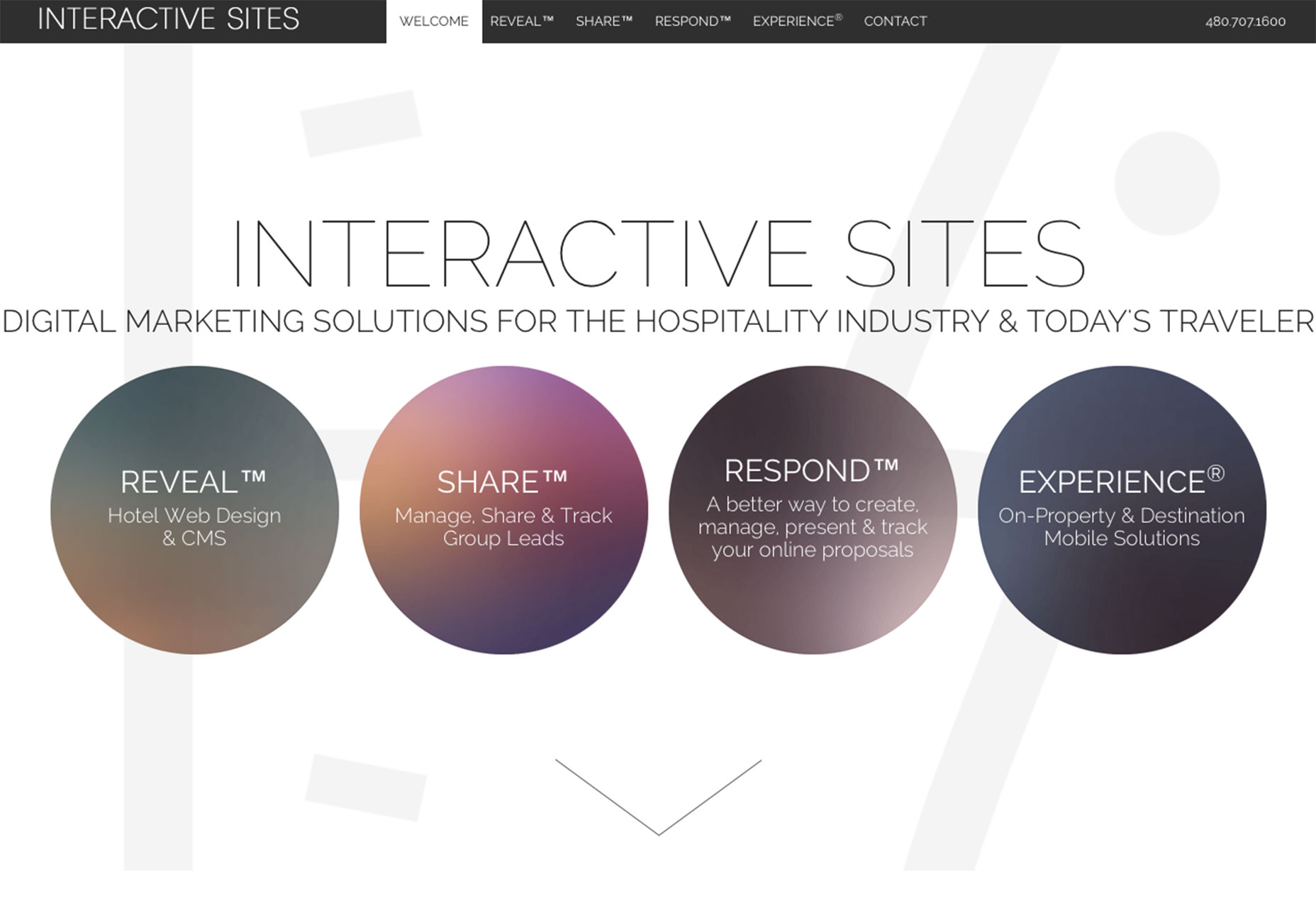
For a while it seemed like every website was a minimalist ideal, including a stark white background. That trend has shifted as more dark color schemes are emerging as the design favorite. And for good reason. A nice dark color scheme can be attention-grabbing and isn’t as harsh on the eyes of some users as bright white. On the flip side, dark aesthetics can be a little more troublesome if text is small or on smaller screens (so make sure to pay particular care to how elements render on mobile devices). Elements that really stand out on dark color schemes include the use of cool video and animation, even if it is hardly recognizable; bold white typography, pops of bright color to accent calls-to-action or important information and the appropriate overall mood. Remember as well, that dark doesn’t always mean black. Dark color schemes can be rooted in a variety of hues from reds to blues to greens. While black options are the most common, it is important to choose a rich black that is made from various color combinations. A flat black (or “K black” as print designers call it) will leave something to be desired in website design. When working with dark color schemes take special care to make sure there is proper contrast between elements and that colors and images don’t get lost inside the dark nature of the design. White can be a good option as well as other primary colors with a lot of brightness or saturation. Remember to think of size contrast as well. Consider bumping up the size of all text elements by 10 to 20 percent when working with a dark framework to ensure readability.


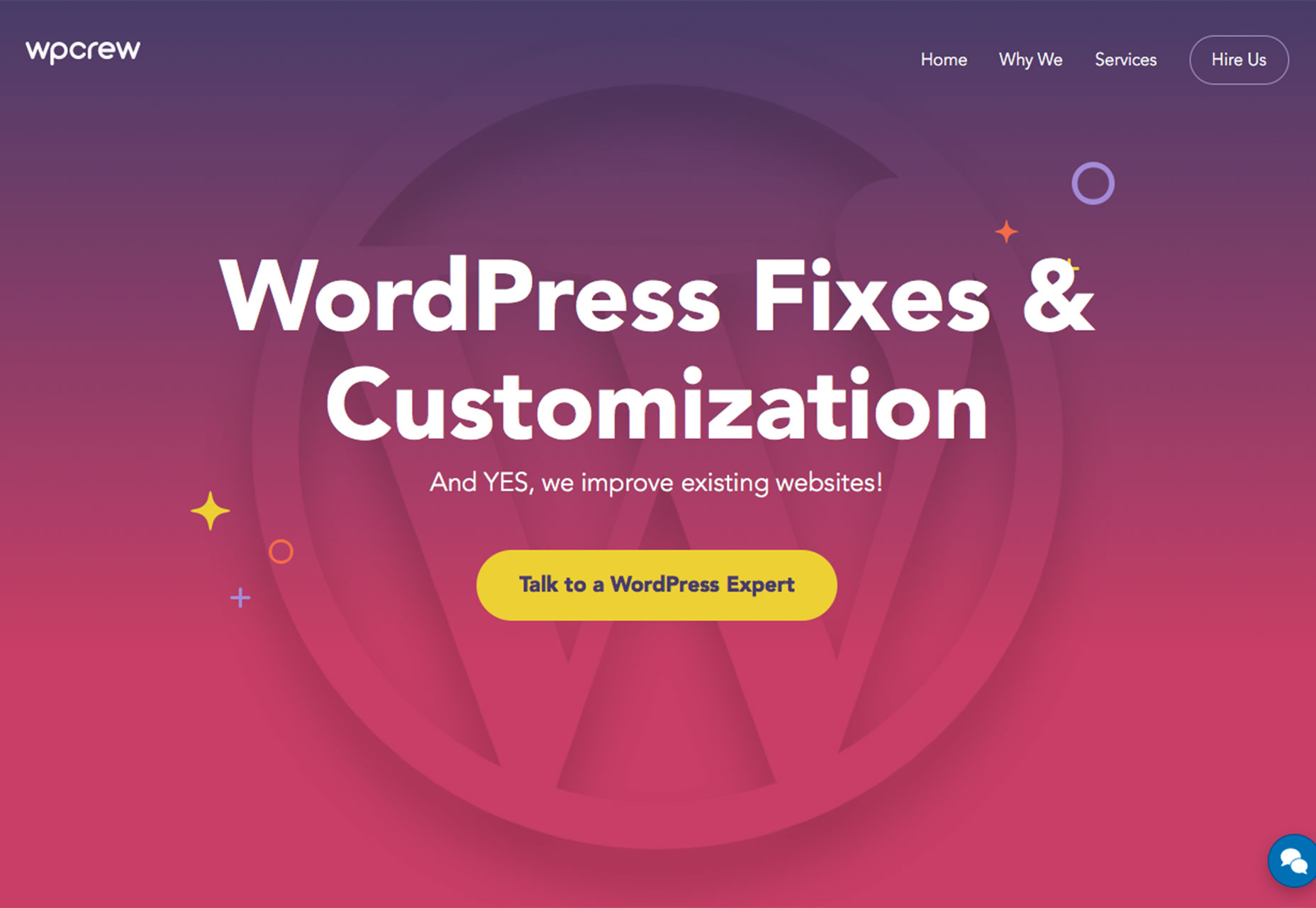
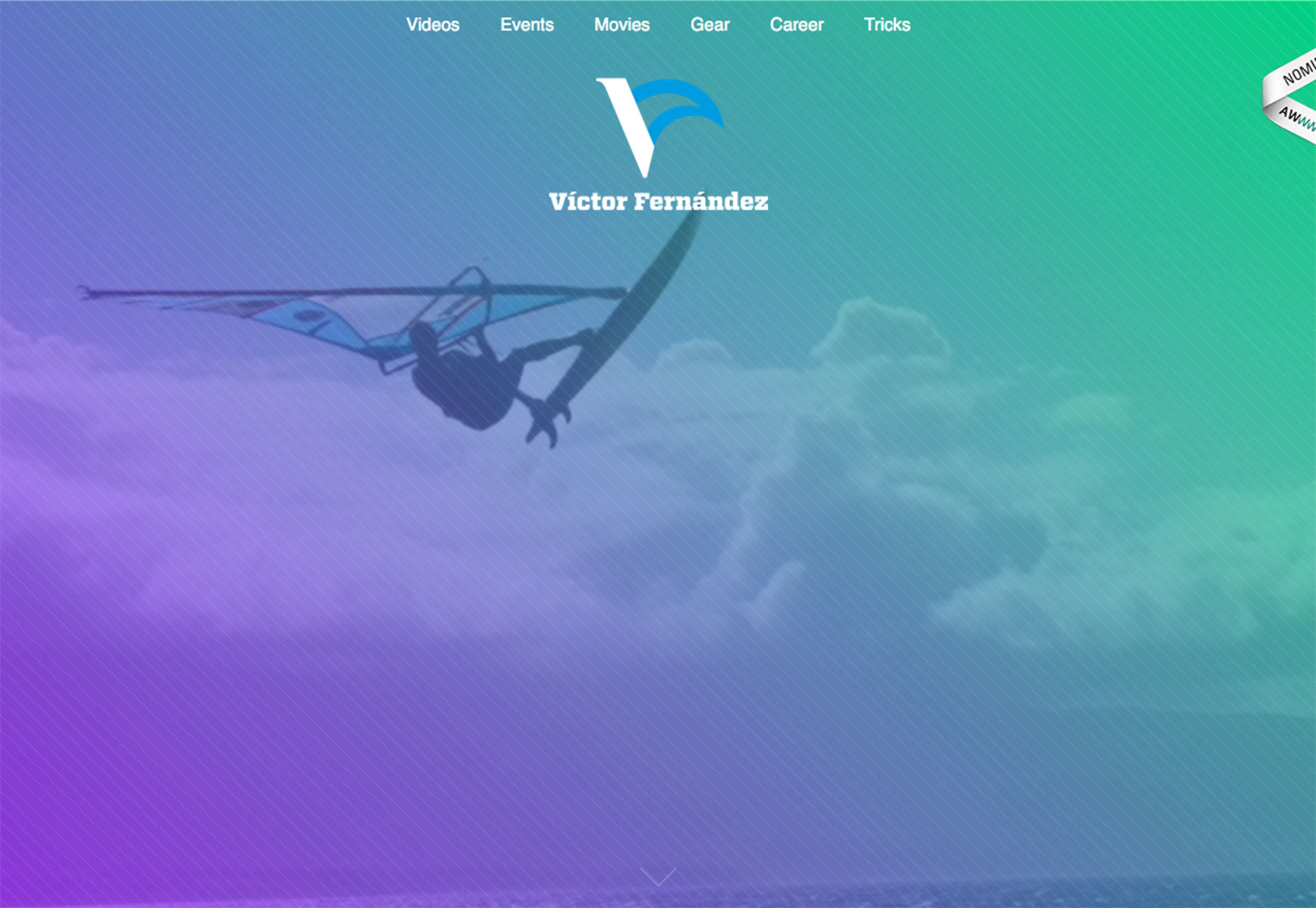
3. Gradients make a comeback
The gradient—one of the techniques shunned by flat design—is making a comeback. (And it’s even being used in mostly flat design patterns.) Gradients work because they do something that many people thought flat design lacked, which is to help create and establish depth. What’s new about gradients this time around is that they are not used to mimic textures or without purpose. Today’s trend focuses on bright-colored gradients that emphasize the content. From full-screen gradient overlays to backgrounds, almost anything goes when it comes to the technique… as long as it is bold. Designers are making the most of the gradient comeback in a few distinct ways:- Gradient-“flat color” pairs mix both design ideas for a bold look, such as the website for WPcrew.
- Two-tone gradients are a fun color overlay to add interest to a photo that might be somewhat lacking or to add depth to a background.
- While many of these gradients seem to be on a more grand scale, they are being used for smaller elements as well, such as buttons or to bring attention to specific content.
- Be wary of small gradients. Use in icons is still not recommended.
- Don’t overwhelm the content. A gradient overlay on a photo can be nice (just think of some of the cool effects that Spotify features regularly), but the photo still needs to be discernable.
- Bold color gradients tend to have a light, cheery feel. Make sure this meshes with your content.
- Pay attention to color combinations and contrast when it comes to readability. Some gradients can get light and white text can present a problem. Make sure to test readability against color, different responsive breakpoint and on multiple size devices. (With gradients, readability issues can sometimes pop up in places you wouldn’t expect.)



Conclusion
There’s nothing more fun than color when it comes to design. Trends in color are nice because they are elements that you can add to almost any style of design without a full-scale overhaul. The same is true of layered elements. This is a technique that can be added to an existing design to give it a more modern feel. What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















