
The problems with resaving JPEGs
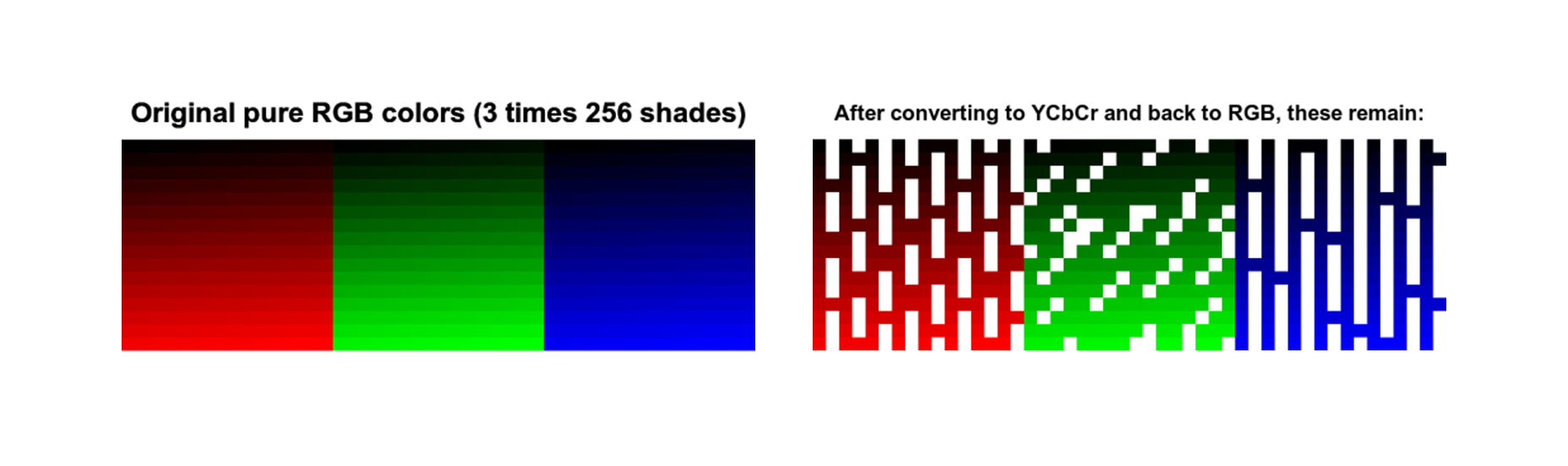
In this video, you can see what happens to image quality when you re-encode a JPEG image many times. JPEG offers quality settings that result in a trade-off between compression and visual quality. But if you just save the JPEG at a high enough quality setting, there won’t be a problem, right? Not exactly. Information that is lost when JPEGs are re-saved cannot be magically recovered. So if you take a JPEG image that was saved with a quality of 70, then re-saving it with a quality of 90 will, of course, not make the image look any better. In fact, it will even be worse. Every additional JPEG encoding will introduce additional loss, even if it is done at a higher quality setting than the original JPEG. To understand this problem, we have to appreciate how this format uses several mechanisms to reduce the file size of an image, some of which don’t accumulate while others do. The first is a color space transformation. Digital images are typically represented as pixels containing three separate 8-bit RGB (red, green, blue) values, which are statistically correlated in most images. For example, in a grayscale image, the three channels are completely identical. So if image compression is the goal, RGB is not the best representation. Instead, JPEG uses the YCbCr color space. The Y channel is called luma (the intensity of the light, i.e. the grayscale image), the two other channels, Cb and Cr, are called chroma (the color components). Besides decorrelating the pixel information, this color transformation has another advantage: The human eye is more sensitive to luma than it is to chroma, so in lossy compression, you can get away with more loss in the chroma channels than in the luma channel. The color space transformation itself already introduces some loss, due to rounding errors and limited precision. If you transform an image containing all 16.7 million different colors from RGB to YCbCr and back, and then count the number of different colors, you’ll end up with only about 4 million different colors; most of the loss is in the red and blue channels. The YCbCr color transformation by itself does not result in generation loss. It’s a relatively small, one-time loss in color precision, but it does not accumulate. JPEG also does “chroma subsampling”—sometimes called “4:2:0”—that results in only the Y channel being encoded at full resolution; while the Cb and Cr channel resolutions are cut in half both horizontally and vertically. As a result, chroma channels are reduced to one third of the total.
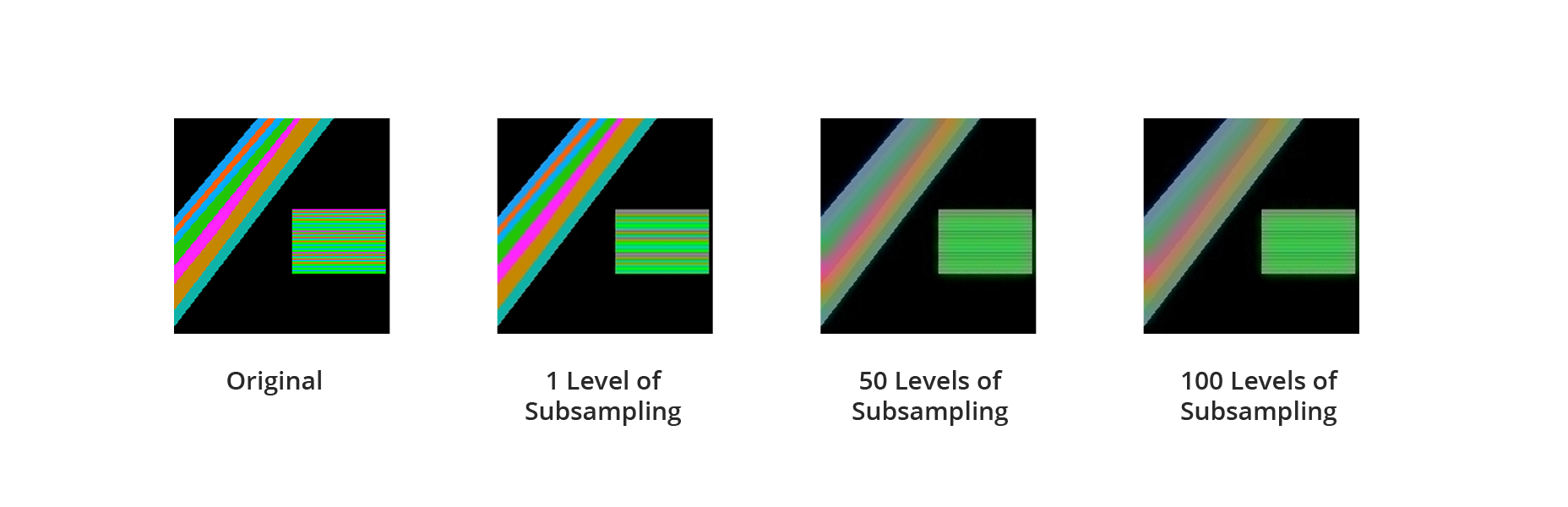
Chroma subsampling contributes to generation loss and can lead to color bleeding or color drifting. The chroma channels become increasingly blurry with each iteration of subsampling/upsampling. For example, this is what happens if you take an image and save it with a JPEG quality of 100 with 4:2:0 chroma subsampling:
The YCbCr color transformation by itself does not result in generation loss. It’s a relatively small, one-time loss in color precision, but it does not accumulate. JPEG also does “chroma subsampling”—sometimes called “4:2:0”—that results in only the Y channel being encoded at full resolution; while the Cb and Cr channel resolutions are cut in half both horizontally and vertically. As a result, chroma channels are reduced to one third of the total.
Chroma subsampling contributes to generation loss and can lead to color bleeding or color drifting. The chroma channels become increasingly blurry with each iteration of subsampling/upsampling. For example, this is what happens if you take an image and save it with a JPEG quality of 100 with 4:2:0 chroma subsampling:
 While color space transformation and chroma subsampling can lead to generation loss, it isn’t the cause of real loss in JPEGs, though.
The core of JPEG compression is quantization, which is a very simple yet effective mechanism. If you want to compress some sequence of numbers—it doesn’t actually matter whether these numbers represent pixel values, DCT coefficients or something else—the amount of space you need to encode them depends on how large the numbers are. For smaller numbers, less bits are needed.
To make those numbers smaller, you divide them by some number—called a quantization constant—in the encoder, and then multiply it again by that same number in the decoder. The larger this quantization constant, the smaller the encoded values will become. But the image becomes more lossy because we’re rounding everything to integers here (otherwise the numbers wouldn’t really become smaller).
This also explains why re-saving a JPEG file at a higher quality setting than the original is always a bad idea: you’ll get a larger file with more loss than if you would re-save it at the exact same quality setting.
While color space transformation and chroma subsampling can lead to generation loss, it isn’t the cause of real loss in JPEGs, though.
The core of JPEG compression is quantization, which is a very simple yet effective mechanism. If you want to compress some sequence of numbers—it doesn’t actually matter whether these numbers represent pixel values, DCT coefficients or something else—the amount of space you need to encode them depends on how large the numbers are. For smaller numbers, less bits are needed.
To make those numbers smaller, you divide them by some number—called a quantization constant—in the encoder, and then multiply it again by that same number in the decoder. The larger this quantization constant, the smaller the encoded values will become. But the image becomes more lossy because we’re rounding everything to integers here (otherwise the numbers wouldn’t really become smaller).
This also explains why re-saving a JPEG file at a higher quality setting than the original is always a bad idea: you’ll get a larger file with more loss than if you would re-save it at the exact same quality setting.
Issues with other image formats
You might expect that JPEG suffers from generation loss because it is a 25-year-old file format, and newer formats are better. But that’s not so. Modern image formats, such as WebP (released in 2010) or BPG (released in 2014) suffer even more from generation loss than JPEG. WebP and BPG use variable-sized, larger macroblocks, which is good for compression, but can result in an error in one part of the image more easily propagating to other parts of the image. This does not mean that WebP and BPG are bad image formats, you just have to be careful in how you use them. FLIF is a lossless image format that outperforms other lossless image formats. FLIF also has a lossy encoder that modifies the image so that the lossless compression works better on it. It is much less sensitive to generation loss because the format itself is lossless. Generation loss commonly occurs when you significantly modify the image between generations, for example by performing a rotation or resizing. The color space of FLIF is YCoCg, which does not introduce loss, and there is no chroma subsampling, nor transformation to DCT that introduces rounding errors. Instead of using quantization, FLIF rounds small values to zero and discards a number of bits. This works because the values it encodes are differences (between predicted pixel values and actual pixel values), not absolute values (of DCT coefficients).Avoiding generation loss
There are only two ways to avoid generation loss:- Keep the number of generations as close as possible to 1—the generation count has a larger impact on the image quality than the actual quality settings you use. (For example, if you save an image first with a JPEG quality of 85 and then re-save it with a quality of 90, the result will actually be more lossy than if you saved it only once with a quality of 80.)
- Don’t use a lossy format—when editing images, it is best to store the original and intermediate images using lossless image formats like PNG, TIFF, FLIF, or native image editor formats like PSD or XCF. Only when you’re done should the final image be saved using a lossy format like JPEG to reduce the file size. If you later change your mind and want to do some further editing, you can go back to the lossless originals and start from there. When this is not an option—say, you find an image on the internet that you want to edit and reuse, chances are the image is a JPEG file, and the original cannot be found. In this case, one thing you can do is track down the image using Google Image Search, and try to find the earliest generation, i.e. the oldest and highest resolution version of the image.
WDD Staff
WDD staff are proud to be able to bring you this daily blog about web design and development. If there's something you think we should be talking about let us know @DesignerDepot.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss












