
 Out of their 54 examples, 48 of them are apps, 4 for Apple Watch, 1 for iPad and 1 for Apple TV. Is Framer even meant for ‘traditional’ web/desktop design?
Absolutely.
At IBM Design most of my designs are made for enterprise desktop web applications. Most designers I work with use Sketch (including myself). These Sketch files are then prototyped using a tool like InVision or recreated and prototyped in code. As a front end developer on a design team I have a unique position where I both design and code prototypes.
After learning the basics of Framer, I decided to add it to my workflow and it’s really improved my design process. The single most powerful part is being able to import a static Sketch file into Framer and turn it into a realistic, interactive prototype in a relatively short amount of time.
With this, I don’t have to spend valuable time in the beginning of the process recreating designs in code. I can get ideas in front of stakeholders & users much faster. I can save coding for later on when the project is more solidified.
Out of their 54 examples, 48 of them are apps, 4 for Apple Watch, 1 for iPad and 1 for Apple TV. Is Framer even meant for ‘traditional’ web/desktop design?
Absolutely.
At IBM Design most of my designs are made for enterprise desktop web applications. Most designers I work with use Sketch (including myself). These Sketch files are then prototyped using a tool like InVision or recreated and prototyped in code. As a front end developer on a design team I have a unique position where I both design and code prototypes.
After learning the basics of Framer, I decided to add it to my workflow and it’s really improved my design process. The single most powerful part is being able to import a static Sketch file into Framer and turn it into a realistic, interactive prototype in a relatively short amount of time.
With this, I don’t have to spend valuable time in the beginning of the process recreating designs in code. I can get ideas in front of stakeholders & users much faster. I can save coding for later on when the project is more solidified.
 After using Framer for a few months here’s some things I’ve learned:
After using Framer for a few months here’s some things I’ve learned:

Plan and scope your prototypes
Before I start a project, I decide a few things:What am I trying to accomplish?
Whether the prototype is for user testing or getting an idea conceptualized, what’s the minimum amount of work needed to get my idea across or to gain insight from testing? I’m not just being lazy ;) , this helps decide the necessary interactions, animations and screens that are needed.The more time you spend on your design the more you become attached. The more attached, the less likely you are to make the necessary changes.
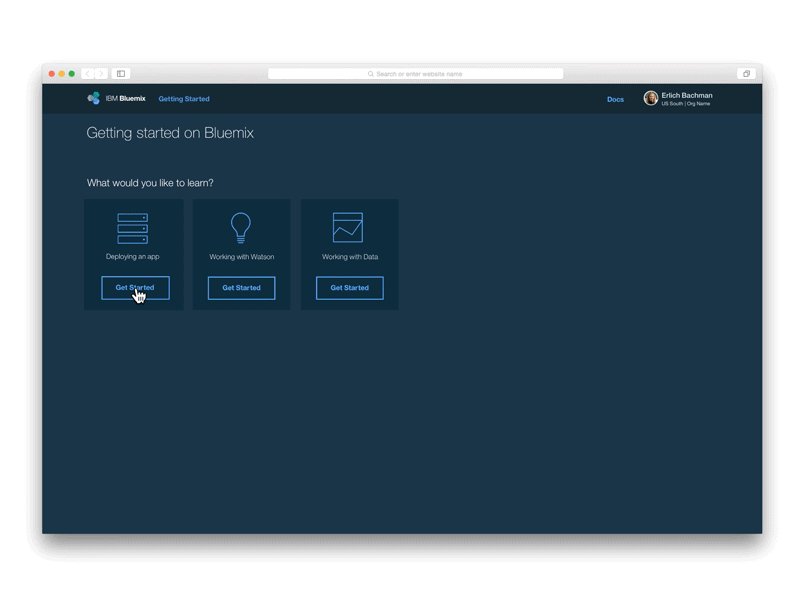
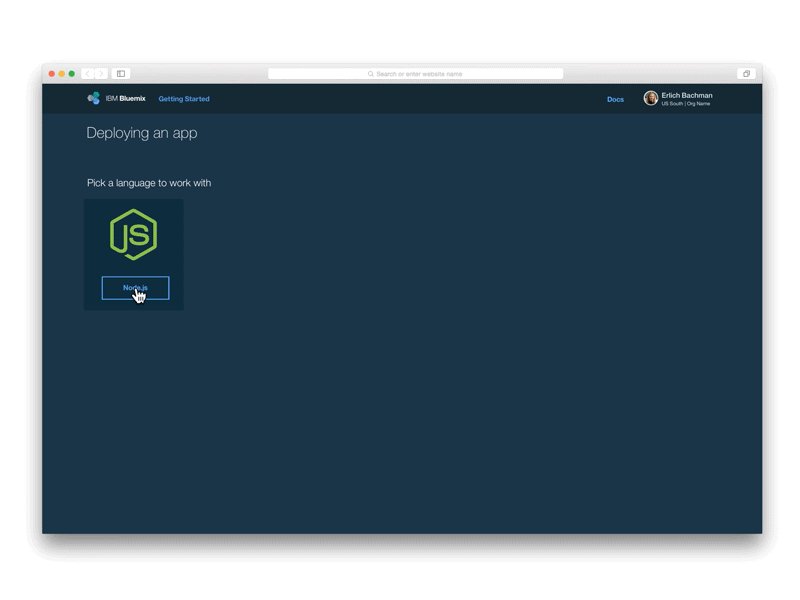
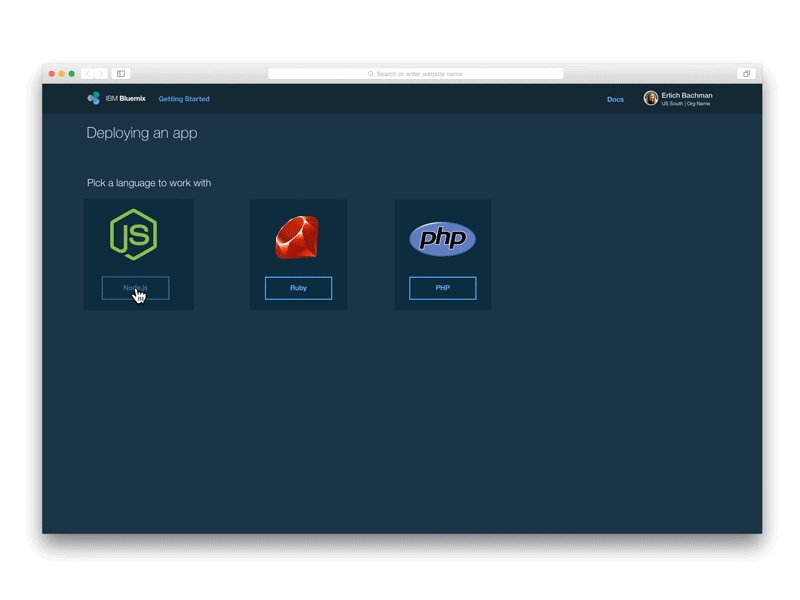
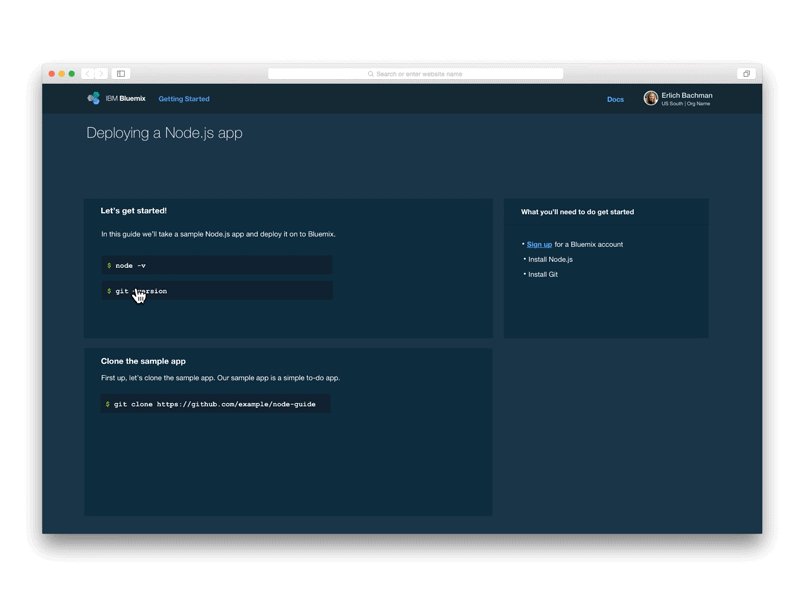
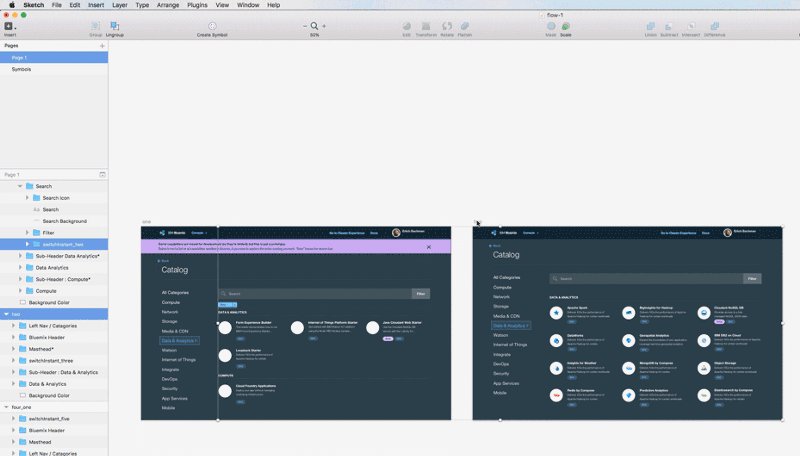
Let’s use the prototype above as an example.
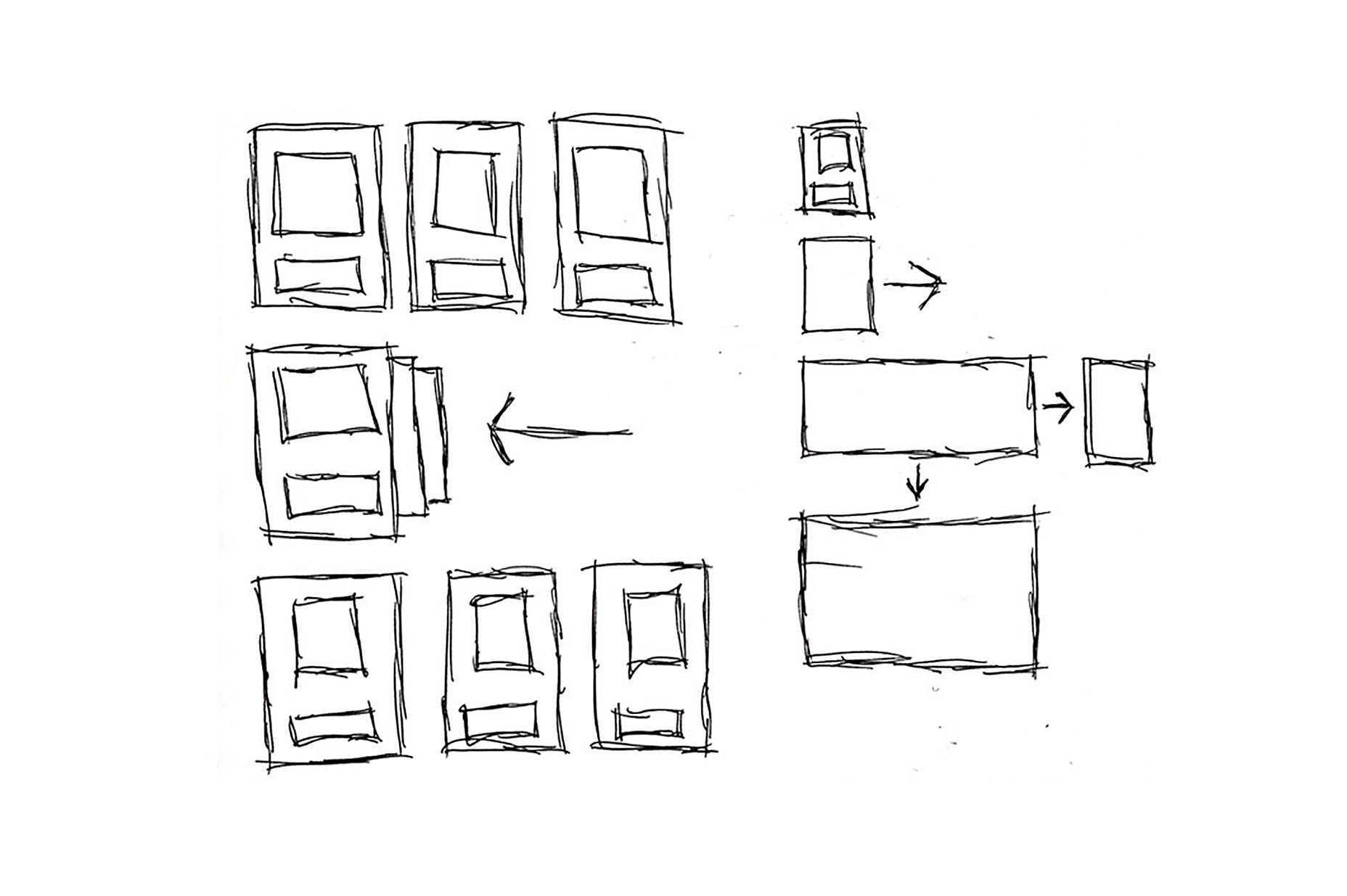
I was working on a new project and I wanted to explore what a card based layout with ‘shuffling’ animations in between states would look like. I sketched out the basic idea I wanted to make and used that as my starting point.
 If you take a look at the finished prototype, only the first card is clickable in each step. There is no way to go back, no hover states, the content in the last screen isn’t complete, and it’s not nearly pixel perfect. None of those were necessary to get my idea across so I didn’t spend time including them. Framer can do just about anything, but that doesn’t mean you should try to do everything in your prototype.
If you take a look at the finished prototype, only the first card is clickable in each step. There is no way to go back, no hover states, the content in the last screen isn’t complete, and it’s not nearly pixel perfect. None of those were necessary to get my idea across so I didn’t spend time including them. Framer can do just about anything, but that doesn’t mean you should try to do everything in your prototype.
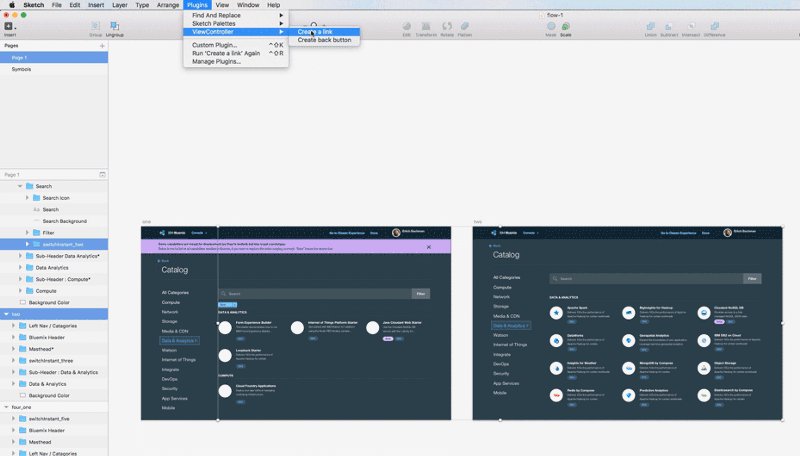
Create UI flows using Andreas’ awesome ViewController module
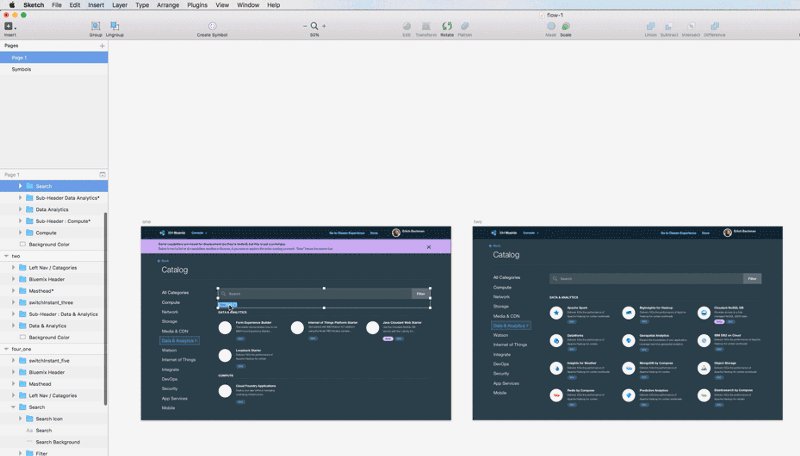
You can use the ViewController Sketch plugin to create UI flows right in Sketch. Quickly turn your designs into clickable prototypes without having to write code.
 This is great for presenting your work to stakeholders and is really quite simple to do. Instead of walking through a Sketch file with a dozen artboards or a .pdf, you can present an interactive prototype or share your hosted Framer project URL.
Depending on what I’m trying to accomplish I may end up writing some code for things like hover effects, animations and text inputs for an added touch of realism and interactivity. Again, as a designer, decide what’s necessary to get your idea across and implement appropriately.
Check out Andreas’ Create UI flows using Sketch and Framer article to learn more about the plugin.
This is great for presenting your work to stakeholders and is really quite simple to do. Instead of walking through a Sketch file with a dozen artboards or a .pdf, you can present an interactive prototype or share your hosted Framer project URL.
Depending on what I’m trying to accomplish I may end up writing some code for things like hover effects, animations and text inputs for an added touch of realism and interactivity. Again, as a designer, decide what’s necessary to get your idea across and implement appropriately.
Check out Andreas’ Create UI flows using Sketch and Framer article to learn more about the plugin.
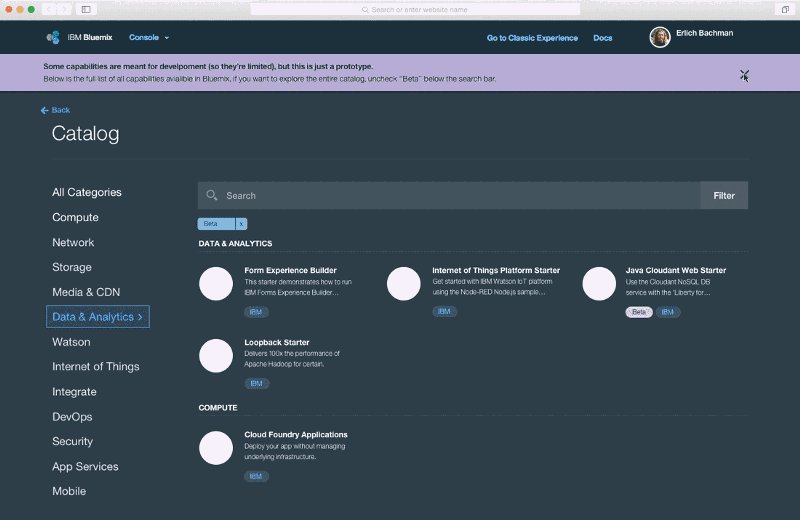
Microinteractions
 I think there’s a few reasons that mobile prototyping is really popular with Framer, one of them being microinteractions seem to much more commonplace on mobile. But it doesn’t have to be that way! I think as designers for the web can be better at making our work have more motion and Framer is really good at this.
This is just a simple example of a quick interaction I made using a Sketch file a designer on my team had already made. Exploring interactions like this takes a matter of minutes.
I think there’s a few reasons that mobile prototyping is really popular with Framer, one of them being microinteractions seem to much more commonplace on mobile. But it doesn’t have to be that way! I think as designers for the web can be better at making our work have more motion and Framer is really good at this.
This is just a simple example of a quick interaction I made using a Sketch file a designer on my team had already made. Exploring interactions like this takes a matter of minutes.
Sure, but why not just code?
As a front end developer, a lot of my projects will eventually end up with a coded prototype. I then use this prototype as a basis to write the front end code into the product, working along side engineering. So why not just code from the start? As I mentioned earlier, speed. I can quickly flesh out ideas that either I or another designer have already made by importing them from Sketch into Framer. It’s great for the early part of the design process where you’re exploring ideas and implementing feedback quickly. I can move pretty fast in code, but Framer takes it to the next level. Another reason is freedom. The simple fact that all of my code written in Framer will be thrown away is actually kind of great. It allows me to try things I wouldn’t otherwise and to be a bit more loose with my code. I can spend 15 minutes exploring an idea and then trash it without any remorse.Some tips & tricks
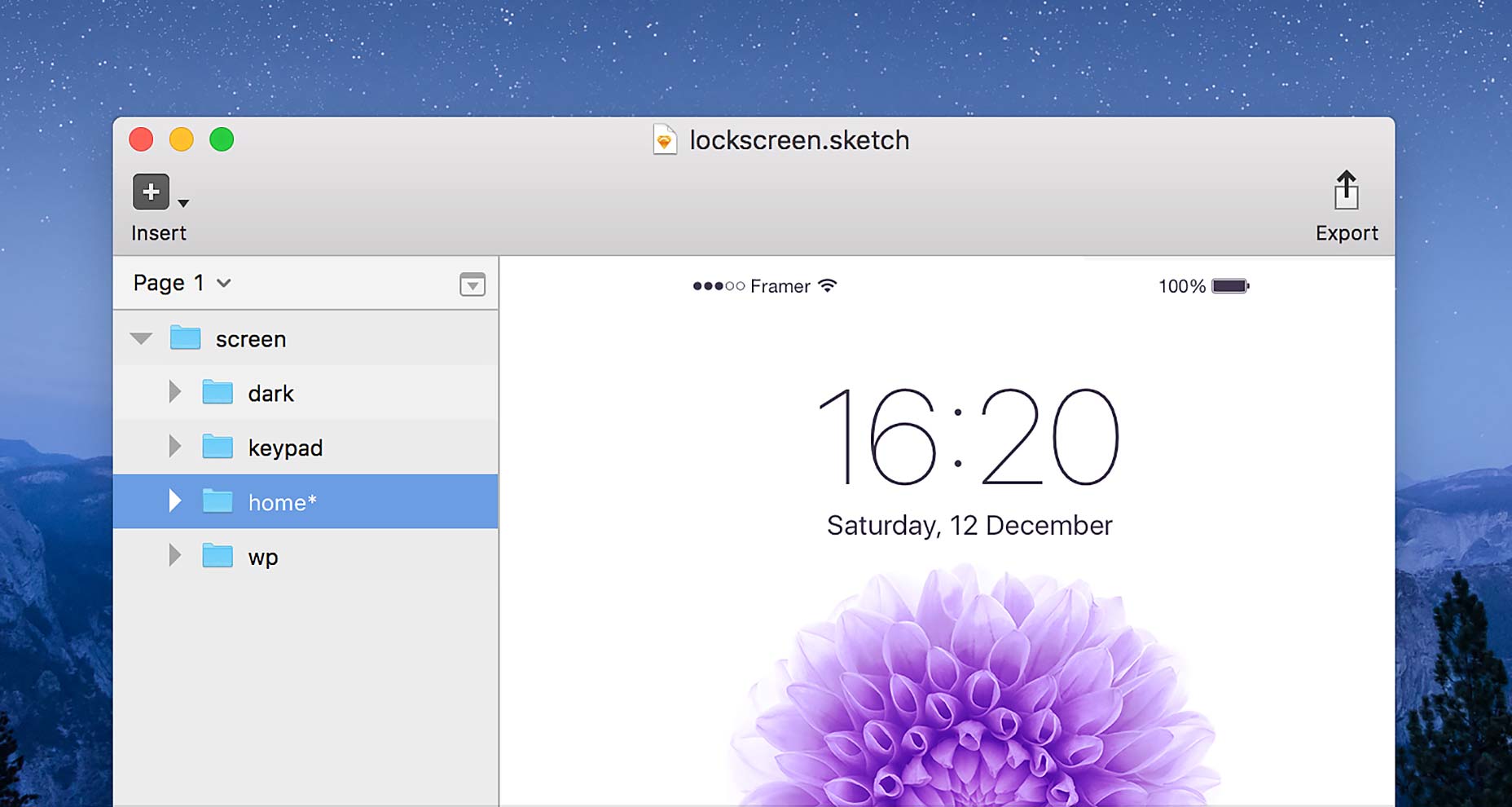
You (or the designer you’re working with) will probably have to set up Sketch files a bit differently.- Group your layers. Layers that are not in a group are ignored
- Avoid using spaces in your group names
- Hidden layers in Sketch are still imported, but their visibility will be set to false.
- Create simple, unique names for your artboards
- A minus (-) at the end of your artboard will exclude it from being imported into Framer
 It’s worth spending some time with the designers on your team to go over how to setup Sketch files to best fit the workflow and what works best for the team.
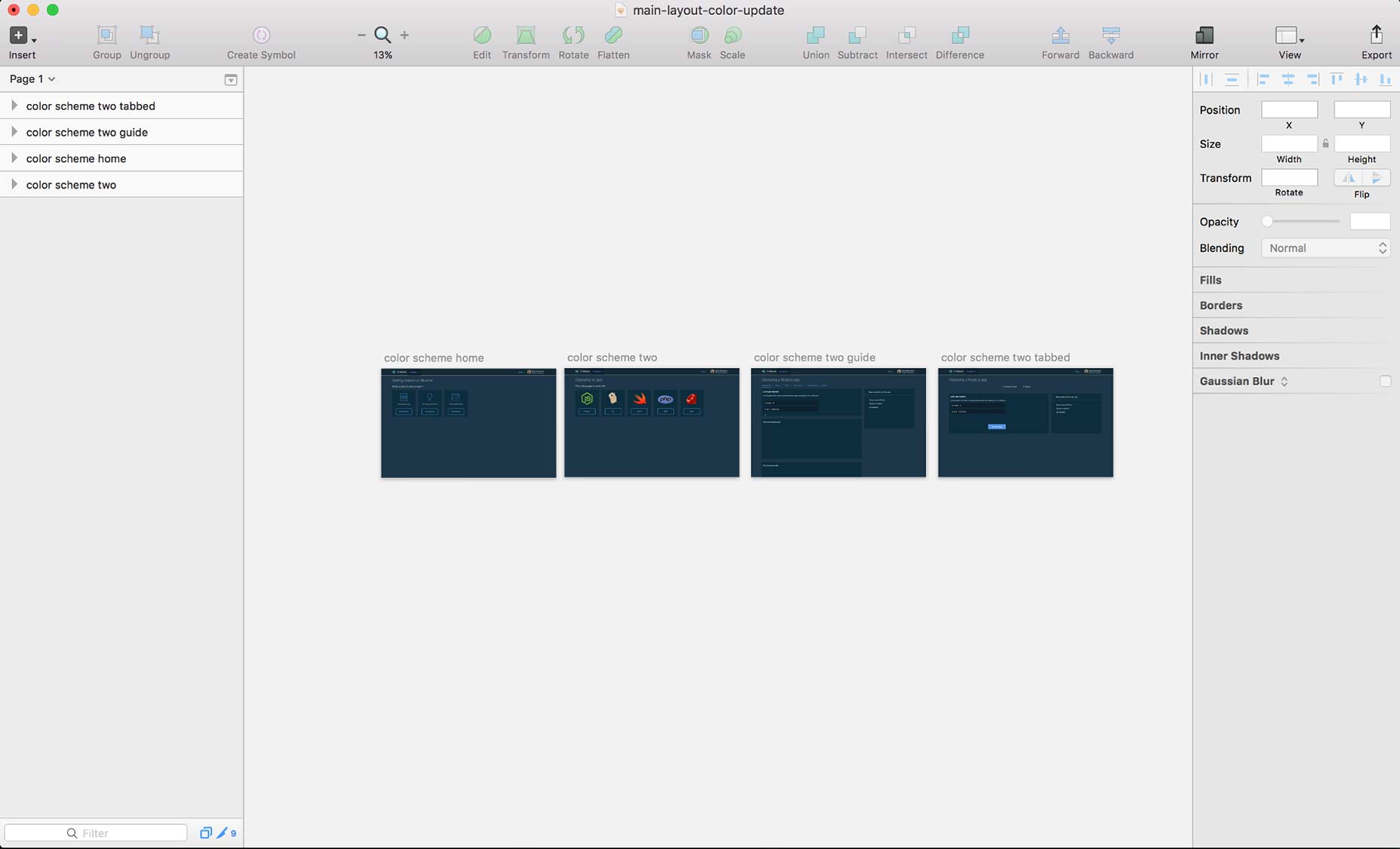
When you import a Sketch file into Framer, you’ll see something like this:
It’s worth spending some time with the designers on your team to go over how to setup Sketch files to best fit the workflow and what works best for the team.
When you import a Sketch file into Framer, you’ll see something like this:
# Import file "design" sketch = Framer.Importer.load("imported/design@1x")
Replace sketch with $, and you can now use $ to reference your Sketch layers, saving yourself from writing the word sketch hundreds of times:
$ = Framer.Importer.load("imported/design@1x")
Use the ‘Normal Cursor’ snippet for a normal mouse pointer:
document.body.style.cursor = "auto"I import my designs at @2x and then scale them down, so they’re extra crisp. Note that this doesn’t seem to get along with the ViewController module mentioned above.
Framer.Device.contentScale = .5Sketch and Framer use different default artboards/devices for the web. Sketch uses 1440x1024 while Framer uses 1440x900. I opt for 1440x900. Don’t think you’re restricted to 900 pixels for height though, you can easily create scrollable pages in Framer. [-- This article was originally posted on Medium, republished with the author’s permission --]
Ross Fenrick
Front End Developer & Product Designer at IBM Design. Follow him on twitter @rossenfeffer
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















