Divi 3.0 introduces a new way for site owners to create WordPress pages visually on the front-end of their website. The new visual builder looks exciting in their presentation video.
Divi 3.0’s brand new UI
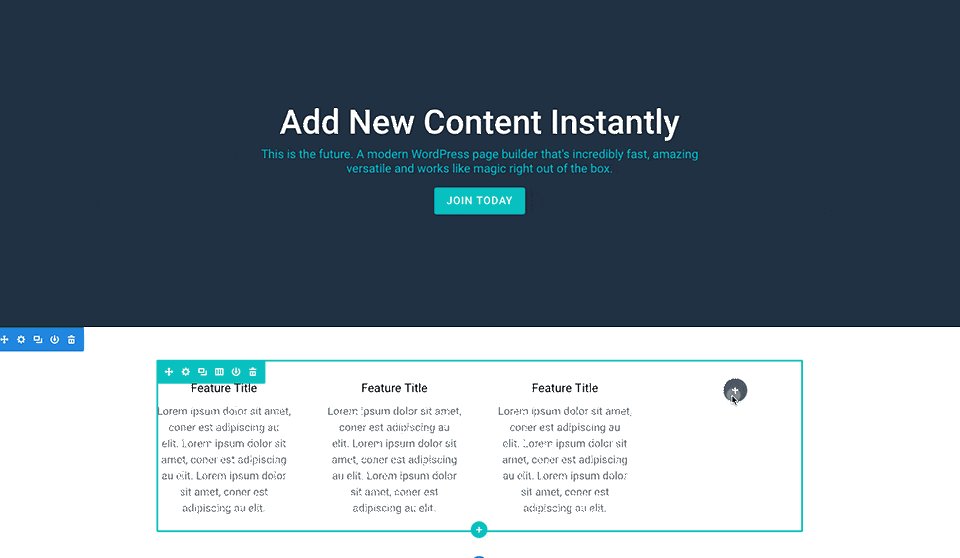
With the latest version, Elegant Themes aims to create an invisible interface. The goal was to make the UI to not interfere with your design process. In Divi 3.0 all the previous highlights, outlines, and edit buttons are organized in a simple, efficient, editing process.

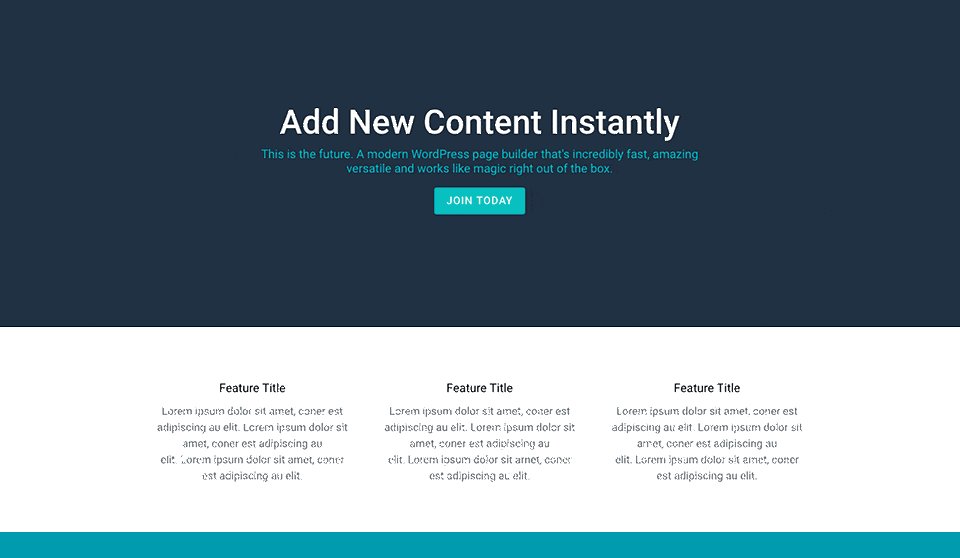
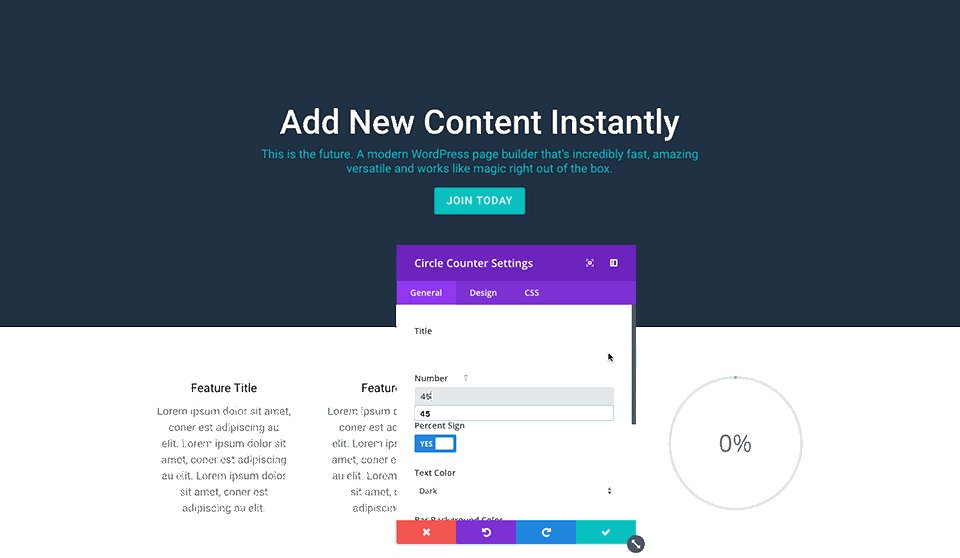
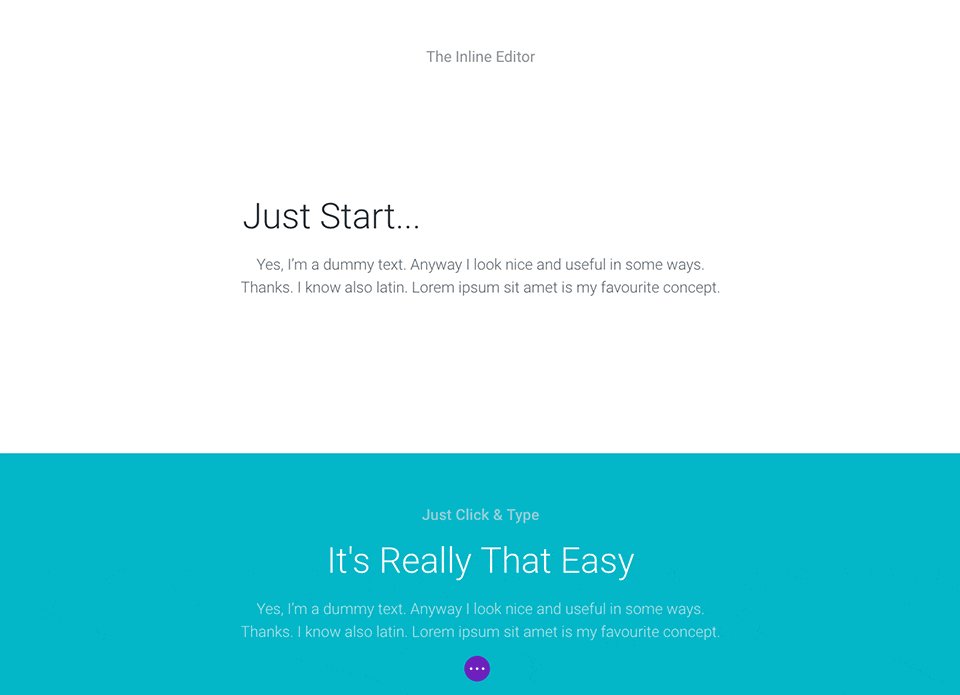
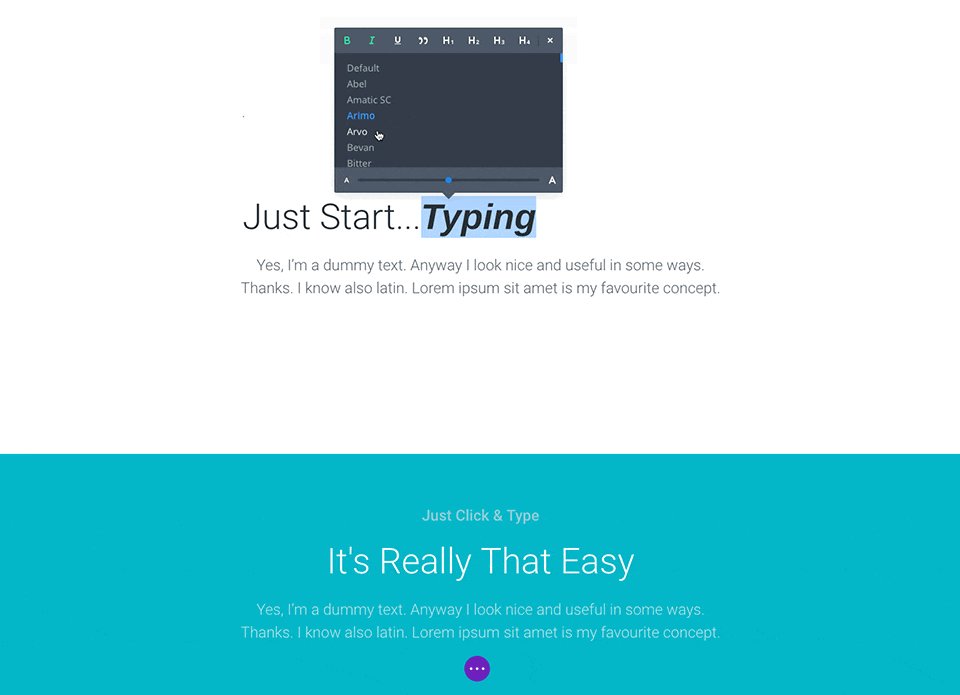
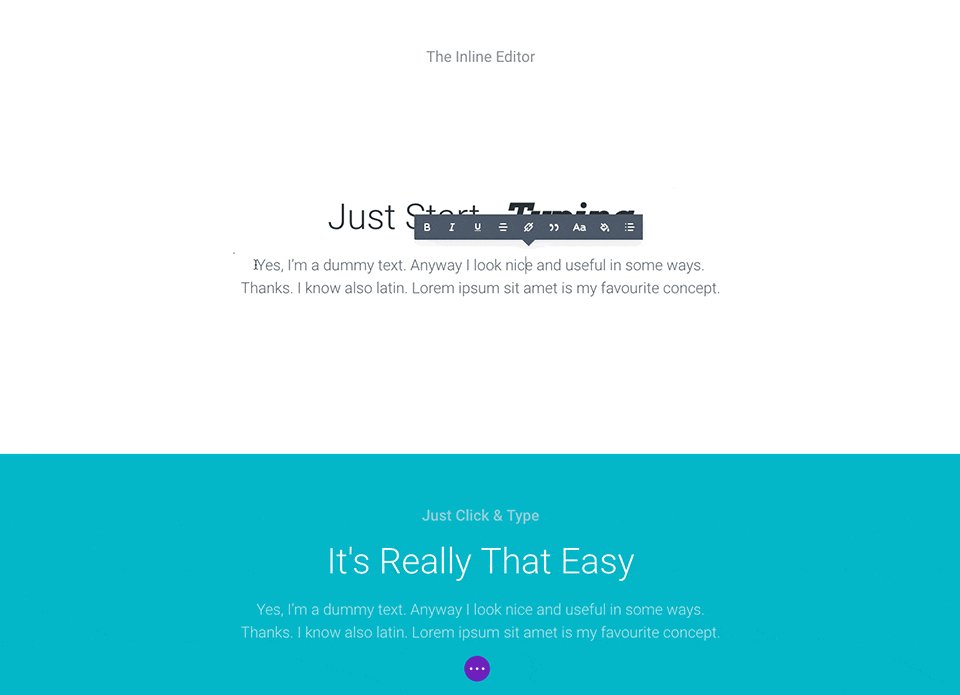
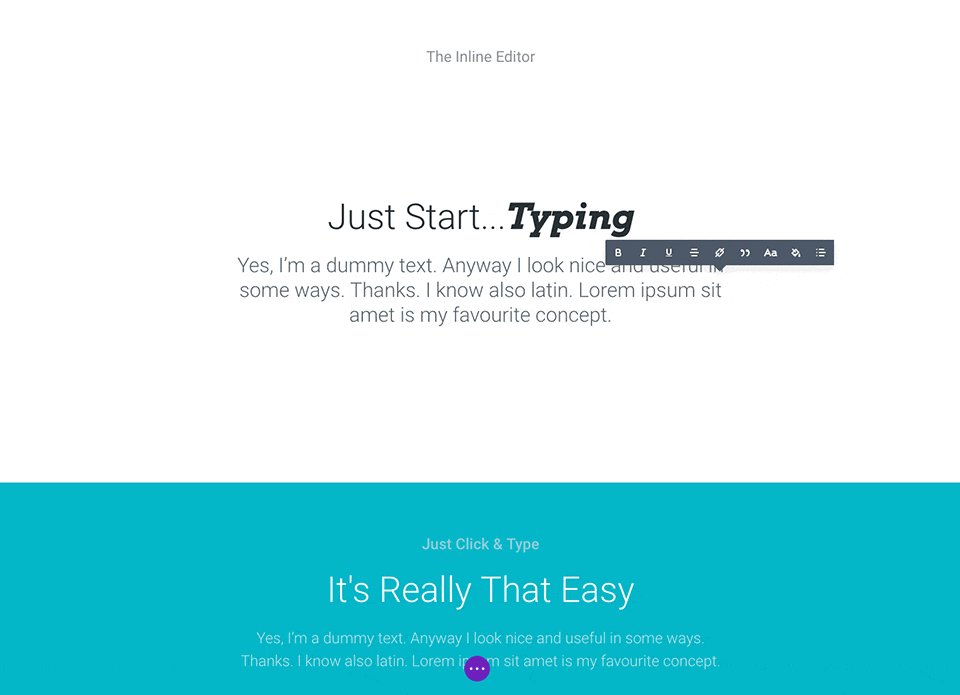
When you load the visual editor you’ll see your page exactly as it appears live. It’s like editing the actual page, with no awkward dashboard between you and the design. For example, you can click on some text, highlight a passage, and edit it right there on the page, without having to open up a separate editing panel.
Like the previous versions of Divi, all the page elements are represented by blocks. You can click on any of the rows or modules to edit them right there in the preview. Divi 3.0 still uses the process that existing users will recognize. It just makes the experience more intuitive.

Built from scratch with React
Divi 3.0 introduces an entirely new and up-to-date visual editing experience. The team at Elegant Themes has rebuilt it from the ground up, using Facebook’s popular React, and Flux JavaScript libraries.
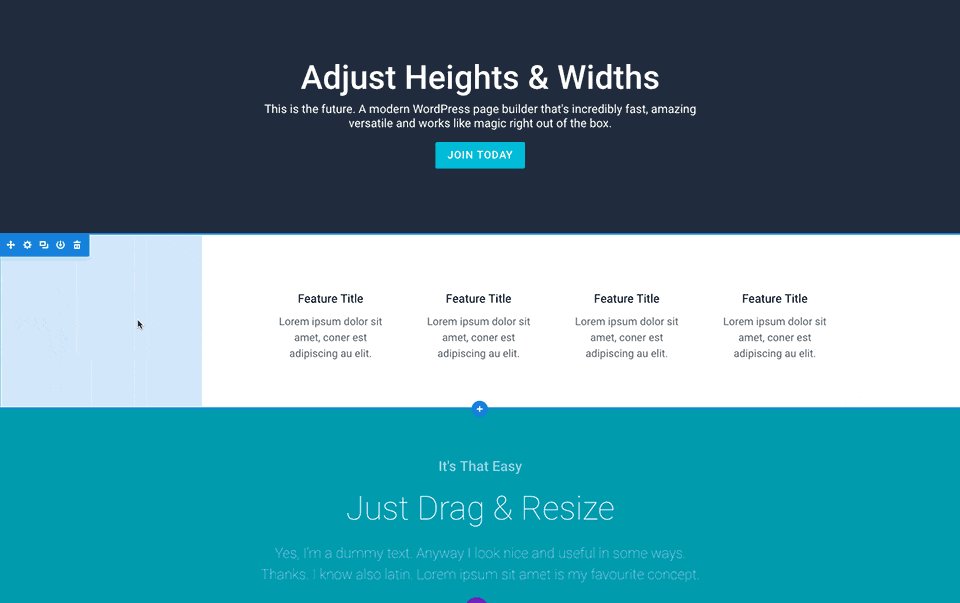
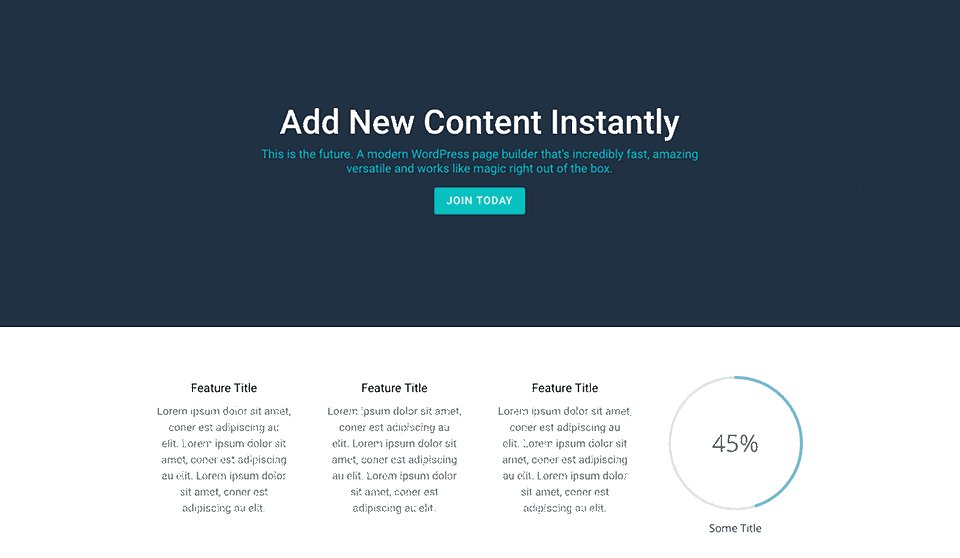
This change in approach allows editing to take place on the page, and so Ajax calls have been eliminated from the backend. With the speed of React’s DOM updates, changes to your content are almost instantaneous; and you can drag, drop, resize, copy, and paste elements easily.
Divi’s pre-existing 40+ modules for adding content to your site have all been rebuilt and can be edited with this new frontend.

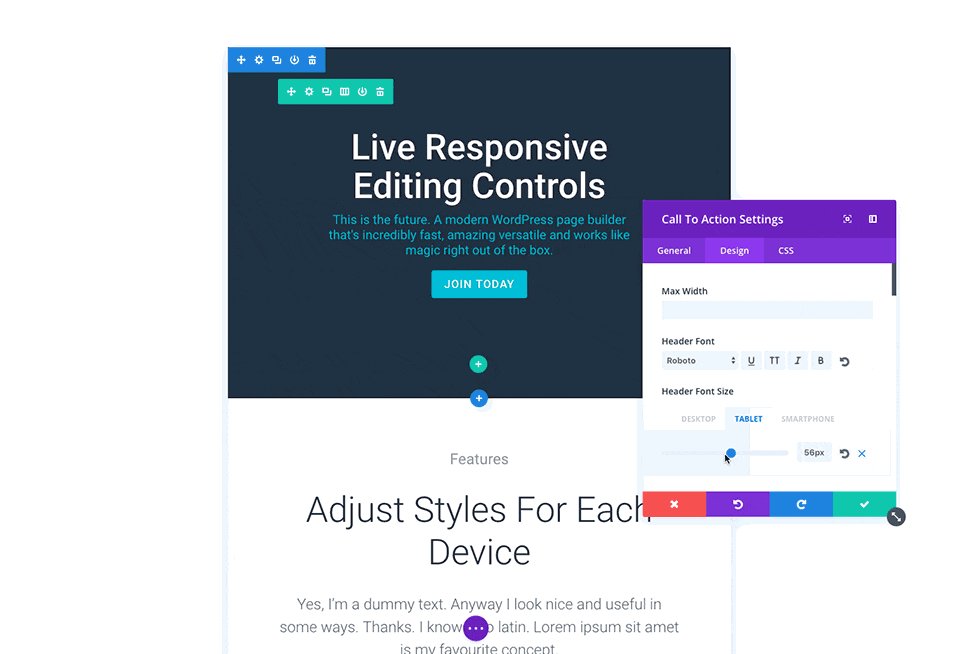
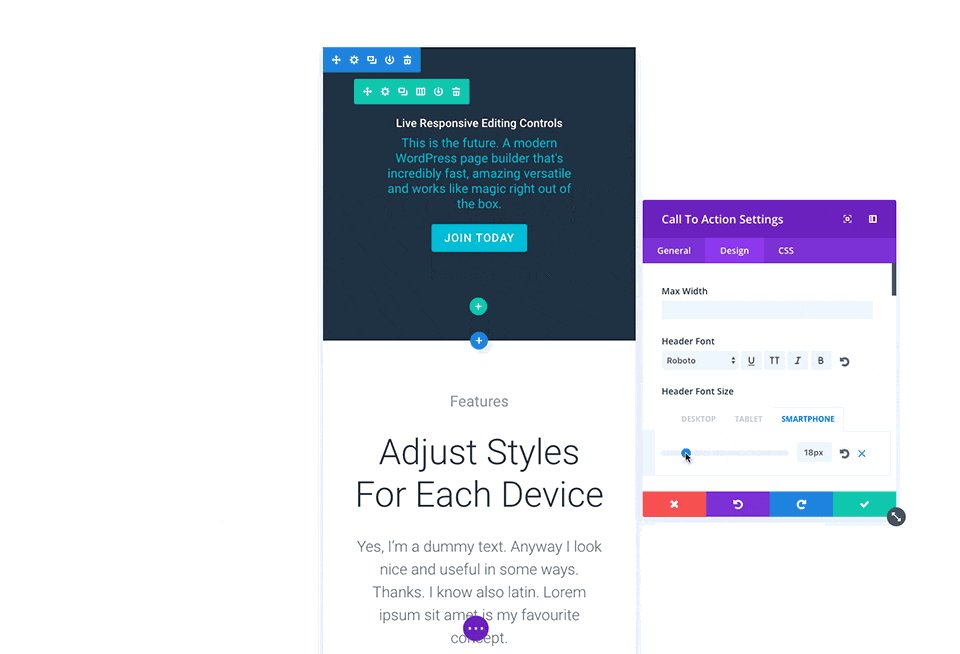
Lightning fast WordPress editing
Lightning fast, the new Divi building experience is probably slicker and more streamlined than any web builder you’ve tried to date. Editing a module and seeing the results immediately on the page is a huge boon to designers used to working in dedicated graphics applications.