
 As it stands, a typical workflow for creating an app would look something like this:
As it stands, a typical workflow for creating an app would look something like this:
- Developing Concept
- Mapping App Screens
- Producing Wireframes
- Refining UX
- Designing UI
- Developing Product
 Google Material Design Guidelines
The advanced and highly-detailed style guides that we now receive from Google and Apple lead me to question just why the user interface design phase requires a designer, or is even relevant at all. If the guidelines are there to be closely adhered to, is there really the need to add any significant creative input? The style and parameters are already defined by the guidelines. And sure, apps need assets such as icons, but why don’t all apps on a single platform just use the same set?
Apps across a platform would be far more consistent if the desire to visually differentiate from the next app was suppressed. As I see it, companies are viewing each app as a unique separate entity. I’d argue that it should simply be the operating system that is the entity. All apps within the system should be absolutely consistent.
There is a real lack of consistency across iOS and particularly Android . Some apps use back arrows, some use hamburger menus, some use icons, and some use text navigation. Some even use the same navigation on Android as on iOS. Apps often try to come up with new and exciting ways to navigate, but it does little more than add to the confusion of the overall OS for the user. Then there’s the case of using a multitude of styles that are wholly inconsistent with one another.
Google Material Design Guidelines
The advanced and highly-detailed style guides that we now receive from Google and Apple lead me to question just why the user interface design phase requires a designer, or is even relevant at all. If the guidelines are there to be closely adhered to, is there really the need to add any significant creative input? The style and parameters are already defined by the guidelines. And sure, apps need assets such as icons, but why don’t all apps on a single platform just use the same set?
Apps across a platform would be far more consistent if the desire to visually differentiate from the next app was suppressed. As I see it, companies are viewing each app as a unique separate entity. I’d argue that it should simply be the operating system that is the entity. All apps within the system should be absolutely consistent.
There is a real lack of consistency across iOS and particularly Android . Some apps use back arrows, some use hamburger menus, some use icons, and some use text navigation. Some even use the same navigation on Android as on iOS. Apps often try to come up with new and exciting ways to navigate, but it does little more than add to the confusion of the overall OS for the user. Then there’s the case of using a multitude of styles that are wholly inconsistent with one another.
 Canopy for Android
I believe there’s too much creative input, and it’s getting in the way of experiencing a consistent experience across an entire system. If we look through Android Niceties, the scale of the issue with consistency becomes apparent.
The app user interface itself should be fairly mundane if usability is to be at its best. After all, it’s there as a way to view data and content, and navigate screens and elements. The differentiation should come in the branding — colors, icons, imagery — not through constantly switching up guideline styles, fonts, and layouts.
Canopy for Android
I believe there’s too much creative input, and it’s getting in the way of experiencing a consistent experience across an entire system. If we look through Android Niceties, the scale of the issue with consistency becomes apparent.
The app user interface itself should be fairly mundane if usability is to be at its best. After all, it’s there as a way to view data and content, and navigate screens and elements. The differentiation should come in the branding — colors, icons, imagery — not through constantly switching up guideline styles, fonts, and layouts.
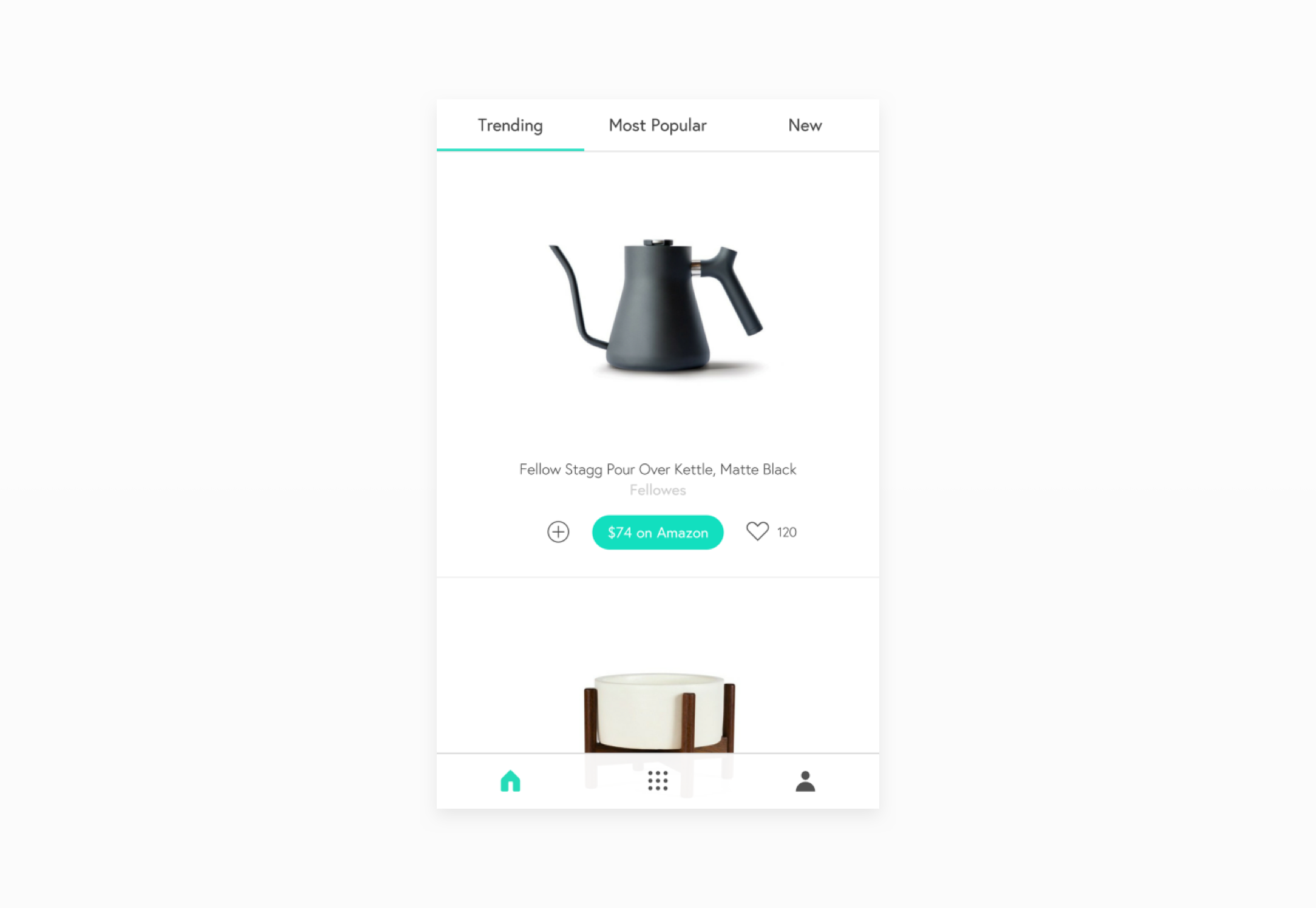
We’ll use Android to compare two examples
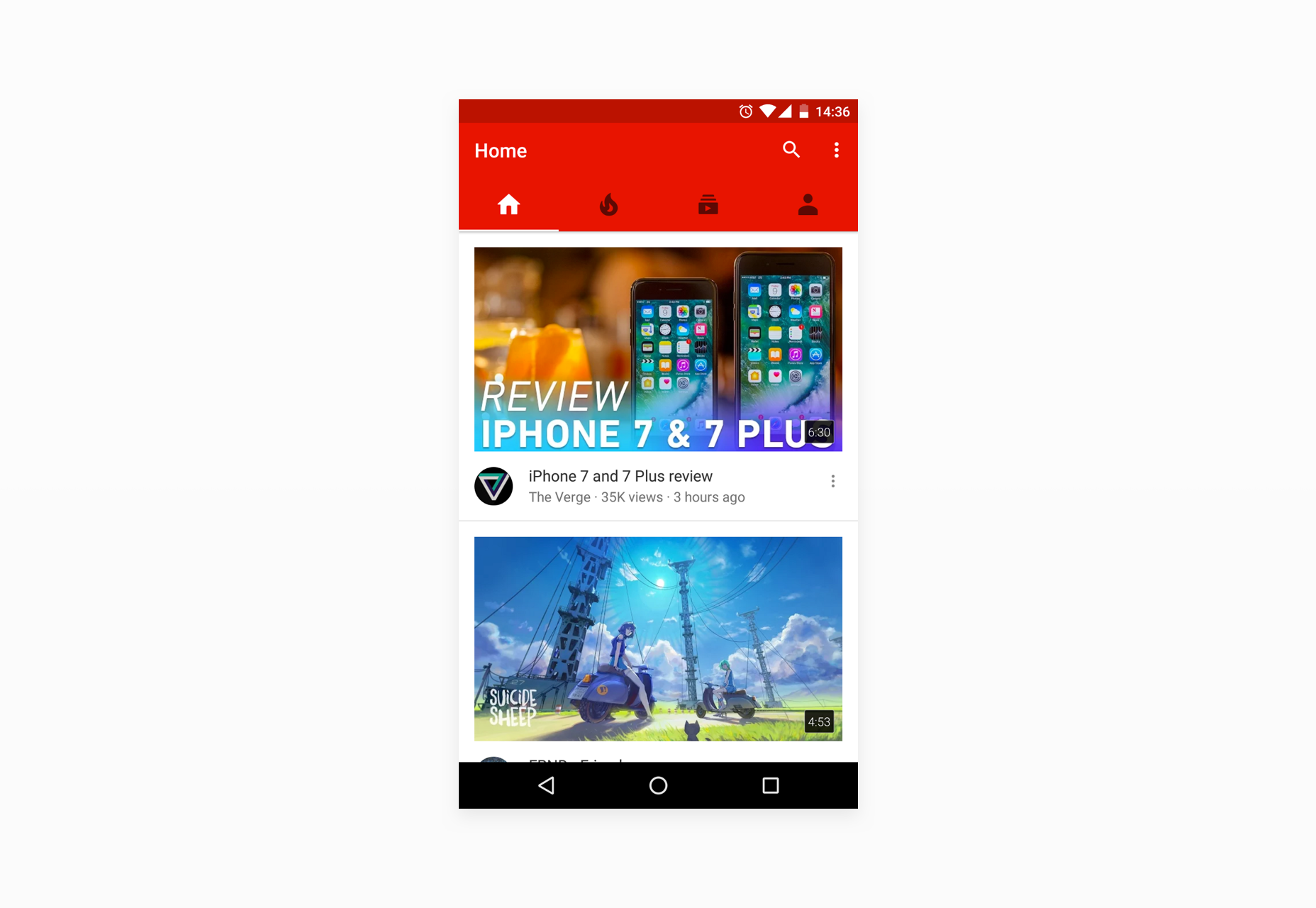
 YouTube for Android
Google’s latest iteration of the YouTube app is a perfect example of using the style guide effectively. The icons are default, there is a single easy-to-use navigation, and the contrast and colors are on point. It avoids unnecessary gimmicks and additions to the user interface, and maintains an experience in line with the system itself.
YouTube for Android
Google’s latest iteration of the YouTube app is a perfect example of using the style guide effectively. The icons are default, there is a single easy-to-use navigation, and the contrast and colors are on point. It avoids unnecessary gimmicks and additions to the user interface, and maintains an experience in line with the system itself.
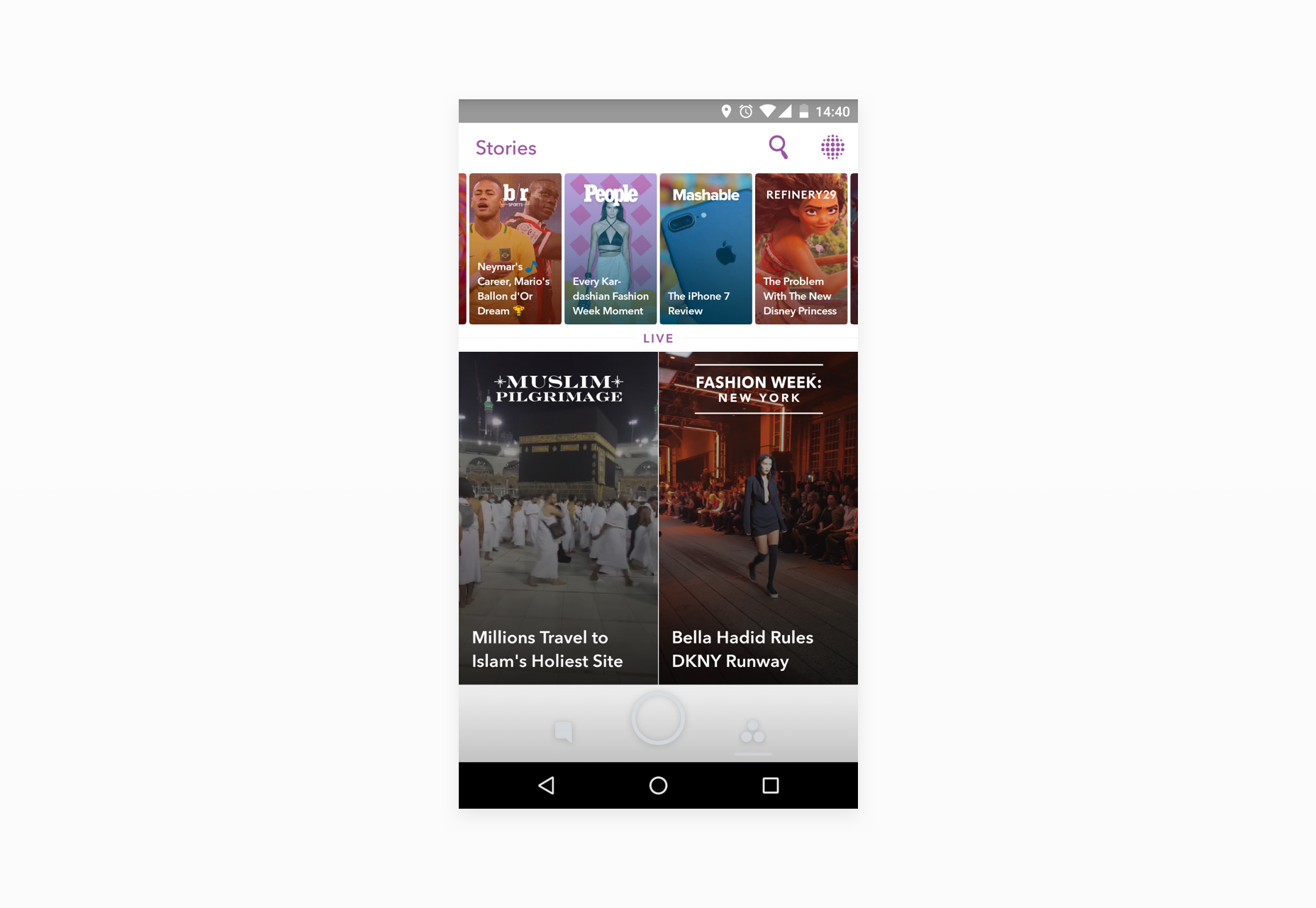
 Snapchat for Android
A poor example would be Snapchat. It does very little in the way of adhering to Material guidelines, and instead appears more interested in standing out visually, and applying their brand throughout the app. It is dissimilar to any other app and is entirely ill-fitting on the Android OS. There is very little to differentiate between this and the iOS counterpart. As much a UX issue as a UI issue, it’s a prime example of disregarding the guidelines and the user in the desire to be unique.
Unspecific to Snapchat, I’m intrigued when I see the size of design teams working on the simplest of apps. When you have 10, 20, 30+ user interface designers all working full-time on a mobile app with two or three main screens, the question has to be asked whether it’s healthy for the end user. This constant drifting away from system guidelines, and changing of styles, has little benefit and could be entirely avoided. It would reduce timescales, efficiency, and cost.
I believe many startups and established companies oversee this and it turns almost into a design popularity contest. The user interface becomes a marketing gimmick, which is far from its purpose.
User interface designers should be creating styles for systems as a whole, and limiting individual app creative input to branding, marketing, advertising, and landing pages. This way, mobile operating systems will become far more cohesive and in the end that will benefit the only person that matters: the user.
Snapchat for Android
A poor example would be Snapchat. It does very little in the way of adhering to Material guidelines, and instead appears more interested in standing out visually, and applying their brand throughout the app. It is dissimilar to any other app and is entirely ill-fitting on the Android OS. There is very little to differentiate between this and the iOS counterpart. As much a UX issue as a UI issue, it’s a prime example of disregarding the guidelines and the user in the desire to be unique.
Unspecific to Snapchat, I’m intrigued when I see the size of design teams working on the simplest of apps. When you have 10, 20, 30+ user interface designers all working full-time on a mobile app with two or three main screens, the question has to be asked whether it’s healthy for the end user. This constant drifting away from system guidelines, and changing of styles, has little benefit and could be entirely avoided. It would reduce timescales, efficiency, and cost.
I believe many startups and established companies oversee this and it turns almost into a design popularity contest. The user interface becomes a marketing gimmick, which is far from its purpose.
User interface designers should be creating styles for systems as a whole, and limiting individual app creative input to branding, marketing, advertising, and landing pages. This way, mobile operating systems will become far more cohesive and in the end that will benefit the only person that matters: the user.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















