
1. Old school typography
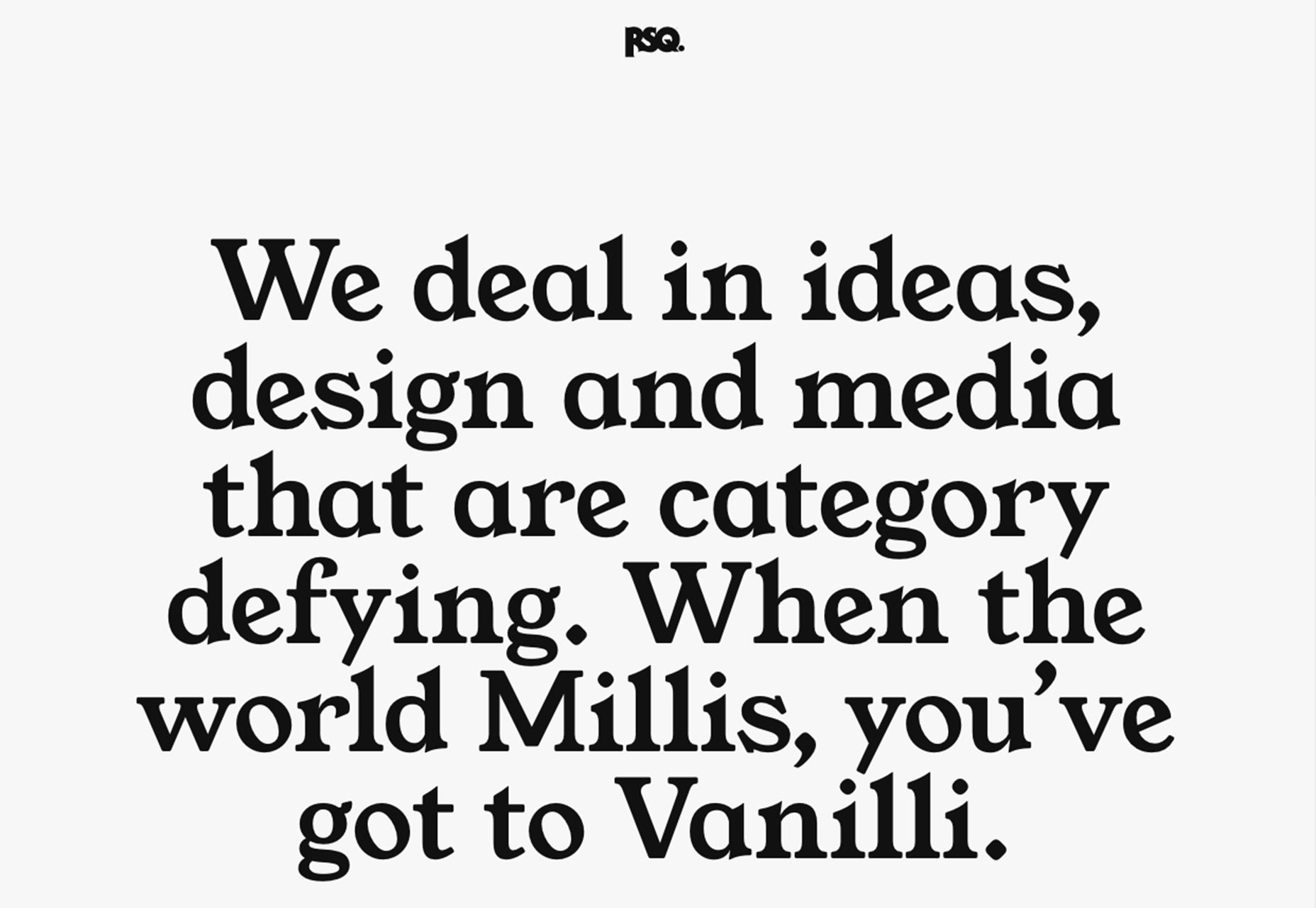
More designers are taking an old-school approach to display typography. Gone are the ultra-thin or condensed sans serifs, and more traditional type styles are in. Old-style, modern and transitional serifs are the new go-to display type style. It’s a bit surprising, actually. For years. The “rule” has been to use sans serifs to improve readability and designers did just that, often without question. The new use of serifs for big type — and even some smaller type — is refreshing and quite readable. The designs often live in a minimal space, so that type does not have to compete for attention and pairings focus on dark lettering on a light background. (All things that aid readability.) Don’t know much about these type styles? Here’s a quick primer on each of these “new” old-school serifs:- Old-style: Lettering has an old-world vibe that carries over from some blackletter and gothic styles from early ages of printing. Letterforms often have small serifs (those tiny strokes at the end of longer stokes) and a rounded form. RSQ, below, is a perfect showcase of old-style typography.
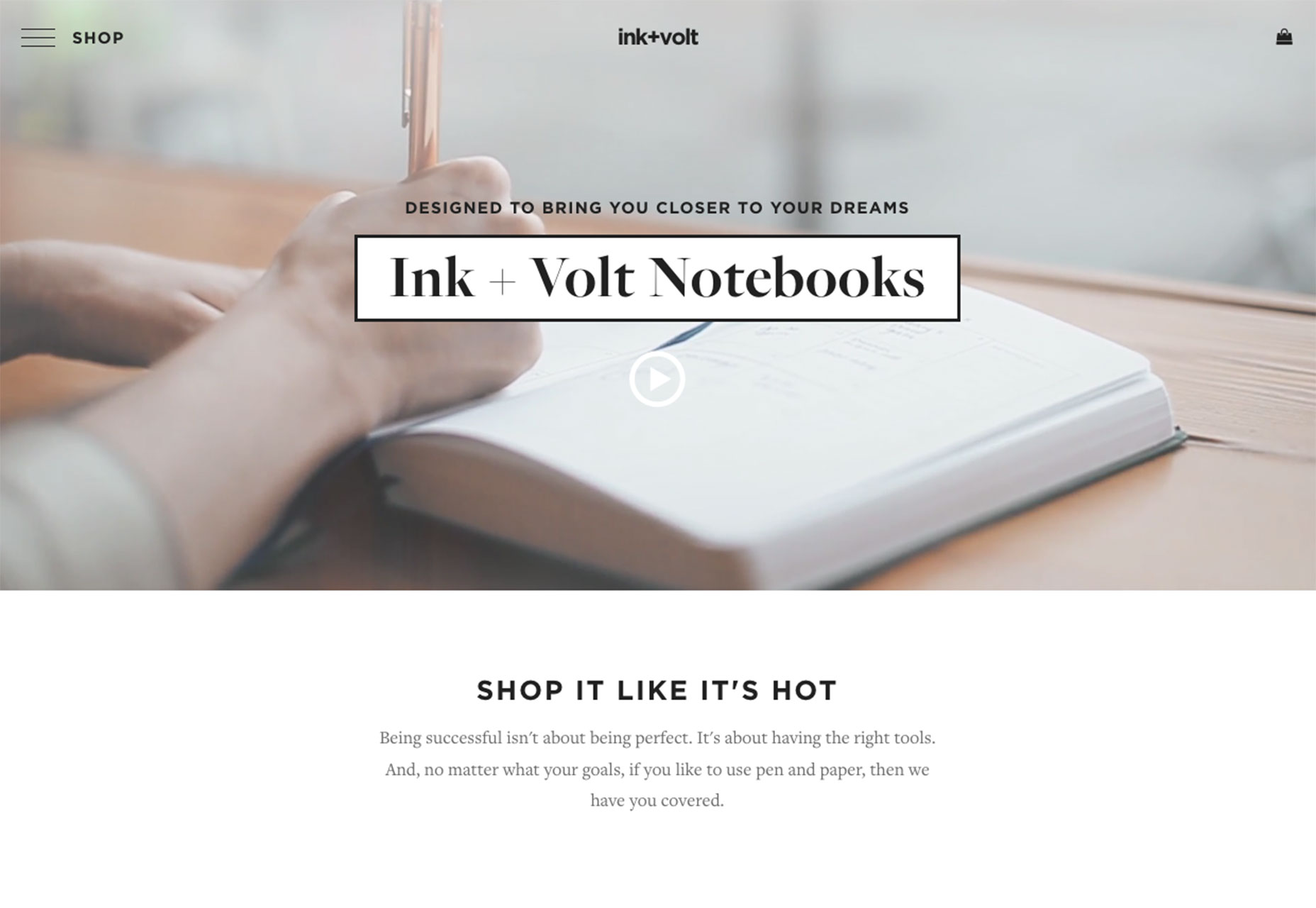
- Modern: This style of lettering is quite common in printed design, such as newspapers and magazines, but is just starting to make its way into web projects. Modern serifs have alternating thick and thin stroke widths in each letterform, sometimes with great amounts of contrast. Ink + Volt, below, uses a beautiful modern serif. But also note how the lettering is used. The type is inside of a white box so that the thin parts of each letter do not get lost in the video background, which would limit readability. This is the perfect solution for using a modern serif.
- Transitional: These letterforms look a lot like modern serifs with one big difference – letters have uniform stroke widths. This makes traditional serifs easier to use because they can be more readable in more design situations.



2. Defined grids
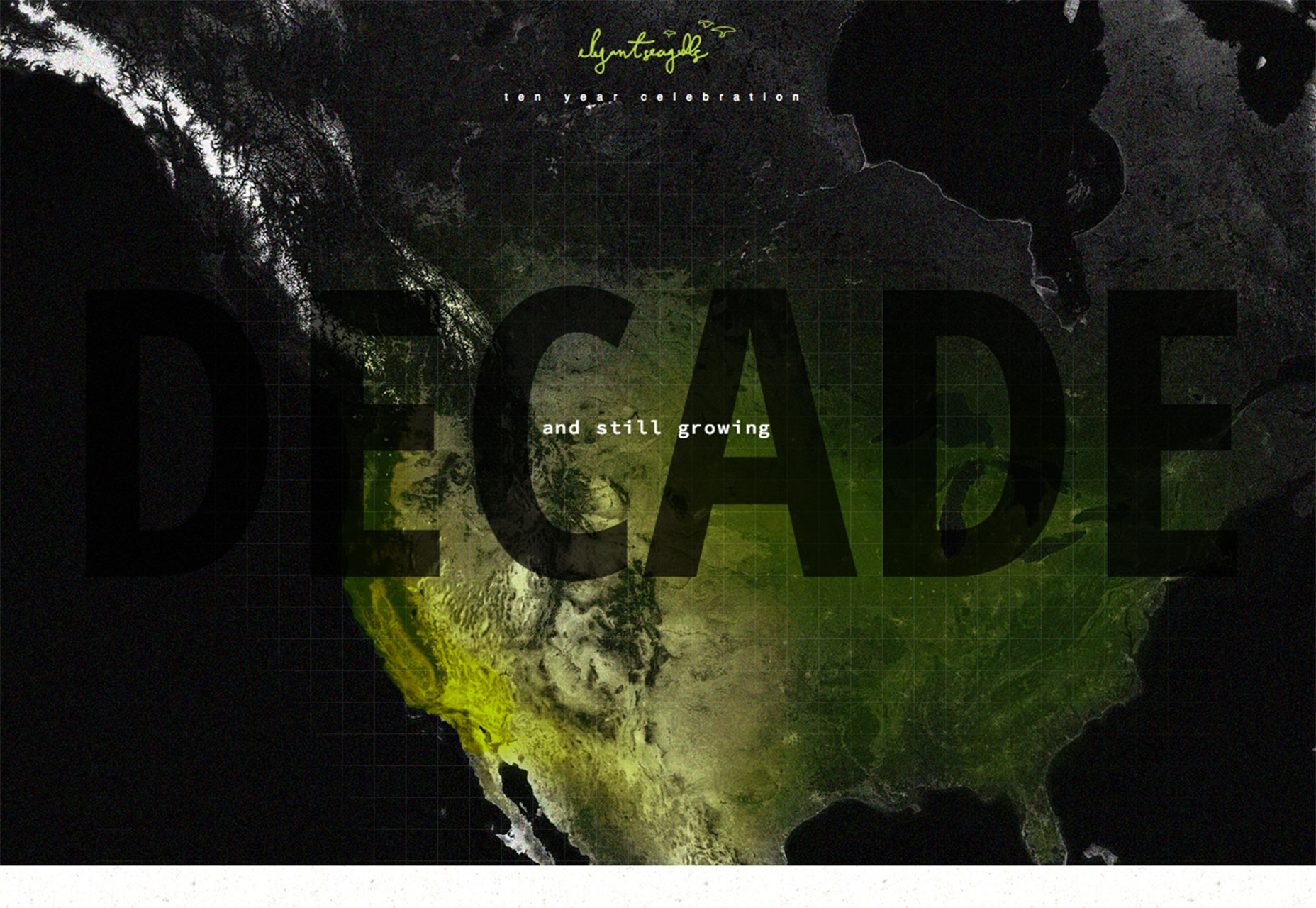
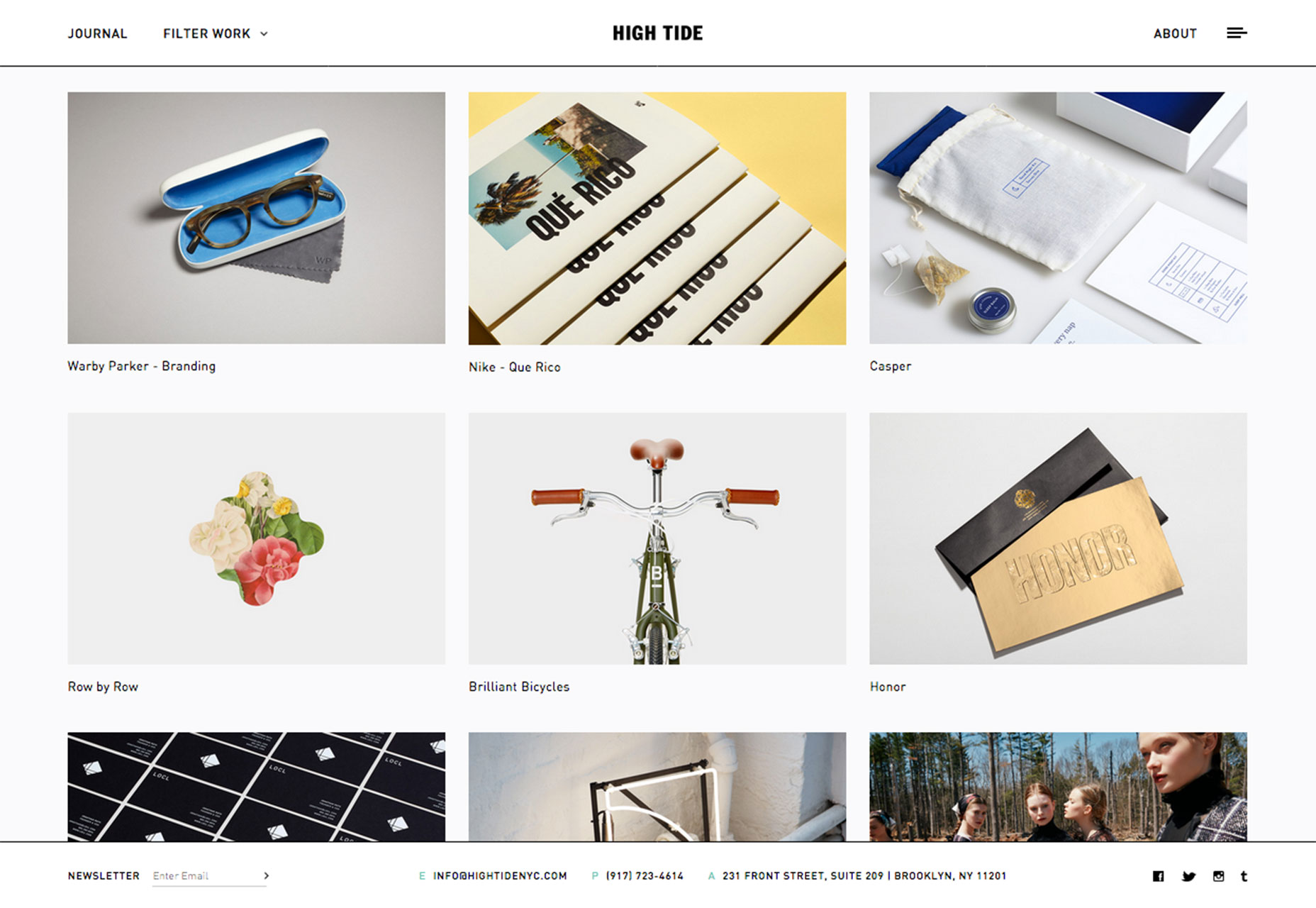
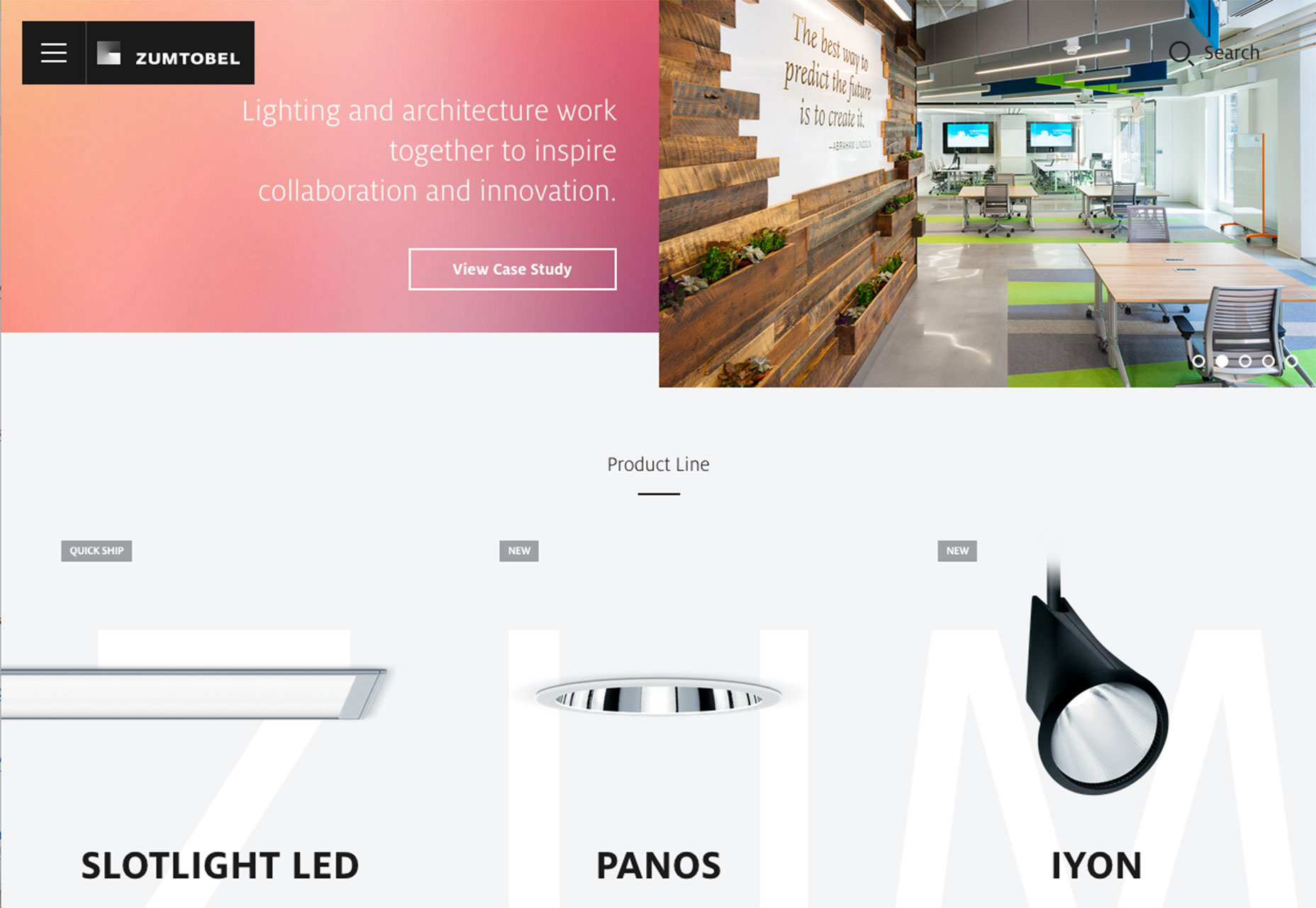
Sometimes you can see the grid, sometimes you can’t. Either way, a solid grid is the foundation for a design that’s clean organized and easy on the eyes. More defined grids are making a comeback. Part of it might be from the influence of Material Design, which features plenty of elements in neat columns and rows, and part of it might be the ease of moving and rearranging elements in responsive frameworks. Either way, defined grids can look amazing for a variety of projects on pretty much any screen. What’s nice about using a defined grid that is that it makes life really easy for the designer. Once you get the hang of working within a grid, placements, sizing and design options clearly present themselves to you. The trick to using defined grids is not to look too structured or overly-gridded. For many designers this means switching up sizes on different “screens,” such as having a full width hero image over a grid of elements. The Elegant Seagulls “Decade” page, below does this nicely. The website also features subtle gridding on the homepage in the picture, which is dark any mysterious, leading you into the mystery-themed grid pages. High Tide, below, does something similar with a cool intro video above grid blocks. But a grid can be well-defined and a little less boxed. Zumtobel, below, uses the letters in its named to create grid blocks for specific product information. Only on hover do you see the perfectly sized grid boxes, even though the placements are ideally spaced horizontally and vertically in a clean grid. The more you think about grids, the more you will start to see them through the eyes of the designer who created each one. You can start with some of the common web grids if you aren’t comfortable with the idea or create your own. The trick is that you have to use the grid consistently for real visual success.


3. Minimal messaging above the “fold”
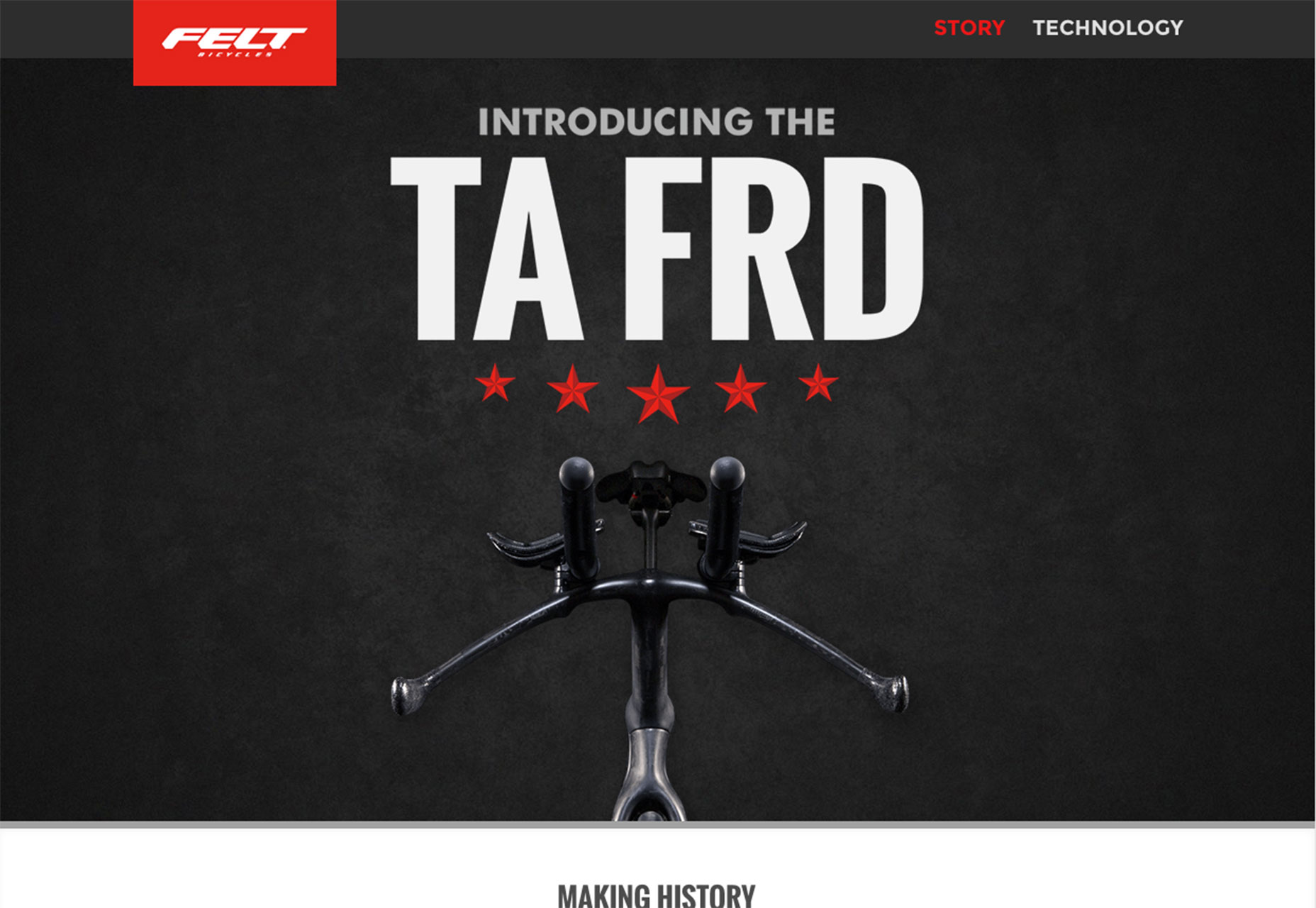
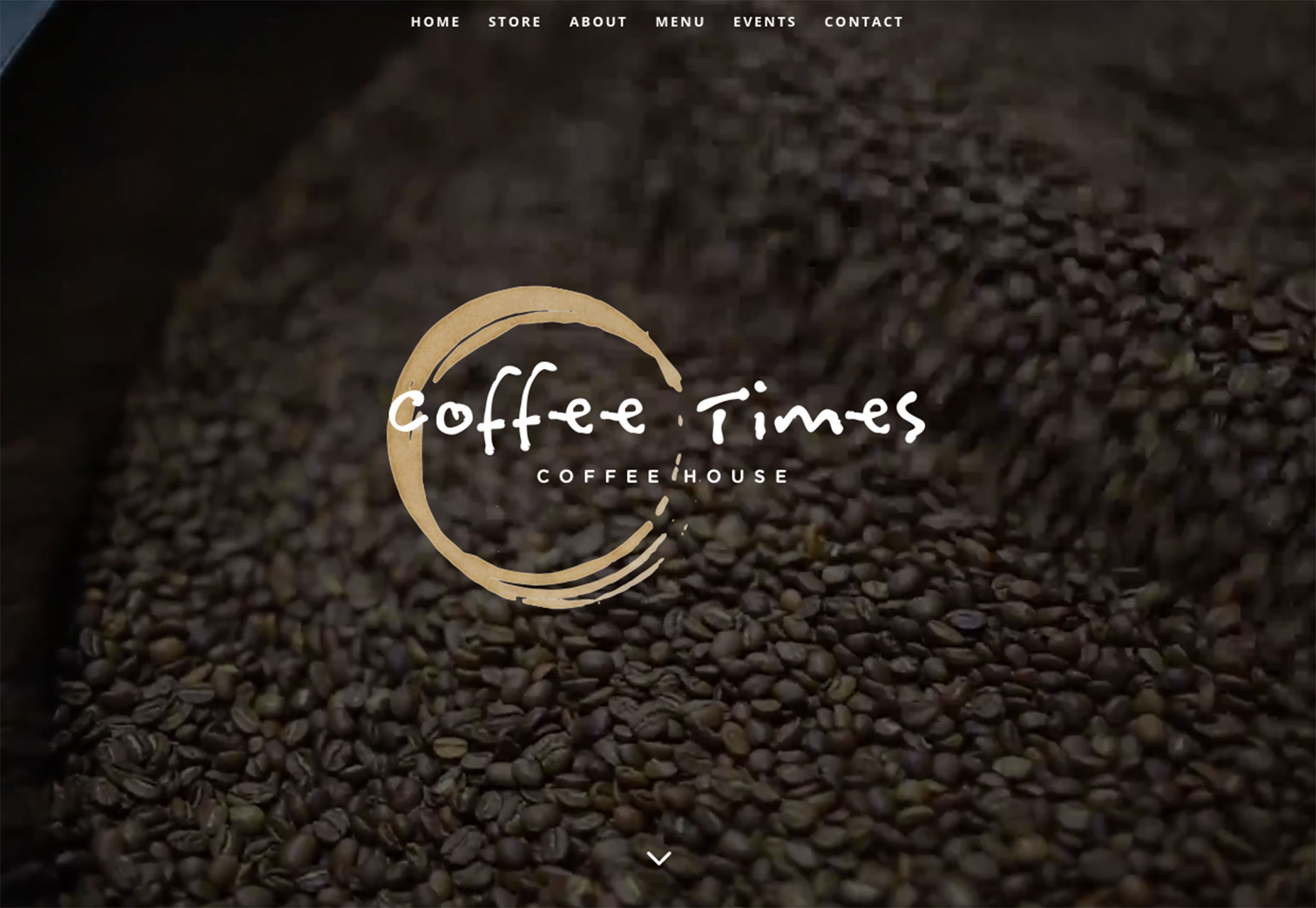
The question of the day is this: Is there enough information above the scroll to interest you enough to keep looking at the website? It can be tough to answer. But plenty of designers are betting on the idea that you will click or scroll, even if there is only one word on the screen. With other visuals such as video, scrolling sliders or enticing product displays, users might do just that. But it can be a gamble, especially with designs that don’t include a navigation menu with minimal messaging. Then there’s this: Plenty of users enter websites through pages other than the homepage, so why not take a risk there? Look at the data and clicks, see what happens. This is one of those trends that will be interesting to watch. It could vanish almost as quickly as it has appeared, but there are a lot of sites using this model.


Conclusion
It’s a lot of fun to watch design trends cycle back into fashion. What’s nice about two of these trends — old-school typography and defined grids — is that they are highly usable in a number of design styles. What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.Carrie Cousins
Carrie Cousins is a freelance writer with more than 10 years of experience in the communications industry, including writing for print and online publications, and design and editing. You can connect with Carrie on Twitter @carriecousins.
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















