
Particle Animation
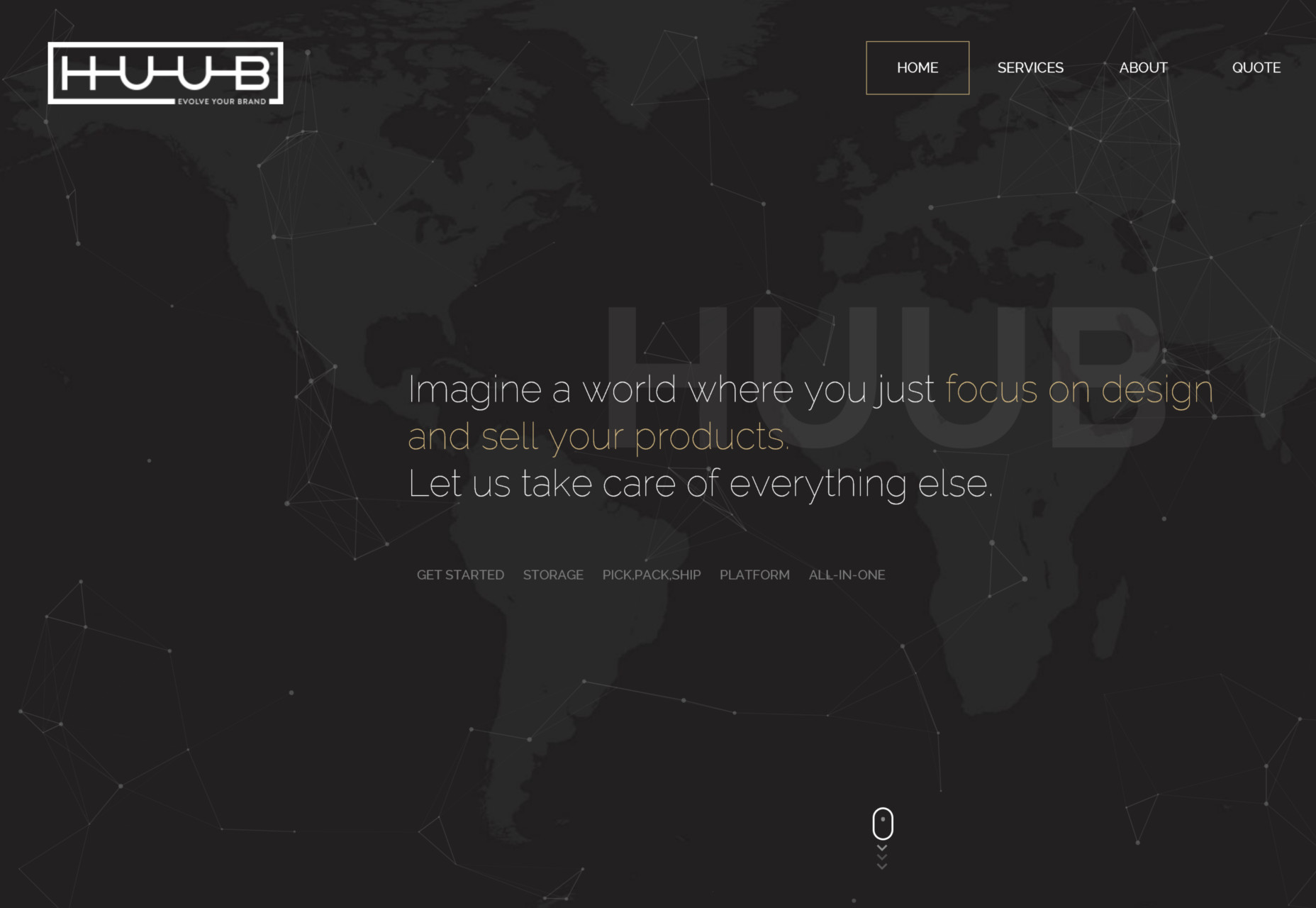
Particle animation is one of the most popular choices right now. Loads of websites has successfully adopted this elegant cosmos-inspired solution. It works well in combination with plain solid color canvas, illustration, vector drawings, and even photos. Moreover, the animation varies. It can be a bundle of chaotically moving dots that are scattered throughout the entire page to imitate starry sky or rain of stars, or constellation-themed solution where you can connect circles with thin lines. And that’s not all; sometimes it is paired with the effects triggered by mouse hover events: in this case, you are able to drive the particles away, form swirls from them, attach them to cursor as a trail, etc. Huub is an example of the typical particles animation. It features a neat moving cluster of dots that goes perfectly well with a dark coloring and a map placed on the back. Use your mouse cursor to have some fun. Tip: If you want to get to grips with the Huub’s dynamic header background, then you should take a look at the project created by Dominic Kolbe called mouse parallax demo. It looks almost the same. But if you need an immediate solution then JavaScript library by Vincent Garreau that is called Particles.js is what you're looking for.
Tip: If you want to get to grips with the Huub’s dynamic header background, then you should take a look at the project created by Dominic Kolbe called mouse parallax demo. It looks almost the same. But if you need an immediate solution then JavaScript library by Vincent Garreau that is called Particles.js is what you're looking for.
Waves of particles
Whereas in the previous example, the effect can be achieved with the clever manipulations with HTML5 and CSS3 and a pinch of JavaScript magic, this one is an ingenious experiment with Three.js library. With its arched forms and smooth ripple-like movements, it easily reminds one of small tides. It creates a feeling of a breathing canvas. You can use the mouse cursor to rotate it in different directions, exploring it both horizontally and vertically. StuurMen has a simple, refined “welcome” section. It is minimal, clean, and exquisite. The content unobtrusively enters the field of view while the pulsating background establishes a right mood for the project. Tip: Here you can find an original script by ThreeJS and its successful adaptation by Deathfang with a demo called three.js canvas - particles – waves.
Tip: Here you can find an original script by ThreeJS and its successful adaptation by Deathfang with a demo called three.js canvas - particles – waves.
Mouse hover parallax
Layered parallax is another growing trend. Along with particle animation, it can transform a dull static background into a composition with a subtle 3D feeling. The great thing is that you do not have to ditch your favorite image choice, just use parallax to spruce it up a bit. It is pretty beneficial when you need to liven up the title, logotype, surreal scene, or illustration. It is also suitable for various abstract animations. Triggered by standard mouse hover event, it not only adds another dimension, but also allows the users to play with the environment. The personal portfolio of Alexandre Rochet has an outstanding splash page. Not only does the behavior catch the eye, but also mouse hover parallax makes the letters shift. Tip: There are numerous libraries and viable code snippets for generating parallax. One of the most popular is a plugin created by Matthew Wagerfield called Parallax.js. However, if you need to see it in practice, especially applied to the typography, then you can explore a pen by Frontnerd that features his take on a 3d parallax on the mouse.
Tip: There are numerous libraries and viable code snippets for generating parallax. One of the most popular is a plugin created by Matthew Wagerfield called Parallax.js. However, if you need to see it in practice, especially applied to the typography, then you can explore a pen by Frontnerd that features his take on a 3d parallax on the mouse.
WebGL experiments
WebGL experiments are, of course, a variant for sophisticated hardened developers and clients with a generous budget. They can be brilliant, awe-inspiring, and a bit pompous. It’s worth every penny. However, there is always a fly in the ointment. With great power comes great responsibility, and with WebGL you should never forget about the amount of resources that it consumes, and the lack of full browser compatibility. Solarin is all about an unforgettable and mind-blowing user experience. It is a 3D WebGL experiment that is rich in numerous exciting and innovative features. The header background is a huge futuristic sphere that responds to the mouse cursor and creates a tremendous impression. Tip: While to imitate what geniuses in MediaMonks have done is fiendishly complicated, on the Web, you can always find a starting point that will give you food for thought. Consider the WebGL API, and this codepen from Yoichi Kobayashi who has come up with a project called “The wriggle sphere”.
Tip: While to imitate what geniuses in MediaMonks have done is fiendishly complicated, on the Web, you can always find a starting point that will give you food for thought. Consider the WebGL API, and this codepen from Yoichi Kobayashi who has come up with a project called “The wriggle sphere”.
Conclusion
Whereas utilization of images and videos is a time-proven and less painful way to prettify the background, there are still other promising and experimental options that can obtain the desired result. Staying away from the banalities is challenging and even money-consuming, but these measures are justified and pretty reasonable. Whether it is a simple yet elegant particles animation or remarkable WebGL experiment it injects new life into a core detail of the interface, giving your website a head start.Nataly Birch
Read Next
3 Essential Design Trends, November 2024
Touchable texture, distinct grids, and two-column designs are some of the most trending website design elements of…
20 Best New Websites, October 2024
Something we’re seeing more and more of is the ‘customizable’ site. Most often, this means a button to swap between…
Exciting New Tools for Designers, October 2024
We’ve got goodies for designers, developers, SEO-ers, content managers, and those of you who wear multiple hats. And,…
15 Best New Fonts, September 2024
Welcome to our roundup of the best new fonts we’ve found on the web in the previous four weeks. In this month’s edition…
By Simon Sterne
3 Essential Design Trends, October 2024
This article is brought to you by Constantino, a renowned company offering premium and affordable website design
You…
A Beginner’s Guide to Using BlueSky for Business Success
In today’s fast-paced digital world, businesses are always on the lookout for new ways to connect with their audience.…
By Louise North
The Importance of Title Tags: Tips and Tricks to Optimize for SEO
When it comes to on-page SEO, there’s one element that plays a pivotal role in both search engine rankings and user…
By Simon Sterne
20 Best New Websites, September 2024
We have a mixed bag for you with both minimalist and maximalist designs, and single pagers alongside much bigger, but…
Exciting New Tools for Designers, September 2024
This time around we are aiming to simplify life, with some light and fast analytics, an all-in-one productivity…
3 Essential Design Trends, September 2024
September's web design trends have a fun, fall feeling ... and we love it. See what's trending in website design this…
Crafting Personalized Experiences with AI
Picture this: You open Netflix, and it’s like the platform just knows what you’re in the mood for. Or maybe you’re…
By Simon Sterne
15 Best New Fonts, August 2024
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and…
By Ben Moss















